Reinventare la nostra ruota: la visione alla base del nuovo Messenger di Intercom
Pubblicato: 2023-01-25In Intercom, abbiamo reinventato diverse parti del nostro prodotto molte volte nel corso degli anni, più recentemente, il nostro Messenger. Questa evoluzione inizia sempre con una cosa: una chiara visione del prodotto.
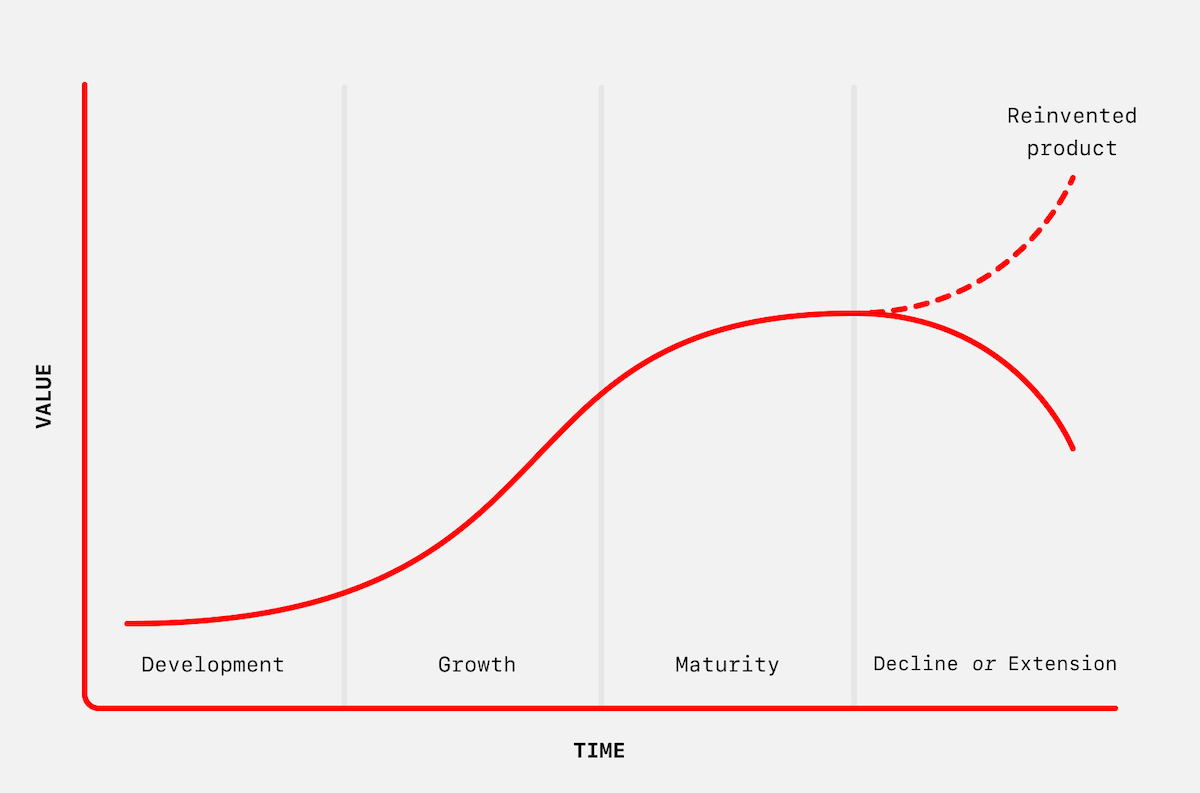
Tutti i prodotti seguono lo stesso ciclo di vita: sviluppo, crescita, maturità, declino.
Un'inevitabile scivolata verso il declino suona minacciosa. E, quando i prodotti sono in questa fase, gli utenti possonopercepirlo: è l'esperienza lenta, goffa e datata che si ottiene quando si utilizza la tecnologia della generazione precedente. Anche le aziende possono avvertirlo: KPI in calo, concorrenti che recuperano terreno, impatto sul mercato in calo.
Le grandi aziende reinventano i prodottiprima diraggiungere il declino. Riconoscono quando è necessario un cambiamento radicale per risolvere nuovi problemi, offrire un'esperienza migliore e promuovere una crescita più elevata. Attraverso la reinvenzione, estendono la durata del prodotto e creano nuovo valore per i clienti e l'azienda.

La reinvenzione richiede una visione del prodotto : un artefatto visivo che stabilisce la direzione del prodotto su un orizzonte temporale a lungo termine. La visione del prodotto è il ponte fondamentale tra strategia ed esecuzione. È il catalizzatore per far muovere rapidamente i team verso uno stato futuro avvincente e coerente.
Più di recente, abbiamo reinventato Intercom Messenger. La versione precedente aveva quasi cinque anni e sapevamo di aver bisogno di una visione ambiziosa e chiara per portare sul mercato un Messenger di nuova generazione. Ecco come l'abbiamo fatto.
Rilievo del paesaggio
Innanzitutto, abbiamo ridotto l'esecuzione quotidiana e valutato Messenger su più dimensioni: prodotto, mercato, clienti e attività. Quando abbiamo guardato le cose da questa altitudine più elevata, abbiamo visto una confluenza di fattori che indicavano che l'attuale prodotto Messenger doveva essere reinventato.

L'Intercom Messenger prima della reinvenzione
Prodotto
- Avevamo idee convincenti per nuove potenti funzionalità, ma la nostra architettura dell'informazione e la navigazione basata su schede non erano configurate per ospitarle.
- Per i clienti con meno contenuti, le dimensioni di Messenger lo facevano apparire spesso vuoto.
- Il nostro design visivo necessitava di modernizzazione.
Mercato
- Tutti i messaggeri aziendali erano diventati omogenei, dovevamo differenziarci.
- Abbiamo visto una tendenza emergente di aziende che lanciano a mano "mini" messenger e un'opportunità per produrlo.
Clienti
- I marchi maturi desiderano una profonda personalizzazione visiva, in modo che Messenger si senta nativo della loro attività.
- Gli utenti hanno crescenti aspettative per un software di messaggistica di livello superiore, simile alle app che usano ogni giorno: Whatsapp, Messaggi e Slack.
Affare
- Messenger è fondamentale per l'attività di Intercom: la sua presenza su Internet aumenta la consapevolezza, la domanda e la viralità. È fondamentale reinvestire in esso.
- Il nostro principale evento di lancio virtuale, New at Intercom, era a sei mesi di distanza. Abbiamo visto l'opportunità di usarlo per condividere la nostra visione con il mondo e spedire le prime parti del nuovo Messenger.
Il panorama era pronto per reinventare Messenger, la necessità di una visione del prodotto era chiara e avevamo una scadenza ambiziosa da rispettare. È ora di mettersi al lavoro!
Sistemarci
La nostra esperienza nella creazione di visioni di prodotti precedenti ci aveva insegnato che unbrief di visioneè un documento fondamentale da creare in anticipo. È un semplice one-pager che inquadra il lavoro e coinvolge e porta con sé tutte le parti interessate.
Ha catturato la necessità di una visione, la tempistica che dovrebbe coprire (abbiamo scelto dodici mesi), il nostro piano di attacco e, in modo critico, i nostri cinque obiettivi:
- Forma il prodotto
Visualizza il prodotto di alto livello che costruiremo, suddiviso in pezzi ordinati in modo sensato. - Posizionare il prodotto
Spiega come lo spiegheremo al mondo per garantire che ciò che costruiamo, commercializziamo e vendiamo sia unito. - Convalida la visione
Costruisci la convinzione ottenendo feedback dai clienti target su desiderabilità e valore. - Costruisci l'allineamento
Genera chiarezza ed entusiasmo con i team e la leadership. - Sblocca la pianificazione
Facilita la roadmapping e le risorse su più trimestri.
Insieme a questo brief, abbiamo organizzato workshop con team e leader per raccogliere idee su quale dovrebbe essere la visione di Messenger.
Questi seminari servivano a tre scopi importanti:
- Costituire un gruppo di lavoro inclusivo e collaborativo.
- Definire problemi e opportunità specifici per cui risolvere.
- Concordare un elenco di idee prioritarie su cui concentrarsi.
Alla fine, con un approccio concordato, ora eravamo pronti per passare alle cose divertenti: aprire Figma e iniziare a suonare.
Creare la visione
Un apprendimento che abbiamo appreso dal precedente lavoro sulla visione è stato che la progettazione di una visione richiede un equilibrio di tre cose:
- Fedeltà: i concetti devono essere esploratiquanto basta.Troppi dettagli e saranno prescrittivi, troppo pochi e saranno ondulati. L'obiettivo è disambiguare a sufficienza, senza aggiungere nulla di superfluo.
- Coerenza: i concetti devono unirsi elegantemente in modo che il tutto sia maggiore delle sue parti.
- Intuizione: gli utenti non possono inventare il futuro per te.Hai bisogno di una forte convinzione del prodotto, unita a un piano da convalidare.
Per raggiungere questo equilibrio, abbiamo progettato rapidamente e in bassa fedeltà, combinando le idee in cui avevamo più convinzione, concretizzandole, quindi distillandole fino al midollo. Ci sono voluti alcuni giri di esplorazione per arrivare a una visione in cui avevamo fiducia collettiva.
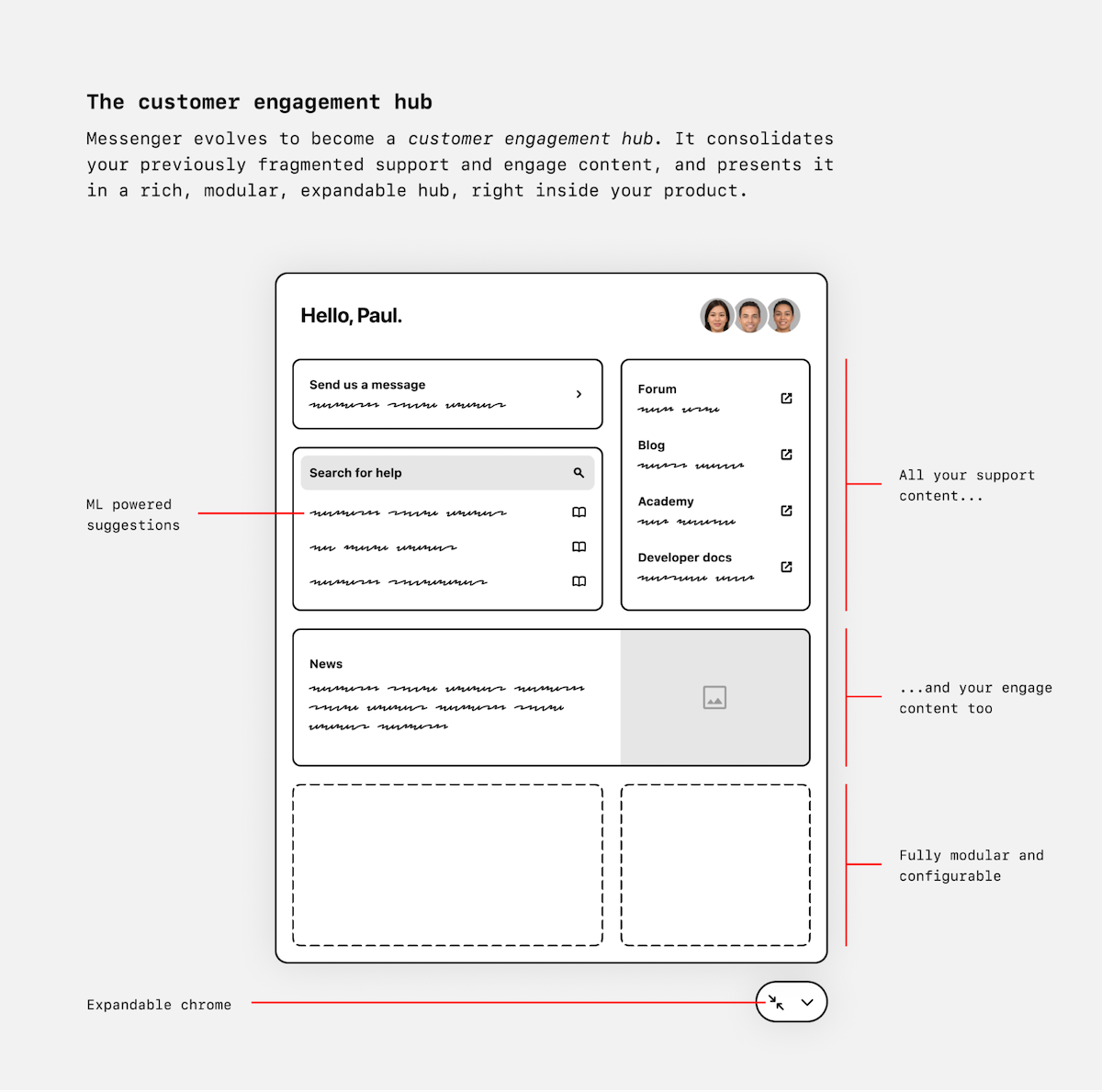
Esplorazione 1: L'hub di coinvolgimento del cliente
Il nostro primo concetto riguardava l'evoluzione del modello fondamentale di ciò che potrebbe essere un messenger: da uno strumento prevalentemente basato sulla chat, a un potente hub di coinvolgimento dei clienti. L'hub consoliderebbe il supporto precedentemente frammentato e coinvolgerebbe i contenuti, presentandoli in un hub ricco, modulare ed espandibile, proprio all'interno del prodotto.

Eravamo entusiasti di molte delle idee qui: consolidamento di tutti i contenuti, maggiore configurabilità, suggerimenti basati su ML. Sembrava che potesse essere un cambio di passo per Messenger.
Tuttavia, c'erano difetti nel design. Abbiamo ritenuto che una schermata iniziale più grande sarebbe stata problematica per i clienti con pochi contenuti e potrebbe risultare opprimente per quelli con molti contenuti. E anche alcune parti sembravano ambigue: cos'era esattamentequellascheda News?
Sapevamo che stavamo grattando su qualcosa di prezioso, ma non ancora praticabile. Avevamo bisogno di un altro passaggio.
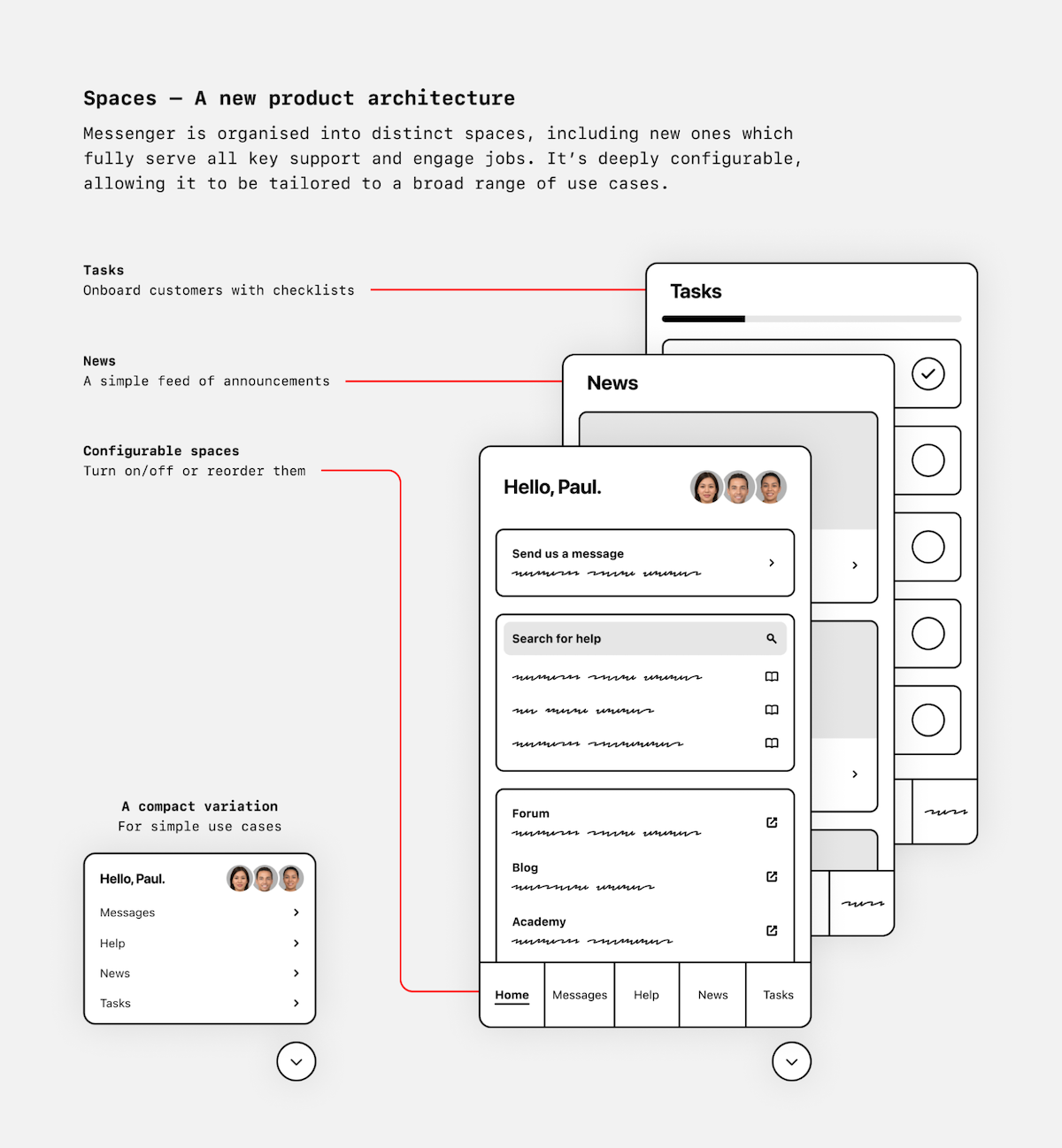
Esplorazione 2: Spaces – Una nuova architettura di prodotto
Il nostro secondo tentativo riguardava l'introduzione di una nuova architettura di prodotto, che abbiamo chiamato spazi. Si basava sul nostro precedente concetto di hub di coinvolgimento del cliente, ma adottava un nuovo approccio all'organizzazione dei contenuti, che era molto più efficace.

- È potente: Spaces ci ha fornito la superficie del prodotto per creare nuove funzionalità, come Attività (liste di controllo per l'onboarding) e Notizie (un feed di annunci).
- È configurabile: i clienti possono attivare/disattivare e riordinare gli spazi per adattarsi a un'ampia gamma di casi d'uso.
- È semplice: i clienti possono scegliere un Messenger più piccolo e compatto per soddisfare casi d'uso semplici o con contenuto ridotto.
Questo concetto ci ha davvero entusiasmato e ora avevamo convinzione sia nell'ideachenell'esecuzione. Abbiamo convergente su questo come il nucleo della nostra visione.

Con la nostra architettura di prodotto consolidata, andiamo avanti per sovrapporre un'altra idea che avevamo...
Esplorazione 3: Biglietteria conversazionale
Il ticketing consente agli utenti finali di inviare una richiesta a un'azienda e monitorarne i progressi nel tempo. Era una funzionalità richiesta da tempo dai clienti e sapevamo di dover risolvere il problema.
I nostri team di Inbox avevano già una solida conoscenza di come potrebbe funzionare l'esperienza dell'agente di supporto del ticketing. Ma l' esperienzadell'utente finaleera ambigua. Per portarlo avanti, doveva far parte della nostra visione.

Abbiamo esplorato lo spazio e siamo approdati a un concetto di cui eravamo entusiasti: i biglietti conversazionali. Abbiamo creduto che fosse un modo nuovo, diverso e migliore.
- È Messenger-first: l'esperienza inizia nel prodotto, attraverso il mezzo moderno della messaggistica, anziché fuori contesto, attraverso il mezzo datato della posta elettronica.
- È personale: vedi il nome e il volto del compagno di squadra che risolve il tuo problema, invece di ricevere un ID ticket generato automaticamente.
- È trasparente: vedi lo stato, il tempo di risoluzione e i passaggi successivi, al contrario di una scatola nera con aspettative poco chiare.
Con l'emissione di biglietti di nuova generazione sbloccata, c'era un concetto finale necessario per legare tutto insieme...
Esplorazione 4: un aggiornamento visivo completo
Il design visivo di Messenger è un fattore di differenziazione per Intercom: è in primo piano nel nostro marketing, è spesso citato nelle vittorie nelle vendite, è sui siti Web dei clienti su Internet. Per mantenere questo vantaggio competitivo, la nostra visione doveva catturare la necessità di un aggiornamento visivo, per mantenere Messenger moderno e in linea con gli standard più recenti.

Accanto a questo, abbiamo visto un forte segnale sull'importanza di offrire una maggiore personalizzazione visiva:
- I clienti con marchi maturi volevano che Messenger si sentisse nativo del loro prodotto, non uno strato sopra.
- La modalità oscura è ora posta in gioco nelle app moderne.
- Il design di piattaforme moderne come iOS 16 e Material 3 è incentrato sulla personalizzazione e l'espressione.
L'aggiunta di una componente di design visivo alla visione l'ha resa pienamente coerente e avvincente. Ora avevamo una visione sia per la formache perla funzione, per un Messenger che sianuovoe chesi sentanuovo.
Convalida
La visione è stata una grande scommessa, con un grande investimento richiesto. Era fondamentale convalidare, la convinzione da sola non era sufficiente. La nostra ipotesi era che questo nuovo Messenger avrebbe attratto i potenziali clienti grazie alla sua potenza e al suo design, attirandoli verso Intercom e stimolando così la crescita di nuovi clienti.
Per verificarlo, abbiamo condotto interviste con i potenziali clienti target, li abbiamo guidati attraverso i concetti fondamentali e abbiamo chiesto informazioni sul valore e sull'attrattiva che hanno visto.
Siamo rimasti entusiasti di ciò che abbiamo appreso:
- Su tutta la linea, il sentimento è stato positivo: i potenziali clienti hanno compreso la visione e l'hanno trovata convincente.
- La configurazione e la personalizzazione sono state fondamentali: la combinazione di nuovi spazi e una profonda personalizzazione visiva ha risuonato.
- I dettagli del design contano: gran parte del fascino risiedeva nei dettagli e nella sensazione che questo sarebbe stato un prodotto moderno e di nuova generazione.
Queste intuizioni hanno dato una forte fiducia che eravamo sulla strada giusta. Concetti? Dai un'occhiata. Convalida? Dai un'occhiata. È ora di radunare le truppe!
Narrativa
I grandi team sono diversi, composti da persone di diverse discipline, background e opinioni. Unastoriaforte è ciò che unisce un team eterogeneo dietro uno scopo comune. Motiva i team all'inizio del lavoro e fornisce chiarezza durante il lavoro quando le cose diventano inevitabilmente intricate e complesse.
Abbiamo raccolto la nostra storia in un mazzo breve e semplice, diviso in tre parti:
- Perché: una sintesi del prodotto, del mercato, dei clienti e del panorama aziendale.Una cornice per ambientare la scena.
- Cosa: la nostra visione e i nostri concetti.La carne della storia.
- Come: scomposizione del lavoro in pilastri e progetti.Un punto di partenza per iniziare a pianificare.
Questo mazzo ha aiutato la leadership a capire e accettare il lavoro. È stato il catalizzatore per spostare il nostro team in modalità esecuzione. E, mentre costruivamo, ci facevamo continuamente riferimento, per assicurarci di non aver deviato dalla rotta. Era la nostrastella polare.

Una diapositiva che mostra la nostra visione, pilastri e progetti
Dalla visione alla realtà
Salterò quello che è stato un periodo di esecuzione divertente ma intenso e mi concentrerò sul prodotto finale che abbiamo consegnato. La nostra visione era mirata a un orizzonte temporale di dodici mesi, tuttavia il nostro prossimo evento di lancio virtuale, chiamato New at Intercom , era fissato per sei mesi.
Per capitalizzare l'evento e fornire valore al cliente il più rapidamente possibile, abbiamo affrontato il lavoro in due fasi. Innanzitutto, costruisci le basi in tempo per l'evento. Quindi, spedisci in modo incrementale il resto come segue velocemente. Sembrava così:
Fase uno
- Spazi, biglietteria e un aggiornamento visivo (spedito all'evento!)
Fase due
- Variante compatta (spedita poco dopo!)
- Personalizzazione visiva (costruita al momento della scrittura!)
Il nostro Chief Product Officer, Paul Adams , ha presentato il prodotto durante il keynote dell'evento. Abbiamo utilizzato l'animazione per svelare il nostro nuovo Messenger, mostrando l'intero nuovo mondo di possibilità esistenti.
Abbiamo anche collaborato con i clienti per mostrare come il nuovo Messenger potrebbe essere adattato al loro marchio unico. Ecco esempi di due grandi aziende che abbiamo presentato, Coda e Pitch .

È stato piuttosto speciale vedere il nostro prodotto allo stato brado, ma ancora più speciale vedere le reazioni dei clienti, che hanno adorato ciò che stavano vedendo!
Nelle settimane successive abbiamo monitorato l'utilizzo, raccolto feedback e ripetuto. A partire da ora, abbiamo un sacco di fantastici clienti che utilizzano il nostro nuovo Messenger in modi fantastici. Inoltre, presto saranno disponibili molte funzionalità entusiasmanti, inclusa una profonda personalizzazione visiva.
Quindi, questa è la storia della nostra più recente reinvenzione e di come siamo passati dalla visione alla realtà in soli sei mesi.
Scopri di più sul nostro nuovo Messenger.
