JavaScript per gli ottimizzatori: utilizzo dei campi di input
Pubblicato: 2021-04-01
Vuoi testare qualcosa di più del semplice colore di un pulsante? Quindi, devi imparare JavaScript. Ho avviato una serie che illustra passo dopo passo come utilizzare JavaScript per impostare esperimenti vincenti sul tuo sito web.
Ogni articolo della serie copre un diverso metodo di JavaScript, illustrato applicando le migliori pratiche ai siti Web come casi ipotetici.
Business Case: ottimizza i campi di input per migliorare l'esperienza utente
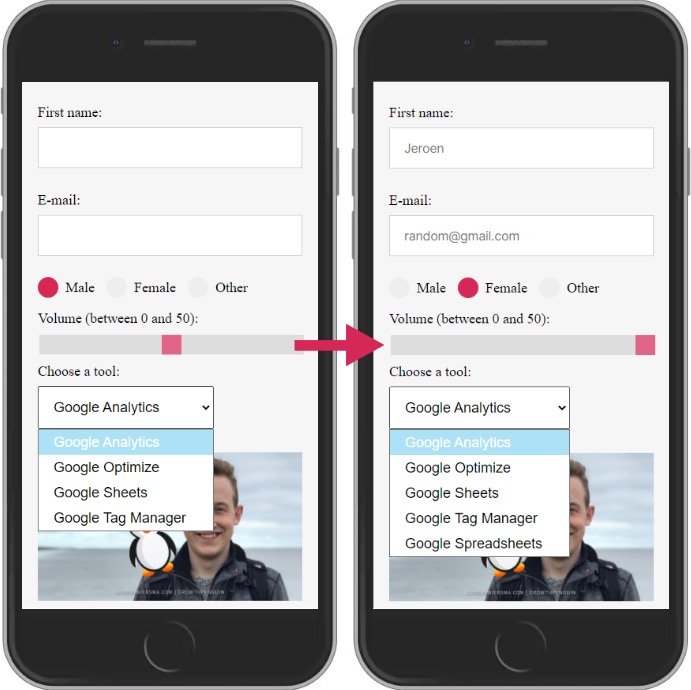
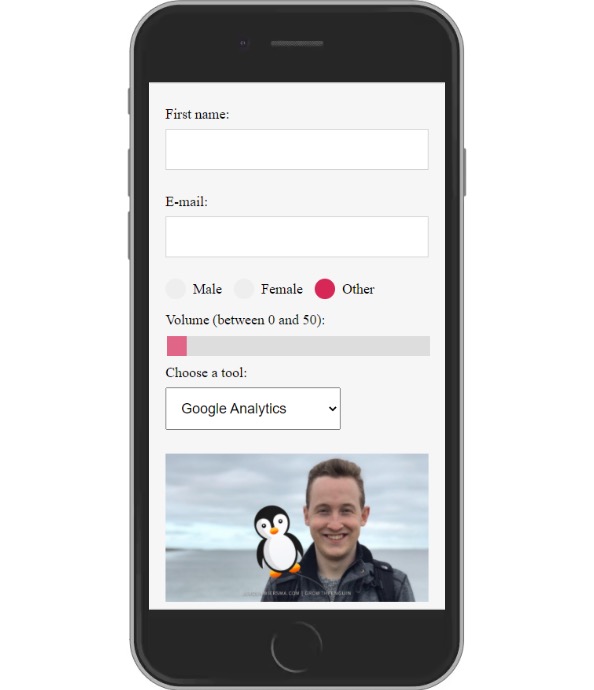
Il nostro caso ipotetico per questo capitolo riguarda l'utilizzo dei campi di input per migliorare l'esperienza dell'utente .
La ricerca ha dimostrato che gli utenti tendono a trovare frustranti i moduli di attivazione. Per mitigare l'impatto, identifichiamo campi di input specifici che vogliamo modificare.
In questo scenario ipotetico, si arriva alla seguente ipotesi:
Poiché abbiamo visto che i nostri clienti trovano molto frustrante il modulo di adesione, prevediamo che la loro modifica comporterà un aumento delle conversioni. Lo misureremo utilizzando la metrica del tasso di attivazione.
Semplifica la generazione di ipotesi utilizzando lo strumento generatore di ipotesi gratuito di Convert o scopri di più sulla creazione di un'ipotesi.
Per verificare questa ipotesi, applicheremo le modifiche seguenti:

Il codice utilizzato nell'esperimento
Adesso per la parte divertente!
Per eseguire la modifica, eseguiamo il seguente codice JavaScript nella pagina di test. Provalo tu stesso per vederlo in azione!
var testForm = document.querySelector(".testForm");
var firstNameInput = testForm.childNodes[3];
var emailInput = testForm.childNodes[8];
var maleRadio = document.getElementById("maschio");
var femaleRadio = document.getElementById("femmina");
var rangeSlider = document.getElementsByClassName("cursore");
var googleSelector = document.getElementById("google");
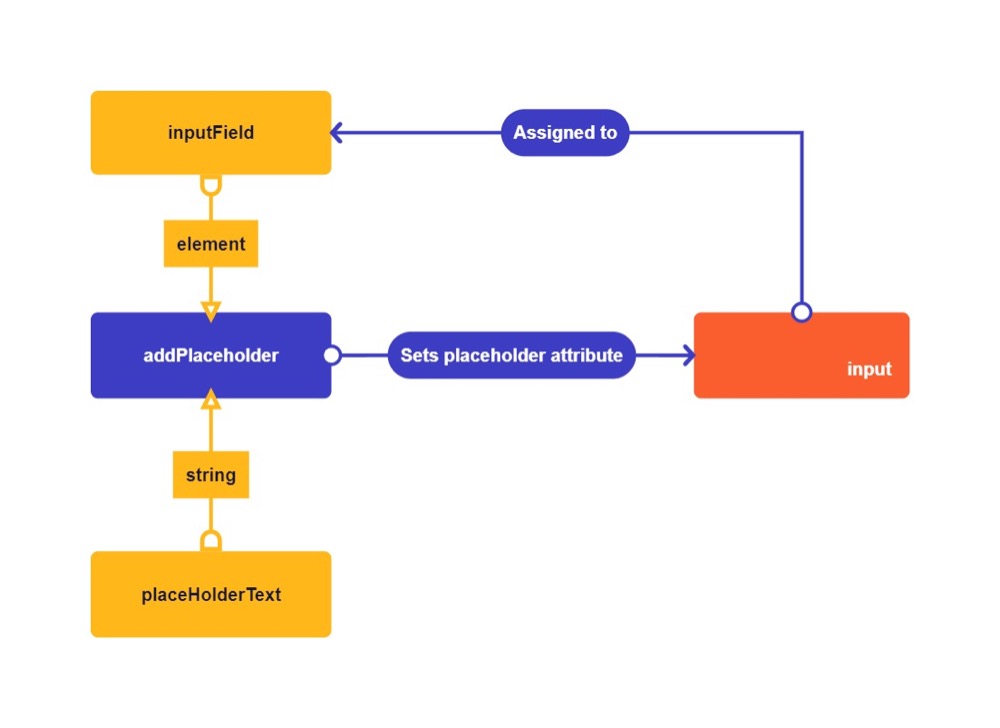
funzione addPlaceholder(inputField, placeHolderText) {
inputField.setAttribute("segnaposto", placeHolderText);
}
addPlaceholder(firstNameInput, "Jeroen");
addPlaceholder(emailInput, "random@gmail.com");
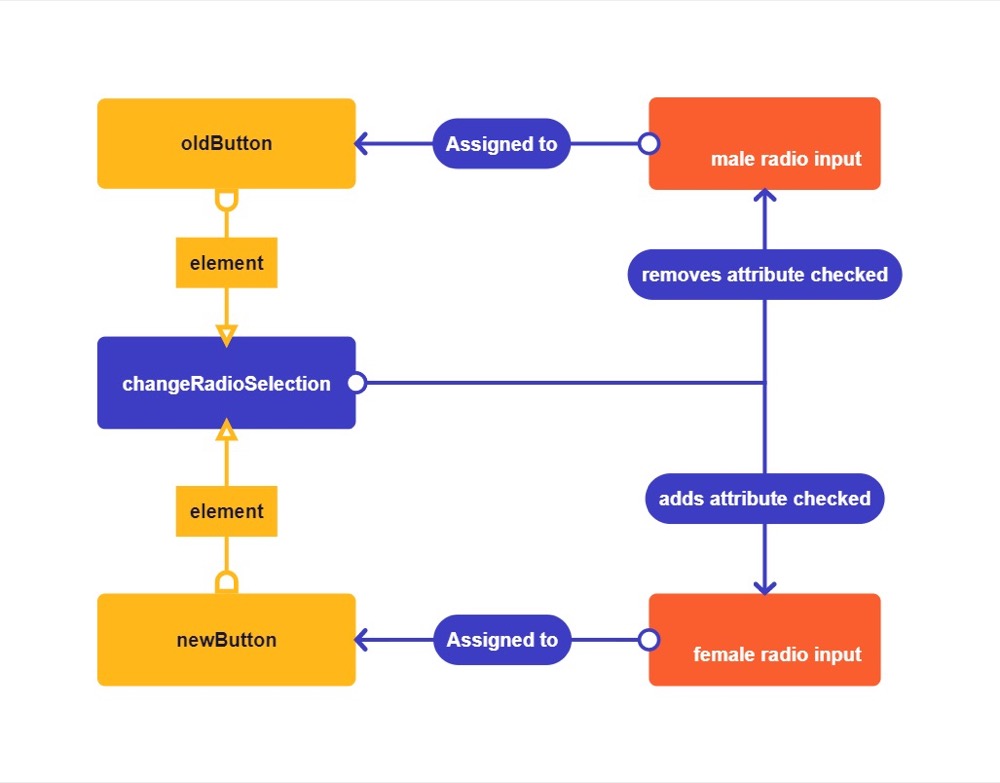
modifica della funzioneRadioSelection(oldButton, newButton) {
oldButton.removeAttribute ("controllato");
newButton.setAttribute("controllato", "controllato");
}
changeRadioSelection(maschioRadio, femminaRadio);
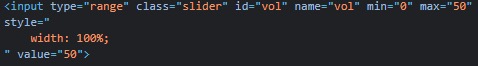
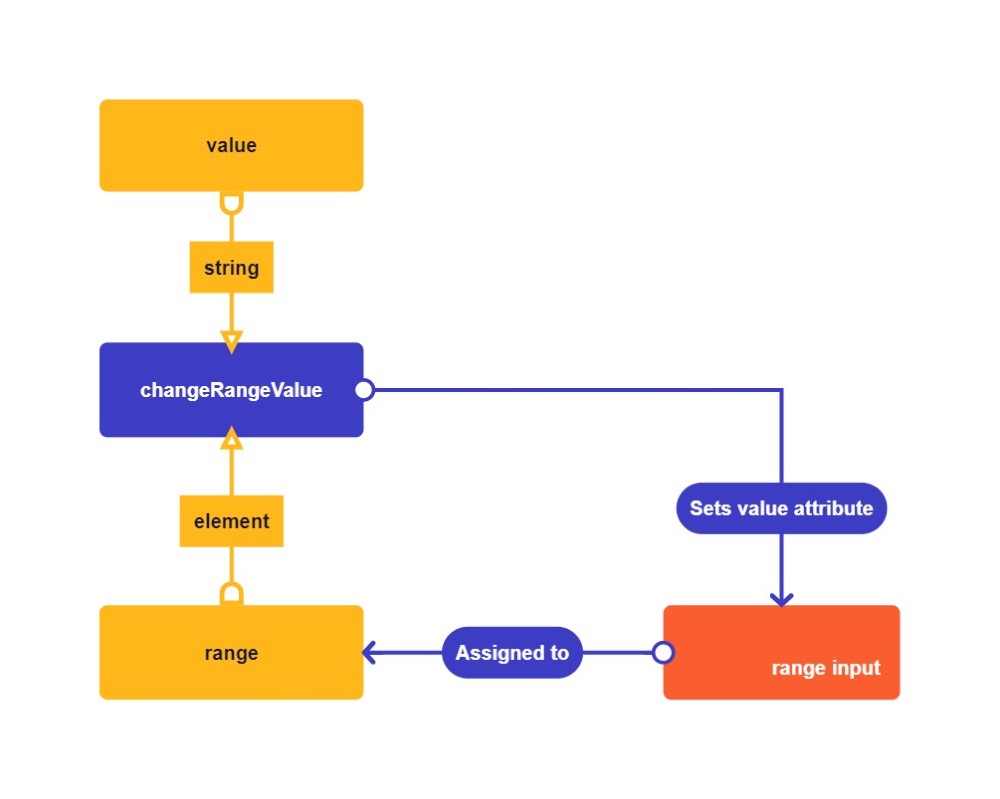
funzione changeRangeValue(intervallo, valore) {
range[0].setAttribute("valore", valore);
}
changeRangeValue(rangeSlider, "50");
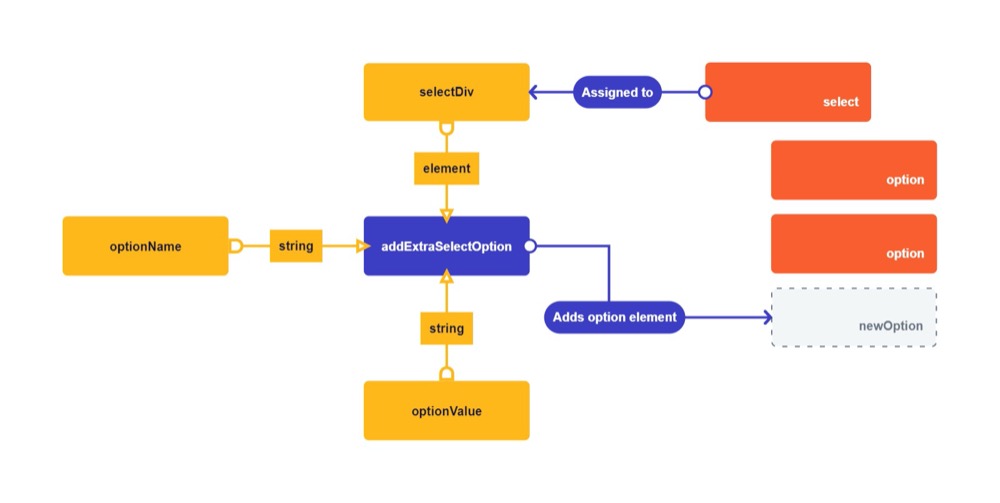
funzione addExtraSelectOption(selectDiv, optionName, optionValue) {
var newOption = document.createElement("OPZIONE");
var newOptionNode = document.createTextNode(nomeopzione);
newOption.appendChild(newOptionNode);
newOption.setAttribute("value", optionValue);
selectDiv.appendChild(newOption);
}
addExtraSelectOption(googleSelector, "Fogli di lavoro Google", "gs");
Scomposizione del Codice
1. Nuova sintassi
La suddivisione inizia esaminando tutta la nuova sintassi nell'esempio sopra. Poiché questo articolo fa parte di una serie, assicurati di controllare la documentazione completa della sintassi negli articoli precedenti.
.childNodes[index] è una proprietà che restituisce un array di nodi figlio. È possibile accedere ai nodi specifici nell'array con un indice. Gli elementi del nodo in una matrice iniziano con il numero zero. L'accesso al primo nodo dell'array richiederà di inserire uno 0 tra parentesi.
Puoi utilizzare questa proprietà invece di un selettore CSS per selezionare i nodi figlio. Un ulteriore vantaggio dell'utilizzo di questa proprietà è la selezione dei nodi di testo.
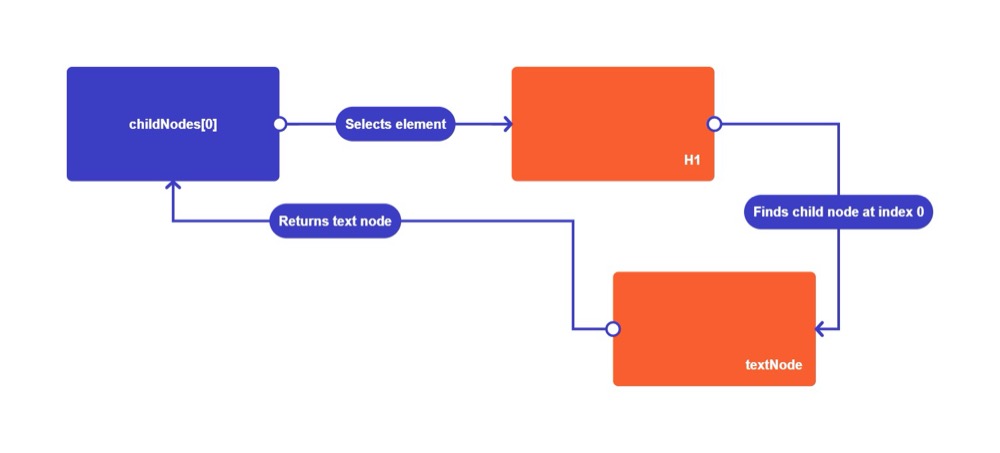
Ecco un esempio:

ChildNodes[0] seleziona l'elemento H1 e raccoglie i suoi figli in una matrice. Restituisce la seguente matrice:
[childNode, childNode2, childNode3]
L'unico figlio nell'H1 è il testo stesso. Il testo di H1 è all'indice 0. Il nodo di testo viene restituito dalla proprietà.
document.getElementById(id) è un metodo che restituisce un elemento con un attributo id corrispondente. Devi passare l'id come una stringa. Questo esempio è la versione semplice del metodo querySelector. È possibile utilizzare questo metodo per un singolo ID.
Potresti chiederti perché questo esiste se hai il metodo querySelector. Questo metodo esiste perché il creatore di JavaScript ha aggiunto il metodo getElementById in una versione precedente di JavaScript. I creatori hanno aggiunto il metodo querySelector in un secondo momento per semplificare la selezione degli elementi.
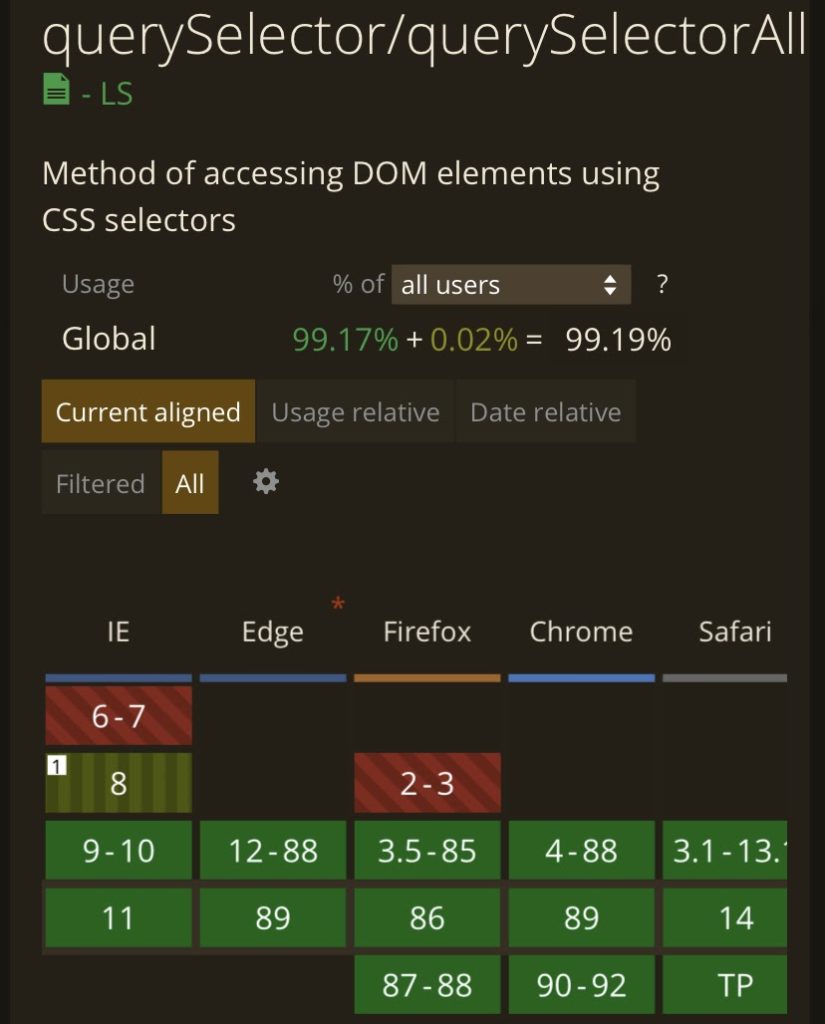
Sebbene la maggior parte dei browser supporti il metodo querySelector, può essere utile verificare se la maggior parte dei browser li supporta.
Il codice non supportato può danneggiare un sito Web su un browser meno recente. Un ottimo sito web per controllare i metodi JavaScript è caniuse.com.

document.getElementsByClassName(class) è un metodo che restituisce tutti gli elementi con una classe specifica all'interno dell'intero documento. Devi tramandare la classe come una stringa. Restituisce gli elementi in una matrice.
Puoi anche sostituire il documento con un altro elemento, in modo che guardi solo agli elementi figlio della selezione. Questo metodo può essere davvero utile perché è più efficiente. Se si utilizza l'oggetto documento come selezione, è necessario controllare l'intero documento.
Proprio come il metodo childNodes, restituirà un array con una singola corrispondenza.
.removeAttribute(attribute) è un metodo che rimuove un attributo da un elemento. Rimuoverai i valori allegati all'attributo.
Quando l'elemento non ha l'attributo, eseguirà il metodo senza errori. Devi passare l'attributo come una stringa.
2. Logica
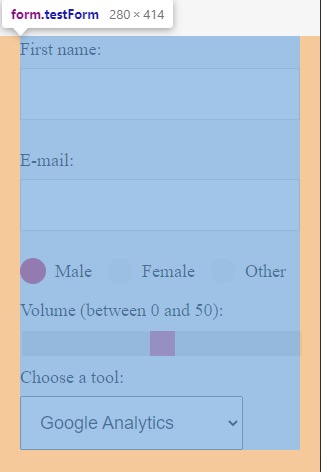
var testForm = document.querySelector(".testForm");In questa riga di codice, assegniamo il form alla variabile testForm. Lo facciamo selezionando la classe testForm con il metodo querySelector.

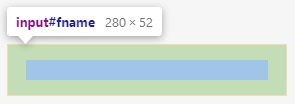
var firstNameInput = testForm.childNodes[3];
Quindi, assegniamo il campo di input del nome alla variabile firstNameInput. Lo facciamo selezionando il quarto nodo figlio con il selettore childNodes. Nota come il terzo indice sia la quarta posizione.

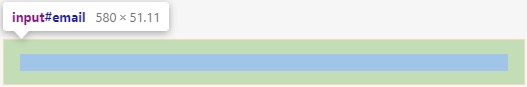
var emailInput = testForm.childNodes[8];
Qui assegniamo il campo di immissione della posta alla variabile emailInput. Il campo di input è il nono nodo della variabile testForm.

var maleRadio = document.getElementById("maschio");In questa riga assegniamo al pulsante di opzione il valore maschio. Usiamo il metodo getElementById per selezionarlo semplicemente per id.

var femaleRadio = document.getElementById("femmina");Quindi assegniamo il pulsante di opzione con il valore female alla variabile femaleRadio con il metodo getElementById.

var rangeSlider = document.getElementsByClassName("cursore");Qui, assegniamo un array di elementi con la classe slider alla variabile rangeSlider. Ho usato questo metodo come esempio, ma sarebbe più semplice utilizzare semplicemente un metodo querySelector.

var googleSelector = document.getElementById("google");Concludiamo le nostre variabili assegnando il campo di input select con la classe google alla nostra variabile googleSelector.

funzione addPlaceholder(inputField, placeHolderText) {Questa funzione aggiunge un testo segnaposto a un campo di immissione testo. Puoi passare il campo di input come primo argomento e il testo segnaposto come stringa nel secondo argomento.
inputField.setAttribute("segnaposto", placeHolderText);È possibile visualizzare un testo segnaposto aggiungendo l'attributo segnaposto al campo di testo di input. Possiamo aggiungere questo attributo e valore con il metodo setAttribute.
}
La parentesi graffa chiude la nostra prima funzione.

addPlaceholder(firstNameInput, "Jeroen");
Chiamiamo la funzione la prima volta per aggiungere un nome di esempio come segnaposto al campo di input del nome.


addPlaceholder(emailInput, "random@gmail.com");
Chiamiamo la funzione una seconda volta per aggiungere un indirizzo e-mail di esempio al campo di immissione e-mail.

Le funzioni possono essere utili per raggruppare il codice e renderlo comprensibile ad altri sviluppatori. Se avessi un occhio attento, potresti aver notato che avremmo potuto saltare del tutto la funzione semplicemente usando queste due righe di codice:
firstNameInput.setAttribute("segnaposto", "Jeroen");
emailInput.setAttribute("segnaposto", "random@gmail.com");
È importante come programmatore notare quando è necessario creare una funzione e utilizzare semplicemente una riga semplice. Questo esempio potrebbe avermi salvato tre righe di codice. Meno codice è generalmente migliore per la velocità di caricamento.
modifica della funzioneRadioSelection(oldButton, newButton) {La seconda funzione rimuove la selezione del vecchio pulsante di opzione e seleziona un nuovo pulsante di opzione. In questo modo, possiamo cambiare il pulsante che viene selezionato per impostazione predefinita quando la pagina viene caricata.
oldButton.removeAttribute ("controllato");L'attributo selezionato determina il pulsante di opzione che viene selezionato. Quando un elemento contienechecked="checked" apparirà selezionato sullo schermo. Usiamo il metodo removeAttribute per rimuovere lo stato selezionato. Lo chiamiamo sulla nostra variabile oldButton.
newButton.setAttribute("controllato", "controllato");Quindi inseriamo semplicemente lo stesso attributo e valore nella nostra variabile newButton per modificare la selezione predefinita.
}
Questa parentesi graffa termina la nostra seconda funzione.

changeRadioSelection(maschioRadio, femminaRadio);
Chiamiamo la funzione una volta per modificare il valore predefinito dei nostri pulsanti di opzione in femmina.

Qui avremmo potuto salvare nuovamente 2 righe di codice semplicemente scrivendo questo:
maleRadio.removeAttribute ("controllato");
femaleRadio.setAttribute("controllato", "controllato");Mi piace usare le funzioni perché mi consente di espandere rapidamente il codice in futuro. Immagina di farlo per 20 pulsanti con un array, ad esempio.
Con lo sviluppo dei test, sappiamo che il nostro codice è solitamente temporaneo, quindi la perfezione al 100% non è un requisito, secondo me.
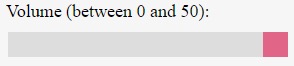
funzione changeRangeValue(intervallo, valore) {Questa funzione cambia il valore predefinito di un dispositivo di scorrimento dell'intervallo. Immettere l'elemento range come primo argomento. Il secondo argomento deve essere una stringa contenente il valore desiderato entro i limiti dell'intervallo.

Sappiamo che il limite del nostro range è 50 perché ha l'attributo max=”50″. Inizia da 0 perché ha l'attributo min=”0″. Saresti in grado di aumentare questo limite con JavaScript utilizzando il metodo setAttribute.
range[0].setAttribute("valore", valore);Abbiamo selezionato l'intervallo con il metodo getElementsByClassName, il che significa che dobbiamo selezionare un elemento specifico nell'array per accedervi. Possiamo accedere al primo elemento dell'array aggiungendo [0] dopo la variabile. Questa riga di codice imposterà l'attributo del valore dell'intervallo.
}
Questa parentesi graffa termina la terza funzione.

changeRangeValue(rangeSlider, "50");
Quindi chiamiamo la nostra funzione per modificare il valore predefinito dell'intervallo su 50.

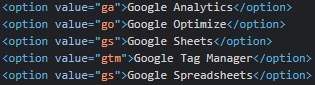
funzione addExtraSelectOption(selectDiv, optionName, optionValue) {Questa funzione aggiunge un elemento opzione alla nostra casella di selezione a discesa. Nel primo argomento si passa l'elemento select. Questo è il genitore di tutti gli elementi dell'opzione.
Il secondo argomento prende il nome della nuova opzione come stringa. Il terzo argomento prende il valore della nostra nuova opzione come una stringa. Il valore viene solitamente utilizzato quando si inviano dati al back-end, quindi è essenziale renderlo un valore semplice. Qui possiamo vedere come ho aggiunto acronimi di valore breve a tutte le nostre opzioni.

var newOption = document.createElement("OPZIONE");Innanzitutto, creiamo l'elemento option con il metodo createElement e lo assegniamo alla variabile newOption.
var newOptionNode = document.createTextNode(nomeopzione);
Quindi creiamo un nodo di testo con la variabile optionName e lo salviamo nella variabile newOptionNode.
newOption.appendChild(newOptionNode);
Aggiungiamo il nostro nodo di testo newOptionNode alla nostra variabile newOption.
newOption.setAttribute("value", optionValue);Quindi impostiamo il valore della nostra nuova opzione con il metodo setAttribute.
selectDiv.appendChild(newOption);
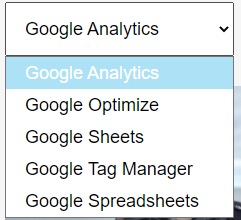
Infine, aggiungiamo la nostra nuova opzione alla variabile selectDiv. Ora sarà visibile nel DOM. Poiché l'abbiamo aggiunto, l'opzione sarà l'ultima nel menu a discesa.
}
La parentesi graffa termina la nostra quarta funzione.

addExtraSelectOption(googleSelector, "Fogli di lavoro Google", "gs");
Chiamiamo la nostra funzione per aggiungere il nostro nuovo elemento di opzione al nostro menu a discesa.

3. Esercizio
Il modo migliore per imparare JavaScript è provarlo.
Voglio che usi changeRadioSelection per selezionare l' altra opzione. Voglio anche che tu modifichi il valore dell'intervallo su 0 con il metodo changeRangeValue. E mandami un messaggio per farmi sapere cosa ne pensi!

Non riesci a capirlo? Mandami un messaggio su LinkedIn e ti aiuterò!