Come creare un wireframe di una pagina di destinazione con i suggerimenti degli esperti
Pubblicato: 2018-05-08Una pagina di destinazione post-clic è spesso una delle prime impressioni che le persone vedono del tuo marchio, quindi è importante renderla eccezionale. Un wireframe della pagina di destinazione post-clic può aiutarti in questo, consentendoti di visualizzare la disposizione degli elementi della pagina prima di creare effettivamente la pagina.
Che cos'è un wireframe della pagina di destinazione post-clic?
Un wireframe è un layout di progettazione di base o scheletro di una pagina di destinazione post-clic per dare alle parti interessate un'idea di come sarà strutturata la pagina e quali risorse sono necessarie per costruirla.
Rares Cimpean, Visual Designer per Instapage, spiega:
Quando metti insieme un wireframe della pagina di destinazione post-clic, dovresti concentrarti sul flusso, l'usabilità e l'accessibilità della pagina, quanto velocemente le persone possono ottenere le informazioni di cui hanno bisogno, quanto è accessibile e riconoscibile l'invito all'azione, ecc. Tutti questi fattori vengono presi in considerazione nella fase di wireframing.
Ecco alcuni esempi di pagine di destinazione wireframe post-clic, sia lunghe che corte:



Un modello wireframe della pagina di destinazione post-clic ha diversi scopi principali:
- Per fungere da via di mezzo tra il tuo schizzo su carta e penna e il primo prototipo
- Per presentare una panoramica del contenuto che verrà visualizzato sulla pagina
- Per fornire un progetto della struttura della pagina
- Per trasmettere la direzione generale dell'interfaccia utente
Nota: non esiste un unico design wireframe della pagina di destinazione post-clic che si adatti a tutte le campagne. Alcune pagine di destinazione post-clic potrebbero semplicemente richiedere un titolo, una copia puntata, un modulo e un pulsante CTA, mentre altre potrebbero dover evidenziare ulteriori vantaggi e dimostrare prove sociali. Le pagine di vendita, ad esempio, richiedono spesso descrizioni dei prodotti più dettagliate e potrebbero dover essere più lunghe. (Tieni presente che puoi sempre testare A/B una pagina breve rispetto a una pagina lunga per vedere quale produce risultati migliori.)
Indipendentemente dal tipo di pagina che stai wireframing, il nostro responsabile del design grafico, Rafal Bogdan, esprime l'importanza di mantenere il tuo wireframe molto semplice all'inizio, in modo da non sopraffare le parti interessate coinvolte:
Non voglio soffermarmi troppo sugli elementi che potrebbero essere respinti dalle parti interessate nella fase successiva. L'idea principale di un wireframe è mostrare caratteristiche specifiche del progetto su una pagina di destinazione post-clic e aiutarli a capire come si comporteranno tali caratteristiche sulla pagina reale.
Una volta che hai il tuo wireframe, è tempo che il design lo faccia brillare. Di seguito sono riportati gli elementi che si trovano in genere nelle pagine di destinazione post-clic ad alta conversione.
Come wireframe di una pagina di destinazione post-clic
Nessuna navigazione
Poiché le pagine di destinazione post-clic sono progettate per la conversione e per un unico scopo, non dovrebbero esserci collegamenti di navigazione che potrebbero distrarre gli utenti dal tuo obiettivo di conversione. O converti o esci, non ci sono altre opzioni.
Molte aziende hanno visto cambiamenti sostanziali nei loro tassi di conversione dopo aver rimosso le loro barre di navigazione:
- Il Career Point College ha registrato un aumento del 336% del tasso di conversione dopo aver rimosso la barra di navigazione superiore e aver modificato il layout del modulo.
- Yuppiechef ha registrato un aumento del 100% dei tassi di conversione (dal 3% al 6%) rimuovendo la barra di navigazione.
- SparkPage ha registrato un aumento del tasso di conversione, dal 9,2% al 17,6%, durante il mese in cui ha testato A/B rimuovendo la navigazione superiore.
Comporium Media Services è un altro marchio che comprende la necessità di rimuovere la navigazione per massimizzare le conversioni. Nemmeno il loro logo è collegato, il che mantiene i visitatori sulla pagina e concentrati sulla richiesta di una consulenza:

Quando si seguono le migliori pratiche, gli unici collegamenti che dovrebbero essere utilizzati sono quelli che aumentano la credibilità (ad es. Termini di utilizzo e/o un'Informativa sulla privacy) e i collegamenti che migliorano l'esperienza dell'utente (come tag di ancoraggio e un telefono click-to-call numero).
Titolo e sottotitolo
Il tuo titolo è uno degli elementi più importanti perché senza un titolo convincente, i visitatori non saranno abbastanza persuasi da continuare a valutare la tua offerta. Poiché questo è il modo principale per consegnare il tuo messaggio, deve attirare l'attenzione, essere chiaramente visibile non appena gli utenti arrivano sulla pagina e above the fold.
Il sottotitolo viene utilizzato per completare il titolo principale, soprattutto se il titolo principale è lungo o richiede un contesto aggiuntivo (ad esempio una statistica).
La chiave per scrivere un buon titolo è assicurarsi che trasmetta la tua proposta di valore univoca (UVP) o ciò che distingue il tuo prodotto o servizio dalla concorrenza.
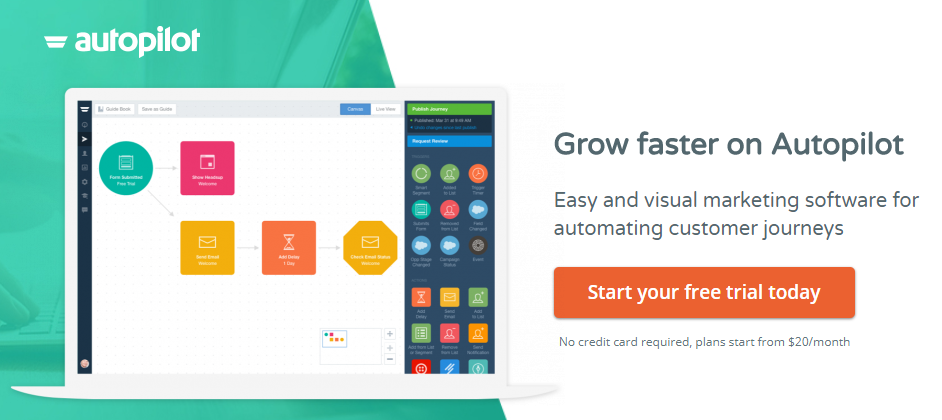
Questo titolo della pagina di destinazione post-clic di Autopilot consente alle aziende di sapere che possono "crescere più velocemente" su Autopilot rispetto ad altri software di automazione del marketing. Il sottotitolo completa quindi questa idea descrivendo come possono crescere più velocemente:

Oltre a includere il tuo UVP, ci sono quattro tipi principali di titoli convincenti:
- Novità: presenta una nuova soluzione ai potenziali clienti
- Interesse personale: appello all'interesse personale intrinseco dei potenziali clienti <
- Soluzione rapida e semplice: fai appello al desiderio dei potenziali clienti di soluzioni rapide
- Curiosità: stuzzica l'interesse e la curiosità dei visitatori, invitandoli a leggere di più
Puoi usarne uno o combinarne diversi per un titolo ancora più efficace. I titoli più convincenti ne usano due o più.
Puoi usarne uno o combinarne diversi per un titolo ancora più efficace. I titoli più convincenti ne usano due o più.
Media
Dal momento che è più facile per le persone elaborare le immagini rispetto al testo, i media coinvolgenti (immagini, gif e video) aiutano a trasmettere il valore di un'offerta, anche più delle parole. Tuttavia, le immagini non sono una soluzione valida per tutti. Il tipo di media che scegli per la tua pagina di destinazione post-clic dipende da ciò che stai offrendo.
I tipi di immagini della pagina di destinazione post-clic includono:
- Scatti dell'eroe: offri ai visitatori un assaggio di come il tuo prodotto o servizio cambierebbe la loro vita in meglio
- Immagini del prodotto: Consenti ai visitatori di vedere i dettagli della tua offerta, comprese le sue caratteristiche principali
- Infografiche: consentono ai visitatori di concettualizzare dati e statistiche (grafici, grafici, ecc.) più facilmente
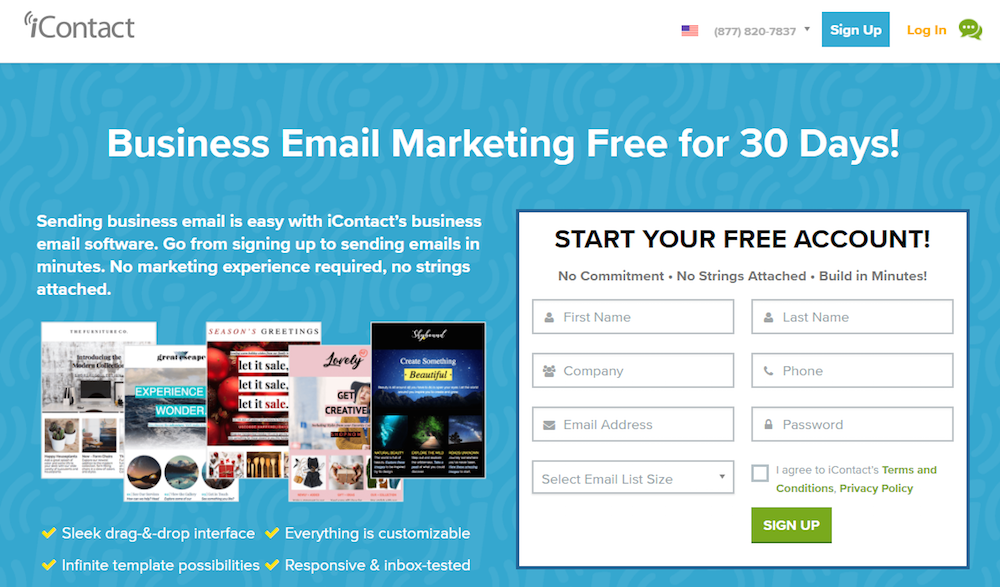
Dai un'occhiata alle immagini che iContact utilizza per mostrare ai potenziali clienti diversi esempi delle e-mail aziendali che aiutano a creare:

Oltre alle immagini, esistono diversi tipi di video della pagina di destinazione post-clic:
- Video esplicativi: spiega come funziona il tuo prodotto, specialmente se è nuovo o complicato, concentrandoti su come andrà a vantaggio dei tuoi potenziali clienti
- Video introduttivi: metti in mostra nuove aziende, annuncia nuovi prodotti o metti in evidenza le nuove funzionalità del prodotto
- Testimonianze video e case study: servono come prova sociale mostrando clienti reali e soddisfatti che spiegano la loro soddisfazione e successo con il tuo prodotto o servizio
Se utilizzi immagini, evita le foto stock a meno che non trasmettano una situazione realistica della tua offerta e siano pertinenti all'argomento. Qualcosa di meno e rischi di diminuire la percezione e il valore del tuo marchio.

Se utilizzi immagini, evita le foto stock a meno che non trasmettano una situazione realistica della tua offerta e siano pertinenti all'argomento. Qualcosa di meno e rischi di diminuire la percezione e il valore del tuo marchio.
copia
Per quanto tu sia tentato di dire ai visitatori tutto sulla tua offerta, non farlo. La durata dell'attenzione è di pochi secondi al massimo, quindi la tua copia deve essere succinta e catturare immediatamente l'attenzione delle persone.
Ad esempio, i punti elenco (contrassegnati da iconografia, segni di spunta, frecce, ecc.) sono un modo comune per trasmettere informazioni importanti, consentendo ai visitatori di scansionare rapidamente la pagina e identificare i punti salienti dell'offerta.
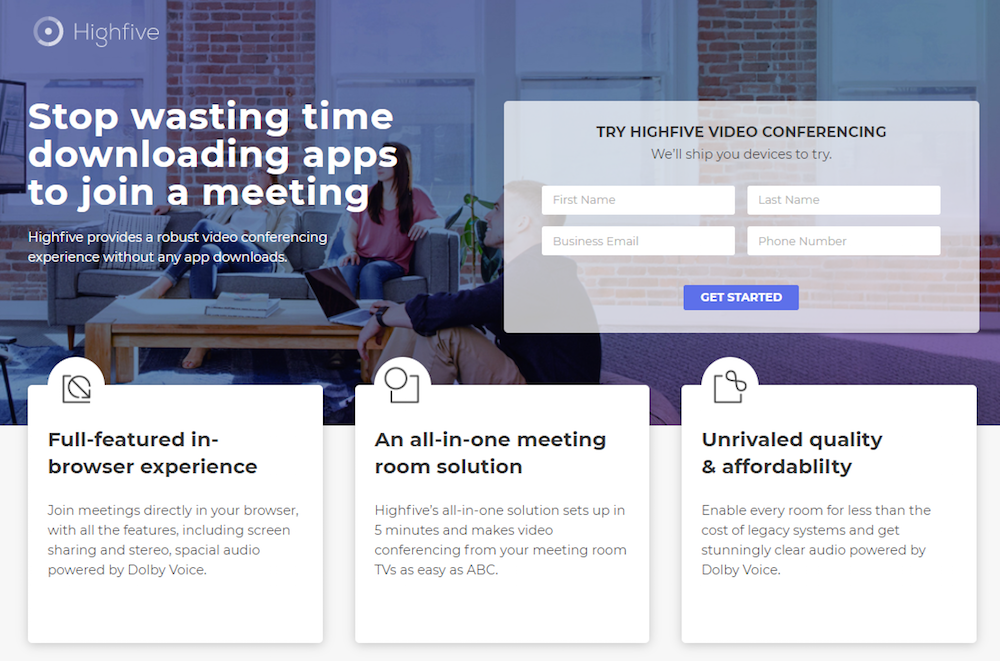
I potenziali clienti possono conoscere rapidamente la soluzione di videoconferenza di Highfive con l'aiuto di intestazioni di sezione in grassetto, copia minima e punti elenco:

Prova sociale
Prima di convertirsi, le persone devono fidarsi del fatto che la tua azienda offra un servizio affidabile. È qui che la prova sociale può convincerli in vari modi:
- Testimonianze dei clienti: mostra ai potenziali clienti che mantieni la tua promessa, poiché è verificata direttamente dai tuoi clienti (tramite citazioni con informazioni specifiche, statistiche, nomi completi, affiliazione e titoli professionali e foto alla testa).
- Loghi dei clienti (e conteggi): mostra le aziende note con cui hai già lavorato (e quante), facendo sapere ai visitatori: "Poiché il nostro prodotto o servizio era abbastanza buono per loro, lo sarà anche per te".
- Premi del settore: dimostra che sei stato pubblicamente riconosciuto da leader del settore, giornalisti, stazioni di notizie, siti Web, ecc.
- Sigilli di fiducia: garantiscono ai potenziali clienti che le loro informazioni di pagamento siano sicure e protette da parti esterne.
- Informativa sulla privacy: assicura ai potenziali clienti che il loro indirizzo e-mail verrà utilizzato in modo appropriato e non condiviso con nessun altro.
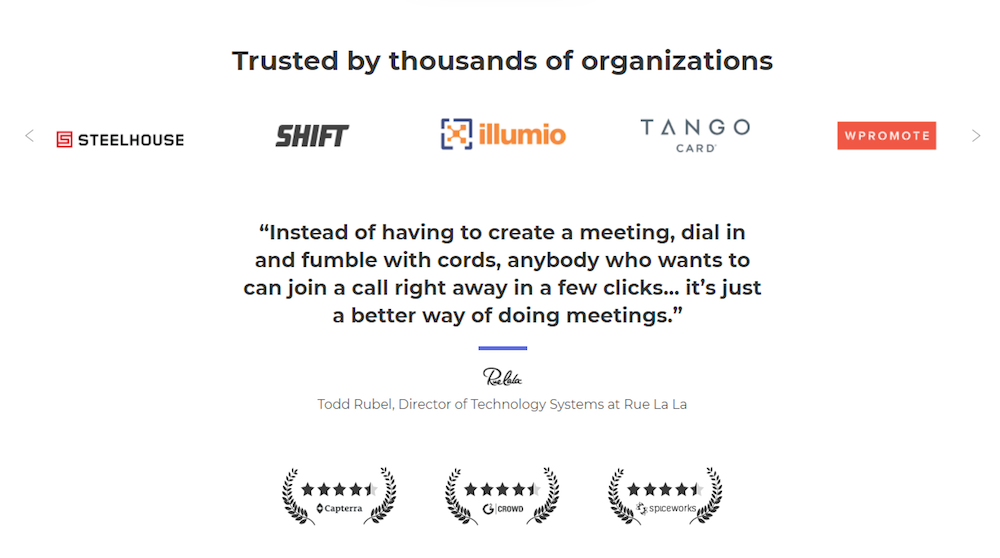
Guardando indietro alla stessa pagina di destinazione post-clic di Highfive in precedenza, controlla tutte le prove sociali che hanno utilizzato per convincere i visitatori a convertire: loghi del marchio, una testimonianza citata e valutazioni a stelle del settore:

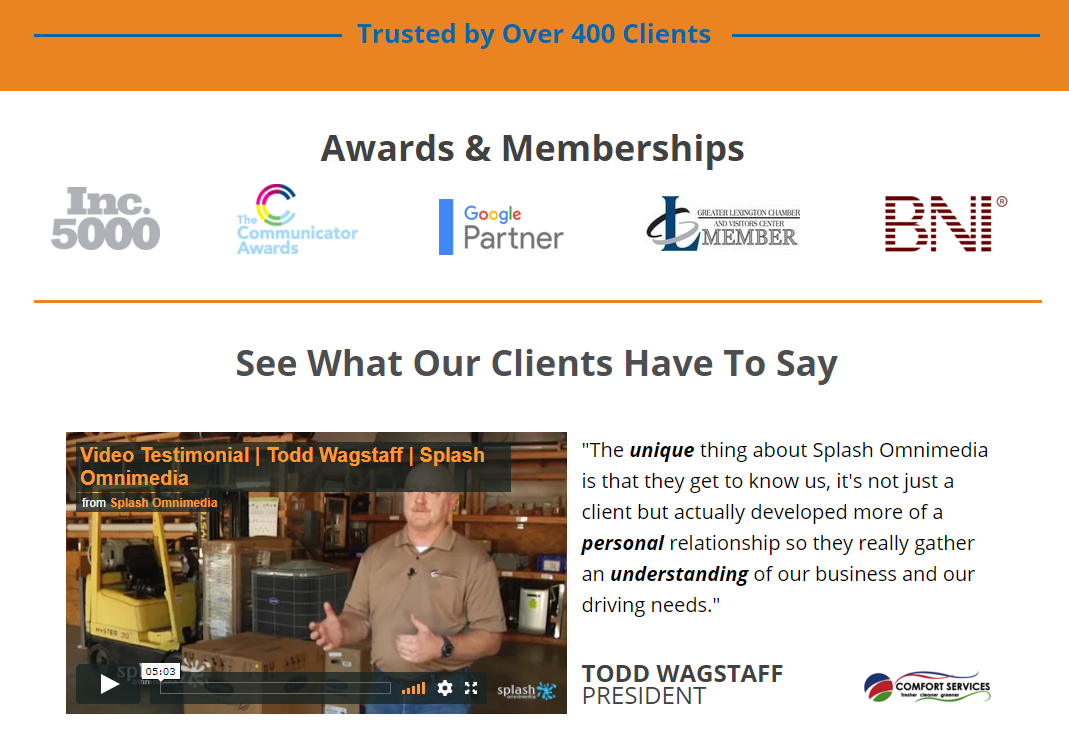
Ecco un altro esempio, questa volta da Splash Omnimedia che include tutti i tipi di prove sociali: conteggio dei clienti, loghi dei marchi, video di case study e testimonianze citate:

Combinando tutte queste prove, convinci i potenziali clienti a convertire facendo clic sul pulsante CTA.
Modulo di cattura del piombo
Creare la forma perfetta non è così facile. Non ci sono abbastanza campi del modulo e non raccoglierai tutte le informazioni di cui hai bisogno; troppi campi e rischi di spaventare i potenziali clienti. La lunghezza del modulo dipende da dove si trova la tua offerta nella canalizzazione di marketing. Come regola generale, più in alto è, più breve è la forma e viceversa.
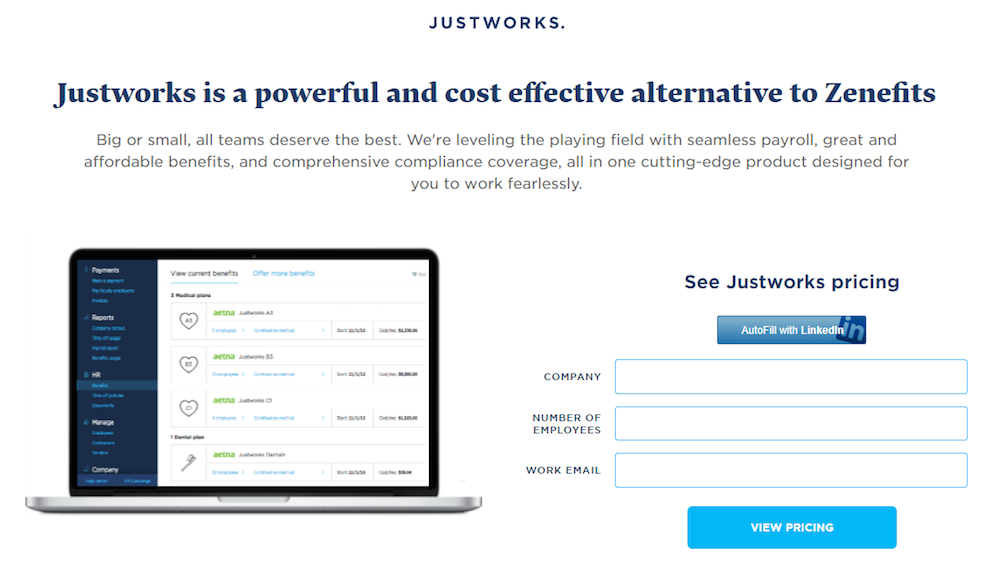
Justworks ha progettato questa pagina di destinazione post-clic per fornire informazioni sui prezzi. Poiché si tratta di un'offerta top-of-the-funnel, ha senso che contenga solo tre campi from e richieda informazioni di base:

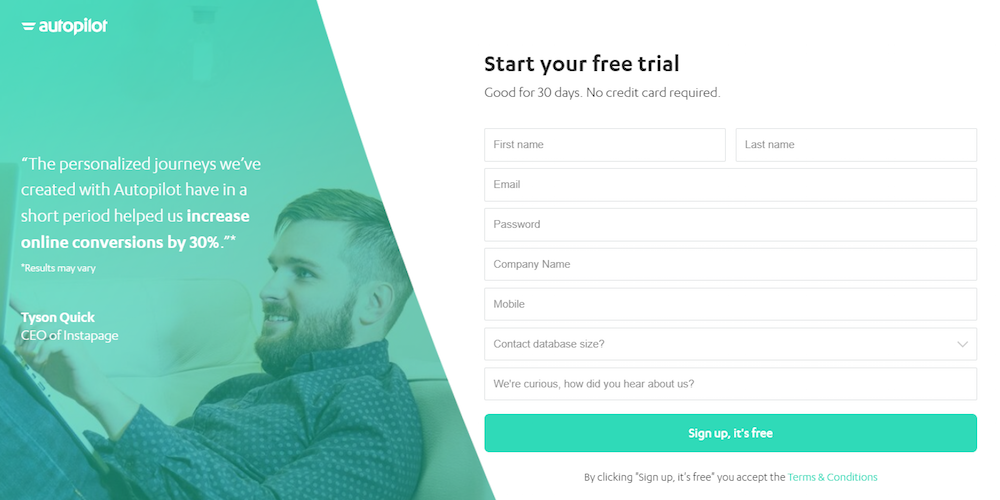
Al contrario, la prova gratuita di Autopilot è più in basso nella canalizzazione, quindi è accettabile chiedere ulteriori informazioni:

Chiamare all'azione
Il tuo pulsante CTA è il punto in cui avviene la conversione della pagina di destinazione post-clic, quindi deve risaltare e chiedere di essere cliccato. Ecco gli aspetti principali per ottimizzare il tuo pulsante CTA:
- Colore: usa la teoria dei colori per trovare una tonalità, un tono, una tinta o un'ombra che contrasti bene e si distingua dal resto della pagina.
- Copy: "Submit" e "Download" sono generici e poco interessanti. Invece, crea una copia specifica e personalizzata e incorpora "tu", "tuo", "me" e "mio" per generare più clic sul pulsante CTA.
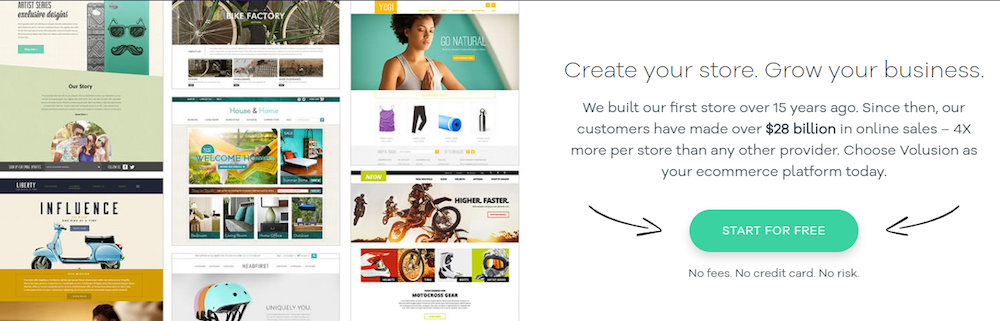
- Dimensioni: non fare in modo che le persone cerchino il pulsante, rendilo evidente. Può anche presentare segnali visivi, come le frecce che rimbalzano nella pagina di destinazione post-clic di Volusion
sotto - per attirare ancora più attenzione:

Piè di pagina minimo
la pagina di destinazione post-clic e i piè di pagina del sito Web non sono gli stessi. i piè di pagina della pagina di destinazione post-clic non devono contenere mappe del sito, collegamenti a pagine di prodotti o account di social media. Ogni collegamento che includi crea un'altra distrazione e un ulteriore modo per lasciare la tua pagina senza convertire.
Guarda tutte queste vie di fuga che Infegy mette a disposizione dei visitatori:

Se scegli di includere un piè di pagina della pagina di destinazione post-clic, assicurati che mostri solo informazioni aggiornate sul copyright, termini di servizio e un'informativa sulla privacy, come fa Tapstone:

Spazio bianco
Lo spazio bianco lascia respirare la tua pagina in modo che tutti gli elementi attirino l'attenzione e i visitatori possano navigare più facilmente nella tua pagina. Aggiunta di spazi bianchi anche:
- Diminuisce il disordine
- Migliora la leggibilità
- Stabilisce la gerarchia visiva
- Rende la tua pagina di destinazione post-clic più professionale
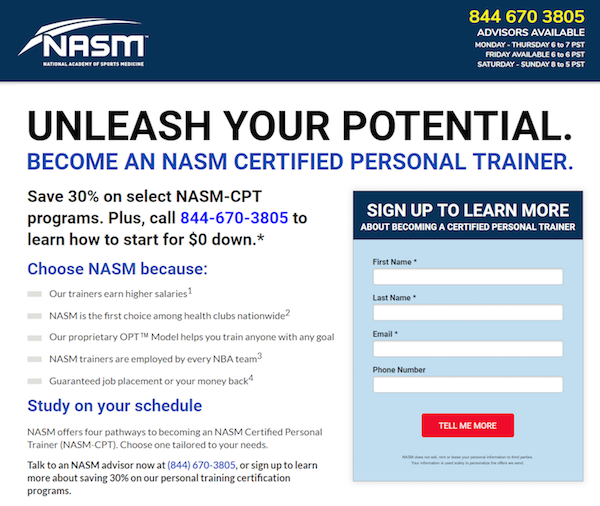
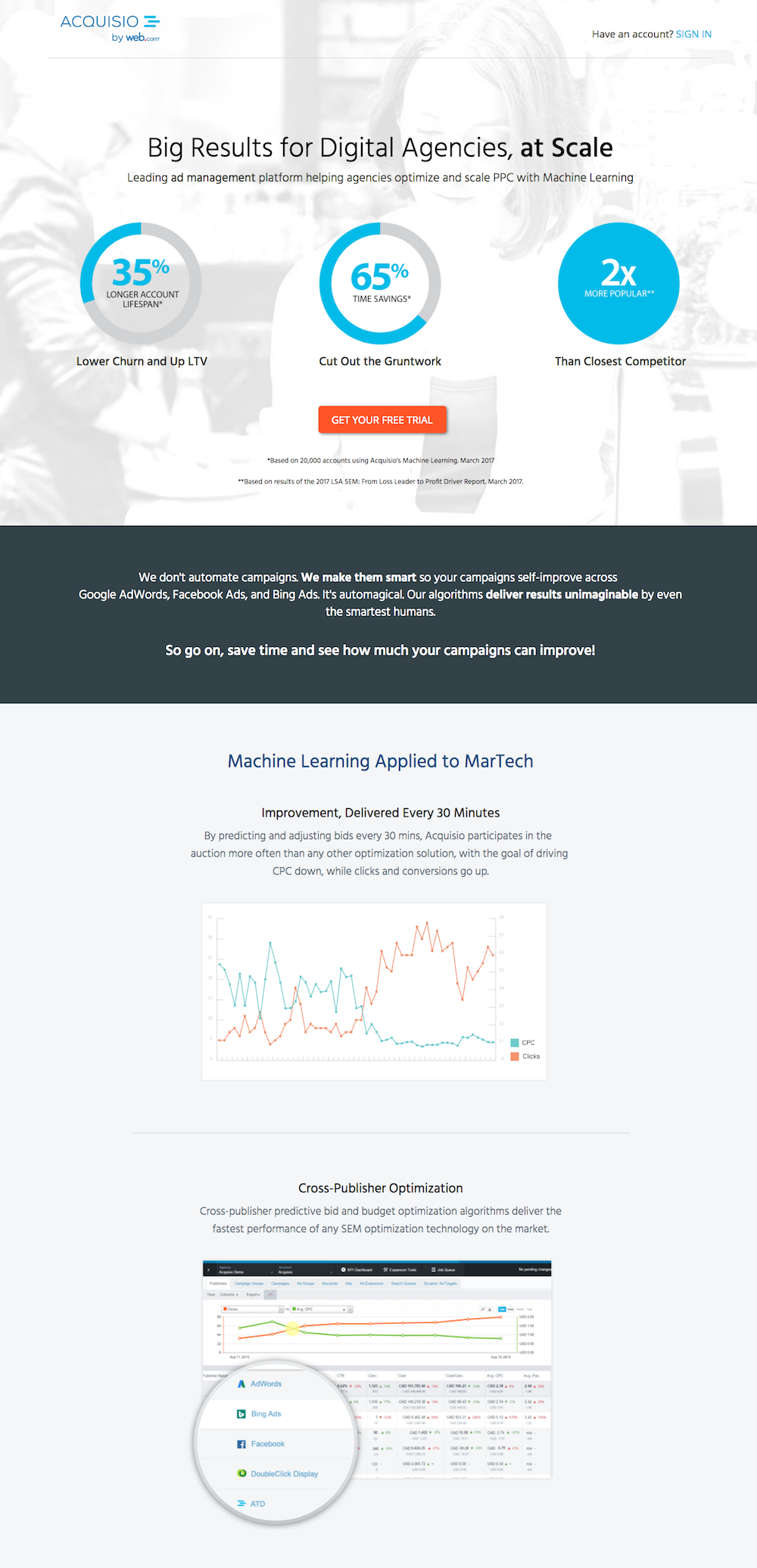
Confronta le seguenti pagine di destinazione post clic di NASM e Acquisio:


La pagina di NASM è affollata e potrebbe essere travolgente per alcune persone perché è difficile decidere dove guardare prima e come navigare nella pagina. La pagina di Acquisio ha spazio bianco sufficiente, quindi è più facile navigare dall'alto verso il basso e offre una migliore esperienza complessiva.
Tutto inizia con un wireframe della pagina di destinazione post-clic
La creazione di un wireframe consente al tuo team di determinare la storia generale della pagina, vedere quali risorse saranno necessarie e quanta copia è richiesta. Da lì, puoi progettare una pagina di destinazione post-clic ottimizzata con i suggerimenti di cui sopra. Ma per creare una pagina di destinazione post-clic personalizzata e personalizzabile al 100%, è necessaria una soluzione sufficientemente potente per il lavoro.
Con Instapage, gli esperti di marketing possono creare pagine pixel perfette con il nostro builder intuitivo, l'editor CSS, l'allineamento e il raggruppamento, i tasti di scelta rapida e altro ancora. Quindi, utilizza le mappe di calore integrate per il test A/B per conversioni ancora più elevate e scala la tua produzione con Instablocks™. Nessun'altra soluzione può confrontare. Registrati oggi stesso per una demo di Instapage Enterprise.
