JavaScript per gli ottimizzatori: aggiunta di un selettore DateTime
Pubblicato: 2021-05-11
Ci siamo stati tutti: il compito frustrante di aggiungere manualmente la data in un modulo.
Ora, non so voi, ma quando cerco il formato della data, il mio cervello va in overdrive. Stai andando per MM/GG/AAAA? E se invece volessimo AAAA-MM-GG? Quanti giorni ha di nuovo febbraio?
Questo post del blog ti guiderà attraverso alcune funzioni JavaScript che ti aiuteranno a ottimizzare il tuo codice aggiungendo un campo di input DateTime Picker ai tuoi moduli.
Caso aziendale: aggiunta di un selettore DateTime
In questo scenario ipotetico, si arriva alla seguente ipotesi:
Poiché abbiamo visto che il tasso di completamento del campo della data è basso, prevediamo che l'aggiunta di un selettore di data e ora per i browser supportati provocherà un aumento dei lead. Lo misureremo usando i tassi di completamento.
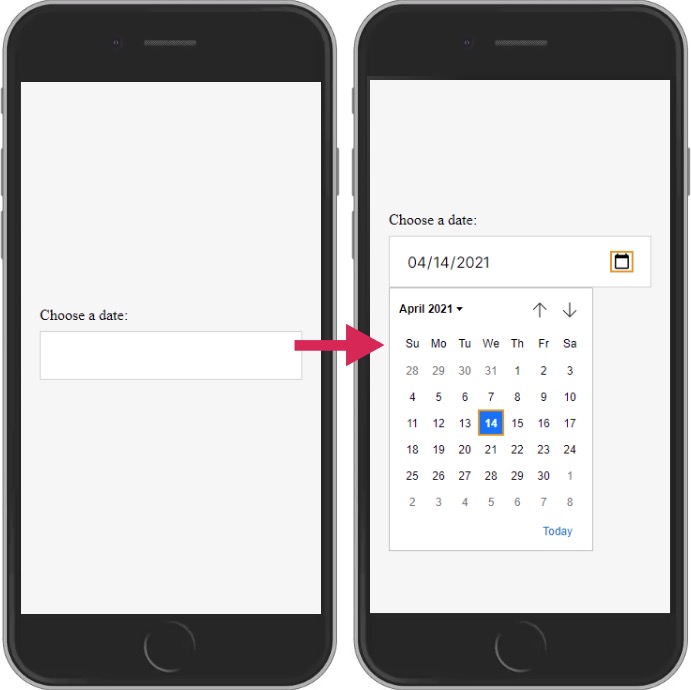
Per verificare questa ipotesi, applicheremo le modifiche seguenti:

Il codice utilizzato nell'esperimento
Passiamo ora alla parte divertente!
Per eseguire la modifica, eseguiamo il codice JavaScript di seguito nella pagina di test. Copia il codice e provalo tu stesso!
var dateInput = document.querySelector("#date");
var supportato = vero;
var test = document.createElement("input");
Tentativo {
test.type = "data";
} cattura (e) {
supportato = falso;
}
se (supportato) {
dateInput.setAttribute("tipo", "data");
dateInput.setAttribute("valore", getFormattedDate(0));
dateInput.setAttribute("min", getFormattedDate(-1));
dateInput.setAttribute("max", getFormattedDate(1));
}
funzione getFormattedDate(cambiaAnno) {
var oggi = new Date();
var dd = String(today.getDate()).padStart(2, "0");
var mm = String(today.getMonth() + 1).padStart(2, "0");
var yyyy = today.getFullYear() + changeYear;
formattedDate = aaaa + "-" + mm + "-" + gg;
restituire formattedDate;
}
Scomposizione del Codice
1. Nuova sintassi
La suddivisione inizia esaminando tutta la nuova sintassi nell'esempio sopra. Poiché questo articolo fa parte di una serie, assicurati di controllare la documentazione completa della sintassi negli altri articoli della serie (incluso questo articolo pubblicato sul blog Convert).
try {} catch (error) {} è un'istruzione che puoi utilizzare per provare codice specifico e rilevare errori se necessario. Quando il codice viene eseguito e non si verifica alcun errore, salterà il catch.
Se restituisce un errore, lo catturerà. Lo script eseguirà ora il codice tra il corpo catch. Poiché passa l'errore nella funzione, puoi console.log per trovare il problema specifico.
Di solito, quando si verifica un errore, il codice interrompe l'esecuzione. Questa istruzione ti consentirà di continuare con il tuo script quando ti aspetti un errore.
.type è un metodo che imposta il valore dell'attributo “tipo” di un elemento nel DOM.
.getDate() è un metodo che restituisce il giorno di un oggetto data. Restituirà il giorno come numero.
.padStart(targetLength, padString) è un metodo che ci permette di riempire una stringa con un carattere diverso per la quantità che vogliamo. Si passa il numero di volte in cui si desidera riempire una stringa nell'argomento targetLength. Si passa la stringa utilizzata come riempimento nell'argomento padString. Prenderà in considerazione la lunghezza del padString durante il riempimento.
.getMonth() è un metodo che restituisce l'oggetto del mese della data come numero. Inizia a contare da 0, quindi questo sarà gennaio. Il numero 11 sarà dicembre.
String() è un metodo che tenta di convertire l'argomento passato in un valore stringa. Questo metodo viene solitamente utilizzato quando si desidera convertire i numeri in stringhe.
.getFullYear() è un metodo che restituisce l'anno di un oggetto data.
return è un'istruzione comune e importante quando si lavora con le funzioni. A volte è necessario eseguire una funzione per ottenere dati e utilizzarli da qualche altra parte. Uno stato di ritorno in una funzione terminerà l'esecuzione della funzione e restituirà tutto ciò che è giusto dell'istruzione.

2. Logica
var dateInput = document.querySelector("#date");Iniziamo selezionando i campi di input della data con il metodo querySelector. Abbiamo aggiunto id="data" al nostro campo di input per utilizzare #date come nostro selettore. Assegniamo l'elemento alla nostra nuova variabile dateInput dichiarata.
var supportato = vero;
Quindi dichiariamo la variabile supportata. Assegniamo il valore booleano true alla nostra nuova variabile dichiarata. Cambieremo questo valore in seguito se il browser non supporta un selettore datetime.
var test = document.createElement("input");Dobbiamo creare un campo di input che utilizzeremo esclusivamente per verificare se questo tipo è supportato. Lo facciamo con il metodo .createElement.
Passiamo "input" come stringa per creare l'elemento di input. Salviamo questo elemento nella nuova variabile di test dichiarata.
Utilizzeremo la seguente dichiarazione try per verificare se la nostra modifica è supportata:
Tentativo {Inizia scrivendo la parola chiave try. Apriamo la dichiarazione con una parentesi graffa.
La funzione proverà tutto tra queste parentesi. Eseguirà semplicemente il codice per vedere se si verifica un errore.
test.type = "data";
Possiamo verificare se il tipo di data è supportato impostando il tipo di data nel nostro campo di input di prova. Se non si verifica alcun errore, sappiamo che il browser lo supporta.
} cattura (e) {Quindi, scriviamo la nostra dichiarazione catch dopo la parentesi di chiusura. La parte tra parentesi graffe verrà eseguita quando si rileva un errore.
Mettendo una "e" come argomento, possiamo usarlo nella nostra istruzione catch. Puoi usarlo per console.log l'errore specifico, ad esempio.
supportato = falso;
Se si rileva l'errore, è necessario modificare la variabile supportata in false. Useremo questo valore in seguito, per determinare se vogliamo eseguire la modifica o meno.

}
Quindi, chiudi l'istruzione catch con una parentesi di chiusura.
se (supportato) {Useremo il valore della variabile supportata per eseguire un'istruzione if. Se la variabile è vera, eseguirà l'istruzione. In questo modo, ci assicuriamo che il browser non sia non supportato.
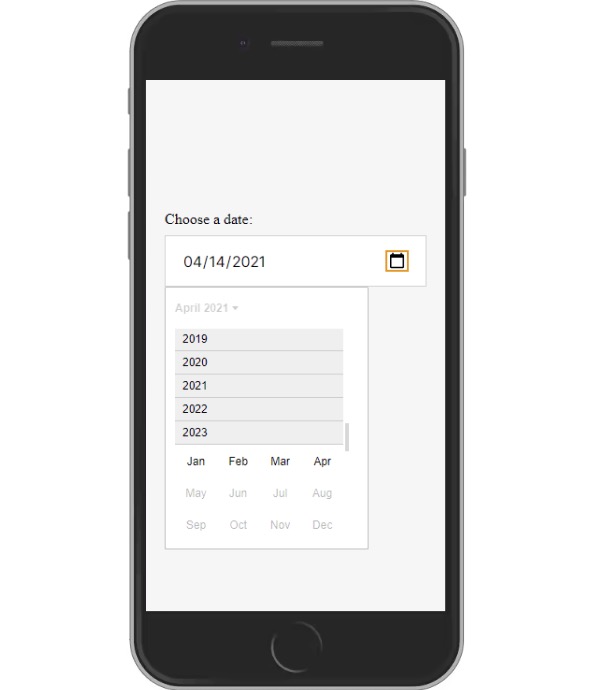
dateInput.setAttribute("tipo", "data");Per aggiungere un selettore datetime, dobbiamo semplicemente aggiungere il tipo di attributo con la data di valore alla nostra variabile dateInput. A seconda del browser, ora mostrerà un'icona su cui puoi fare clic per selezionare le date.
dateInput.setAttribute("valore", getFormattedDate(0));Vogliamo anche aggiungere una data predefinita al campo di input. È possibile impostare la data predefinita di un campo data aggiungendo un attributo value che contenga la data come stringa.
Utilizzare la funzione getFormattedDate, che abbiamo definito, per ottenere la data odierna nel formato corretto. La funzione può aggiungere o rimuovere anni inserendo un numero come argomento durante la chiamata.
dateInput.setAttribute("min", getFormattedDate(-1));In questo modo, possiamo utilizzare questa riga per impostare la data minima del selettore a 1 anno prima di oggi. Puoi farlo passando -1 come argomento. Ciò impedirà all'utente di selezionare una data precedente alla data minima.
dateInput.setAttribute("max", getFormattedDate(1));Fai lo stesso per l'importo massimo che gli utenti possono selezionare. Imposta l'anno massimo tra un anno passando un "1" come argomento.
}
Chiudi l'istruzione if con una parentesi graffa. Questa modifica sarà ora visibile nel campo di input.
Dobbiamo ancora definire la funzione che viene utilizzata nella nostra istruzione if. Vogliamo che questa funzione restituisca una data nel seguente formato: aaaa-mm-gg.
funzione getFormattedDate(cambiaAnno) {Per ottenere questo risultato, iniziare utilizzando la parola chiave function per definirne uno. Diamo il nome getFormattedDate alla nostra funzione.
Per avere un po' di controllo sul tipo di data che viene restituita, imposta changeYear come argomento.
Possiamo usarlo come parola chiave nel corpo della funzione per controllare cosa viene trasmesso quando la funzione viene chiamata.
var oggi = new Date();
Avvia questo corpo della funzione creando un nuovo oggetto data. Il momento in cui viene creato il nuovo oggetto data sarà l'ora memorizzata. Ciò significa che possiamo assegnare il nostro nuovo oggetto alla variabile today appena dichiarata.
var dd = String(today.getDate()).padStart(2, "0");
Il metodo getDate ottiene i giorni della nostra data. Quando i giorni sono nelle singole cifre, verrà aggiunto uno 0 prima del numero con il metodo padStart.
Altrimenti, questo sarebbe il formato sbagliato per il nostro campo di input. Abbiamo anche bisogno di convertire il numero in una stringa in modo da poter concatenare i nostri numeri in seguito. In caso contrario, il programma utilizzerà l'addizione.
var mm = String(today.getMonth() + 1).padStart(2, "0");
Qui, utilizziamo getMonth per ottenere i mesi della data odierna. Facciamo una piccola correzione aggiungendo 1 al numero che viene restituito. Quindi, abbiamo riempito il numero con uno zero se il numero è una cifra. Questo metodo garantisce che abbiamo il formato corretto per i dati del mese.
var yyyy = today.getFullYear() + changeYear;
Successivamente, otteniamo l'anno di oggi con il metodo getFullyear. Utilizzare il numero che viene passato alla funzione per modificare l'anno.
formattedDate = aaaa + "-" + mm + "-" + gg;
Quindi, combiniamo tutte le nostre variabili in una data formattata usando la concatenazione di stringhe.
restituire formattedDate;
Restituiamo la variabile formattedDate in modo che possa essere utilizzata dal chiamante della funzione.
}
Infine, chiudiamo la nostra funzione con una parentesi graffa e terminiamo il nostro script. Lo script può utilizzare questa funzione prima che venga dichiarata perché le funzioni vengono sollevate all'inizio del codice. Lo stesso accade per le variabili. Il codice potrebbe essere eseguito un po' più velocemente se si sposta la funzione formattedDate sopra l'istruzione if.
3. Esercizio
Quindi, ora che hai predisposto l'intero processo, non ti resta che provarlo. E non dimenticare di divertirti!
Vai avanti e cambia il campo di input, quindi il campo min contiene la data che è esattamente due anni da oggi. Quindi, aggiungi una data massima tra due anni. Buona fortuna!

Non riesci a capirlo? Mandami un messaggio su LinkedIn e ti aiuterò!
E se ti sei perso il nostro ultimo articolo, controlla come inserire una sezione di sconto totale sul tuo sito e altre tecniche avanzate di ottimizzazione delle conversioni.