Presentazione di Loop Builder: progetta ogni aspetto delle tue raccolte di post e prodotti
Pubblicato: 2022-11-02Elementor 3.8 include alcune funzionalità molto attese, inclusa la prima fase di Loop Builder, con funzioni e capacità aggiuntive aggiunte nelle prossime versioni. Con Loop Builder, ottieni più libertà creativa per progettare i tuoi post e le tue inserzioni, così puoi progettarli come preferisci. Inoltre, questa versione è la prima a seguire un nuovo meccanismo di rilascio, che renderà le nostre versioni future molto più prevedibili e affidabili.
Presentazione di Loop Builder (Pro)

Elementor 3.8 Pro introduce la prima fase del Loop Builder. Il Loop Builder ti consente di creare e progettare l'elemento principale per la ripetizione di contenuti (ad es. loop) come elenchi, oltre a personalizzarne il layout sulla pagina. Creando tu stesso un modello di articolo principale, ottieni molta più flessibilità rispetto al widget Post per progettare le tue inserzioni e includere contenuti dinamici aggiuntivi.
La prima fase del Loop Builder include la possibilità di creare un elemento principale per i post e i tipi di post personalizzati e di includere contenuto dinamico dal tuo post. In questo modo, puoi progettare facilmente la visualizzazione dei tuoi post, portafogli, elenchi e altro ancora. Gli aggiornamenti futuri includeranno il supporto completo di WooCommerce in modo da poter personalizzare completamente l'aspetto di tutti i tuoi archivi di prodotti e funzionalità aggiuntive che miglioreranno il design del tuo sito web.
Progettazione del modello per il tuo articolo principale

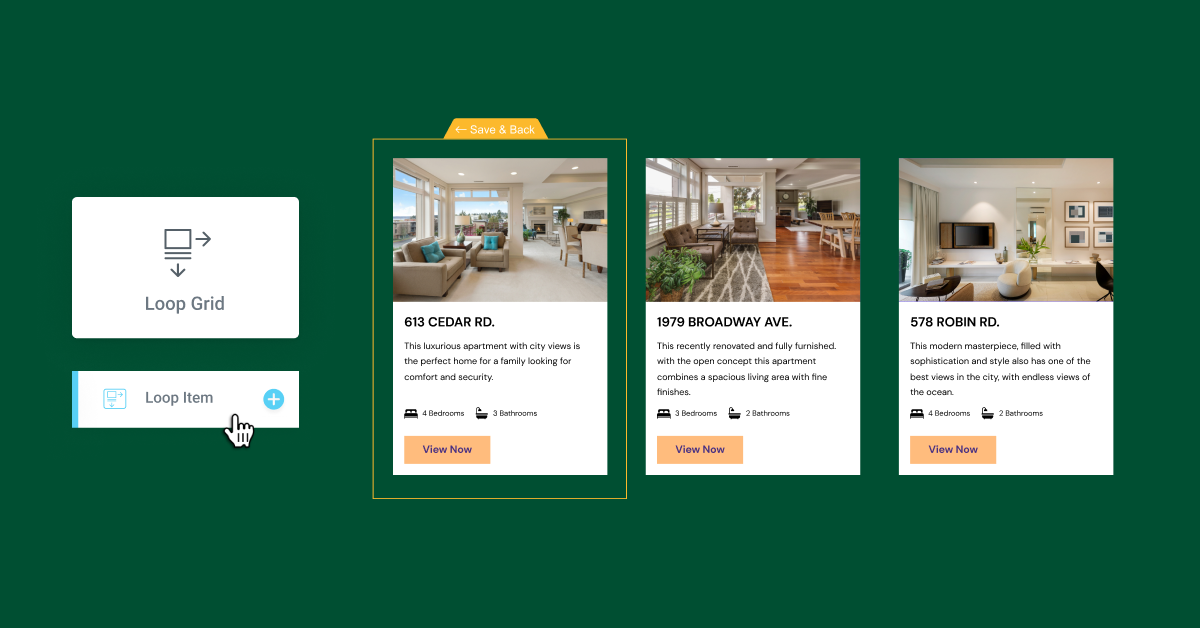
Esistono due modi per progettare il modello dell'elemento principale:
- Modifica sul posto: disponibile trascinando il widget Loop Grid su una pagina e facendo clic sul pulsante "Crea un modello".
- Tela vuota: disponibile aggiungendo un nuovo modello Loop Item dal Theme Builder o aggiungendo un nuovo modello dal menu Modelli nella dashboard di WordPress.
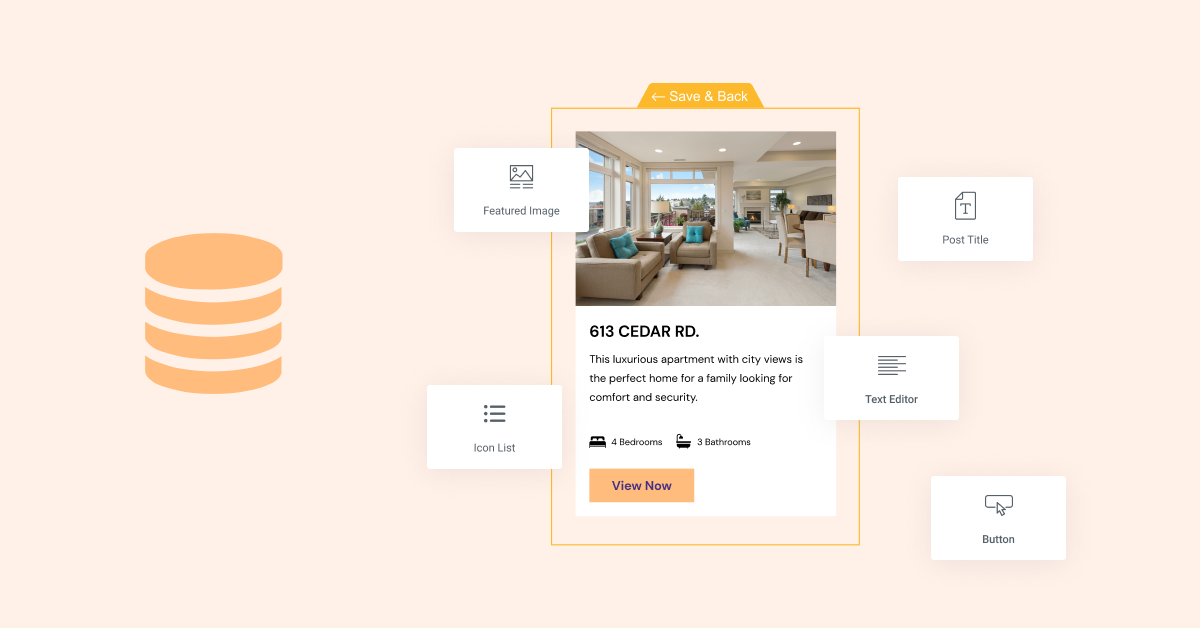
Per progettare il tuo modello di elemento principale, puoi utilizzare quasi tutti i widget di Elementor. A ciascuno dei widget che utilizzi, può essere assegnato uno qualsiasi dei campi dinamici disponibili sul tuo sito Web, oppure possono essere lasciati statici e utilizzati per migliorare il design del tuo oggetto principale.
Scelta dell'origine del contenuto da visualizzare

Dopo aver progettato il design per il tuo elemento loop, è il momento di scegliere quale contenuto vuoi visualizzare sulla pagina. Puoi creare un singolo modello Loop Item e utilizzarlo su pagine diverse per visualizzare contenuti diversi oppure puoi creare modelli diversi da utilizzare per diversi tipi di post.
Ad esempio, se stai costruendo un sito web immobiliare, puoi creare un modello da utilizzare per visualizzare le tue inserzioni immobiliari e un altro modello per visualizzare i post del tuo blog. In questo modo, puoi avere un design unico per ognuno e includere diversi campi di contenuto. Nei tuoi annunci immobiliari potresti voler includere contenuti dinamici dai tuoi campi personalizzati per visualizzare il numero di camere da letto e bagni nel tuo modello di elemento del ciclo, mentre nel tuo post del blog potresti voler includere un'indicazione di quanto tempo ci vorrà per leggere ogni post.
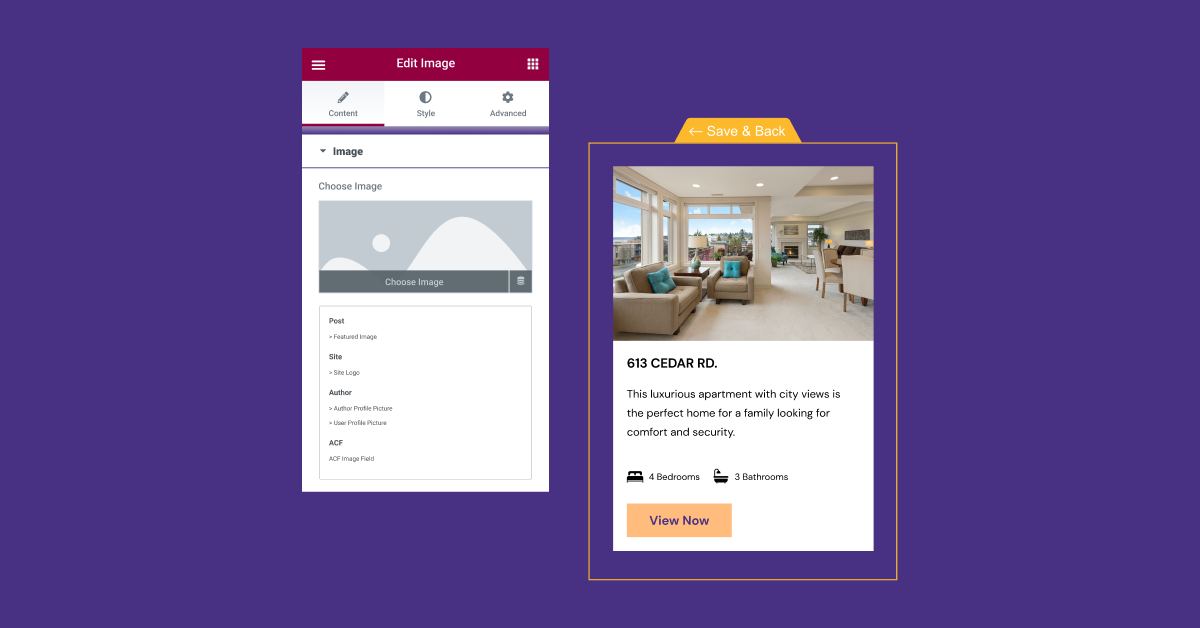
Per visualizzare il contenuto dinamico nel ciclo, assegnerai il contenuto dinamico che desideri visualizzare facendo clic sull'icona Contenuto dinamico su ciascun widget nel modello Elemento ciclo e determinando quale campo dinamico deve essere visualizzato.
Per scegliere la fonte, o il tipo di post, di contenuto da visualizzare, dovrai trascinare il widget Loop Grid nella posizione desiderata sulla pagina, quindi nella sezione delle query scegliere il tipo di post appropriato. Quindi, puoi scegliere se includere o escludere il contenuto di un determinato autore o che include un determinato termine, decidere se visualizzare i post in un formato ascendente o discendente.
Regolazione del layout degli elenchi su una pagina

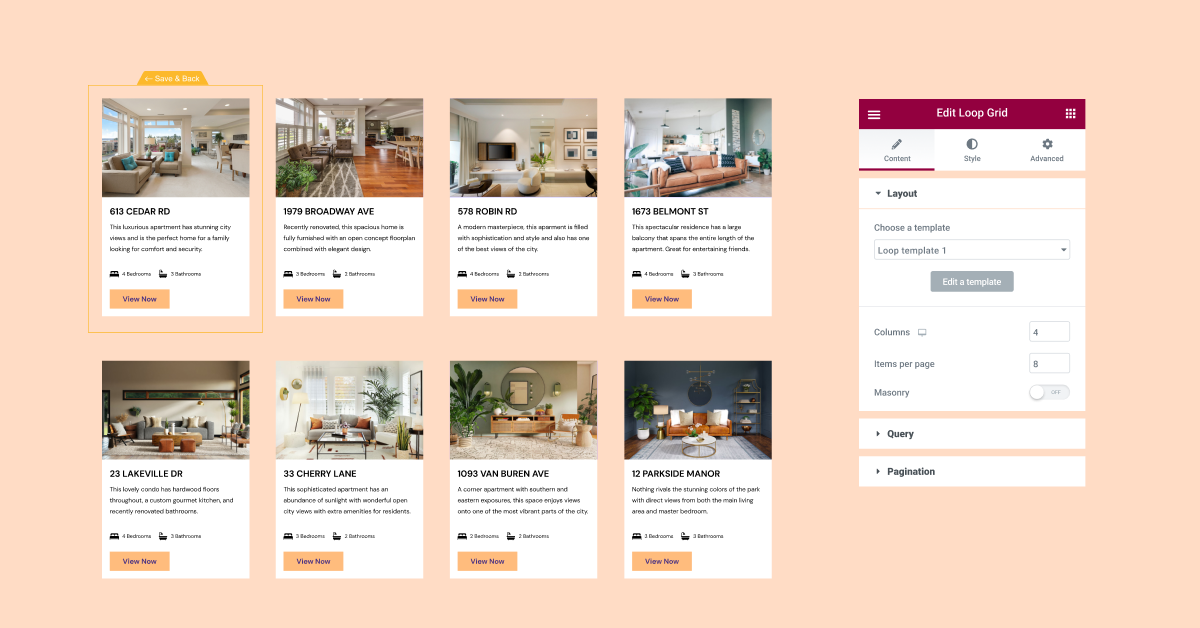
I modelli di loop che crei possono essere utilizzati su qualsiasi pagina, utilizzando il widget Loop Grid. Dopo aver scelto il modello e il contenuto che desideri visualizzare, puoi modificare il layout e lo stile della tua inserzione sulla pagina.

In questo passaggio, deciderai il numero di colonne che vuoi che la tua griglia mostri, lo spazio tra un elemento e l'altro, e se vuoi che tutti gli elenchi appaiano su una pagina o li dividano in più pagine. Puoi anche aggiungere ulteriori opzioni di stile in questa fase come immagini di sfondo o effetti di movimento, ecc.
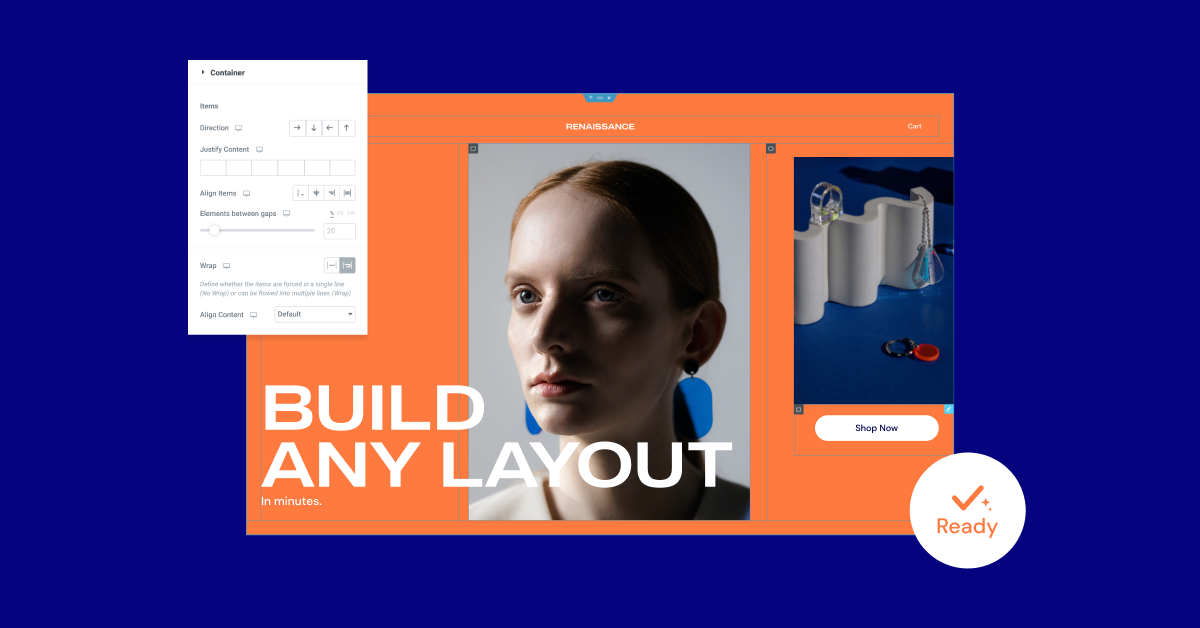
Come parte di questa versione, il Loop Builder può essere utilizzato solo con i contenitori. Pertanto, per utilizzare Loop Builder, dovrai abilitare due esperimenti: Flexbox Containers e Loop Builder.
I contenitori Flexbox sono stati aggiornati allo stato sperimentale beta

Dopo essere stati sottoposti a test approfonditi e rivisti in una varietà di condizioni e casi d'uso e testati con una serie di integrazioni diverse, i contenitori Flexbox sono ora un esperimento beta. Ciò significa che sono considerati stabili e puoi usarli con sicurezza sul tuo sito web.
Tuttavia, poiché i contenitori passano da un esperimento alfa a uno beta, se hai utilizzato il contenitore su siti Web live, assicurati che tutto funzioni e appaia come previsto, poiché alcune modifiche apportate al contenitore potrebbero influire sul modo in cui appare sul tuo sito web .
Dal momento che per alcuni di voi, Flexbox Containers richiederà un po' di apprendimento e di abitudine, per il momento, sarà una vostra decisione quando attivare l'esperimento e utilizzare i Container sul vostro sito web.
Tieni presente che se decidi di attivare l'esperimento e di progettare i layout utilizzando il contenitore, ma poi decidi di disattivare gli esperimenti, tutte le parti del sito Web create con i contenitori potrebbero scomparire.
Per saperne di più su come utilizzare i contenitori Flexbox sul tuo sito Web, puoi anche provarlo tu stesso prima in Elementor Flexbox Playground
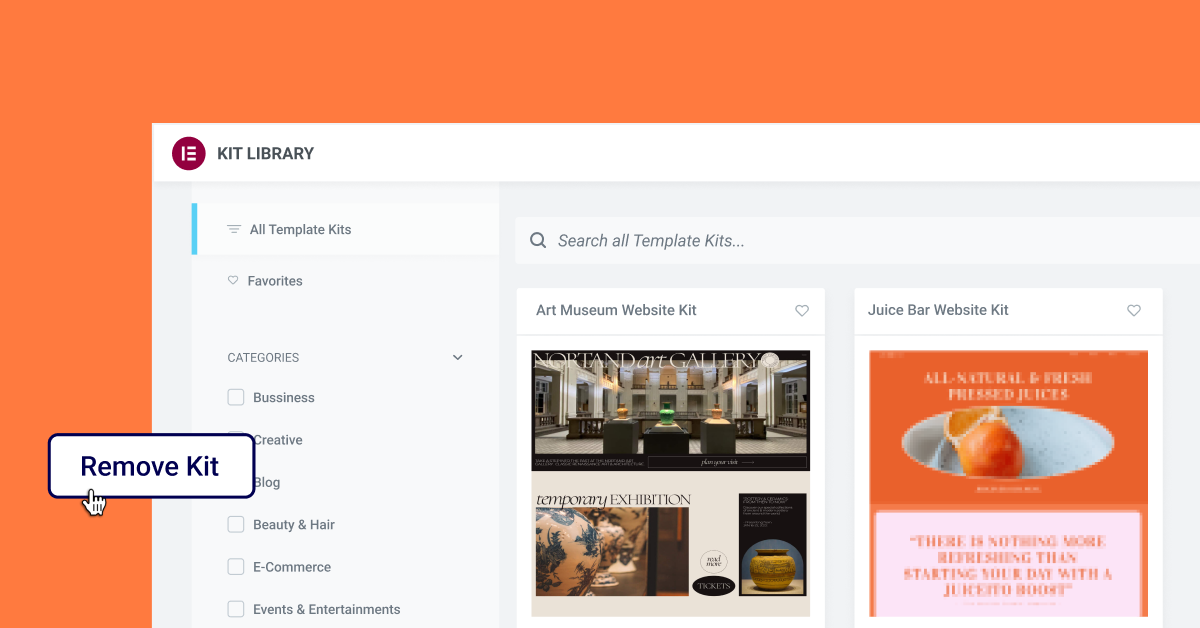
Novità: Rimuovi kit: riporta il kit allo stato precedente

I kit per siti Web sono un ottimo modo per iniziare subito il tuo sito Web, poiché vengono forniti con tutti i pezzi essenziali di cui un sito Web ha bisogno e gli stili globali ad esso associati. Fino ad ora, non c'era un singolo, semplice pulsante su cui fare clic per ripristinare il tuo sito Web allo stato precedente, se ti rendi conto di voler utilizzare un kit diverso o nessuno.
Con la nuova funzione Rimuovi kit, puoi rimuovere l'ultimo kit che hai installato sul tuo sito web e gli stili globali forniti con esso, senza dover ripristinare l'intero sito web a una versione precedente. Quando si scarica un kit dopo l'aggiornamento a questa versione, il nuovo pulsante "Rimuovi kit" verrà visualizzato nella scheda Importa/Esporta (che si trova nella dashboard di WordPress in Impostazioni Elementor → Strumenti). Facendo clic su questo pulsante, il tuo sito Web verrà ripristinato allo stato precedente, prima dell'applicazione del kit. Mentre qualsiasi nuovo contenuto che crei, in una nuova pagina o post rimarrà, adotterà gli stili globali che il tuo sito web aveva prima di scaricare il kit.
Inoltre, tutte le pagine, i post e le risorse aggiunte al sito Web come parte del kit verranno rimosse, incluse le modifiche apportate al contenuto di qualsiasi kit. Se desideri conservare le modifiche apportate al kit o i contenuti che hai aggiunto prima di rimuovere il kit, ti consigliamo di creare una nuova pagina e di copiare il contenuto prima di rimuovere il kit.
Goditi una maggiore flessibilità di progettazione e mostra più contenuti dinamici
Elementor ed Elementor 3.8 Pro ti consentono di progettare più parti del tuo sito Web, utilizzando Elementor. Sia che tu voglia ottenere un maggiore controllo sulla personalizzazione dell'aspetto e del contenuto delle tue inserzioni o ottenere layout più sofisticati con i contenitori, questi aggiornamenti miglioreranno la tua capacità di farlo.
Prova queste nuove funzionalità e facci sapere cosa ne pensi e come le hai utilizzate sul tuo sito web nei commenti.
Partecipa al nostro live show di rilascio giovedì 10 novembre alle 11:00 EST per saperne di più su come utilizzare Loop Builder sul tuo sito Web, come convertire efficacemente sezioni e colonne esistenti in contenitori e altro ancora.
