Abbiamo analizzato migliaia di pagine di destinazione: ecco cosa abbiamo trovato
Pubblicato: 2020-11-05Link veloci
- Migliori pratiche di progettazione
- Disposizione
- Elementi tecnici
- CTA
- Esempi di landing page editoriali
- Esempio Fintech: Wikibuy
- Esempio di e-commerce: Koretrak
- Esempio di istruzione: Connections Academy
- Copia le migliori pratiche
- Esempi di copywriting
- Esempio di e-commerce: FirstLeaf
- Esempio Fintech: limonata
- Esempio di istruzione: grammatica
- Fondamenti della pagina di destinazione del mondo reale
Le best practice per la pagina di destinazione non sono universali. La tua capacità di creare campagne ad eliminazione diretta dipende da quanto bene soddisfi le aspettative di una persona una volta che ha fatto clic sul tuo annuncio: è necessaria la giusta esperienza post-clic.
E la giusta esperienza post-clic per una persona che legge un sito editoriale, come articoli o video da siti di notizie, blog di nicchia e noti creatori di contenuti, è diversa da quella dei social media o della ricerca.
Abbiamo scelto la ricerca e i social per un motivo: questi sono i canali che la maggior parte degli inserzionisti in genere conoscono e amano, mentre il resto del Web può sembrare un po' nebuloso.
Là fuori, le campagne spesso cadono nel secchio della pubblicità nativa e la giusta esperienza post-clic dipende dal soddisfare quella particolare mentalità. Quelle persone sono in modalità di consumo dei contenuti e sono mature per scoprire qualcosa di nuovo.
Se ti incontrano per la prima volta, romanzali un po'. Elimina le tue pagine di destinazione tradizionali con il testo puntato minimo e i moduli above the fold: attenersi ai contenuti editoriali, se fatto bene, è ciò che farà innamorare questa folla.
Per definire il nocciolo della questione esattamente cosa significa per il performance marketing
obiettivi, abbiamo analizzato migliaia di pagine di destinazione degli inserzionisti nei verticali della finanza, dell'e-commerce e dell'istruzione per definire ciò che genera conversioni. Abbiamo trovato:
- Esattamente dove mettere gli inviti all'azione
- Design CTA sorprendentemente efficaci (spoiler: non sono pulsanti!)
- Elementi di contenuto che devi includere e dove inserirli esattamente
- Copia suggerimenti per conversioni più elevate
Infine, finiremo con un modello praticabile da utilizzare come base per qualsiasi pagina di destinazione che potresti creare per la tua prossima campagna al di fuori della ricerca e dei social.
Migliori pratiche di progettazione
Abbiamo accennato al fatto che il contenuto editoriale è la strada da percorrere, ma potrebbe coprire un'ampia gamma di basi. I tipi di contenuti editoriali con le migliori prestazioni che abbiamo visto nella nostra analisi sono stati gli annunci pubblicitari, gli articoli di blog e le pagine di destinazione di lunga durata.
Il loro design ha giocato un ruolo significativo nelle loro prestazioni, in particolare il layout generale di ogni pagina, gli elementi tecnici e il design CTA.

Disposizione
Il tuo layout dovrebbe seguire queste regole generali:
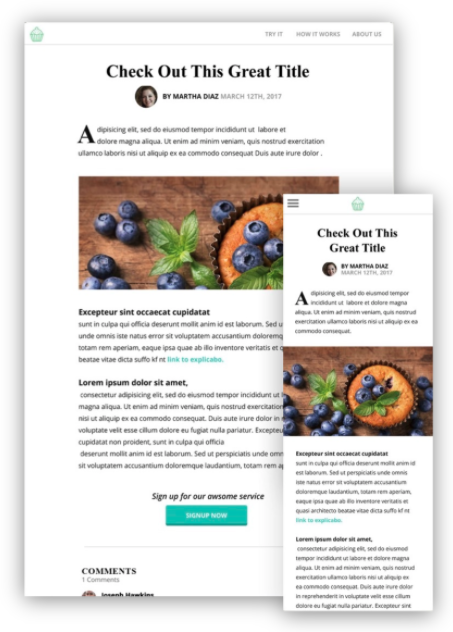
- Il tuo titolo dovrebbe venire prima dell'immagine di intestazione. Abbiamo scoperto che le persone che avevano cliccato su un annuncio avevano maggiori probabilità di rimanere in giro dopo aver visto che il titolo sulla pagina di destinazione corrispondeva all'annuncio, quindi mettilo in primo piano e al centro.
- L'immagine dell'intestazione non dovrebbe coprire la larghezza della pagina sul desktop, ma negli ambienti mobili va bene. Quando le immagini coprono l'intera pagina in un layout desktop, è un segnale che l'articolo è finito e scoraggia le persone dal continuare a scorrere.
- Gli articoli con una o due immagini hanno ottenuto i risultati migliori. Tuttavia, ci sono state molte eccezioni a questa regola quando abbiamo eseguito il drill down per verticale, quindi sempre il test A/B.
- Il tuo articolo dovrebbe includere più intestazioni di sezione accattivanti. In particolare, intendiamo intestazioni in grassetto con testo più grande del corpo del testo.
- La tua pagina dovrebbe avere uno sfondo bianco e un testo nero. Questa formattazione fornisce credibilità e affidabilità ai nuovi visitatori.
Elementi tecnici
Quando si trattava di questioni tecniche, due tecniche sono salite in cima:
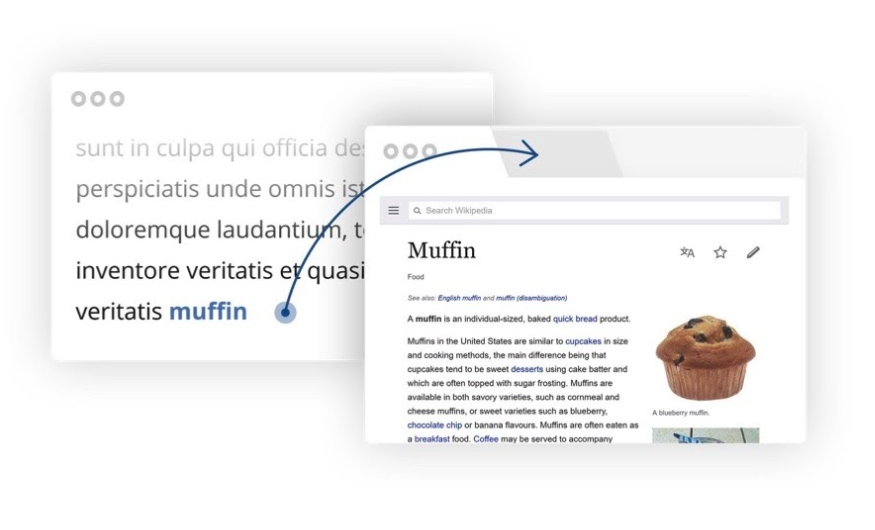
- Tutti i collegamenti in linea dovrebbero aprirsi in una nuova scheda. Questa piccola cortesia consente agli utenti di tornare rapidamente all'articolo originale se necessario e aumenta le possibilità che alla fine si convertano.
- Le CTA pop-out non sono state utili. In questo contesto, si sentono spam e non valgono la pena.

CTA
- Includi almeno tre CTA, a un terzo, due terzi e alla fine della pagina. L'obiettivo qui è offrire alle persone molteplici opportunità di conversione.
- Le prime due CTA dovrebbero essere testo in linea. Contrariamente alle pagine di destinazione più tradizionali, il testo in linea nel corpo dell'articolo ha funzionato meglio dei pulsanti colorati. È meno dirompente per l'esperienza dell'utente.
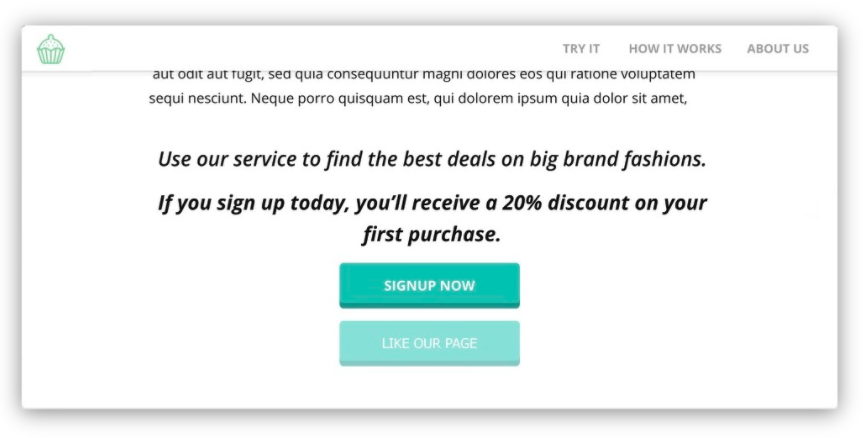
- Salva il pulsante CTA per la fine. Ecco come potrebbero apparire (abbiamo sbiadito le CTA che pensiamo dovresti evitare):
Per creare CTA che convertono, butta fuori dalla finestra le regole tradizionali.

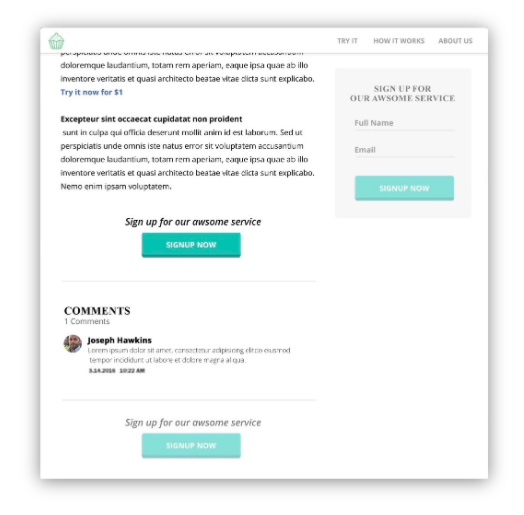
- Stai lontano dai CTA del binario destro e dai banner in fondo alla pagina. Le persone tendono a ignorarli come effetto collaterale della cecità da banner.
- Non inserire CTA sotto la sezione commenti. Non tutti gli utenti arriveranno così lontano e non vuoi perdere l'opportunità di catturare la loro conversione.
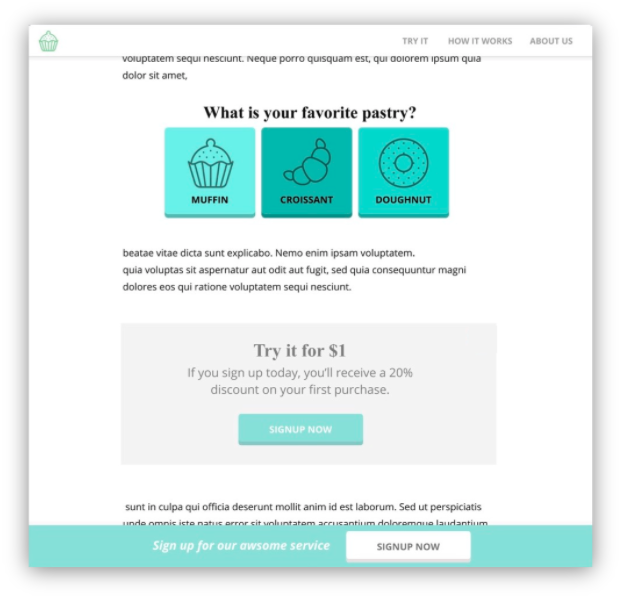
Questa illustrazione include un CTA in linea e un appropriato pulsante di fine articolo, mentre sfuma anche ciò che intendiamo per banner a destra e in fondo alla pagina:

- Se puoi, rendi interattivo il tuo CTA. Praticamente qualsiasi cosa ludicizzata o personalizzata funzionerà. Calcolatrici, quiz o semplici domande catturano più conversioni.
- Non dare uno sfondo alla tua CTA. Mettere uno sfondo o una casella attorno al tuo CTA lo rende più invisibile. Diventa vittima della cecità da bandiera invece di distinguersi.
Questo mockup include un CTA basato su domande e ha sbiadito l'inefficace CTA con lo sfondo:

Tutti questi consigli si riducono a rendere l'esperienza del visitatore la meno dirompente possibile: sono lì per consumare contenuti e quando provi a imporre loro un'esperienza diversa, la tua campagna potrebbe non funzionare come speravi.
Esempi di landing page editoriali
Questi esempi dai nostri verticali principali hanno portato queste migliori pratiche dalla teoria al successo.
Esempio Fintech: Wikibuy
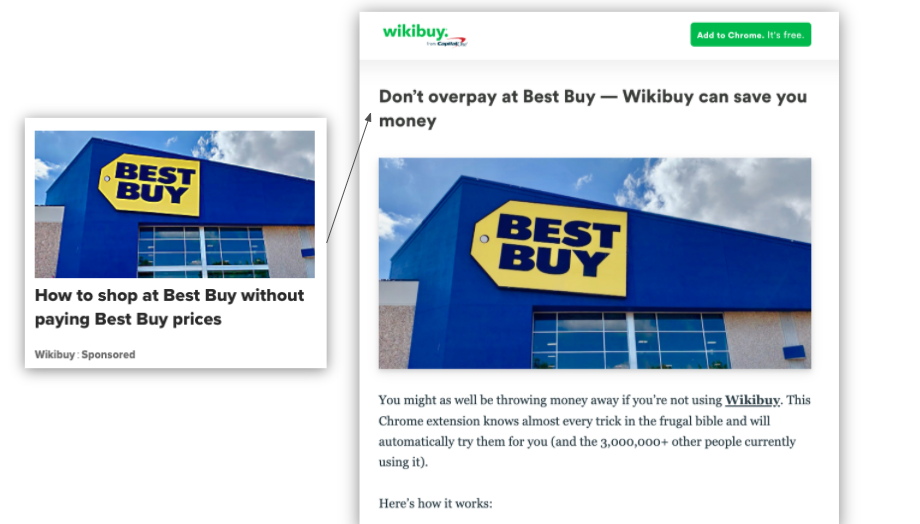
Wikibuy di Capital One è un'estensione del browser scaricabile gratuita che consente ai consumatori di confrontare i prezzi al momento del pagamento. Usano i post del blog per incoraggiare più utenti a scaricare la loro estensione.
Abbiamo trovato questa pagina di destinazione di esempio su cnbc.com. Quando arrivi per la prima volta, la pagina è pulita e non distrae. Il titolo è sopra l'immagine, che non copre la larghezza della pagina.

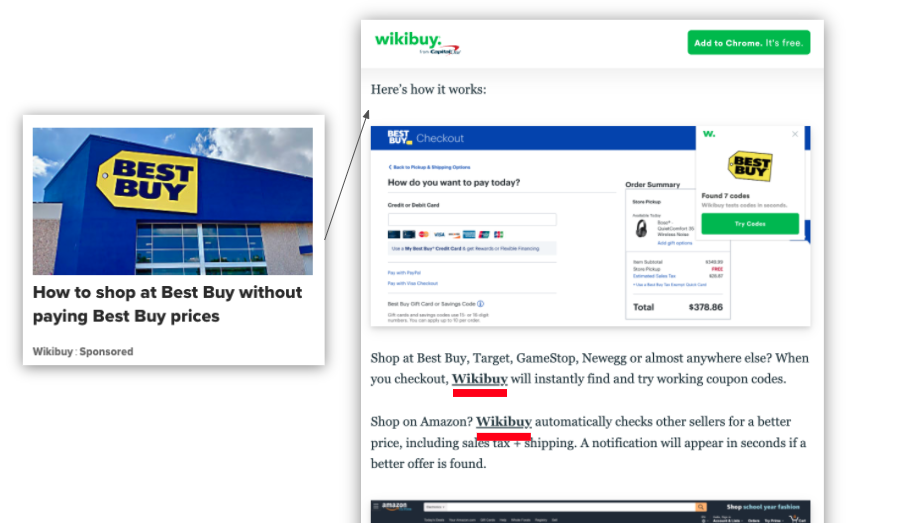
Mentre scorri, vedi un'immagine accattivante che mostra il loro prodotto. Più in basso, i collegamenti in linea aprono una pagina in una nuova scheda, in cui è possibile scaricare l'estensione. I collegamenti in linea non sono invadenti o fuorvianti.

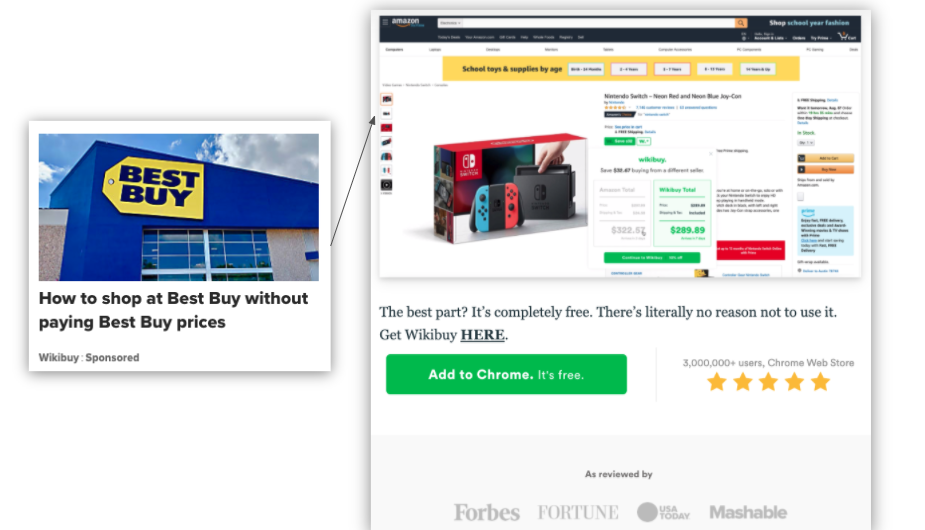
Man mano che completi l'articolo, incontri un CTA in linea più prominente, oltre a un pulsante che ti chiede di scaricare l'estensione gratuita. Ci sono anche prove sociali rilevanti, tra cui la valutazione del Chrome Web Store dell'estensione e i loghi di noti editori che l'hanno recensita.

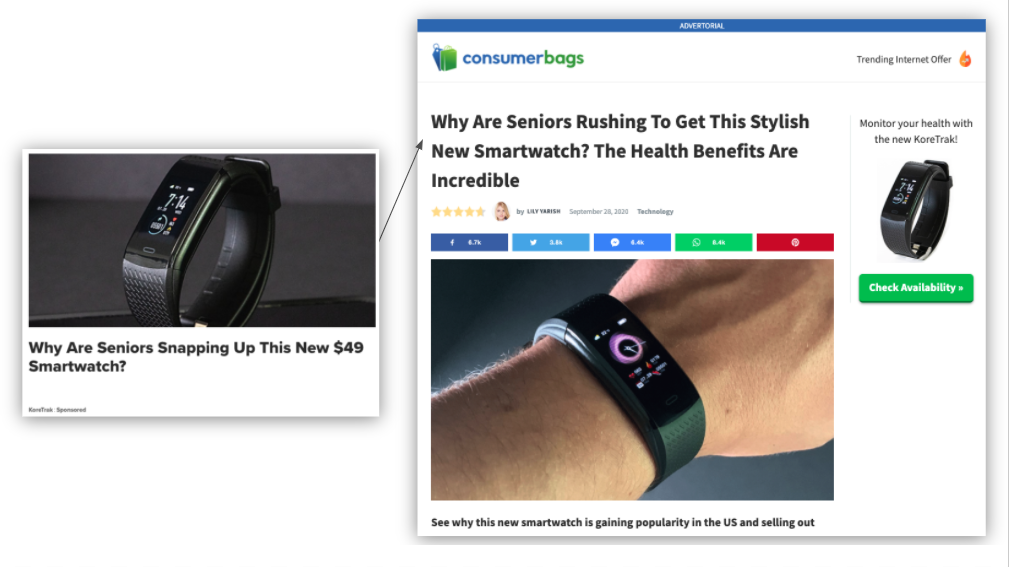
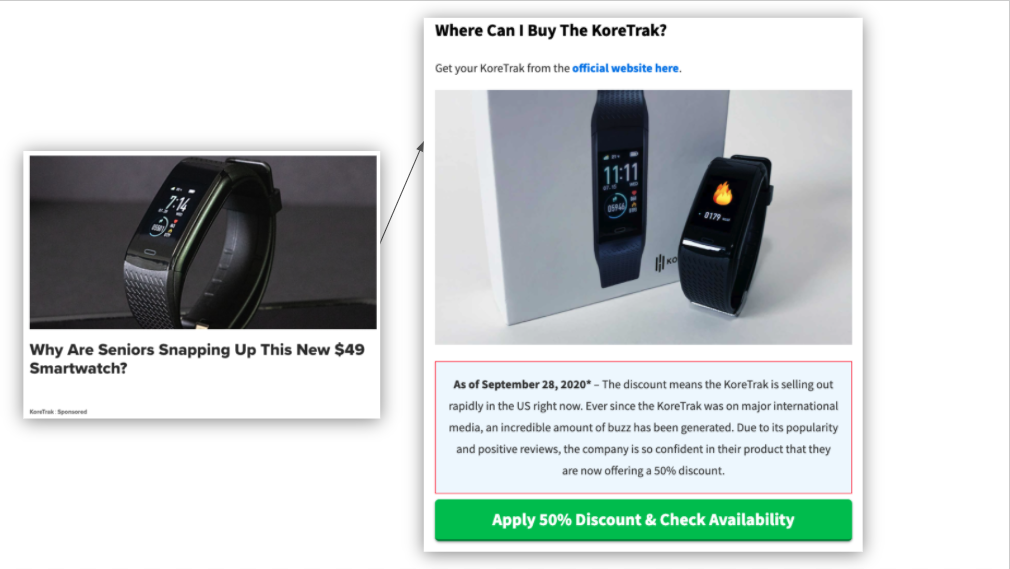
Esempio di e-commerce: Koretrak
Koretrak è un orologio fitness che supporta le persone nei loro viaggi di salute e benessere. Un pubblicitario su Consumer Bags sta promuovendo questo orologio.
Quando atterri sulla pagina, il titolo è la prima cosa che vedi. Koretrak ha anche scelto di fornire una prova sociale prima dell'immagine dell'articolo principale, una tattica che abbiamo visto essere efficace in altri casi.

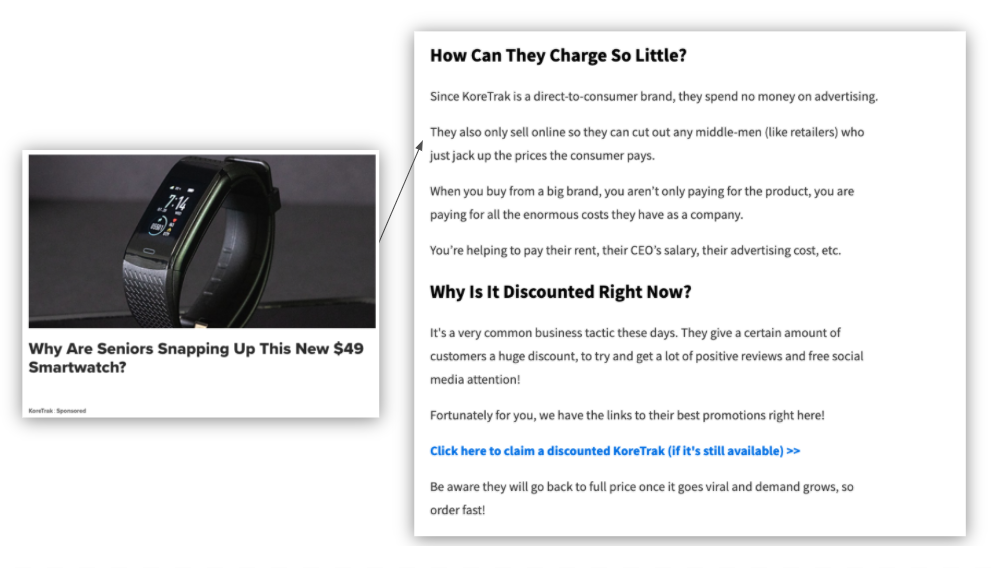
Mentre scorri, vedi intestazioni prominenti in tutto l'articolo, oltre a un CTA in linea senza interruzioni.

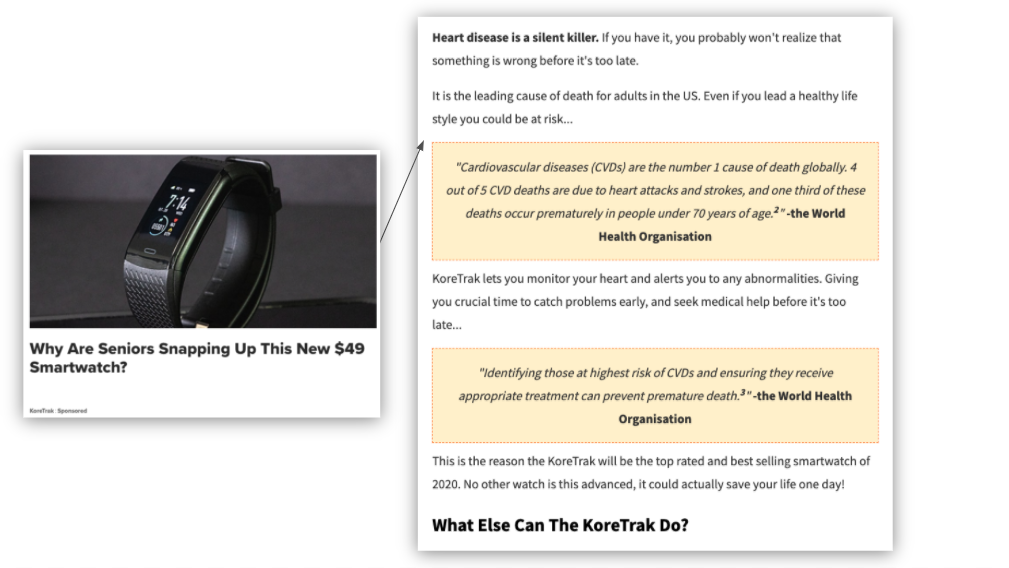
Koretrak incorpora anche il supporto basato sui dati dei suoi benefici per la salute in tutto l'articolo sotto forma di citazioni dell'Organizzazione mondiale della sanità.

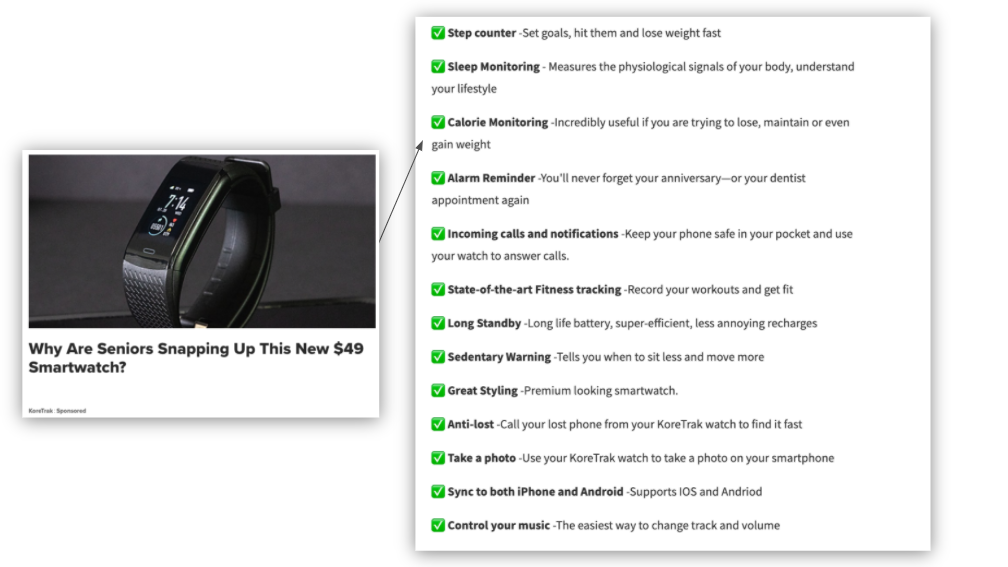
E sebbene questa non sia una raccomandazione ufficiale, sostituiscono anche i tradizionali punti elenco con emoji con segno di spunta, che è un tocco coinvolgente per gli skimmer.

Infine, lo avvolgono con un grande pulsante CTA che offre uno sconto per coloro che si convertono.

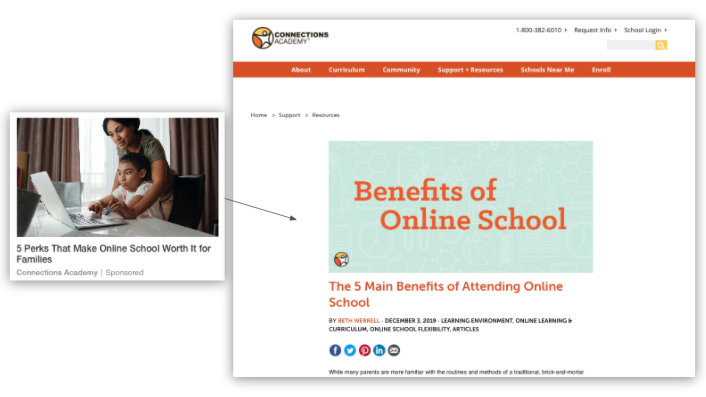
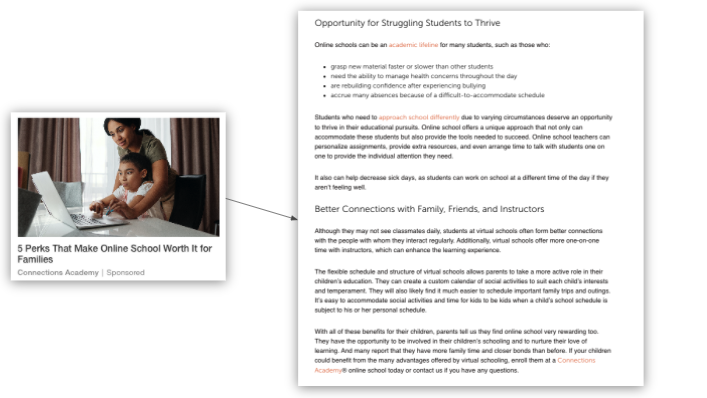
Esempio di istruzione: Connections Academy
Connections Academy è un programma educativo K-12 che offre l'apprendimento virtuale da casa. Usano articoli come questo ospitati nel loro centro risorse per commercializzare i loro servizi ai genitori in cerca di istruzione a casa.
In questo caso, l'immagine si trova sopra il titolo, ma include del testo che funge da titolo, il che può essere una soluzione efficace.

Mentre scorri, vedi informazioni preziose sui vantaggi dell'istruzione online, oltre a più CTA in linea che ti portano a pagine di servizio con ulteriori informazioni su Connections Academy.

Copia le migliori pratiche
Il design è fondamentale, ma è solo metà della battaglia: la tua copia deve lavorare altrettanto duramente per coinvolgere coloro che sono arrivati alla tua pagina di destinazione in primo luogo.
Sebbene la copia specifica della pagina di destinazione varia ampiamente nella nostra analisi, le pagine con il rendimento migliore hanno tutte seguito queste regole.
Hanno usato titoli che corrispondevano all'annuncio prima di loro. Se il titolo dell'annuncio è molto diverso dal titolo del tuo articolo, i tuoi visitatori si sentiranno come se fossero stati semplicemente attirati dal clic e rimbalzano. Mantieni il messaggio coerente.

Questi sono un buon abbinamento:
- Titolo dell'annuncio: Come investire come un professionista, a partire da oggi
- Titolo dell'articolo: Questa piattaforma di investimento trasforma rapidamente gli investitori alle prime armi in professionisti
Questi non corrispondono:
- Titolo dell'annuncio: 3 consigli per iniziare a investire
- Titolo dell'articolo: Questa piattaforma di investimento trasforma rapidamente gli investitori alle prime armi in professionisti
Un gancio coinvolgente che mantiene la promessa fatta nel titolo. Nel primo paragrafo, devi fare riferimento all'affermazione nel titolo, ma questo è un gancio, quindi cerca di attirare l'attenzione.
- Coinvolgente gancio: se hai intenzione di imparare a fare rapidamente investimenti intelligenti, hai bisogno delle informazioni dei professionisti e di una sbirciatina nei loro portafogli. Alcuni dei migliori utilizzano la nostra piattaforma e sono qui per condividere le loro opinioni con te.
- Hook non coinvolgente: le persone che investono potrebbero diventare più ricche di quelle che non lo fanno se giocano bene le loro carte.
Il nostro primo esempio è allo stesso tempo coinvolgente e risponde alla promessa fatta nel titolo, mentre il secondo può essere coinvolgente in alcuni contesti, ma è irrilevante per l'intento del lettore.
Un paragrafo riassuntivo, chiamato nut graph, che comunica chiaramente il valore del tuo articolo. Spesso vediamo articoli che cercano di nascondere le informazioni o di guidare il lettore, supponendo che questo lo incoraggerà a finire l'articolo. In realtà, questa tattica è fastidiosa e se le persone non vedono subito cosa stanno cercando, rimbalzeranno.
- Buon grafico: in questo articolo, analizzeremo le competenze principali che i nostri utenti imparano dai professionisti degli investimenti, incluso come impostare correttamente il budget di acquisto, come valutare il valore potenziale di un'azienda prima dell'acquisto e come monitorare il tuo portafoglio per mantenere i tuoi fondi sono al sicuro.
- Grafico del pazzo: in questo articolo, analizzeremo i suggerimenti dei professionisti degli investimenti di cui hai bisogno per iniziare.
Un CTA subito dopo il grafico del dado. Quando hai finito la tua introduzione, includi un CTA. Questo CTA dovrebbe essere descrittivo e un po' più lungo di un tipico CTA: dovrai fare in modo più convincente affinché una persona faccia clic, poiché non ha ancora finito l'articolo.
- Buon CTA: iscriviti alla nostra piattaforma per ottenere consigli di investimento professionali personalizzati
- CTA errato: iscriviti alla nostra piattaforma
Intestazioni di sezione descrittive dappertutto. È tutta una questione di mentalità: sui siti di notizie, le persone stanno navigando e non saranno sempre sicure di voler leggere l'intero articolo quando fanno clic. Vediamo le persone scorrere fino alla fine della pagina, eseguire il backup, quindi iniziare a leggere per determinare se un articolo è giusto per loro. Le intestazioni delle sezioni dovrebbero funzionare per catturare l'attenzione.
- Buona intestazione di sezione: i nostri professionisti consigliano di non investire più del 5% del tuo reddito mensile: ecco perché
- Intestazione di sezione errata: quanto investire
CTA finale alla fine dell'articolo. Capovolgi i consigli che abbiamo dato per il primo CTA. Ora è il momento di arrivare al punto.
- Buona CTA: Iscriviti alla nostra piattaforma
- CTA errato: iscriviti alla nostra piattaforma per ottenere consigli di investimento professionali personalizzati
Esempi di copywriting
In qualità di esperto di marketing, rimani aggiornato sulle migliori pratiche, ma a volte hai bisogno di ispirazione. Ecco alcuni esempi di pagina di destinazione dai nostri verticali chiave per illustrare le basi dietro una copia convincente.
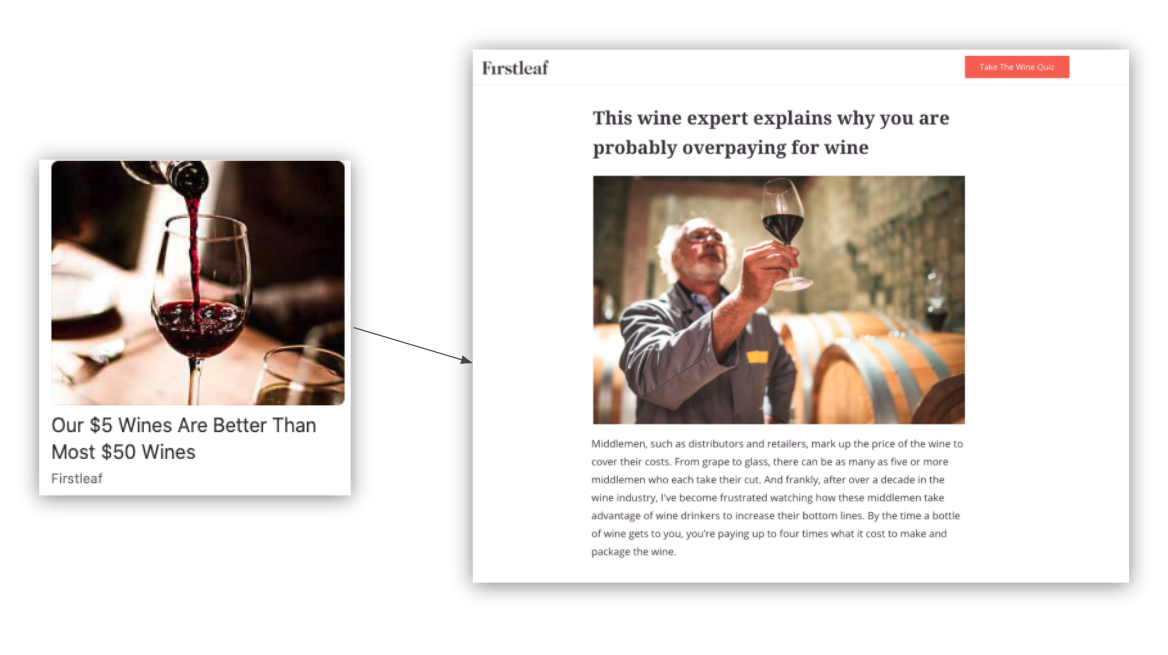
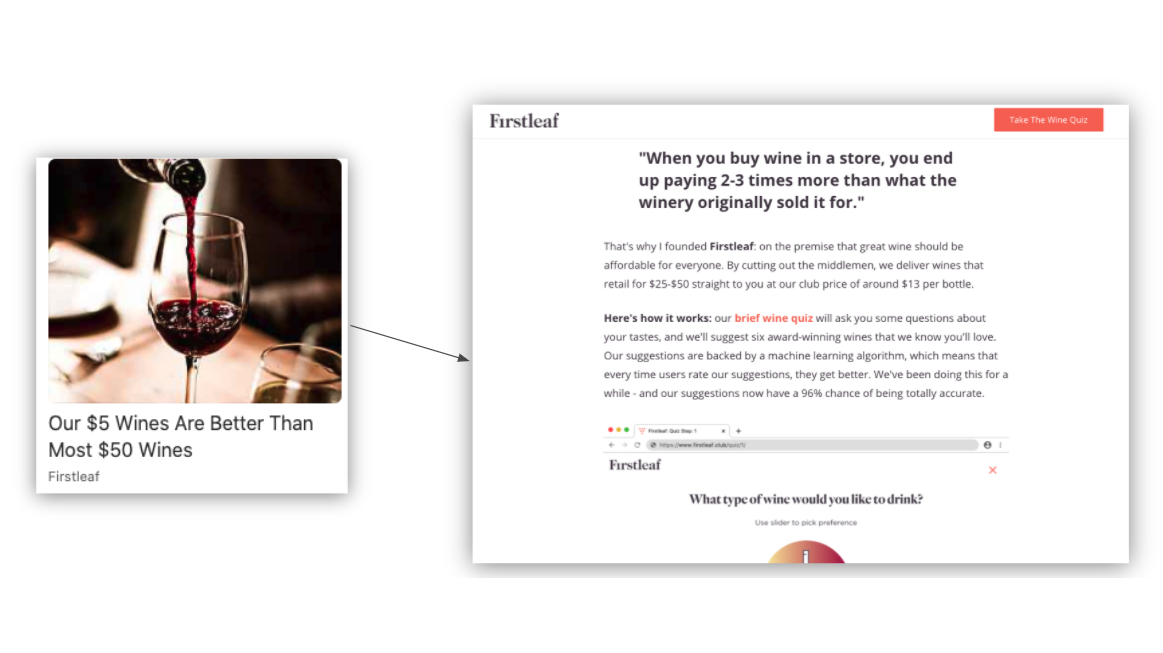
Esempio di e-commerce: FirstLeaf
Firstleaf spedisce scatole di vino personalizzate in base al gusto dei loro clienti e per molto meno di quanto potresti pagare in negozio. L'articolo della loro campagna illustra entrambi questi punti.
Sebbene i titoli dell'annuncio e dell'articolo siano diversi, l'intento dell'utente corrisponde. Il paragrafo di apertura intriga anche il lettore con il concetto di "tagliare gli intermediari" nelle vendite di vino e risponde immediatamente alla promessa fatta nel titolo spiegando che questi intermediari sono il motivo per cui stai pagando in eccesso per il vino.

Dopo una breve introduzione, un grafico di noccioline va al sodo: Firstleaf chiederà ai lettori di fare un breve quiz per determinare i gusti dei loro vini e rivelare il prezzo del loro prodotto. Dopo il grafico del dado, vediamo il nostro primo CTA in linea coinvolgente per rispondere al quiz.

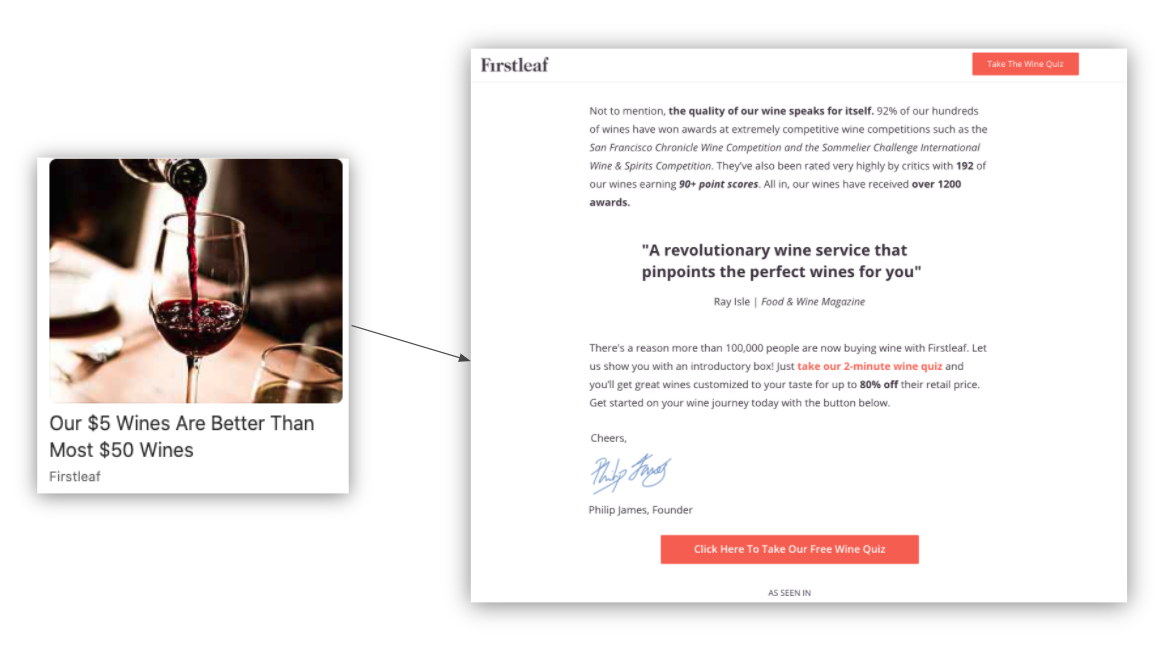
In questo caso, Firstleaf utilizza i callout di virgolette al posto delle intestazioni, ma funzionano lo stesso. Sono sufficientemente descrittivi da essere facilmente scansionabili quando qualcuno sta determinando se vuole leggere di più.
Quando concludiamo, c'è un breve CTA in stile pulsante che invita i visitatori a rispondere di nuovo al quiz.

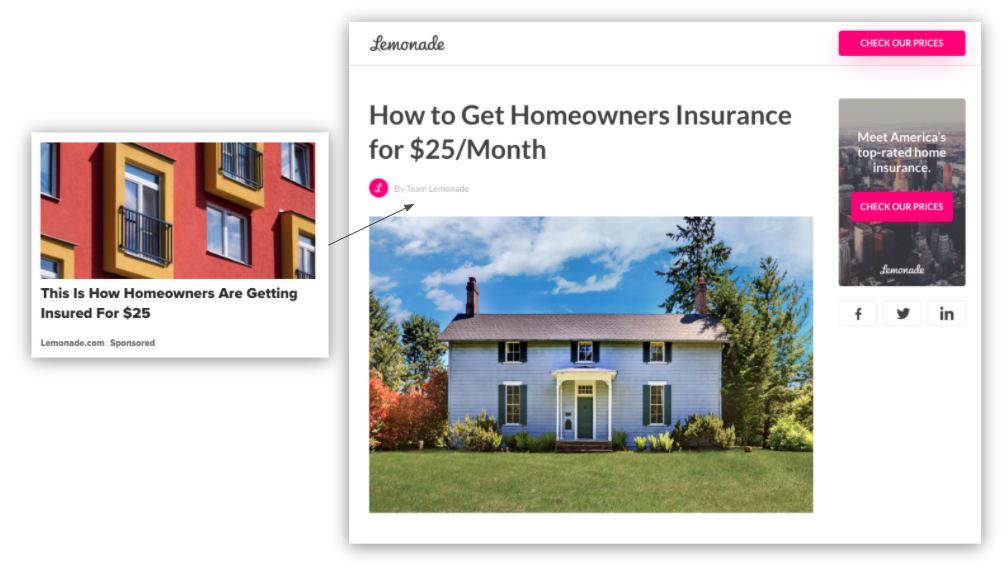
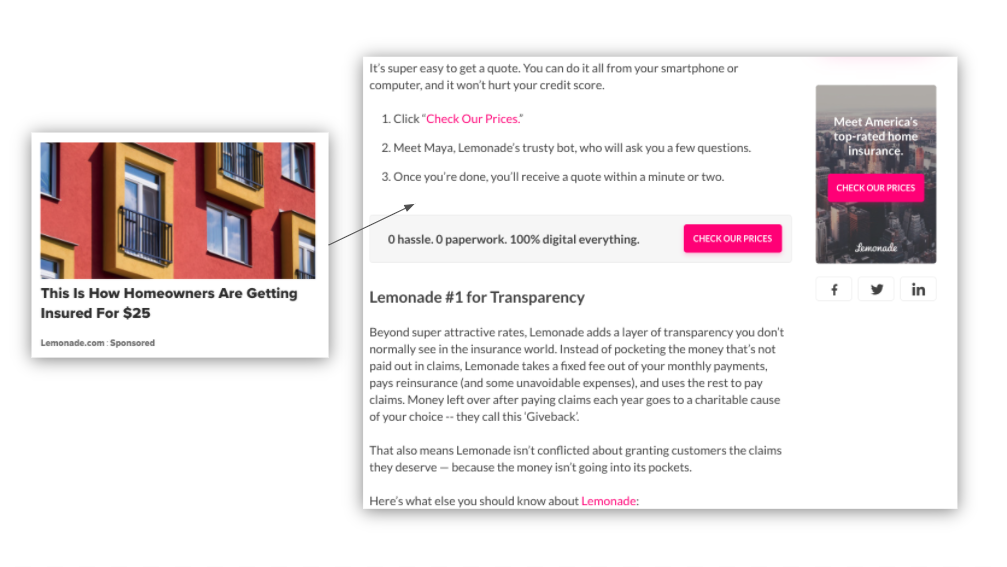
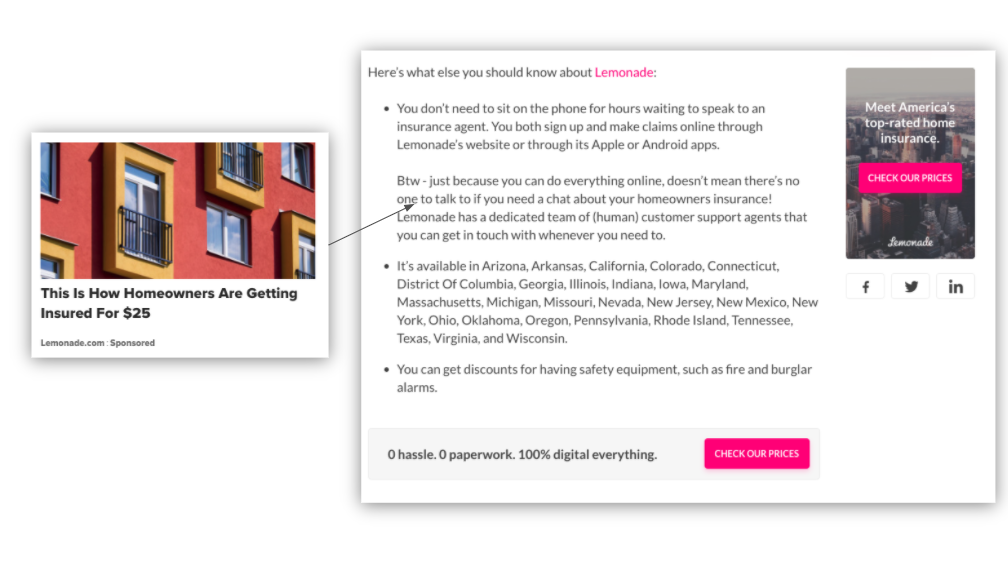
Esempio Fintech: limonata
Lemonade è una piattaforma fintech che semplifica il processo di acquisto e gestione delle assicurazioni per i proprietari di case per chi è sul mercato. La loro campagna e la rispettiva pagina di destinazione si concentrano sul costo ridotto della loro offerta rispetto ad altre.
I titoli sono chiaramente correlati a quello dell'annuncio, anche se non sono esattamente gli stessi.

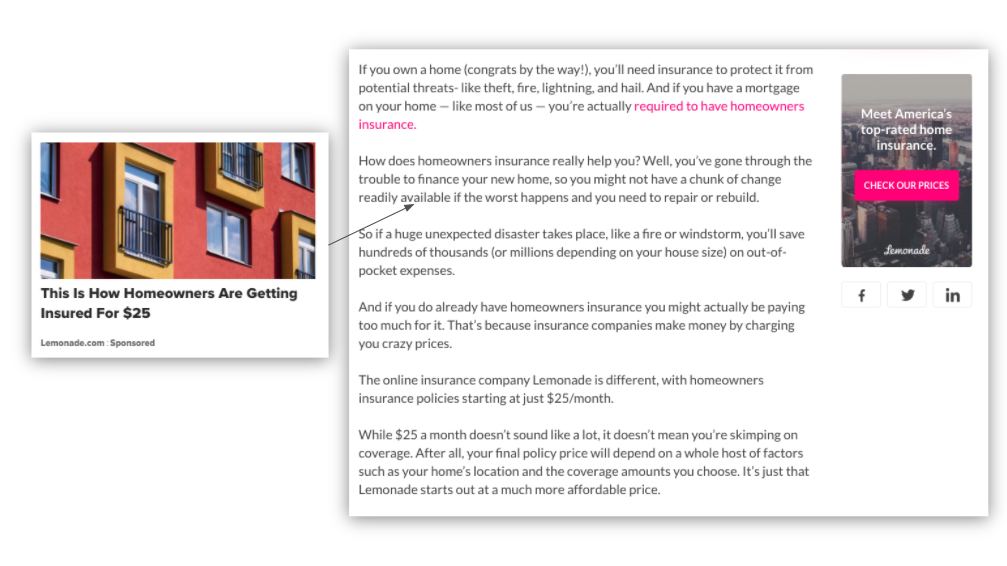
Lemonade arriva rapidamente al punto, citando il costo previsto di spese non pianificate o disastri naturali. Il loro grafico guida il lettore attraverso ciò che otterrà dalla loro copertura di $ 25 al mese, descrivendo accuratamente le informazioni nell'articolo.

Dopo il loro grafico dado, c'è un CTA in linea che richiede agli utenti di controllare i prezzi. Stanno anche testando un CTA ibrido che include sia testo in linea che un pulsante. Il testo in linea descrive in modo completo l'offerta, mentre il pulsante fornisce il pugno.

La loro prima intestazione di sezione definisce la pretesa di Lemonade di essere un leader del settore nella trasparenza e utilizza i punti elenco per aumentare la leggibilità. L'articolo conclude la loro sezione finale con un altro CTA ibrido, incluso un CTA pulsante che è breve, dolce e al punto.

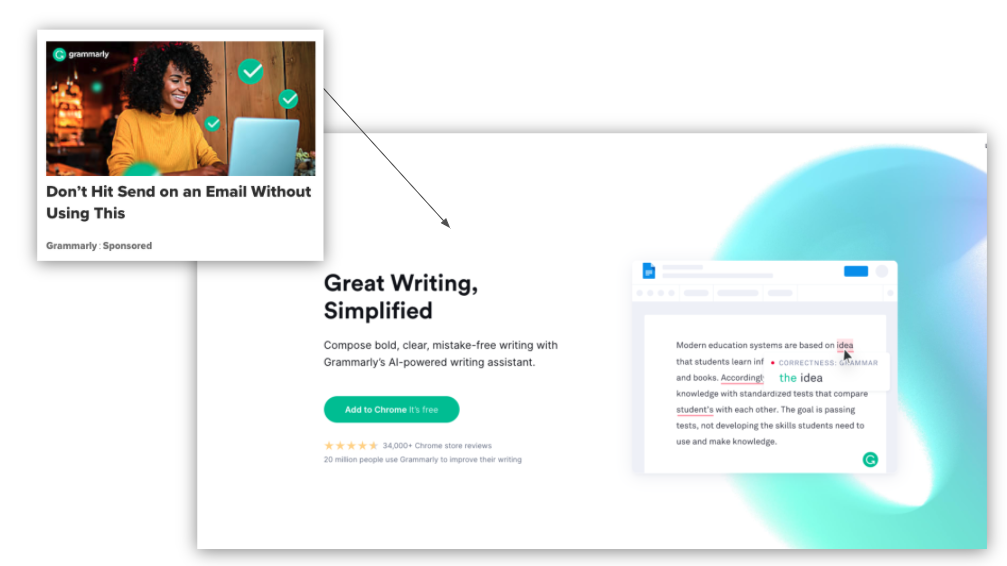
Esempio di istruzione: grammatica
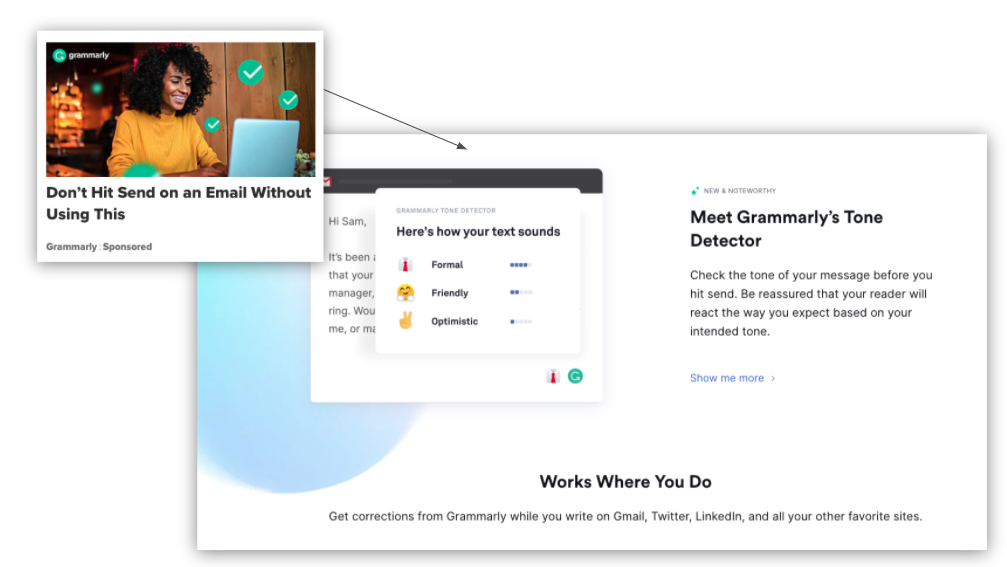
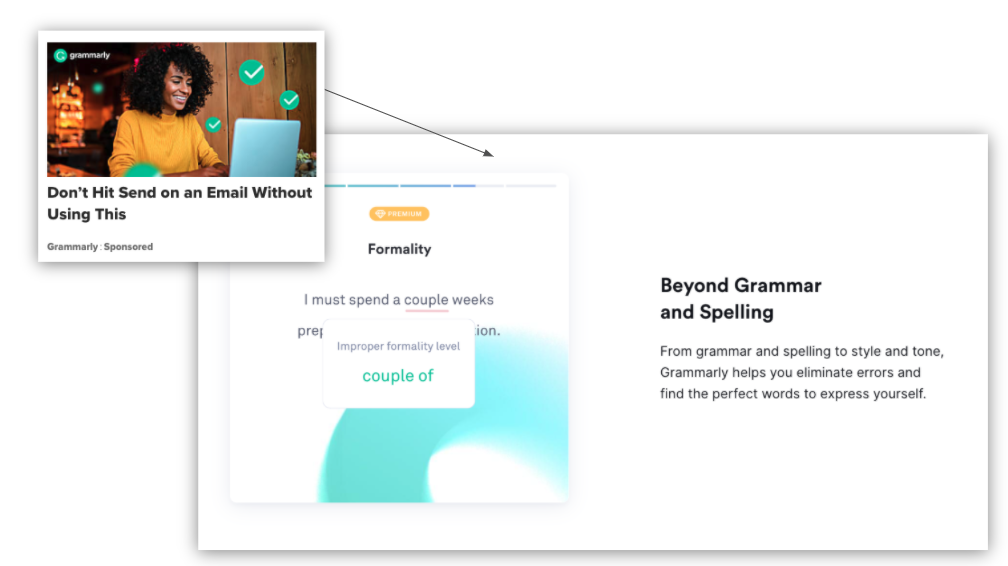
Ci siamo concentrati un po' su articoli e pubblicità, ma le pagine di destinazione di formato lungo erano un altro tipo di contenuto che abbiamo visto funzionare bene nelle campagne sui siti editoriali. Queste pagine di destinazione possono differire ampiamente in termini di struttura e testo, ma quelle che includono tutti gli elementi essenziali che abbiamo menzionato possono generare buone conversioni per gli inserzionisti.
La campagna di Grammarly ha utilizzato una pagina di destinazione di lunga durata per visualizzare e descrivere accuratamente la loro offerta, con un testo che era maturo per la conversione.
Questa pagina di destinazione è un eccellente esempio di come i titoli possono essere diversi nella creatività dell'annuncio e nella pagina di destinazione, ma corrispondono comunque alle intenzioni dell'utente. In primo luogo, la campagna crea urgenza incoraggiando le persone a ricontrollare le loro e-mail e chiude l'affare promettendo di semplificare il processo.
Al posto di un grafico descrittivo, Grammarly ha scelto di visualizzare la proposta di valore del prodotto utilizzando una GIF che dimostra esattamente come il loro strumento rileva gli errori di scrittura e fornisce suggerimenti per il miglioramento.

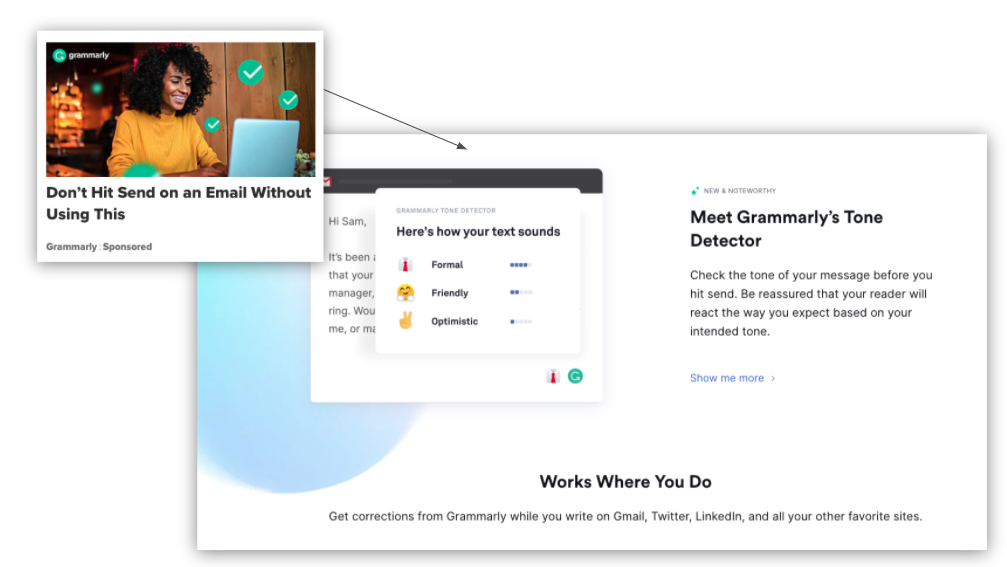
Mentre scorri, vedi intestazioni di sezione descrittive e sottili CTA in linea che incoraggiano gli utenti a saperne di più sull'estensione.

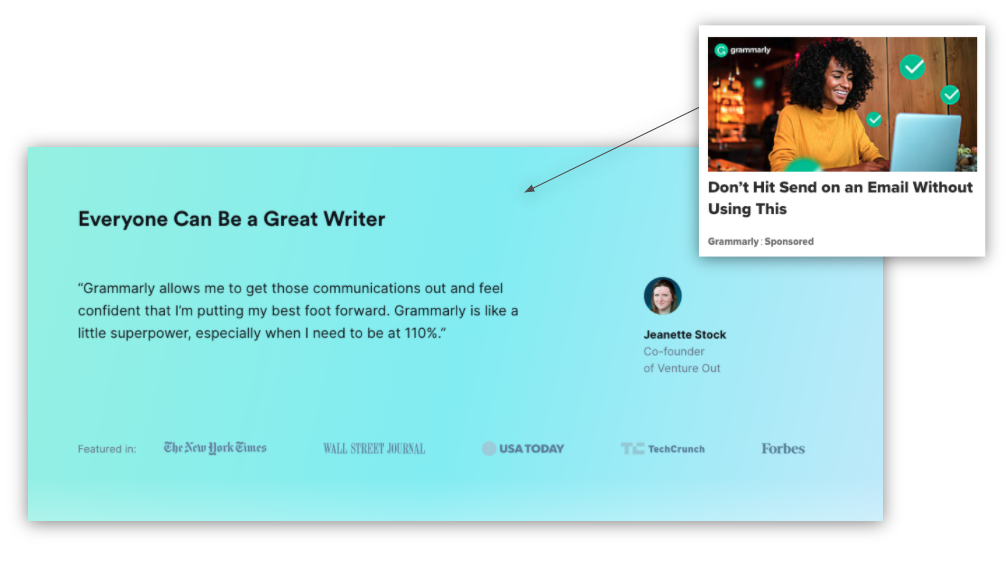
La prima forma di prova sociale di questa pagina include un elenco di integrazioni per dimostrare che non riguardano solo la posta elettronica: puoi migliorare la tua scrittura su varie piattaforme utilizzando la loro estensione.

Non li abbiamo raffigurati tutti qui, ma in tutta la pagina di destinazione, Grammarly include più intestazioni di sezione e paragrafi facilmente scansionabili che descrivono specificamente ogni caso d'uso per la loro estensione.
Infine, concludono la loro pagina di destinazione con una citazione di un cliente soddisfatto e un CTA finale.

Fondamenti della pagina di destinazione del mondo reale
Le pagine di destinazione editoriali sono l'approccio di maggior successo che gli inserzionisti possono utilizzare per le campagne sui siti editoriali. Questi includono specificamente articoli, pubblicità e pagine di destinazione di lunga durata.

Quando crei la tua landing page, tieni a mente questi elementi essenziali:
- Le CTA dovrebbero essere non dirompenti. Con una pagina di destinazione editoriale, non vuoi interrompere il flusso del lettore. Utilizza le CTA in linea per incoraggiare più conversioni.
- Imposta la tua pagina per la scansione. Prima che le persone leggano una pagina, scorrono verso il basso e tornano nuovamente in alto per determinare se vogliono immergersi. Usa intestazioni descrittive delle sezioni per attirare la loro attenzione.
- Vai rapidamente al punto. Non trascinare un lettore alla fine del tuo articolo per esprimere il tuo punto: fallo nell'introduzione con l'uso di un grafico nut forte.
- Descrivi il tuo valore. Quando scrivi la tua copia per le CTA, descrivi il valore della tua offerta prima di chiedere a un visitatore di intraprendere un'azione specifica.
Per rendere un po' più semplice l'elaborazione della tua copia, utilizza questo modello di Google Doc, che include una procedura guidata di tutti i nostri suggerimenti di cui sopra.
Ti invitiamo a continuare a testare A/B i singoli elementi per vedere cosa fa clic con il tuo pubblico, ma queste best practice sono un ottimo inizio per qualsiasi campagna editoriale nativa.
Circa l'autore
Megan è la Sr. Content Marketing Manager di Taboola e orgogliosa appassionata di tè freddo. Ha anche scritto articoli per siti come Content Marketing Institute, Vox e SEMRush. Puoi trovarla online scrivendo, twittando o sgranocchiando una serie di dati di marketing. Twittala su MeganRoseM o contatta LinkedIn su Megan Morreale.
