Modelli di pagina di destinazione: come le persone consumano i contenuti Web
Pubblicato: 2020-12-17Non importa quanto bene progetti la tua pagina di destinazione, è improbabile che i visitatori ne vedano ogni elemento. Ciò che è ancora più preoccupante è che le informazioni perse dai tuoi visitatori potrebbero farti perdere conversioni.
Fortunatamente, ci sono modi per controllare questo. Comprendendo i modelli della pagina di destinazione, dove i visitatori guardano e quando guardano lì, puoi assicurarti che il tuo pubblico veda tutti i tuoi contenuti essenziali.
Tipi di modelli di pagina di destinazione
Secondo Nielsen Norman, il gruppo che ha identificato il modello F con le prime ricerche sull'eye-tracking, sul web esistono diversi modelli di lettura distinti. Quale utilizza il tuo visitatore per consumare la tua pagina dipende da diversi fattori, come il modo in cui hai organizzato la tua pagina, quanto è facile da comprendere, cosa stai offrendo, ecc. Ecco alcuni dei più comuni e alcuni di te potrebbe non aver sentito parlare.
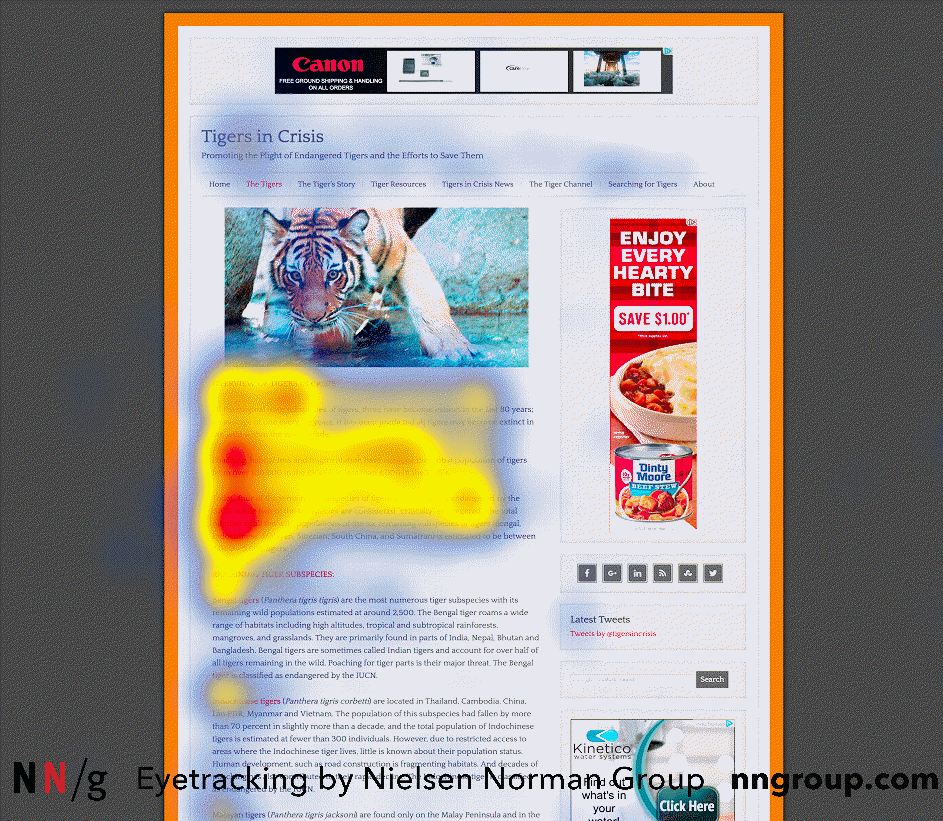
Il modello F

Il modello di lettura F è il modello di pagina di destinazione più noto. Inizia con una fissazione nell'angolo in alto a sinistra della pagina, quindi procede come segue:
- L'utente eseguirà la scansione orizzontalmente nella parte superiore della pagina, formando la barra superiore della "F".
- L'utente tornerà al margine sinistro della pagina ed eseguirà la scansione verso il basso fino a raggiungere un elemento che attiri la sua attenzione.
- L'utente eseguirà la scansione orizzontalmente, ma non completamente, formando la barra inferiore della "F".
- L'utente torna quindi al margine sinistro e scansiona verticalmente il resto della pagina.
Gli inserzionisti possono imparare alcune cose da questo. Innanzitutto, la parte superiore di una pagina riceve più attenzione. È più probabile che gli utenti consumino titoli e immagini in primo piano rispetto al body copy. In secondo luogo, i visitatori probabilmente leggeranno le prime parole su una linea orizzontale, ma forse non l'ultima.
Niente di tutto ciò è particolarmente sorprendente se si considera che gli utenti stanno cercando informazioni specifiche. Non stanno leggendo per piacere. Stanno cercando titoli, immagini, sottotitoli, testo in grassetto e punti elenco per ottenere i risultati della tua pagina senza dover leggere tutto il suo contenuto. I primi studi di eye-tracking della Direct Marketing Association di Monaco lo confermano.
È importante chiarire che gli utenti seguono il modello F quando consumano contenuti in modo specifico, non quando esplorano una nuova pagina e scansionano il menu di navigazione. Il modello è anche raramente una "F" perfetta. Molte volte, forma una "E" su pagine più lunghe con più contenuti da scansionare.

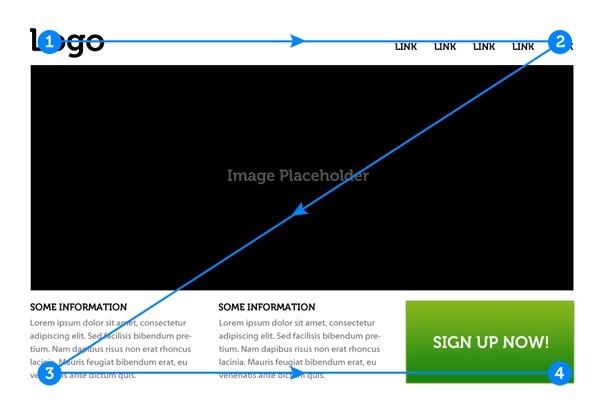
Il modello Z
Il modello Z è un altro modello di lettura prevalente sul web. Come il modello F, inizia con l'utente che entra dall'angolo in alto a sinistra, quindi scorre la parte superiore della pagina per formare una barra orizzontale. Inoltre, come il modello F, i lettori del modello Z tornano al margine sinistro dopo aver consumato la parte superiore della pagina.
A differenza del modello F, tuttavia, il modello Z ottiene la sua traversa diagonale dal modo in cui gli utenti tornano al margine sinistro. In questo caso, non stanno creando la seconda barra di un "F" saltando al margine sinistro e leggendo di nuovo. Invece, sembrano saltare molti contenuti nel mezzo della pagina.
La differenza qui è che il modello F è più applicabile alle pagine pesanti. Naturalmente, ci sarà un movimento più orizzontale da sinistra a destra su queste pagine, perché gli utenti stanno leggendo i contenuti. Ma la tua pagina web media non avrà così tanta copia. Ecco perché hai il modello Z.

Questo zigzagare è il risultato degli utenti che si spostano tra i blocchi di contenuto della tua pagina. Sebbene lo facciano in modo leggermente diverso, alla fine, sia gli utenti con pattern F che Z cercano la stessa cosa: informazioni rilevanti per ciò che vogliono sapere.
Altri modelli di pagina di destinazione comuni
Sebbene il modello F e il modello Z siano i più naturali tra gli utenti web, non sono gli unici. Secondo NNG, c'è anche:

- Il motivo a strati, che mostrerà linee orizzontali che sembrano un dessert con strati alternati di torta e glassa. Questi risultano dagli occhi dei lettori che scansionano intestazioni e sottotitoli, ma saltano la copia del corpo di seguito.
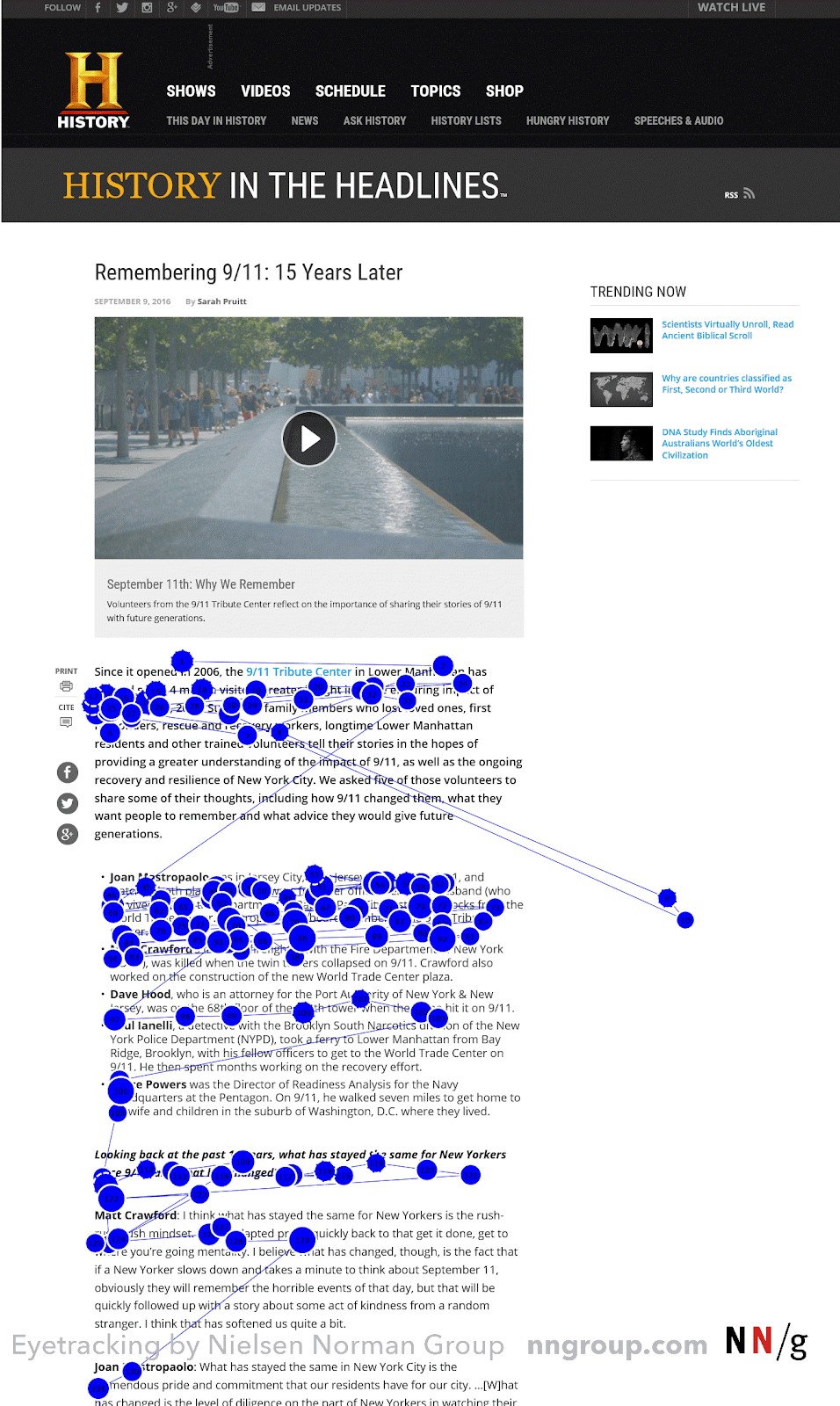
- Il motivo maculato, che crea una mappa termica con molti punti apparentemente casuali. Questo modello risulta dai lettori che cercano qualcosa di specifico, come una frase, una parola, un collegamento o numeri in un formato particolare come un indirizzo o un numero di telefono.
- Il modello di marcatura, che crea una mappa termica che mostra una linea coerente su o giù per una pagina, si forma quando gli occhi si concentrano in un punto mentre il mouse scorre o scorre il dito.
- Il modello di bypass, che crea una mappa termica che indica che gli utenti non stanno eseguendo la scansione, ma ignorando deliberatamente il contenuto. Questo fenomeno di solito si verifica quando più righe di testo in un elenco iniziano con la stessa parola o frase, quindi non è necessario leggerle tutte.
- Il modello di impegno, che crea una mappa termica che mostra l'utente che si fissa su quasi tutto sulla pagina. Questo schema è la cosa più vicina al piacere di leggere sul web, quindi non contare che accada sulla tua pagina di destinazione. Ma se le condizioni sono giuste, gli utenti possono essere abbastanza interessati da consumare il contenuto di un'intera pagina.
Modelli della pagina di destinazione: cosa significa tutto questo?
È facile rimanere coinvolti in tutti i modi in cui le persone consumano i contenuti sul Web. Se sei come la maggior parte degli inserzionisti, sei sempre alla ricerca di un vantaggio sulla concorrenza. E mentre l'ottimizzazione per i modelli di lettura può darti quel vantaggio, non vale la pena ossessionarci. Questo perché la ricerca di eye-tracking sui modelli di pagina di destinazione non ci dice molto che non sappiamo già. Soprattutto:
- La maggior parte delle persone legge da sinistra a destra. Mantieni sempre il testo allineato a sinistra. L'allineamento a destra può creare un'esperienza di lettura stridente per gli occhi.
- Le persone leggono dall'alto verso il basso. Metti in primo piano i tuoi contenuti essenziali: proposta di valore, immagine dell'eroe, ecc.
- Le persone sono pigre. Utilizzeranno la minima parte della tua pagina di destinazione di cui hanno bisogno per comprendere la tua offerta. Scorreranno per titoli, immagini, sottotitoli, testo in grassetto e testo puntato per ottenere l'essenza del tuo prodotto. Quindi, assicurati che i tuoi takeaway più importanti siano in quel contenuto.
Nel complesso, l'esatto modello di pagina di destinazione seguito dai tuoi visitatori varierà in base alla pagina. Invece di puntare a ospitare lettori con pattern F o lettori a strati, il tuo obiettivo dovrebbe essere quello di creare contenuti facili da consumare.
Segui questi suggerimenti:
- Metti le tue informazioni più pertinenti nella parte superiore della tua pagina. Ottieni la tua proposta di valore nel titolo e abbina il messaggio al tuo annuncio.
- Organizza i tuoi contenuti con intestazioni e sottotitoli per semplificare la scrematura. Rendi i tuoi sottotitoli più grandi e più audaci della tua copia del corpo.
- Inserisci le informazioni più importanti nelle prime parole delle intestazioni e nel corpo del testo.
- Utilizza i punti elenco per riepilogare rapidamente gli elementi, ad esempio un elenco di vantaggi.
- Parole chiave e frasi in grassetto.
- Sii completo, ma conciso.
- Raggruppa elementi correlati per renderli più facili da trovare e comprendere.
- Crea contrasto tra gli elementi essenziali e lo sfondo della tua pagina. Un contrasto maggiore equivale a un'importanza maggiore. Ad esempio, il tuo pulsante CTA dovrebbe essere l'elemento a più alto contrasto sulla tua pagina di destinazione.
In definitiva, il modello F e il modello Z non vanno a vantaggio dei lettori o degli inserzionisti. Organizzare deliberatamente i tuoi contenuti in questi allineamenti può far sì che gli utenti saltino informazioni preziose. I migliori design della pagina di destinazione attirano la massima attenzione, ma si adattano anche al lettore di scansione.
Vuoi creare centinaia di landing page personalizzate che attirino l'attenzione per tutti i segmenti di pubblico? Ricevi una demo gratuita di Instapage per scoprire come.
