Presentazione di Elementor 3.4: punti di interruzione personalizzati aggiuntivi per un design senza limiti
Pubblicato: 2021-08-17Hai appena progettato un sito Web spettacolare per il tuo cliente, ma improvvisamente vogliono vederlo sul grande schermo del loro ufficio.
Ti chiedi: come apparirà il tuo sito web su una TV da 70 pollici 16:9?
Bene, non chiederti oltre! Elementor ti copre le spalle.
Presentazione di punti di interruzione personalizzati aggiuntivi!

Ora puoi personalizzare i tuoi progetti per più schermi mobili, schermi tablet, laptop e dispositivi widescreen. Ora hai sei punti di interruzione personalizzati con cui giocare, dandoti più controllo e la libertà di creare per qualsiasi dispositivo. Immergiamoci e impariamo di più su questa funzione e su ciò che la rende così unica.
Punti di interruzione aggiuntivi
Rompi i confini del design con i punti di interruzione

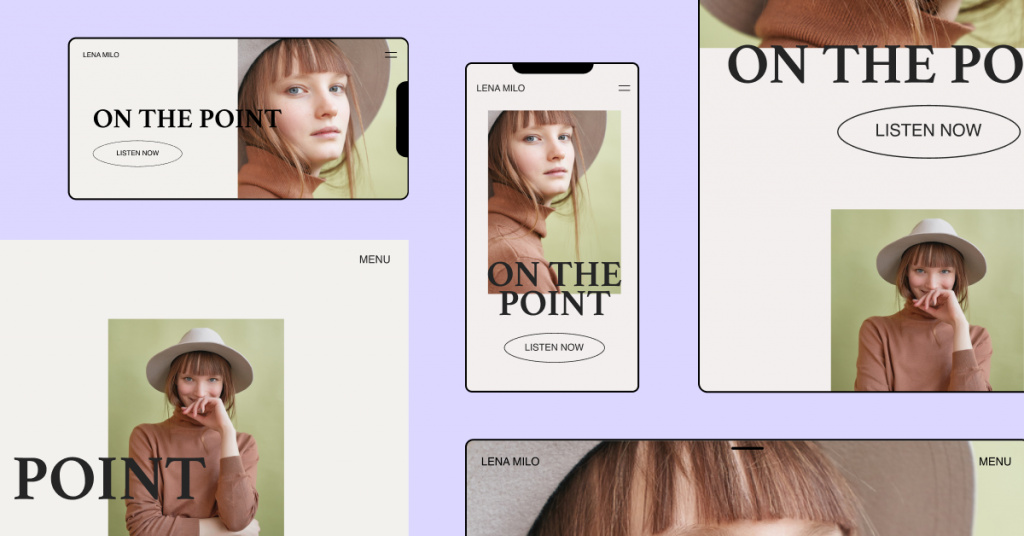
Potresti aver inserito una galleria con tre immagini di fila, ma desideri che i visitatori sul dispositivo mobile vedano solo due immagini di fila. È qui che entrano in gioco i punti di interruzione, in quanto ti consentono di personalizzare il layout del tuo sito Web in base al dispositivo e alle dimensioni dello schermo.
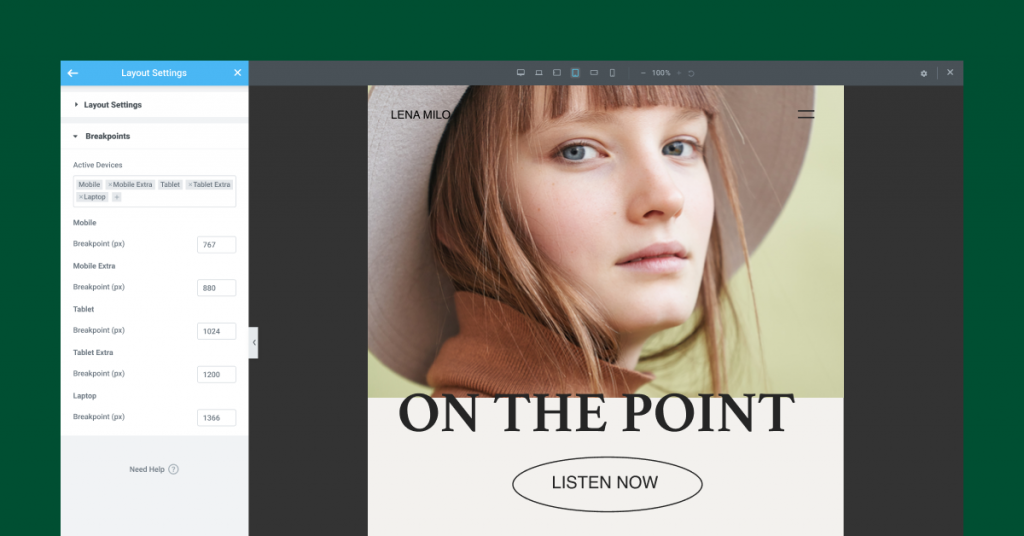
Elementor Core 3.4 ti dà la possibilità di adattare il layout del tuo progetto in base a sette dispositivi.
Quando utilizzi i punti di interruzione, hai la massima flessibilità per:
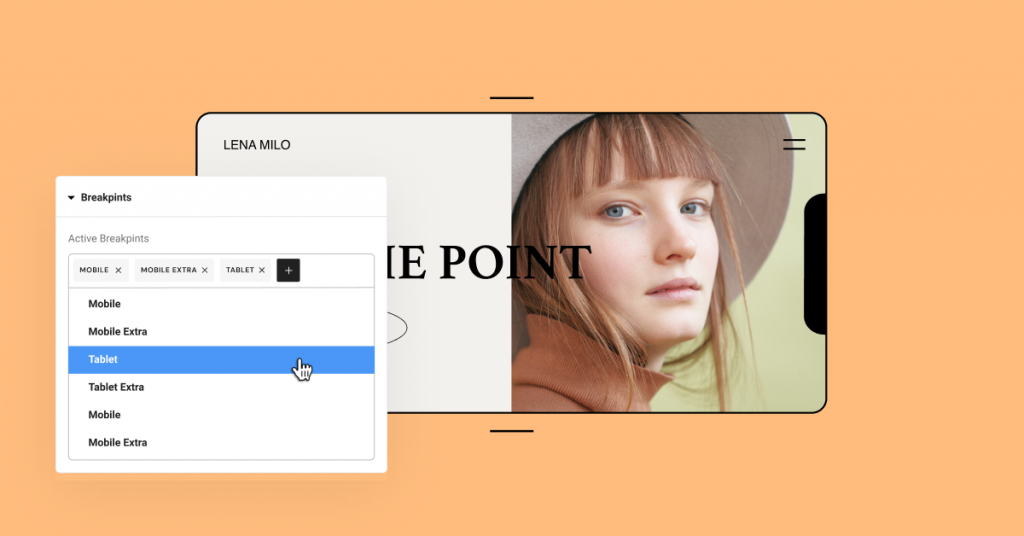
- Scegli quali punti di interruzione sono attivi. Oltre al desktop, al cellulare e al tablet originali, ora puoi aggiungere i punti di interruzione per più dimensioni dello schermo.
- Scegli il valore di ciascun punto di interruzione. Sei in grado di gestire individualmente i valori di ciascun punto di interruzione.
- Ridimensiona l'anteprima verso l'alto o verso il basso. Rimpicciolisci per visualizzare in anteprima i dispositivi widescreen. Lavora su uno schermo più piccolo rispetto a quello per cui stai progettando mentre vedi l'immagine più grande.
Come creare uno stile per diversi dispositivi utilizzando i punti di interruzione
Elementor utilizza un concetto a cascata tra i punti di interruzione, ridimensionandosi per ogni dispositivo tranne il widescreen. Un modo semplice per ricordare come ogni punto di interruzione influisce sugli altri è: Desktop è sempre l'impostazione predefinita.

Il desktop è l'impostazione dello schermo predefinita che influenza tutti gli altri punti di interruzione sia per gli schermi più grandi che per quelli più piccoli.
Esempio: impostazione di titoli diversi per punto di interruzione
Facciamo un semplice esempio per capire come funziona.
Imposta il tuo titolo su una dimensione del testo di 80 px per l'impostazione predefinita dello schermo del desktop. Quella dimensione del testo si applicherà a tutti gli altri punti di interruzione.
Se poi vai al punto di interruzione Tablet e imposti la dimensione del titolo su 60px, si applicherà a tutti i punti di interruzione più piccoli, inclusi Mobile e Mobile-Extra.
Lo stile impostato per Tablet non si applicherà a punti di interruzione più grandi, che in questo caso includono Laptop e Tablet-Extra. I punti di interruzione per questi dispositivi più grandi rimarranno a 80 px, gli stessi del desktop.
Scopri esattamente quali stili imposti su altri punti di interruzione
Con ogni ulteriore punto di interruzione personalizzato arriva la necessità di capire esattamente cosa viene ereditato da un punto di interruzione all'altro.
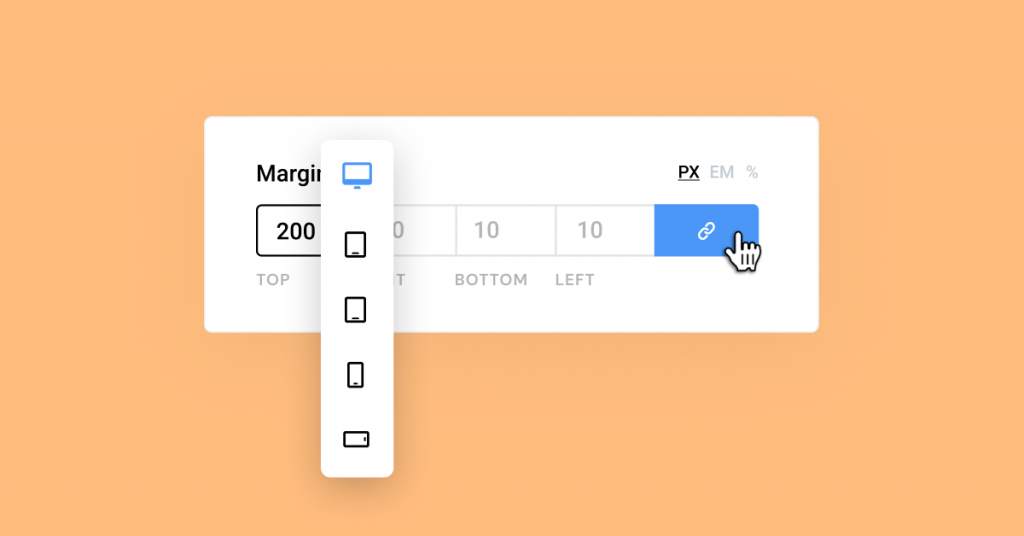
Ecco perché abbiamo aggiunto un nuovo miglioramento dell'interfaccia utente che può aiutarti a riconoscere quali stili vengono ereditati da altri punti di interruzione. Quindi, hai impostato il margine su Tablet su 10px, quindi sei passato alla visualizzazione Mobile-Extra.

Ora puoi vedere che i valori ereditati su controlli come riempimento, margine, immagini di sfondo e ogni altro controllo numerico sono presentati come segnaposto. Nel nostro esempio, i 10px impostati su Tablet saranno visibili come segnaposto in grigio su tutti i dispositivi più piccoli di Tablet.

Suggerimento veloce! Ricorda che puoi modificare lo stile per punto di interruzione solo per i valori che hanno l'icona del dispositivo accanto al titolo, come mostrato nell'immagine qui sotto.

Miglioramento delle prestazioni n. 1
Punti di interruzione che superano il limite di velocità
Per ottimizzare il più possibile i punti di interruzione personalizzati, abbiamo ricostruito il nostro meccanismo di caricamento del controllo reattivo. Ciò ha migliorato il tempo di risposta del server fino al 23% (!) e ha ridotto l'utilizzo della memoria di circa il 5%. Abbiamo anche risparmiato circa il 30% circa di sconto sul traffico dati per il caricamento dell'Editor. In altre parole, ha reso tutto più veloce e fluido.
Grazie agli aggiornamenti che abbiamo implementato, l'aggiunta di punti di interruzione personalizzati non avrà un impatto significativo sulle prestazioni, a differenza di altre soluzioni che utilizzano codice duplicato per raggiungere questo obiettivo. Maggiori informazioni a riguardo nel nostro post sullo sviluppo.
Miglioramento delle prestazioni n. 2 e n. 3
Eliminazione del supporto di IE e miglioramento del caricamento impressionante dei caratteri

Elementor 3.4: rendi tutto reattivo con i punti di interruzione personalizzati aggiuntivi di Elementor!
Elementor Versione 3.4
Punti di interruzione migliori, prestazioni migliori
I nuovi punti di interruzione personalizzati rendono molto più semplice adattare i tuoi progetti a schermi diversi.
Questa versione continua anche la nostra dedizione nel fornirti strumenti che offrono le migliori prestazioni al mondo, con tre diversi miglioramenti delle prestazioni.
Sia che tu voglia personalizzare il tuo design per adattarlo meglio all'ultimo iPhone (è già 13?), alla TV widescreen del tuo cliente o ai dispositivi orizzontali, prova la nuova funzionalità e dicci cosa ne pensi nei commenti qui sotto.
Sito web W.P
Immediatamente