Come far caricare le immagini più velocemente sul tuo sito WordPress
Pubblicato: 2020-01-23Quindi vuoi che le tue immagini si carichino più velocemente?
Beh, non mi dilungherò. Entriamo subito nelle cose buone!
Esistono tre modi per caricare più velocemente le immagini in WordPress:
- Ridimensiona
- Comprimere
- Carico pigro
In questo post, spiegherò come funziona ciascuna di queste tecniche e perché faranno caricare il tuo sito più velocemente. Ti mostrerò anche come implementare ogni tattica con soluzioni manuali e consigli sui plugin.
Questa prima tecnica è estremamente semplice ma spesso trascurata dai neofiti di WordPress.
Come ottimizzare le immagini in WordPress
Ridimensiona le tue immagini
Il modo più semplice in assoluto per caricare più velocemente le tue immagini è ridimensionarle. Lasciatemi spiegare.
Che cos'è il ridimensionamento?
Quando dico "ridimensiona" intendo cambiare le dimensioni di un'immagine e, in questo caso, vuoi ridurre le dimensioni di immagini eccessivamente grandi.
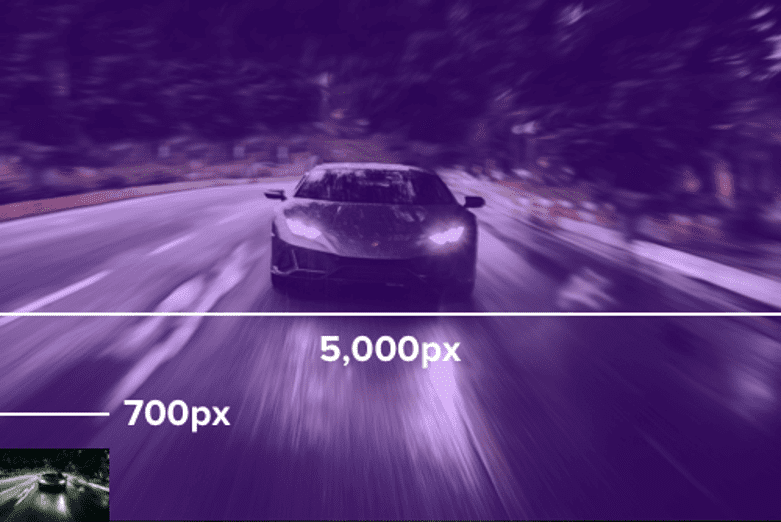
Ad esempio, i blogger a volte scattano fotografie sui loro telefoni o fotocamere digitali e le caricano sui loro blog. Le copie non modificate delle foto potrebbero raggiungere una larghezza di 5.000 px. Ora pensa a questo...
La larghezza della sezione del post sul tuo sito non è probabilmente più larga di 800px. Il testo che stai leggendo in questo momento copre solo circa 700 px sulla pagina, quindi immagina di aggiungere un'immagine larga 5.000 px qui. Sarebbe molto più grande del necessario e, sebbene venga ridimensionato per adattarsi alla pagina, il file di immagine caricato è ancora enorme ed estremamente dispendioso. E questo perché...
Le immagini con dimensioni maggiori hanno anche file di dimensioni maggiori.
Quando si tratta di prestazioni e di caricare le immagini più velocemente, ridurre le dimensioni dell'immagine è un ottimo modo per ridurre drasticamente le dimensioni del file e questo rende l'immagine caricata più velocemente.
Torniamo al mio esempio e assumiamo che l'immagine sia larga e alta 5.000 px. Se lo riducessi da 5.000 px a soli 700 px, l'immagine utilizzerebbe effettivamente il 99% di pixel in meno. In altre parole, la dimensione del file diminuirebbe di circa il 99%. Se l'immagine fosse di 5 MB, finirebbe solo per 50 kb e caricherebbe il 99% più velocemente sul tuo sito.

Se non intendi ridimensionare attentamente le tue immagini, ci sono quasi sicuramente dei vantaggi da fare.
Ci sono alcuni modi in cui puoi ridimensionare le tue immagini per adattarle perfettamente al sito.
Ridimensiona manualmente le tue immagini
Prima di caricare una nuova immagine sul tuo sito, ridimensionala manualmente utilizzando gli strumenti di modifica delle immagini integrati nel tuo computer.
Se hai un'immagine estremamente grande come nel mio esempio, questo farà immediatamente una grande differenza. Dopo che l'immagine è stata ridimensionata, puoi caricarla nella tua Libreria multimediale.
Anche se utilizzerai l'immagine in una lightbox o in un dispositivo di scorrimento, normalmente non c'è motivo per cui sia più larga di 2.000 px. Se l'immagine si troverà in un post o nell'area del contenuto di una pagina, probabilmente puoi fare bene con l'immagine di 800 px di larghezza.
Questo metodo di ridimensionamento delle immagini funziona bene, ma non aiuta con le immagini già caricate sul tuo sito. Una tecnica semplice per le immagini esistenti è semplicemente scegliere una dimensione diversa.
Usa taglie più piccole
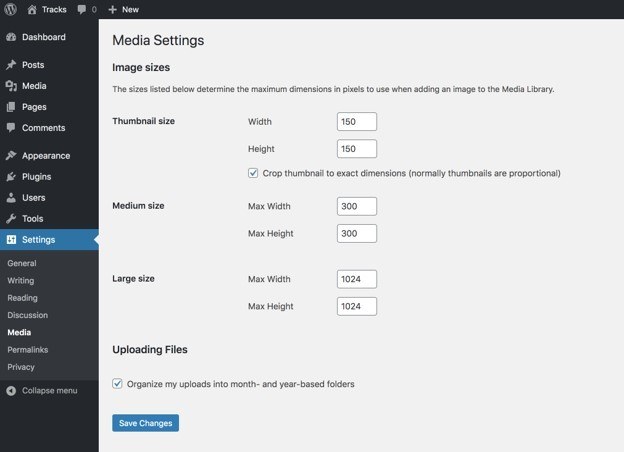
Quando carichi un'immagine nella tua Libreria multimediale, WordPress crea fino a 3 versioni aggiuntive: Thumbnail, Medium e Large.
Se visiti la pagina delle impostazioni dei media, vedrai che puoi scegliere queste dimensioni qui:

Sebbene tu possa modificare le impostazioni, la dimensione Grande predefinita è 1024px, che è abbastanza grande da poter essere utilizzata per i post senza essere troppo dispendiosa. Puoi utilizzare questa dimensione per tutte le immagini che includi nei tuoi post.
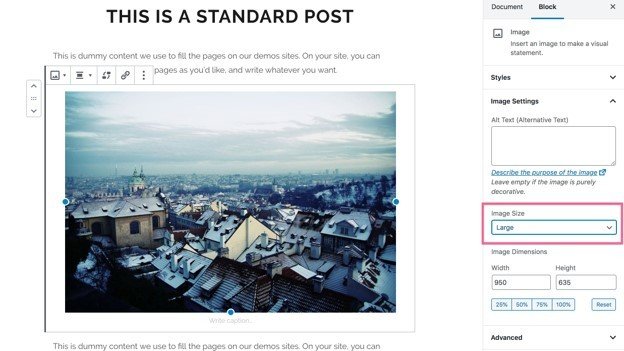
Per cambiare la dimensione di un'immagine che hai aggiunto a un post, fai clic su di essa nell'editor e vedrai il menu a discesa Dimensione immagine nella barra laterale destra.

Seleziona la dimensione "Grande" e aggiorna il post. Se hai immagini di grandi dimensioni, questa tecnica ti consentirà di servire rapidamente una dimensione più appropriata che verrà caricata più velocemente senza dover ricaricare e sostituire l'originale.
Detto questo, questo può essere terribilmente noioso se hai dozzine di post con dozzine di immagini. È disponibile un metodo ancora più veloce ed efficace.
Ridimensionamento automatico con un plugin
Invece di ridimensionare le immagini da solo, puoi lasciare che un plug-in lo faccia automaticamente per te. Quando si tratta di ridimensionamento automatico delle immagini, niente batte il plugin Optimole.

Non funziona come ti aspetteresti.
Invece di modificare le immagini nella tua libreria multimediale, Optimole conserva le proprie copie delle tue immagini e le fornisce da una CDN ad alte prestazioni. In questo modo, i tuoi originali non vengono mai modificati in alcun modo.
Inoltre, non devi assegnare a Optimole una singola dimensione da utilizzare per le tue immagini. Piuttosto, ottiene le dimensioni dello schermo del visitatore e genera al volo una versione di ogni immagine di dimensioni ottimali. Ciò significa che qualcuno su un dispositivo mobile potrebbe caricare una versione da 400 px di un'immagine mentre un altro visitatore su un laptop riceve una versione da 700 px della stessa immagine.
Questo metodo di ridimensionamento è molto più semplice da implementare e più efficace per i dispositivi mobili, il che è particolarmente importante perché i visitatori mobili spesso tendono ad avere connessioni più lente.
Se vuoi imparare a usare Optimole, puoi seguire il mio video completo:
Ho consigliato prima il ridimensionamento perché sia che tu lo faccia manualmente o che lo automatizzi con un plug-in, è semplice e può offrire enormi vantaggi.

Se le tue immagini sono già di dimensioni adeguate per il tuo sito, puoi comunque migliorare molto di più le prestazioni del tuo sito con la compressione.
Comprimi le tue immagini
La compressione è un modo per ridurre le dimensioni del file di un'immagine senza modificarne le dimensioni.
Sono disponibili due tipi di compressione dell'immagine.
Il primo tipo di compressione dell'immagine è chiamato compressione "senza perdita".
Compressione senza perdite
Con un'ottimizzazione senza perdita di dati, l'immagine stessa non viene effettivamente modificata. Piuttosto, questa tecnica rimuove tutti i metadati archiviati nel file immagine. Ad esempio, le immagini spesso memorizzano il nome del dispositivo utilizzato per scattare l'immagine, la data in cui è stata scattata la foto e talvolta anche le coordinate GPS dello scatto.
Poiché questi dati sono generalmente piuttosto limitati, l'ottimizzazione senza perdita di dati potrebbe ridurre le dimensioni dell'immagine solo dell'1-5%, ma non c'è davvero alcun motivo per non utilizzarli perché non c'è alcun impatto sulla qualità dell'immagine.
I veri guadagni derivano dall'ottimizzazione con perdita.
Compressione con perdita
Come ci si potrebbe aspettare, la compressione con perdita ottimizza l'immagine stessa e provoca un degrado della qualità. Ma ecco la cosa...
Al giorno d'oggi gli algoritmi di compressione sono così validi che spesso è possibile ridurre la dimensione del file dell'immagine del 50-70% senza alcuna differenza distinguibile. A meno che tu non sia un fotografo professionista e abbia bisogno che le tue immagini siano perfettamente nitide su monitor 4k, non noterai nemmeno la perdita di qualità.
Come comprimere le tue immagini
Puoi comprimere manualmente le tue immagini con uno strumento come TinyPNG prima di caricarle o utilizzare un plug-in per automatizzare le cose.
ShortPixel è un ottimo plugin per ottimizzare le immagini sul tuo sito. Può ottimizzarli immediatamente quando li carichi e ottimizzare in blocco tutte le immagini già nella tua libreria multimediale.

Ho consigliato Optimole per il ridimensionamento delle immagini e comprime anche le immagini in modo molto efficace. Ancora una volta, non ottimizza gli originali archiviati nella tua Libreria multimediale, ma comprime piuttosto le copie che offre ai tuoi visitatori.
Puoi trovare altri plugin per l'ottimizzazione delle immagini qui.
Con le tue immagini ridimensionate e compresse, il tuo sito verrà caricato molto più velocemente, ma c'è un'ultima ottimizzazione per le immagini che puoi realizzare.
Implementare il caricamento lento
Il caricamento lento è un modo davvero intelligente per ottimizzare ulteriormente le tue immagini.
Diciamo che hai un post sul blog con 12 immagini. Quando qualcuno visita il tuo sito, non tutte quelle immagini saranno immediatamente visibili sul suo schermo. Dovranno scorrere ulteriormente verso il basso per visualizzare la maggior parte di essi. Allora perché caricare tutti e 12 subito?
Con il caricamento lento, vengono caricate solo le immagini che appaiono sullo schermo. Invece di caricare 12 immagini, forse ne vengono caricate solo 2-3. Quindi, mentre il visitatore scorre la pagina, le immagini rimanenti vengono caricate non appena vengono visualizzate sullo schermo. Ciò significa che il caricamento iniziale è molto più veloce e poiché la maggior parte dei visitatori non scorre fino in fondo alla pagina, molte immagini non vengono mai caricate, risparmiando preziose risorse del server.
Questo video ha una visualizzazione che lo spiega meglio se vuoi un'immagine più chiara di come funziona il caricamento lento:
Ora che hai venduto il concetto, ecco come puoi implementare il caricamento lento sul tuo sito.
Come utilizzare il caricamento lento
Ancora una volta, questa tecnica di ottimizzazione delle prestazioni può essere facilmente aggiunta a WordPress con un plug-in.
Se stai cercando un'opzione gratuita, prova Optimole o a3 Lazy Load.
Con Optimole, il caricamento lento viene attivato automaticamente e il plug-in a3 è facile da configurare.
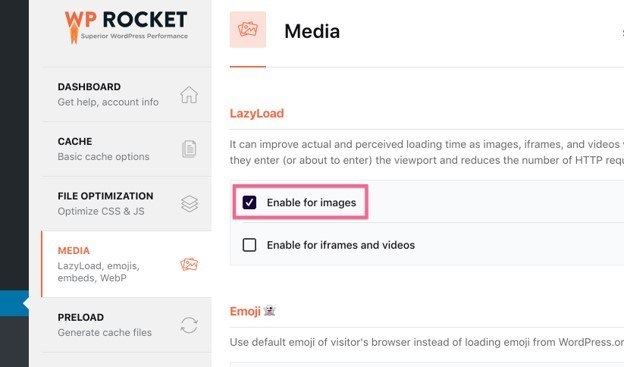
Inoltre, se non ti dispiace pagare, dai un'occhiata a WP Rocket . Ha una memorizzazione nella cache ad alte prestazioni e una varietà di altri strumenti di velocità.
Per attivare il caricamento lento con WP Rocket, tutto ciò che devi fare è attivare questo interruttore:

Non potrebbe essere più facile!
Goditi il caricamento più rapido delle immagini
Per riassumere ciò che hai appena imparato...
Le immagini di grandi dimensioni caricate sul tuo sito sono estremamente lente. Solo una di queste immagini può fermare bruscamente il tuo sito.
La cosa più importante che puoi fare per velocizzare le tue immagini è ridimensionare le immagini troppo grandi in modo che abbiano una dimensione appropriata per il tuo sito. Puoi farlo manualmente o automatizzarlo con Optimole.
Successivamente, gli algoritmi di compressione delle immagini hanno fatto molta strada e in questi giorni è possibile ridurre le dimensioni del file di un'immagine del 50-70% senza influire sulla qualità in modo evidente. Questo non è un gioco da ragazzi. Usa ShortPixel o Optimole per comprimere ogni immagine sul tuo sito.
Infine, il caricamento lento è un ottimo modo per caricare selettivamente le immagini. Puoi utilizzare Optimole, a3 Lazy Load o WP Rocket per implementare istantaneamente il lazy loading sul tuo sito.
Se non hai utilizzato nessuna di queste tecniche, il tuo sito verrà caricato molto più velocemente una volta implementato. Ti spazzerà via.
Hai domande sui concetti e le tecniche in questo post? Hai un altro consiglio da condividere? Pubblica nella sezione commenti qui sotto!
Potrebbe piacerti anche,
Come risolvere un sito WordPress lento e un pannello di amministrazione (permanentemente)
*Questo post potrebbe contenere link di affiliazione, il che significa che potrei ricevere una piccola commissione se scegli di acquistare tramite i miei link (senza costi aggiuntivi per te). Questo ci aiuta a mantenere WPMyWeb attivo, funzionante e aggiornato. Grazie se utilizzi i nostri link, lo apprezziamo davvero! Scopri di più.
