Javascript: Come testare l'implementazione SSR e/o Pre-rendering con Oncrawl?
Pubblicato: 2021-09-13La diagnosi di problemi SEO con l'implementazione di JavaScript di un sito non è sempre facile. Quando si opta per il rendering lato server o il pre-rendering per i bot, l'attività può diventare ancora più complessa.
Devi assicurarti che la versione servita ai bot di Google sia completa, che tutti gli elementi javascript siano stati eseguiti lato server e siano presenti nell'html scansionato dal bot.
In questo articolo vedremo come testare velocemente e facilmente il tuo rendering JS di tutte le tue pagine usando Oncrawl.
SEO e JS
Prima di iniziare con la pratica, esaminiamo rapidamente l'interesse per la SEO del Server Side Rendering (SSR) e il Pre-rendering degli elementi javascript di un sito.
JS e Google: buone pratiche
Per impostazione predefinita, il rendering HTML di javascript viene eseguito dal client, ovvero dal tuo browser web. Quando richiedi una pagina contenente elementi JS, è il tuo browser che esegue questo codice javascript per visualizzare la pagina completa. Questo è chiamato Client-Side Rendering (CSR).
Per Google questo è un problema perché richiede molto tempo e soprattutto risorse. Lo costringe a scorrere la tua pagina due volte, una volta per recuperare il codice, quindi una seconda volta dopo aver eseguito il rendering dell'HTML del JS.
Come diretta conseguenza della CSR per la tua SEO, il contenuto completo delle tue pagine non sarà immediatamente visibile da Google e quindi può ritardarne l'indicizzazione. Inoltre, il budget di scansione concesso al tuo sito è influenzato anche dal fatto che le tue pagine devono essere scansionate due volte.
L'SSR (rendering lato server)
Nel caso di SSR, il rendering HTML del javascript viene eseguito lato server per tutti i visitatori del sito, umani e bot. Di conseguenza, Google non ha bisogno di gestire il contenuto in JS perché ottiene direttamente l'html completo al momento della scansione. Questo corregge il difetto di javascript in SEO.
D'altra parte, il costo delle risorse per ottenere questo rendering lato server può essere importante. È qui che entra in gioco la terza opzione, il pre-rendering.
Pre-rendering
In questa configurazione ibrida, l'esecuzione del JS viene eseguita sul lato client per tutti i visitatori (CSR) ad eccezione dei bot dei motori di ricerca. Un contenuto HTML pre-renderizzato viene servito ai bot di Google al fine di mantenere i vantaggi SEO di SSR ma anche i vantaggi economici della CSR.
Questa pratica che a prima vista potrebbe essere considerata come cloaking (offrendo versioni differenti a bot e visitatori di una pagina web) è in realtà un'idea di Google altamente consigliata. Possiamo facilmente intuire il perché.
Come testare il rendering Javascript con Oncrawl?
Esistono molti modi per diagnosticare gli errori SEO nell'implementazione di JS. Utilizzando Oncrawl sarai in grado di testare tutte le tue pagine automaticamente senza dover fare confronti manuali.
Oncrawl è in grado di eseguire la scansione di un sito eseguendo javascript sul lato client. L'idea è di avviare due scansioni e generare un confronto tra:
- Una scansione con il rendering JS abilitato
- Una scansione con il rendering JS disabilitato
Quindi misurare attraverso diverse metriche le differenze tra questi due crawl, indica che parte del javascript non viene eseguita sul lato server.
Tieni presente che in caso di pre-rendering, la seconda scansione deve essere eseguita con uno user-agent di Google per eseguire la scansione della versione pre-renderizzata del sito.
Questo test può essere svolto in tre fasi:
- Crea i profili di scansione
- Scansiona il sito con ogni profilo e genera una scansione durante la scansione
- Analizza i risultati
Crea i profili di scansione
Il profilo con JS
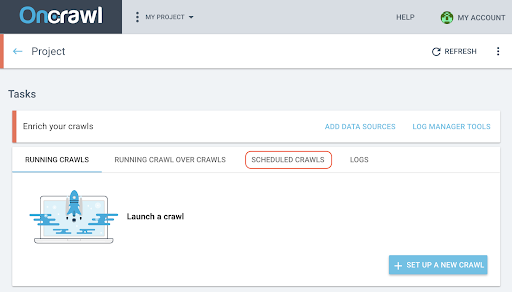
Dalla pagina del tuo progetto, fai clic su "+ Imposta nuova scansione" .
Questo ti porterà alla pagina delle impostazioni di scansione. Vengono visualizzate le impostazioni di scansione predefinite. Puoi modificarli o creare una nuova configurazione di scansione.
Un profilo di scansione è un insieme di impostazioni che è stato salvato con un nome per un uso futuro.
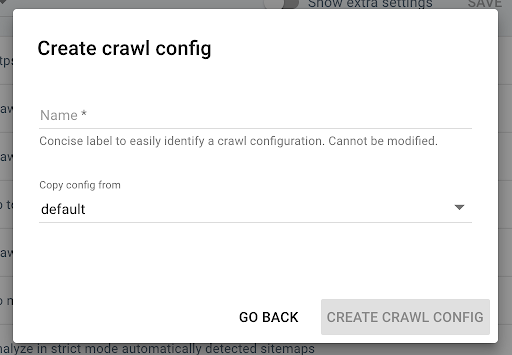
Per creare un nuovo profilo di scansione, fai clic sul pulsante blu "+ Crea profilo di scansione" nell'angolo in alto a destra.

Chiamalo "Scansione con JS" e copia il tuo profilo di scansione abituale (ad esempio, quello predefinito).
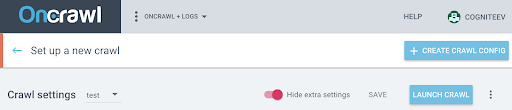
Per attivare il JS su questo nuovo profilo, devi visualizzare i parametri aggiuntivi che sono nascosti di default. Per accedervi, fai clic sul pulsante "Mostra impostazioni extra" nella parte superiore della pagina.

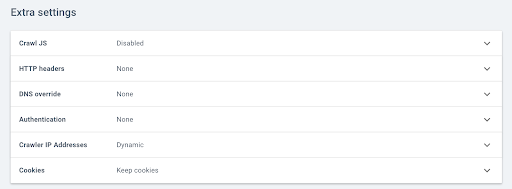
Quindi vai alle impostazioni extra e fai clic su "Abilita" nell'opzione Scansione JS.

Nota: ricorda di adattare la velocità di scansione alla capacità dei server del tuo sito, poiché Oncrawl effettuerà molte più chiamate per URL per eseguire gli elementi in Javascript. La velocità ideale è quella che il server e l'architettura del sito possono supportare al meglio. Se la velocità di scansione di OnCrawl è troppo elevata, il tuo server potrebbe non essere in grado di tenere il passo.
Il profilo senza JS
Per questo secondo profilo di scansione, segui gli stessi passaggi e deseleziona la casella di abilitazione JS .
Nota: è importante avere due profili con una portata identica affinché il confronto sia significativo.
Se il tuo sito è in Rendering lato server, vai al passaggio successivo.
Se il tuo sito è in pre-rendering basato sui bot di Google, dovresti inviarci una richiesta per modificare lo User Agent per la scansione. Una volta creato il profilo, inviaci un messaggio tramite Intercom direttamente nell'applicazione in modo che possiamo sostituire l'agente utente di Oncrawl con un agente utente di Google bot.
Inizia la tua prova gratuita di 14 giorni
Avvia le tue scansioni e genera una scansione su scansione
Una volta creati i due profili, devi solo eseguire la scansione del tuo sito con questi due profili a turno. Per semplificare, puoi utilizzare la funzione di programmazione della scansione.

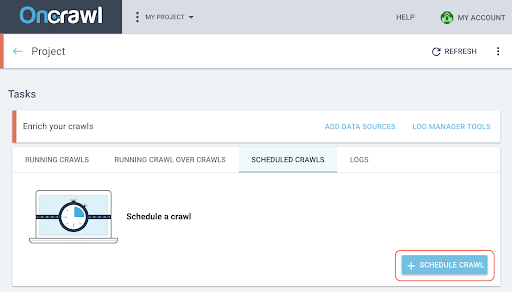
Pianifica una scansione

- Nella pagina del progetto, fai clic sulla scheda "Scansioni pianificate" nella parte superiore della casella di monitoraggio della scansione.

- Fare clic su "+ Pianifica scansione" per pianificare una nuova scansione.
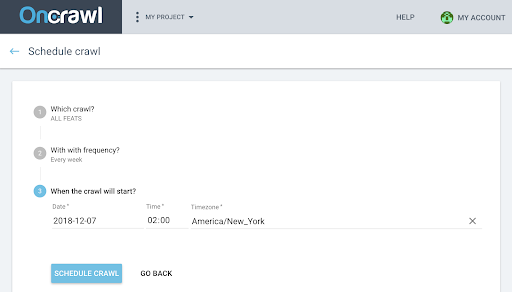
- Dovrai quindi scegliere:
- Il profilo di scansione che vuoi usare per la scansione futura
- La frequenza per ripetere la scansione, scegli "Solo una volta".
- La data, l'ora (nel formato 24 ore) e il fuso orario (per città) di quando vuoi che inizi la scansione.
- Fare clic su "Programma scansione" .
Una volta che entrambe le analisi delle tue scansioni sono disponibili, devi generare una scansione sopra la scansione. 
Genera una scansione su scansione
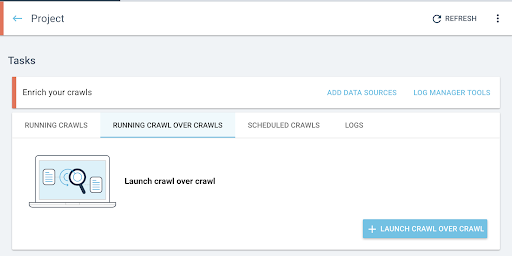
- Dalla home page del progetto, avvia una scansione su scansione:
- In "Attività", fai clic sulla scheda "Esecuzione della scansione sulle scansioni" .

- Fai clic su "+ Avvia scansione su scansione" .
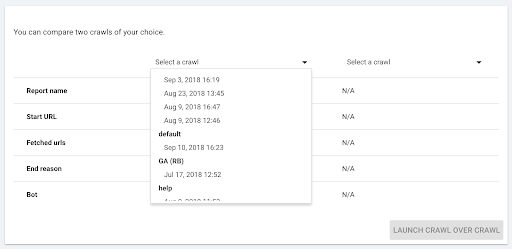
- Seleziona le due scansioni che desideri confrontare.

Quando fai clic su "+ Esegui scansione durante la scansione" , Oncrawl analizza le differenze tra le due scansioni esistenti e aggiunge il rapporto Scansione durante la scansione ai risultati dell'analisi delle due scansioni.
Puoi seguire l'avanzamento di questa scansione sulla scansione nella scheda "Inizia la scansione sulla scansione" nella home page del progetto. Poiché la scansione è già terminata, la scansione eccessiva salterà lo stato "Scansione" e inizierà direttamente con "Analisi".
Analizza i risultati
Vai al rapporto Scansione sulla scansione nelle tre visualizzazioni seguenti:
- Struttura
- Contenuto
- Collegamento interno
Puoi anche scaricare la nostra dashboard personalizzata.
Quali metriche guardare?
Scansione della pagina, conteggio medio delle parole per pagina e rapporto medio tra testo e codice
Il primo indicatore Pagina scansionata mostra immediatamente se i due profili hanno scansionato lo stesso numero di pagine.
Se la differenza non è significativa, puoi controllare due indicatori di pagina:
- Conteggio medio di parole per pagina
- Rapporto medio tra testo e codice
Queste due metriche evidenzieranno una differenza nel contenuto html con o senza l'esecuzione di javascript sul lato client.
Se ci sono in media meno parole per pagina, significa che parte del contenuto della pagina non è disponibile senza il rendering JS.
Allo stesso modo, se il rapporto tra testo e testo è inferiore, significa che parte del contenuto della pagina non è disponibile senza il rendering JS.
Il rapporto testo/codice misura quanto del contenuto di una pagina è visibile (testo) e quanto è contenuto codificato (codice). Maggiore è la percentuale riportata, più testo contiene la pagina rispetto alla quantità di codice.
Profondità, Inrank e Inlink
Puoi quindi guardare le metriche relative alla tua mesh interna che sono più sensibili. Il fatto che una piccola parte del contenuto della pagina non sia disponibile senza il rendering JS non è necessariamente problematico per la tua SEO, ma se influisce sulla tua mesh interna, le conseguenze sulla crawlability del tuo sito e sul crawl budget sono più importanti.
Confronta la profondità media, l'Inrank medio, il numero medio di Inlink e Outlink interni.
Una profondità media crescente, un inrank medio decrescente e un numero medio decrescente di inlink e outlink sono indicatori dell'esistenza di blocchi mesh gestiti in JS non pre-renderizzati lato server. Di conseguenza, alcuni dei collegamenti non sono immediatamente disponibili per il bot di Google.
Ciò può avere conseguenze su tutto o parte del tuo sito. È quindi necessario studiare queste modifiche per gruppo di pagine per identificare se alcuni tipi di pagine sono svantaggiati da questa mesh javascript.
L'esploratore di dati ti permetterà di giocare con i filtri per evidenziare questi elementi.
Vai oltre con Esplora dati e i dettagli dell'URL
Nell'esploratore di dati
Quando guardi i dati di Scansione sulla scansione in Esplora dati, vedrai due colonne di URL: una per gli URL di Scansione 1 e una per gli URL di Scansione 2.
Puoi quindi aggiungere ciascuna delle metriche sopra menzionate (pagine sottoposte a scansione, conteggio parole, rapporto testo a codice, profondità, inrank, inlink) due volte ciascuna per visualizzare il valore di Scansione 1 e Scansione 2 fianco a fianco.
Utilizzando i filtri sarai in grado di identificare gli URL con le maggiori differenze.
Dettagli URL
Se hai identificato differenze tra la versione SSR e/o prerenderizzata e la versione renderizzata lato client, dovrai entrare più nel dettaglio per capire quali elementi JS non sono ottimizzati per la SEO.
Facendo clic su una pagina nell'esploratore di dati, si passa ai dettagli dell'URL e quindi è possibile visualizzare il codice sorgente come visto da Oncraw facendo clic sulla scheda "visualizza sorgente".
È quindi possibile recuperare il codice HTML facendo clic su Copia sorgente HTML.
In alto a sinistra, puoi passare da una scansione all'altra per recuperare l'altra versione del codice.
Utilizzando uno strumento di confronto del codice html, puoi confrontare le due versioni di una pagina, con JS e senza JS eseguite lato client. Per il resto, tocca a te!
