Perché un sito follemente veloce è la tua nuova priorità
Pubblicato: 2022-06-12
Il concetto di un sito follemente veloce è qualcosa di cui Google parla da molto tempo.
Sei convinto che la velocità del sito sia la tua priorità assoluta per ottimizzare l'esperienza utente?
In questo post tratterò:
- Perché la velocità del sito è importante.
- In che modo i tuoi visitatori mobili si inseriscono nell'equazione.
- La necessità di velocità in un mondo indice mobile first.
Perché la velocità del sito è importante
Nel corso degli anni, Google ha implementato una serie di consigli e strumenti per aiutare i proprietari di siti web a rendere i loro siti più veloci. Queste linee guida e strumenti supportano il nucleo dei nostri servizi SEO.
Dopotutto, i siti veloci vanno bene per l'utente finale. E Google vuole inserire nei suoi risultati quei siti web che offrono una buona esperienza utente.
Non importa come lo tagli, il messaggio di Google è chiaro: più veloce è meglio.
In effetti, alla fine del 2016, il rappresentante di Google John Mueller ha affermato di mantenere il tempo di caricamento della pagina inferiore a tre secondi.
@vivek_seo Non c'è limite per pagina. Assicurati che si carichino velocemente, per i tuoi utenti. Controllo spesso https://t.co/s55K8Lrdmo e miro a <2-3 secondi
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 26 novembre 2016
Nel 2010, Google ha affermato che la velocità del sito sarebbe stata un fattore nel suo algoritmo di ranking, sebbene un segnale leggero.
Nel suo annuncio, Google ha spiegato perché la velocità del sito è importante:
Velocizzare i siti Web è importante, non solo per i proprietari dei siti, ma per tutti gli utenti di Internet. I siti più veloci creano utenti felici e abbiamo visto nei nostri studi interni che quando un sito risponde lentamente, i visitatori trascorrono meno tempo lì. Ma i siti più veloci non solo migliorano l'esperienza dell'utente; dati recenti mostrano che il miglioramento della velocità del sito riduce anche i costi operativi. Come noi, i nostri utenti danno molto valore alla velocità: ecco perché abbiamo deciso di tenere conto della velocità del sito nelle nostre classifiche di ricerca. Utilizziamo una varietà di fonti per determinare la velocità di un sito rispetto ad altri siti.
Nota l'ultima frase: "Utilizziamo una varietà di fonti per determinare la velocità di un sito rispetto ad altri siti".
Se ogni sito Web che viene visualizzato per una determinata query ha all'incirca lo stesso tempo medio di caricamento della pagina (anche se risulta essere più lento), il tuo sito Web sarà considerato normale.
Tuttavia, se i tempi di caricamento della pagina del tuo sito web sono molto più lenti della media, sei in svantaggio.
L'ex googler Matt Cutts ha menzionato nel 2013 che quando tutte le altre cose sono uguali, la velocità della pagina può influenzare le classifiche.
Ad esempio, se eseguo una ricerca e il caricamento di tutte le pagine Web pertinenti è compreso tra 1,5 e 2,5 secondi, Google non utilizzerà la velocità del sito come fattore di ranking.
Ma se c'è una pagina web che impiega 12 secondi per caricarsi, probabilmente vedrebbe una retrocessione nelle classifiche. Devi essere nella media rispetto alle prestazioni di ogni altra pagina web per quella query.
Quindi la domanda è in realtà: più veloce è un vantaggio o più lento è uno svantaggio? Penso quest'ultimo.
Tuttavia, Google non è estraneo a dare segnali contrastanti. Ricordi quel tweet di John Mueller? Bene, ecco un altro tweet di Gary Illyes di Google che afferma di non preoccuparsi "troppo" del tempo di caricamento della pagina:
@seefleep Non me ne preoccuperei troppo. Fallo il più velocemente possibile.
— Gary Illyes ᕕ( ᐛ )ᕗ (@metodo) 21 aprile 2016
La linea di fondo è che dovresti preoccuparti se hai tempi di caricamento della pagina molto lenti.
E, se possibile, dovresti provare a soddisfare i consigli di Google, assicurandoti che le pagine vengano caricate in pochi secondi.
In che modo la navigazione mobile è importante per la velocità del sito
Ora parliamo di come si manifesta la velocità del sito in vari scenari.
Mueller ha raccomandato un limite di tre secondi per la velocità di caricamento della pagina HTTP. Ma quando si tratta di dispositivi mobili, la posizione ufficiale di Google qui è quella di visualizzare i contenuti above-the-fold in un secondo o meno , in modo che l'utente possa "cominciare a interagire con la pagina il prima possibile".
E, nei prossimi mesi, è possibile che ciò influisca sul posizionamento dei dispositivi mobili nell'indice mobile first di Google.
Questo è importante per l'ottimizzazione della velocità del sito perché con l'indice mobile-first, Google basa le sue classifiche sulla versione mobile del tuo sito web.
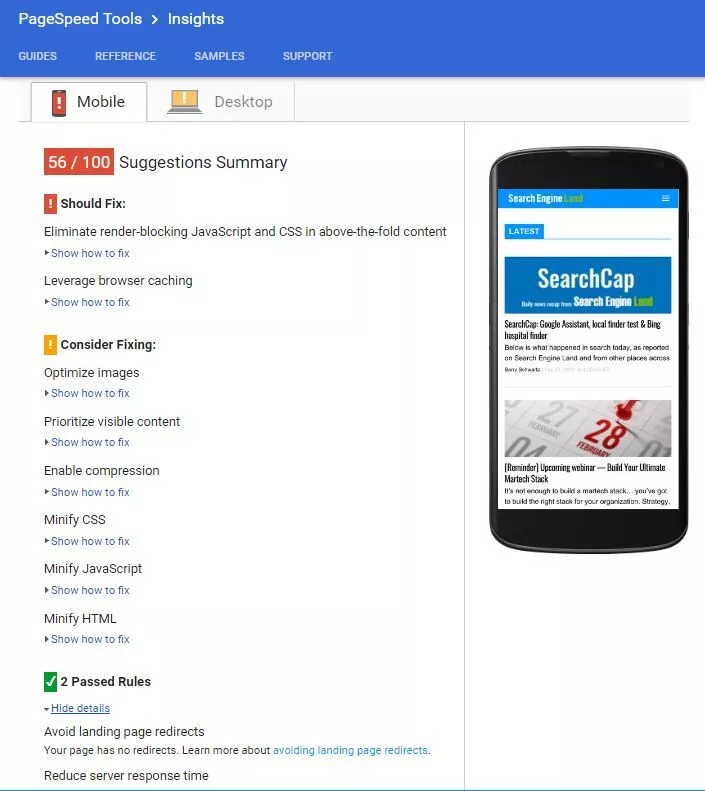
Puoi testare i tempi di caricamento delle tue pagine con lo strumento PageSpeed Insights di Google. Qui, Google spiega la necessità di contenuti above-fold che siano immediatamente utilizzabili:
PageSpeed Insights misura come la pagina può migliorare le sue prestazioni su:
- tempo di caricamento above-the-fold : tempo trascorso dal momento in cui un utente richiede una nuova pagina e al momento in cui il contenuto above-the-fold viene visualizzato dal browser.
- tempo per il caricamento completo della pagina: tempo trascorso dal momento in cui un utente richiede una nuova pagina al momento in cui la pagina viene completamente visualizzata dal browser.
Ecco un esempio dei tipi di problemi che possono migliorare i tempi di caricamento come riportato dal test PageSpeed Insights:

Una delle cose che abbiamo scoperto è che i risultati di un test di PageSpeed Insights cambiano nel tempo e ultimamente è stato fortemente influenzato dai tempi di caricamento delle immagini.
Apparentemente, molti editori di siti Web hanno ottenuto un tempo di caricamento complessivo della pagina veloce, ma le loro immagini non si caricano rapidamente.

Per velocizzare i tempi di caricamento delle pagine mobili, la compressione dell'immagine sarà un'area di messa a fuoco. Determinare se un'immagine è necessaria può essere una delle prossime cose che devi decidere per dare priorità agli sforzi della tua strategia SEO per dispositivi mobili.
In una nuova ricerca pubblicata da Google, la raccomandazione chiave è mantenere il conteggio medio delle richieste (il numero di singoli contenuti necessari per visualizzare l'intera pagina) al di sotto di 50.
La necessità di velocità nell'indice Mobile-First
Vale la pena notare come la pratica di ridurre i contenuti per l'ottimizzazione della velocità dei dispositivi mobili possa influire sulle tue classifiche in questo nuovo mondo dell'indice mobile first.
Quello che viene attualmente servito come tuo sito mobile è ciò che Google considererebbe per l'indicizzazione e il posizionamento nel suo indice mobile-first. Se la versione mobile del tuo sito mostra solo una parte di tutti i contenuti disponibili, Google considererà solo quella parte nei suoi calcoli del ranking (e non le risorse aggiuntive disponibili nella versione desktop di un sito).
Se un sito ha una configurazione responsive design, come consiglia Google, tutto sia nella versione desktop che in quella mobile dovrebbe essere contabilizzato da Google, giusto?
Non esattamente. Nel design reattivo, dici al sito di non visualizzare blocchi di testo o determinate immagini su un dispositivo mobile.
Tradizionalmente, Google indicizza la versione desktop del tuo sito. Qualunque fosse l'immagine desktop, è ciò che Google indicizzerebbe e utilizzerà per classificare.
Quindi, quando una persona ha caricato quella pagina su un dispositivo mobile, a quel punto, puoi controllare ciò che è stato visualizzato. Tuttavia, l'indice era basato sulla versione desktop completa del contenuto. Il design reattivo ha appena deciso cosa visualizzare o meno per un dispositivo mobile o tablet.
Ora Google sta passando a un indice mobile-first. Mentre la versione desktop del sito contava di più per l'ottimizzazione dei motori di ricerca, ora è l'UX mobile che conta.
Se la versione mobile del tuo sito non mostra determinati contenuti o immagini, Google non lo considererà più nel ranking e nell'indicizzazione.
Ad esempio, sul tuo sito desktop nel tuo piè di pagina potresti avere 50 link. Ma nella versione mobile, non vuoi ingombrarlo in modo da visualizzare solo 10. Quando Googlebot esegue la scansione della tua pagina, non conterà 50 link, considererà solo 10.
Come altro esempio, considera il modo in cui le persone si sono avvicinate alle prestazioni mobili in passato, tagliando parti della loro pagina, come immagini o contenuti. Se questo è il tuo approccio per l'esperienza mobile, devi capire che stai eliminando i contenuti che potrebbero aiutarti a classificarti.
Allora, cosa consiglio?
Vuoi creare un'esperienza veloce quando gli utenti mobili visitano il sito: è comunque importante. Ma devi bilanciare i contenuti di cui hai bisogno per classificarti con l'esperienza mobile.
Progetta il tuo sito Web in base all'esperienza mobile per iniziare.
Visualizza solo i contenuti degni di essere visualizzati su un dispositivo mobile, anche sulle pagine del tuo desktop. Potrebbe essere necessario disporre di più pagine Web con meno contenuti, perché quella pagina di 2.000 parole potrebbe non essere ottimizzata per i dispositivi mobili.
E quando si tratta di velocità, gli editori di siti Web possono ritagliare le immagini perché il caricamento di un'immagine particolare su un dispositivo mobile richiede troppo tempo. Queste attività comuni volte ad aumentare i tempi di caricamento della tua pagina potrebbero effettivamente far sì che il contenuto non venga più indicizzato in un mondo mobile-first.
Pesare l'opzione di AMP (Accelerated Mobile Pages)
Questo ci porta all'ultimo progetto di Google orientato alla velocità: AMP.
Copriamo AMP in dettaglio nella nostra guida qui e forniamo anche una guida rapida su se e come implementare AMP nel tuo sito web.
AMP è un progetto open source che aiuta efficacemente gli editori di siti Web a creare esperienze mobili più veloci tramite configurazioni specifiche che:
- Eseguire il prerendering dei contenuti del sito web limitando l'uso di JavaScript che i siti degli editori possono utilizzare.
- Memorizza i contenuti nella cache in modo che Google non debba recuperare i contenuti della pagina dal server dell'editore.
Google ha affermato che AMP non influirà sulle classifiche, ma con tutti i segni che più veloci è meglio sui dispositivi mobili, non escluderei la capacità di AMP di caricare le pagine più velocemente in quanto potrebbero intrinsecamente classificarsi meglio.
Tieni presente che AMP non è una cosa facile da implementare su un sito Web e che le specifiche per AMP cambiano spesso. Man mano che il programma si espande in un numero sempre maggiore di potenziali tipi di siti Web (ricorda, è iniziato solo con siti di notizie e si è ampliato da lì), Google deve costantemente scendere a compromessi.
E poi, ovviamente, c'è un costo per lo sviluppo in AMP. Avrai bisogno di cambiare effettivamente il tuo sito per supportarlo. Ci sono anche costi in corso man mano che le specifiche AMP cambiano, perché è necessario aggiornare le pagine. Quindi c'è il rischio che Google abbandoni AMP o escogiti un sistema diverso, ad esempio far sì che il tuo sito Web si comporti più come un'applicazione mobile.
Scegli saggiamente le tue pagine AMP.
Battere la concorrenza fino al traguardo
Se vuoi competere online, il tuo sito web deve essere veloce.
Il messaggio di Google è che la velocità conta. Ma ci sono molti modi per raggiungere la velocità del sito.
Ciò richiede di valutare i costi e i vantaggi delle configurazioni mobili, inclusi responsive, AMP e altro ancora.
Per tutto il tempo, tieni presente che le modifiche apportate al tuo sito mobile possono e avranno un impatto sulle tue classifiche in un mondo mobile first.
Permettici di aiutarti a guidare e monitorare il traffico verso il tuo sito web con una strategia SEO per dispositivi mobili. I servizi di BCI sono fatti su misura per soddisfare i tuoi obiettivi aziendali e il tuo pubblico. Parliamo di più dell'aumento delle entrate attraverso la SEO ottimizzata per i dispositivi mobili.
