Tutto ciò che devi sapere prima di utilizzare una mappa termica della pagina di destinazione
Pubblicato: 2017-08-02Il software di Cormac Kinney è iniziato come uno strumento per aiutare i trader di Wall Street a giocare in borsa. Ha trasformato i dati finanziari in "mosaici luminosi di quadrati rossi e blu", chiamati "mappe di calore", che segnalavano ai trader quando acquistare o vendere utilizzando il colore.
Più di due decenni dopo, non sono solo i trader a trarre vantaggio dalle mappe di calore e dalle informazioni che forniscono. Anche i marketer (e ora i clienti di Instapage) li stanno usando. E così facendo, imparano esattamente come si comportano i potenziali clienti sulle loro pagine web.
Cos'è una mappa termica?
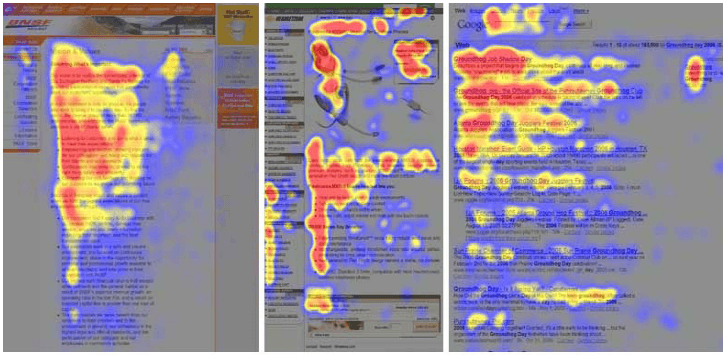
Una mappa termica è una visualizzazione dei dati che mostra come i visitatori interagiscono con una pagina Web utilizzando un sistema di codifica a colori. Dai un'occhiata, ad esempio, alla mappa di calore forse più conosciuta di tutti i tempi (almeno dai marketer digitali), che mostra che le persone leggono in uno schema a forma di F sul web:

Le porzioni rosse e gialle della mappa indicano un'area molto vista. Il blu è dove i visitatori guardavano di meno.
Questi dati particolari sono stati raccolti dal Nielsen Norman Group da uno studio di tracciamento oculare del 2006 che ha monitorato lo sguardo dei visitatori mentre incontravano il testo su una pagina web. Ma test come questi non sono quelli che probabilmente vedrai circolare sul web.
Mappe di calore con tracciamento oculare rispetto a mappe di calore con tracciamento del mouse
Le mappe di calore degli esperimenti di tracciamento oculare sono le più accurate, ma sono anche le più costose e scomode da produrre. Studi come quello di Nielsen Norman sopra di solito si svolgono in un ambiente controllato (laboratorio, interno) con un team di ricerca o hardware costoso che osserva gli occhi dei tuoi visitatori mentre interagiscono con la tua pagina web. Questi possono costare fino a diverse migliaia di dollari per essere eseguiti.
Poiché l'assunzione di un intero team di ricercatori è fuori discussione per la maggior parte delle aziende, molte si rivolgono invece al software di tracciamento del mouse. A differenza del monitoraggio dei movimenti oculari effettivi, il software di tracciamento del mouse monitora i movimenti del mouse dei visitatori, come clic, scorrimenti e passaggi del mouse.
Poiché questo metodo non richiede un ambiente di laboratorio formale o una grossa fetta del budget di un'azienda, è molto più facilmente accessibile. Oggi è possibile installare software di tracciamento del mouse e iniziare a monitorare immediatamente il comportamento dei visitatori, e alcune ricerche dimostrano che è accurato quasi quanto gli studi formali di tracciamento oculare.

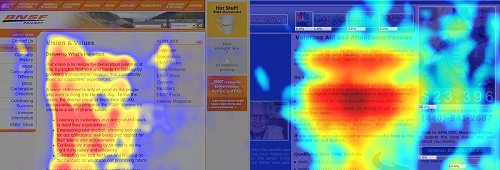
La mappa termica a sinistra è stata prodotta da uno studio formale di tracciamento oculare, mentre quella a destra è stata generata con il tracciamento del mouse. Secondo ClickTale, gli esperimenti in cui entrambe le tecniche sono state somministrate contemporaneamente hanno dimostrato che esiste una correlazione dell'84-88% tra i loro risultati.
Fondamentalmente, in alcuni casi, dove le persone muovono il mouse e dove guardano tendono a coincidere (ne parleremo più avanti).
I diversi tipi di mappe termiche per il tracciamento del mouse disponibili
Quando le persone fanno riferimento a una "mappa termica", si riferiscono a una visualizzazione che mostra il comportamento dell'utente. Ma il comportamento dell'utente non è sempre lo stesso. Alcune mappe di calore mostrano come le persone scorrono, mentre altri tipi possono identificare dove le persone si spostano con il mouse su uno schermo. I tipi principali di mappe di calore per il tracciamento del mouse sono i seguenti:
Fare clic su mappe di calore
Le mappe dei clic mostrano dove un visitatore ha fatto clic sulla tua pagina web. Sono particolarmente utili per scoprire collegamenti popolari o aree che i visitatori potrebbero pensare siano collegamenti ma non lo sono.
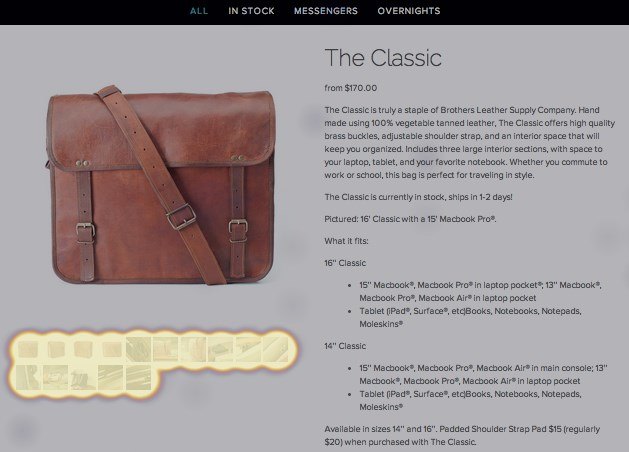
Prendi questa particolare mappa, ad esempio, che ha scoperto che gli elementi più cliccati su una pagina erano le foto del prodotto:

Il fondatore di Brothers Leather Supply Company, Adam Kail, spiega come questa mappa abbia cambiato l'obiettivo dell'azienda quando si trattava di progettare la pagina del prodotto:
Le mappe di calore hanno rafforzato la nostra esigenza di immagini eccezionali su tutte le pagine dei nostri prodotti. Prima ci servivamo della copia giusta, ma ora passiamo il tempo a ottenere le immagini giuste. Ogni immagine mostra un uso o un'angolazione diversa per le nostre borse... I futuri clienti vogliono sapere come appare la borsa con un laptop all'interno quando è piena quando qualcuno la indossa.
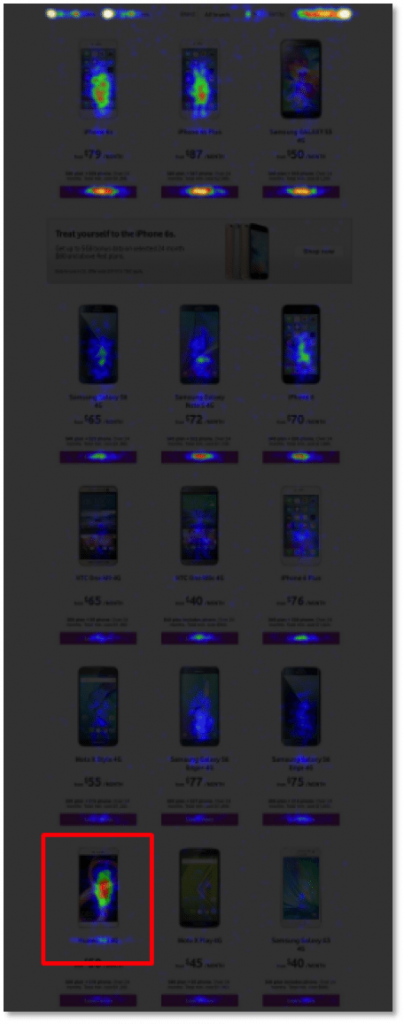
In definitiva, questo è l'obiettivo dell'analisi della mappa termica: scoprire il comportamento dei visitatori nella vita reale che puoi utilizzare per ottimizzare l'esperienza dell'utente. Per illustrare, diamo un'occhiata a un'altra mappa dei clic che proviene da una pagina di destinazione post-clic di un telefono cellulare:

Delineato in rosso, noterai che il telefono più cliccato è molto al di sotto della piega, situato sotto diversi modelli meno popolari. Quindi, come puoi utilizzare questa mappa per migliorare l'esperienza dell'utente?
Sostituisci uno dei modelli above the fold meno popolari con quello delineato in rosso. In questo modo, le persone non devono cacciare per trovarlo.
Forse la mappa di calore più rilevante per il design della pagina di destinazione post-clic proviene da un caso di studio di VWO su un cliente, Pair (ora Couple).
Ecco la home page originale dell'app:

Ed ecco come appariva la mappa termica dei clic di quella home page:

Hai notato cosa ha fatto il marketer della crescita di Pair, Lim Cheng Soon, in questa mappa termica? Lui dice:
Ho scoperto che troppe persone fanno clic sulla barra di navigazione in alto invece di fare clic sul pulsante di conversione (collegamento ad AppStore e Google Play). Quindi ho inventato una teoria secondo cui avere troppe "distrazioni" attorno al pulsante di conversione non era una buona idea.
Quindi eseguo un paio di test A/B basati sulla teoria della rimozione delle "distrazioni" attorno al pulsante di conversione.
I risultati?
- Nascondendo il testo "download gratuito" sopra il pulsante, il tasso di conversione è aumentato del 10%.
- Nascondere il menu di navigazione ha aumentato il tasso di conversione del 12%
La teoria di Soon sulle “troppe distrazioni” non è affatto inventata. Come hanno dimostrato diversi altri test, i link di navigazione possono ridurre drasticamente il tasso di conversione. Sulla tua pagina di destinazione post-clic, è meglio escluderli dal tuo design.
Le mappe dei clic come quelle sopra sono particolarmente preziose a causa dell'intento di un segnale di clic: l'azione è più probabilmente mirata che casuale. Quando qualcuno fa clic, lo fa perché vuole saperne di più su un particolare elemento o sul contenuto a cui corrisponde (un pulsante CTA, un link "chi siamo", ecc.).
Scorri le mappe termiche
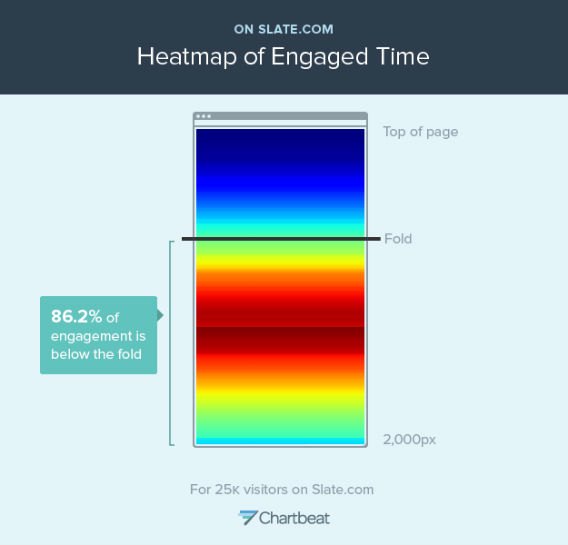
"Non finirai questo articolo" era il titolo di un pezzo pubblicato da Slate nel 2013. In esso, l'autore Farhad Manjoo ha rivelato i risultati di un'analisi congiunta della mappa termica tra Chartbeat e la rivista online, che ha mostrato che pochissime persone leggono tutto il percorso attraverso gli articoli.

Anche se un impressionante 86,2% di coinvolgimento è avvenuto below the fold, solo il 25% delle persone ha superato il numero di pixel 1600 (la maggior parte degli articoli di Slate ha una lunghezza di circa 2.000 pixel). Approfondimenti come questi sono ciò che le mappe di scorrimento sono utili per scoprire, in particolare su pagine più lunghe.
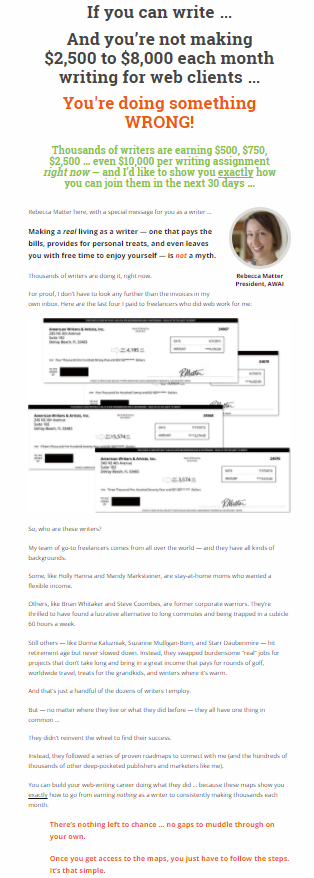
In termini di pagina di destinazione post-clic, è molto probabile che si tratti di una pagina di vendita. Questi materiali persuasivi di marketing sapientemente redatti possono crescere fino a raggiungere proporzioni gigantesche. Questo, ad esempio, è lungo più di 5.000 parole (clicca qui per la pagina intera):

Una mappa di scorrimento su una pagina come questa può dire ai suoi creatori dove le persone stanno abbandonando il processo di lettura. Con quei dati, i creatori possono ipotizzare le ragioni del calo: copia poco brillante, pubblicità fastidiose o persino un cambiamento nel colore di sfondo, afferma Peep Laja:
Se hai linee forti o cambiamenti di colore (ad esempio lo sfondo bianco diventa arancione), questi sono chiamati "confini logici" - spesso le persone pensano che tutto ciò che segue non sia più collegato a ciò che è accaduto prima.
Da lì, gli ottimizzatori possono testare potenziali modi per convincere le persone a leggere l'intera pagina, cosa che un esperimento di Nielsen Norman Group mostra è certamente possibile:

È raro ma possibile.
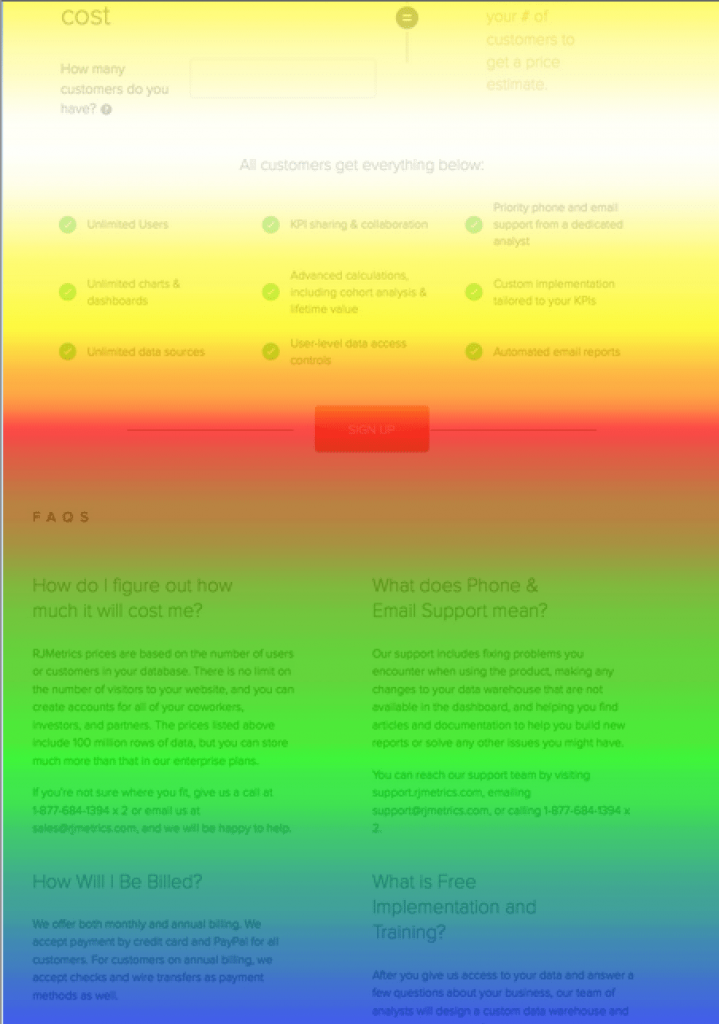
Tieni presente che la mappa sopra riguarda i movimenti degli occhi, non esclusivamente la profondità di scorrimento. Ciò significa che è più dettagliato di quello che vedrai su una mappa di scorrimento, che mostrerà solo fino a che punto i tuoi visitatori sono progrediti nella pagina. Ecco un esempio tratto da un test effettuato sul sito Web di RJMetrics:

Le aree più visualizzate di questa pagina Web, per colore, sono:
- Bianco
- Rosso
- Giallo
- Verde
- Blu
Sappiamo cosa stai pensando: come potrebbe la parte superiore di una pagina essere vista meno del centro?
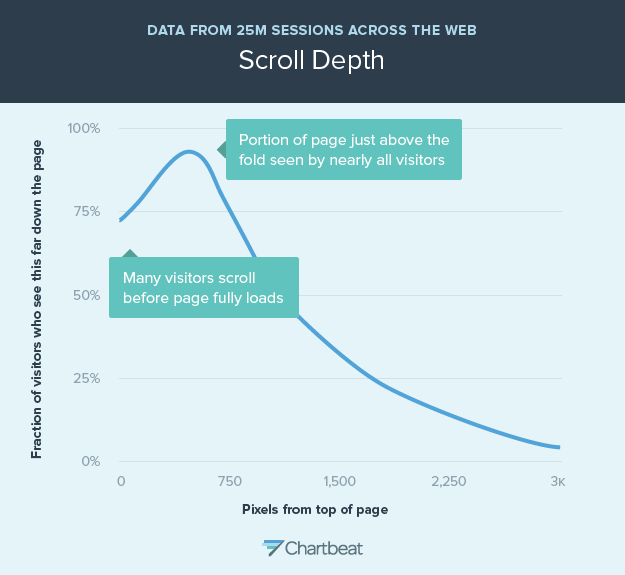
Bene, la ricerca di Chartbeat mostra che molte persone tendono a iniziare a scorrere prima ancora che una pagina venga caricata, il che significa che perderanno la cima.

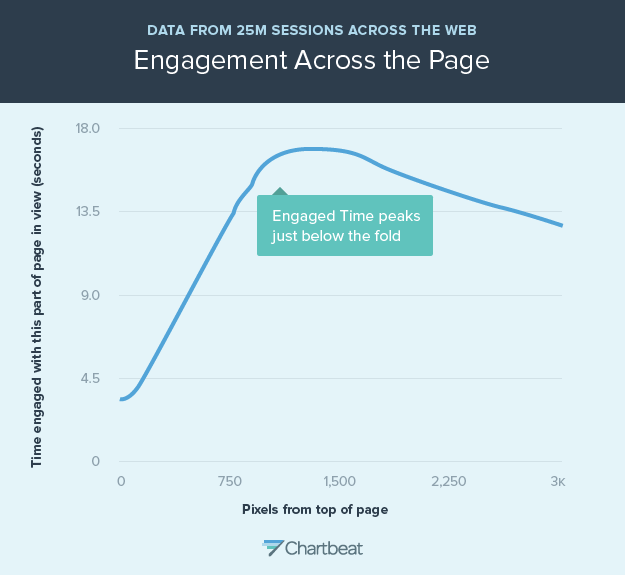
La loro ricerca mostra anche che il coinvolgimento raggiunge picchi appena sotto la piega per molte pagine:

E questo potrebbe spiegare perché l'area vicino alla piega è rossa, mentre gran parte dell'area sopra è gialla.
Da questa mappa, Stephanie Liu, ex sviluppatore front-end di RJMetrics, ha formulato la seguente ipotesi:
La mia ipotesi era che lo spostamento del pulsante nell'area della mappa a scorrimento rapido bianco avrebbe comportato un tasso di conversione del design più elevato rispetto alla pagina dei prezzi originale. Più persone presterebbero attenzione al pulsante semplicemente perché i loro occhi rimarrebbero lì più a lungo.
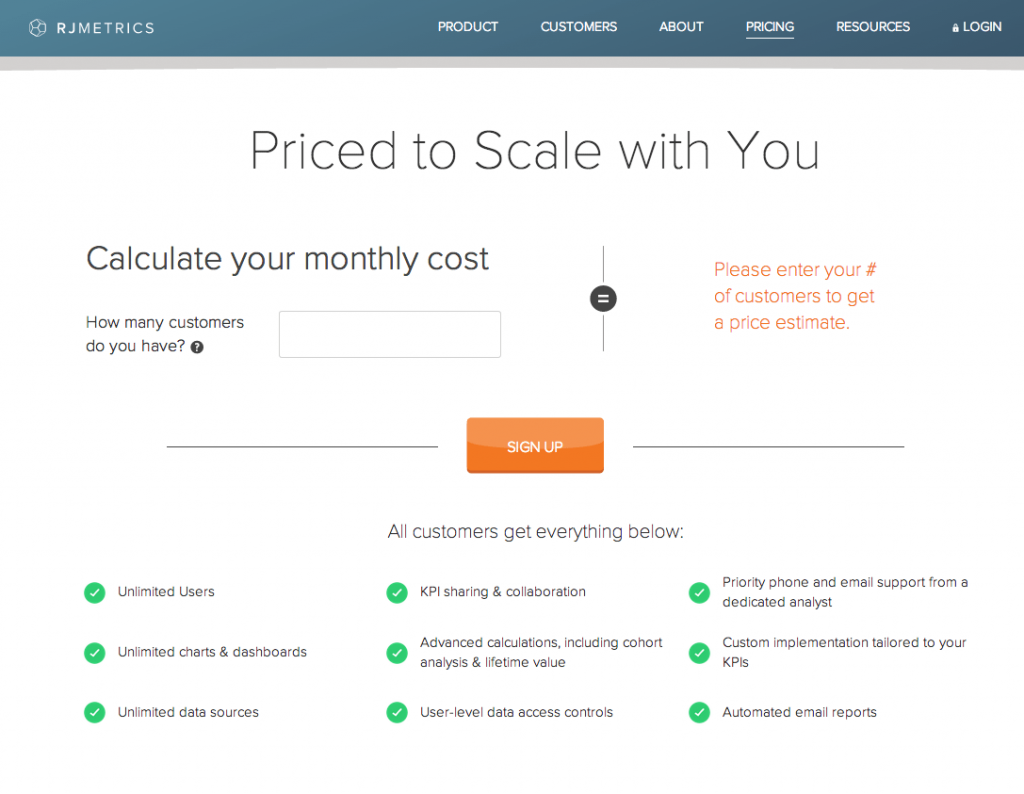
La pagina originale aveva questo aspetto:

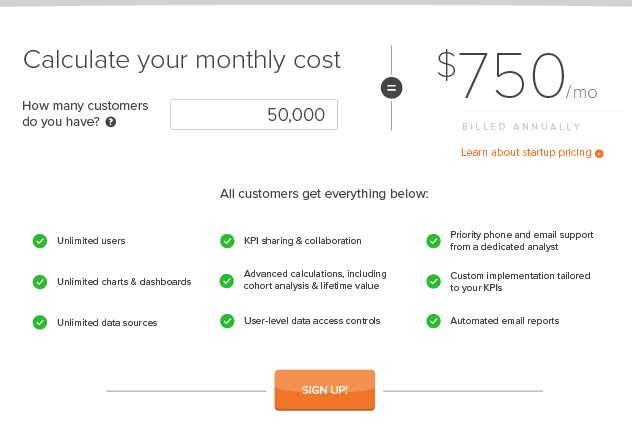
La variazione che ha creato era simile a questa:

Il risultato è stato un aumento del 310% delle conversioni.
I due aspetti importanti di questo test della mappa di scorrimento sono:
1. Con una mappa di scorrimento, non saprai perché le persone stanno scorrendo così lontano. Tu e il tuo team dovrete fare alcuni test di ipotesi per capirlo.
2. A volte non hai necessariamente bisogno di sapere perché le persone abbandonano dove lo fanno. L'obiettivo non è sempre quello di convincere le persone a scorrere più in profondità. Nel caso di Stephanie, il semplice spostamento del pulsante di invito all'azione in un'area più vista ha portato a un notevole aumento delle conversioni per RJMetrics.
Mappe di calore al passaggio del mouse (ovvero mappe di calore di movimento)
I tuoi occhi si muovono dove fa il cursore del mouse: questo è il presupposto generale su cui si basano le mappe di calore al passaggio del mouse, note anche come mappe di calore di "movimento".
L'accuratezza di queste mappe si basa sulla correlazione tra il movimento degli occhi e il movimento del mouse, che lo studio a cui si fa riferimento in precedenza mostra che può essere di circa l'84-88%. Altre fonti, tuttavia, non sono convinte che sia così alto.
Nel 2010, la dott.ssa Anne Aula di Google ha pubblicato le sue scoperte sull'accuratezza delle mappe di calore al passaggio del mouse:
- Il 6% delle persone ha mostrato una correlazione verticale tra il movimento del mouse e il movimento degli occhi.
- Il 19% delle persone ha mostrato una correlazione orizzontale tra il movimento del mouse e il movimento degli occhi.
- Il 10% delle persone è passato con il mouse su un particolare elemento della pagina mentre guardava le aree circostanti.
E ancora un altro esperimento di Google e Carnegie Mellon ha trovato una correlazione del 64% tra il movimento del mouse e il movimento degli occhi.
Inutile dire che la ricerca sulle mappe di calore del movimento è ovunque. Ma per quanto riguarda le applicazioni della vita reale?
Beh, anche questo è un po' dappertutto.
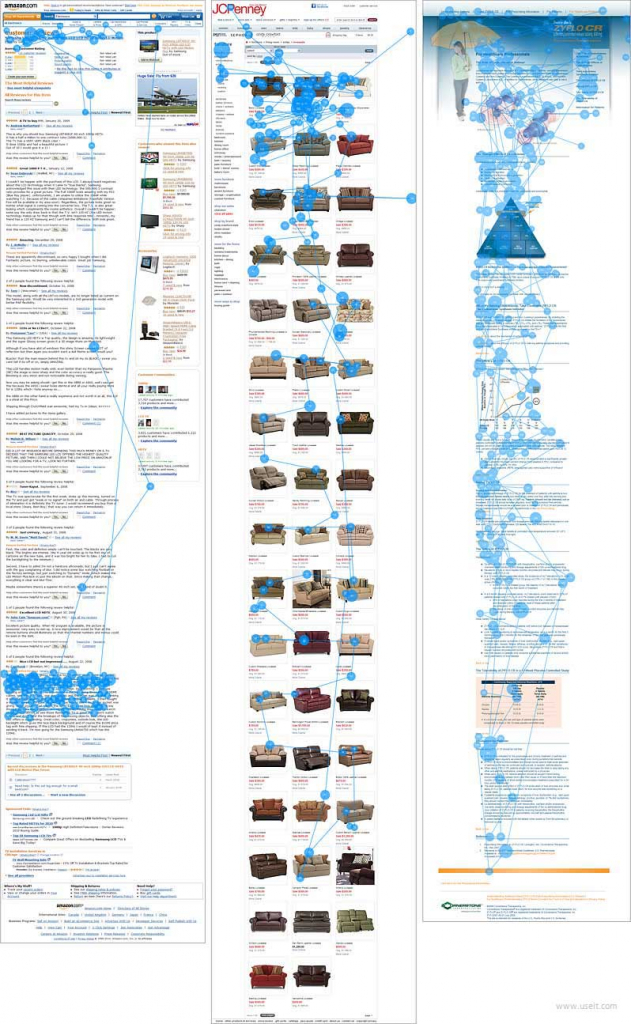
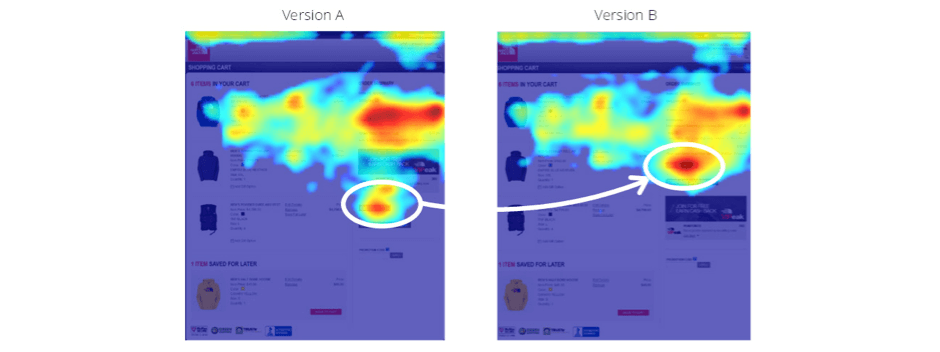
Ecco una mappa termica al passaggio del mouse utilizzata da North Face per ottimizzare la sua pagina di checkout:

A sinistra, la versione A sembra mostrare che un banner sulla barra laterale destra sta ricevendo più attenzione rispetto al pulsante CTA (cerchiato in bianco) sotto di esso. La versione B ne tiene conto e cambia il banner con il pulsante (di nuovo, cerchiato in bianco).
Il risultato è stato un aumento del 62% del tasso di conversione.
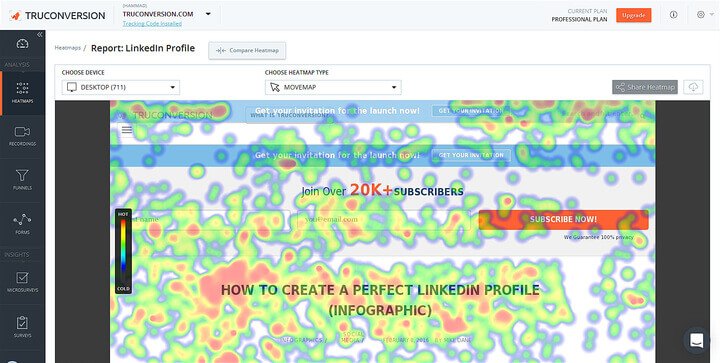
Ecco un'altra mappa al passaggio del mouse che sembra mostrare... Beh... guarda tu stesso:

Non sembra esserci un chiaro asporto da questa mappa. C'è molto in bilico. Da tutte le parti.
Nel complesso, la cosa più importante da togliere dalla ricerca sulle mappe di calore al volo e dalle sue applicazioni pratiche è questa:
Usa le mappe al passaggio del mouse per informare il tuo progetto, ma nelle parole di Rory Gallagher di EyeQuant, "non generalizzare eccessivamente".
Se la tua mappa assomiglia a quella prodotta da North Face, potresti avere un'ipotesi valida per il test A/B, come questa:
"Abbiamo notato da una mappa di calore al passaggio del mouse che l'area sopra il pulsante CTA della pagina di pagamento sembra attirare più attenzione dei visitatori. Pertanto, riteniamo che attivando il pulsante con il banner promozionale sopra di esso, possiamo aumentare le casse".
Se sviluppi un'ipotesi di test dalla seconda mappa termica, tuttavia, probabilmente sei colpevole di bias di conferma: cerchi un risultato particolare da un test semplicemente perché conferma la tua convinzione in qualcosa. Un tratto male informato potrebbe assomigliare a questo:
“Abbiamo notato dalla mappa termica al passaggio del mouse che le parole 'How To' sembrano attirare più attenzione di qualsiasi altra cosa above the fold. Pertanto, riteniamo che in futuro tutti i titoli dei post sui blog dovrebbero iniziare con "How To" per attirare i lettori".
"How to" è un ottimo modo per iniziare un titolo, ma questo test non lo indica. Affronta i risultati della tua mappa termica con una mentalità scettica ed esegui il test solo quando hai una chiara ragione per farlo.
Utilizzare responsabilmente le mappe di calore
Le mappe di calore sono preziose per scoprire come le persone utilizzano la tua pagina web, ma non dovrebbero essere l'unico strumento che usi per farlo. Da soli, dipingono un quadro incompleto dei tuoi utenti e fare affidamento su di loro come unico indicatore del comportamento dei potenziali clienti ha il potenziale per fuorviarti. Il team di Optimizely offre un esempio:
Quando si guarda una heatmap di un modulo, potrebbe mostrare che gli utenti stanno facendo clic sul primo campo e che ci sono meno clic sui campi successivi.
Ciò potrebbe suggerire che gli utenti stiano abbandonando il processo dopo aver compilato il primo campo. Ciò che le mappe di calore non mostrano, tuttavia, è se gli utenti hanno utilizzato la tastiera per scorrere i campi del modulo, anziché il mouse.
Per ragioni come quella, combinando le tue mappe di calore con le informazioni di altri strumenti come Google Analytics o Instapage Analytics formerai un'immagine più completa di come si comportano i tuoi potenziali clienti sulla tua pagina di destinazione post-clic.
Ma quella "immagine più piena" varrà qualcosa? No, se non raccogli abbastanza dati utente, afferma Peep Laja:
Hai bisogno di una dimensione del campione sufficiente per pagina/schermo prima di poterti fidare di qualsiasi risultato. Un campo da baseball approssimativo sarebbe di 2000-3000 visualizzazioni di pagina per schermata di progettazione. Se la mappa termica è basata su 34 utenti, non fidarti di nessuno di essi.
Alla fine della giornata, è importante ricordare che le mappe di calore non sono dati; organizzano semplicemente i dati in modo facilmente digeribile. Mostrano clic, scorrimenti e passaggi del mouse. Spetta a te determinare cosa significano quei movimenti del mouse.
Collega sempre tutti i tuoi annunci a pagine di destinazione post-clic personalizzate per ridurre il costo per acquisizione del cliente. Inizia a creare le tue pagine post clic dedicate iscrivendoti oggi stesso a una demo di Instapage Enterprise.

