Core Web Vitals per i test A/B: il tuo software di test A/B sta rallentando il tuo sito?
Pubblicato: 2021-08-05
Google ha appena rilasciato l'aggiornamento Core Web Vitals e dobbiamo prestare attenzione ad esso.
Perché preoccuparsi?
Come CRO, normalmente non ci preoccupiamo troppo del lato del traffico, poiché siamo concentrati su ciò che accade quando le persone atterrano sui nostri siti e sulle azioni che intraprendono.
Il fatto è che questo nuovo aggiornamento è incentrato sull'esperienza dell'utente, quindi non solo è rilevante per noi come ottimizzatori, ma c'è la possibilità che i tuoi test possano effettivamente influire negativamente sui punteggi e sul traffico dell'esperienza della pagina del tuo sito.
Non eccezionale, vero?
In questo articolo, ti illustrerò cos'è questo aggiornamento, come funziona, in che modo i tuoi test potrebbero influenzarlo, alcune best practice non solo per ridurre l'impatto di questo nuovo aggiornamento SEO, ma anche come migliorare effettivamente i tuoi punteggi e forse ottenere un po' più di traffico organico a causa di ciò.
- Il mio strumento di test A/B rallenterà il mio sito e influirà sul punteggio dei miei vitali web principali?
- Qual è la differenza tra Core Web Vitals e Google Page Experience?
- Che cos'è l'esperienza della pagina di Google?
- Quali sono i principali Web Vital?
- Perché Google si preoccupa dell'esperienza utente?
- Come misurare i tuoi attuali vitali web principali e i risultati dell'esperienza di pagina
- In che modo lo strumento PageSpeed Insights fornisce questi risultati?
- Che cosa sono i dati di laboratorio e sul campo?
- Quali sono le metriche relative all'esperienza della pagina di Google, le tre metriche principali di Web Vitals e come possiamo migliorarle?
- 1. Il più grande contenuto di pittura (LCP)
- Come migliorare il tuo punteggio LCP
- un. Precarica l'elemento LCP
- b. Usa hosting ad alte prestazioni/dedicato
- c. Abilita la memorizzazione nella cache e aumenta la lunghezza della cache (se necessario)
- d. Rinvia JS non critico + Rimuovi JS inutilizzato
- e. Considera la minimizzazione del codice
- f. Ottimizza le immagini per il carico pigro e la reattività (solo non l'immagine LCP)
- g. Usa la compressione dell'immagine e il ridimensionamento reattivo
- h. Stabilisci connessioni di terze parti al più presto
- io. Utilizzare una CDN per ridurre il tempo di caricamento
- j. Usa la compressione Gzip o Brotli per ottimizzare le dimensioni del file
- Come migliorare il tuo punteggio LCP
- 2. Primo ritardo di ingresso (FID)
- Come migliorare il tuo primo punteggio di ritardo di input
- un. Precarica contenuti e collegamenti
- b. Rimuovi Plugin Bloat
- c. Rimuovi il codice del tema Bloat
- d. Rimuovi il rigonfiamento della pagina
- Come migliorare il tuo primo punteggio di ritardo di input
- 3. Spostamento cumulativo del layout (CLS)
- 1. Il più grande contenuto di pittura (LCP)
- In che modo gli elementi vitali Web principali influiscono sui test UX e A/B (e come superare la valutazione degli elementi vitali Web principali durante l'utilizzo dello script di conversione)
- Come non incidere negativamente sul punteggio di pittura più contenuto durante i test A/B
- Come migliorare il primo ritardo di input durante il test A/B
- Come ridurre i problemi di spostamento cumulativo del layout durante i test A/B
- Conclusione + Takeaway chiave
Il mio strumento di test A/B rallenterà il mio sito e influirà sul punteggio dei miei vitali web principali?
Togliamo questo di mezzo fino in cima. L'app Convert è incredibilmente veloce e non dovrebbe influire negativamente sul punteggio di Page Experience o Core Web Vitals, a condizione che tu segua le migliori pratiche sia per i test che per l'impostazione CWV.
Tuttavia, non tutti i siti seguono le migliori pratiche e, in tali situazioni, il test A/B potrebbe influire sulla velocità di caricamento della pagina, sul ritardo del primo input, sullo spostamento del layout cumulativo o sulla visualizzazione del contenuto più grande, a seconda di come hai impostato il test e il sito .
Le buone notizie?
Ognuno di questi elementi è facilmente risolvibile. Tratteremo tutto questo mentre esamineremo questa guida, insieme a come migliorare la tua esperienza di pagina di base e i punteggi CWV e non romperli durante i test.
Qual è la differenza tra Core Web Vitals e Google Page Experience?
Che cos'è l'esperienza della pagina di Google?
Page Experience è uno degli oltre 200 fattori di ranking che Google utilizza per aiutarli a identificare e classificare i risultati di ricerca.
L'algoritmo Page Experience è un gruppo di metriche e risultati che Google sta implementando per comprendere e migliorare il modo in cui i suoi utenti sperimentano una pagina web. Il loro obiettivo è fornire ai propri utenti i migliori contenuti e la migliore esperienza utente.
Quali sono i principali Web Vital?
I Core Web Vitals sono metriche impostate all'interno dell'algoritmo Page Experience di Google che sono progettate per misurare o simulare l'esperienza utente effettiva e sono al centro del loro ultimo aggiornamento.
I tre Core Web Vital sono:
● La pittura più ricca di contenuti
● Ritardo primo ingresso, e
● Layout cumulativo Shift.
Sembrano complicati e hanno nomi fantasiosi, ma fondamentalmente si suddividono nel tracciare i momenti chiave nell'esperienza della pagina di un utente:
- Quanto velocemente si carica la tua pagina?
- In quanto tempo l'utente può vedere gli elementi principali della pagina e capire di cosa si tratta?
- Dopo quanto tempo possono interagire con la pagina?
- Quanto tempo passa prima che l'interazione funzioni dal fare clic su un pulsante all'azione in corso?
- Come appare la pagina ed è facile da usare?
Perché ci interessa?
Ci interessa perché a Google interessa ed è uno degli eventi MOLTO rari in cui ha indicato un fattore di ranking specifico, come funziona e come migliorarlo. Quando ciò accade, vale la pena prestare attenzione perché è un segno di cose a venire.
Perché Google si preoccupa dell'esperienza utente?
In poche parole, se stanno consigliando risultati che forniscono una brutta esperienza o un risultato errato, allora c'è la possibilità che i loro utenti inizino a passare ai loro concorrenti.
L'esperienza della pagina non è ancora considerata un fattore di ranking importante. Google ha recentemente affermato che a parità di condizioni tra te e un concorrente, l'esperienza della pagina agirà più probabilmente come il fattore decisivo che determinerà chi si classifica più in alto, semplicemente perché stai fornendo la migliore esperienza, ma non è l'unico fattore.
(Ottimi contenuti, offerte, EAT e backlink sposteranno sempre l'ago di più.)
Tuttavia... Google sembra fare grandi passi avanti verso l'esperienza dell'utente che diventa un importante fattore di ranking della ricerca in futuro. Hanno cambiato i risultati dell'intero indice di ranking per concentrarsi sull'esperienza e sui risultati mobile-first.
Ciò significa che mentre Page Experience è un algoritmo incentrato sui dispositivi mobili perché il loro intero indice è ora mobile-first, ciò influisce su tutti i proprietari di siti Web disponibili e sul modo in cui vengono visualizzati nei risultati desktop.
Potresti avere un ottimo contenuto sul desktop, ma è la versione mobile, non la versione desktop, che influenzerà la tua posizione nei risultati. Non solo, Google si preoccupa anche della velocità di caricamento e del layout della pagina. Hanno aggiornato e alzato il livello di ciò che è necessario più volte, stabilendo uno standard per il tempo di caricamento e altro ancora, il tutto per migliorare le ricerche sui dispositivi mobili.
L'ho detto prima, ma è meglio farsi un'idea ora e iniziare a implementare le migliori pratiche, soprattutto perché l'esperienza utente può influenzare direttamente le nostre campagne CRO e il tuo strumento di test potrebbe anche influenzare quei risultati SEO...
Quindi analizziamo ciascuna di queste metriche di Page Experience, i tuoi risultati attuali, il significato di ciascuna metrica e come puoi soddisfare i loro requisiti, insieme ad alcune cose da tenere a mente in modo che i tuoi test non influiscano negativamente sul tuo punteggio.
Come misurare i tuoi attuali vitali web principali e i risultati dell'esperienza di pagina
Puoi tecnicamente utilizzare Google Search Console per questo, ma ritengo che i dati possano essere un po' vaghi o limitati. (I risultati sono elencati come "scarso", "necessita di miglioramenti" o "buono".)
Invece, vai allo strumento PageSpeed Insights di Google e controlla il tuo sito lì.
Lo strumento Insights è davvero facile da usare. Inserisci semplicemente l'URL della pagina che desideri controllare, falla funzionare e poi guarda i risultati sia per dispositivi mobili che desktop.
Non limitarti a controllare la tua home page qui. La tua home page è solitamente veloce da caricare e leggera, quindi spesso darà il punteggio più alto di tutte le tue pagine. (Ogni pagina del tuo sito ha il suo punteggio unico, basato su molti fattori che tratteremo presto.)
Invece, ti consiglio di controllare una pagina che richiede molte risorse come un post di blog, una pagina di vendita di lunga durata o anche la pagina su cui desideri eseguire un test CRO successivo, poiché ciò ti darà una rappresentazione più accurata di come si comporta la tua pagina.
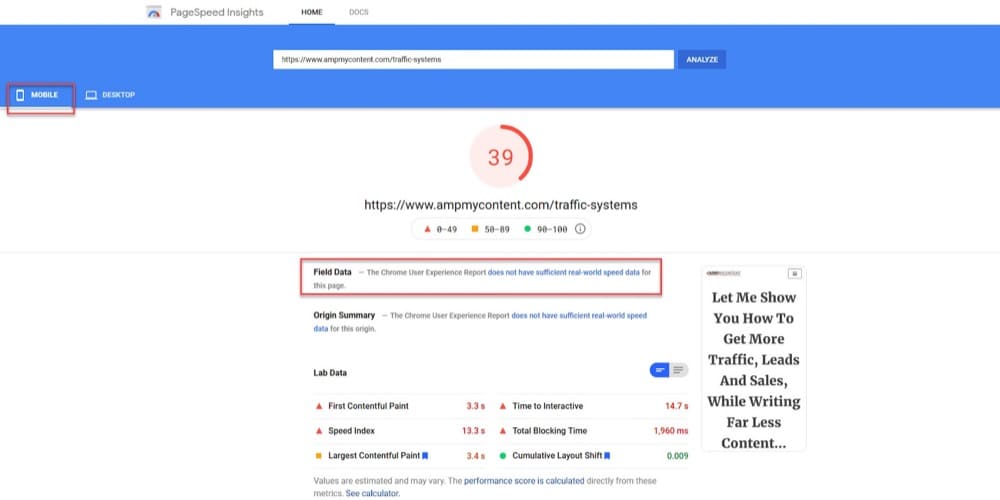
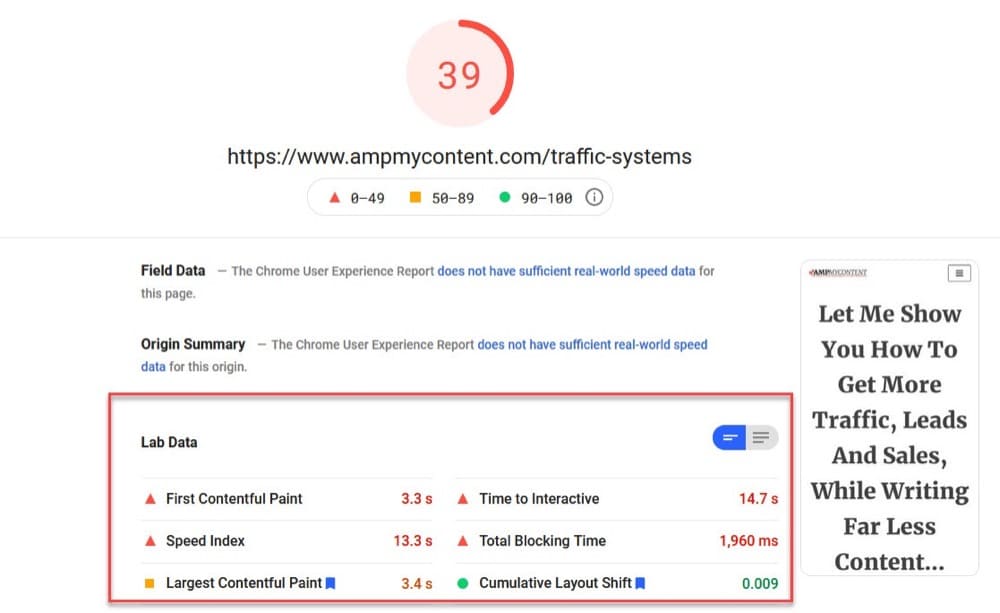
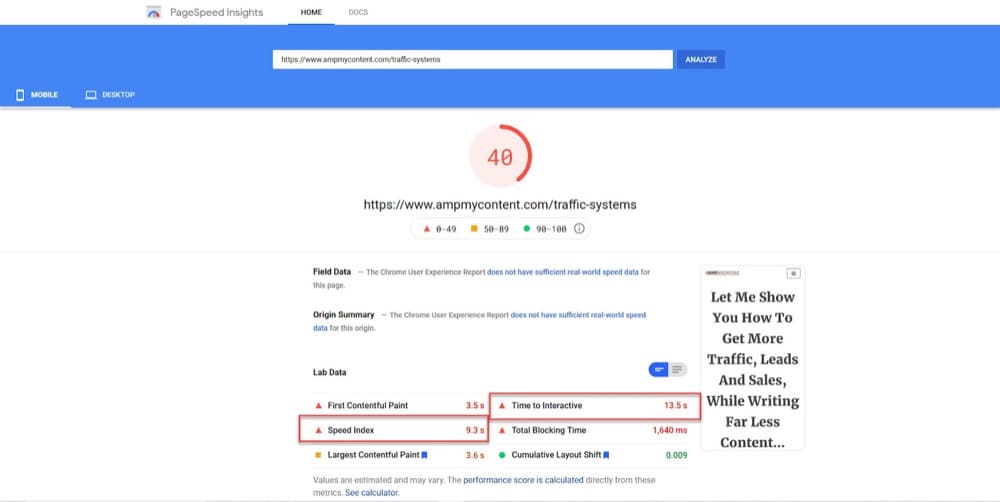
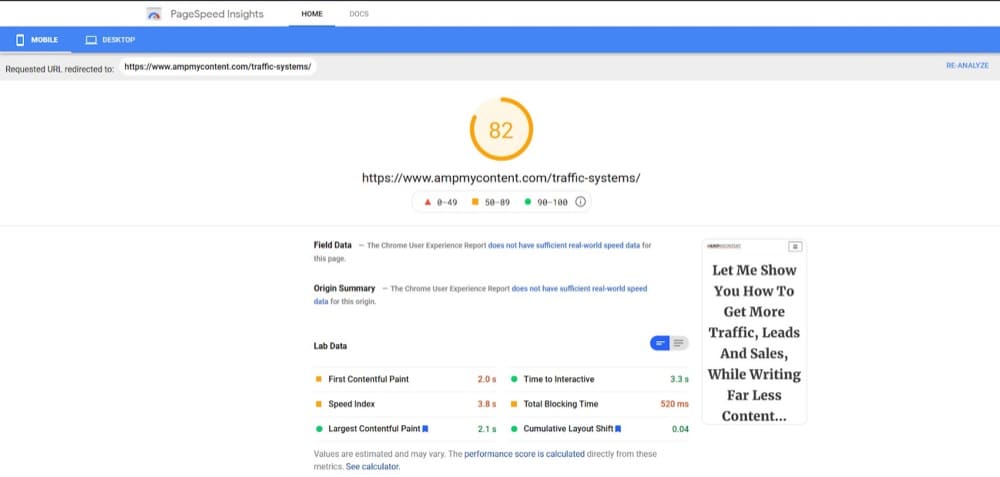
Il tuo obiettivo è ottenere un punteggio di 90 o superiore per dispositivi mobili E desktop.

Chiaramente, questa pagina ha bisogno di lavoro poiché ci vogliono 14,7 secondi prima che gli utenti mobili possano interagire completamente con questa pagina!
Ora, c'è un motivo per cui questa pagina impiega così tanto tempo a caricarsi sui dispositivi mobili. Sono circa 11.000 parole, con circa 30 immagini e 3 video.
tramite GIPHY
È una GRANDE pagina!
Durante questo articolo, continuerò a migliorare questa pagina di vendita mentre elaboriamo con ogni raccomandazione del rapporto Core Web Vitals, in modo che tu possa vedere la differenza nella velocità e nel punteggio della pagina.
Quindi, dopo aver aggiornato il sito e la pagina per soddisfare Page Experience e Core Web Vitals, mostrerò come l'impostazione dei test A/B su questa pagina potrebbe influenzare i miei risultati.

- Qualsiasi cosa in rosso deve funzionare al più presto.
- Qualsiasi cosa in giallo può essere migliorata.
- E qualsiasi cosa in verde attualmente soddisfa i requisiti.
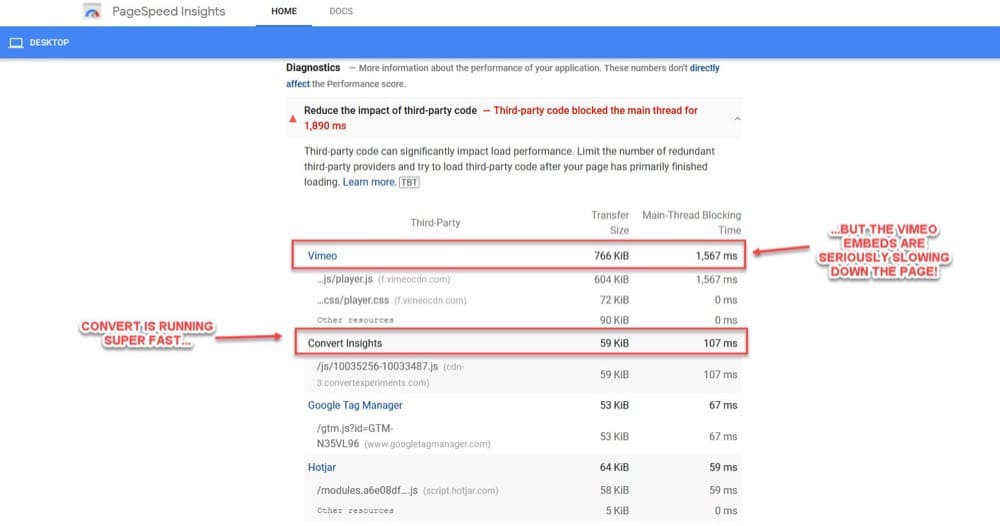
Una cosa interessante da vedere è che l'app Convert Experiences rallenta la mia pagina solo di 107 millisecondi in background, mentre l'app Vimeo causa un ritardo di 1.567 millisecondi.
Non è colpa della loro app, ma è dovuto al fatto che devo risolvere un sacco di problemi con la mia pagina e il mio sito Web che ne causano il malfunzionamento.
Prima di poter migliorare questi problemi, però, dobbiamo capire cosa significano e come lo strumento ha dato questo risultato...
In che modo lo strumento PageSpeed Insights fornisce questi risultati?
Lo strumento PageSpeed Insights utilizza lo strumento di test di sviluppo Lighthouse di Google per avere un'idea del rendimento della tua pagina.
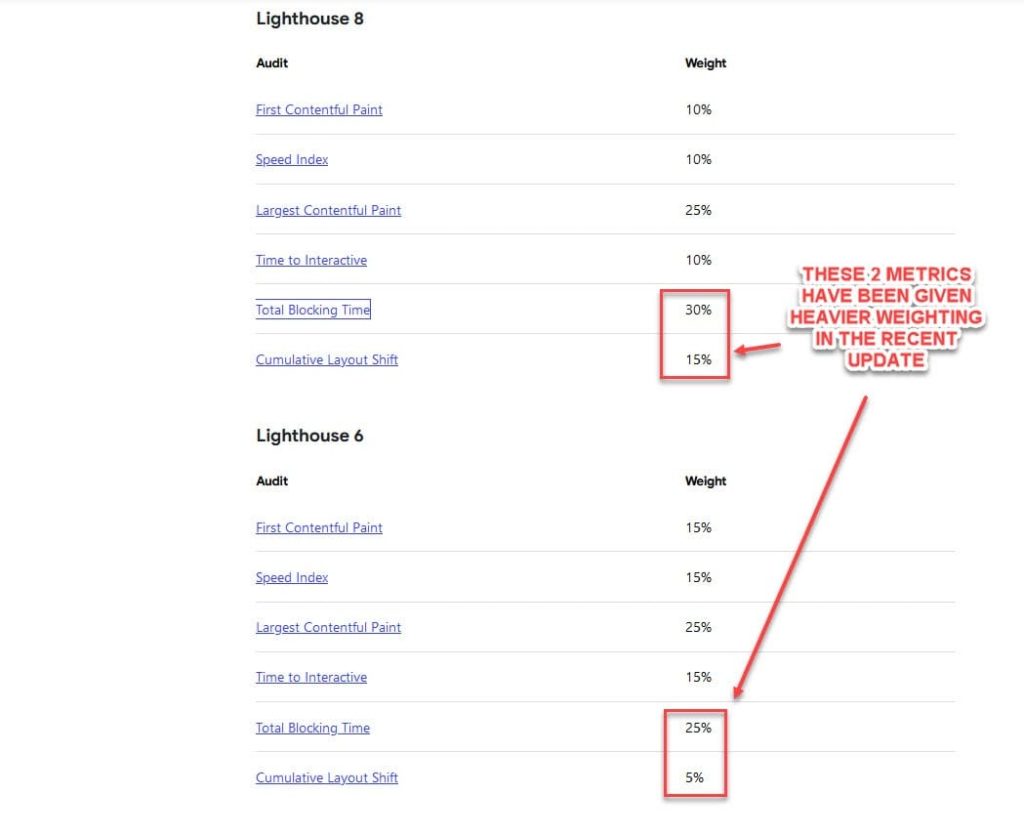
Lighthouse applica metriche di ponderazione specifiche in base al rendimento della tua pagina per ottenere questo punteggio.
Queste ponderazioni si basano sui fattori più importanti dell'esperienza utente e spesso cambiano per riflettere quando Google aggiunge nuove funzionalità per monitorare l'esperienza utente. (Ancora una volta, questo è il motivo per cui questa sembra essere una cosa importante su cui concentrarsi oggi).
Se confrontiamo l'ultima versione di queste ponderazioni con la versione più recente di Lighthouse, possiamo vedere che lo spostamento cumulativo del layout e il tempo di blocco totale hanno ricevuto un peso molto più importante rispetto alle versioni precedenti.

Questo significa che gli altri elementi sono improvvisamente meno importanti?
Affatto. In effetti, è stato probabilmente dato loro un peso minore man mano che più siti vengono aggiornati e soddisfano i requisiti standard di Page Experience.
Sembra che ora l'attenzione si sia spostata sull'impedire alle pagine di cambiare layout durante il caricamento della pagina e sulla riduzione del tempo necessario alla pagina per rispondere all'input dell'utente.
Queste sono entrambe cose importanti che dobbiamo considerare come tester perché il nostro test potrebbe rallentare il caricamento della pagina o il layout potrebbe cambiare quando testiamo nuovi progetti di layout.
Lo strumento Lighthouse prende queste ponderazioni e poi le applica alla tua pagina corrente usando qualcosa chiamato Lab and Field data per misurare le prestazioni della tua pagina.
Che cosa sono i dati di laboratorio e sul campo?
Lab Data è fondamentalmente una simulazione di condizioni specifiche per creare un ambiente di controllo. È ciò che la maggior parte degli utenti che leggono questo articolo utilizzerà per testare e migliorare la propria pagina.
Considerando che Field Data si basa sull'esperienza utente reale su quella pagina specifica , ma è un po' imperfetto. Hai bisogno di molto traffico in tempo reale su quella pagina per ottenere risultati. Non solo, ma questo traffico deve provenire da utenti di Chrome che hanno anche aderito al rapporto sull'esperienza utente di Chrome (CrUX), che non tutti utilizzano o per il quale aderiscono.
I dati sul campo del punteggio utente si basano sul 75° percentile dell'esperienza degli utenti su quella pagina.
Perché è importante? Perché l'esperienza di ogni utente può variare a seconda del dispositivo e della velocità di Internet.
Se il 26% del tuo pubblico sta navigando su un iPhone 5 con una connessione lenta, il tuo punteggio potrebbe scendere al 74% e dimostrerebbe che la tua pagina "ha bisogno di miglioramenti".
Infine, i dati sul campo si basano su un aggregato mobile di 28 giorni, quindi i rapporti si basano sui risultati precedenti. Le modifiche di oggi non si rifletteranno nei risultati per un altro mese.
Come puoi vedere, i dati sul campo non saranno rilevanti per tutti noi. La buona notizia è che i dati di laboratorio dello strumento Insights sono abbastanza buoni e ci forniscono informazioni sufficienti per vedere come le nostre modifiche e aggiornamenti influiscono sull'ambiente simulato, così possiamo avere un'idea approssimativa di come il nostro sito potrebbe funzionare in natura.
Quindi ora conosciamo i nostri risultati di base sulle nostre pagine con le prestazioni peggiori/più importanti, possiamo imparare cosa significano tutte queste metriche e come migliorarle.
Quali sono le metriche relative all'esperienza della pagina di Google, le tre metriche principali di Web Vitals e come possiamo migliorarle?
Ci sono 4 metriche di base sull'esperienza della pagina e altre 3 in un sottoinsieme specifico chiamato Core Web Vitals (il focus dell'ultimo aggiornamento di Google).
Scopri ciò che Google qualifica come un'esperienza utente eccezionale e leggi di più sulle 4 metriche di base di Page Experience.
Ognuna di queste metriche di base è abbastanza facile da raggiungere. Tutto ciò di cui hai bisogno è un sito reattivo, nessun codice dannoso, non coprire il sito nei popup e funzionare tramite HTTPS.
Questi sono solo gli elementi di base però. Ci sono altre 6 metriche di Page Experience utilizzate da Lighthouse quando misura le prestazioni di Page Experience utilizzando i dati di Lab.

Ora, sebbene ci siano 6 metriche Lab su cui concentrarsi, sono tutte interconnesse. Ciò significa che un miglioramento in uno di solito vede un miglioramento negli altri.
Per aiutare a semplificare tutto questo, Google li ha suddivisi in 3 Core Web Vitals:
- La più grande vernice contenta
- Primo ritardo di input e
- Spostamento cumulativo del layout
Questi sono i punti in cui dobbiamo migliorare ed è anche il luogo in cui i nostri test possono influenzare le nostre classifiche.
Esaminiamo ciascuno di questi Core Web Vitals di seguito e cosa è necessario fare per migliorarli, prima di esaminare in che modo i test potrebbero influenzare questi punteggi.
1. Il più grande contenuto di pittura (LCP)
Il più grande Contentful Paint si basa sulla velocità di caricamento dell'elemento più grande visibile sullo schermo. Questo potrebbe essere uno scatto da eroe, un'immagine di sfondo o persino il testo del titolo.
Questo punteggio è progettato per replicare il tempo impiegato dal tuo pubblico per iniziare a vedere il contenuto principale della tua pagina e avere un'idea di cosa tratta la pagina.
Attualmente, LCP è pesato al 25% del tuo punteggio CWV.
La capacità dei tuoi lettori di capire la tua pagina è importante da correggere, ma è più di questo. Vedete, la maggior parte dei problemi che causano un LCP lento sono in genere le cause principali di ciò che rallenta le pagine e causa altri problemi CWV . Ciò significa che se correggi questi elementi LCP, hai svolto la maggior parte del lavoro.
Il tuo obiettivo dovrebbe essere quello di caricare il tuo LCP in meno di 2,5 secondi.
I problemi principali che abbassano il punteggio/velocità LCP sono:
- Tempi di risposta del server lenti
- JavaScript e CSS bloccano il rendering, causando ritardi negli elementi
- Tempi di caricamento delle risorse lenti
- Rendering lento lato client
- Ottimizzazione dell'immagine scadente/impostata in modo errato.
Come migliorare il tuo punteggio LCP
Ci sono diverse cose che puoi implementare per migliorare il tuo punteggio LCP.
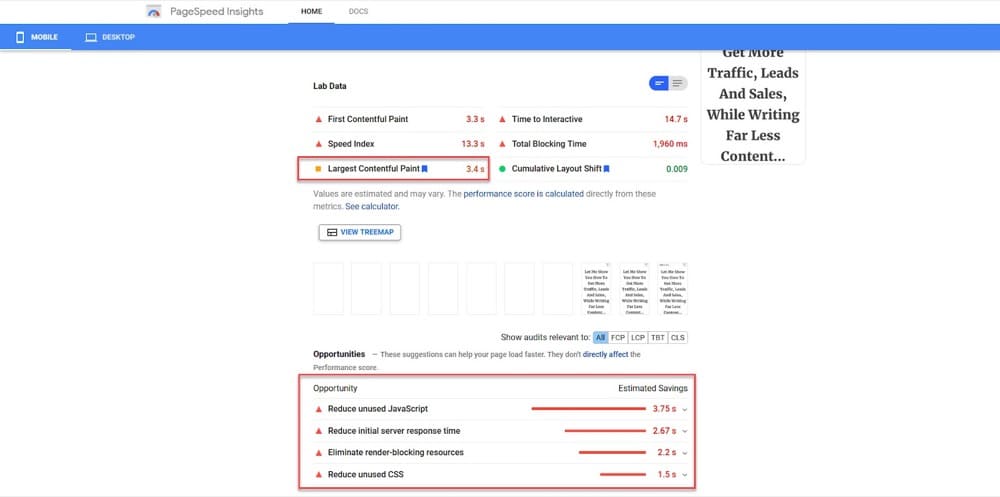
Qui puoi vedere il punteggio LCP della mia pagina di vendita di esempio prima di apportare le modifiche consigliate.

Attualmente ci vogliono 3,4 secondi per caricare il mio elemento LCP sulla pagina, anche se è solo un titolo di testo, e la mia pagina impiega 14,7 secondi per caricarsi prima che diventi interattiva.
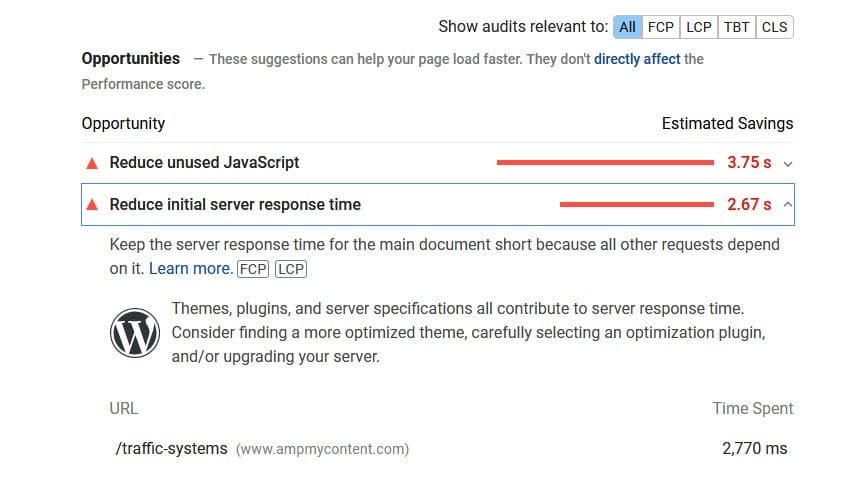
Se scorriamo verso il basso lo strumento PageSpeed Insights e osserviamo le opportunità, ci sono un sacco di cose che posso fare per migliorare la velocità complessiva della pagina e fermare alcune delle cose che stanno rallentando l'LCP.
Esaminiamoli tutti.
un. Precarica l'elemento LCP
La prima cosa che devi fare è controllare quale sia l'elemento LCP effettivo per la tua pagina corrente, poiché può variare tra le pagine.
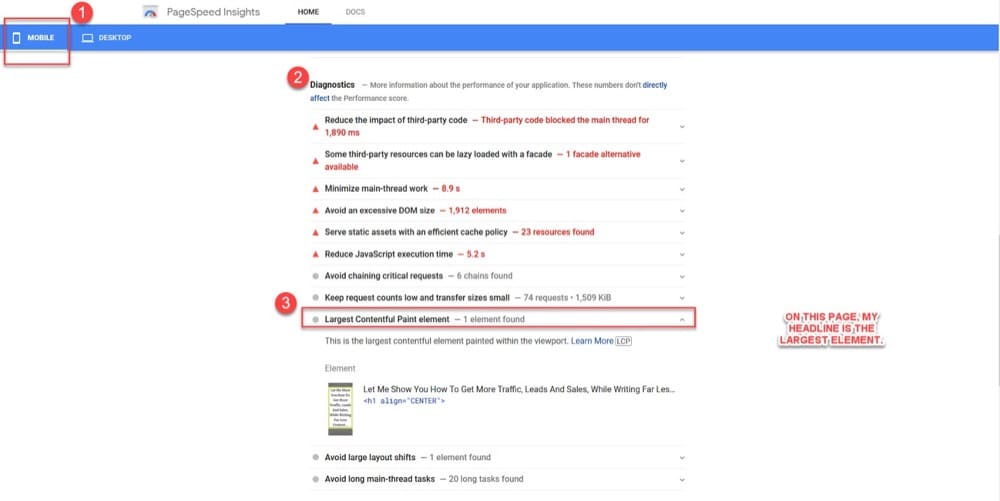
Nella visualizzazione mobile dello strumento PageSpeed, scorri la pagina verso il basso fino alla sezione diagnostica e fai clic sull'elemento "Pittura con contenuto più grande" e guarda cosa viene fuori.

In questa particolare pagina, il mio elemento LCP è il mio titolo.
Posso migliorare la velocità di caricamento del mio testo risolvendo altre cose sulla mia pagina come compressione e memorizzazione nella cache, ma cosa succede se il mio elemento LCP fosse un'immagine?
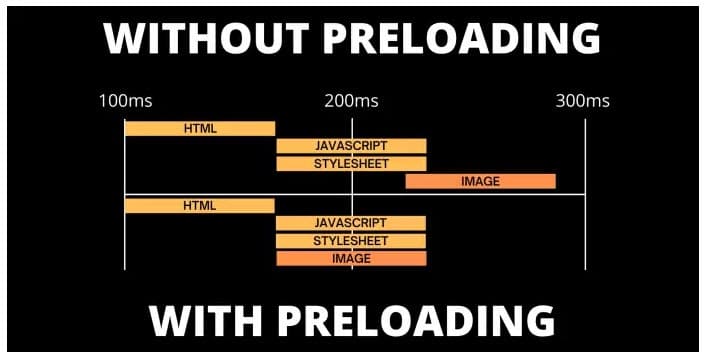
In tal caso, vorrei precaricare l'immagine sulla pagina in modo che inizi a caricarsi prima ancora che la pagina inizi a renderizzare.

In questo modo, l'immagine inizia a caricarsi immediatamente e non viene rallentata da altri codici o richieste.
Questa è una cosa enorme.
La pratica standard consiste nel caricare in modo pigro tutte le immagini su una pagina, per aumentare la velocità della pagina. Ma quando lo fai alla tua immagine LCP, in realtà la carica più lentamente, diminuendo il tuo punteggio LCP!
(Questo è un grosso problema se stai testando anche A/B il tuo elemento LCP!)
Allora come lo risolviamo?
Vogliamo scrivere del codice per specificare che questo particolare elemento LCP deve essere precaricato su una pagina particolare.
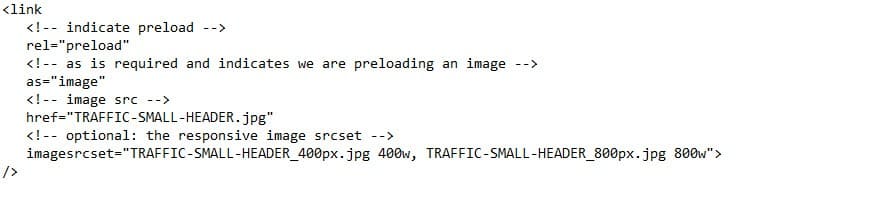
Lo script che vuoi aggiungere è lo script rel="preload" e sarà simile a questo:

In questo esempio, sto dicendo a questa pagina particolare di precaricare l'immagine TRAFFIC-SMALL-HEADER (che è l'elemento dell'immagine LCP per quella pagina). Sto anche specificando più opzioni di dimensione in modo che possa caricare un'immagine reattiva per dispositivi mobili e desktop.
Questa modifica da sola aiuterà tutte le immagini a caricamento lento che stanno influenzando il tuo punteggio LCP.
Alcuni temi WordPress o Shopify ti permetteranno di aggiungere codice personalizzato nell'intestazione di quella particolare pagina, mentre alcuni plugin lo consentiranno. In caso contrario, puoi anche modificare il file header.php per la tua pagina e aggiungere direttamente il codice.

Ho trattato alcune delle nozioni di base qui, ma la maggior parte delle correzioni che tratteremo può variare a seconda del tuo sito e di ciò che usi. (Se non sei su WordPress o hai uno sviluppatore, chiedi loro di dare un'occhiata ai consigli degli sviluppatori di Google per l'ottimizzazione di LCP qui).
Poiché il mio sito è basato su WordPress, utilizzerò il plug-in WPRocket in quanto mi aiuterà a risolvere la maggior parte dei problemi con LCP in un unico posto.
b. Usa hosting ad alte prestazioni/dedicato
Una soluzione super semplice da implementare. Quando il tuo utente carica la tua pagina web, invia una richiesta al tuo host web per le informazioni sulla pagina e i file memorizzati, ecc.
Alcuni servizi di web hosting funzionano su una piattaforma di hosting condivisa. Ciò significa che condividono l'infrastruttura tra più siti. Per questo motivo, significa che il traffico di altri siti sul tuo hosting condiviso può rallentare le prestazioni del tuo sito.
Passare a un servizio di hosting dedicato che sia al 100% solo per il tuo sito non è solo più veloce, ma anche più sicuro e può aiutare con problemi di caricamento della pagina e tempi di risposta del server.
Qui puoi vedere che il tempo di risposta iniziale del server del mio sito è stato di 2,67 secondi.

Dopo l'aggiornamento a un host dedicato, ha rimosso completamente il ritardo di risposta del server, facendomi risparmiare 2,67 secondi nel tempo di caricamento e migliorando anche l'indice di velocità e il tempo per l'interazione.

c. Abilita la memorizzazione nella cache e aumenta la lunghezza della cache (se necessario)
La memorizzazione nella cache ti consente di risparmiare sulle richieste del server memorizzando una copia salvata del contenuto del tuo sito per gli utenti in modo che si carichi velocemente alle visite ripetute.
In questo modo, se tornano e desiderano visualizzare di nuovo il contenuto, questo verrà caricato in modo incredibilmente rapido.

d. Rinvia JS non critico + Rimuovi JS inutilizzato
Quando una pagina viene caricata, carica a turno le cose una alla volta (asincrono), oppure rallenta e tenta di caricare più cose contemporaneamente (sincronizzazione). Questo non è così male se hai un server veloce o se l'applicazione di terze parti da cui stai estraendo si carica velocemente, come l'app Converti esperienze.
Tuttavia, possiamo aiutare a migliorare il nostro punteggio e la velocità della pagina rinviando alcuni elementi (dicendo loro di caricarsi dopo cose più importanti) o rimuovendo elementi che non devono essere caricati su ogni pagina.
Questa è solitamente una grande causa di problemi di caricamento dell'LCP, poiché questi elementi tentano di caricarsi prima dell'elemento LCP. (Possono anche influenzare il ritardo del primo input).
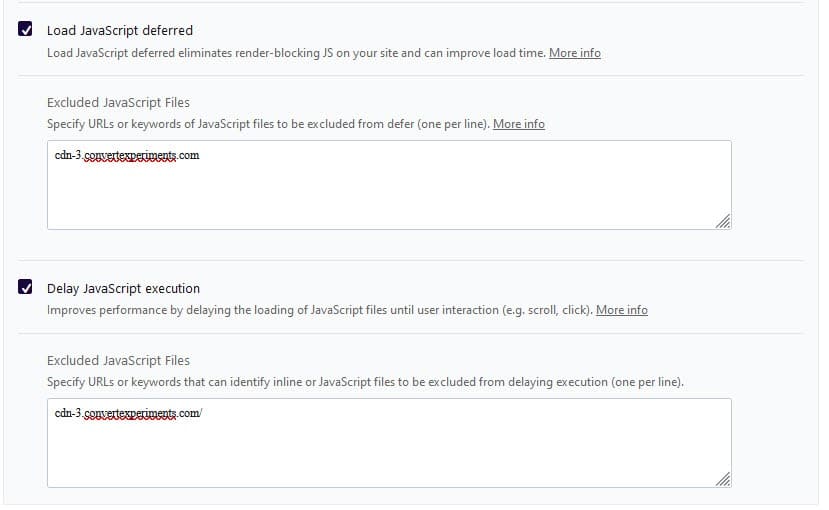
Puoi specificare quali JS, app o plug-in rinviare o rimuovere all'interno di WPRocket. (Assicurati solo di impostare lo script Converti in modo che venga caricato come priorità e non venga differito).

In questo modo qualsiasi JS non essenziale viene rimosso, gli altri JS vengono posticipati finché non vengono utilizzati e lo script Converti può essere eseguito al più presto.
Nota a margine:
Puoi anche utilizzare questa sezione per dare priorità al caricamento di qualsiasi elemento above the fold come cursori o caroselli. Aggiungi semplicemente il codice alla sezione di esclusione e verrà caricato normalmente.
e. Considera la minimizzazione del codice
Puoi anche accelerare il tempo di caricamento della pagina minimizzando il codice JS e CSS sul tuo sito. La minimizzazione viene utilizzata per rimuovere i dati non necessari o ridondanti senza influire sul modo in cui la risorsa viene elaborata dal browser, ad esempio commenti sul codice, spazi bianchi e formattazione, rimozione del codice non utilizzato, utilizzo di nomi di variabili e funzioni più brevi e così via.
Molti plugin ti permetteranno di farlo.
Assicurati solo di controllare le tue pagine dopo l'applicazione poiché a volte può causare problemi. (Soprattutto quando si combina il codice, motivo per cui non l'ho usato qui. In teoria dovrebbe funzionare bene, ma ho avuto problemi in passato.)
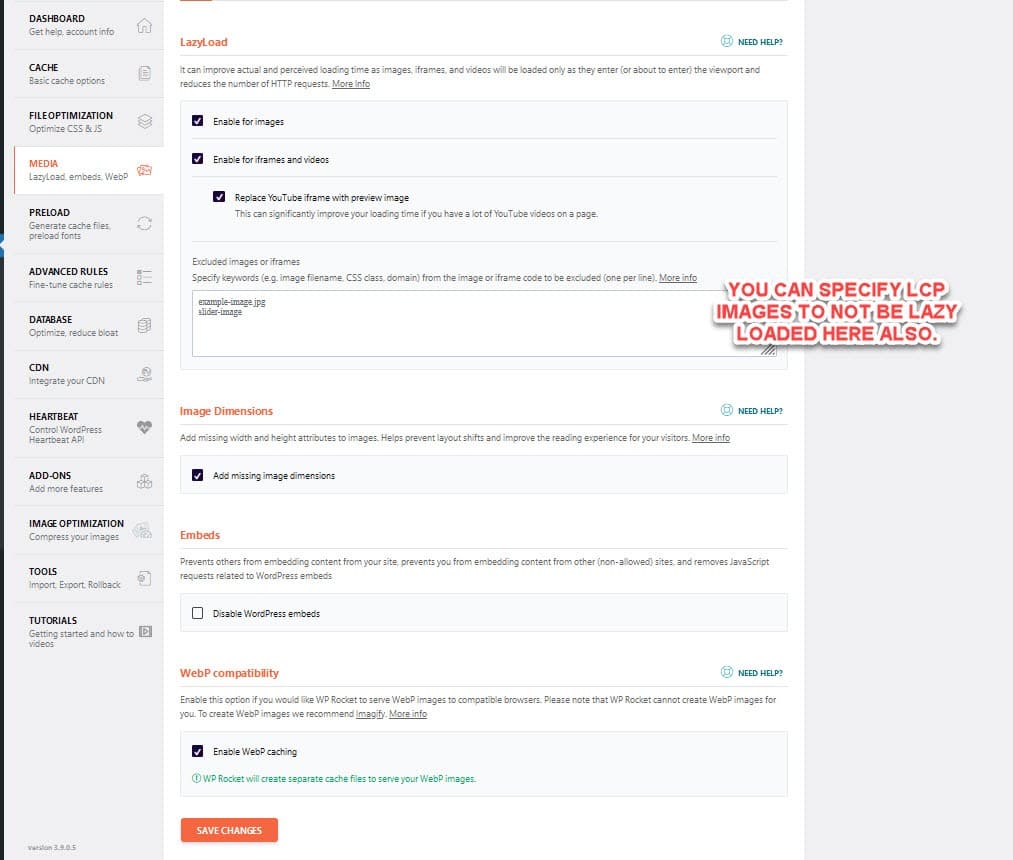
f. Ottimizza le immagini per il carico pigro e la reattività (solo non l'immagine LCP)
Qualcosa che può rallentare le prestazioni della pagina è la dimensione dell'immagine e il volume delle immagini che hai.
Se hai una pagina ricca di immagini, puoi migliorare la velocità di caricamento caricando in modo lento le immagini in modo che quelle più in basso nella pagina inizino a essere visualizzate solo mentre il visualizzatore scorre verso il basso.
(Ricorda solo di precaricare l'immagine LCP!)
Puoi anche aiutare ulteriormente il caricamento della pagina specificando dimensioni dell'immagine specifiche. (A volte, potresti caricare per sbaglio un'immagine enorme che poi rallenta la pagina mentre la comprime alla giusta dimensione.)

g. Usa la compressione dell'immagine e il ridimensionamento reattivo
Puoi caricare le tue immagini ancora più velocemente riducendo le dimensioni del file, quindi fornendo dimensioni reattive per adattarsi al dispositivo su cui si trova l'utente.
File di dimensioni inferiori significano che richiedono meno risorse per il caricamento del dispositivo dell'utente, pur mantenendo un'elevata qualità dal loro punto di vista.
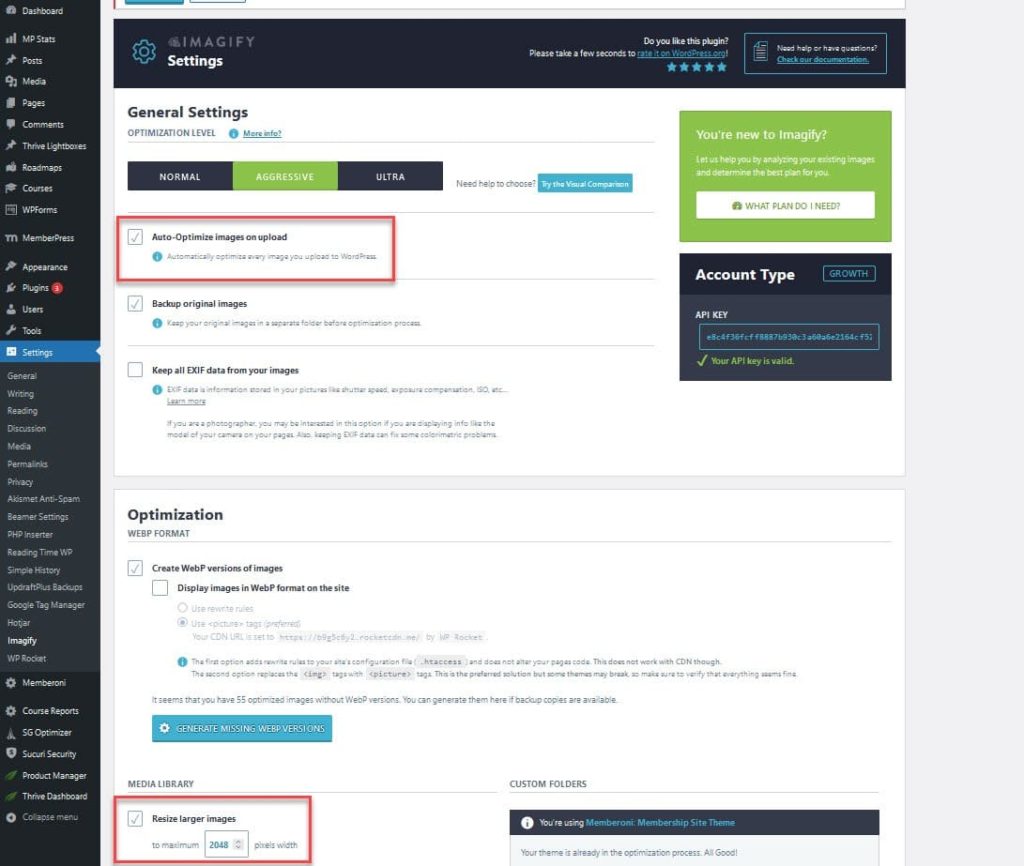
WPRocket si integra anche con un plug-in chiamato Imagify sia per comprimere che per fornire immagini reattive (aggiungendo più opzioni di scrset per dimensioni dello schermo diverse).

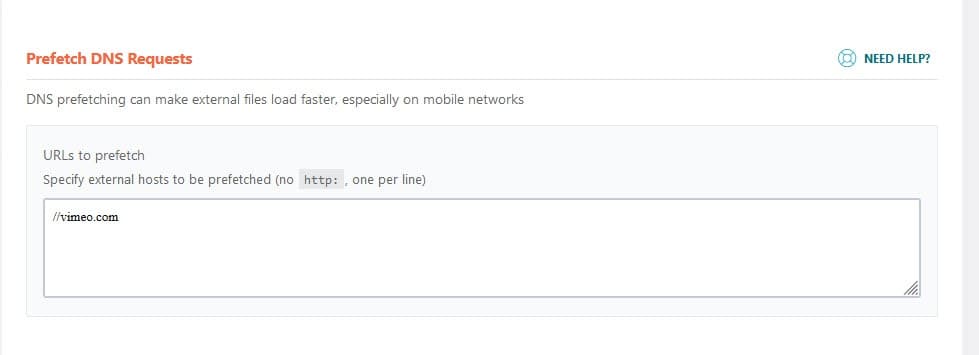
h. Stabilisci connessioni di terze parti al più presto
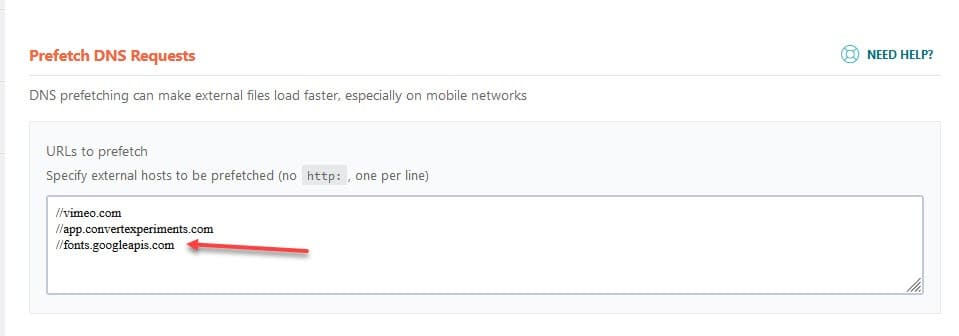
Se sul tuo sito sono presenti contenuti o script che possono rallentare il caricamento della pagina, puoi configurarlo per iniziare a precaricare elementi specifici il prima possibile in modo che si carichino più velocemente.
Ricordi come i miei video stavano rallentando la mia pagina prima?
Impostando richieste di prelettura DNS di terze parti, posso accelerare il caricamento di tutti quei video.

io. Utilizzare una CDN per ridurre il tempo di caricamento
Una rete CDN o Content Delivery Network aiuta ad accelerare ulteriormente la velocità di caricamento del tuo sito, salvando le versioni memorizzate nella cache del tuo sito su server più vicini alla posizione dell'utente.
Puoi farlo con qualcosa come Cloudflare gratuitamente.
j. Usa la compressione Gzip o Brotli per ottimizzare le dimensioni del file
Puoi anche velocizzare ulteriormente il tuo sito utilizzando un plug-in di compressione come Gzip o Brotli, ma alcuni CDN lo faranno automaticamente, quindi ricontrolla prima il tuo per vedere se è installato. (Cloudflare ha questo integrato.)
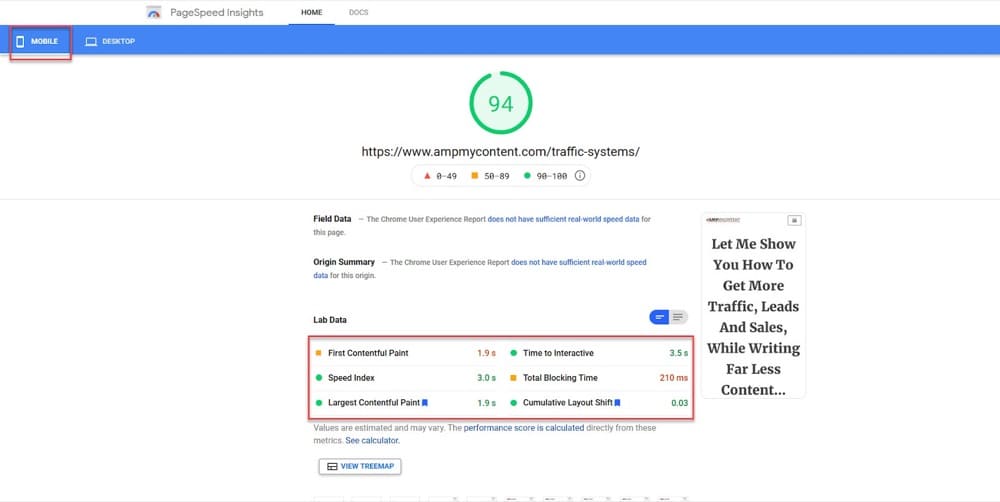
Allora, qual è stato l'impatto di tutte queste modifiche?
Ho migliorato la velocità di caricamento del mio sito, portandola da 13,5 secondi a 3,3 secondi su dispositivo mobile. La mia velocità LCP è ora di 2,1 secondi.
Questo è un risparmio di 10,2 secondi!

Non male, vero?
Ci sono ancora alcune cose da sistemare, ma dovrebbero migliorare man mano che lavoriamo sugli altri 2 Core Web Vitals.
2. Primo ritardo di ingresso (FID)
Il primo ritardo di input è una misura del tempo impiegato dalla pagina per rispondere quando l'utente tenta di eseguire un'azione, come la pressione di un pulsante o il clic su un collegamento.
Le cause più comuni di una scarsa FID sono:
- L'esecuzione di script proprietari causa un ritardo nella prontezza dell'interazione.
- Recupero dei dati che ha un impatto sulla prontezza dell'interazione.
- Esecuzione di script di terze parti che ritardano la latenza dell'interazione.
First Input Delay è ponderato come il 30% del tuo punteggio CWV e il tuo obiettivo è ottenere quella risposta fino a 100 millisecondi o meno.
Come migliorare il tuo primo punteggio di ritardo di input
Non possiamo misurare il FID senza un utente live, quindi, invece, cerchiamo di migliorare il Total Blocking Time (TBT) poiché entrambi sono collegati.
Quindi guardiamo indietro ai risultati della nostra pagina...
Quando ho misurato per la prima volta la mia pagina, il mio TBT era di 1,5 secondi (o 1.560 millisecondi).
Da quando ho migliorato gli elementi LCP, è sceso a 0,2 secondi (210 millisecondi) e 3,5 secondi fino a quando non è completamente interattivo.

Questo perché abbiamo già risolto alcuni dei problemi che rallentano il Total Blocking Time, semplicemente risolvendo alcuni problemi di LCP come la minimizzazione del codice e il rinvio o la rimozione di JS.
È già vicino all'intervallo di velocità desiderato, ma ti mostriamo alcune altre cose che puoi fare, nel caso in cui il tuo punteggio non sia ancora arrivato.
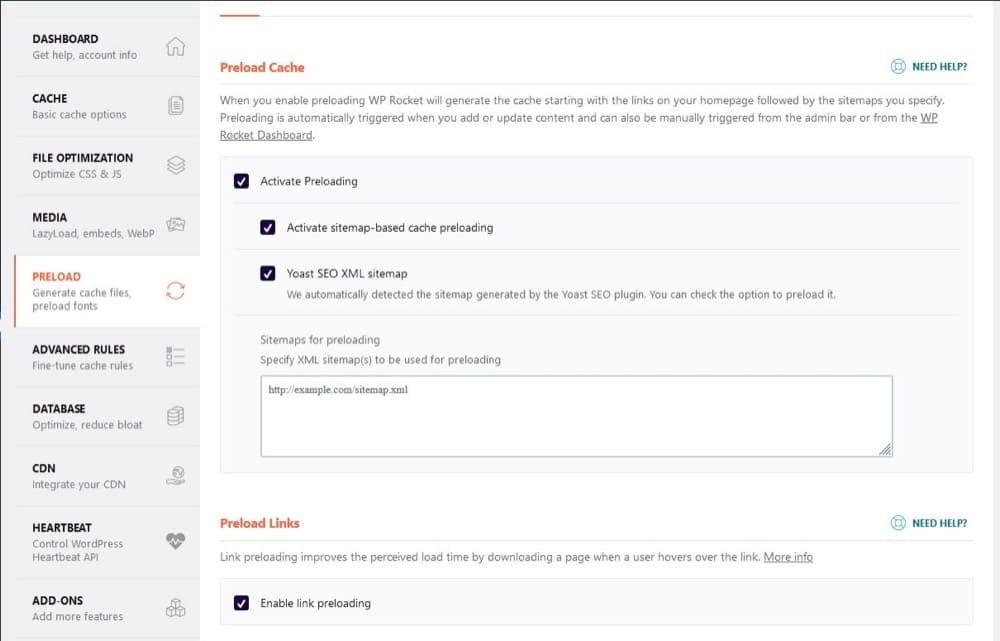
un. Precarica contenuti e collegamenti
Ecco una caratteristica interessante all'interno di WProcket. Con il precaricamento delle immagini LCP, stiamo dicendo alla pagina di iniziare a caricare l'immagine LCP il prima possibile.
Con il precaricamento dei collegamenti e delle mappe del sito, stiamo dicendo al sito di avviare il precaricamento del contenuto in background, quando l'utente passa il mouse su un pulsante o un collegamento.

Ciò significa che tali risorse iniziano a caricarsi prima ancora che l'utente le richieda, accelerando quel FID e riducendo il tempo di blocco totale per quelle altre pagine su cui fanno clic.
Il vantaggio qui è un FID più veloce su altre pagine, quindi diamo un'occhiata ad altri modi per migliorare la prima pagina su cui vengono caricate.
La cosa principale che possiamo fare per migliorare FID è rimuovere il codice bloat dal nostro sito.
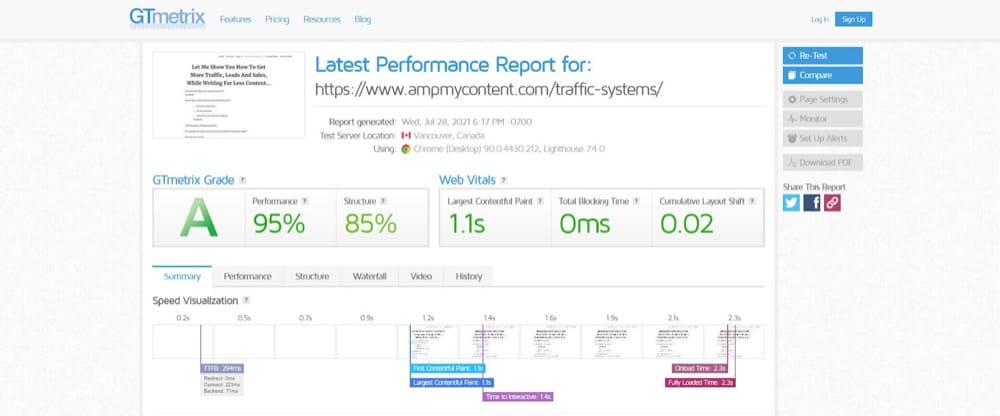
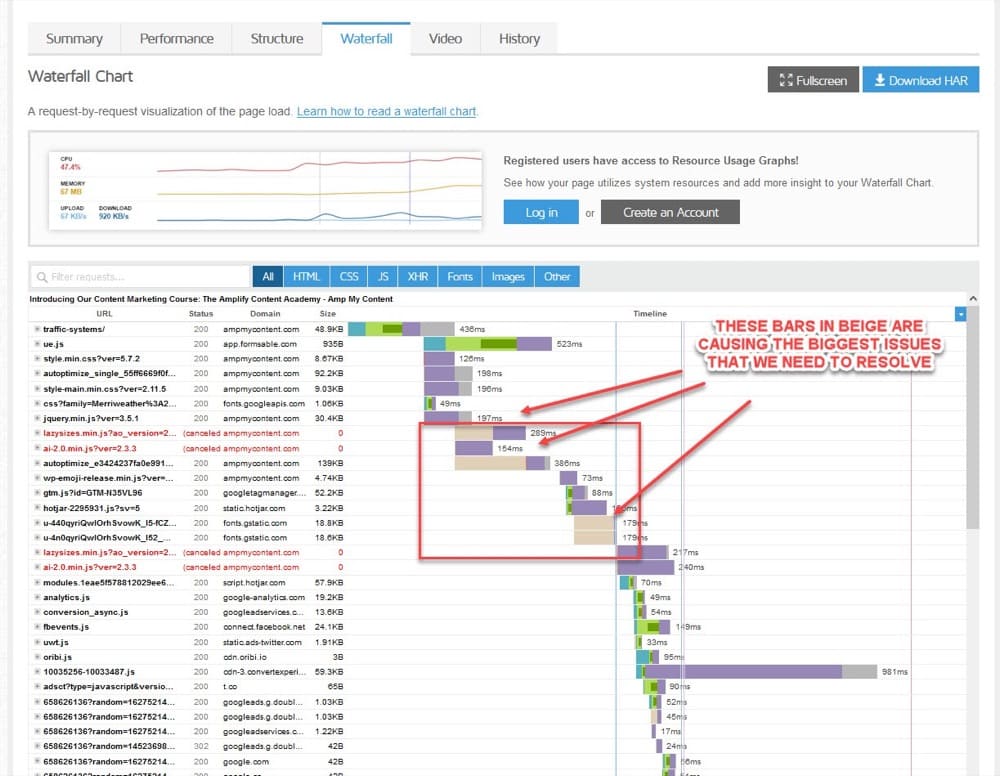
Vai avanti e carica la tua pagina in GTMetrix.

Wow, quel punteggio sembra incredibile, giusto!?
Bene, questo perché questo è il tuo punteggio desktop, non il tuo cellulare. (A meno che tu non paghi per personalizzare il dispositivo e la posizione, GTMetrix mostrerà sempre una simulazione del caricamento della tua pagina da un utente Chrome su un desktop.)
Questo va bene perché quello che vogliamo guardare è la sezione Cascata, per vedere le aree in cui il caricamento della tua pagina è in ritardo.
Le barre in beige sono aree che dobbiamo migliorare, poiché questi sono momenti in cui viene bloccato il caricamento di un altro codice.

Posso vedere nella cascata che alcuni vecchi plugin e font stanno rallentando il caricamento della pagina, quindi posso tornare indietro e precaricare questi font personalizzati.
Aprili nella cascata, quindi copia e incolla gli URL dei caratteri in WProcket. (Avrei dovuto aggiungerli prima ma ho dimenticato whoops!)

Quindi diamo un'occhiata ad alcuni modi per rimuovere ulteriori blocchi e bloat del codice.
b. Rimuovi Plugin Bloat
Se hai il tuo sito da un po' di tempo, è molto facile iniziare a raccogliere un sacco di plugin e aggiungere codice in eccesso che non è più necessario.
Puoi velocizzare il tuo sito rimuovendo i plug-in non utilizzati o i plug-in duplicati che svolgono la stessa attività.
Puoi anche:
- Aggiorna i plugin per vedere se funzionano più velocemente.
- Oppure cerca plugin alternativi che facciano la stessa cosa con meno codice.
c. Rimuovi il codice del tema Bloat
Alcuni temi hanno codice in eccesso integrato per fornire opzioni di design o di stile che potrebbero non essere necessarie, facendo sì che le pagine richiedano più tempo per il caricamento.
Puoi sostituire il tuo tema attuale con uno più leggero che soddisfi le tue esigenze e vedere enormi salti nella velocità della pagina e nel tempo di caricamento.
Personalmente, uso il tema gratuito di Neve perché è pulito e leggero con una dimensione totale di installazione di soli 75kb, ma puoi usare qualsiasi tema tu voglia. (Cerca semplicemente i temi "caricamento rapido" o "primi dispositivi mobili".)
d. Rimuovi il rigonfiamento della pagina
Un altro problema importante che può causare il rigonfiamento della pagina e problemi di CLS sono i Page Builder, principalmente a causa del codice in eccesso che usano per rappresentare determinate funzionalità.
Puoi vedere un punteggio DOM molto più basso rimuovendo i plug-in Page Builder o semplificando il codice della pagina, ricostruendolo con il builder o creando una pagina HTML personalizzata.
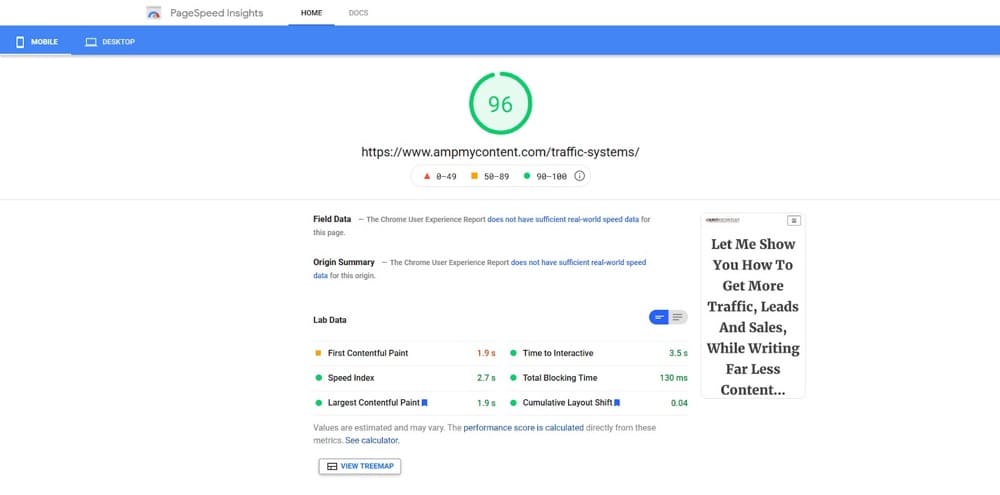
Allora, qual era il mio punteggio dopo aver cambiato questo?

Non ho ancora rimosso il mio generatore di pagine, ma il punteggio è sceso a soli 130 millisecondi di tempo di blocco totale e la pagina viene caricata in 1,9 secondi.
Vuoi migliorare ulteriormente la velocità della tua pagina?
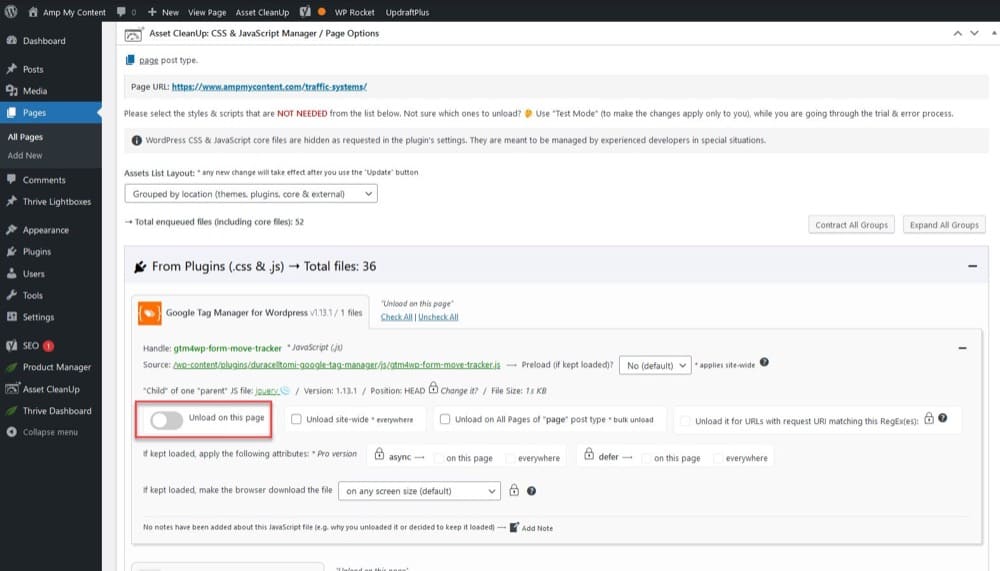
C'è un altro fantastico plugin che puoi usare chiamato Asset Cleanup (è quello che usa il nostro team di Convert).
Ti consente di specificare quali plug-in o risorse vengono caricati su ciascuna pagina del tuo sito, aiutandoti a rimuovere i plug-in inutilizzati da pagine specifiche in modo che non aumentino inutilmente il tempo di caricamento.
Ad esempio, potresti avere un plug-in del modulo di contatto sul tuo sito, ma il suo codice si sta caricando su una pagina in cui non è necessario.
Con Asset Cleanup, puoi andare su quella pagina e quindi scorrere verso il basso e dire al plug-in di non caricare su quella particolare pagina.

3. Spostamento cumulativo del layout (CLS)
Hai mai provato a fare clic su qualcosa su un sito e poi si sposta e viene visualizzato un annuncio o un banner?
Frustrante, vero?
È particolarmente importante per noi come ottimizzatori, poiché un'esperienza utente scadente come questa può causare problemi con l'interfaccia utente interrotta o semplicemente il pubblico che non capisce cosa fare.
(Alcune persone senza scrupoli lo costruiranno effettivamente come un design oscuro per ottenere clic specifici, ecc. Soprattutto i siti che vendono spazio pubblicitario ...)
CLS misura quanti elementi si muovono in una pagina (ovvero la sua stabilità visiva) e quindi valuta il tuo sito su questo. Il suo obiettivo è impedire a questi siti di creare questa esperienza utente scadente e la sua ponderazione attuale è del 15% del punteggio CMV.
Il tuo obiettivo è ottenere un punteggio CLS di 0,1 o inferiore.
Tuttavia, non sono solo gli annunci che possono influenzare i cambiamenti di layout. Infatti, le cause più comuni di uno scarso punteggio CLS sono:
- Immagini senza dimensioni
- Annunci, incorporamenti e iframe senza dimensioni
- Contenuti inseriti dinamicamente come annunci nella barra laterale o nell'intestazione che spingono i contenuti in giro
- Font Web che causano FOIT/FOUT passando da un font generico a uno personalizzato e influenzando la spaziatura del layout
- Azioni in attesa di una risposta di rete prima dell'aggiornamento del DOM.
La buona notizia è che abbiamo già risolto molti problemi risolvendo i problemi con LCP e FID.
- Abbiamo impostato le dimensioni video di immagine, annuncio e iframe.
- Abbiamo precaricato tutti i caratteri personalizzati in modo che non dovrebbero causare cambiamenti di layout.
- E se hai rimosso i tuoi page builder, avresti dovuto abbassare gli elementi DOM complessivi della tua pagina, rendendola più veloce e facendo meno richieste!
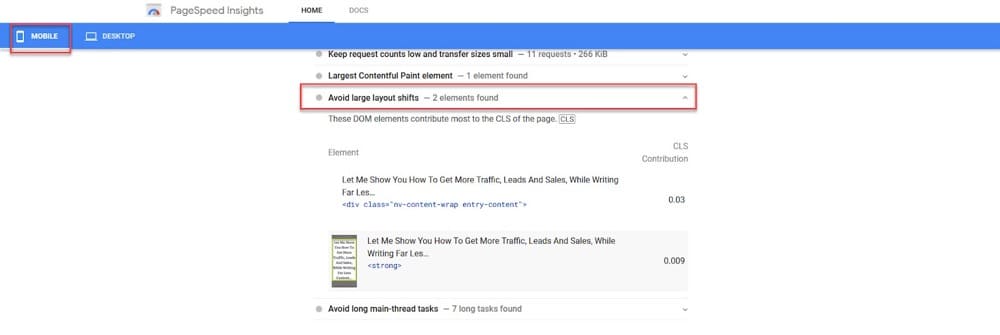
Se scorri verso il basso lo strumento PageSpeed Insights e fai clic su "evita grandi spostamenti di layout", puoi vedere quali elementi della tua pagina stanno attualmente causando problemi con CLS.

Nel mio esempio, è semplicemente l'intestazione che cambia in un layout reattivo per dispositivi mobili e non influisce molto sul CLS.
Il tuo sito potrebbe essere diverso, quindi dai un'occhiata per vedere quali sono le cause dei problemi e risolverli.
Quindi, ora che abbiamo trattato ogni area di Core Web Vitals e come migliorarli, diamo un'occhiata a come i tuoi test possono influenzare i tuoi punteggi.
In che modo i core Web Vitals influiscono sui test UX e A/B (e come superare la valutazione dei core Web Vitals durante l'utilizzo dello script Convert)
Finché ti attieni alle migliori pratiche di ciò che abbiamo trattato finora, non dovresti avere troppi problemi, ma analizziamoli.
Come non incidere negativamente sul punteggio di pittura più contenuto durante i test A/B
Ricorda che gli elementi LCP sono ciò che viene visualizzato sul mirino o sullo schermo al caricamento iniziale della pagina, quindi potresti anche non testare alcun elemento LCP, ma per ogni evenienza:
Cosa succede se stai testando un elemento LCP come un nuovo sfondo, un'immagine eroe o un titolo?
The issue you might have here is not with the Convert Experiences tool, but rather with bad practices for LCP improvements.
Like we mentioned earlier, most people make the mistake of lazy loading all images, including the LCP image, which affects the LCP score.
Convert Experiences uses both 'synchronous load' and 'body hide' methods to run tests. Simply put, the tool recognizes the element to be tested and then hides it as soon as it starts to load so the user never sees it, before changing it in under 50 milliseconds.
If you've lazy-loaded that LCP element though, the Convert Experiences app is going to have to wait for that element to load before it can do its job.
You can fix this by preloading the specific LCP elements on your control and test pages like we suggested above. This will get them to start loading immediately on page load, allow them to be recognized and hidden by the Convert app, and be replaced asap before the user notices.
Not only will this reduce flicker, but it will also give a good LCP score as the main LCP element (even when tested) will load fast.
And if the LCP element is not what you're testing? You should be pre-loading it anyway to improve that LCP score.
How to Improve First Input Delay when A/B Testing
The Convert code is incredibly fast, but your FID score still relies on all the other elements of your page.
Make sure to hit all the main requirements for speed that we talked about before so that there is no delay in the Convert code running. (Otherwise, the element you are testing will be hidden until it loads and then changes.)
- You can remove code bloat from other JS and defer them from running.
- You can also 'exclude' the Convert script from being deferred so that it loads up before any other JS so that it can make those test changes asap, while not hurting FID.
If you don't prioritize the Convert code and instead defer it by accident, it may not affect your FID score that much, but it might cause your test element to delay loading, while the script waits to run.
How To Decrease Cumulative Layout Shift Issues When A/B Testing
The potential issues with Cumulative Layout Shift and testing come down to how you run a layout test.
Ideally, you don't want to test massive layout changes with just the Convert Experiences editor. Instead, you want to test similar elements for variations ie swapping out a hero image for another image or swapping text for variations, etc. This means that the page layout stays the same, but a key element is swapped out for a variation.
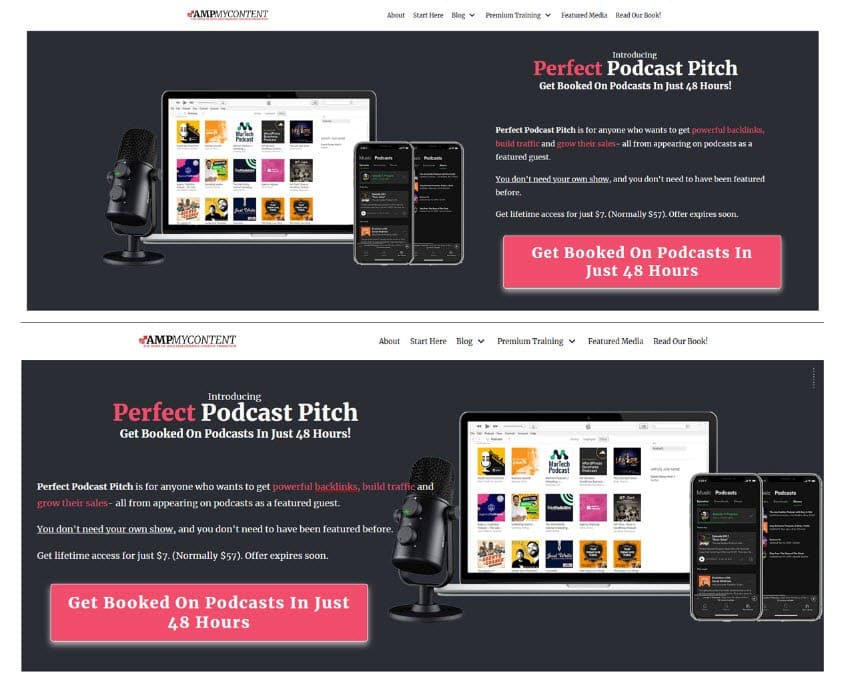
But what if you want to test a minor layout shift, such as swapping the hero image and text location?

I recommend using Convert Experiences for small layout shifts to set up the test and then see how much it affects your CLS score before you push it live.
A real-world example:
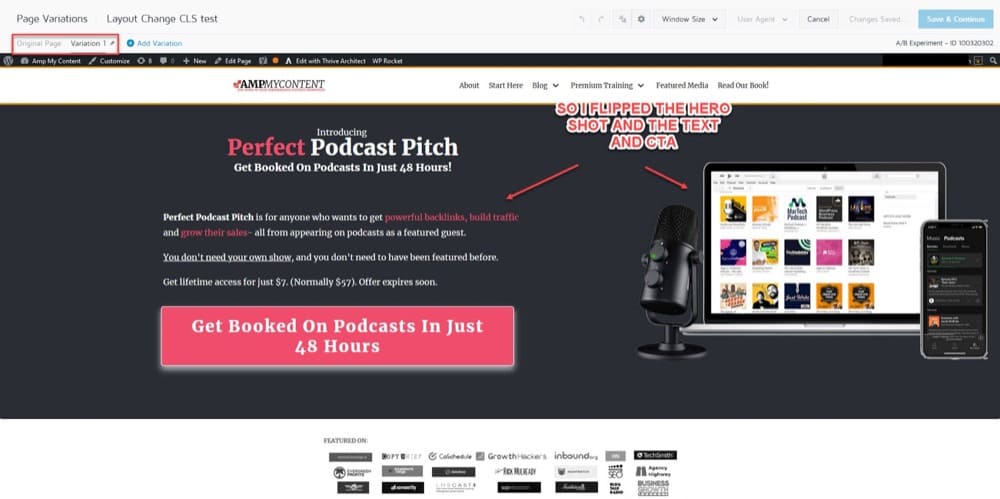
Let's say that I set up that same flipped layout test as above. First, I would build the test inside the Convert Experiences app.

Then I can test this page variant in the page speed tool to get an idea of how it affects CLS.
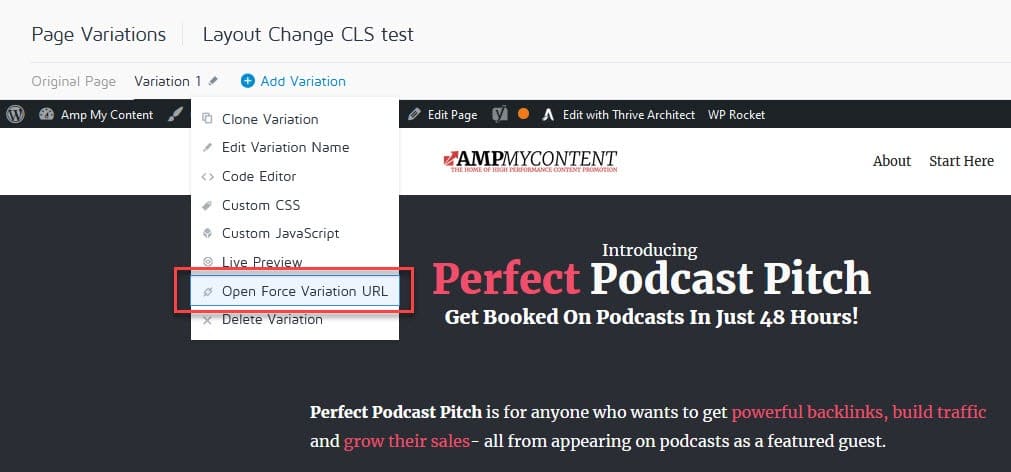
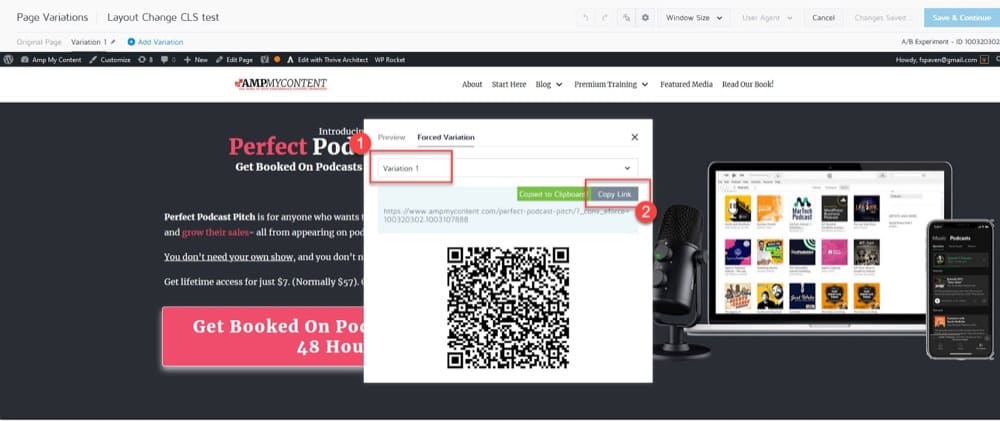
Make sure you have the variant page open, and then click on the pen icon next to the variant in the Convert Experiences app, then select 'Open Force Variation URL':

This will load a pop up.
Make sure you have the variation page highlighted and then click to copy the URL.

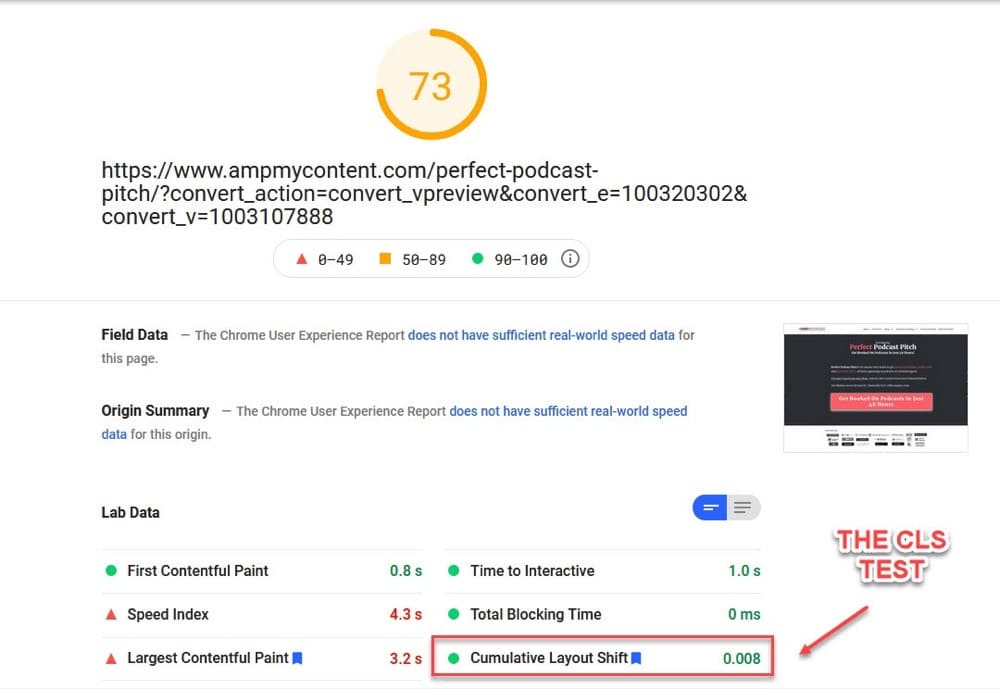
You can input that URL into the PageSpeed Insights tool and measure the CLS and other CWV vitals for that variant.
Full disclosure:
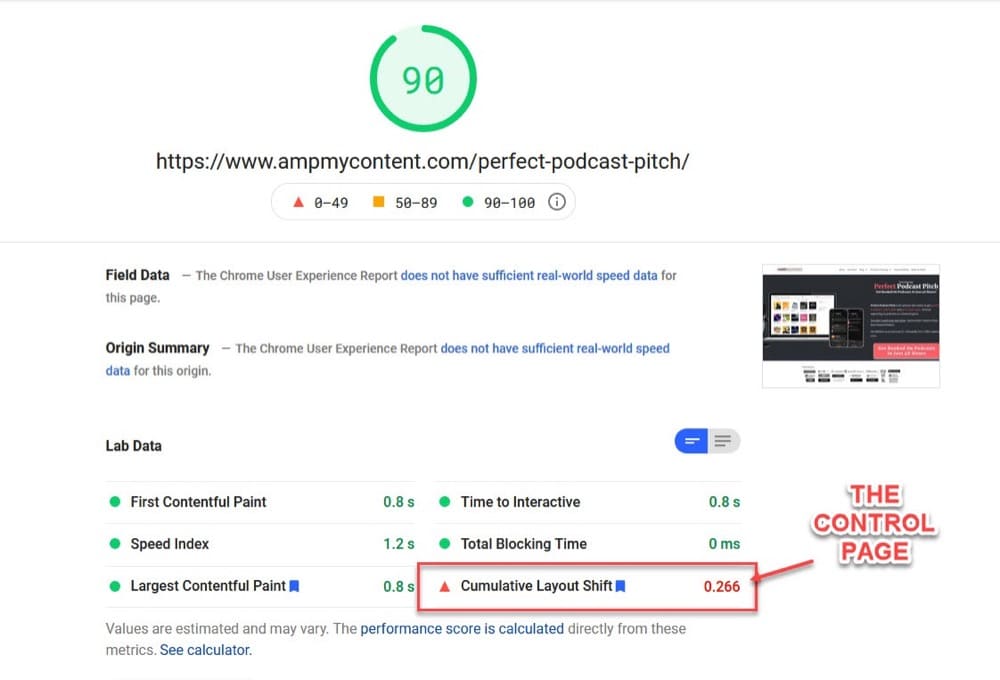
In this particular example, I have not fixed any of the code bloat issues on this other page yet, but here you can see the original control page results based on just the LCP improvements.

La velocità e il TBT sono ottimi, ma il CLS è al di fuori del nostro obiettivo nella pagina di controllo, poiché il generatore di pagine che utilizzo sul mio sito Web continua a causare problemi.
Ma, solo per interesse, confrontiamo il punteggio CLS nella pagina di controllo con i risultati della variante:

Come puoi vedere, il CLS nella pagina delle varianti va bene da usare poiché il punteggio è ancora all'interno delle linee guida.
(I problemi di velocità verrebbero risolti una volta che avrò risolto i problemi di rigonfiamento del codice con il mio generatore di pagine, ma l'app Converti esperienze e il test di layout funzionano in modo incredibilmente veloce.)
Quindi piccole modifiche al layout possono funzionare, assicurati solo di testarle prima di pubblicarle.
Ma cosa succede se si desidera testare cambiamenti di layout di grandi dimensioni, come una riprogettazione totale o elementi di pagina rimossi o aggiunti?
tramite GIPHY
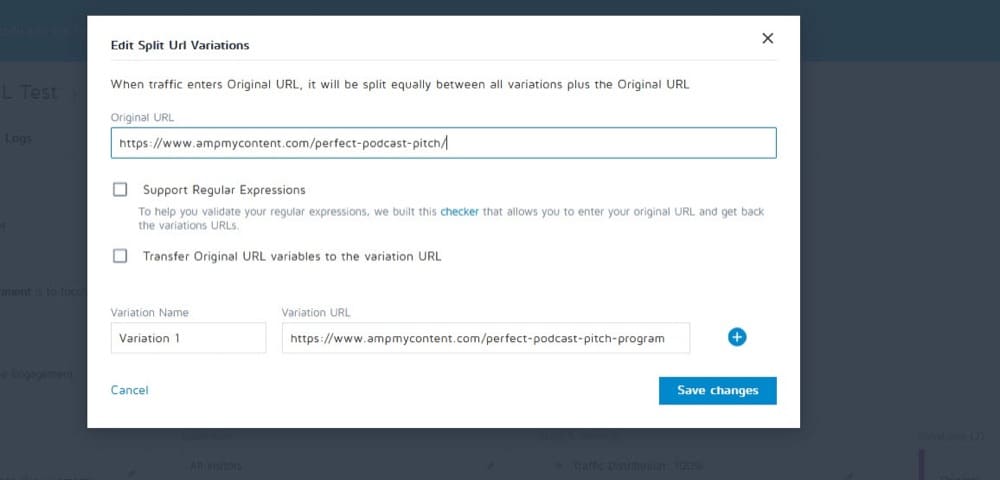
In tal caso, seguirei la stessa procedura consigliata per testare riprogettazioni dinamiche o modifiche di layout di grandi dimensioni, ovvero eseguire invece test URL divisi.
Invece di utilizzare l'editor Converti WYSIWYG per modificare e rimuovere tutti gli elementi di testo in eccesso, sarebbe più efficiente eseguire un test URL diviso con la pagina variante completamente modificata e creata in anticipo. (Questa è una procedura consigliata indipendentemente da CLS).

In questo modo puoi testare la pagina delle varianti rispetto al controllo e ottenere un tempo di caricamento rapido per entrambi, senza influire sul tuo punteggio CLS con quei cambiamenti di layout importanti.
Conclusione + Takeaway chiave
Così il gioco è fatto. La nostra guida completa a Google Page Experience, l'aggiornamento 3 Core Web Vitals, come i tuoi test potrebbero influenzare quei parametri vitali e come migliorare il tuo punteggio.
Vuoi modificarlo ancora di più?
A seconda delle esigenze del tuo caso d'uso particolare, puoi persino modificare l'app Converti esperienze in modo che venga eseguita in modo asincrono, per interrompere la funzione di nascondere il corpo o persino utilizzare l'asincrono e rimuovere la funzione di nascondere il corpo allo stesso tempo. (Potresti volerlo fare per caricare ancora più velocemente e fermare altre risorse in attesa che lo strumento termini il caricamento).
La maggior parte degli utenti non avrà mai bisogno di farlo, soprattutto se segui le migliori pratiche che abbiamo esposto finora. (E se stai ancora lottando, puoi sempre contattare il nostro team di supporto se sei un utente di Convert Experiences.)
Ricorda:
- L'app Convert Experiences è incredibilmente veloce, ma può funzionare meglio se segui le best practice per Core Web Vitals e test A/B.
- Google fornisce raramente informazioni su particolari segnali di ranking, quindi Page Experience e Core Web Vitals sono importanti e potrebbero continuare a diventarlo in futuro. (Hanno già aumentato le soglie di velocità del sito rispetto alle versioni precedenti.)
- Secondo Google, Core Web Vitals è il pareggio quando tutte le altre cose sono uguali, quindi vale la pena farlo quando si gareggia di fascia alta. Se il contenuto o l'offerta è di qualità uguale e il Page Rank delle pagine concorrenti è simile, l'esperienza dell'utente determinerà il posizionamento delle pagine di ricerca.
- Core Web Vitals si occupa dell'effettiva esperienza dell'utente sulla pagina, quindi questo è importante per CRO. Vale la pena applicare le migliori pratiche in quanto ciò può influire sulla velocità di caricamento della pagina, sulla frequenza di rimbalzo, sul CTR, sul tasso di conversione e altro, soprattutto sui dispositivi mobili.
- Core Web Vitals potrebbe anche iniziare a influenzare l'esperienza della pagina di destinazione del traffico a pagamento e il modo in cui ti presenti nelle aste degli annunci/costo per pubblicare gli annunci. Il miglioramento di questo può influire sui costi degli annunci e sulla pubblicazione.
- È necessario disporre degli elementi di base in atto per soddisfare i requisiti di Page Experience. Caricamento rapido, CDN, memorizzazione nella cache, HTTPS, prima di esaminare altri elementi da migliorare.
- Il rigonfiamento del codice e l'ordine di caricamento possono influire sia sul primo ritardo di input che sulla pittura con contenuto più grande. Devi sapere come impostare, limitare, precaricare elementi o rinviare JSS e CSS per caricare la tua pagina in modo efficace.
- Durante il test di contenuti above the fold (nell'area di visualizzazione su qualsiasi dispositivo), tieni presente l'elemento LCP e la necessità di precaricarlo per ridurre i problemi dell'LCP, soprattutto se questo è il tuo obiettivo di test.
- L'app Converti esperienze funziona così velocemente che non influirà negativamente su Core Web Vitals, supponendo che tu stia eseguendo test A/B in cui le modifiche di layout di grandi dimensioni non si spostano. (Scambiare elementi per elementi simili, testo per testo, immagini per immagini, variazioni dei pulsanti, ecc.). In caso contrario, ciò influirebbe su CLS. (Puoi sempre testare qualsiasi variazione di modifica del layout prima di pubblicare in diretta.)
- Quando si eseguono modifiche di layout più grandi, si consiglia di eseguire il test dell'URL diviso (come faresti comunque per un test dinamico) poiché ciò influirà su CLS. Assicurati solo di aggiornare la variante vincente all'URL originale e di reindirizzare 301 tutti i collegamenti che le variazioni potrebbero avere (situazione rara).