12 tecniche per l'ispirazione del design della pagina di destinazione post-clic
Pubblicato: 2017-07-14Il design della tua pagina di destinazione post-clic è importante, perché queste pagine sono le tue vetrine digitali, essenziali per promuovere e vendere i tuoi prodotti e servizi. Se ottimizzate correttamente, le pagine possono aumentare notevolmente i tassi di conversione. Poiché sono fondamentali per il successo complessivo della tua attività, la creazione di pagine di destinazione post-clic professionali e ad alta conversione è parte integrante della tua strategia di marketing.
Sia che tu stia cercando ispirazione per la pagina di destinazione post-clic della tua app, la pagina di destinazione post-clic del prodotto, la pagina di destinazione post-clic per dispositivi mobili o qualcos'altro. C'è una pletora di varie ispirazioni per il design della pagina di destinazione post-clic disponibili.
Su Instapage, abbiamo un'intera categoria di blog dedicata agli esempi di pagine di destinazione post-clic. Facciamo ricerche e scriviamo spesso su questo argomento per fornire al nostro pubblico ispirazione da alcuni dei più grandi marchi del mondo. Compresi Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp e HubSpot.
In questo articolo, mostreremo alcune pagine di destinazione post-clic, mettendo in evidenza diverse tecniche di progettazione, per fornirti ispirazione durante la creazione delle tue pagine. Per ogni esempio, discuteremo cosa fa bene la pagina e cosa potrebbe essere testato A/B per produrre risultati migliori.
Fai clic per twittare
ispirazione per il design della pagina di destinazione post-clic
Immagine dell'eroe avvincente
Gli esseri umani in genere elaborano le immagini fino a 60.000 volte più velocemente del testo. Se utilizzate correttamente sulla tua pagina, le immagini possono costringere i visitatori a interagire con la tua pagina abbastanza a lungo da convertire la tua offerta. È ora di smettere di dire ai tuoi visitatori cosa otterranno quando riscatteranno la tua offerta e iniziare invece a mostrarglielo. Una foto dell'eroe aiuta il potenziale cliente a visualizzare come sarebbe sperimentare i vantaggi della tua offerta.
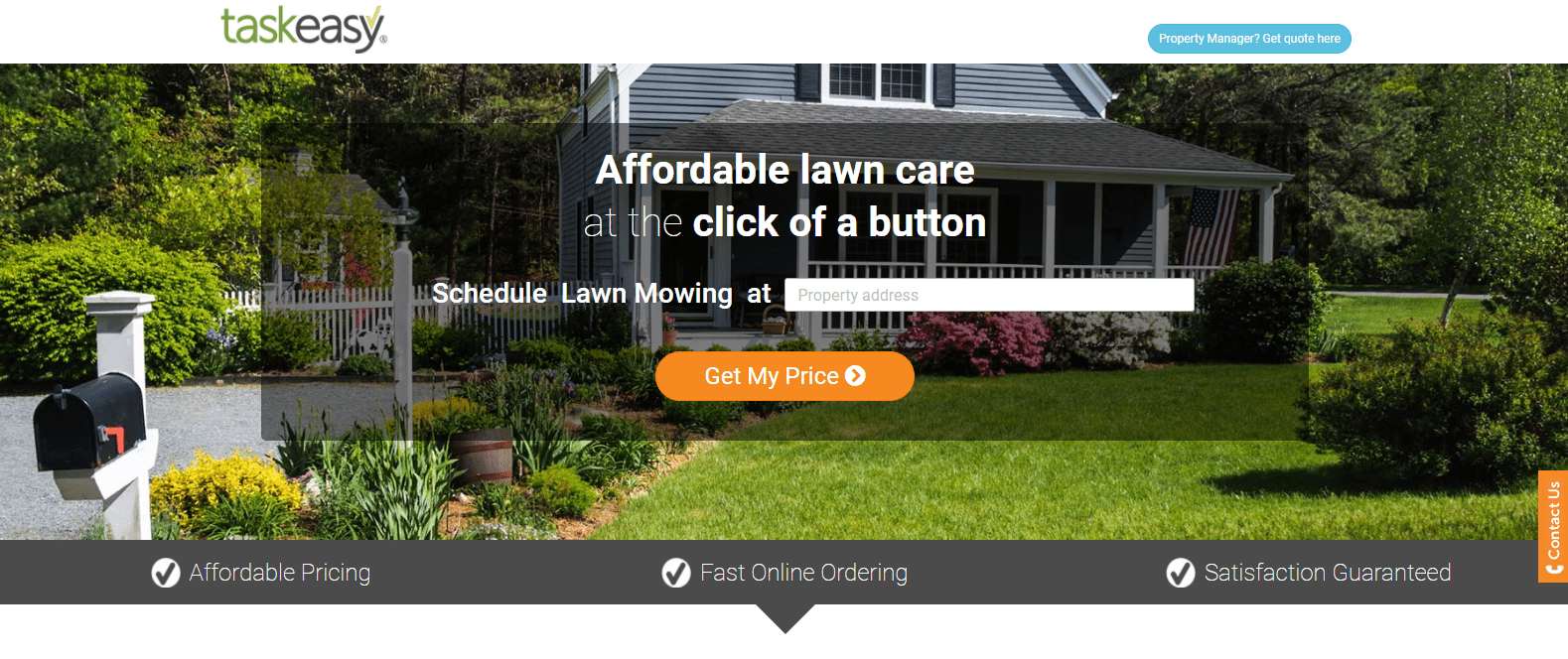
TaskEasy lo capisce e fa un ottimo uso di un'immagine di eroe sulla loro pagina. Non appena i visitatori arrivano sulla pagina, hanno un'idea di come potrebbe essere il loro prato se assumessero TaskEasy:

Cosa fa bene la pagina.
- Il colore del pulsante CTA si distingue perché non viene utilizzato in nessun altro punto della pagina, a parte il pulsante Contattaci.
- La copia del pulsante CTA utilizza la prima persona, il che fa sentire i potenziali clienti personalmente connessi all'offerta.
- I segnali direzionali (frecce sui pulsanti CTA e frecce rivolte verso il basso nella pagina) mostrano ai visitatori dove dovrebbero focalizzare la loro attenzione successiva.
- L'iconografia aiuta ad attirare l'attenzione sulle caratteristiche e sui vantaggi dell'assunzione di TaskEasy.
- Segnali di fiducia e prove sociali (badge di sicurezza, un sigillo premio e un contatore simile a Facebook) probabilmente fanno sentire i potenziali clienti a proprio agio, sicuri e persino costretti ad assumere TaskEasy.
- Il modulo di contatto scorrevole consente ai visitatori di contattare facilmente l'azienda per richiedere informazioni sui loro servizi.
Cosa testare A/B:
- Il logo TaskEasy è un collegamento ipertestuale, il che significa che i visitatori hanno un facile percorso di uscita dalla pagina.
- Il pulsante CTA del gestore della proprietà nella parte superiore della pagina allontana i visitatori da questa pagina. Sebbene apra un'altra pagina di acquisizione dei lead, dovrebbe avere una propria campagna, completamente separata da questa.
- L'aggiunta di copia aiuterebbe i potenziali clienti a comprendere meglio i vantaggi di lavorare con TaskEasy. Attualmente, non c'è una copia sulla pagina, il che potrebbe rendere difficile per i visitatori avere un'idea positiva dell'azienda e dell'offerta.
- La navigazione a piè di pagina offre ai visitatori troppi modi per uscire dalla pagina senza convertirsi.
- Il numero di telefono potrebbe essere abilitato al click-to-call, rendendo molto più facile per i visitatori contattare TaskEasy, soprattutto perché l'azienda li incoraggia a chiamare con “Vuoi chiamarci? Erano qui!"
Elenco puntato
Le persone spesso non vogliono leggere un testo infinito per trovare quello che stanno cercando. Preferiscono scansionare rapidamente la pagina per trovare informazioni specifiche: la copia puntata lo rende possibile. La copia puntata (sfruttando segni di spunta, frecce, iconografia, ecc.) è efficace perché consente ai visitatori di scansionare rapidamente la pagina e trovare ciò che stanno cercando.
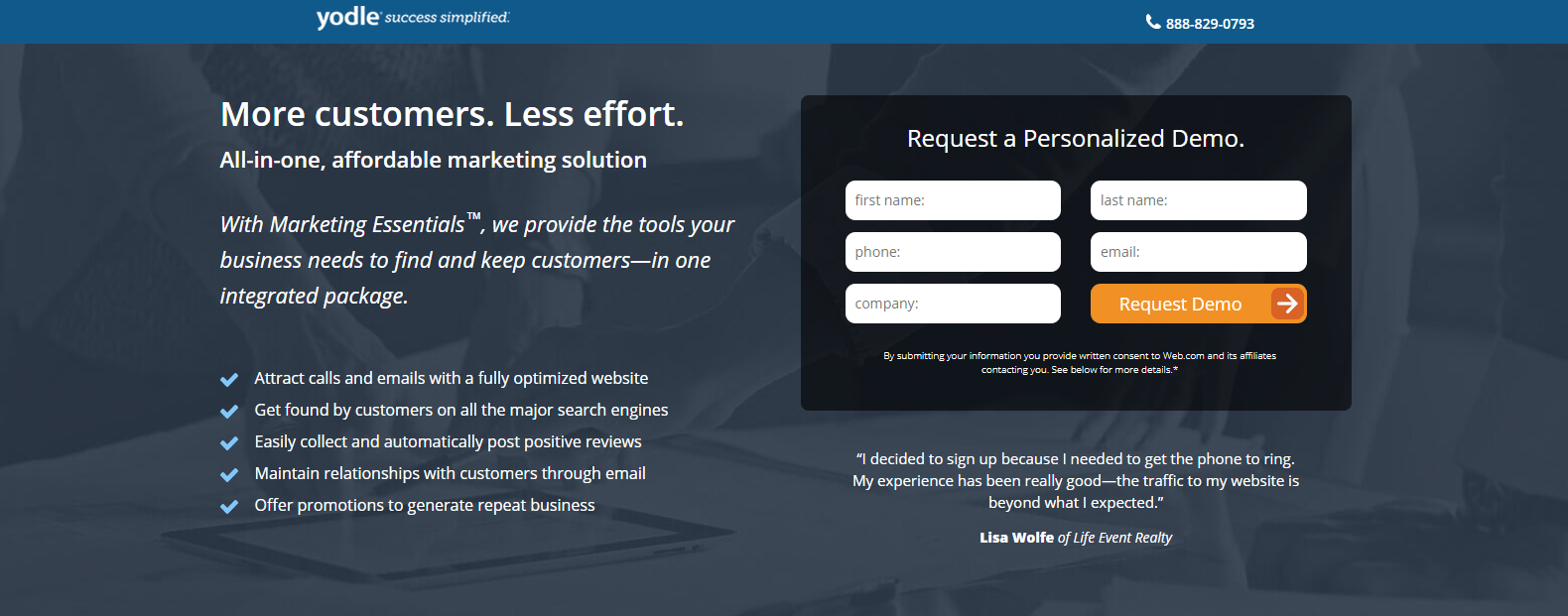
Questo esempio di Yodle utilizza la copia puntata (segni di spunta) per evidenziare i vantaggi del loro software. Si distingue dal resto della copia sulla pagina anche con uno spazio bianco:

Cosa fa bene la pagina.
- Il logo di Yodle non è collegato alla loro home page, consentendo ai visitatori di vedere su quale pagina web si trovano senza rischiare che facciano clic fuori dalla pagina.
- Il numero di telefono click-to-call consente ai visitatori di contattare facilmente l'azienda.
- Il titolo e il sottotitolo informano i visitatori di cosa sia l'offerta e di come ne trarranno beneficio.
- La copia in corsivo si distingue dal resto della copia, costringendo i visitatori a leggerla.
- Il modulo incapsulato attira l'attenzione, mostrando ai visitatori dove devono andare per richiedere una demo.
- La "Demo personalizzata" fa sentire ai potenziali clienti che l'offerta è specifica per loro.
- Il colore arancione del pulsante CTA r "appare" sulla pagina, attirando l'attenzione su di essa e aumentando la possibilità che le persone facciano clic.
- La freccia sul pulsante CTA funge da segnale direzionale, stuzzicando l'interesse delle persone per ciò che c'è dietro il modulo.
- I segnali di fiducia (la testimonianza del cliente, i loghi aziendali e i sigilli dei premi) aumentano il livello di fiducia che i potenziali clienti hanno per Yodle, il che aiuta a convincere i visitatori a compilare le proprie informazioni personali.
Cosa testare A/B:
- La copia del pulsante CTA non è personalizzata e potrebbe non convincere molti visitatori a fare clic. Cambiarlo in qualcosa come "Voglio una demo" o "Pianifica la mia demo" potrebbe generare risultati migliori.
- Includendo un colpo alla testa con il cliente, la testimonianza lo farebbe sembrare più personalizzabile, infondendo ancora più fiducia nel potenziale cliente.
- La stampa fine nel piè di pagina potrebbe sopraffare i potenziali clienti e dissuaderli dalla conversione.
Modello F
Quando progetti la tua pagina, pensa a come è più probabile che i tuoi visitatori visualizzino la tua pagina. In questo modo, puoi posizionare i tuoi elementi più importanti di conseguenza. Dal momento che le persone tendono a leggere dall'alto verso il basso e da sinistra a destra, progettare la tua pagina per seguire un modello F è intelligente.
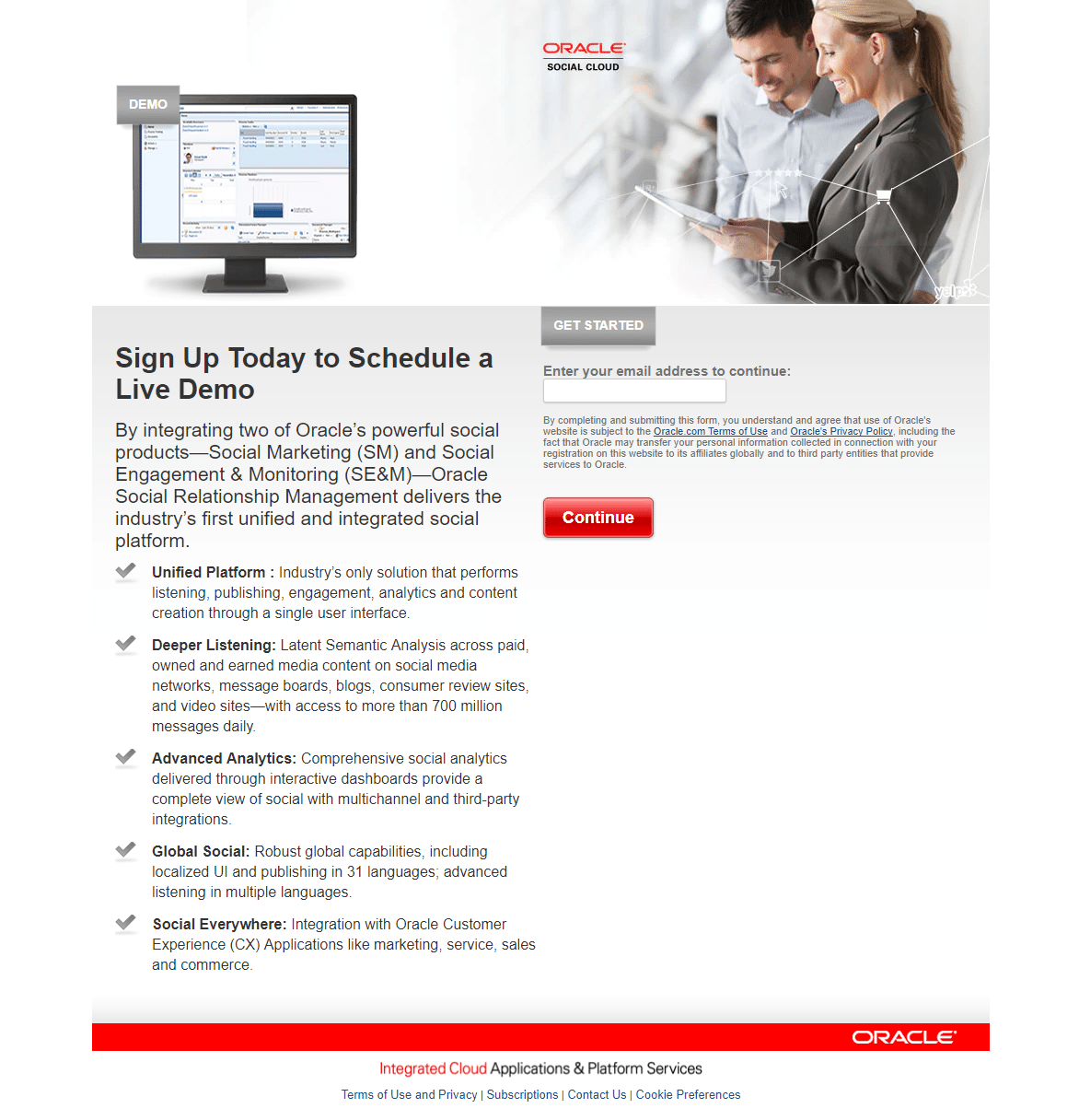
La pagina di destinazione demo post-clic di Oracle di seguito segue un layout F-Pattern distinto. Ogni elemento importante si trova lungo il percorso F-Pattern dove i visitatori guarderanno naturalmente quando visualizzano la pagina.
- Gli spettatori noteranno prima l'immagine del computer nell'angolo in alto a sinistra.
- I loro occhi seguiranno quindi lo stelo orizzontale e poi vedranno le persone sorridere.
- Scendendo lungo il lato sinistro della pagina fino allo stelo orizzontale successivo, i visitatori concentreranno la loro attenzione sul titolo e poi sul campo del modulo singolo.
- Successivamente, continueranno il modello F lungo il gambo verticale, dove scansioneranno il paragrafo di testo e i punti elenco.
- Infine, la loro attenzione finirà sul pulsante CTA rosso vivo.

Cosa fa bene la pagina.
- Le persone sorridenti rendono la pagina più umanizzata, il che probabilmente farà sentire i visitatori più a loro agio.
- Gli elenchi puntati e il testo in grassetto richiamano l'attenzione sulle caratteristiche principali dell'offerta.
- Il modulo a 1 campo lo rende facile e veloce da compilare.
- Lo sguardo dei visitatori è diretto verso il modulo e il pulsante CTA, il che implica che dovrebbero concentrarsi lì e convertire.
Cosa testare A/B:
- L'immagine del prodotto potrebbe essere più grande. Attualmente, è difficile vedere qualcosa sullo schermo.
- Il titolo non è convincente perché non fornisce ai visitatori alcuna informazione su come l'offerta li avvantaggerà.
- La copia del pulsante CTA è debole. "Continua" non dice nulla sull'offerta e non invita a fare clic.
- Includere la prova sociale , come una testimonianza del cliente, potrebbe aumentare la credibilità dell'azienda e della sua offerta.
- I collegamenti di navigazione a piè di pagina potrebbero distrarre i visitatori, allontanarli dalla pagina e probabilmente ridurre il tasso di conversione.
Modello Z
Come il modello F, anche il modello Z aiuta gli spettatori a navigare nella tua pagina, rendendola un'altra ottima opzione di layout per il design della tua pagina.
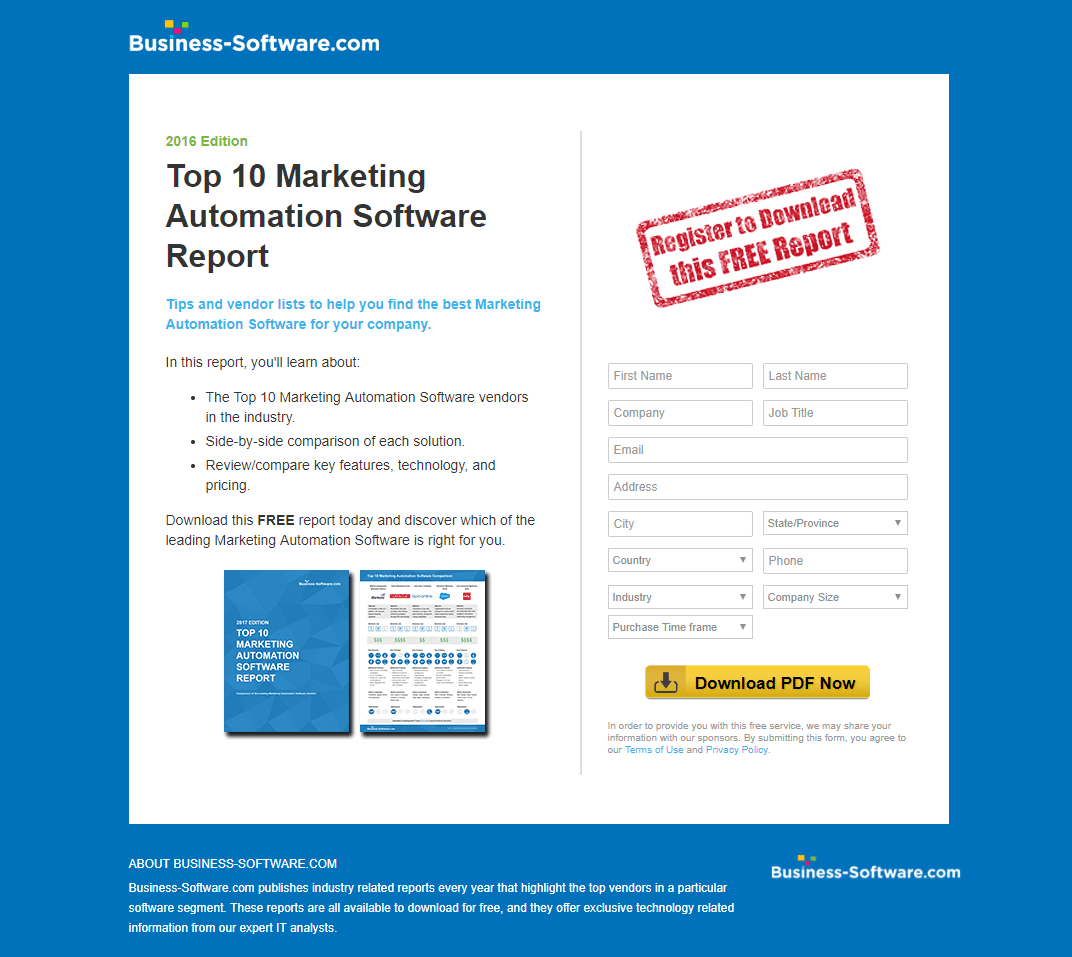
Ecco un esempio da Business-Software.com che segue un chiaro Z-Pattern.
- I visitatori vedranno prima il titolo in grassetto nell'angolo in alto a sinistra.
- Spostandosi lungo lo stelo Z orizzontale superiore, arrivano al timbro rosso "Registrati per il download".
- Muovendosi diagonalmente verso il basso e in basso a sinistra, gli spettatori concentreranno la loro attenzione sull'immagine del reportage.
- Infine, completeranno lo Z-Pattern con un altro stelo orizzontale, dove finiranno sull'elemento più importante della pagina: il pulsante CTA.

Cosa fa bene la pagina.
- Il logo in alto a sinistra non è collegato in modo che i visitatori non vengano immediatamente distratti e allontanati dalla pagina.
- Il titolo e il sottotitolo sono efficaci nel dire ai visitatori che questo rapporto offre i primi 10 fornitori di automazione del marketing e fa loro sapere come possono trarre vantaggio dal download del rapporto.
- Gli elenchi puntati con una copia minima consentono agli spettatori di scansionare rapidamente la pagina e apprendere i punti chiave senza dover leggere molto testo.
- La parola "libero" è usata in due punti. Sul timbro rosso, che è circondato da spazi bianchi e attira molto l'attenzione, e nella copia, che è in grassetto e proprio sopra l'immagine.
- L'anteprima del rapporto consente ai potenziali clienti di dare un'occhiata a come appare il rapporto, se scelgono di scaricarlo.
- Il pulsante giallo CTA contrasta bene con il resto della pagina, probabilmente facendo clic su più visitatori.
Cosa testare A/B:
- Il logo dell'azienda nell'angolo in basso a destra è un collegamento ipertestuale alla loro home page che offre ai visitatori una via d'uscita dalla pagina prima di convertire l'offerta.
- 13 campi del modulo sono molti per un'offerta nella fase di consapevolezza della canalizzazione di marketing. Chiedere così tante informazioni così presto nel percorso dell'acquirente potrebbe facilmente dissuadere le persone dalla conversione.
- Aumentare lo spazio bianco attorno agli elementi più importanti. Come l'immagine e il pulsante CTA attirerebbero maggiore attenzione su di loro e invoglierebbero i visitatori a scaricare il rapporto.
- L'aggiunta di prove sociali probabilmente convincerebbe più potenziali clienti a convertirsi. Perché li farebbe sentire più a loro agio ed entusiasti dell'idea di lavorare con Business-Software.com.
- Il piè di pagina potrebbe essere rimosso. I caratteri piccoli sembrano non necessari e il logo dell'azienda funge da collegamento di uscita, allontanando i visitatori da questa pagina.
Spazio bianco
Un altro modo per convincere i visitatori a concentrare la loro attenzione è aggiungere uno spazio bianco. Includendo uno spazio bianco sufficiente attorno a determinati elementi, questi risaltano maggiormente sulla pagina.
Oltre ad aumentare l'attenzione su elementi specifici, aiuta anche lo spazio bianco.
- Riduci il disordine
- Rende la tua pagina esteticamente gradevole
- Aumenta la leggibilità e la comprensione
- Migliora l'esperienza dell'utente
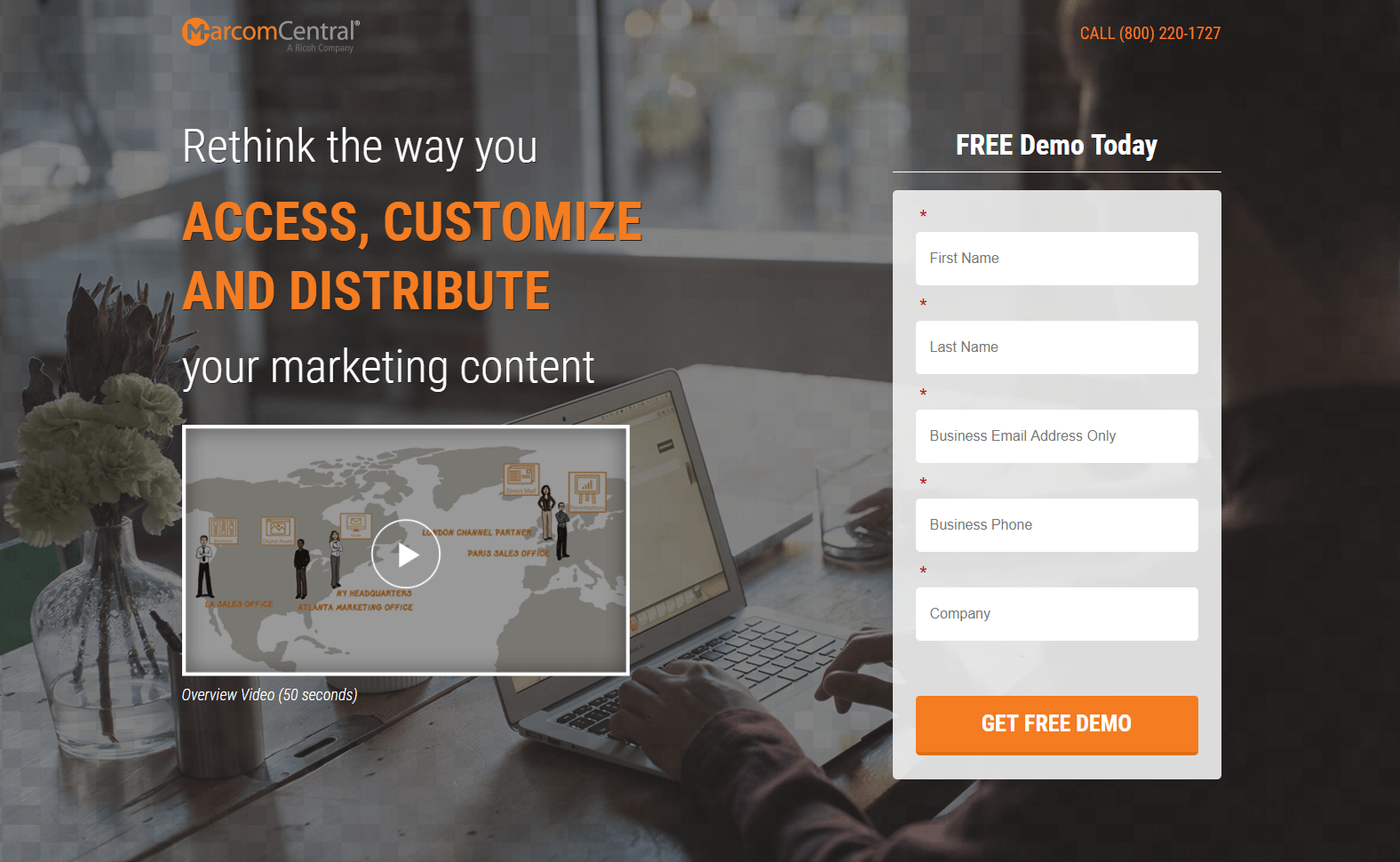
Dai un'occhiata a tutto lo spazio bianco che circonda il modulo di acquisizione dei lead nell'esempio MarcomCentral di seguito. Si noti che lo spazio attorno al modulo non è effettivamente bianco. Lo spazio bianco può essere di qualsiasi colore purché aiuti a separare i diversi elementi della pagina e contrasti con l'elemento che sta evidenziando. In questo caso il modulo:

Cosa fa bene la pagina.
- Il numero di telefono click-to-call offre ai visitatori un modo conveniente per contattare il servizio clienti.
- Il video di 50 secondi consente ai potenziali clienti di ottenere rapidamente e facilmente informazioni senza dover leggere la copia.
- "Gratuito" nel titolo del modulo e nel primo pulsante CTA è una copia altamente persuasiva poiché tutti amano il libero. L'aggiunta di testi personalizzati potrebbe rendere questa pagina ancora più persuasiva.
- I tag di ancoraggio riportano i visitatori direttamente al modulo quando vengono cliccati, rendendo più facile per loro trovarlo e completarlo.
- La prova sociale infonde fiducia e fiducia nei visitatori. Includere i primi piani con le testimonianze dei clienti aggiungerebbe ancora più valore.
- Le immagini nella sezione "Come funziona" consentono ai potenziali clienti di comprendere meglio e immaginare cosa descrive ogni passaggio.
Cosa testare A/B:
- Il logo dell'azienda con collegamento ipertestuale ha il potenziale per distogliere i visitatori dalla pagina prima ancora che abbiano visto l'intera offerta.
- Il titolo dovrebbe essere cambiato perché anche se è grande e risalta, non è convincente. Perché non fornisce alcun vantaggio al potenziale cliente.
- Il pulsante CTA arancione non si distingue come potrebbe perché l'arancione viene utilizzato più volte in tutta la pagina.
- I pulsanti dei social media nella parte inferiore della pagina potrebbero distrarre i visitatori e impedire loro di convertire.
Tag di ancoraggio
I tag di ancoraggio si collegano a un'altra posizione sulla stessa pagina, consentendo ai visitatori di passare a una parte specifica della pagina senza dover scorrere. Poiché i collegamenti di ancoraggio portano i visitatori dove vogliono andare senza troppi sforzi, aiutano a migliorare l'esperienza complessiva dell'utente, il che aiuta nel processo di conversione.
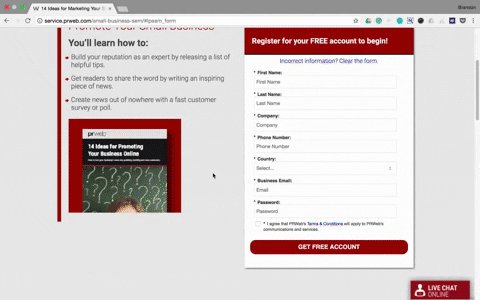
PRWeb includeva due tag di ancoraggio sulla loro pagina: entrambi "Inizia ora!" Pulsanti CTA sotto la piega. Che, quando vengono cliccati, rimandano i visitatori al modulo di acquisizione lead above the fold:


Cosa fa bene la pagina:
- Il titolo è specifico e utilizza la copia in seconda persona, due qualità che sono ottime per convincere i visitatori a leggere più a fondo l'offerta e alla fine convertire.
- L'incapsulamento del modulo lo rende più accattivante, il che probabilmente attirerà potenziali clienti per completarlo.
- Lasciando deselezionata la casella di adesione sul modulo , i potenziali clienti si sentono liberi di prendere le proprie decisioni, piuttosto che PRWeb che prende decisioni per loro.
- Le immagini e il testo formattato nelle sezioni "Come" e "Perché" richiamano l'attenzione sui dettagli più importanti riguardanti il funzionamento di PRWeb e il motivo per cui i potenziali clienti dovrebbero scegliere PRWeb.
Cosa testare A/B:
- I link di uscita (il logo dell'azienda, i pulsanti dei social media e la navigazione a piè di pagina) potrebbero allontanare le persone dalla pagina senza convertirle.
- La copia puntata potrebbe risaltare di più. Indentarlo o allargare le frecce attirerebbe più attenzione su di esso.
- L'immagine della guida è tagliata, il che la fa sembrare un errore di progettazione. È anche cliccabile, ma quando l'immagine si apre, non è ancora l'immagine completa o più grande.
- I campi di 7 moduli potrebbero intimidire i visitatori e dissuaderli dal completare il modulo. Soprattutto perché probabilmente sono ancora nella fase di considerazione del viaggio dell'acquirente.
- Il colore del pulsante CTA (di tutti e tre i pulsanti) non risalta perché il rosso e il blu sono usati in tutta la pagina.
- La copia del pulsante CTA (di nuovo, su tutti e tre i pulsanti) è vaga. Qualcosa del tipo: "Voglio la guida al marketing!" è più interessante e probabilmente genererebbe più clic.
- La testimonianza del cliente non è ottimizzata. Non c'è nessun ritratto di Craig Kasnoff, nessun nome di società (e non dovrebbe esserci una virgola dopo il consulente per i media), e la testimonianza stessa non dice nulla di specifico per incoraggiare anche i potenziali clienti a lavorare con la società.
GIF
Incorporare i media nella tua pagina di destinazione post-clic (sotto forma di immagini, video o GIF) può aiutare ad aumentare le conversioni perché spiegano il tuo prodotto o servizio, rendendo anche la tua pagina visivamente più accattivante.
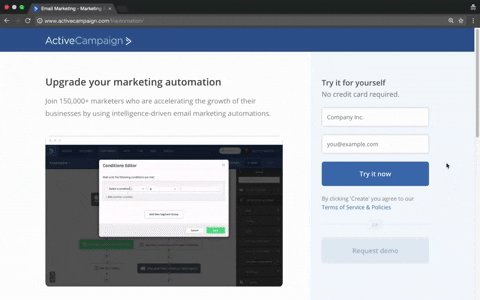
Le GIF sono immagini animate che aiutano a spiegare le tue offerte in modo più interattivo. Quindi, invece di aggiungere immagini statiche alle tue pagine, come uno screenshot di come appare la dashboard del tuo software, aggiungi una GIF per dimostrare visivamente come i potenziali clienti possono eseguire azioni diverse.
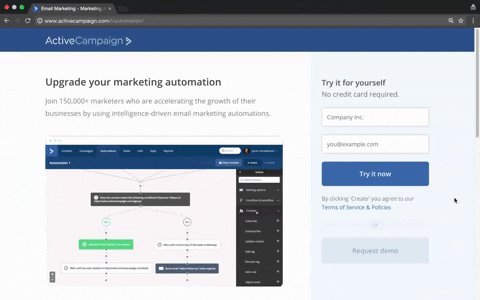
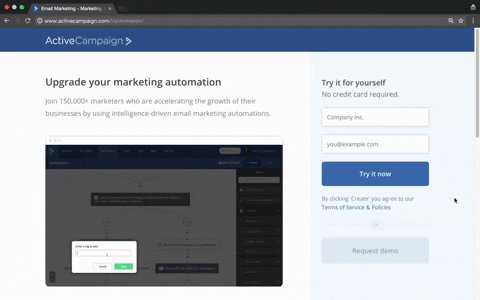
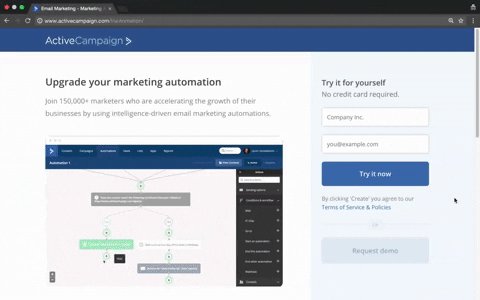
ActiveCampaign fa questo sulla loro pagina:

Cosa fa bene la pagina.
- Il titolo e il sottotitolo sono convincenti. Il titolo utilizza la copia in seconda persona e il sottotitolo integra bene il titolo, facendo sapere ai potenziali clienti che oltre 150.000 altri operatori di marketing utilizzano ActiveCampaign.
- "Nessuna carta di credito richiesta" assicura ai visitatori che questa offerta è completamente gratuita.
- Solo due campi del modulo rendono probabile che più potenziali clienti completino il modulo.
- Le testimonianze dei clienti sono ottime per aggiungere prove sociali, ma gli handle di Twitter potrebbero allontanare i visitatori dalla pagina senza prima convertirli.
- Il modulo scorrevole e il pulsante CTA aumentano le possibilità che i visitatori agiscano perché è visibile indipendentemente da dove si trovino sulla pagina.
Cosa testare A/B:
- Il pulsante CTA non si distingue. Il colore si fonde con il resto del blu sulla pagina e la copia non è impressionante.
- La copia sotto il pulsante CTA dice "Facendo clic su 'Crea'…" ma il pulsante CTA non dice 'Crea'.
- I collegamenti di navigazione nel piè di pagina potrebbero facilmente distrarre i visitatori dall'obiettivo della pagina.
Segnali visivi
I segnali visivi giocano un ruolo enorme nel design della pagina di destinazione post-clic. Perché aiutano a mantenere una gerarchia visiva, mantengono i visitatori coinvolti e li indirizzano verso elementi essenziali. Tre segnali visivi comunemente usati includono frecce, sguardo fisso e oggetti strategicamente posizionati, tutti puntati nella direzione di elementi che sono parte integrante del tuo obiettivo di conversione.
Frecce
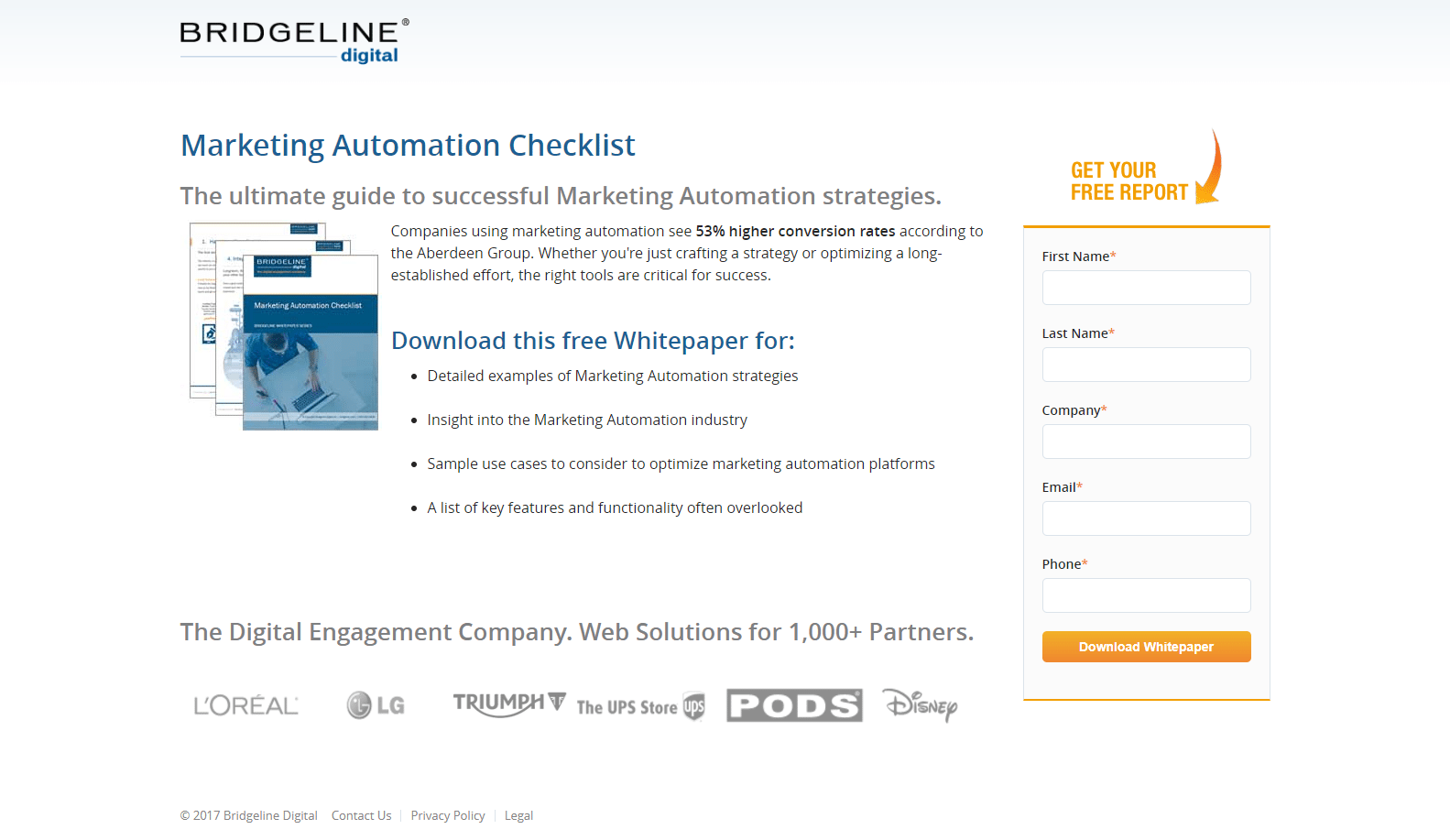
Le frecce vengono spesso utilizzate nelle pagine di destinazione post-clic perché sono semplici, dirette e facilmente comprensibili. Possono essere animati o fissi e sono più comunemente utilizzati per indirizzare i visitatori verso moduli di acquisizione lead e pulsanti CTA, come fa Bridgeline Digital in questo esempio:

Cosa fa bene la pagina.
- È probabile che l' inclusione di una statistica sull'aumento dei tassi di conversione susciti l'interesse dei visitatori per l'automazione del marketing. Inoltre, la formattazione in grassetto aiuta ad attirare l'attenzione su di esso.
- "Gratuito" è menzionato in due punti diversi, sottolineando che i potenziali clienti non devono pagare per questo white paper.
- La copia puntata consente ai potenziali clienti di scoprire facilmente cosa conterrà il loro white paper, senza dover leggere blocchi di testo.
- Il pulsante CTA arancione si distingue e si coordina bene con il titolo e la freccia del modulo.
- I loghi aziendali aggiungono valore di fiducia alla pagina, facendo pensare ai visitatori: "Se queste note aziende hanno collaborato con Bridgeline Digital, allora dovrei farlo anch'io".
Cosa testare A/B:
- Il logo dell'azienda con collegamento ipertestuale e i collegamenti a piè di pagina forniscono ai visitatori una via d'uscita dalla pagina, probabilmente aumentando la frequenza di rimbalzo.
- Aumentare lo spazio bianco attorno all'immagine del prodotto lo farebbe risaltare di più.
- La copia del pulsante CTA deve essere migliorata, poiché non c'è nulla di convincente in "Scarica white paper". L'aggiunta di una copia orientata al vantaggio e/o in prima persona probabilmente incoraggerebbe più potenziali clienti a fare clic.
Sguardo fisso
Poiché le persone hanno la tendenza a guardare ciò che stanno guardando gli altri, utilizzare lo sguardo umano come segnale direzionale è particolarmente efficace nelle pagine di destinazione post-clic. Ad esempio, se un'immagine umana sulla tua pagina sta guardando il titolo, è probabile che anche l'attenzione del tuo visitatore sia attratta dal titolo. Pertanto, questa tecnica è utile per far guardare i visitatori dove vuoi che vadano.
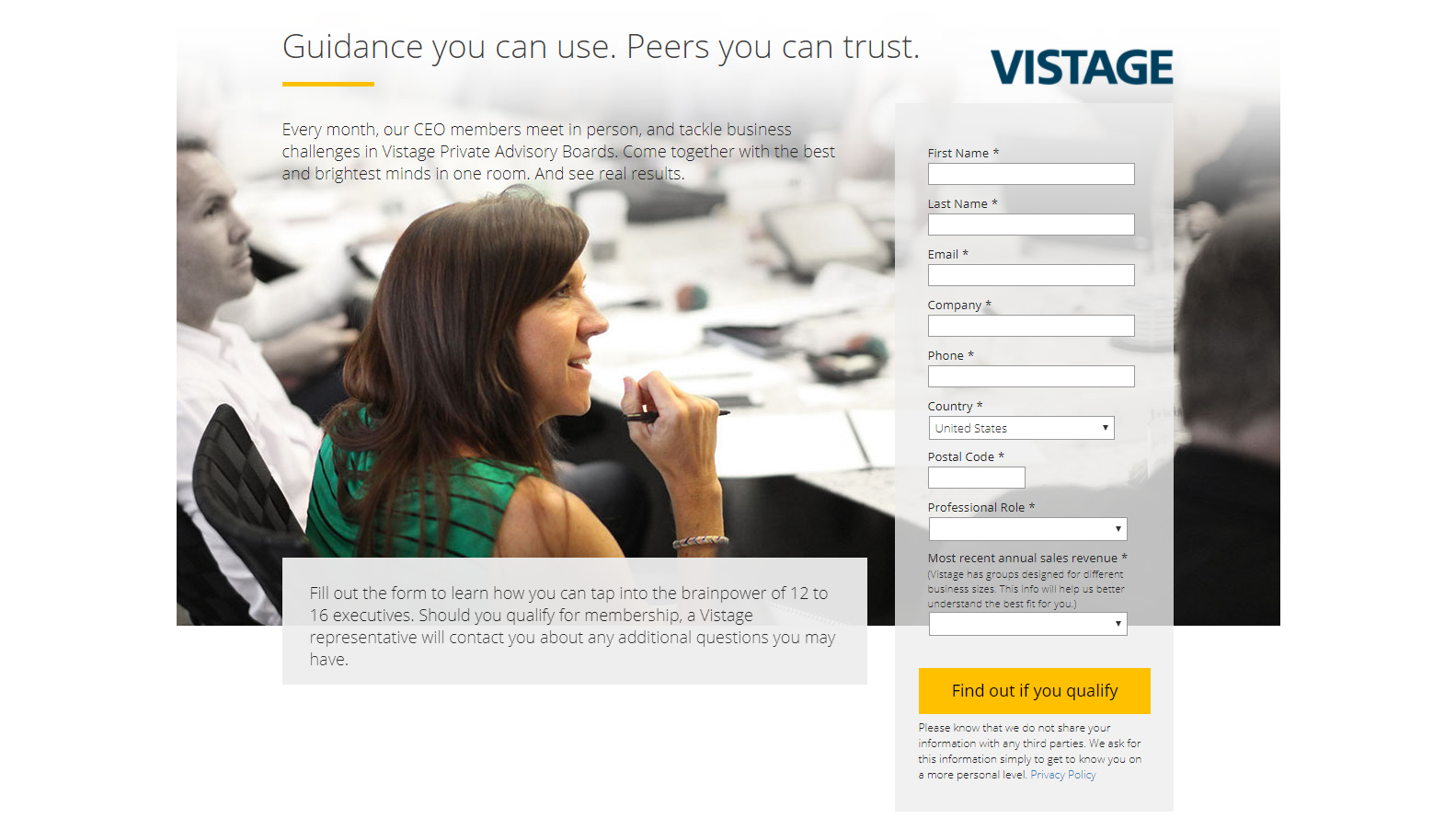
Nella pagina sottostante, Vistage ha incluso l'immagine di una donna che guarda nella direzione del modulo di cattura del piombo. Quando i visitatori la guardano, inconsciamente si sentono obbligati a guardare il modulo:

Cosa fa bene la pagina:
- Nessun collegamento di uscita (a parte un'informativa sulla privacy) rende impossibile per i visitatori lasciare la pagina senza fare clic sulla "X" nel browser o completare il modulo.
- I colori contrastanti fungono da segnale visivo, attirando l'attenzione sugli elementi più importanti della pagina: il titolo, la donna e il pulsante CTA. Poiché il resto della pagina è in toni di grigio, questi tre componenti spiccano su tutto il resto.
- L'inclusione di una politica sulla privacy aiuta a infondere fiducia nei visitatori, facendo loro sapere che le loro informazioni sono al sicuro con l'azienda.
Cosa testare A/B:
- L'aggiunta di prove sociali , come testimonianze dei clienti o badge aziendali, potrebbe probabilmente invogliare più visitatori a scoprire se sono idonei per l'offerta.
- Informazioni minime sull'offerta potrebbero impedire alle persone di convertirsi. L'aggiunta di elenchi puntati o piccole parti di testo per evidenziare i vantaggi dell'offerta potrebbe produrre risultati migliori.
Oggetti
Una terza tecnica di indicazione visiva comunemente utilizzata consiste nel posizionare gli oggetti in modo che siano puntati direttamente verso un'area specifica della pagina. In questo modo si concentra l'attenzione dei potenziali clienti su alcuni elementi importanti della pagina.
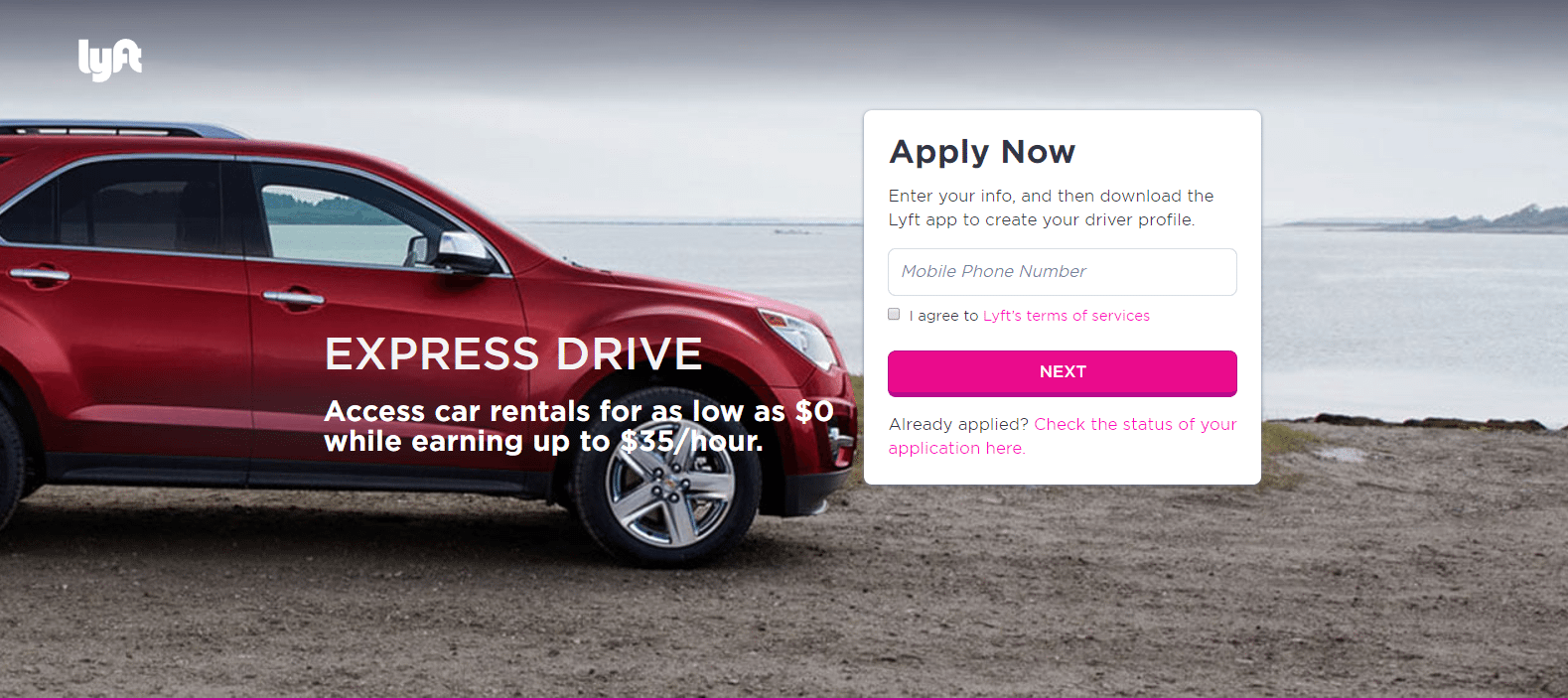
Lyft fa questo nell'esempio seguente posizionando un veicolo direttamente verso - e quasi toccando - la loro forma di cattura del piombo:

Cosa fa bene la pagina:
- Solo un campo del modulo è ottimo per convincere le persone a consegnare le proprie informazioni.
- Lasciare deselezionata la casella di controllo dell'accordo fa sentire i potenziali clienti più in controllo e a proprio agio con il processo di conversione.
- La sezione "Vedi quanto puoi guadagnare" è utile perché consente ai potenziali clienti di inserire le proprie informazioni e fare clic sul pulsante "Calcola" CTA senza lasciare la pagina. Dopo aver calcolato l'importo della paga settimanale, il pulsante si trasforma in un altro pulsante "Applica ora", favorendo il processo di conversione.
- La sezione "Come funziona Lyft Driving" consente all'azienda di fornire informazioni dettagliate su come funziona Lyft e poiché scorre orizzontalmente, non ingombra la pagina con la copia.
Cosa testare A/B:
- Diversi link di uscita rendono facile per i visitatori distrarsi e allontanarsi dalla pagina senza convertire l'offerta.
- Il titolo e il sottotitolo sono difficili da leggere a causa dello sfondo occupato. Testarli in un luogo diverso dove sono più visibili potrebbe attirare più attenzione e produrre risultati migliori.
- La copia del pulsante CTA è vaga quanto basta. "Avanti" non dice nulla sull'offerta e probabilmente non costringe molte persone a fare clic.
Gerarchia visiva
Ogni pagina di destinazione post-clic dovrebbe seguire una gerarchia visiva specifica: contenuto organizzato dal più importante al meno importante. L'elemento destinato ad attirare per primo l'attenzione dei visitatori (di solito il titolo) dovrebbe essere posizionato nella parte superiore della pagina, in quanto questa è la parte superiore della gerarchia, con il resto del contenuto quindi consegnato dalla priorità più alta a quella più bassa.
Molte caratteristiche svolgono un ruolo nella creazione della gerarchia visiva, incluse ma non limitate a:
- Misurare
- Colore/contrasto
- Densità/prossimità
- Spazio bianco
- Trama/stile
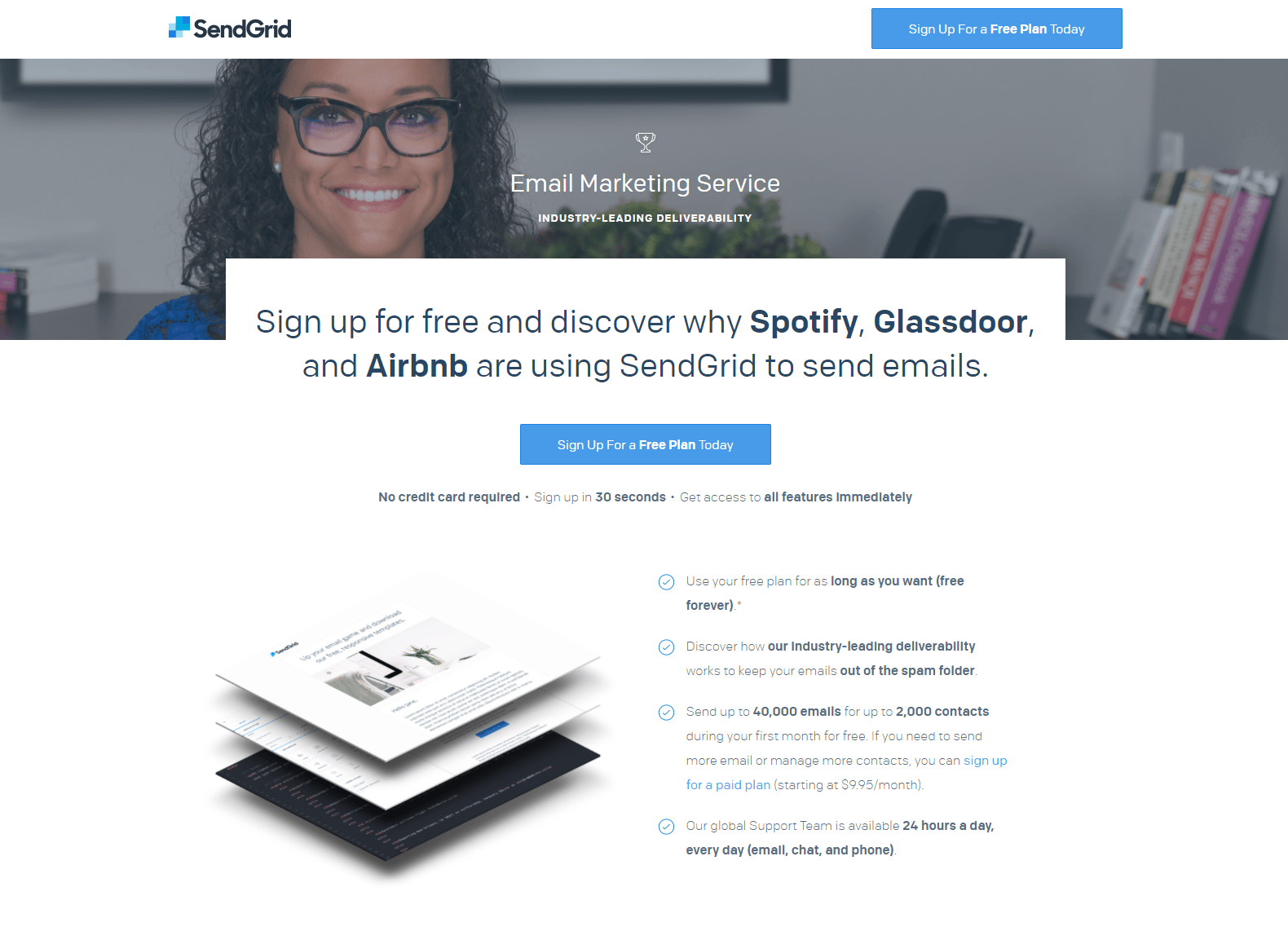
SendGrid utilizza molti di questi componenti sulla loro pagina. Vediamo quali usano e quali dovrebbero considerare di migliorare:

Cosa fa bene la pagina.
- La variazione delle dimensioni e la formattazione in grassetto aiutano ad attirare l'attenzione sulle parti più importanti del testo, formando una forte gerarchia visiva.
- Il titolo obbliga i visitatori a utilizzare SendGrid menzionando tre grandi aziende che utilizzano anche SendGrid.
- Più pulsanti CTA cooperativi offrono ai potenziali clienti diverse opportunità per riscattare l'offerta in diversi punti della pagina.
- L'immagine del prodotto mostra un'anteprima di come sarà il contenuto consegnato.
- Gli elenchi puntati con una copia minima fanno in modo che i potenziali clienti non debbano leggere paragrafi di testo per trovare ciò che stanno cercando.
- La testimonianza di un cliente e i badge aziendali fungono da prova sociale, probabilmente convincendo più potenziali clienti a lavorare con SendGrid, dal momento che altri stanno riscontrando successo con loro. Aggiungere il colpo alla testa di Dave Tomback alla sua testimonianza lo renderebbe ancora più efficace.
Cosa testare A/B:
- La donna nell'immagine potrebbe guardare il titolo/pulsante CTA per aggiungere un segnale visivo e incoraggiare anche i visitatori a guardare in quel modo.
- I pulsanti CTA potrebbero essere ingranditi e testati in un colore diverso per attirare maggiore attenzione su di essi. C'è del blu altrove sulla pagina, quindi non "scoppiano" quanto potrebbero.
- Aumentare lo spazio bianco attorno ad alcuni elementi, come i pulsanti CTA e il titolo, li aiuterebbe a distinguersi maggiormente.
- Il pulsante CTA "Vedi piani e prezzi" dovrebbe essere rimosso perché porta i visitatori a un'altra pagina, distraendoli da questa.
Pulsante CTA che attira l'attenzione
Un pulsante CTA perfettamente ottimizzato e che attira l'attenzione è l'elemento più importante da includere nel framework della pagina di destinazione post-clic. Dovrebbe risaltare sopra tutti gli altri elementi, quindi non c'è confusione su dove i potenziali clienti devono fare clic per riscattare la tua offerta.
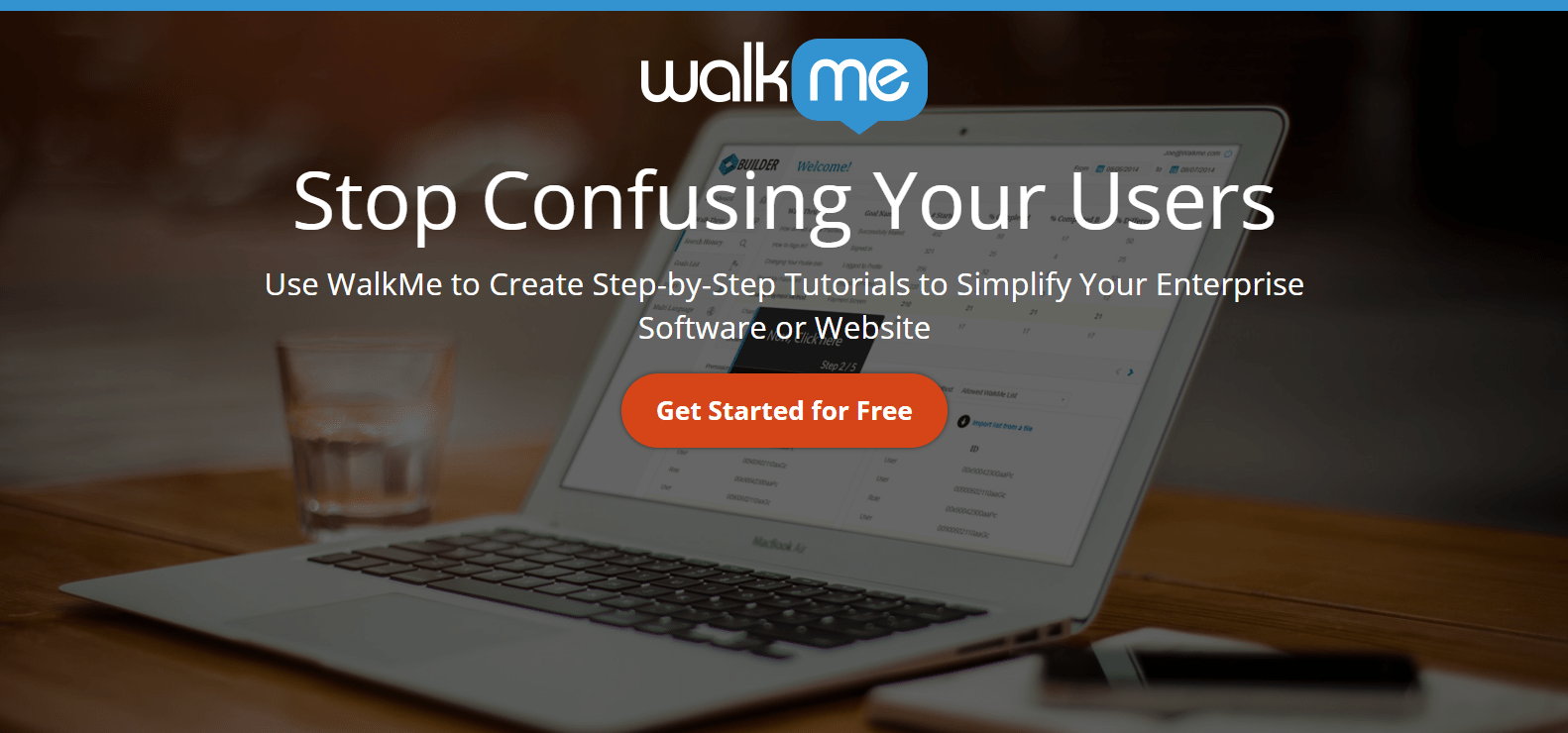
WalkMe ha creato la sua pagina di opt-in in due passaggi con un pulsante CTA grande e contrastante che risalta sicuramente sulla pagina, attirando l'attenzione dei visitatori:

Cosa fa bene la pagina.
- L'immagine di sfondo offre ai visitatori un'anteprima realistica di come sarà il loro software.
- Il pulsante CTA appare davvero sulla pagina. Oltre ad essere grande e contrastante, riappare anche nella parte superiore della pagina quando l'utente inizia a scorrere.
- Il modulo di opt-in in due passaggi riduce il disordine e fa sentire gli utenti meno intimiditi, perché non devono inserire le loro informazioni qui.
- La copia puntata rende facile per i potenziali clienti apprendere informazioni sull'offerta senza dover leggere troppo testo.
- È probabile che la prova sociale (la testimonianza del cliente e i loghi aziendali scorrevoli) faccia sentire i potenziali clienti obbligati a lavorare con questa azienda.
Cosa testare A/B.
- Cambiare la copia del pulsante CTA in qualcosa di più personalizzato (con formattazione in prima persona) e orientato ai vantaggi probabilmente migliorerebbe il tasso di conversione.
- Sostituire l'immagine con una GIF (below the fold) offrirebbe agli utenti un'esperienza più interattiva sulla pagina e aiuterebbe a spiegare meglio il prodotto.
- L'aggiunta di un headshot alla testimonianza del cliente la renderebbe più affidabile, aumentandone l'efficacia.
Quali tecniche di progettazione della pagina di destinazione post-clic ti hanno ispirato?
L'utilizzo di pagine di destinazione post-clic per promuovere e vendere i tuoi prodotti e servizi è parte integrante della tua strategia di marketing. Questo perché, se ottimizzati correttamente, con le tecniche sopra descritte, insieme alla nostra Guida alle migliori pratiche di progettazione e alla Guida all'ottimizzazione della pagina di destinazione post-clic, possono aumentare notevolmente i tassi di conversione.
Trasforma i clic sugli annunci in conversioni, crea pagine post-clic dedicate e a caricamento rapido per ogni offerta. Scopri come fornire a tutti i tuoi segmenti di pubblico pagine di destinazione post-clic uniche iscrivendoti oggi stesso a una demo di Instapage Enterprise.
