Domande e risposte sulla progettazione della pagina di destinazione con il progettista visivo senior Freddierick Mesias
Pubblicato: 2017-07-05In Instapage, ci atteniamo alle aspettative più alte: le tue. Abbiamo sentito da molti operatori di marketing che la nostra piattaforma è intuitiva e aiuta le loro campagne a ottenere tassi di conversione più elevati. Sappiamo che i designer, in particolare, usano il nostro builder a causa di alcune funzionalità specifiche che abbiamo rilasciato negli ultimi anni.
Il nostro team riceve costantemente feedback dai progettisti nei test di usabilità, nelle interviste moderate e nei punteggi NPS. Prendiamo molto sul serio questo feedback per continuare a costruire una piattaforma che non solo soddisfi le esigenze attuali dei designer, ma anche i desideri futuri.
Mi sono seduto con il nostro Senior Visual Designer, Freddierick Mesias, per ottenere la sua esperienza con le pagine di destinazione post-clic e la piattaforma Instapage.
BW: Qual è il tuo background nel design e qual è il tuo ruolo con Instapage?
FM: La mia esperienza di progettazione spazia dal web design, al branding e al design dell'interfaccia utente. I principali strumenti di progettazione che utilizzo sono Sketch (per creare prototipi ad alta fedeltà), Adobe Photoshop e Illustrator (per creare risorse visive della pagina di destinazione post-clic come icone, fotoritocco, illustrazioni, ecc.)
Qui a Instapage, il nostro team di progettazione è completato da un set di competenze diversificato: web design, illustrazione e comunicazione del marchio. Il nostro obiettivo principale è quello di comunicare in modo efficace al nostro pubblico attraverso immagini. Il mio ruolo in particolare è progettare pagine di destinazione post-clic belle e ad alta conversione per il nostro team di marketing.
BW: Com'è stata la tua prima esperienza quando hai progettato una pagina di destinazione post-clic con Instapage?
FM: Per me, non c'è stata molta curva di apprendimento perché il prodotto era già piuttosto avanzato quando sono entrato nel novembre 2016. Quando ho iniziato con Instapage, sono rimasto impressionato dal modo in cui la piattaforma è stata costruita pensando ai designer . Il builder non era ingombro di una serie di opzioni di menu in cui potevi perderti.
Naturalmente, c'erano le guide verdi nel builder per aiutare ad allineare gli elementi, ma la funzione mobile, di raggruppamento e di allineamento mi ha stupito quando ho progettato la mia prima pagina di destinazione post-clic. Invece di dover allineare ogni elemento e distanziarli per i dispositivi mobili, ora potevo raggruppare gli elementi e spostarli tutti in una volta mantenendo intatte le proporzioni per i dispositivi mobili.
Quest'ultimo pezzo è particolarmente speciale perché, poiché Internet utilizza i dispositivi mobili più spesso, è fondamentale che le pagine di destinazione post-clic dei professionisti del marketing siano ottimizzate per i dispositivi mobili. Con quella funzione, sono stato in grado di prendere la mia versione desktop completa e convertirla automaticamente in mobile con un clic di un pulsante. In questo modo ho risparmiato un sacco di tempo e mi ha permesso di pubblicare le pagine più velocemente per il nostro team.
Se dovessi definire due caratteristiche per Instapage, direi che è personalizzabile e indolore.
BW: Quanto tempo ti ci è voluto per abituarti a usare Instapage?
FM: Non molto tempo. La cosa su Instapage è che è a misura di designer. Se hai familiarità con altri strumenti di progettazione come Sketch, Illustrator o Photoshop, non avrai problemi a familiarizzare con la piattaforma.
Prendi la pagina di destinazione post-clic dell'integrazione HubSpot che ho creato. L'intera pagina è stata costruita in Instapage, ma ho creato la grafica della pagina a tre livelli in Photoshop e l'ho inserita nella nostra piattaforma che ha aggiunto un bel componente visivo (vai qui per vedere l'intera pagina di destinazione post-clic):

BW: Quali sono le tipiche frustrazioni che i designer devono affrontare quando creano pagine di destinazione post-clic?
FM: I designer per natura sono perfezionisti; i nostri lavori dipendono da quell'attributo. Quindi, anche se qualcosa potrebbe sembrare perfettamente allineato a un occhio inesperto, ad esempio, ma non lo è, in fondo il designer saprà che potrebbe essere migliore.
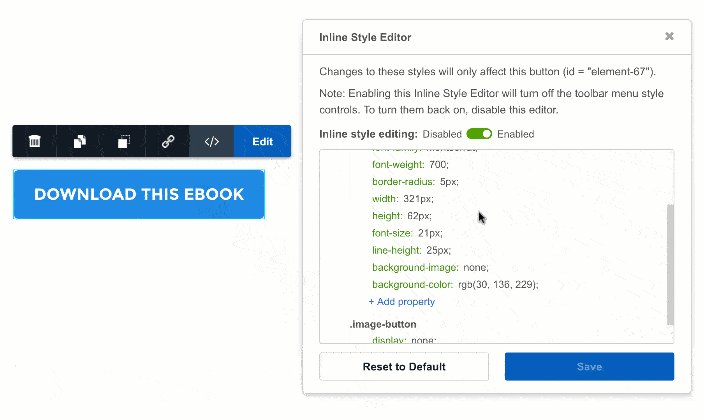
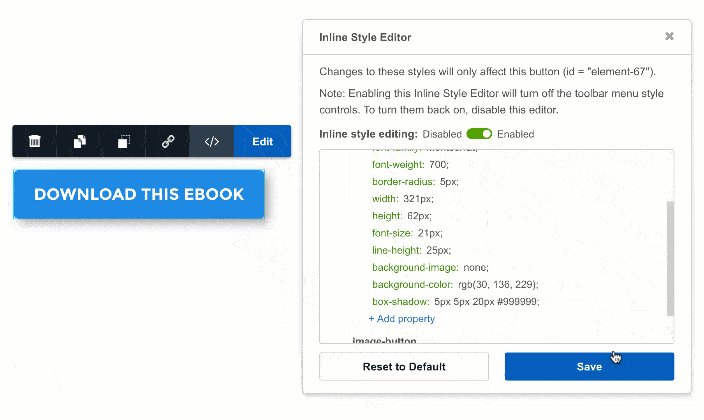
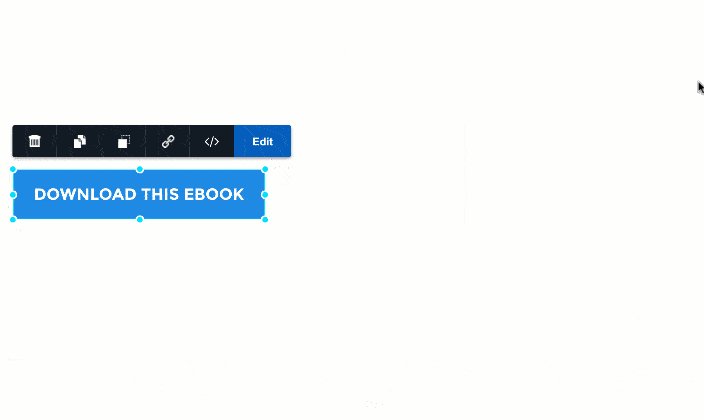
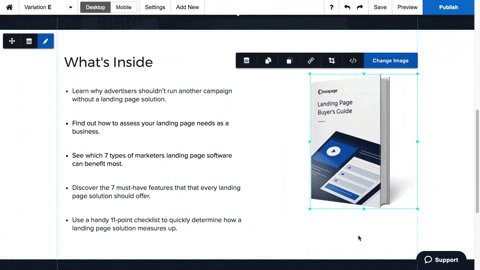
Ecco perché la nostra funzione Inline Style Editor è particolarmente utile perché ti consente di apportare modifiche di stile personalizzate a livello di elemento. Qualsiasi cosa, dalle modifiche al riempimento del testo, al raggio del bordo, all'altezza della linea e altro. Non devi più guardare niente. Il nostro builder ti consente di personalizzare fino all'ultimo pixel in modo da poter creare esattamente ciò che desideri.
(Ecco un esempio di come puoi isolare un elemento e aggiungere un'ombreggiatura a un pulsante usando uno stile personalizzato :)


BW: Con chi collabori di più quando progetti una pagina?
FM: A seconda della campagna, abbiamo almeno da 3 a 5 stakeholder: 1 copywriter, 1-2 designer e 1-2 marketing leader. Il copywriter crea un linguaggio persuasivo per dimostrare la proposta di valore e i principali vantaggi dell'offerta, mi passa la copia per il design finale e i leader del marketing supervisionano il progetto e danno le approvazioni lungo il percorso. Inoltre, a seconda delle esigenze di progettazione della pagina di destinazione post-clic, a volte comunico con il nostro grafico per creare gif o altri elementi visivi per aiutare a comunicare il messaggio.
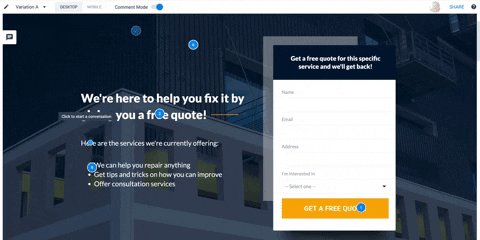
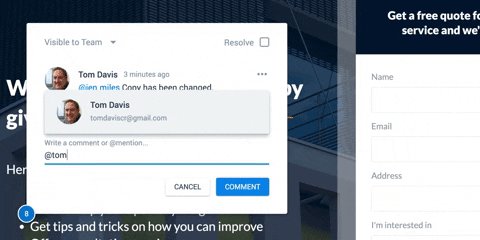
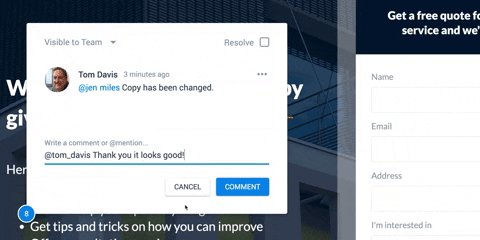
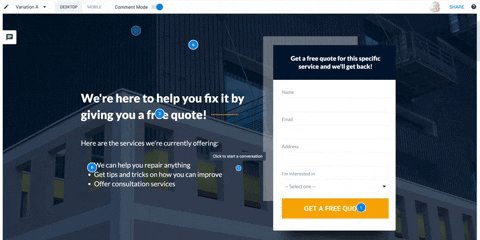
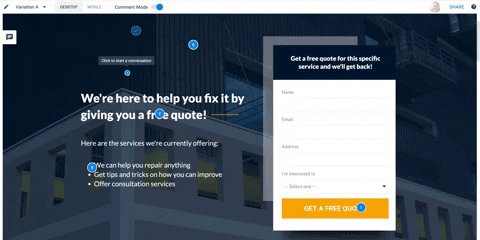
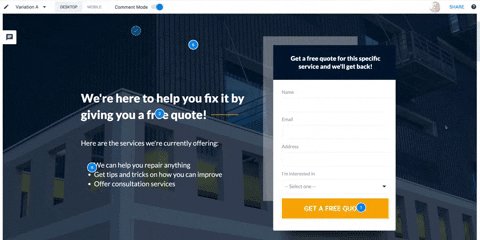
Noterai che non ho incluso uno sviluppatore. In occasioni molto rare coinvolgeremo uno sviluppatore per l'implementazione di progetti complessi. Collaborare e scambiarsi feedback è diventato 2 volte più efficiente durante la creazione di una pagina di destinazione post-clic con la nostra soluzione di collaborazione. Invece di utilizzare screenshot inviati tramite Slack o strumenti di terze parti, possiamo posizionare un hotspot su un elemento della pagina di destinazione post-clic e informare il progettista (copywriter o un altro stakeholder) per apportare gli aggiornamenti necessari.
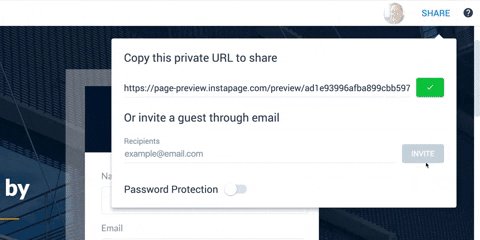
(Per uno sguardo migliore alla collaborazione, guarda quanto segue: comunicare tramite hotspot e condividere la pagina con il tuo team di marketing. Oppure puoi andare qui.) 

BW: Qual è la tua funzione Instapage preferita e perché?
FM: Come designer, è difficile per me rispondere, ma devo dire che la mia funzione Instapage preferita sono le tre nuove funzionalità di progettazione che abbiamo annunciato a giugno 2017:
- Misure del bordo
- Blocco dell'asse
- Tasti rapidi
La maggior parte dei designer che conosco è sempre affamata dello strumento giusto da utilizzare per rendere più efficiente il proprio processo di progettazione. Ma deve anche creare un lavoro di progettazione perfetto per i pixel. Detto questo, credo che Instapage faccia proprio questo.
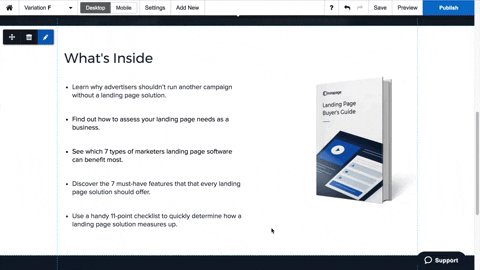
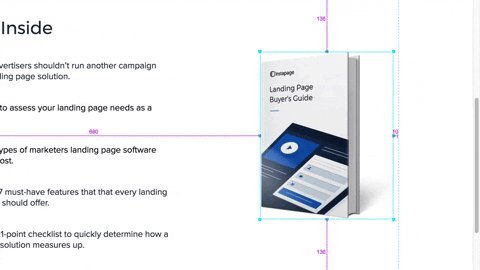
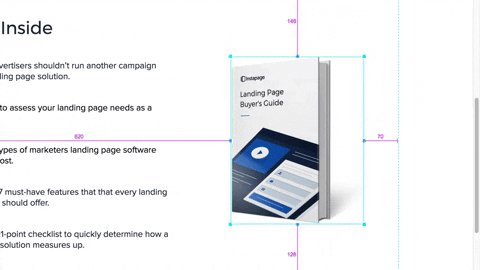
Analogamente all'utilizzo dell'app Sketch, abbiamo la misurazione dei bordi e le scorciatoie da tastiera. La misurazione dei bordi è particolarmente interessante perché puoi spostare e allineare gli elementi pixel per pixel o intervallo di pixel, ottenendo le cose esattamente dove vuoi. Il blocco dell'asse ti consente di spostare gli elementi lungo l'asse X o Y senza problemi senza dover gestire guide disordinate.
Queste funzionalità combinate mi consentono di creare una pagina di destinazione post-clic bellissima e perfetta per i pixel all'interno della piattaforma stessa. Ora puoi progettare senza limiti! (Per ulteriori informazioni sulla misurazione del bordo e sul blocco dell'asse, guarda questi :) 

L'ottimizzazione e l'iterazione del nostro progetto iniziale dopo il lancio della nostra pagina di destinazione post-clic è una delle fasi più importanti. È qui che tornano utili le funzionalità di test A/B di Instapage.
BW: C'è una pagina di destinazione post-clic in particolare di cui sei più orgoglioso?
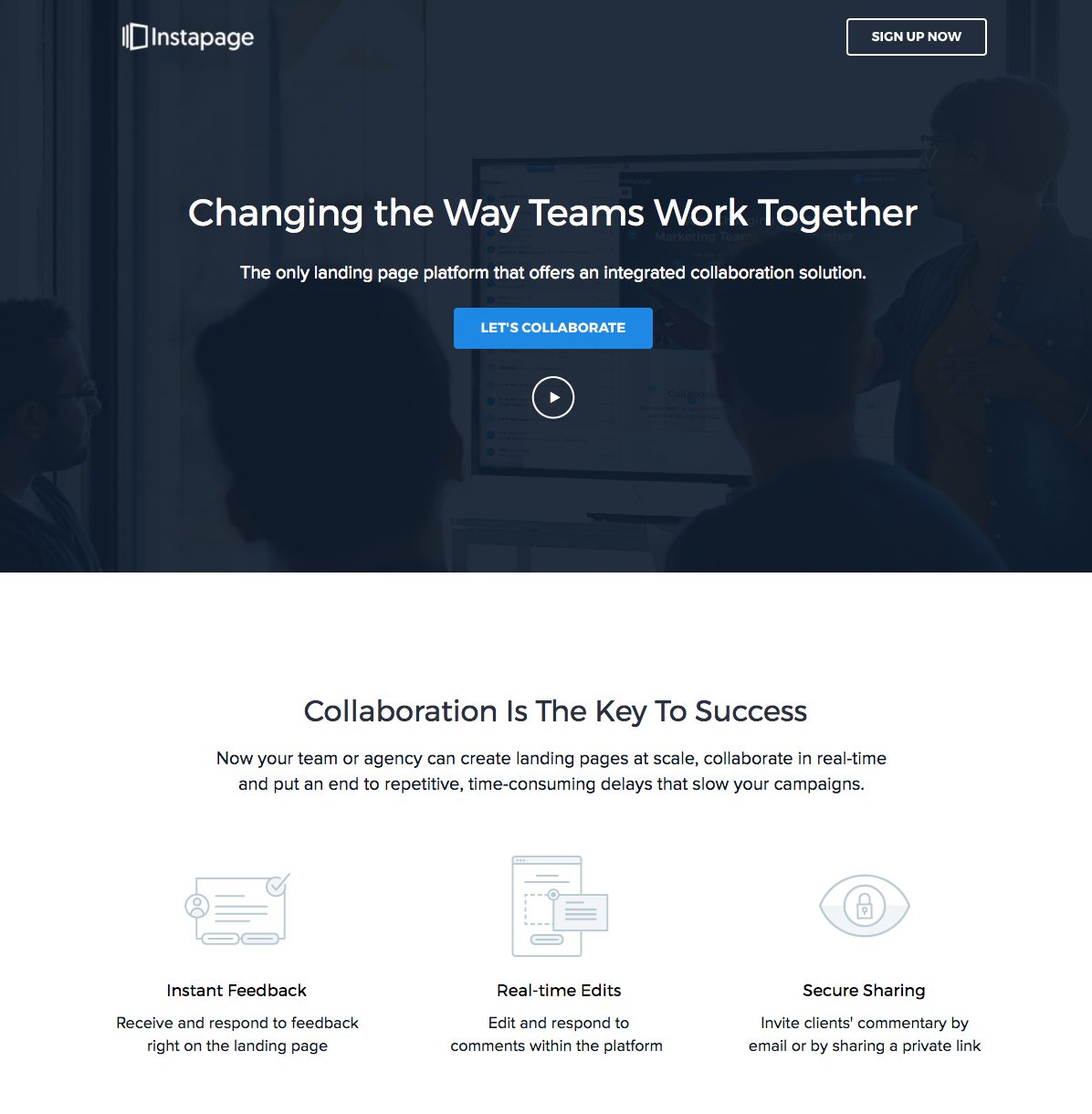
F.M.: Certo! Qualche mese fa avevo un progetto per progettare e costruire una pagina di destinazione post-clic per il lancio della nostra soluzione di collaborazione. Ero relativamente nuovo nel team, quindi imparare e seguire le linee guida del nostro marchio e la guida allo stile hanno giocato un ruolo enorme nel processo. Sono stato in grado di creare la pagina di destinazione post-clic abbastanza facilmente e sono orgoglioso di dire che attualmente ha un tasso di conversione del 24% (vai qui per vedere l'intera pagina).

Hai una caratteristica di design che vorresti vederci aggiungere?
Cerchiamo sempre feedback dai nostri clienti e desideriamo aiutarti a creare pagine di destinazione post-clic migliori e ad alta conversione su larga scala. Se c'è una funzionalità di progettazione che vorresti vederci aggiungere al nostro builder, inviaci il tuo feedback. E ti invitiamo a recensire Instapage su Capterra, Trustpilot o G2 Crowd.
Quindi, inizia a creare la tua pagina di destinazione post-clic personalizzabile al 100% con Instapage. Semplicemente non puoi sbagliare con la nostra piattaforma intuitiva e le funzionalità avanzate di test A/B; il tuo tasso di conversione ti ringrazierà. Registrati oggi stesso per una demo di Instapage Enterprise.
