9 idee per la pagina di destinazione per migliorare i tassi di conversione e le vendite
Pubblicato: 2017-10-10"L'imitazione è la più sincera forma di adulazione."
Quel famoso proverbio è vero per molte cose e le pagine di destinazione post-clic non sono diverse.
È del tutto normale (e consigliato) esaminare esempi di pagine di destinazione post-clic di altre società per trarre ispirazione per creare la pagina più pronta per la conversione possibile.
Capire come le persone leggono i contenuti online è una componente fondamentale di questo processo. Soprattutto quando sai che la durata media dell'attenzione degli utenti Web è di circa 6-8 secondi e devi mantenere i visitatori coinvolti nella tua pagina durante quei secondi critici.
Esistono centinaia di esempi di pagine di destinazione post-clic da cui trarre ispirazione. In effetti, abbiamo un'intera categoria di blog dedicata all'argomento da alcuni dei marchi più riconoscibili al mondo.
Nell'articolo di oggi, mostreremo diversi esempi che evidenziano suggerimenti sull'esperienza dell'utente, elementi importanti di un framework della pagina di destinazione post-clic e altre idee per la pagina di destinazione post-clic per ispirare il tuo prossimo progetto.
Le migliori idee per la pagina di destinazione post-clic
Aggiungi uno spazio bianco sufficiente
Ci sono molte idee per la progettazione di pagine web nel tuo arsenale, ma lo spazio bianco (noto anche come spazio vuoto o spazio negativo) potrebbe essere la tecnica più sottoutilizzata anche se serve a molteplici scopi. Non solo fa apparire la tua pagina meno disordinata e più esteticamente gradevole, ma anche:
- Aumenta la leggibilità
- Migliora la concentrazione su elementi importanti
- Permette una maggiore comprensione della tua offerta
- Migliora l'esperienza dell'utente
Sapendo questo, confrontiamo il design dello spazio bianco su due pagine diverse.
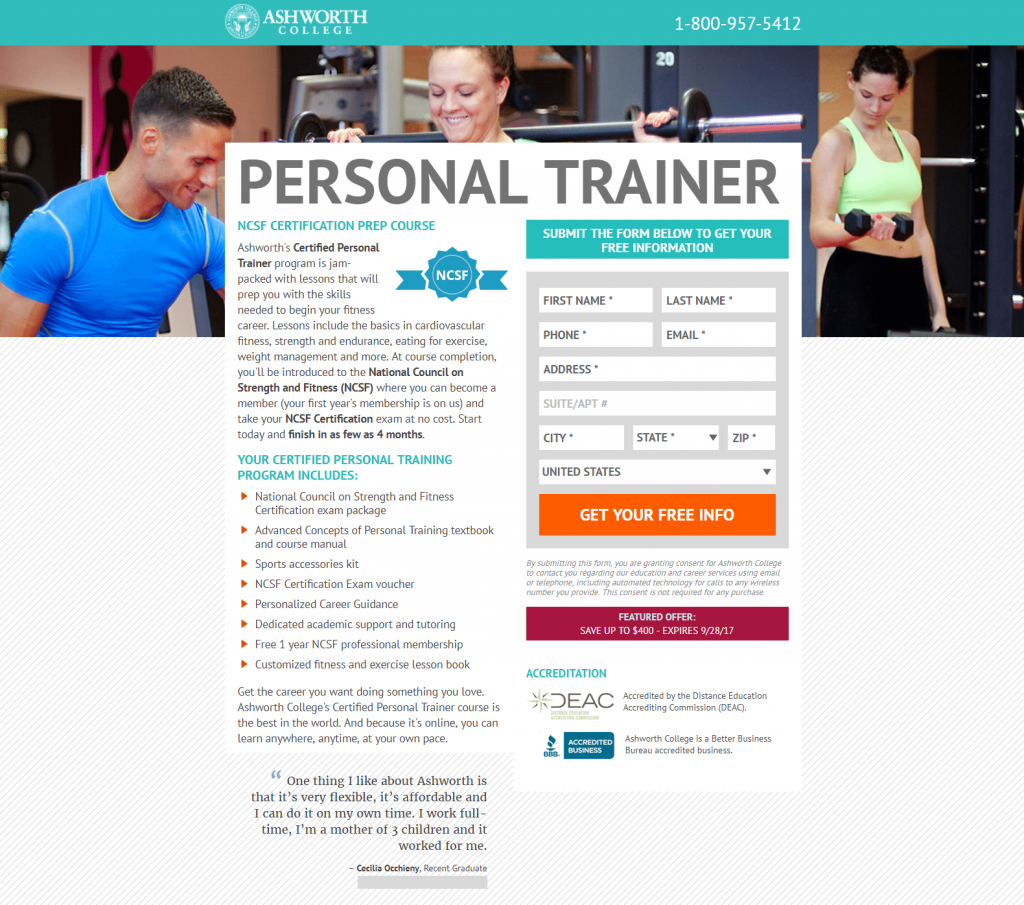
Eccone uno dell'Ashworth College a cui mancano chiaramente gli spazi bianchi:

Nota come tutto è stipato al centro della pagina, rendendo difficile decidere da dove iniziare la navigazione? Ciò potrebbe far sentire i visitatori sopraffatti, costringendoli a lasciare la pagina senza nemmeno conoscere l'offerta, figuriamoci la conversione.
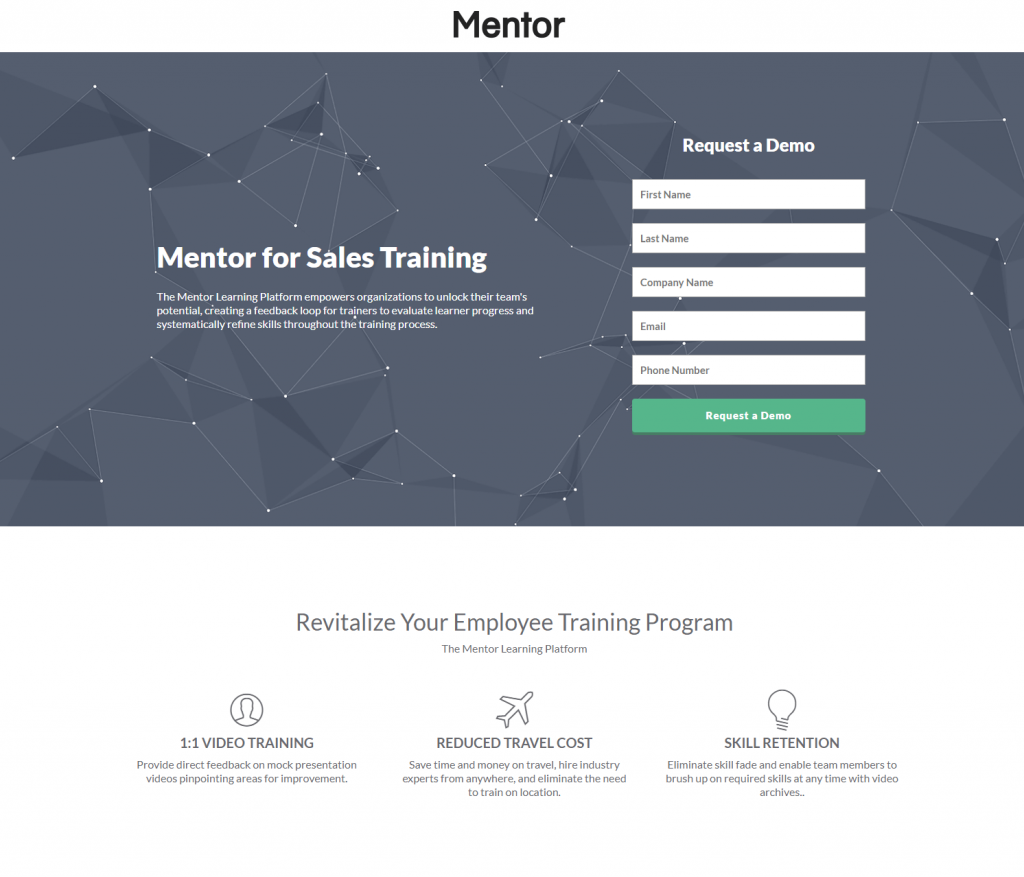
Al contrario, questa pagina di destinazione post-clic di Mentor presenta molti spazi bianchi:

C'è spazio sufficiente attorno al titolo e alla piccola descrizione, oltre al modulo di acquisizione del lead. C'è anche una buona quantità di spazio tra le diverse sezioni, facilitando la navigazione nella pagina e comprendendo meglio l'offerta. Ogni elemento della pagina di destinazione post-clic attira l'attenzione perché non sono accartocciati insieme come la pagina dell'Ashworth College.
Questo esempio offre un'esperienza utente più piacevole e probabilmente produce risultati di conversione migliori.
Incorpora segnali visivi espliciti
Segnali visivi o segnali direzionali, sia espliciti che impliciti, aiutano entrambi le conversioni della pagina di destinazione post-clic perché dicono ai visitatori esattamente a cosa dovrebbero prestare attenzione (come il modulo e il pulsante CTA).
Per prima cosa diamo un'occhiata ai segnali espliciti, che sono più diretti e possono essere facilmente riconosciuti su una pagina web.
Uno dei modi principali per incorporare segnali visivi espliciti nel design della pagina di destinazione post-clic è aggiungere frecce che puntano agli elementi più importanti della pagina, come un modulo e/o un pulsante CTA.
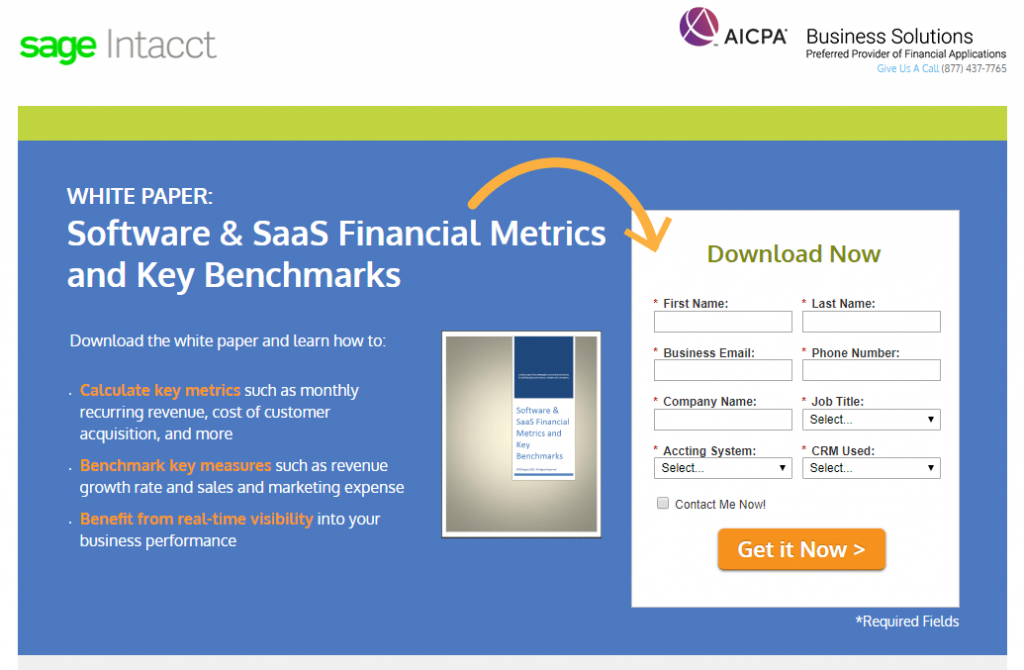
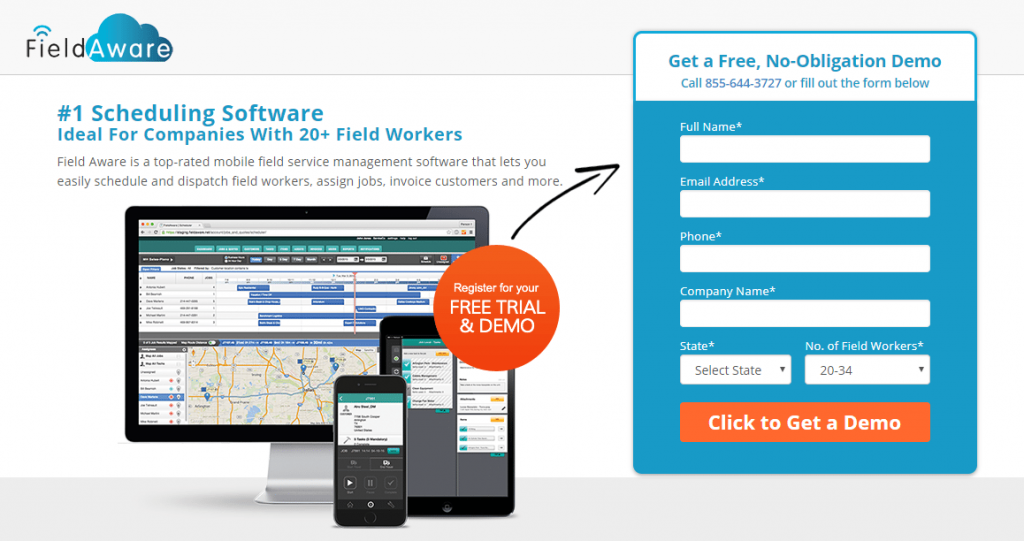
Sage Intacct rende ovvio ciò che vogliono che tu noti includendo una freccia arancione brillante dal titolo al modulo:

Inoltre, la freccia sul pulsante CTA indica che ci sono contenuti aggiuntivi oltre questa pagina una volta che i potenziali clienti fanno clic sul pulsante.
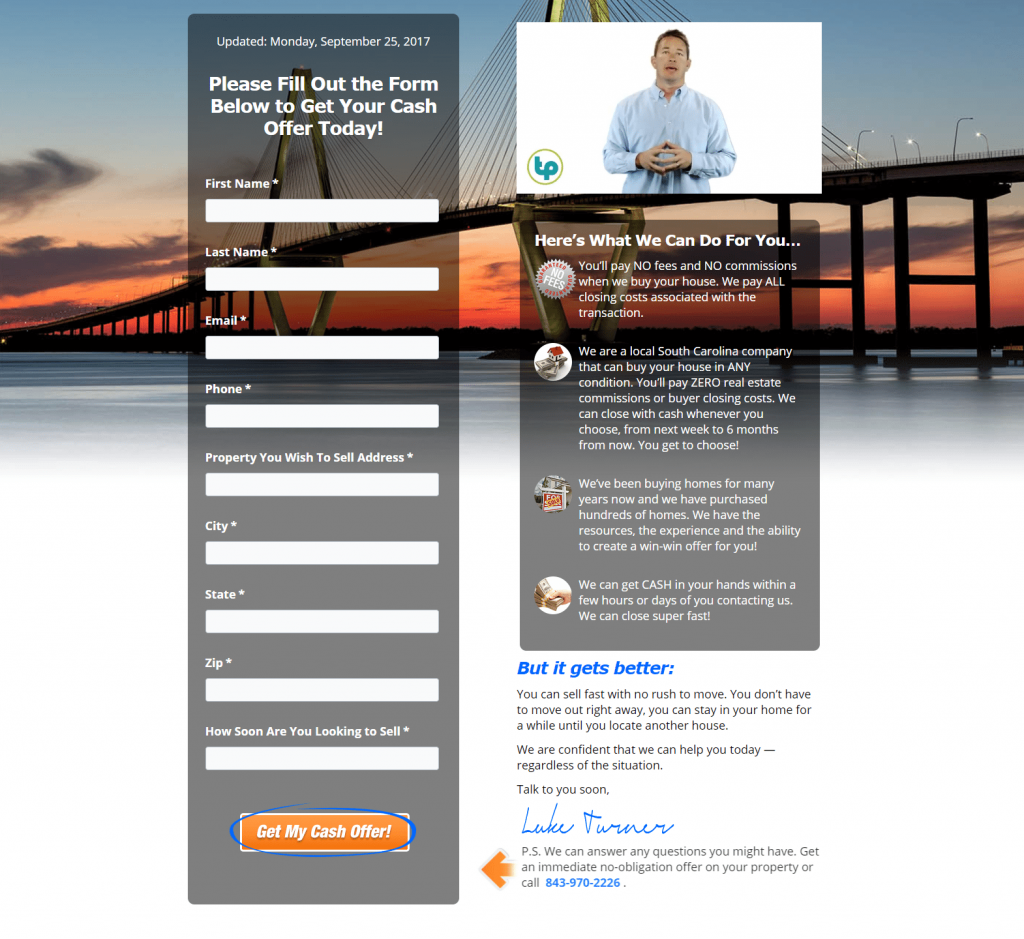
Ecco un altro esempio da TurnPro Properties, perfetto per chi cerca idee per la pagina di destinazione post-clic immobiliare. Ha una freccia arancione che punta al pulsante CTA e un cerchio blu attorno al pulsante per l'ulteriore incoraggiamento a fare clic.

Lo sguardo degli occhi è un'altra delle migliori idee per la pagina di destinazione post-clic per aggiungere segnali visivi espliciti a una pagina di destinazione post-clic. Le persone tendono a guardare ciò che stanno guardando gli altri, quindi se qualcuno sullo schermo guarda un modulo o un pulsante CTA, è più probabile che anche il visitatore noti quegli elementi. Questa tecnica è ottima anche per aggiungere un tocco personale alle tue pagine.
Includi indicazioni direzionali implicite
I segnali direzionali impliciti sono più sottili dei segnali espliciti, spesso passano inosservati ai visitatori, ma sono ugualmente efficaci. I segnali direzionali impliciti più comuni includono spazio bianco, incapsulamento e contrasto di colore.
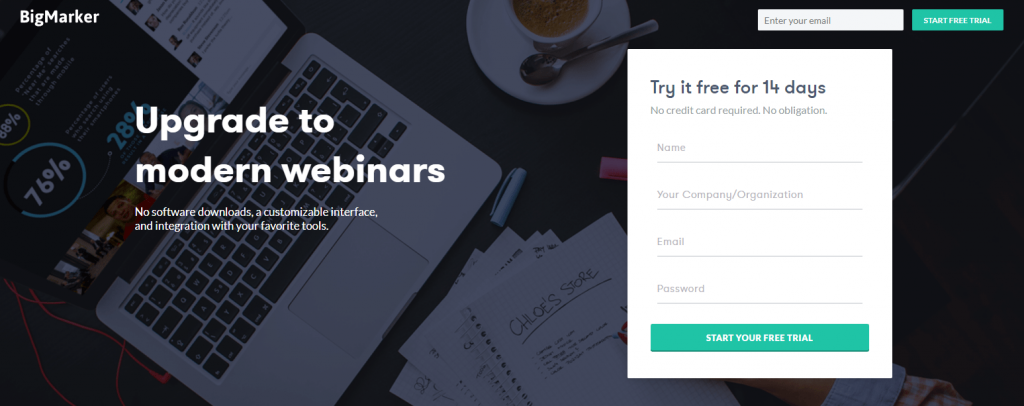
Esaminiamo un esempio da BigMarker che presenta tutti e tre i tipi di segnali impliciti:

Lo spazio bianco che circonda ogni elemento della pagina aiuta ad attirare l'attenzione su quegli elementi. Questo perché, senza nient'altro nelle vicinanze, i visitatori sono costretti a guardare ciò che vuoi che facciano. C'è anche un sacco di spazio bianco tra ogni sezione della pagina, il che, ancora una volta, rende la navigazione più fluida e una migliore comprensione.
L'incapsulamento del modulo con il contrasto del colore lo fa "apparire" sulla pagina ed è probabile che porti a più conversioni.
Infine, il contrasto cromatico tra lo sfondo scuro e la forma bianca in particolare contribuisce ad attirare maggiore attenzione su quest'area specifica.
Crea un modulo di attivazione in due passaggi
Convincere i visitatori a completare un modulo di acquisizione dei lead è una delle sfide più difficili per i professionisti del marketing digitale. Tuttavia, esistono alcune tecniche per aumentare la possibilità di conversioni.
Un modo è il modulo di opt-in in due passaggi, piuttosto che un semplice modulo sulla pagina.
I moduli di opt-in in due passaggi vengono visualizzati in una finestra pop-up, solo dopo che un potenziale cliente ha fatto clic sul pulsante CTA. Sono efficaci perché suddividono il processo di conversione in due parti: una fase informativa (pre-form) e una fase di impegno (post-form). Con questa separazione, i potenziali clienti non sono intimiditi da un modulo nella fase delle informazioni e possono semplicemente concentrarsi sulla raccolta di informazioni e sull'apprendimento della tua offerta. Quindi, una volta che hanno deciso di procedere e fare clic sul pulsante CTA, vedono il modulo e, a questo punto, è molto meno intimidatorio.
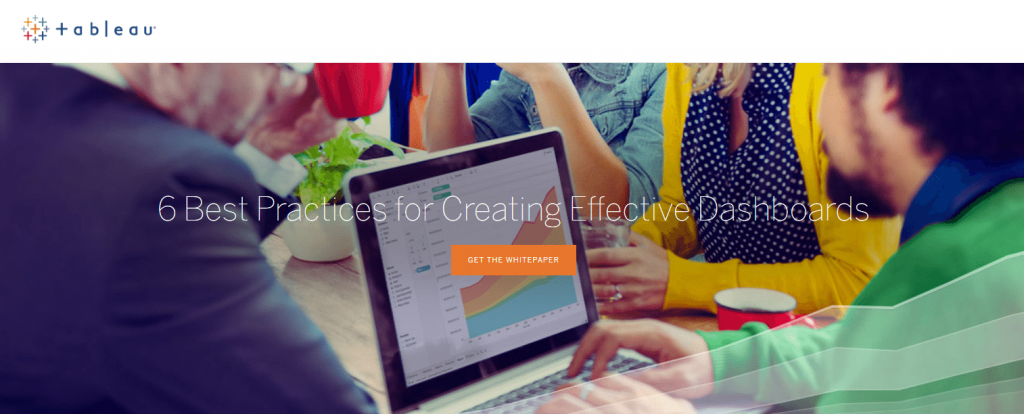
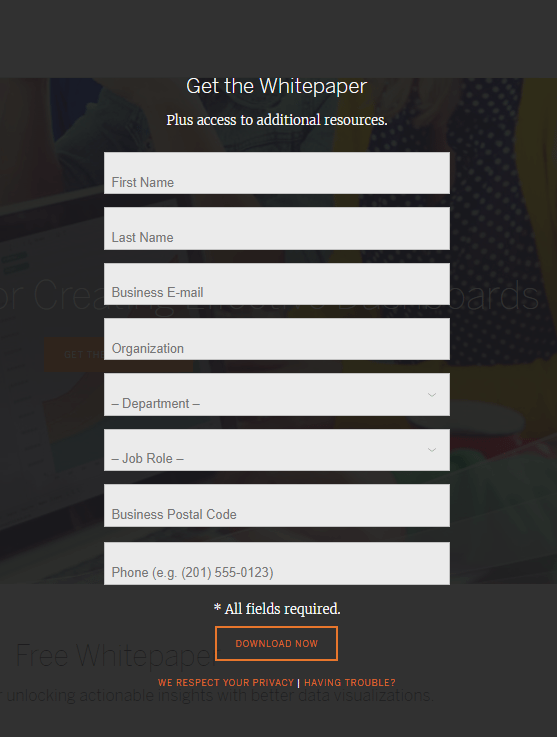
Tableau lo capisce. Guarda come hanno progettato la loro pagina con un modulo di attivazione in due passaggi:

Una volta che i visitatori hanno esaminato la pagina e si sono impegnati a riscattare l'offerta, fanno clic sul pulsante CTA arancione "Ottieni il white paper" e vengono presentati con questo modulo:

Usa moduli a più passaggi
Oltre all'attivazione in due passaggi, puoi anche suddividere i moduli più lunghi in moduli a più passaggi, per rendere il processo di completamento meno scoraggiante per i potenziali clienti.
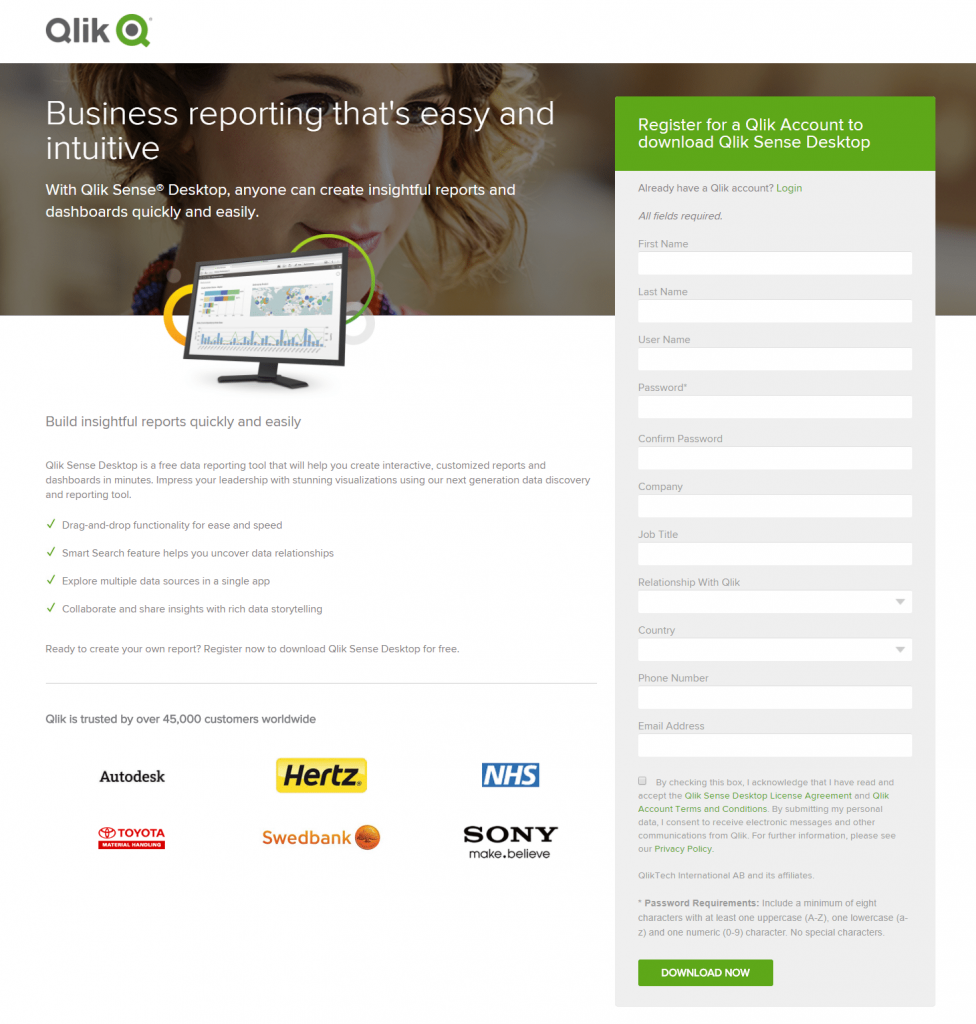
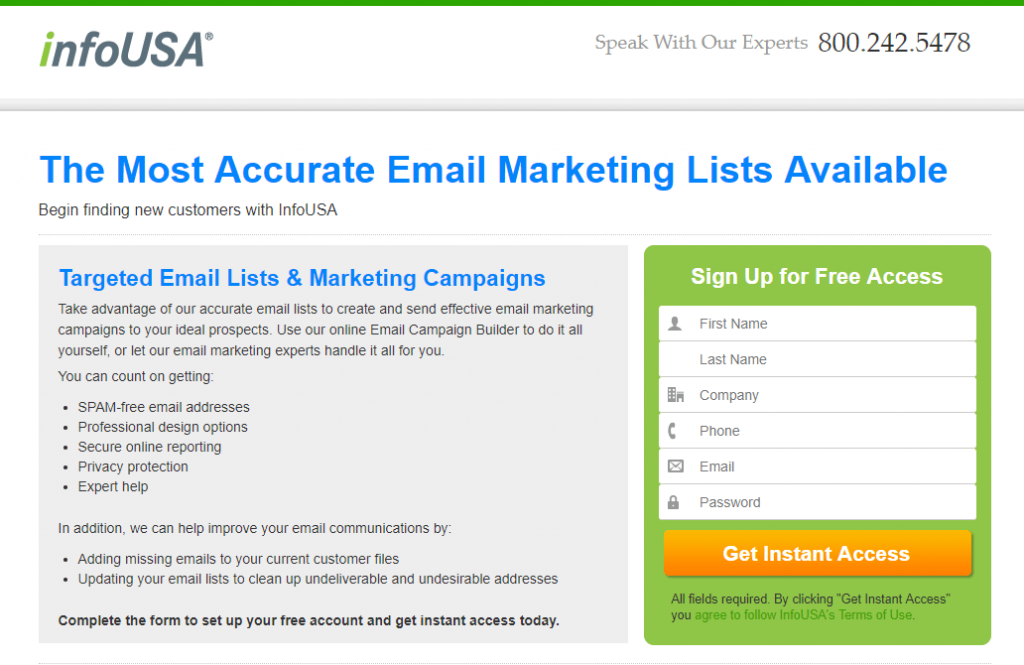
Dai un'occhiata a questa pagina di destinazione post-clic di Qlik:

Vedi quanto è lungo il modulo? È probabile che nessuno voglia effettivamente completare tutti quei campi del modulo, il che significa che Qlik potrebbe trarre vantaggio dalla riprogettazione come modulo in più passaggi per ridurre l'attrito sulla pagina.
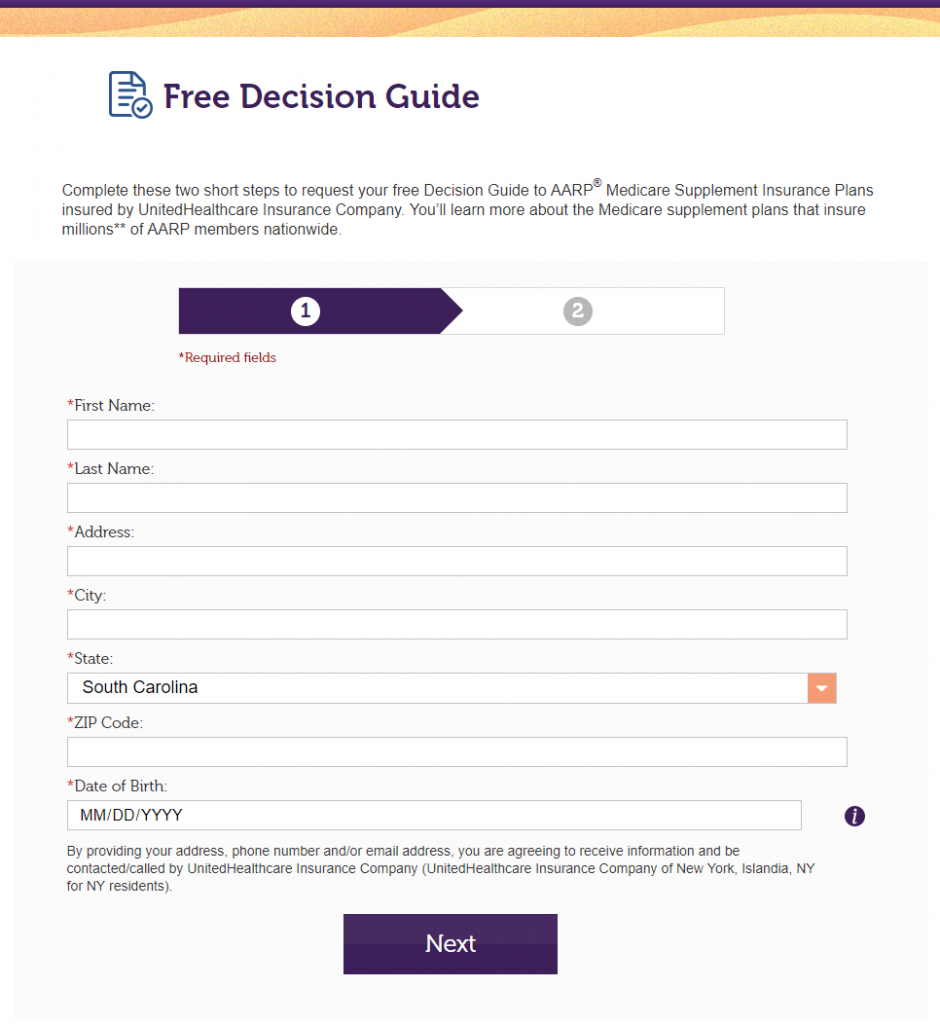
AARP, d'altra parte, ha l'idea giusta. Hanno creato un modulo in più fasi in questa pagina per consentire ai potenziali clienti di richiedere una guida decisionale gratuita ai piani assicurativi AARP Medicare Supplement. Prendi nota anche della barra di avanzamento sopra il modulo. Questa è un'altra idea intelligente per la pagina di destinazione post-clic perché consente ai potenziali clienti di sapere a che punto sono nel processo di registrazione:


Suddividere il modulo in due passaggi aiuta a renderlo meno intimidatorio per i potenziali clienti. Quando arrivano su questa pagina, si trovano di fronte solo a 7 campi del modulo, invece di tutto in una volta.
Usa il contrasto cromatico dell'invito all'azione
Molti esperti di marketing sosterrebbero che un pulsante di invito all'azione è l'elemento più critico in una pagina di destinazione post-clic perché è dove avviene la conversione. Progettalo correttamente e aumenta le conversioni; progettarlo male e rischiare l'abbandono della pagina.
Uno dei fattori più importanti da considerare quando si progetta il pulsante CTA è il colore. Vuoi che contrasti con gli altri colori della pagina in modo che "salti", rendendo la conversione il più semplice possibile per i visitatori.
Ecco alcuni esempi per dimostrare l'idea.
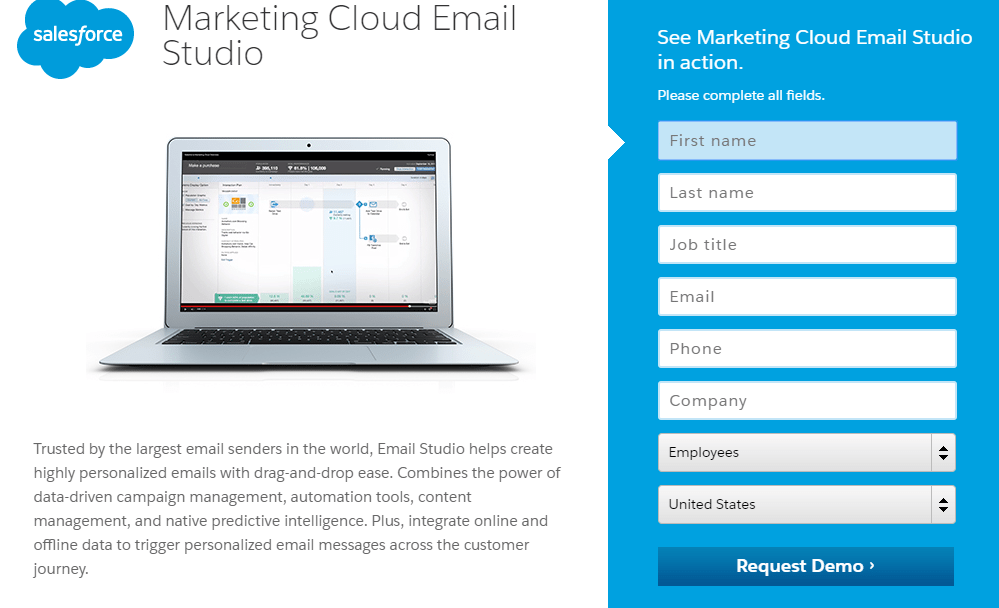
Questa pagina di destinazione post-clic di Salesforce utilizza uno schema di colori monocromatico:

La combinazione di colori blu è naturale per gli occhi, ma non eccezionale per far risaltare gli elementi della pagina. Il pulsante si fonde con il modulo, l'esatto opposto di ciò che desideri per il tuo pulsante CTA.
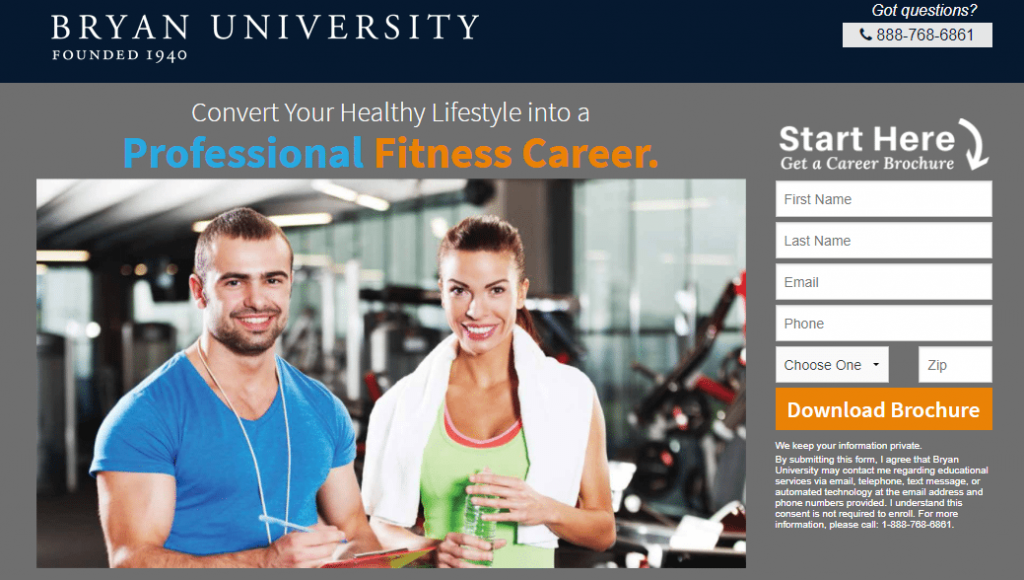
Al contrario, ecco alcune pagine con pulsanti CTA a contrasto di colore che probabilmente attireranno l'attenzione dei visitatori senza problemi:



Evita di usare foto stock scadenti
Conosci quelli di cui stiamo parlando: le immagini che guardi e non puoi fare a meno di alzare gli occhi al cielo perché sono così ovviamente messe in scena. Come questo:

La tua capacità di generare conversioni dipende in gran parte da quanto riesci a creare emozioni positive nei tuoi visitatori. Ciò diventa più difficile con una foto d'archivio non realistica.
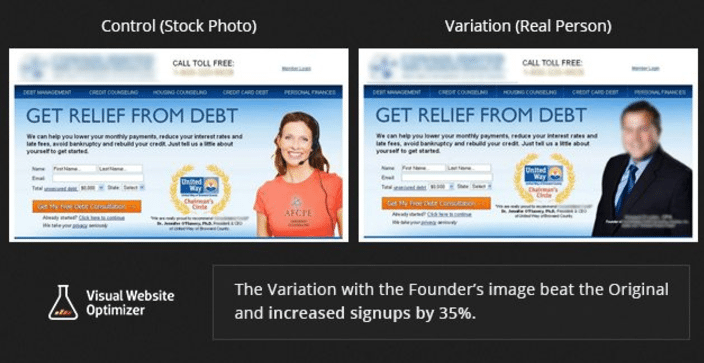
Infatti, MarketingExperiments ha scoperto che sostituendo un'immagine stock con un'immagine del fondatore dell'azienda, le iscrizioni sono aumentate del 35%:

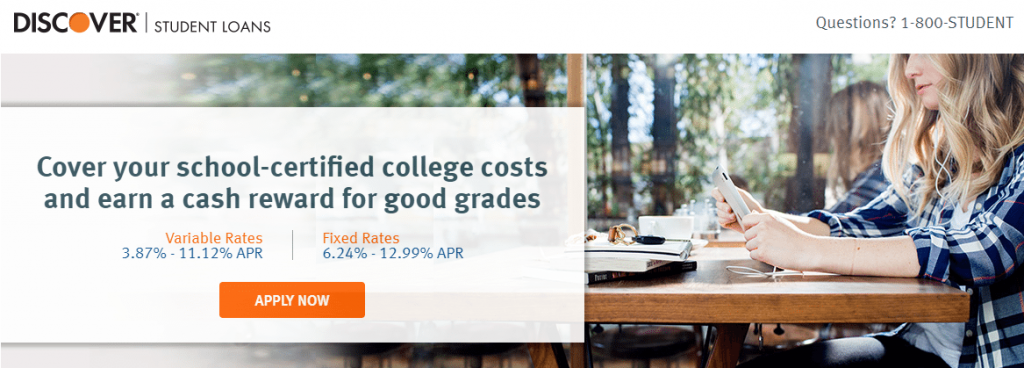
A quel punto, Discover ha incluso un'immagine più realistica e riconoscibile nella sua pagina di destinazione post-clic:

Per ulteriori suggerimenti e trucchi sulla selezione delle migliori foto stock per le tue campagne di marketing, scarica questa nuova guida.
Scegli il video invece del testo
Ricordi cosa abbiamo detto nell'introduzione? La capacità media di attenzione degli utenti web è di circa 6-8 secondi.
Fortunatamente, l'aggiunta di video alle pagine di destinazione post-clic può aiutare a coinvolgere immediatamente i visitatori e mantenere la loro attenzione. Spiegando la tua offerta in modo più compatto e interattivo, i video hanno il potenziale per aumentare le tue conversioni totali fino all'86%.
I video sono particolarmente ideali per trasmettere l'UVP del tuo marchio perché i potenziali clienti preferirebbero probabilmente guardare un video coinvolgente di 1 minuto piuttosto che scorrere una lunga pagina di destinazione post clic.
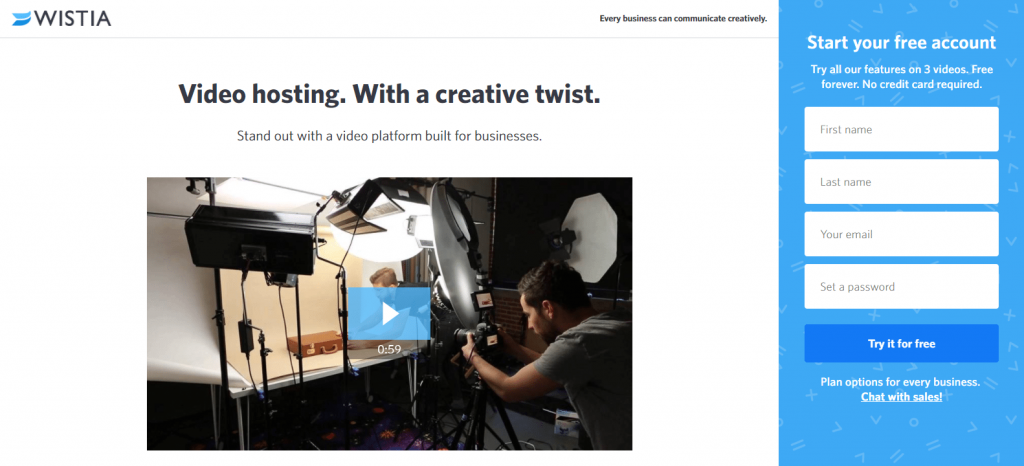
Wistia promuove il suo UVP e molti altri vantaggi in un solo minuto su questa pagina di destinazione post-clic:

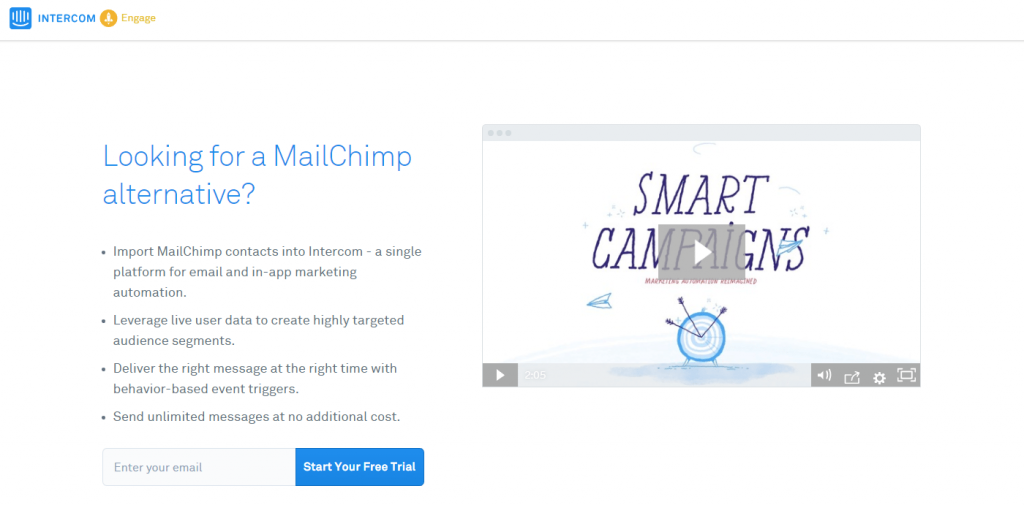
Intercom utilizza anche questa efficace idea della pagina di destinazione post-clic:

Il loro video presenta le difficoltà comuni che i professionisti del marketing di oggi devono affrontare e poi spiega come le campagne intelligenti di Intercom siano un'ottima soluzione a tutti questi problemi.
Crea fiducia
Per convincere i potenziali clienti devi prima ottenere la loro fiducia. Tre tipi principali di segnali di fiducia includono loghi aziendali, badge di sicurezza e testimonianze dei clienti. Non a caso, l'aggiunta di segnali di fiducia è diventata una delle idee di progettazione di pagine Web più comuni per qualsiasi marchio con una presenza online.
Questa pagina di destinazione post-clic di Smartsheet utilizza tutti e tre i tipi in tutta la pagina di destinazione post-clic. Analizziamolo dall'alto verso il basso.
Innanzitutto, i loghi aziendali mettono in risalto alcuni dei loro clienti più noti:

Quindi, le testimonianze citate dimostrano come aziende famose utilizzano Smartsheet (con i loro loghi visualizzati):

I loghi aggiuntivi mostrano con quali app popolari si integrano:

Una testimonianza del cliente — completa di foto alla testa, nome completo, affiliazione e posizione — proprio sopra uno dei pulsanti CTA sulla pagina:

Un'altra testimonianza del cliente con un logo del marchio allegato:

Distintivi che mostrano i premi del settore:

Altri loghi per promuovere la copertura stampa positiva e la pubblicità:

Infine, un sigillo di fiducia per aumentare la credibilità e fornire ai potenziali clienti la certezza che le loro informazioni personali non saranno condivise con terze parti:

Quali idee per la pagina di destinazione post-clic emulerai?
Trovare idee per il design della pagina di destinazione post-clic che persuadano i visitatori può essere difficile perché anche i più piccoli dettagli possono avere un impatto sostanziale sui tassi di conversione. Ecco perché è perfettamente accettabile - suggerito, in realtà - guardare gli altri per l'ispirazione della pagina di destinazione post-clic.
Prendi le tue idee preferite da questo articolo e inizia a creare pagine di destinazione post-clic professionali con Instapage per ognuna delle tue offerte. Registrati oggi stesso per una demo di Instapage Enterprise.
