Come migliorare l'esperienza utente con il software Heatmap?
Pubblicato: 2020-07-07 |
La User Experience (UX) in questo mondo digitale non è un elemento 'opzionale' ma 'necessario'.
Anche se sei un nome gigante nel tuo settore, i tuoi prodotti non verranno venduti online se non disponi di un'interfaccia user-friendly per il tuo sito Web o applicazione.
Una presenza online è ostacolata se il design dell'esperienza utente (UX) non è all'altezza e i visitatori hanno difficoltà a utilizzare il tuo sito web.
Una cattiva UX spesso ti fa perdere i tuoi potenziali clienti a favore dei tuoi concorrenti, diminuisce le entrate e la produttività e influisce immensamente anche sul tasso di fidelizzazione dei clienti.
Per evitare che ciò accada, puoi utilizzare la heatmap per migliorare l'esperienza utente nel modo in cui i tuoi visitatori si aspettano e quella che soddisfa le loro esigenze.
In questo blog di oggi, scopriremo alcuni dei modi in cui puoi migliorare la UX con heatmap .
Contenuti
5 best practice per migliorare l'esperienza dell'utente attraverso il software Heatmap

Un software heatmap è il tuo strumento diagnostico e la tua guida perfetta per alcune delle migliori intuizioni sul tuo sito web. Ecco alcuni dei modi in cui puoi migliorare la UX con heatmap per il sito Web utilizzando il software:
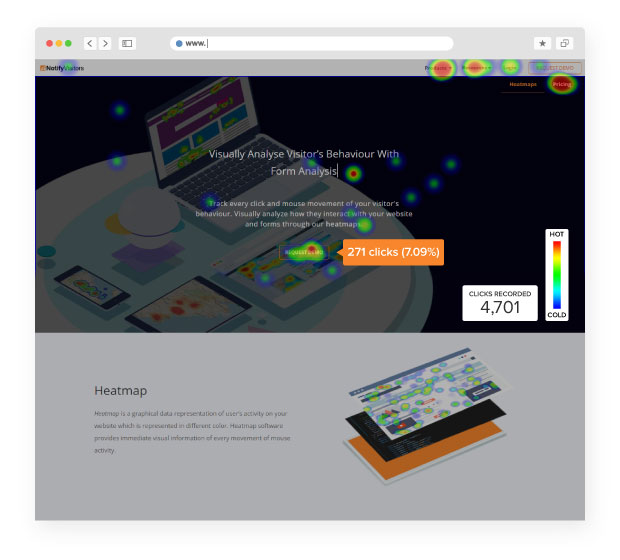
1.) Migliora l'invito all'azione utilizzando le mappe dei clic

I pulsanti Call to Action (CTA) sono uno degli elementi più importanti per il tuo sito web. Un CTA rotto o negativo può distruggere completamente l'immagine del tuo Brand agli occhi dei tuoi visitatori.
Pertanto, utilizza Click Maps per migliorare la UX con heatmap per CTA sul tuo sito web. Ecco come puoi utilizzare Click Maps per assicurarti di disporre di CTA reattivi sul tuo sito web.
- Le mappe dei clic possono essere utilizzate per capire quali sono alcune delle sezioni più e meno interattive del tuo sito Web che inducono/impediscono al tuo visitatore di fare clic.
- Ti aiuta ad analizzare i CTA che hanno ottenuto il maggior numero di clic e quelli che vengono ignorati o non sono così reattivi. Questo è un ottimo modo per assicurarti di posizionare i giusti CTA reattivi.
- Click Maps ti aiuta anche ad analizzare se qualche sezione sta distraendo il tuo visitatore dal vedere l'invito all'azione principale e quindi ti dà la direzione per apportare le modifiche necessarie.
- Puoi anche testare alcuni nuovi CTA sul tuo sito Web e tramite Clickmaps puoi analizzare come i visitatori interagiscono con il CTA di prova. In questo modo, puoi testare e vedere cosa funziona per i tuoi visitatori.
Usa queste tattiche per far loro desiderare di fare clic subito!
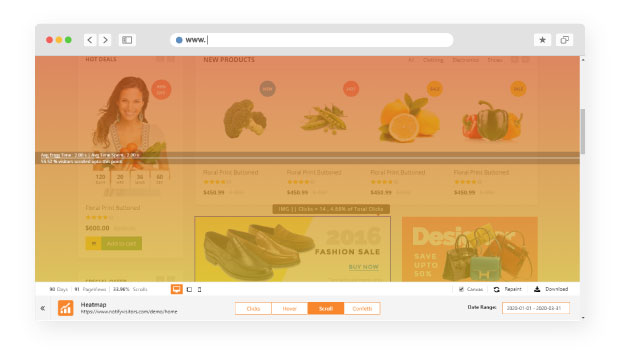
2.) Ottimizza il posizionamento dei contenuti utilizzando le mappe di scorrimento

Visiti mai un sito Web e leggi ogni sezione del sito Web mentre scorri verso il basso?
Nessun diritto? La maggior parte delle persone non lo fa.
Quindi, come puoi aspettarti che il tuo visitatore esamini attentamente ogni sezione quando tu stesso non lo fai?
Non puoi proprio.
Nel processo di scorrimento verso il basso, molti dei tuoi contenuti importanti si perdono e non ricevono nemmeno l'attenzione che meritano.
Pertanto, puoi utilizzare le mappe di scorrimento per assicurarti di posizionare il contenuto desiderato in posizione. Ecco come puoi assicurarti che ciò accada:
- Le mappe di scorrimento ti aiutano a identificare il comportamento del visitatore mentre scorre la pagina: fino a che punto scorre la pagina, a quali sezioni viene prestata attenzione durante lo scorrimento, ecc.
- Le mappe di scorrimento ti aiutano ad analizzare le sezioni in cui il tuo visitatore perde la sua attenzione. E ti offre una grande opportunità per modificare il design in modo che il contenuto importante ottenga l'attenzione desiderata.
- Le mappe di scorrimento ti aiutano anche a identificare "above the fold", che è la sezione che un visitatore vede quando arriva sulla tua pagina. Questa è la sezione sopra il confine che attira maggiormente l'attenzione. E la mappa di scorrimento ti aiuta a calcolare la media above the fold per i dispositivi. Questo può aiutarti a posizionare le informazioni importanti e gli inviti all'azione nel modo giusto.
- Le mappe di scorrimento ti aiutano anche a identificare i "falsi fondi", ovvero quando i tuoi visitatori non si rendono conto che c'è più contenuto nella pagina a causa di interruzioni di riga, blocchi o forse solo uno spazio bianco. Le mappe di scorrimento sono utili per eseguire un "controllo approfondito" per i falsi fondi e per modificare lo stesso per una migliore UX.
3.) Migliora l'esperienza utente con Heatmap correggendo i collegamenti interrotti o gli inviti all'azione
Ti capita mai di visitare un sito web e lasciare insoddisfatto. Perché non sei riuscito a elaborare un particolare link di pagamento o un link non ti ha reindirizzato alla pagina che avrebbe dovuto?

Esatto, i tuoi visitatori non vogliono più tornare sul tuo sito web. Se hanno un'esperienza come questa sopra.
Per assicurarti di lasciarli felici e soddisfatti. È necessario individuare le aree che devono essere riparate.
Le mappe di calore sono un ottimo modo per analizzare come si comportano i tuoi visitatori e apportare modifiche per lasciarli felici e soddisfatti. Ecco alcuni problemi che puoi risolvere utilizzando il software heatmaps:
- I visitatori spesso fanno clic su alcuni elementi che potrebbero aspettarsi essere dei link. È un ottimo modo per aggiornare il tuo sito web correggendo quelle anomalie.
- Le mappe di calore mostrano anche alcuni punti con CTA errati o collegamenti interrotti, aiutandoti così a conoscere i punti in cui puoi riparare quei collegamenti interrotti e sostituirli all'istante.
- Le mappe di calore aiutano anche a identificare i problemi nella progettazione del sito Web che devono essere risolti per ottenere un sito Web ottimizzato.
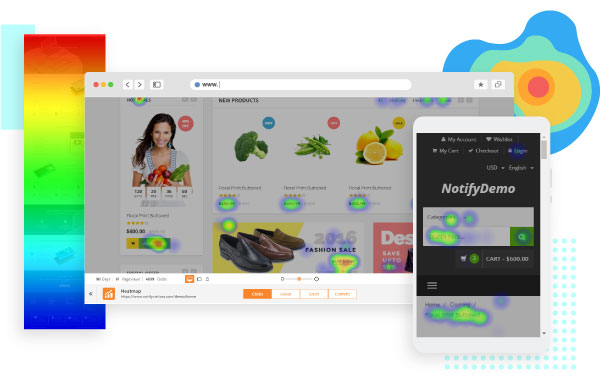
4.) Ottimizza sia per i visitatori mobili che per i siti Web tramite mappe di calore

È essenziale per qualsiasi sito Web dare lo stesso valore al visitatore sul dispositivo mobile come sul desktop.
Pertanto, è essenziale assicurarsi che il tuo sito Web sia ugualmente reattivo al dispositivo mobile come lo è sul desktop per soddisfare tutti i diversi utenti.
Una cosa importante che devi sapere mentre rendi il tuo sito web mobile responsive è che molte cose cambiano quando lo rendi mobile responsive come "above the fold" non è lo stesso sia per mobile che per desktop, e le immagini potrebbero non apparire il stesso, ecc.
Puoi utilizzare Heatmaps per produrre in modo efficiente un sito Web mobile altrettanto reattivo.
Puoi iniziare confrontando le mappe di calore per dispositivi mobili e desktop. Per vedere se c'è qualcosa come un invito all'azione o un collegamento mancante dal desktop mobile in base ai loro modelli comportamentali.
Puoi anche migliorare le interfacce personalizzando gli elementi per i siti Web reattivi per dispositivi mobili utilizzando Heatmaps.
5.) Ottimizza la navigazione per i tuoi visitatori utilizzando le mappe di calore
Se un visitatore del sito web incontra più aree di attrito con conseguente navigazione imperfetta. Finirebbe per avere una brutta esperienza di interazione con il tuo sito web.
Quando il visitatore arriva sulla tua pagina e le sue aspettative non vengono soddisfatte. E non è navigato in modo fluido, lascia il visitatore deluso.
Finirebbe per abbandonare senza alcuna conversione. Pertanto, è essenziale che le aspettative di navigazione del visitatore siano soddisfatte di conseguenza.
- Il software Heatmaps ti aiuta a identificare come il visitatore interagisce e naviga mentre scorre il tuo sito web. Identifica come si muove anche l'occhio dell'utente sulla pagina. Ciò può aiutare a progettare una pagina Web in linea con le aspettative dell'utente.
- Le mappe di calore mostrano anche i punti di pericolo, ovvero i principali punti deboli per i tuoi siti Web in cui l'utente si arrende e lascia il tuo sito Web.
- Identificando il percorso che l'utente ha intrapreso per raggiungere la tua pagina web. E raccogliendo dati sulla sua mappa al passaggio del mouse, puoi anche creare un design di navigazione. Ciò ti aiuta ad andare avanti nella tua canalizzazione di vendita e soddisfa anche le aspettative dei tuoi visitatori.
Conclusione
Il software Heatmaps ora svolge un ruolo fondamentale nei continui miglioramenti. Fornire un'interfaccia user-friendly e una UX avanzata.
Il software Heatmaps torna utile ogni volta che c'è un processo per progettare una spettacolare UX per i visitatori. Quando le straordinarie caratteristiche delle mappe di calore vengono combinate.
Con A/B Testing per progettare il layout del tuo sito web in base all'osservazione del comportamento dei tuoi visitatori. Rende Heatmaps uno strumento di analisi indispensabile.
Quindi, senza ulteriori indugi, ti suggeriamo di iniziare a migliorare la UX con heatmap . Facci sapere come le mappe di calore ti hanno aiutato a migliorare il tuo viaggio.
