Best practice e principi per la progettazione della UX della pagina di destinazione
Pubblicato: 2023-03-22Se ti aspetti che le tue nuove pagine di destinazione abbiano un buon rendimento, le tue pratiche di progettazione UX devono rimanere aggiornate con le tendenze del mercato. Comprendere le migliori pratiche, le tecniche e i principi del design UX per le pagine di destinazione è essenziale per creare un'esperienza positiva per i tuoi clienti e i loro clienti.
Aiuta i clienti aziendali locali a passare al digitale. Scarica oggi il "playbook post-pandemia sull'e-commerce" per suggerimenti pratici.
In questo articolo, esamineremo i migliori principi e le pratiche da seguire per ottenere un design UX della pagina di destinazione ad alte prestazioni e ti forniremo suggerimenti affinché la pagina di destinazione del tuo cliente abbia un impatto positivo sull'esperienza del cliente con il sito aumentando le conversioni lungo il percorso.
Sommario
- Perché il design UX della pagina di destinazione è essenziale per il web design
- Principi del design UX della pagina di destinazione che dovresti seguire
- Migliora la produttività e le prestazioni
- Fornire un'esperienza utente eccezionale
- Airbnb
- Super
- Assicurati che i design UX della pagina di destinazione siano aggiornati
- Integrazione di nuove tecnologie
- Pratica la divulgazione progressiva
- Evitare il sovraccarico di informazioni
- Best practice per migliori processi di progettazione dell'esperienza utente della pagina di destinazione
- Capire il tuo pubblico
- Mantieni il design semplice
- Utilizzo di immagini forti
- Scrivi un testo chiaro, conciso e convincente
- Rendi la pagina facile da navigare
- Usa uno stile coerente in tutte le tue pagine
- Ottimizza, testa e perfeziona la pagina per più dispositivi
- Includere prove sociali per aumentare la credibilità
- Domande frequenti
- Che cos'è una pagina di destinazione nel design UX?
- Quali sono alcuni elementi essenziali del design della pagina di destinazione?
Perché il design UX della pagina di destinazione è essenziale per il web design
Il design UX è il processo di creazione di un'esperienza senza soluzione di continuità per chi naviga nel tuo sito web. Il design dell'esperienza utente della pagina di destinazione è fondamentale anche quando si rivendono soluzioni per siti Web ai propri clienti perché è la prima impressione che i potenziali clienti avranno del proprio marchio, prodotto o servizio. Una landing page ben progettata e ottimizzata può convertire i visitatori in lead e i lead in clienti.
Affinché gli utenti possano vivere un'esperienza piacevole utilizzando il tuo sito Web, devi considerare come qualcuno navigherebbe nel tuo sito. Vuoi che il tema generale e il layout abbiano un bell'aspetto, ma devono anche rimanere funzionali. Le pagine di destinazione con un design UX scadente hanno frequenze di rimbalzo elevate, il che significa che gli utenti possono sentirsi facilmente frustrati e lasciare il tuo sito senza completare azioni importanti, come compilare un modulo di contatto o aggiungere un articolo al carrello.
Principi del design UX della pagina di destinazione che dovresti seguire
1. Migliora la produttività e le prestazioni
Un buon design UX può aiutare a migliorare il tasso di conversione della tua pagina di destinazione. Una conversione è l'azione di un visitatore sul tuo sito web, come l'iscrizione a una mailing list o l'acquisto.
Lo scopo principale delle pagine di destinazione è convertire i visitatori in lead o clienti. Un tasso di conversione viene spesso calcolato dividendo le conversioni totali per le visite (o sessioni) uniche totali.
L'obiettivo principale di una campagna di ottimizzazione del tasso di conversione (CRO) è aumentare il numero di conversioni sul tuo sito web. Tassi di conversione più elevati significano che più persone agiscono su ciò che offri loro online, il che significa che stai facendo qualcosa di giusto.
2. Fornire un'esperienza utente eccezionale
Se non sei sicuro di come sia una buona pagina di destinazione, dai un'occhiata a questi esempi:


Fonte
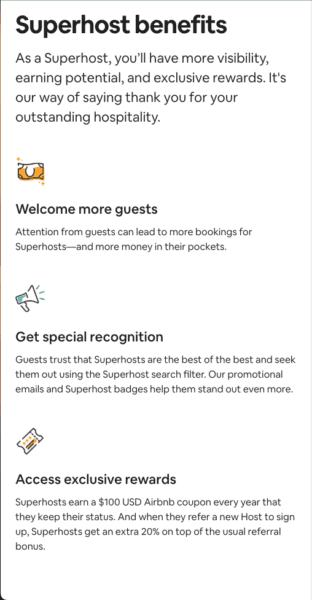
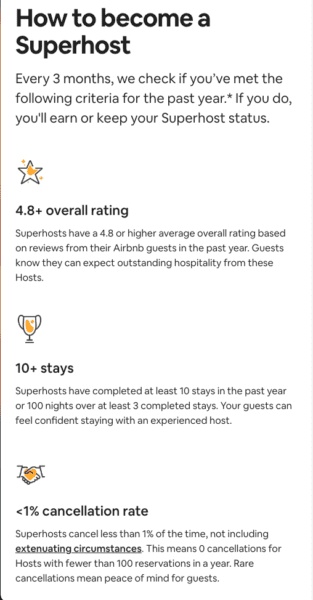
Airbnb
La landing page di Airbnb è pulita e semplice. Ha appena il testo sufficiente per spiegare cosa fa il prodotto senza sovraccaricare gli utenti con troppe informazioni.
Inoltre, in questa pagina non sono presenti elementi di distrazione che renderebbero difficile per gli utenti concentrarsi su ciò di cui hanno bisogno da questo sito (che in genere è l'alloggio).


Fonte
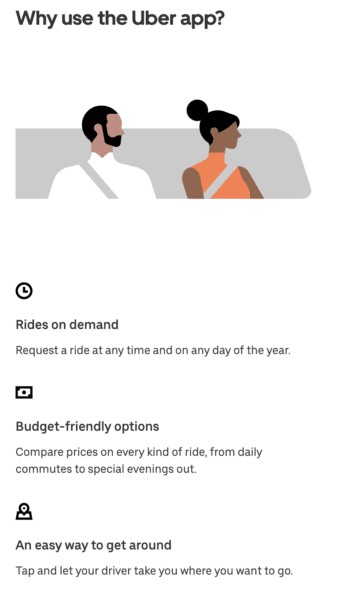
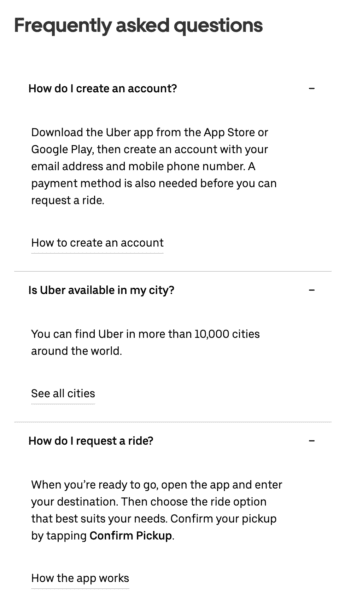
Super
Il design del sito Web di Uber consente alle persone che hanno bisogno di acquisire maggiore familiarità con le app di condivisione dei viaggi di capire come funzionano, fornendo istruzioni dettagliate su come sfruttare i loro servizi.
Hanno anche spiegato perché il loro servizio è migliore di altri nella tua zona evidenziando caratteristiche chiave come la disponibilità di autisti affidabili e prezzi bassi rispetto ai taxi o ad altre compagnie di autonoleggio.
3. Assicurati che i design UX della pagina di destinazione siano aggiornati
I tuoi progetti UX dovrebbero essere sempre aggiornati con le tendenze del mercato. Ad esempio, se possiedi un'attività di e-commerce e noti che più utenti di dispositivi mobili abbandonano i propri carrelli degli acquisti rispetto agli utenti desktop, valuta la possibilità di riprogettare la pagina di destinazione in modo che sia più accessibile agli acquirenti di dispositivi mobili.
Integrazione di nuove tecnologie
Più recentemente, i web designer hanno iniziato a sfruttare l'intelligenza artificiale e gli algoritmi di apprendimento automatico per migliorare il design dell'UX fornendo un'esperienza più personalizzata basata sulle preferenze dell'utente (Bootcamp). Questo è utile quando si ha a che fare con grandi quantità di dati, in quanto può aiutare ad automatizzare i processi ed eliminare le attività ridondanti. Ad esempio, supponi di gestire un'attività di e-commerce che vende borse e accessori firmati. In tal caso, la PNL può aiutare a identificare il numero di modello e la marca di ciascun prodotto per aggiungerli al sistema di gestione dell'inventario per il sito.
4. Pratica la divulgazione progressiva
La divulgazione progressiva è una tecnica per rivelare informazioni e opzioni agli utenti mentre continuano a interagire con il tuo sito web. Utilizzare questa tecnica per creare un'ottima esperienza utente sulle pagine di destinazione visualizzando le funzionalità più essenziali a prima vista fino a quando non sono necessarie informazioni supplementari. In questo modo, i tuoi visitatori possono elaborare le informazioni della tua pagina in modo più digeribile e intuitivo.
Ad esempio, se qualcuno visita la tua pagina di vendita per un nuovo prodotto, non mostrargli immediatamente tutte le diverse varianti di quel prodotto. Invece, mostra loro solo una o due opzioni inizialmente e poi lascia che facciano clic per vedere maggiori dettagli su ciascuna opzione se lo desiderano.
Evitare il sovraccarico di informazioni
Gli utenti potrebbero non voler passare il tempo a leggere tutte le funzionalità del tuo prodotto/servizio contemporaneamente e potrebbero correre il rischio di un sovraccarico di informazioni. Se mostri loro prima le opzioni essenziali e poi lasci che scoprano ogni variazione da soli, avranno la proprietà della loro ricerca e potranno confrontare più facilmente le loro diverse soluzioni. Questa tecnica consente inoltre agli utenti di rinunciare facilmente alle soluzioni a cui non sono interessati, senza dover navigare attraverso tutti i tuoi contenuti e potenzialmente perdere interesse.
Best practice per migliori processi di progettazione dell'esperienza utente della pagina di destinazione
Una pagina di destinazione efficace è fondamentale per una campagna di marketing di successo e una pagina di destinazione ben progettata ha diversi elementi chiave che aiutano a raggiungere questi obiettivi. Descriveremo alcune best practice da seguire durante la progettazione della tua prossima pagina di destinazione per i clienti.

1. Capire il tuo pubblico
Prima di iniziare a costruire la tua pagina di destinazione, è essenziale capire chi è il tuo pubblico. Puoi solo aspettarti che alcune persone che visitano il tuo sito Web abbiano gli stessi obiettivi e punti deboli. Il tuo compito è determinare cosa vogliono dalla loro esperienza sul tuo sito e quindi assicurarti che lo ottengano.
- Comprendere gli obiettivi del pubblico: cosa vogliono? Quali sono i loro bisogni? Sanno come ottenere ciò di cui hanno bisogno da te? In caso contrario, come puoi aiutarli a trovare risposte in modo indipendente (senza sentirsi degli idioti)?
- Comprendi i punti deboli del pubblico: cosa tiene sveglio la notte questo gruppo di persone o impedisce loro di acquistare da altre società anziché dalla tua? Ci sono problemi che sorgono abbastanza frequentemente che affrontarli in un unico posto sarebbe utile per tutti i soggetti coinvolti (incluso te stesso)?
2. Mantenere il design semplice
Un buon design UX della pagina di destinazione può avere un impatto significativo con i clienti del tuo cliente poiché è la tua occasione per renderli entusiasti di ciò che offrono. Idealmente, se eseguita correttamente, una pagina ben progettata e strutturata può convincere i clienti che i prodotti del tuo cliente valgono il loro tempo e denaro.
Ma se il design UX della tua pagina di destinazione ha troppe cose da fare, può fare più male che bene. Per mantenere le cose semplici:
- Utilizza un unico invito all'azione (CTA). Avrai bisogno di un invito all'azione che si distingua da tutto il resto della pagina e idealmente riconduca direttamente alla tua offerta di prodotti o servizi. Questo potrebbe essere un pulsante immagine con testo come "Registrati ora" o "Acquista ora", ma non esagerare aggiungendo più inviti all'azione in tutta la pagina; questo confonderà i visitatori che non sono sicuri su quale cliccare.
- Attenersi a una combinazione di colori e un tipo di carattere in tutti gli elementi di progettazione della pagina di destinazione, inclusi blocchi di testo, collegamenti, pulsanti e moduli. L'ultima cosa che vuoi è che qualcuno visiti questa pagina perché è interessato a saperne di più su ciò che fai, solo per ritrovarsi sopraffatto dal rumore visivo.
3. Utilizzo di immagini forti
Utilizzando una varietà di elementi visivi, puoi aggiungere interesse e rendere la tua pagina di destinazione più coinvolgente. Non limitarti a inserire vecchie immagini o video: deve essere pertinente al contenuto della tua pagina di destinazione.
Ricorda che vuoi che i tuoi elementi visivi rafforzino il tuo messaggio, non sminuiscano ciò che dici. Visual supporta l'aiuto e migliora la comunicazione fornendo agli utenti esigenze vocali, linguistiche e comunicative.
- Assicurati che le immagini siano di alta qualità. Vuoi che le persone che visualizzano il tuo sito dai loro dispositivi mobili (e persino desktop) li vedano chiaramente senza avere problemi a caricarli o soffrire di problemi di pixel durante lo zoom su di essi.
- Ottimizza le dimensioni del file immagine. Allo stesso modo, assicurati che le dimensioni dei file per le immagini non superino 1 MB sulle tue pagine di destinazione per evitare tempi di caricamento lenti e esperienze utente scadenti.
- Usa uno stile coerente per tutti gli elementi visivi utilizzati in tutta la pagina. Ciò include i caratteri utilizzati per le intestazioni e il testo del corpo e i colori utilizzati in tutto.
4. Scrivi una copia chiara, concisa e convincente
Il miglior design UX della pagina di destinazione è semplice, pulito e facile da navigare, fornendo al contempo un percorso chiaro per l'utente. Un layout pratico è visivamente accattivante senza essere troppo occupato.
- Usa frasi brevi e semplici.
- Usa i verbi di azione per comunicare cosa faranno i visitatori quando fanno clic sul pulsante di invito all'azione.
- Mantieni i paragrafi brevi e pertinenti utilizzando i punti elenco se necessario (ma non troppi).
- Scrivi in un tono colloquiale che rispecchi il modo in cui parleresti con loro se stessi chattando faccia a faccia. Questo aiuta a creare fiducia tra te e i tuoi visitatori perché sembra più personale.
- Usa i pronomi in seconda persona (cioè "tu", "tuo") quando possibile per rivolgerti al tuo pubblico in un modo più affabile e accessibile.
5. Rendi la pagina facile da navigare
Fornire un'esperienza utente eccezionale è un principio importante del design UX, quindi assicurati che la tua pagina di destinazione sia facile da navigare per chiunque. Se fatto correttamente, qualsiasi utente non dovrebbe avere problemi a navigare nella pagina senza ulteriore sforzo e confusione.
Ecco alcuni suggerimenti di web design per assicurarti che la tua navigazione sia il più intuitiva possibile:
- Usa una navigazione chiara. Se c'è una cosa che può migliorare o distruggere l'esperienza di un utente con il tuo sito, è la facilità con cui può trovare ciò che sta cercando in ogni pagina del tuo sito o della tua app, e questo include la barra di navigazione nella parte superiore di ogni pagina (se ce n'è uno).
- Assicurati di aver incluso tutti i link pertinenti nella pagina . In questo modo, i visitatori possono trovarli facilmente quando necessario; in caso contrario, possono andarsene senza completare l'azione prevista.
6. Usa uno stile coerente in tutte le tue pagine
La coerenza nel sito Web del tuo cliente aiuta a stabilire un'identità di marca mantenendo le cose coerenti tra le sezioni. Ad esempio, le tue pagine "Chi siamo" e "Contattaci" potrebbero contenere tipi di contenuti simili ma differire notevolmente a seconda delle informazioni che devono essere spiegate prima di intraprendere l'azione successiva in base alla fase attuale.
7. Ottimizza, testa e perfeziona la pagina per più dispositivi
L'accessibilità digitale nel web design non è limitata solo alle persone con disabilità visive o uditive. Si rivolge anche a chi ha connessioni internet più lente o, in questo caso, a chi vuole utilizzare il proprio smartphone o tablet per accedere a internet. Tutti i contenuti del tuo sito devono essere accessibili utilizzando qualsiasi dispositivo (desktop, mobile o tablet) garantendo al contempo che la larghezza di banda non sia un problema per chiunque visiti il tuo sito.
Per scoprire se la tua pagina di destinazione è ottimizzata per dispositivi mobili, prova il layout in diverse condizioni, ad esempio:
- Diversi dispositivi mobili (smartphone e tablet)
- Diversi sistemi operativi (iOS vs. Android)
- Browser diversi (Chrome vs. Firefox)
8. Includere prove sociali per aumentare la credibilità
La prova sociale è uno strumento potente che può aumentare la tua credibilità. È un modo per dimostrare che altre persone stanno già utilizzando il tuo prodotto o servizio e può aiutare a convincere i visitatori della tua pagina di destinazione che dovrebbero farlo anche loro. La prova sociale può assumere molte forme: testimonianze, recensioni e valutazioni sono tutti usi pratici di questa tattica.
Ad esempio, se disponi di un negozio online con prodotti in vendita, includi le testimonianze dei clienti nella parte inferiore di ogni pagina di descrizione del prodotto: ciò contribuirà a rafforzare l'affidabilità di ciò che vendi mostrando alle persone come altri ne hanno beneficiato nel passato.
Domande frequenti
Che cos'è una pagina di destinazione nel design UX?
Una pagina di destinazione è una pagina Web in cui gli utenti arrivano quando fanno clic su un collegamento da altrove, ad esempio un annuncio online, una promozione tramite e-mail o un post sui social media. Lo scopo di un buon design UX della pagina di destinazione è creare un'esperienza utente positiva che spinga i visitatori a intraprendere l'azione desiderata. Ciò potrebbe includere l'iscrizione a newsletter e il download di risorse.
Quali sono alcuni elementi essenziali del design della pagina di destinazione?
Gli elementi di progettazione essenziali per la creazione di pagine di destinazione efficaci e coinvolgenti possono includere un chiaro invito all'azione (CTA), layout semplici e ordinati, immagini e immagini ottimizzate, testi concisi che enfatizzano i vantaggi, testimonianze e recensioni degli utenti e, naturalmente, un modo semplice per contattare il servizio clienti o il supporto.

