Presentazione di Elementor 3.6: sfrutta i contenitori Flexbox per creare design reattivi e performanti
Pubblicato: 2022-04-05In Elementor 3.6 introduciamo Flexbox Containers, una nuova struttura di layout snella che porta CSS Flexbox nell'Editor. Questa struttura consente di ottenere rapidamente design reattivi pixel-perfetti e layout altamente avanzati e con un markup molto più sottile, che migliora notevolmente le prestazioni. Questa funzione segna un cambiamento trasformativo nel modo in cui i siti Web vengono creati utilizzando il builder di Elementor ed è la base di una varietà di funzionalità avanzate aggiuntive.
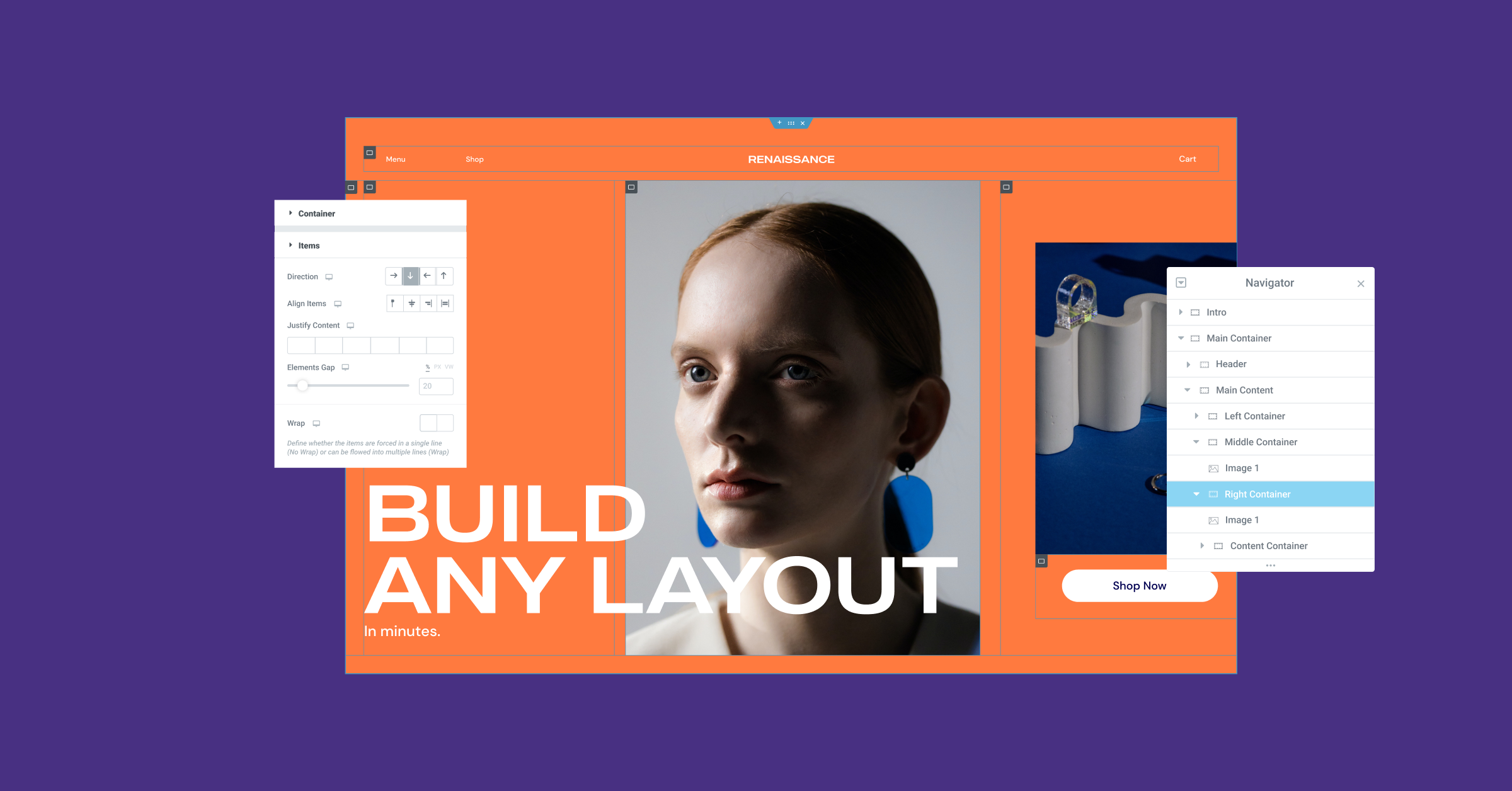
Flexbox Containers è un nuovo elemento costitutivo di Elementor che ti consente di disporre, allineare e distribuire in modo efficiente gli elementi in un container in modo leggero e reattivo. Con i contenitori Flexbox, puoi posizionare i widget direttamente all'interno del contenitore, così come annidare i contenitori all'infinito. Quindi, puoi controllare il layout e la distribuzione dei widget all'interno del Container e adattare i tuoi contenuti a tutte le dimensioni dello schermo, ottenendo una maggiore reattività, senza compromettere la velocità e senza scrivere una singola riga di codice.
Dopo diversi mesi nella Dev Edition e dopo aver implementato molti feedback dalla community, introduciamo i Flexbox Containers come esperimento Alpha.
Quando l'esperimento è attivato, potrai aggiungere nuovi Contenitori a una pagina invece di Sezioni, Colonne e Sezioni Interne. Potrai anche aggiungere Contenitori a una pagina esistente che era stata precedentemente creata con il layout Sezione-Colonna. Con l'esperimento attivato, non potrai aggiungere nuove sezioni o colonne alle tue pagine.
Provalo prima nel parco giochi Flexbox Containers
Poiché i container sono un nuovo modo di costruire strutture di siti Web in Elementor, questa versione è accompagnata da materiale didattico aggiuntivo, incluso Flexbox Containers Playground. Questo parco giochi include 10 lezioni, per aiutarti ad abituarti alla progettazione di layout con i contenitori Flexbox.
Nota : gli esperimenti devono essere utilizzati con cautela: le funzionalità vengono introdotte come Esperimenti quando includono modifiche infrastrutturali che possono influire in modo imprevisto sul tuo sito web. Scopri di più sugli esperimenti qui.
Se disattivi l'esperimento, tutti i container che crei verranno rimossi dal tuo sito web, potrai ripristinarli se riattivi l'esperimento e torni a una revisione precedente.
Nota importante sulla versione 3.6 di Elementor
Quando Elementor 3.6 è stato rilasciato per la prima volta il 22 marzo, alcuni utenti hanno riscontrato problemi tecnici dovuti all'incompatibilità di plug-in di terze parti. Abbiamo immediatamente rilasciato una patch con Elementor 3.6.1, che dovrebbe risolvere la maggior parte delle occorrenze di questo problema riducendo le regole di applicazione degli errori e consentirà il caricamento dell'editor.
Qual è la differenza tra contenitori e sezioni?

Quando attivi l'esperimento Contenitore, sarai in grado di aggiungere Contenitori alla tua pagina, nonché trascinare Contenitori sull'area di disegno o in un altro Contenitore utilizzando il widget dal pannello Editor. Noterai anche che i bordi del contenitore sono di una tonalità di blu più scura rispetto ai bordi della sezione.
Di seguito sono riportate alcune differenze tecniche aggiuntive tra contenitori e sezioni.
| Struttura dei contenitori Flexbox | Struttura della sezione-colonna | |
| Aggiungendolo alla tua pagina | Aggiungi un contenitore nell'editor con il simbolo '+' o trascina il widget Contenitore nell'editor | Aggiungi una sezione nell'editor con il simbolo '+' |
| Posizione del widget | Direttamente all'interno di un contenitore | In una Colonna, all'interno di una Sezione |
| Larghezza del widget | In linea per impostazione predefinita | Larghezza intera per impostazione predefinita |
| Nidificazione | Nidificazione infinita | Una Sezione Interna |
| Direzione del widget | Colonna, Riga, Colonna inversa o Riga inversa | Colonna o Posizionamento in linea |
| Design reattivo | Ordine personalizzato di widget o contenitori per ciascun dispositivo | Colonna invertita o sezioni duplicate |
| Allineamento | Flex-Start, Flex-Center, Flex-End | Sinistra, Centro, Destra |
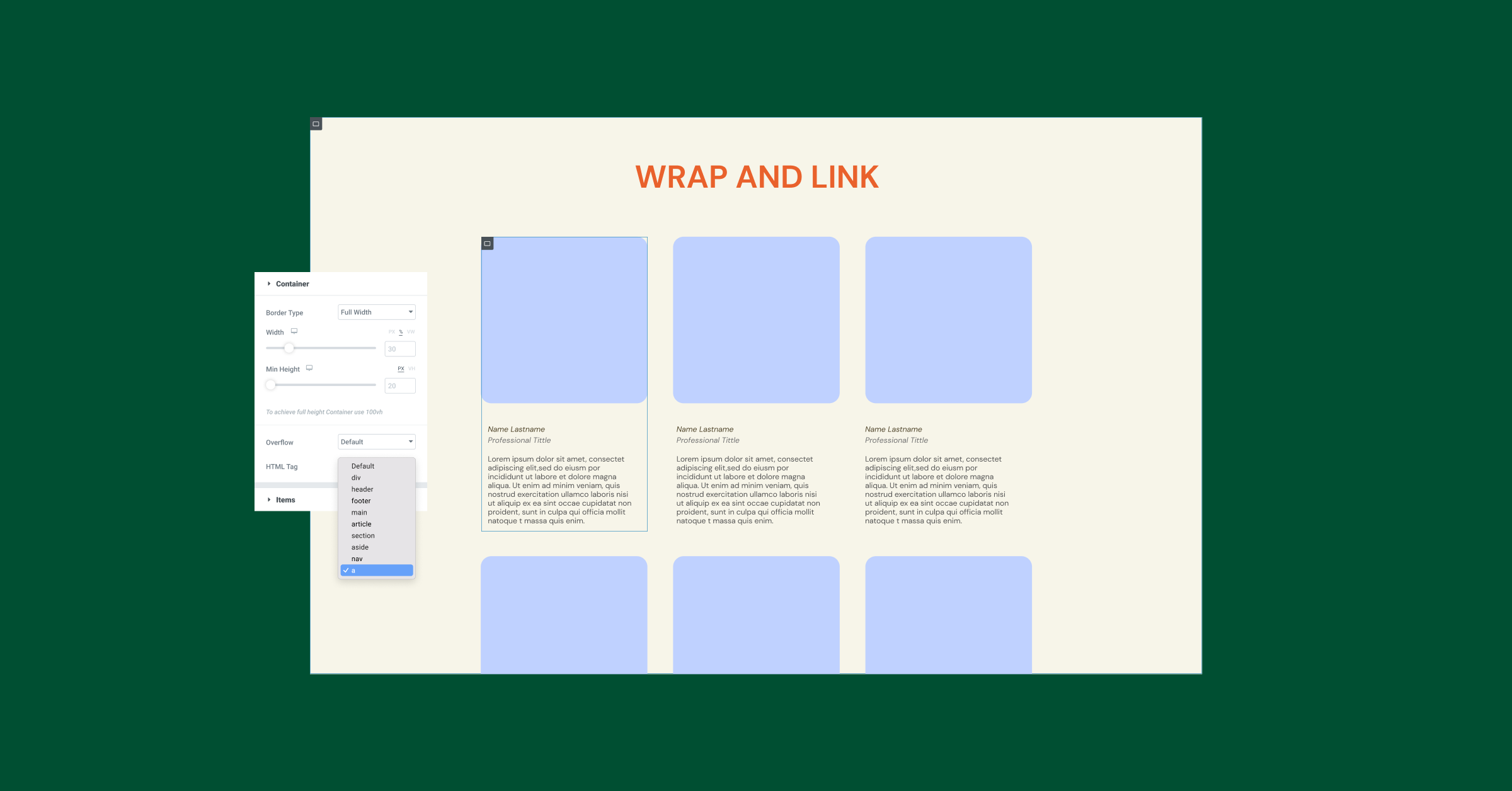
| Collegamento ipertestuale | Avvolgi il contenitore per collegarlo ipertestuale | Collega un widget, non una sezione o una colonna |
I contenitori Flexbox trasformeranno il modo in cui crei siti web
Con Flexbox Containers puoi creare rapidamente layout semplici e avanzati e migliorare l'esperienza utente e le prestazioni. Di seguito sono riportati alcuni esempi di come:

Crea rapidamente layout perfetti per i pixel con un markup snello

In precedenza, se volevi creare un layout di sito Web che includesse un numero di widget in una riga, avresti dovuto impostare la larghezza di ciascun widget su inline, che crea un flusso di lavoro ridondante o creare una sezione con un numero di colonne al suo interno , che danneggia le prestazioni. Ad esempio, se si desidera creare una sezione del logo con 4 loghi in una riga, con sezioni e colonne, è necessario impostare la larghezza di ciascun logo su inline, oppure creare una sezione con 4 colonne e inserire un logo in ciascuna .
Con i contenitori Flexbox, puoi utilizzare un unico contenitore, aggiungere tutti i loghi che desideri e modificare la direzione del contenitore da una colonna all'altra, per vedere tutti i tuoi loghi in una riga, con un solo clic. Puoi anche sfruttare il controllo Giustifica contenuto per distribuire i loghi come desideri all'interno del contenitore.
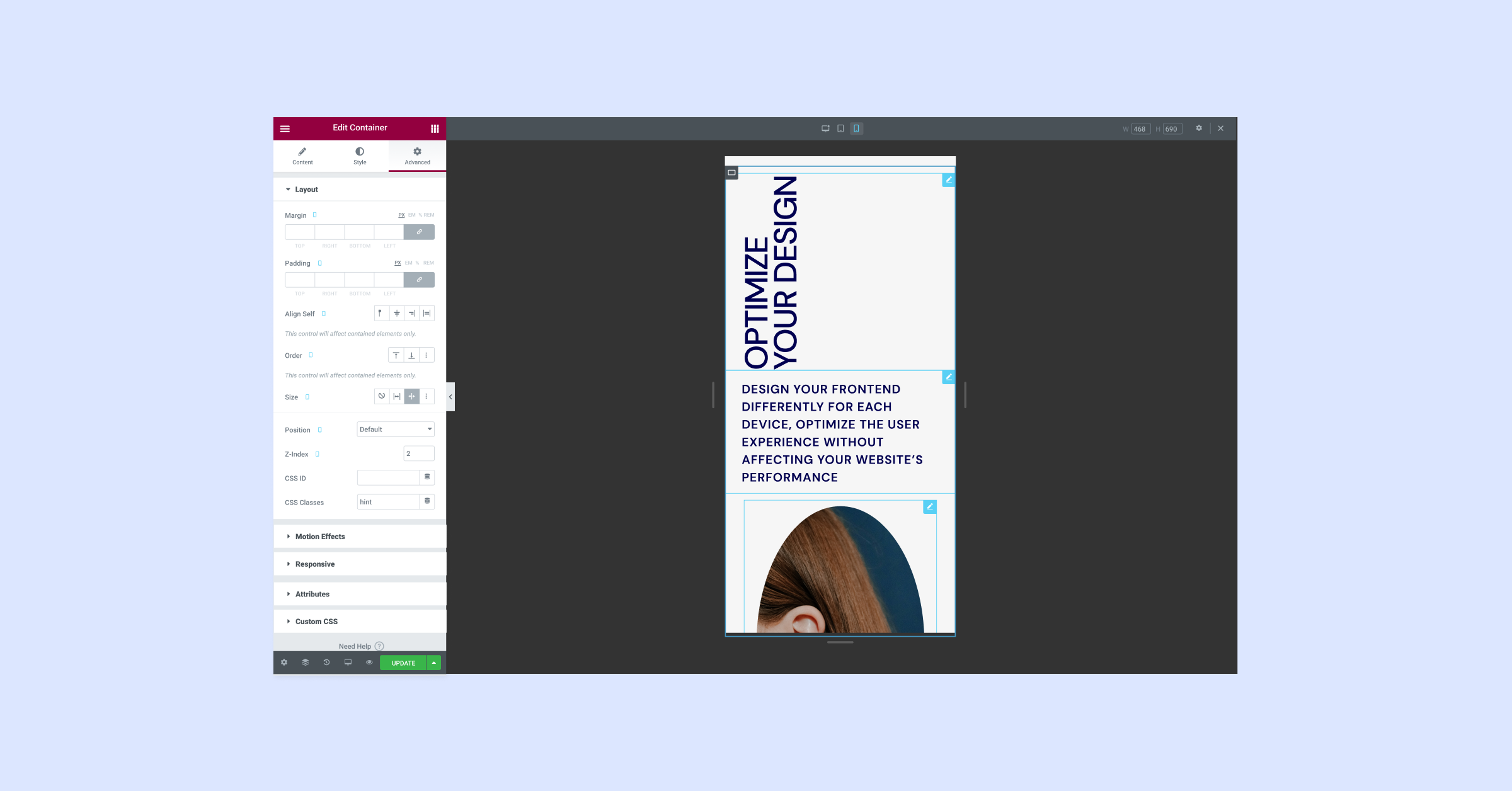
Personalizza completamente il tuo design per ogni punto di interruzione

Durante la progettazione del tuo sito web, è importante considerare come appare su diversi dispositivi. Un design che funziona su desktop potrebbe non fornire la stessa esperienza utente su uno schermo più piccolo, come un dispositivo mobile. Sfruttando la potenza di CSS Flexbox, puoi personalizzare il design del tuo sito web su ogni dispositivo. Puoi modificare la direzione, l'ordine, l'allineamento e la distribuzione degli articoli all'interno del tuo contenitore per ciascun dispositivo, senza dover creare contenitori duplicati. Ciò si traduce in una migliore esperienza utente, senza influire sulle prestazioni del tuo sito web.
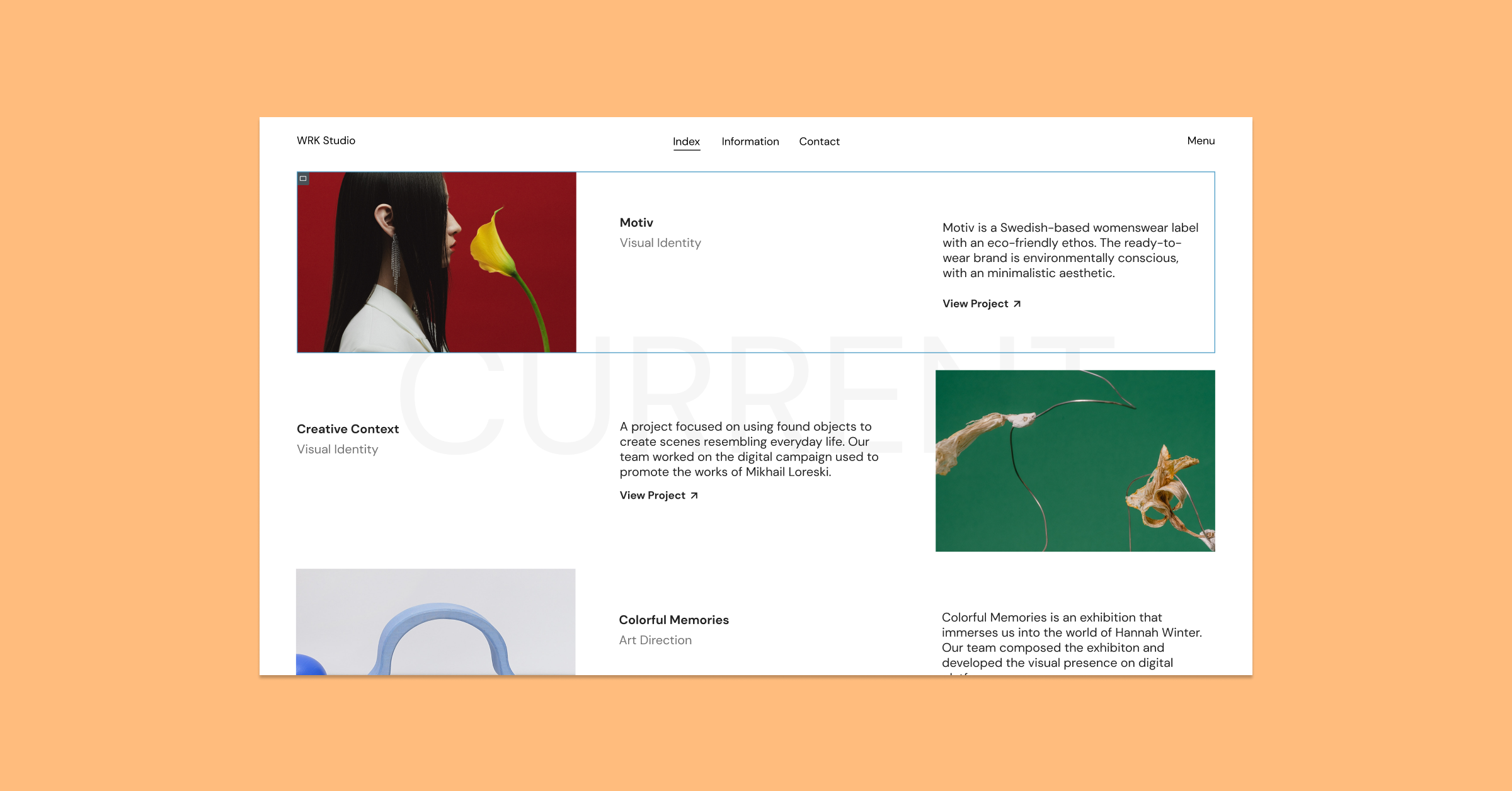
Facilita esperienze utente intuitive con contenitori cliccabili
Alcuni design fanno pensare ai visitatori che l'intera area del contenuto sarà cliccabile, come una scheda. Tuttavia, quando provano a fare clic su di essa, hanno difficoltà a trovare l'area della scheda che è effettivamente selezionabile. Con Containers, puoi avvolgere l'intero Container e aggiungervi un collegamento, rendendo l'intero Container cliccabile, il che crea un'esperienza altamente intuitiva per i tuoi visitatori.

Nest Containers infinitamente per creare layout avanzati
I contenitori Flexbox ti consentono di creare layout avanzati più velocemente. Mentre con il layout Sezione-colonna, saresti in grado di posizionare solo una singola Sezione interna all'interno di una colonna, con i contenitori Flexbox puoi annidare i contenitori all'infinito. I Nesting Containers ti permetteranno di impostare diverse direzioni e allineamenti per ciascuno, per creare rapidamente layout altamente avanzati.

Sfrutta la potenza di CSS Flexbox nell'editor di Elementor
I contenitori Flexbox, introdotti come esperimento, rappresentano un salto di qualità nella flessibilità del design. Con l'esperimento attivato, sarai in grado di sfruttare tutti i vantaggi di CSS Flexbox nell'editor di Elementor, che ti consentirà di creare progetti sofisticati molto più velocemente e con molto meno output DOM. Oltre ai vantaggi immediati della flessibilità del design, i container sono anche la base di diverse interessanti funzionalità in arrivo, quindi resta sintonizzato e provalo prima nel parco giochi.
