26 suggerimenti per utilizzare le immagini nei test A/B e aumentare i tassi di conversione
Pubblicato: 2021-05-20
Le immagini sono uno degli aspetti più importanti della vendita online.
Non importa se si tratta di prodotti fisici, software o persino servizi. Avere immagini sul tuo sito può aiutarti a connetterti con il tuo pubblico e dare contesto a idee e offerte.
Il problema?
Troppi siti Web utilizzano le immagini come ripensamento. Cercano di replicare i progetti dei concorrenti con scatti segnaposto e foto d'archivio, senza alcuna strategia sul perché e come utilizzare al meglio la propria immagine.
In questa guida, ti guideremo attraverso 26 suggerimenti, best practice e idee di test che puoi utilizzare per migliorare il tuo tasso di conversione, il tutto concentrandoti sull'ottimizzazione delle immagini.
- Che cos'è l'ottimizzazione delle immagini?
- Che tipo di impatto possono avere le immagini sull'ottimizzazione?
- Risultati attesi e risultati imprevisti
- Esempio
- 26 test A/B, controlli e suggerimenti per migliorare il tasso di conversione con le immagini
- #1: controlla come il tuo pubblico risponde all'immagine
- Stanno vedendo la tua immagine ma non prestano attenzione?
- Sanno su cosa dovrebbero fare clic?
- Esempio
- #2: Assicurati che l'immagine (e la pagina) siano ottimizzate per la velocità
- Le tue immagini e la pagina si caricano abbastanza velocemente da mantenere l'attenzione del tuo pubblico o sono così lente da far rimbalzare il pubblico sulla tua pagina?
- #3: Scopri se l'immagine è compromessa
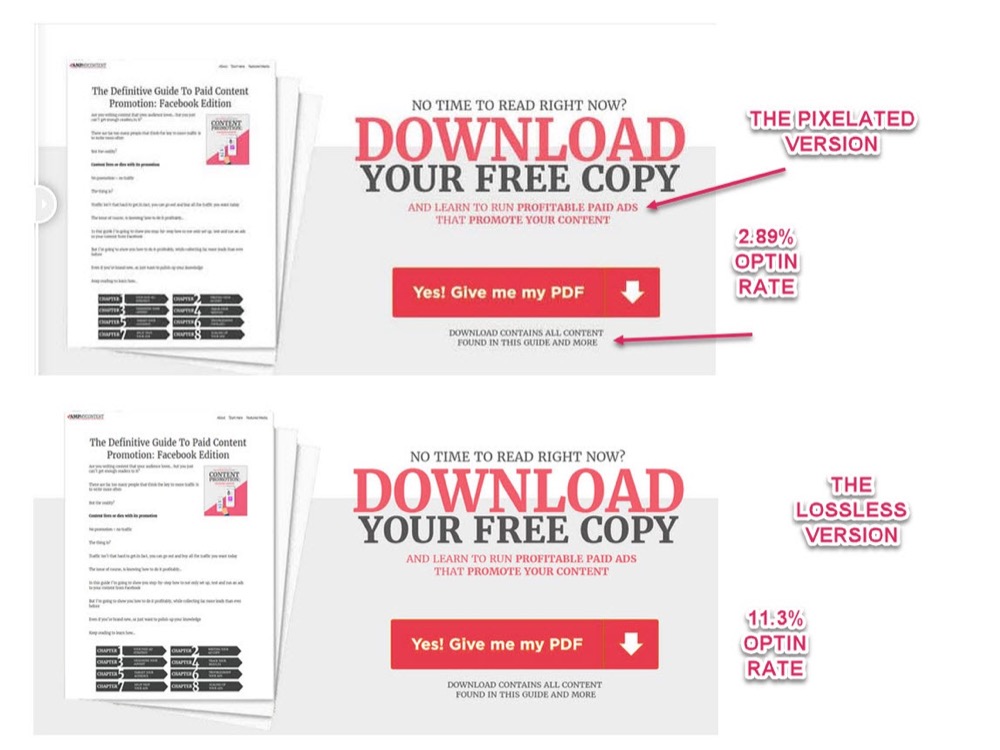
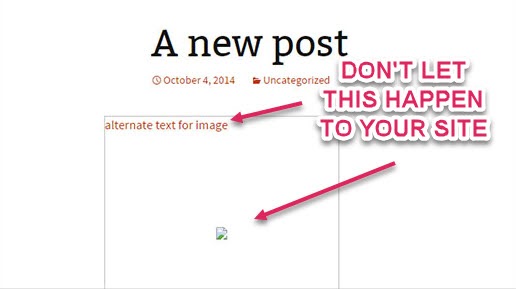
- La pagina si carica velocemente, ma ora l'immagine è pixelata?
- Esempio
- L'immagine si sta caricando o mostra un collegamento interrotto?
- La pagina si carica velocemente, ma ora l'immagine è pixelata?
- #4: Assicurati che l'immagine sia effettivamente mostrata
- La tua copia e l'immagine vengono forzate sotto la piega?
- Esempio
- La dimensione dell'immagine è incoerente su diversi dispositivi
- Stanno scorrendo abbastanza per vedere anche l'immagine?
- Esempio
- Attenzione ai "lampeggiatori"
- La tua copia e l'immagine vengono forzate sotto la piega?
- #5: Le persone presumono connessioni tra cose vicine
- #6: Prestare attenzione alle differenze culturali durante la progettazione delle immagini
- # 7: controlla che l'immagine sia allineata con il pubblico e cosa vuoi che sentano
- Esempio
- # 8: Sii autentico
- #9: Migliora + Ripeti le immagini che hai
- Esempio
- #10: Abbina la tua immagine al tuo messaggio, all'intento del pubblico e al loro viaggio
- Esempio
- #11: Zoom Zoom!
- Esempio
- # 12: Prova i colpi d'azione/Tiri in uso
- # 13: rappresenta il tuo utente finale
- #14: Test persone + prodotto vs. Prodotto da solo
- # 15: Prova la direzione dello sguardo
- # 16: Metti alla prova le tue immagini vs. Colpi forniti
- Esempio
- # 17: prova una singola immagine vs. Sequenza di immagini
- Esempio
- #18: Contenuti generati dall'azienda di test vs. Contenuto generato dall'utente
- # 19: prova immagini statiche vs. Video
- #20: prova 360 immagini
- #21: prova CTA + informazioni in cima alle immagini + miniature
- #22: Testare la visibilità CTA
- #23: prova gli overlay CTA cliccabili in video + immagini acquistabili
- N. 24: prova i colpi di prodotto per aumentare il tasso di conversione del carrello
- #25: Prova le immagini di realtà aumentata
- Esempio
- # 26: prova le immagini segmentate
- Esempio
- #1: controlla come il tuo pubblico risponde all'immagine
- Conclusione
Che cos'è l'ottimizzazione delle immagini?
Se ti occupi di marketing e CRO da un po', potresti pensare all'ottimizzazione delle immagini come a un miglioramento della velocità di caricamento delle immagini. Il fatto è che può significare cose diverse in diversi settori.
Certo, la velocità di caricamento è importante in CRO, ma non è ciò a cui ci riferiamo oggi. Parliamo invece di test e miglioramenti che puoi implementare per migliorare l'effetto di un'immagine sull'obiettivo finale della tua pagina.
La cosa strana è che la maggior parte dei CRO non si concentra sull'immagine. In effetti, l'ottimizzazione dell'immagine sembra concentrarsi maggiormente sullo spazio UX o PPC.
I designer UX utilizzano le immagini per legare insieme idee di design e migliorare l'esperienza utente sulla pagina.
Gli inserzionisti a pagamento si concentrano prima sull'immagine, poiché è il punto di contatto iniziale che attira l'attenzione del pubblico. Il miglioramento del CTR delle immagini è l'incremento maggiore per il quale possono ottimizzare prima di testare altre cose.

Non sembriamo testare le immagini tanto in CRO, ma può influenzare direttamente i nostri risultati...
Che tipo di impatto possono avere le immagini sull'ottimizzazione?
I nostri cervelli sono cablati per risparmiare energia.
Quando ci viene assegnato un compito, cercheremo sempre il modo più semplice per raggiungerlo. Questo è il motivo per cui eseguiamo la scansione di una pagina in 2,6 secondi, alla ricerca di punti focali chiave per aiutarci a comprendere il contenuto e ottenere un contesto prima di dedicare troppo tempo o fatica.

Fondamentalmente stiamo cercando segni per vedere se vale la pena leggerlo o meno, ed è per questo che le immagini sono così importanti. Ci aiutano a scansionare e comprendere la pagina più velocemente, diminuendo le possibilità di rimbalzo.
Tuttavia, non è solo quel primo punto di contatto.
Le immagini ci aiutano a imparare, ricordare, collegare idee, rispondere a domande, ridurre la complessità, visualizzare e avere connessioni emotive con il contenuto della pagina.
Tutto questo può portare a:
- Frequenza di rimbalzo più bassa,
- Ulteriore pagina letta,
- Migliore esperienza utente,
- Maggiore velocità di associazione e comprensione,
- Costruzione del desiderio,
- E CTR più alto.
Risultati attesi e risultati imprevisti
Ora, prima di esaminare le idee di seguito, ricorda che devi sempre testare per vedere come funzionano per te.
Un test che dà un passaggio per un'azienda può causare un calo per altre. L'ironia, ovviamente, è che le cose che *dovrebbero* dare un passaggio non sempre funzionano.
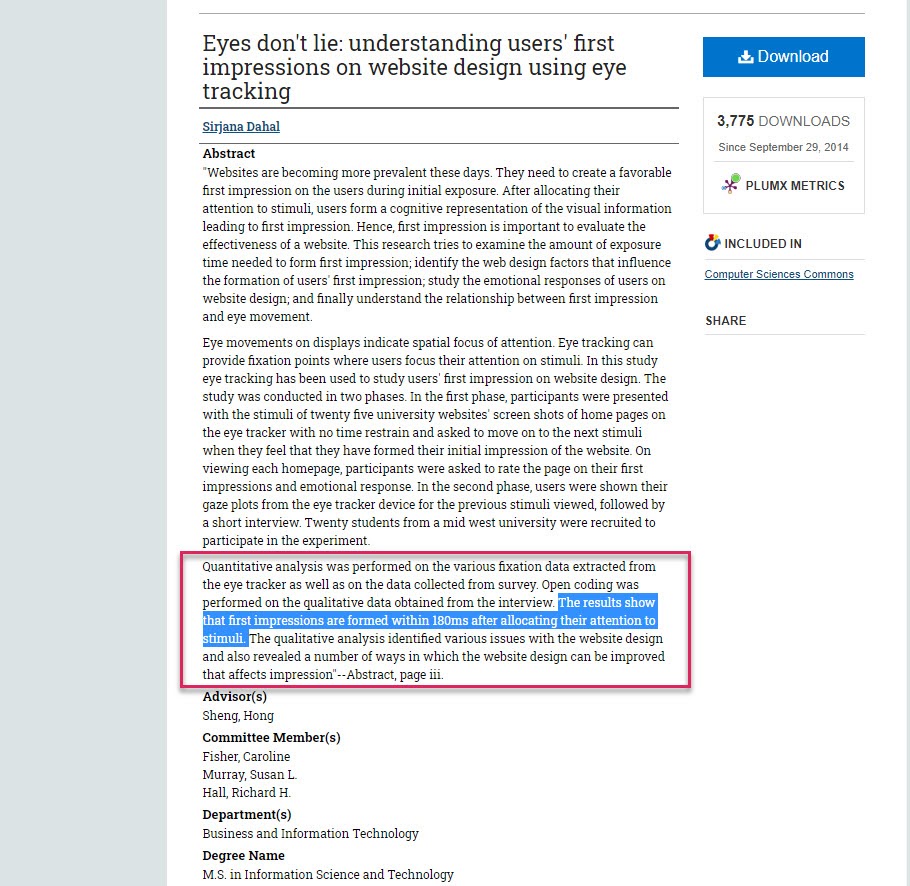
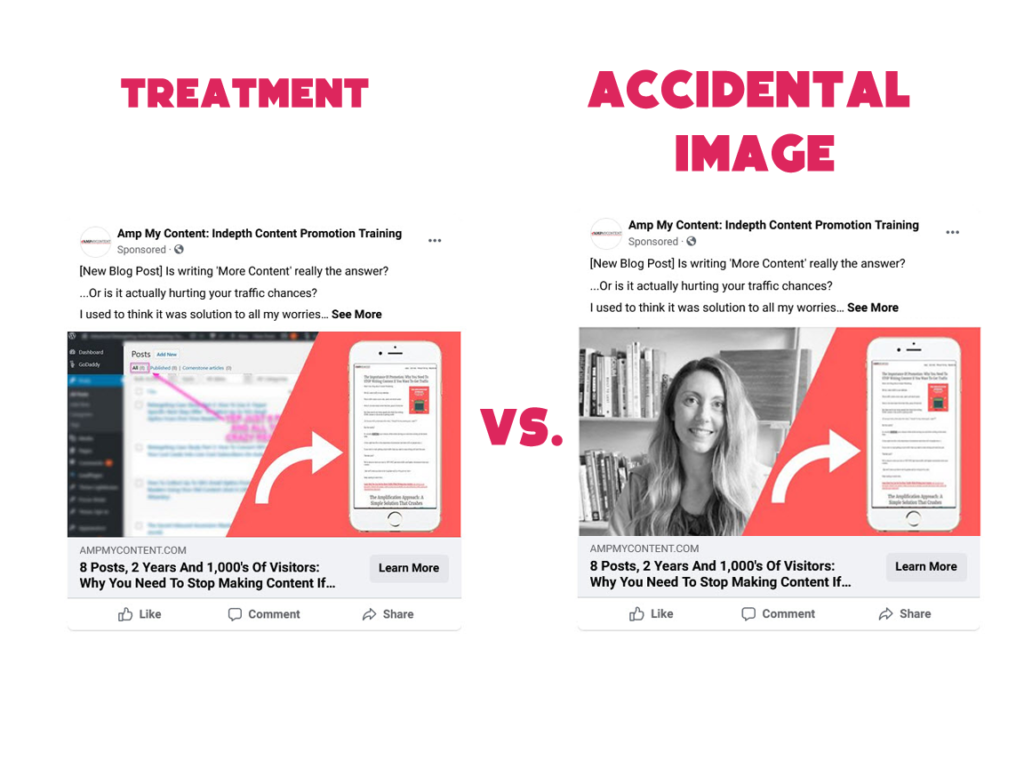
Esempio
Alcuni anni fa ho condotto una campagna sul traffico a pagamento per le immagini del test A/B 2, ma per sbaglio ne ho aggiunto un terzo e sono andato in campeggio per il fine settimana prima che me ne rendessi conto.
(Facebook ti consente di caricare più immagini per testare contemporaneamente mantenendo la stessa copia del corpo.) Le prime 2 immagini suggerivano i risultati finali promessi sulla pagina, un'angolazione che avrebbe dovuto attirare più attenzione. La terza immagine era uno sfondo casuale che abbiamo creato proprio per questo
è capitato di mostrare uno dei nostri headshot "Informazioni sulla pagina".

Il fatto è che l'immagine 'errata' ha ottenuto quasi il doppio del CTR del controllo e del trattamento ipotizzato.
(Il fatto che l'immagine avesse un volto umano potrebbe aver attirato di più le persone.)
Chiave da asporto
Non possiamo sempre sapere cosa funzionerà, quindi usa queste idee come ispirazione. Mettiti sempre alla prova.
26 test A/B, controlli e suggerimenti per migliorare il tasso di conversione con le immagini
#1: controlla come il tuo pubblico risponde all'immagine
Prima di apportare modifiche alle tue immagini, valuta come il tuo pubblico sta rispondendo alla tua pagina.
Cosa stanno facendo effettivamente sulla pagina?

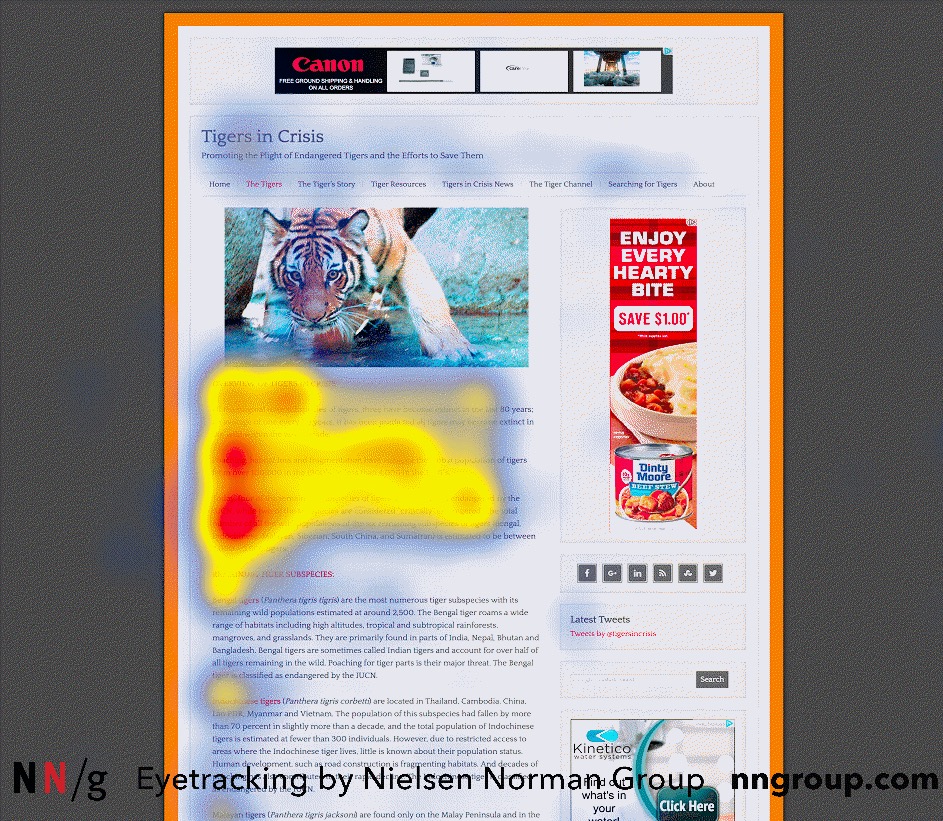
Heatmap la pagina per vedere dove si stanno concentrando i tuoi utenti. Se te lo puoi permettere, potrebbe valere anche la pena eseguire test di tracciamento oculare.
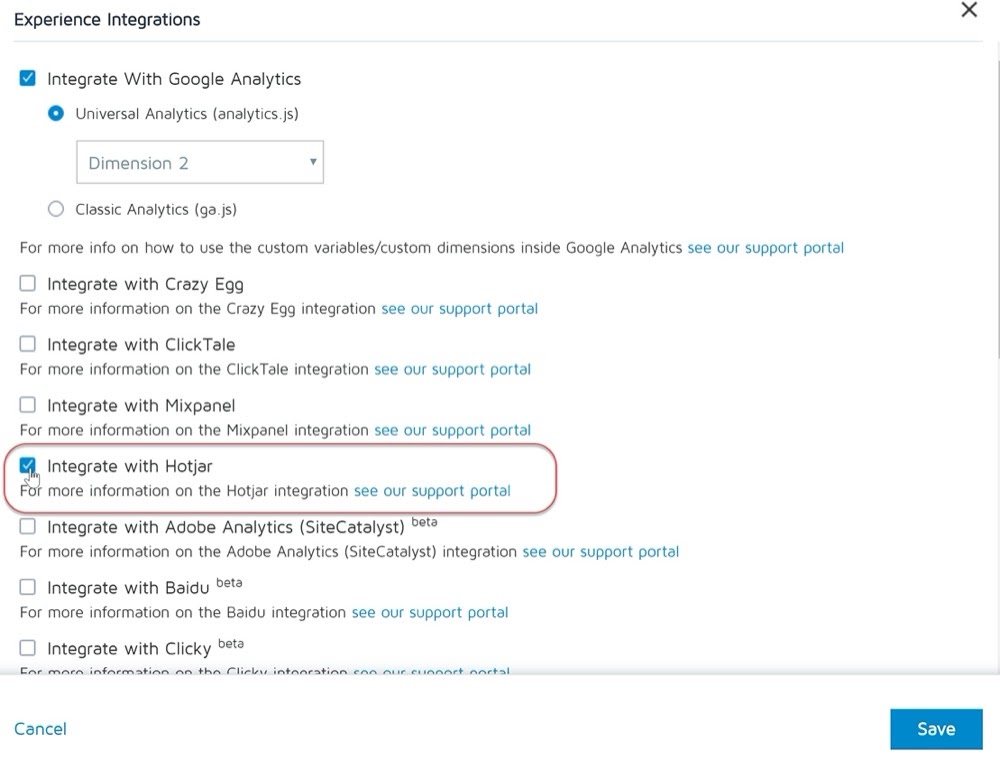
Nota a margine:
Ci integriamo con Hotjar e altri strumenti di mappe di calore direttamente nell'app Convert Experiences.

OK, quindi ora sai in che modo il tuo pubblico interagisce con la tua pagina e le immagini, esaminiamo alcuni miglioramenti e idee...
Stanno vedendo la tua immagine ma non prestano attenzione?
Hai mai sentito parlare di disattenzione o cecità da "cambiamento" ?
È un fenomeno in cui se le persone si concentrano su una cosa, spesso perdono importanti cambiamenti nel proprio punto di vista.
Il miglior esempio di questo è il test Gorilla. Nel video, alle persone viene chiesto di contare quante volte i giocatori in maglietta bianca stanno passando la pallacanestro.
Per questo motivo, il 50% delle persone che hanno guardato il video non è riuscito a vedere qualcuno vestito da gorilla camminare nel mezzo del campo visivo, battersi il petto e poi andarsene. Tutto perché l'attenzione del pubblico è attratta da una posizione e da un modello di colore diversi.
Stanno cercando la palla, i blue jeans e le magliette bianche e ignorano tutto il resto.

Chiave da asporto
Solo perché hai delle immagini non significa che le persone prestino loro attenzione, quindi guarda le tue mappe di calore per formulare un'ipotesi.
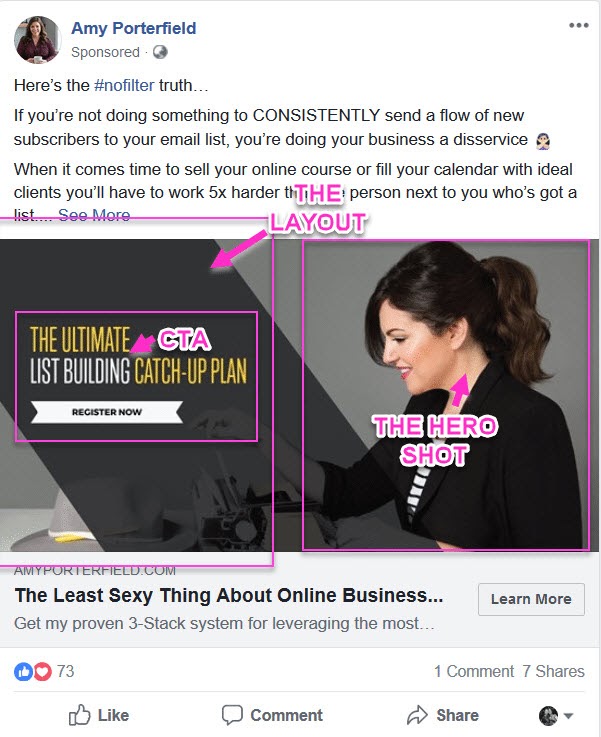
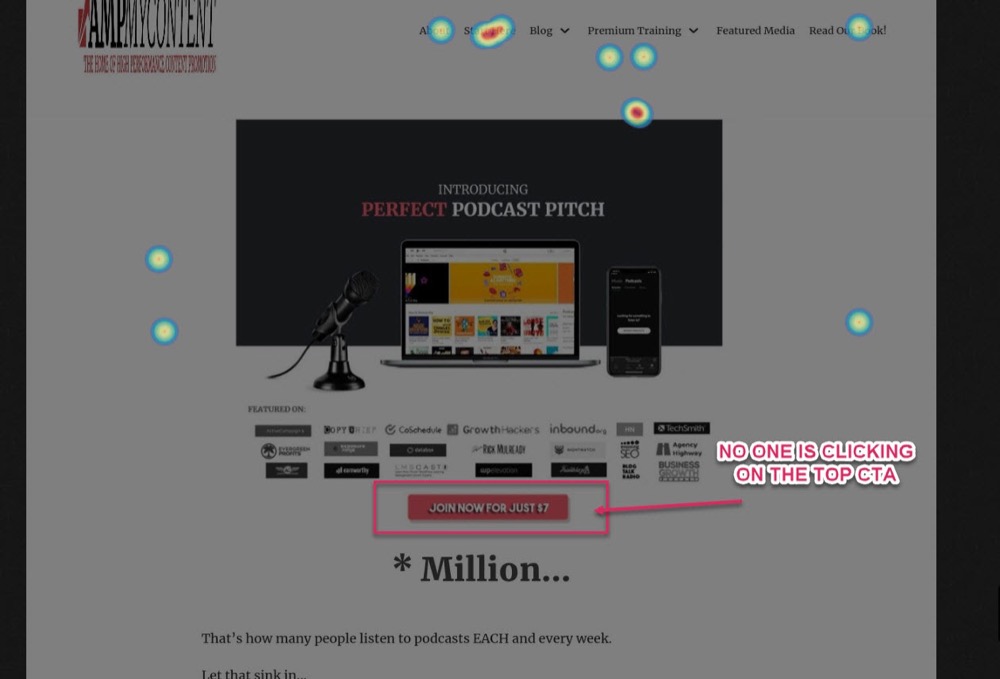
In questo esempio per il mio blog, posso vedere che le persone non fanno clic sul CTA.

Potrebbe essere che il pulsante non sia abbastanza grande o chiaro da attirare la loro attenzione, o forse semplicemente non capiscono che è un pulsante su cui fare clic.
Più su questo in un secondo, ma per ora possiamo vedere che le persone non prestano attenzione all'immagine o al CTA.
[WEBINAR] Monitoraggio dell'attenzione visiva: i tuoi utenti stanno guardando dove dovrebbero?
Sanno su cosa dovrebbero fare clic?
Se la tua immagine contiene un CTA visivo su cui fare clic, se ne rendono conto e lo stanno facendo?
C'è un concetto chiamato affordances percepito , coniato nel 1988 da un designer UX chiamato Don Norman.
L'idea è questa. Se vuoi che le persone eseguano un'azione specifica (come fare clic su un pulsante), devono essere in grado di percepire, comprendere e interpretare l'oggetto e cosa devono fare con esso.
Spesso cerchiamo somiglianze tra qualcosa che abbiamo già sperimentato nel mondo reale, per poi insegnarci come interagire con qualcosa di simile online.
Esempio
Un pulsante su una tastiera ha forma, trama e ombra. Per esperienza, sappiamo che possiamo premere o fare clic su di esso.
Poiché le persone sono abituate a vedere queste "convenienze", i designer le hanno applicate ai loro pulsanti CTA online. Il problema è che alcuni anni fa le persone hanno esagerato e avresti avuto pulsanti con grandi ombre o caratteristiche esagerate che uscivano dallo schermo.

Questo stile è stato utilizzato da molti siti meno affidabili, quindi c'è stato un allontanamento da questo. Il fatto è che sembra che siamo tornati troppo indietro e molte persone ora usano pulsanti che sembrano piatti.

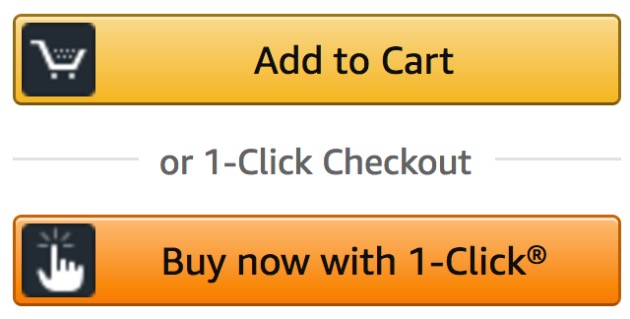
Nell'esempio sopra, non c'è ombra o profondità per aiutarci a capire che possiamo fare clic su di esso, il che potrebbe influire sul CTR. Confrontalo con Amazon che ha una leggera sfumatura sotto e persino una fonte di luce nella parte superiore del pulsante per farlo risaltare.

Chiave da asporto
Se utilizzi un CTA sopra o vicino alla tua immagine, è possibile che il tuo design CTA debba essere più intuitivo in modo che il tuo utente capisca come usarlo.
#2: Assicurati che l'immagine (e la pagina) siano ottimizzate per la velocità
Quindi, ora che sai come funziona la tua pagina, esaminiamo alcuni controlli di base prima di apportare modifiche sostanziali.
Le tue immagini e la pagina si caricano abbastanza velocemente da mantenere l'attenzione del tuo pubblico o sono così lente da far rimbalzare il pubblico sulla tua pagina?
L'ottimizzazione della velocità delle immagini e delle pagine non è l'obiettivo principale quando si parla di ottimizzazione delle immagini per l'incremento, ma è una delle prime cose che dovresti esaminare prima di modificare qualsiasi altra cosa.
Come mai?
Perché le immagini possono essere piuttosto pesanti in termini di risorse. Più ne hai e maggiore è la qualità, più tempo ci vorrà per caricare la tua pagina. Potrebbe non sembrare molto, ma se la tua pagina impiega più di 3 secondi per caricarsi, inizierai a perdere un segmento del tuo pubblico prima ancora che vedano la pagina.
In effetti, il tempo impiegato per caricare la tua pagina ha una correlazione diretta con la frequenza di rimbalzo e influenzerà persino le tue classifiche nei motori di ricerca, quindi è altamente raccomandato accelerare il tempo di caricamento.
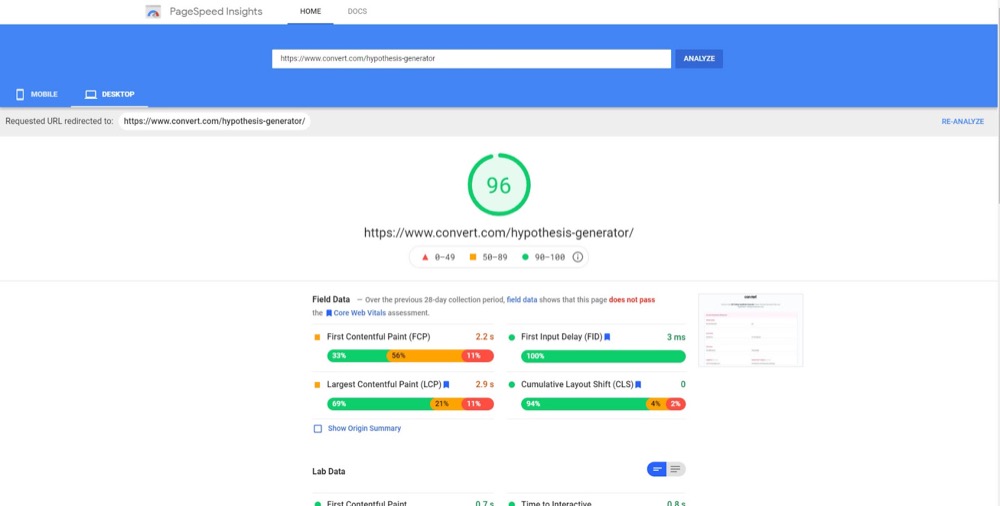
(In realtà è successo a una delle nostre pagine di recente. Un aggiornamento altrove ha influito sul caricamento della pagina del nostro strumento generatore di ipotesi, causando un caricamento solo di pochi secondi più lento, ma ha aumentato la frequenza di rimbalzo della pagina del 5%).
Se non hai mai lavorato per migliorare la velocità di caricamento del tuo sito, accelera ora. Non ha senso testare nuove immagini se la pagina non si sta nemmeno caricando.
E se la tua pagina di solito si carica velocemente?
Esegui un rapido controllo per vedere se è ancora così. Possono succedere cose che influiscono sulla tua velocità di cui potresti non essere a conoscenza. Puoi farlo eseguendo la pagina tramite lo strumento di velocità del sito di Google e quindi risolvere eventuali problemi.

#3: Scopri se l'immagine è compromessa
Se la pagina si sta caricando velocemente, il controllo successivo consiste nel vedere se l'immagine funziona correttamente...
La pagina si carica velocemente, ma ora l'immagine è pixelata?
Potrebbe essere che alcuni plugin abbiano aggiornato e modificato le impostazioni di base che possono influenzare la tua immagine.
Esempio
Di recente ho visto un calo delle conversioni sul mio sito e non ero sicuro del perché. Si è scoperto che un nuovo plug-in per la velocità del sito Web aveva deciso di velocizzare le mie immagini abbassandone la qualità. Ciò significava che ora avevamo un'immagine CTA pixelata, su cui meno persone facevano clic.

Ho corretto la qualità dell'immagine e il tasso di conversione è tornato quasi immediatamente alla linea di base.
(Assicurati di svuotare la cache poiché potresti visualizzare una versione salvata.)
Ricorda:
Solo perché la pagina e le immagini vengono caricate correttamente sul tuo PC non significa che il tuo pubblico abbia la stessa esperienza.
L'immagine si sta caricando o mostra un collegamento interrotto?
Verifica la presenza di immagini rotte da file corrotti, problemi di consegna CDN o plug-in che causano cose strane.

Queste sono cose incredibilmente basilari da controllare, ma poiché presumiamo che funzionino sempre, spesso dimentichiamo quanto siano importanti.
#4: Assicurati che l'immagine sia effettivamente mostrata
Verifica che il tuo pubblico possa effettivamente vedere la tua immagine E la tua copia su desktop e su diversi dispositivi.
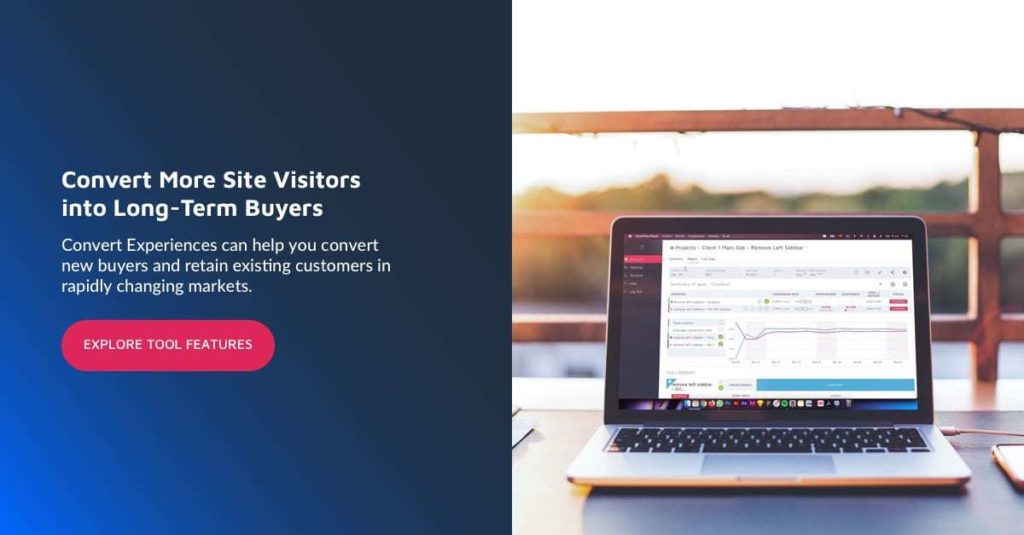
La tua copia e l'immagine vengono forzate sotto la piega?
Il tuo obiettivo con un'immagine da eroe è quello di dare la tua proposta di valore combinata con un'immagine avvincente proprio lì sullo schermo quando la pagina viene caricata.

Il fatto è che non tutti i designer di siti si ricordano di tenere tutto "above the fold". Forse progettano la pagina in base alle proprie preferenze del monitor e non ai loro utenti standard, o forse si sono semplicemente dimenticati di creare versioni reattive.
Ciò può causare l'inclinazione del layout, nascondendo elementi importanti e facendo rimbalzare l'utente o scorrere verso il basso per saperne di più.
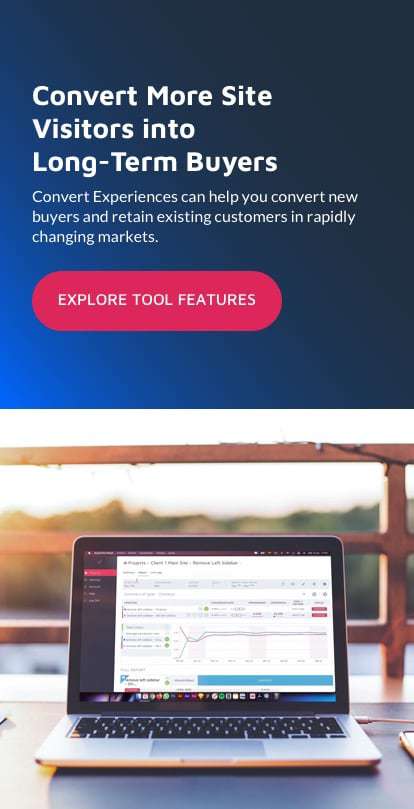
Esempio
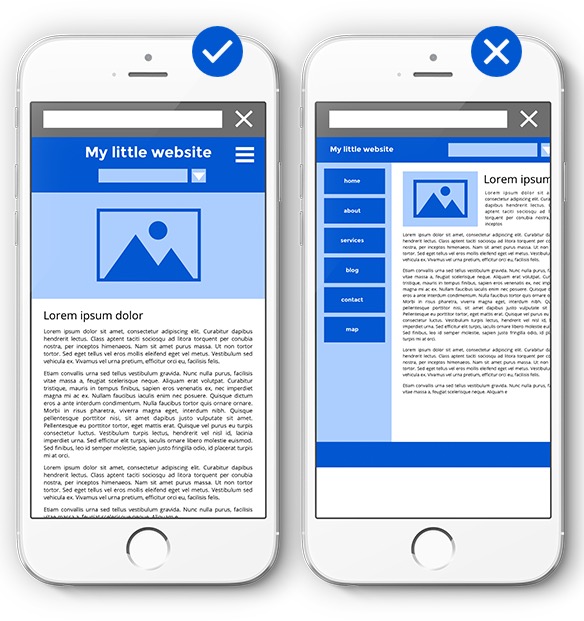
Se lo avessimo fatto, la nostra home page avrebbe potuto assomigliare a questa.

Quindi fai un rapido controllo:
Se la tua immagine occupa l'intero schermo prima di scorrere, ma la tua copia esegue la maggior parte del lavoro e non viene visualizzata above the fold , riduci le dimensioni dell'immagine, considera la possibilità di affiancarla al testo o rendi il design reattivo per dimensioni dello schermo diverse .

La dimensione dell'immagine è incoerente su diversi dispositivi
Non tutte le immagini sono riprese da eroe che occupano l'intera pagina. A volte utilizzeremo scatti di prodotti o altre immagini all'interno dei nostri contenuti.
Se l'immagine fa il lavoro pesante ma è troppo piccola per essere vista (anche su un desktop) o non è ottimizzata per i dispositivi mobili, regola l'immagine per adattarla.

Le immagini dei prodotti aumentano le vendite, ma solo se il pubblico può vederle.
Stanno scorrendo abbastanza per vedere anche l'immagine?
Un'altra semplice soluzione. Se l'immagine viene mostrata sulla pagina, ma è più in basso rispetto a quella verso cui la maggior parte delle persone sta scorrendo, portala più in alto.
Sembra semplice, ma questo può aiutare a mantenere gli scanner sulla pagina prima che se ne vadano.
Esempio
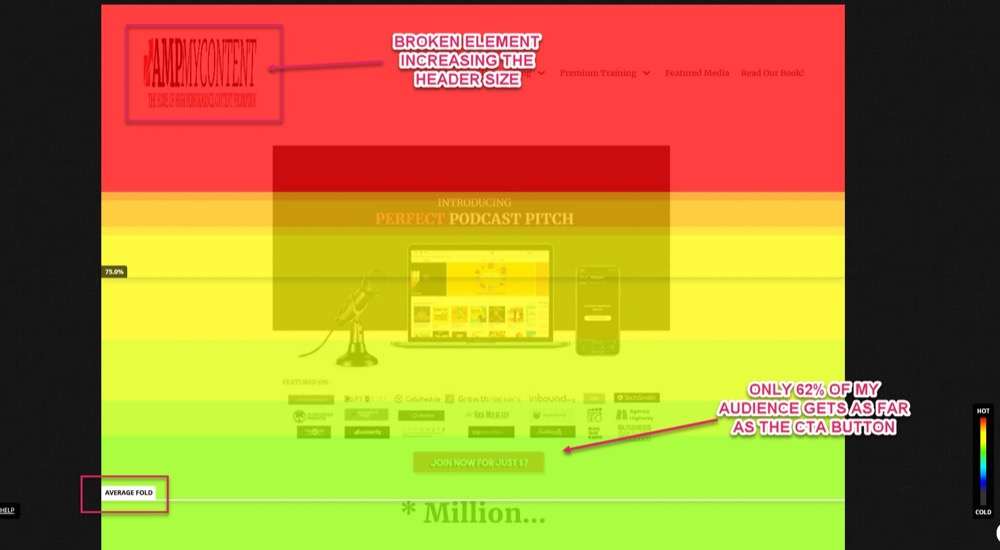
Quando controllo la mappa di calore per uno dei miei prodotti, so già che il pulsante CTA non viene cliccato.
Quando controllo la profondità di scorrimento, vedo che solo il 62% del mio pubblico arriva fino al CTA, il che è strano perché l'ho progettato per essere mostrato above the fold...

Ah!
Quando carico la pagina tramite un dispositivo non memorizzato nella cache, posso vedere che ho un'immagine di intestazione rotta che sta causando un aumento delle dimensioni dell'intestazione. Questo sta spingendo il mio pulsante CTA below the fold, facendo sì che il 38% del mio pubblico lo manchi!
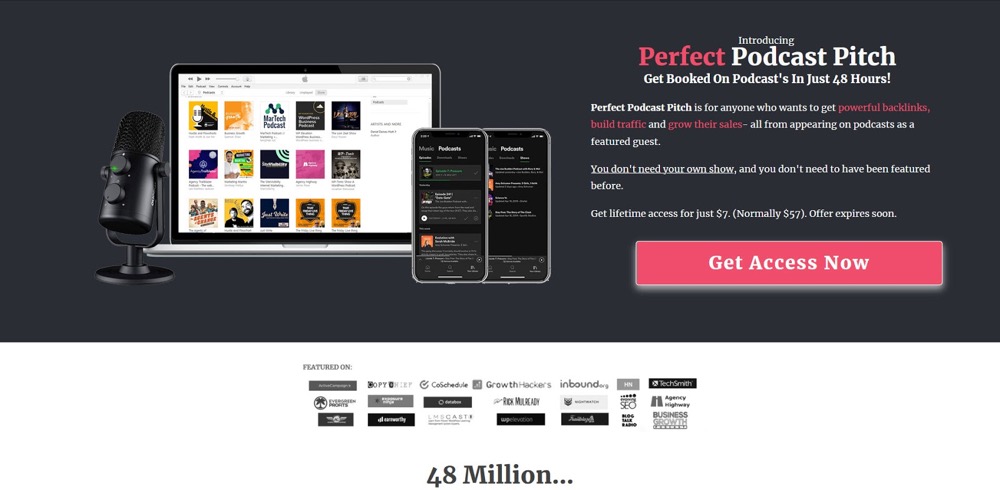
Risolvere questo problema riporterebbe il mio CTA sullo schermo in modo che il 100% del mio pubblico lo possa effettivamente vedere. Potrei anche cercare di modificare il design portando il pulsante CTA accanto allo scatto HERO, in modo che attiri più attenzione, in questo modo:

Deve ancora essere testato, ma noti come attira l'attenzione sul CTA portandolo in alto nella pagina?
Sono quasi certo quando lo proverò che vedrò un passaggio.
Attenzione ai "lampeggiatori"
Sii consapevole di come le persone sono abituate a vedere i contenuti su uno schermo e posiziona la tua immagine al centro o fuori centro, ma mai ai bordi più lontani.
Le persone si abituano ad avere un'intestazione in alto e un riempimento nelle barre laterali, quindi focalizzano la loro visione fuori centro, procedendo da sinistra a destra, dall'alto verso il basso, ma di solito eliminano il contenuto che si trova sui bordi più lontani.
Questo è chiamato modello 'F'.

Se le immagini non ottengono l'attenzione che desideri, prova ad allontanarle dai bordi dello schermo.
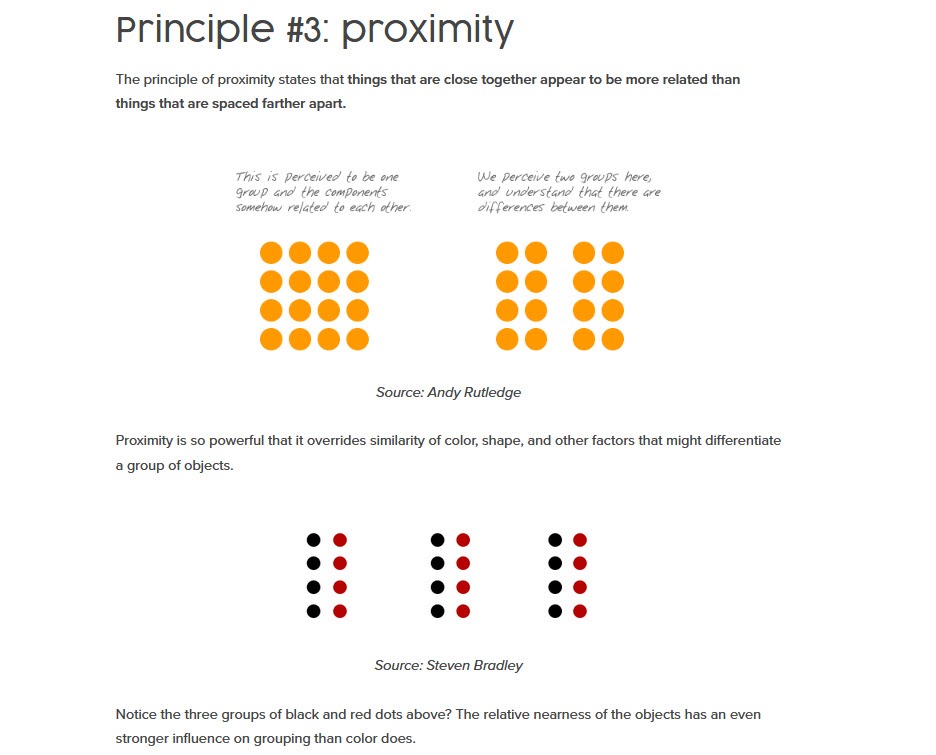
#5: Le persone presumono connessioni tra cose vicine
Ecco un altro suggerimento sulla posizione:
Le persone associano la distanza tra gli oggetti su una pagina come non collegati, connessi o pertinenti tra loro.
Se gli elementi sono distanti, assumiamo che siano cose separate, ma se sono vicini, assumiamo che siano collegati.

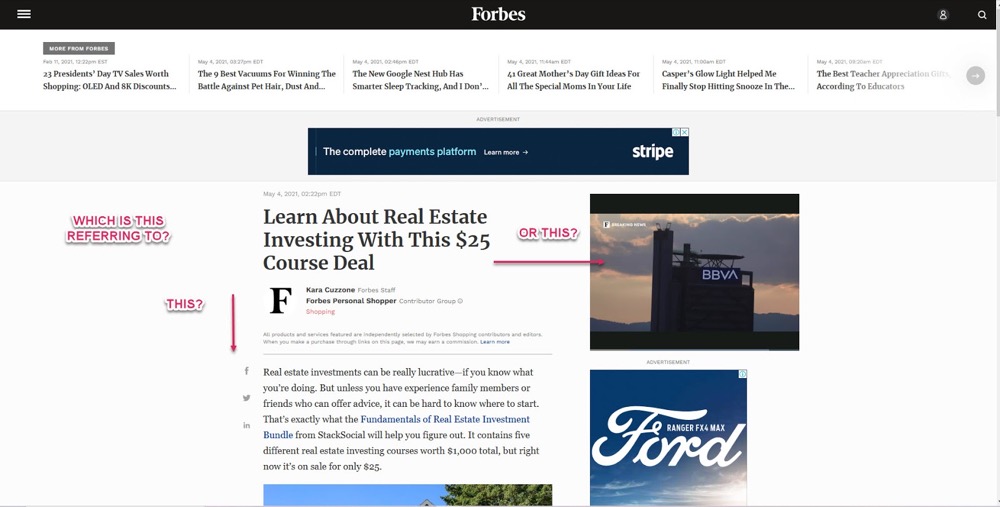
Ciò significa che se hai un'immagine con del testo vicino al lato, il tuo pubblico presumerà che sia in riferimento all'immagine che stanno vedendo.
Questo è fantastico se vuoi attirare la loro attenzione sulla tua copia pertinente, ma non se hai un'altra storia o ti offri da parte, poiché ora vedono una cosa ma ne leggono un'altra, causando confusione.

Se trovi che le persone non rispondono, puoi provare a rimuovere eventuali distrazioni laterali OPPURE avvicinare l'immagine e il testo pertinente, in modo che le associno più facilmente.
#6: Prestare attenzione alle differenze culturali durante la progettazione delle immagini
Le persone scansionano i contenuti in base alle esperienze passate e dobbiamo esserne consapevoli con il nostro layout delle immagini.
In Occidente, eseguiamo la scansione da sinistra a destra, il che significa che la nostra immagine è quasi sempre al centro o in alto a sinistra con il testo a destra. Alcuni paesi leggono da destra a sinistra, il che significa che devi capovolgere il layout e le immagini.
Tienilo a mente per la posizione della tua immagine, testo e CTA sulla tua pagina.
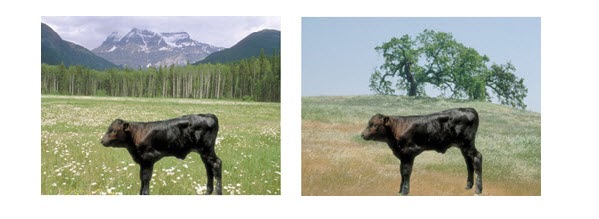
Inoltre, è interessante sapere che le persone in Oriente e in Occidente vedono le immagini in modo diverso...
Dai un'occhiata a queste foto.

Cosa vedi?
A seconda della tua provenienza, la tua messa a fuoco e il modo in cui visualizzi un'immagine possono cambiare.
In Occidente, tendiamo a concentrare la nostra attenzione sull'oggetto in primo piano, mentre le persone in Oriente si concentrano sullo sfondo e il suo contesto sull'oggetto in primo piano nel suo insieme.
Ciò significa che lo sfondo dell'immagine può avere una grande differenza in termini di prestazioni, in base a dove viene mostrato o a chi viene mostrato, quindi tienine conto quando progetti o modifichi la tua creatività.
# 7: controlla che l'immagine sia allineata con il pubblico e cosa vuoi che sentano
Le immagini sono ottime per comunicare idee o emozioni con il tuo pubblico. Assicurati di aiutarli a collegare le emozioni e le idee giuste alla tua offerta in modo che tu possa convincerli a prendere l'azione giusta.
Chiediti questo:
- Cosa vuoi comunicare con la tua immagine?
- Come funziona la tua immagine con la tua pagina? È per convincerli a fare clic e saperne di più? È un colpo di prodotto per aiutare a prendere una decisione?
- In che modo vuoi che questa immagine influisca sul tuo utente? Associarsi a un'emozione oa un caso d'uso?
- Cosa vuoi che facciano sulla pagina?
La chiarezza su queste risposte ti aiuterà a vedere se il tuo pubblico si sente allo stesso modo.
Perché è importante?
In quanto creatori di una pagina e di un prodotto, possiamo essere colpevoli di dimenticare che il nostro pubblico potrebbe avere un divario di conoscenza che noi non abbiamo. Ciò che è ovvio per noi non è sempre chiaro all'utente finale.
Inoltre, il nostro intento o emozione che vogliamo trasmettere a volte può perdersi nella traduzione. Questo è il motivo per cui è così importante eseguire test di focus group, ove possibile, per ottenere feedback in tempo reale dai tuoi utenti su come le tue immagini li influenzano.
Fai chiarezza sulle seguenti domande:
- Gli utenti possono vedere chiaramente il contenuto dell'immagine?
Non solo la qualità dell'immagine, ma capiscono di cosa tratta l'immagine e possono vedere tutto nell'immagine?
In caso contrario, questo può essere un segno che la tua immagine deve migliorare o che devi mostrare più dettagli.
- L'immagine sembra credibile o manipolata?
La fiducia è un fattore importante nell'acquisto online. Se l'immagine appare pesantemente photoshoppata, le persone potrebbero dubitare delle sue affermazioni.
Possono fidarsi di ciò che stanno vedendo o sembra falso?
A volte puoi avere un prodotto così buono che sembra troppo bello per essere vero e devi dimostrare che funziona. Supportalo con altri segnali di fiducia come testimonianze, badge, garanzie e altro ancora.
- Quale messaggio comunica l'immagine al pubblico?
Cosa pensa il tuo pubblico quando vede la tua immagine? È allineato con ciò che vuoi che pensino o gli fa pensare a qualcos'altro?
- L'immagine si traduce nella risposta emotiva desiderata?
Se non li fa sentire la cosa giusta, allora meno persone intraprenderanno l'azione che desideri e, peggio ancora, alcuni potrebbero anche essere respinti. (Più su questo in un secondo)
- Quali sono le "esigenze degli utenti" che il pubblico deve vedere nell'immagine? Quale azione vogliono intraprendere dopo aver visto l'immagine?
Per cosa il pubblico utilizzerà il prodotto/offerta? Possono vedere come usarlo nelle immagini? Riescono a vedere ciò di cui hanno bisogno nella tua immagine per aiutarli a prendere una decisione? Vogliono comprare o sono confusi e vogliono andarsene?

La tua immagine può supportare la tua offerta o allontanare le persone da essa.
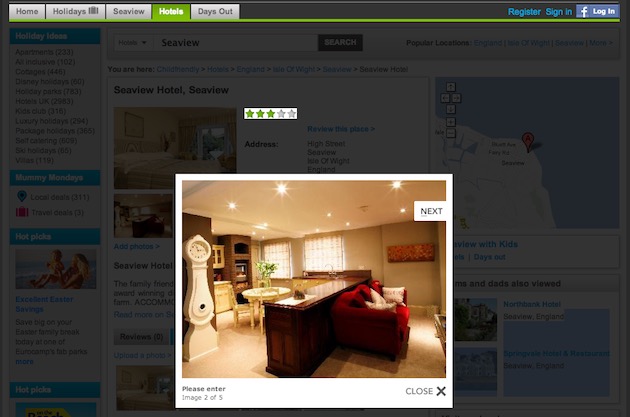
Esempio
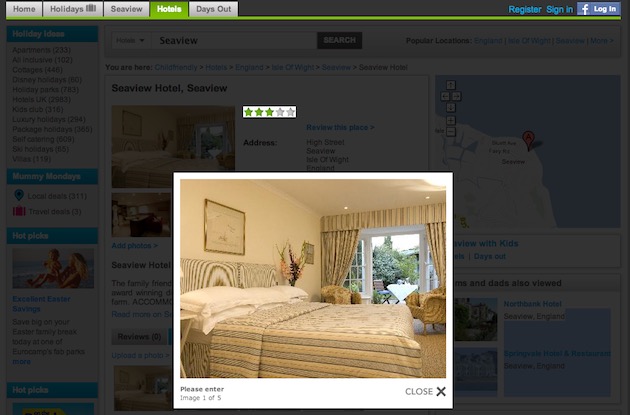
In questo articolo sul design UX, l'autore stava cercando di prenotare un hotel su un sito web progettato per aiutare le giovani famiglie a prenotare viaggi.
Il problema di questo particolare hotel è che le immagini visualizzate non erano allineate con l'obiettivo finale dell'utente di prenotare una camera adatta alle famiglie adatta a bambini molto piccoli. “Sembrava più una cucina raffinata che adatta alle famiglie.”

Quindi, in questo esempio, le immagini hanno effettivamente allontanato l'utente.
Voleva vedere quanto sarebbero stati belli l'hotel e la camera per i suoi figli, mentre l'hotel voleva mettere in mostra il suo arredamento. Mostrava immagini che probabilmente avrebbero funzionato bene se qualcuno avesse cercato un soggiorno di lusso, ma non era quello che pubblicizzava il sito o quello che l'utente stava cercando.
(In tutta onestà, l'hotel probabilmente ha appena aggiunto le sue solite foto su un sito diverso con la speranza che possa aumentare le vendite, senza mai pensare al loro diverso caso d'uso.)
Questo è il motivo per cui è così importante assicurarsi che la tua immagine sia allineata alla tua offerta e a ciò che vuoi che il tuo pubblico senta, pensi e visualizzi in modo che intraprenda l'azione desiderata.
L'immagine migliore non è quella che VUOI mettere lì, ma quella che avrà il maggiore impatto sulla mente e sui sentimenti del tuo spettatore. Non si tratta di ciò che vuoi dire, ma di ciò che LORO effettivamente vedono o ottengono dall'immagine
Craig Sullivan, Visita ottimale
# 8: Sii autentico
Tutte le immagini sul tuo sito dovrebbero fornire ulteriore contesto o aiutare a trasmettere emozioni al tuo lettore per causare una risposta.
Ora, come puoi immaginare, le tue immagini avranno difficoltà a farlo se sembrano non autentiche o false, ed è per questo che non consiglio di utilizzare immagini stock.

Non importa se le tue immagini sono di qualità inferiore o solo con un'illuminazione "ok", quasi sempre supereranno le foto d'archivio perché le immagini d'archivio possono sembrare false o semplicemente non rappresentano la realtà.
Le persone usano le immagini per aiutarli a prendere una decisione. Se l'immagine è di qualcosa di non correlato o di un prodotto diverso, può sembrare inaffidabile.
In effetti, se esegui una sessione di focus sul cliente, noterai che le foto d'archivio possono frustrare l'utente perché sembra che le immagini non forniscano una rappresentazione accurata del tuo marchio o della tua offerta.
Persino peggio?
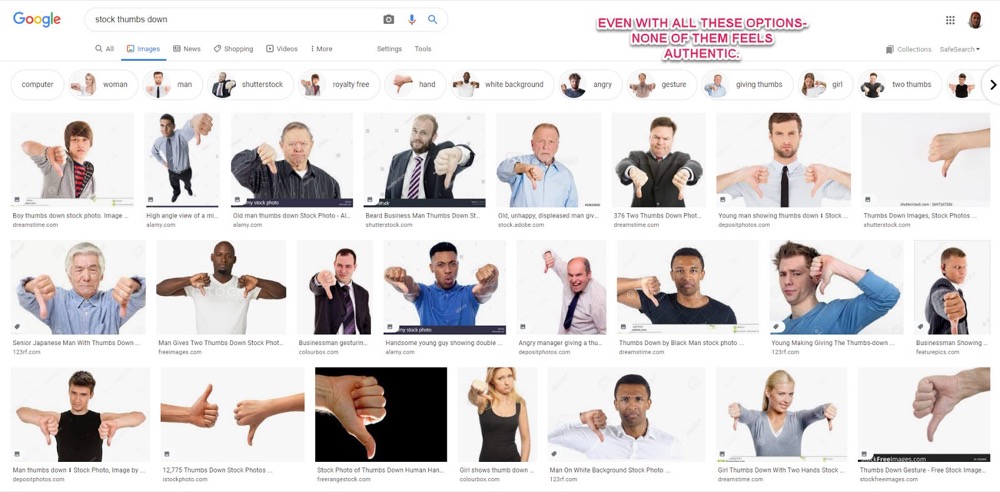
Se trovi un'immagine stock che funziona, corri il rischio di utilizzare immagini utilizzate da più siti.

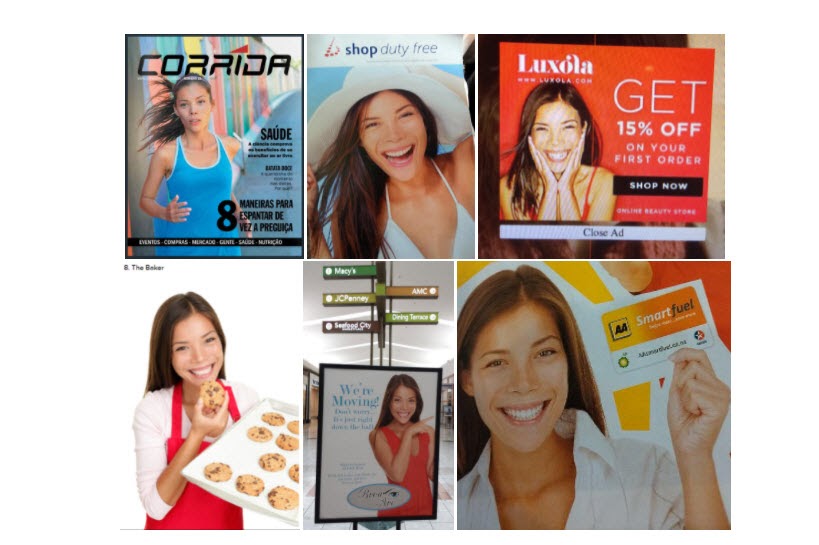
Questo modello di foto d'archivio è stato utilizzato così tante volte ormai, che ci sono interi thread di Reddit dedicati alle persone che condividono la nuova pubblicità in cui la trovano.
A volte vedrai anche concorrenti diretti che usano lo stesso identico modello per caso...
Chiave da asporto
Investi sempre nelle tue immagini, ove possibile. Vedrai quasi sempre più portanza, anche se non è stata presa professionalmente.
Nota a margine:
Se esternalizzi a un professionista, assicurati di "progettare per il tuo mezzo" e di tenere a mente le esigenze dei tuoi utenti quando pianifichi il brief.
Cosa voglio dire?
Bene, la maggior parte delle campagne fotografiche tradizionali vengono girate per cartelloni pubblicitari e annunci e gli scatti sono generalmente molto diversi da quelli che potresti desiderare per il tuo sito web.
#9: Migliora + Ripeti le immagini che hai
A volte puoi avere l'idea giusta e allinearti con il pubblico, ma le immagini che hai bisogno solo di un po' di grinta in più e una ripresa potrebbe fare la differenza.
Non necessariamente in termini di miglioramento della qualità dell'immagine (anche se non fa mai male), ma piuttosto di migliorare la messaggistica dell'immagine e catturare ciò di cui il pubblico ha bisogno.
Esempio
Un'altra lamentela degli scatti dell'hotel in quell'articolo UX era che non fornivano un'immagine abbastanza chiara.

La dimensione dell'immagine è già abbastanza grave, ma non ha nemmeno mostrato informazioni sufficienti per le esigenze degli utenti. Potrebbero ospitare una culla accanto al letto o lo spazio era troppo stretto?
Ciò avrebbe potuto essere risolto riprendendo l'inquadratura per includere più stanza, magari aggiungendo una seconda immagine da un'altra angolazione nella stanza, o anche mostrando un lettino accanto al letto.

(Voglio dire, è un sito di prenotazione di camere d'albergo per persone con bambini piccoli. Penseresti che lo includerebbero, giusto?)
Chiave da asporto
Se la tua idea di immagine è allineata con il pubblico ma non ottiene abbastanza successo, ripensa a ciò che il tuo pubblico ha bisogno di vedere nelle tue immagini per prendere una decisione, quindi riprendi i tuoi scatti tenendo questo in mente.
#10: Abbina la tua immagine al tuo messaggio, all'intento del pubblico e al loro viaggio
Il tuo pubblico rimbalza quando visita la tua pagina, anche se si carica velocemente?
È possibile che tu abbia una mancata corrispondenza tra messaggio e pagina, in quanto ciò che li ha portati al tuo sito non è in linea con ciò che trovano quando ci arrivano.
Esempio
Diciamo che un utente ha cliccato su un annuncio o ha cercato su Google ed è atterrato sulla tua pagina, ma qualcosa non va...
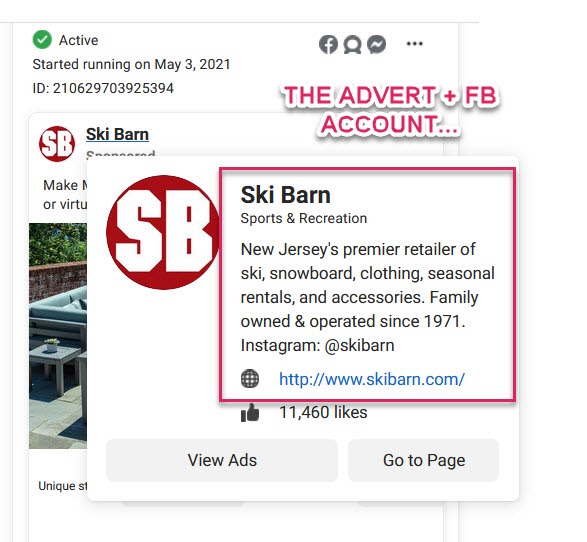
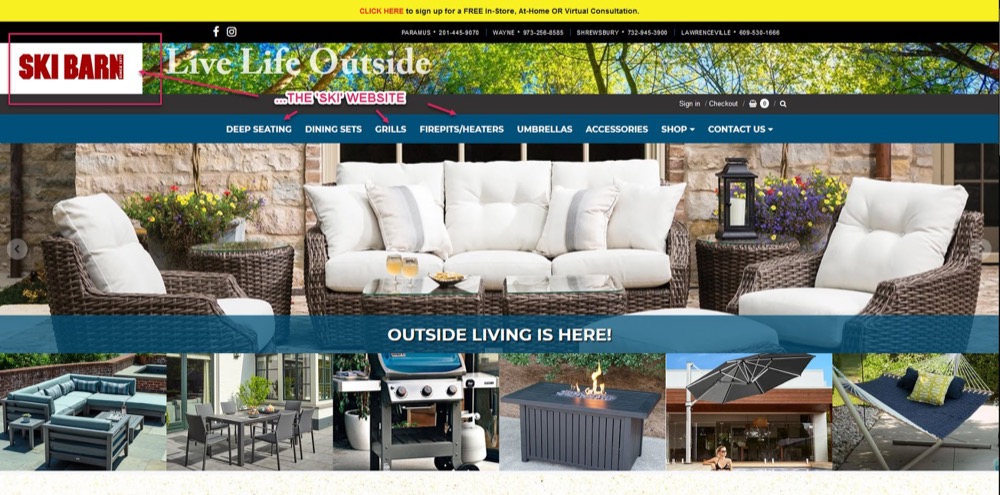
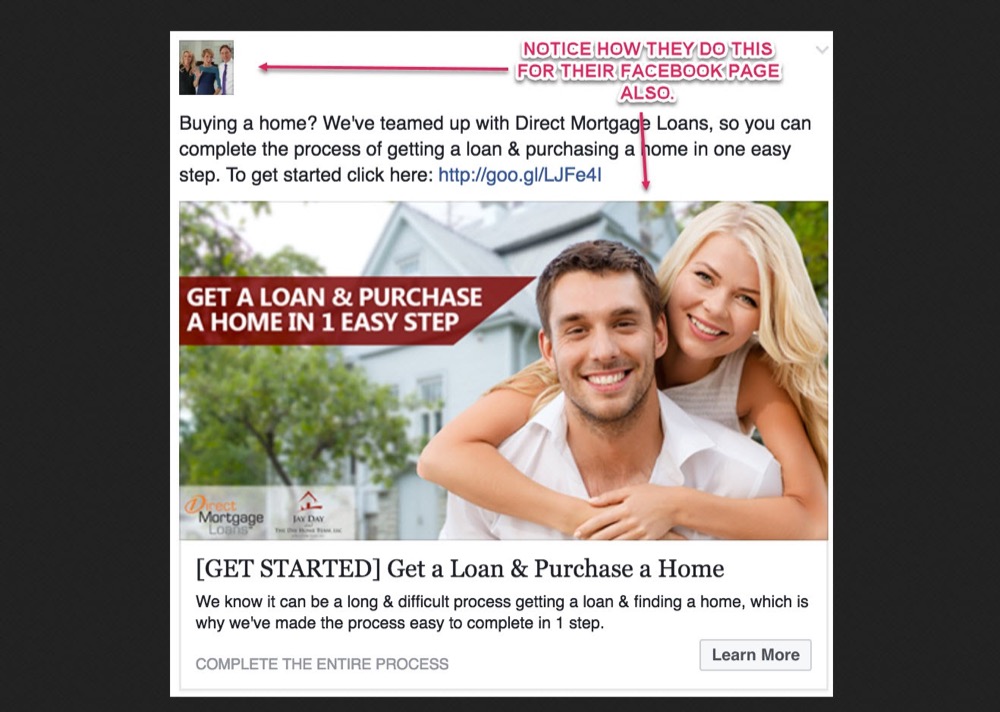
In questo esempio, puoi vedere una pagina Facebook di un'azienda che vende attrezzatura da sci e snowboard.

Ma quando fai clic sul loro sito, vedi che in realtà vendono mobili da giardino per esterni:

In questo caso, il sito Web potrebbe essere stato violato o il dominio è stato acquistato e quindi riprogettato per un'altra azienda.
Il fatto è che questo può ancora accadere anche con una normale campagna pubblicitaria o anche con una ricerca su Google. Le persone fanno clic su una cosa ma dove atterrano non corrisponde a ciò che hanno cliccato.
(Non posso dirti quante volte ho visto una giacca da sci stravagante pubblicizzata in un annuncio, per fare solo clic e la pagina di destinazione per essere invece per un prodotto diverso.)
Chiamiamo questa 'incongruenza'.
Quindi pensa rapidamente al tuo uso dell'immagine:
- Cosa si aspetta di vedere il tuo pubblico quando fa clic sulla tua pagina?
- La tua immagine è in linea con questo?
- L'immagine della tua pagina corrisponde all'immagine in primo piano o agli annunci da cui potrebbero fare clic?
Potrebbe non essere così ovvio come servire l'oggetto totalmente sbagliato, ma la tua immagine potrebbe non essere quella che si aspettano di vedere e potrebbe farli abbandonare.
#11: Zoom Zoom!
Quando acquistiamo online, perdiamo tutti gli altri sensi. Non possiamo assaporare, non possiamo annusare e non possiamo sentire.
Tutto quello che possiamo fare è guardare l'immagine per avere un'idea migliore del prodotto. La qualità dell'immagine è incredibilmente importante, soprattutto quando si vende qualcosa in cui le persone si preoccupano dei minimi dettagli (qualsiasi cosa tecnica, incentrata sulla sicurezza o biglietto molto alto).
Per questo motivo, è necessario riprendere le immagini in una definizione così alta da poter essere ingrandite attivamente e mantenere comunque la loro qualità.
tramite GIPHY
Assicurati che il tuo pubblico possa vedere tutto ciò di cui ha bisogno.
In questo modo il pubblico può esaminare ogni punto nei minimi dettagli, aiutandoti a evidenziare le esigenze chiave degli utenti o ad affrontare eventuali problemi che potrebbero avere con il prodotto.
“Va bene? Sarà abbastanza forte o sicuro”, ecc.
Esempio
Happiest Baby è un'azienda che comprende chiaramente le esigenze dei suoi utenti e lo mostra nelle sue immagini.
Non solo coprono più scatti e casi utente, ma ogni immagine può essere ingrandita per ulteriori dettagli.
Sì, è un prodotto ad alto prezzo, ma è più di questo. I loro clienti vogliono assicurarsi che questo prodotto sia sicuro per il loro neonato ed esaminarlo nei minimi dettagli.
tramite GIPHY
Consenti al tuo pubblico di vedere questi dettagli.
Ogni immagine che hanno dona tranquillità.
# 12: Prova i colpi d'azione/Tiri in uso
Essere in grado di ingrandire è fantastico, ma la visualizzazione è una tecnica ancora più potente.
Come mai?
Disponendo di scatti del prodotto in uso, puoi aiutare il tuo pubblico non solo a visualizzare se stesso utilizzando il prodotto, ma trasferisce attivamente le emozioni dallo scatto all'utente.
Lasciatemi spiegare.
Il cervello umano è una cosa affascinante con molti elementi interessanti.
Voglio parlare di 3 di questi:
- la corteccia premotoria,
- la corteccia motoria primaria
- e Neuroni Specchio.
La corteccia premotoria è l'area del cervello che ti aiuta a pianificare il movimento, mentre la corteccia motoria primaria è ciò che fa accadere quel movimento.
Diciamo che stai per lanciare una palla, ma allo stesso tempo il tuo cervello ha degli elettrodi attaccati in modo da poter registrare quali neuroni stanno sparando.
Quando inizi a pensare a lanciare la palla, la corteccia premotoria si illumina. È contemplare l'azione e capire cosa fare. Quindi, quando lanci la palla, la corteccia motoria primaria controlla i muscoli e ora si illumina nelle nostre letture.
Se dovessimo guardare qualcun altro lanciare la palla, la nostra corteccia premotoria si illuminerebbe proprio come se stessimo progettando di lanciarla noi stessi.
L'atto di osservare l'evento provoca l'attivazione degli stessi neuroni: li chiamiamo neuroni specchio.
Perché questo è importante per l'ottimizzazione delle immagini?
Bene, quando il tuo pubblico vede una foto o un video di uno snowboarder che fa una lunga virata scolpita, può provare emozioni simili come se lo stesse facendo da solo.

Rispecchiamo l'emozione che vediamo negli altri, il che è fantastico se ciò che stiamo mostrando nella nostra immagine è in linea con l'emozione che vogliono provare.
# 13: rappresenta il tuo utente finale
Avere gli umani nella ripresa aiuta anche il tuo pubblico a connettersi ed entrare in empatia, ma assicurati di testare più modelli.
Come mai?
Bene, non tutti risuoneranno con la persona nella tua ripresa, specialmente se non rappresentano accuratamente l'utente finale. Il pubblico può cogliere idee sbagliate su chi sia il prodotto, quindi prova vari modelli.
In "Usabilità delle foto web", James Chudley parla di una campagna che ha condotto per una pagina di vendita con 3 punti di prezzo, ciascuno comprendente una foto di un modello diverso per rappresentare diversi tipi di clienti.
I risultati del test erano confusi perché le persone stavano acquistando le opzioni più economiche e più costose, ma non l'opzione "prezzo migliore" (che di solito converte più in alto).
Hanno eseguito alcuni test di feedback e si è scoperto che il modello maschile utilizzato per l'opzione di prezzo migliore assomigliava molto a Noel Gallagher. Hanno scoperto che i clienti erano scoraggiati da questa rappresentazione in quanto non si allineava con gli utenti effettivi del prodotto, quindi non si stava convertendo.
#14: Test persone + prodotto vs. Prodotto da solo
Se puoi utilizzare solo un'immagine, devi testare le variazioni.
A volte, ottieni più spinta con il solo prodotto. A volte, hai bisogno di scatti del prodotto più chiari. Altre volte, una pagina può convertire meglio con il prodotto in uso. A volte, sono altri modelli che utilizzano il prodotto.
Assicurati di testare ogni versione per vedere quale funziona meglio con il tuo pubblico.
# 15: Prova la direzione dello sguardo
Quando si utilizzano immagini con modelli umani, verificare la direzione in cui stanno guardando.
Gli studi del Journal of Consumer Research hanno scoperto che le immagini con persone che guardano in una direzione hanno aiutato a portare il pubblico sulla scena e a visualizzare se stessi nel momento.
Questi hanno funzionato bene per prodotti in cui il pubblico poteva identificarsi con l'immagine e ciò che stava accadendo in essa e hanno anche aiutato a dirigere gli occhi del pubblico su un CTA.

Funzionano alla grande per i marchi di lifestyle.
Mentre le immagini con le persone che guardano direttamente il pubblico, stabiliscono un contatto visivo e sorridono, hanno contribuito a creare fiducia, mostrare competenza, apertura e hanno funzionato alla grande per le aziende basate sui servizi.

# 16: Metti alla prova le tue immagini vs. Colpi forniti
Ecco qualcosa che non vedo così spesso, ma i negozi che lo utilizzano sembrano essere leader di mercato.
Lasciatemi spiegare.
Immagina di vendere un prodotto venduto da 10.000 altri rivenditori. Come ti differenzi?
La maggior parte delle persone regola il prezzo e corre ai margini, ma i rivenditori intelligenti fanno invece appello al loro pubblico ideale.
Invece di utilizzare le riprese dei prodotti fornite e utilizzate da tutti i concorrenti, riprendono i prodotti utilizzando i propri modelli che rappresentano il proprio pubblico particolare, aiutando le immagini a connettersi in modo più efficace.
Esempio
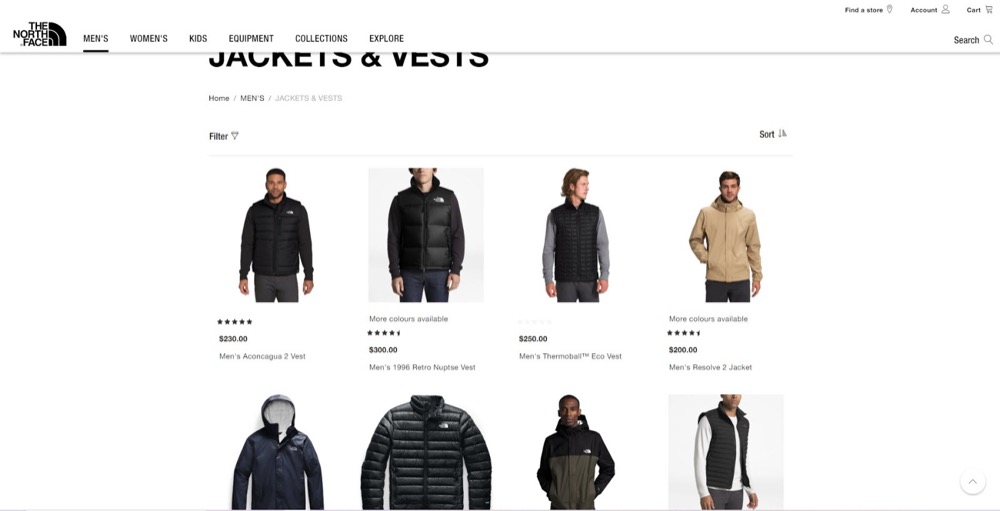
North Face ha visto recentemente un'impennata di clienti più giovani.
Le immagini di North Face sono rivolte a escursionisti, alpinisti e viaggiatori con lo zaino, quindi le immagini del loro marchio principale non si allineano davvero con il mercato 18-25.

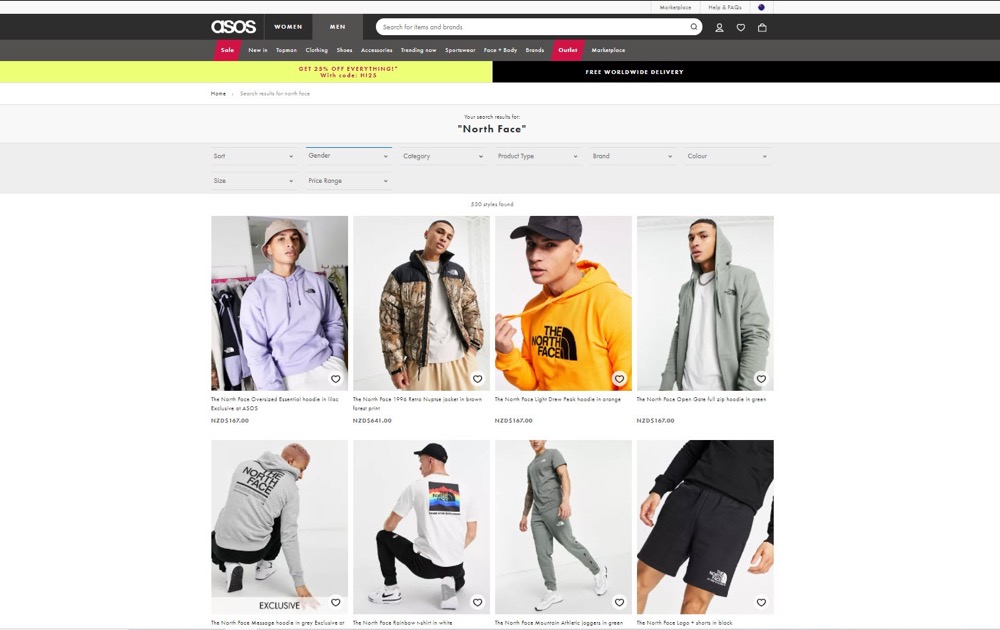
Questo è il motivo per cui Asos ripropone i prodotti che vende utilizzando un gruppo selezionato di modelli che rappresenta il loro utente finale, invece di utilizzare gli scatti forniti.

In questo modo possono collegare il prodotto ai loro utenti specifici in modo molto più efficace.
Se vendi prodotti di terze parti e competi con altri siti, consideralo per le tue immagini.
# 17: prova una singola immagine vs. Sequenza di immagini
Le sequenze di immagini sono utili quando vuoi entrare più nel dettaglio e portare il tuo pubblico in un "viaggio" di scoperta.
Questo funziona particolarmente bene se le immagini seguono il processo di pensiero dell'utente.
Può variare a seconda dell'offerta e del settore, ma di solito è qualcosa del tipo:
- Colpo dell'eroe,
- Prodotto in uso,
- Colpo di prodotto,
- Scatti di dettagli fini, ecc.
Esempio
Abbiamo parlato prima di Happiest Baby e di quanto bene conoscono il loro pubblico.
Loro hanno:
- Un video (con la miniatura di un eroe ripreso con il prodotto in uso),
- Uno scatto di 2 caratteristiche chiave,
- Un intero mucchio di riprese d'azione che corrispondono a diversi segmenti del loro pubblico e diversi modelli,
- Ogni immagine può essere ingrandita per verificare gli aspetti tecnici.
tramite GIPHY
Progetta le tue sequenze in modo che corrispondano al processo decisionale degli utenti.
Le sequenze funzionano, ma è importante capire come il tuo pubblico completa un acquisto come questo, così puoi modellarlo con le immagini.
Qualunque cosa tu faccia, non far ruotare le immagini da sole, ma lascia che l'utente faccia clic. Numerosi studi e test hanno dimostrato che un carosello rotante di immagini è quasi sempre una conversione di gran lunga inferiore rispetto a una singola immagine da sola.
Quindi, se usi una sequenza, mostra l'unica immagine e rendi evidente che possono fare clic per ulteriori informazioni o dettagli.
#18: Contenuti generati dall'azienda di test vs. Contenuto generato dall'utente
I contenuti generati dagli utenti (UGC) sono quasi come un cheat code per le conversioni.
Non solo funziona come testimonianza, referral e social proof tutto in uno, ma è anche contenuto gratuito. Consenti semplicemente ai tuoi utenti di scattare foto del prodotto dopo l'acquisto e quindi inviarle a te. (Con punti bonus se imposti un sistema per automatizzare l'intero processo con e-mail di follow-up). Amazon lo consente da anni e lo sta ancora utilizzando e innovando oggi, quindi puoi indovinare quanto funziona bene per loro.

Vuoi un altro esempio?
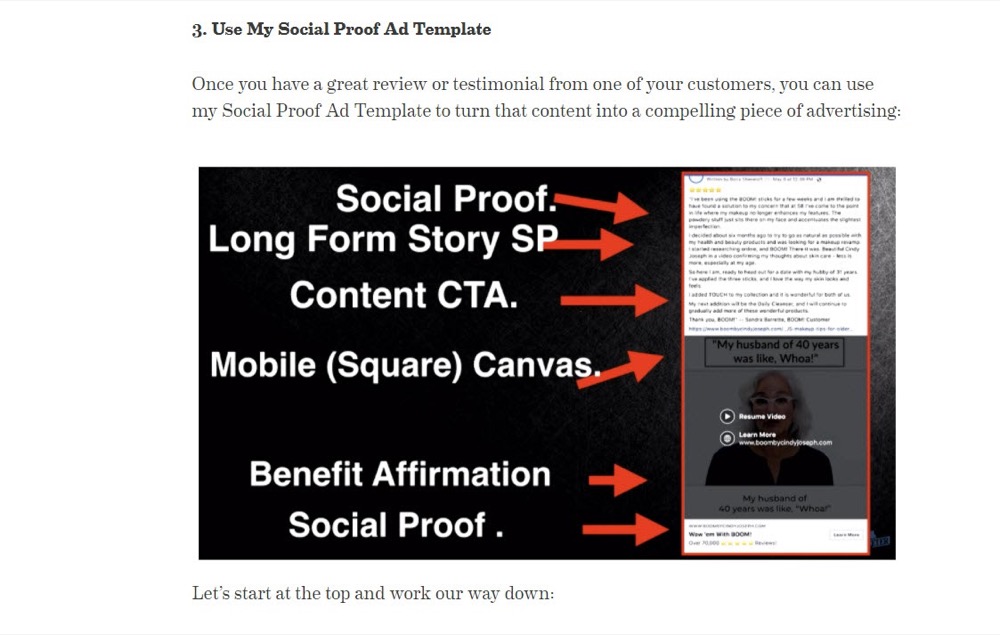
Boom! By Cindy Joseph è un marchio di prodotti per la cura della pelle femminile gestito da un marketer a risposta diretta.
Le loro entrate attuali superano i 62 milioni di dollari e sono aumentate fino a quel punto concentrandosi sulla pubblicità a pagamento e sui referral.
In passato pubblicavano tutti i tipi di annunci, ma oggigiorno si tratta quasi esclusivamente di testimonianze video di UGC.

Non solo UGC crea fiducia, ma è anche ottimo per convertire persone che potrebbero essere in pericolo.
Gli esperti di marketing di affiliazione lo fanno MOLTO bene, spesso creando intere recensioni e guide ai contenuti per i prodotti dal punto di vista e dal punto di vista dell'utente del pubblico ideale.
Chiave da asporto
Testa i contenuti UGC, sia come punto di contatto principale, sia come immagine o video supplementare, o anche su siti di terze parti per indirizzare i contenuti a te.
# 19: prova immagini statiche vs. Video
I video possono spesso aggiungere più spinta rispetto alle singole immagini e funzionano molto bene nel supportare i contenuti nelle sequenze di prodotti.
(Zappos ha registrato un aumento del 30% delle vendite sulle pagine dei prodotti in cui il pubblico ha guardato un video di supporto e visualizzato immagini.)
I video richiedono uno sforzo maggiore per la creazione, ma possono essere incredibilmente potenti, soprattutto se tieni presente quanto segue:
- Fai attenzione alla qualità del video.
Non tutti i clienti hanno il tuo stesso sistema di qualità. Prova il tuo video su più dispositivi, concentrandoti su macchine meno recenti e con le connessioni comuni più basse (iPhone 5 + 3G).
- Non riprodurre automaticamente il video al caricamento della pagina.
Questo non è solo frustrante, ma può anche aumentare il tempo di caricamento della pagina e persino la frequenza di rimbalzo.
- Fai attenzione a dove ospiti il video.
Caricarlo su Youtube e incorporarlo nella tua pagina è un'opzione facile, ma ricorda che la fine di ogni video di Youtube è una CTA per altri contenuti. (Alcuni ora si riproducono anche automaticamente.) L'ultima cosa che vuoi è un video per suscitare l'entusiasmo delle persone per il tuo prodotto o servizio, e poi perdere la loro attenzione su un altro concorrente o video di gatti.
Puoi aggirare questo problema ospitando autonomamente i tuoi video su piattaforme come Vimeo e quindi incorporandoli sul tuo sito. (Vimeo ti consentirà anche di aggiungere CTA cliccabili alla fine dei video per le tue offerte di prodotti.)
#20: prova 360 immagini
Se vendi un prodotto fisico, considera la possibilità di creare immagini a 360 gradi.
Sebbene richiedano un programma specializzato per la creazione, possono contribuire ad aumentare l'incremento delle conversioni aiutando il pubblico a ispezionare completamente il prodotto.
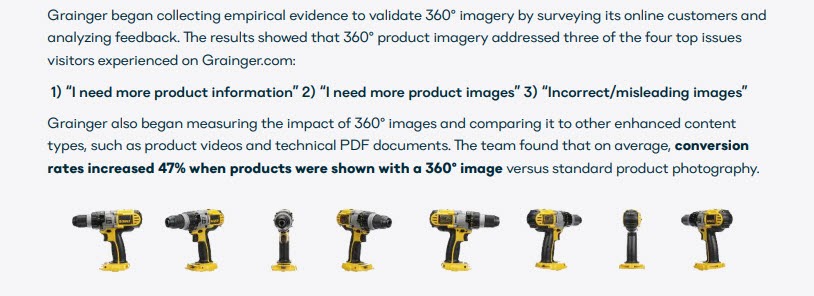
In effetti, la società di strumenti industriali Grainger.com ha scoperto che le immagini a 360 gradi dei loro utensili elettrici li hanno aiutati a vedere un aumento del tasso di conversione del 47% rispetto alle sole immagini standard.

Questo aiuta a superare quei problemi di angoli mancanti che abbiamo trattato in precedenza, mostrando anche una rappresentazione accurata del prodotto.
Tuttavia, non si tratta solo di prodotti fisici, hotel e case possono creare riprese dettagliate a 360 gradi.

Ecco un esempio di video immobiliare a 360 gradi della gente di Wistia.
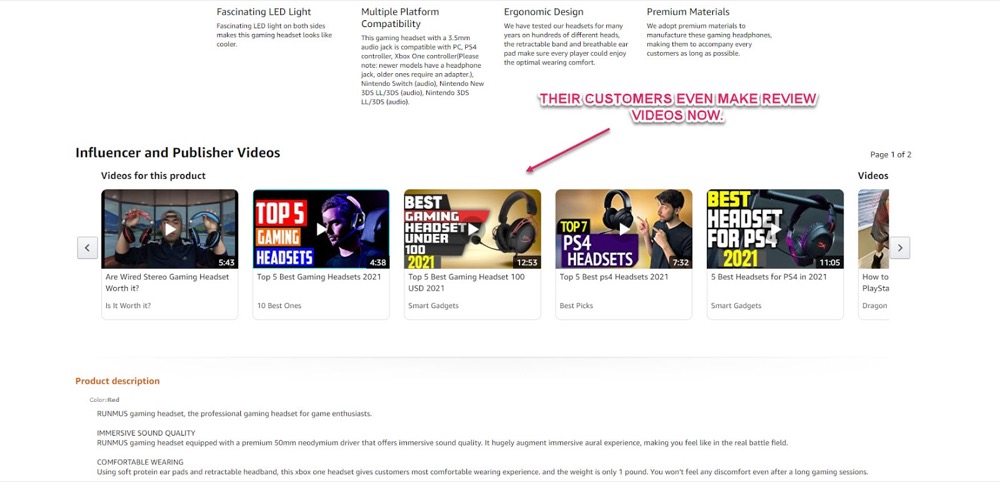
#21: prova CTA + informazioni in cima alle immagini + miniature
Questo può funzionare molto bene per le pagine dei prodotti o le librerie di prodotti più ampie in cui un particolare articolo potrebbe essere esaurito e si desidera attirare l'attenzione su di esso.
Puoi aggiungere un semplice CTA sulla miniatura per far sapere al pubblico che si sta esaurendo o se un articolo è di tendenza, facendogli volerlo controllare.

Puoi persino impostare plugin per farlo per te.
#22: Testare la visibilità CTA
Se stai aggiungendo CTA sopra le tue immagini, tieni presente che alcuni caratteri o colori particolari su sfondi specifici sono più difficili da leggere e possono abbassare i tassi di conversione.
Per esempio:
- Piccolo testo
- Caratteri scritti a mano
- Caratteri bianchi su sfondi luminosi
- Testo rosso su sfondo blu
- Testo blu su sfondo rosso
- Verdi su gialli e gialli su verde
- Rosso e verde, o verde su rosso.
A volte è solo che il CTA è difficile da leggere sullo sfondo, ma altre volte è a causa di qualcosa chiamato Chromostereopsis. Si verifica quando determinati colori stimolano diversi recettori negli occhi. Quando si combinano quelli specifici, l'immagine diventa difficile da mettere a fuoco.
Non sono solo i colori però. Prendi in considerazione come potrebbe apparire la tua CTA su più dispositivi. La differenza di dimensioni dello schermo può alterare drasticamente la facilità di visualizzazione della CTA.
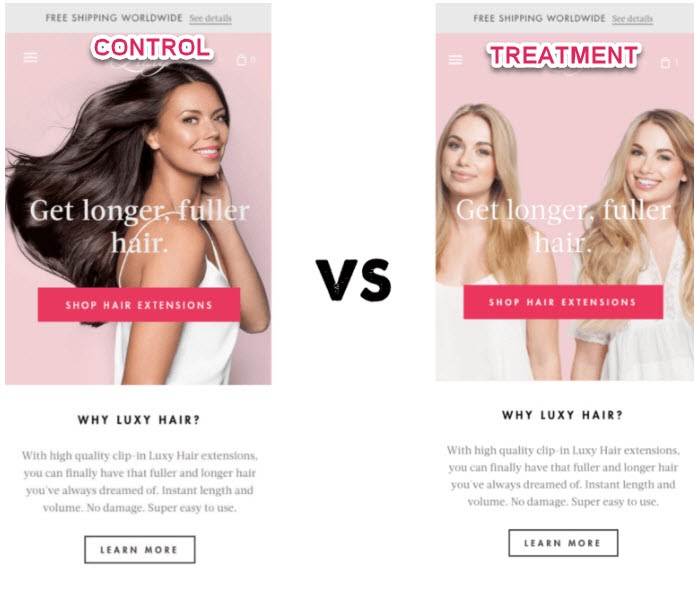
Luxyhair ha condotto una campagna in cui hanno testato la loro home page eroe girato con un'immagine prima e dopo rispetto allo scatto di controllo di una sola persona.
È interessante notare che lo scatto prima e dopo è stato convertito al meglio su desktop, ma inferiore su dispositivo mobile.

Il presupposto è che lo scatto prima e dopo fosse più difficile da vedere su un dispositivo mobile. Personalmente, penso che potrebbero essere alcune cose.
Nella nuova variazione, hanno testato un nuovo modello (che sappiamo può influenzare i risultati), ma non solo, il testo è molto più difficile da leggere, poiché è sovrapposto su uno sfondo rosa.
In questo esempio, avrebbe potuto valere la pena testare il colore del carattere, aggiungere uno sfondo più scuro e persino testare un'immagine rotante del modello prima e dopo. In questo modo potresti leggere il CTA e vedere la differenza da una versione all'altra.
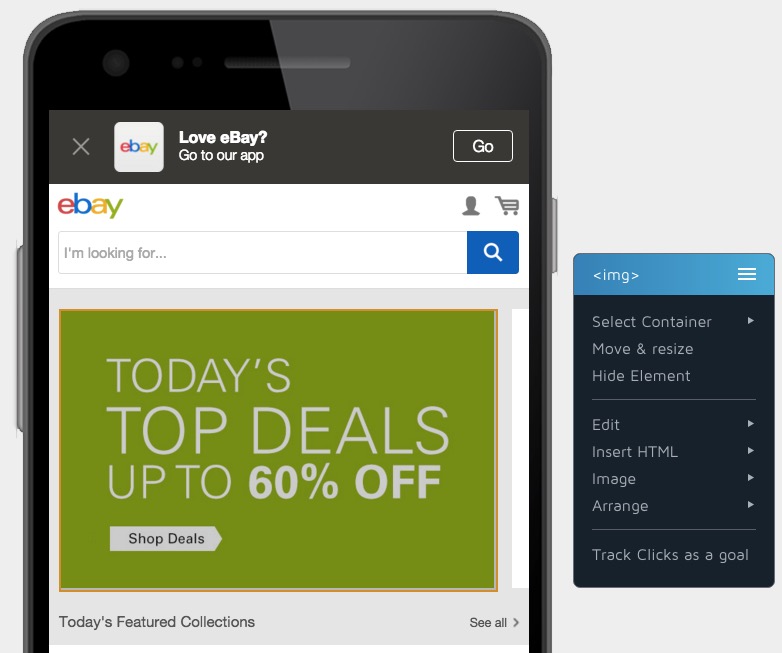
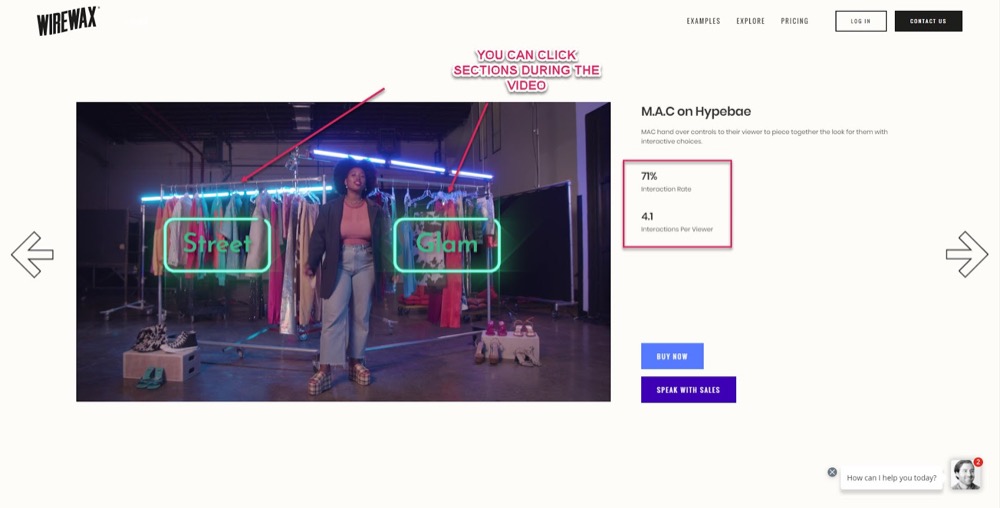
#23: prova gli overlay CTA cliccabili in video + immagini acquistabili
Un video o un'immagine acquistabile è un elemento multimediale con componenti interattive dirette.
Il pubblico può vedere gli elementi della ripresa o della clip, fare clic su di essi ed essere trasportato direttamente a prodotti o cataloghi particolari.
Ecco un video acquistabile da Wirewax.com per uno dei loro clienti.

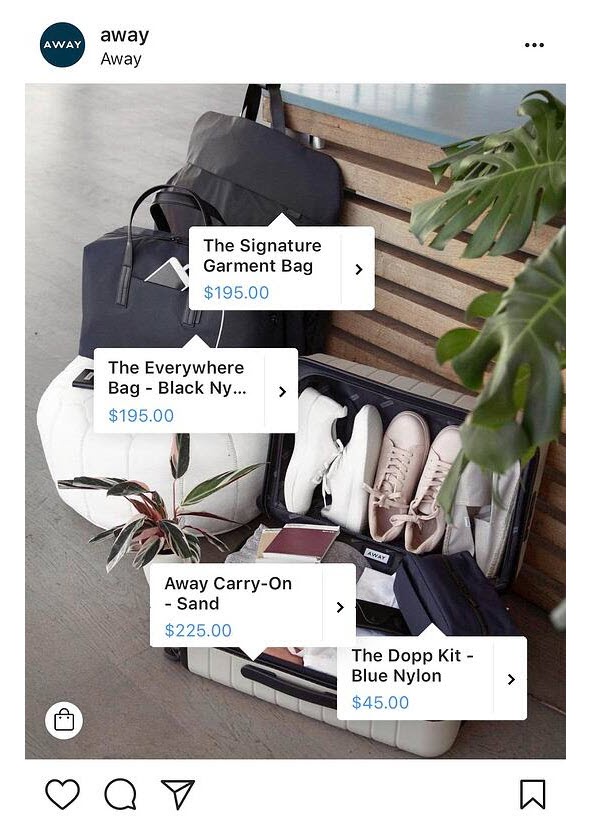
Ed ecco un plug-in di Taggbox che ti consente di caricare immagini e quindi creare elementi cliccabili da cui i tuoi utenti possono fare acquisti.
Anche le piattaforme di social media vedono il potere dei media acquistabili e consentono specifici annunci acquistabili direttamente sulle loro piattaforme.

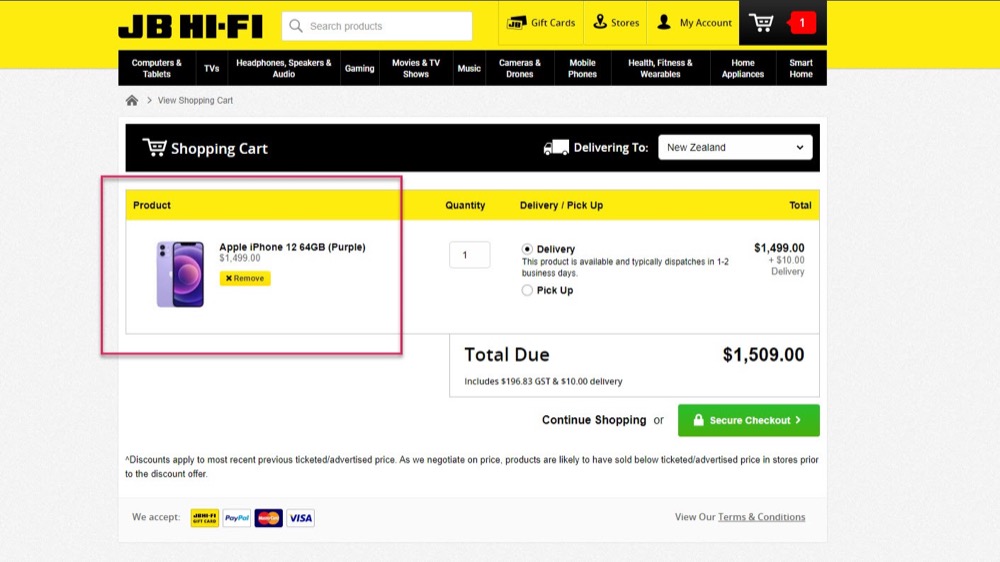
N. 24: prova i colpi di prodotto per aumentare il tasso di conversione del carrello
Ci concentriamo così tanto sull'immagine per ottenere il clic e la vendita, dimentichiamo che possiamo usarla anche per aiutare a fermare i carrelli abbandonati. Secondo Wordstream, circa l'81% degli utenti abbandona i carrelli e non completa la vendita.
L'aggiunta dell'immagine alla pagina di pagamento può aiutare il pubblico a chiarire esattamente cosa sta acquistando e aumentare il tasso di conversione del carrello.

#25: Prova le immagini di realtà aumentata
Sappiamo già che un ottimo modo per far superare al tuo pubblico qualsiasi problema "e se" è fornire più immagini. Più angoli, migliori dettagli, ecc.
Alcuni rivenditori stanno facendo un ulteriore passo avanti e creando esperienze di acquisto in realtà aumentata.
Esempio
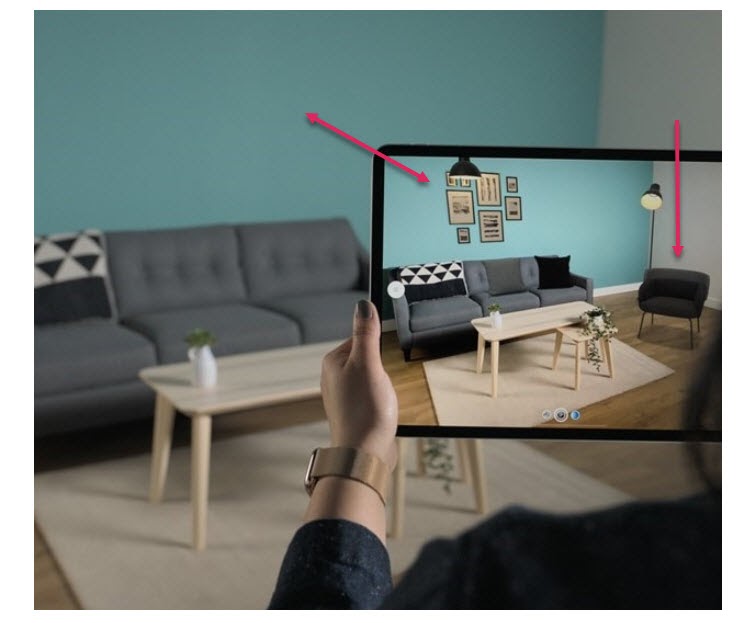
Ikea ha creato 'Ikea Place', un'app che consente agli utenti di fare screenshot delle loro stanze, scegliere oggetti e sovrapporli direttamente nell'immagine.
Questo non solo aiuta le persone a visualizzare la loro stanza, ma misura anche lo spazio per vedere se un prodotto si adatta, quindi applica le dimensioni della stanza all'immagine del prodotto che importa, ridimensionando l'immagine del prodotto in base alle specifiche della tua stanza!

Coastal è un altro marchio che utilizza uno strumento di immagine AR che consente ai suoi utenti di "provare" gli occhiali digitalmente.
Gli utenti accendono la webcam e sovrappongono le diverse cornici sui loro volti per vedere come sarebbero i prodotti.
# 26: prova le immagini segmentate
Diciamo che hai un prodotto con un'ampia base di utenti, ma sai che segmenti specifici del tuo pubblico lo acquisteranno per i propri motivi.
Esempio
Sei un negozio di articoli per la casa da giardino e vuoi vendere più barbecue.
Forse una parte del tuo pubblico vuole acquistare i tuoi barbecue per fare grigliate e guardare lo sport, ma un altro segmento potrebbe volerlo acquistare per creare invece una funzione giardino.
Segmentando le tue immagini in modo che corrispondano al tuo pubblico, vedrai un aumento molto più elevato, poiché l'immagine riflette l'obiettivo finale dell'utente.
(Simile a quello che ha fatto Asos con i suoi modelli, ma ora stiamo attivamente alterando l'immagine in base ai dati dell'utente per un aumento ancora maggiore da tutti i segmenti.)
La segmentazione del messaggio è incredibilmente potente. In effetti, uno dei nostri utenti Convert ha applicato un test a un segmento del suo pubblico, provocando un aumento del 50% delle conversioni.
Conclusione
Così il gioco è fatto. I nostri 26 suggerimenti per l'ottimizzazione delle immagini per aumentare i tassi di conversione.
Quasi tutti i test che abbiamo elencato qui, dalla segmentazione del pubblico alle modifiche del layout e altro ancora, possono essere applicati nell'app Converti esperienze.
Se vuoi iniziare a testare le tue immagini, fai clic sul pulsante in basso e fai una prova gratuita oggi.