9+ Best practice per le e-mail HTML
Pubblicato: 2021-12-24Quando crei un'e-mail con un trascinamento della selezione o uno strumento basato su moduli, stai fondamentalmente creando un'e-mail HTML.
Esistono due tipi principali di e-mail che gli utenti possono inviare e ricevere: e-mail di testo normale (esattamente come sembra: qualsiasi e-mail contenente solo testo normale e senza formattazione) e e -mail HTML, che hanno un formato e sono stilizzate con HTML e CSS inline .
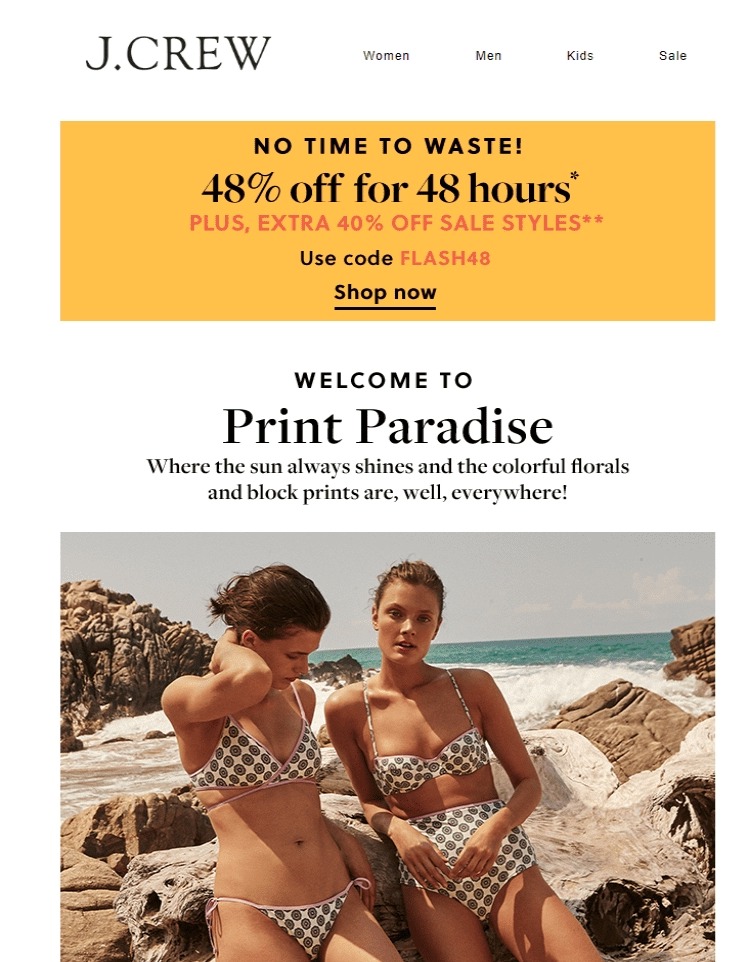
Le e-mail HTML sono in realtà molto facili da individuare: la maggior parte delle e-mail di marketing multimediale che sembrano un po' eleganti nella tua casella di posta sono probabilmente e-mail HTML.
Come e-mail marketer, probabilmente hai già creato alcune e-mail HTML e ne hai realizzato i vantaggi rispetto alle e-mail di testo normale. Detto questo, le e-mail HTML non sono necessariamente migliori delle e-mail di testo normale, solo che entrambi i tipi possono essere adatti a situazioni diverse e fanno parte di una strategia di email marketing di successo.
Questo articolo ti mostrerà le oltre 10 best practice per le e-mail HTML , indipendentemente dal tuo livello di esperienza e conoscenza della codifica, e condividerà alcune risorse gratuite per le e-mail HTML che puoi utilizzare. Suona bene? Allora tuffiamoci.
Che cos'è un'e-mail HTML?
Un'e-mail HTML (HyperText Markup Language) è un'e-mail che utilizza un tipo di HTML per fornire markup semantico e capacità di formattazione che non sono possibili quando si utilizza un'e-mail di testo normale. I codici HTML aiutano gli esperti di marketing a creare e-mail straordinarie che possono aumentare le vendite e aumentare il coinvolgimento degli abbonati.
In un'e-mail HTML, i testi vengono inseriti nella larghezza della superficie di visualizzazione invece di interrompersi dopo 78 caratteri di ogni riga. Inoltre, le e-mail HTML consentono l'inserimento di colori, tabelle, grafici, diagrammi e persino formule matematiche come immagini.
Perché le email HTML sono importanti?
Le e-mail HTML sono apparse per la prima volta all'inizio degli anni 2000 e gli esperti di marketing erano in uno stato di caos. All'epoca, non tutti i client di posta elettronica potevano eseguire il rendering di un tale formato di posta elettronica correttamente per le e-mail HTML e i dispositivi mobili non avevano certamente le capacità di rendering adeguate per e-mail complicate.
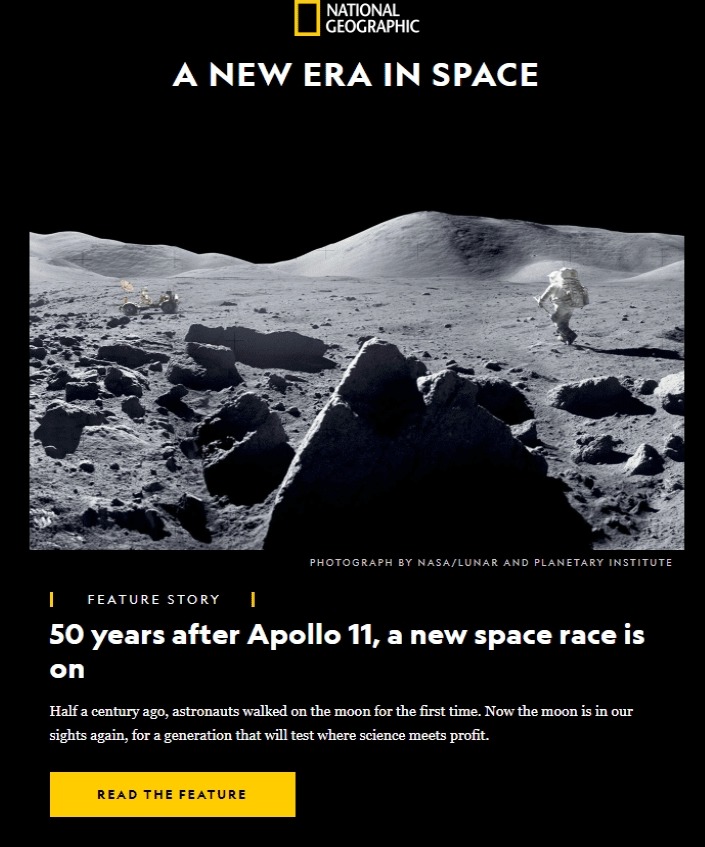
Ma, da allora, il design reattivo in generale e le e-mail più sofisticate sono solo in aumento. Con ricchi elementi visivi, interattivi e multimediali, le e-mail HTML hanno di tutto, dalle GIF animate, ai contenuti splendidamente formattati alle CTA che attirano l'attenzione.
In effetti, il 64% delle persone risponde di preferire le e-mail HTML alle e-mail di testo normale. L'elevato grado di approvazione è dovuto ai seguenti vantaggi:
Conversioni più elevate : le e-mail HTML consentono ai dipartimenti di marketing di modificare i propri messaggi per avere CTA distinti, fornire collegamenti pertinenti e rendere più facile per i destinatari interagire con le e-mail.
Design migliore : le e-mail HTML consentono agli e-mail marketer di personalizzare i modelli con i colori e i loghi dei loro marchi. Inoltre, possono includere CTA e immagini cliccabili all'interno delle loro e-mail. Tutte queste funzionalità aiutano a migliorare il design e le prestazioni delle e-mail di marketing.
Tracciamento : disporre di un software di email marketing come AVADA Email Marketing aiuta a gestire le email HTML e fornisce agli utenti analisi della campagna per valutare il livello di coinvolgimento degli abbonati e identificare i messaggi che funzionano bene con il pubblico di destinazione.
Maggiore coinvolgimento : gli elementi visivi spesso inviano le informazioni più velocemente e in modo più efficace delle parole, quindi le e-mail HTML consentono agli e-mail marketer di trasmettere meglio i messaggi. Di conseguenza, i marchi possono mostrare meglio i loro prodotti con angolazioni più accattivanti e guadagnare più azioni dai consumatori.
Come creare una fantastica email HTML?

La buona notizia è che in realtà non devi imparare a scrivere codice per creare un'e-mail HTML.
Uno strumento come AVADA Email Marketing, creato per creare e inviare e-mail automatizzate, offrirà modelli di e-mail HTML pronti per l'uso e preformattati che ti aiuteranno a progettare fantastiche e-mail senza mai dover accedere ai codici back-end.
Quando apporti modifiche nell'editor e-mail AVADA trascinando e rilasciando, le modifiche verranno automaticamente codificate nella campagna e-mail finale. Avere uno strumento di creazione di e-mail come questo è un'opzione ideale se al tuo team manca un designer di posta elettronica, ma desideri comunque avere e-mail dall'aspetto professionale.

Se hai una certa conoscenza dell'HTML o desideri un maggiore controllo sul codice delle tue e-mail, puoi anche importare file HTML direttamente in AVADA Email Marketing da utilizzare come modelli di e-mail personalizzati. Se sai come modificare un file HTML, hai un modo semplice per adattare molti modelli di email di tua scelta nell'app.
Poiché il processo di creazione di un'e-mail HTML da zero può essere piuttosto impegnativo, ti consiglio di lavorare con uno sviluppatore o di trovare invece un modello di e-mail HTML predefinito. O, più semplicemente, usa semplicemente AVADA Email Marketing, ha praticamente tutti i modelli di email necessari per un negozio di eCommerce come transazionale, cross-sell e upsell, conferma d'ordine, ecc.
9+ best practice per le email HTML
Detto questo, può essere davvero difficile creare un'e-mail HTML che abbia sia l'aspetto che il tasso di conversione che desideri. Quindi, in questa sezione, eliminerò le congetture dall'immagine di progettazione dell'e-mail per te: ecco le migliori pratiche per l'e-mail HTML per tutti i diversi elementi di una campagna e-mail per la creazione di e-mail meravigliose.
Indipendentemente dal metodo che desideri utilizzare durante la creazione di e-mail HTML, queste best practice ti aiuteranno a migliorare il design, l'esperienza utente e il tasso di consegna delle tue campagne e-mail.
1. Design per diversi dispositivi e dimensioni dello schermo

Il 41,9% di tutte le aperture di posta elettronica sono contabilizzate da dispositivi smartphone poiché tablet e smartphone hanno reso il controllo della posta in arrivo così facile per tutti ora. Ciò significa che se desideri creare un'e-mail interattiva, non puoi più ignorare l'idea di progettare e-mail per più dispositivi.
Uno dei fattori più ovvi e più importanti sull'aspetto della tua e-mail HTML è la dimensione dello schermo del dispositivo su cui gli utenti stanno utilizzando. Un'e-mail che sembra ben formattata e fantastica su un desktop può facilmente trasformarsi in un groviglio di testo e immagini sovrapposti e illeggibili se non creati correttamente per lo schermo di uno smartphone.
Per assicurarti che la tua email HTML appaia come volevi su schermi di dimensioni multiple, la cosa migliore da fare è mantenere il tuo layout facile da capire e semplice. Quando inizi ad aggiungere elementi più complessi come più colonne e immagini mobili, i tuoi formati di posta elettronica possono diventare più difficili da tradurre per dimensioni dello schermo diverse.
Se decidi di creare un layout più complesso, assicurati di affrontare attivamente il modo in cui gli elementi verranno riorganizzati per adattarsi a dimensioni dello schermo diverse. Ad esempio, se la tua e-mail viene visualizzata come multicolonna sul desktop, la stessa struttura potrebbe non funzionare su dispositivi mobili, quindi dovrai utilizzare una query multimediale per determinare come gli elementi e-mail vengono visualizzati su schermi di dimensioni diverse.
Ricorda, la creazione di e-mail HTML reattive va davvero oltre il formato e la struttura del tuo messaggio. Pensa all'esperienza utente complessiva e al modo in cui i tuoi destinatari percepiranno le tue e-mail su dispositivi diversi. Assicurati che la tua scelta del carattere sia facile da leggere su dispositivi mobili come su desktop e utilizza pulsanti o CTA ottimizzati per dispositivi mobili invece del testo del collegamento ipertestuale (hai provato a premere una piccola riga di testo con collegamento ipertestuale sui dispositivi mobili? Non è facile) .
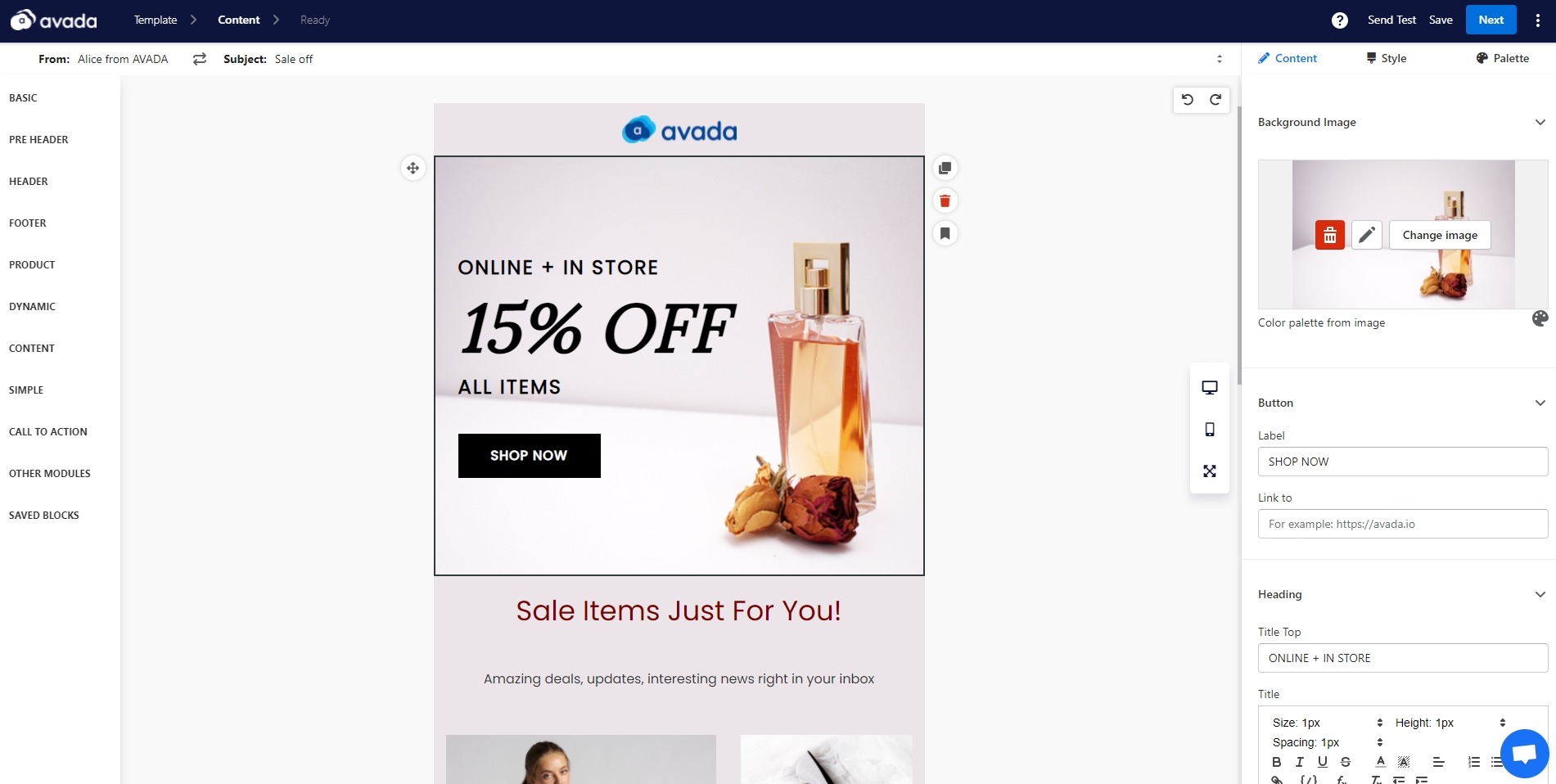
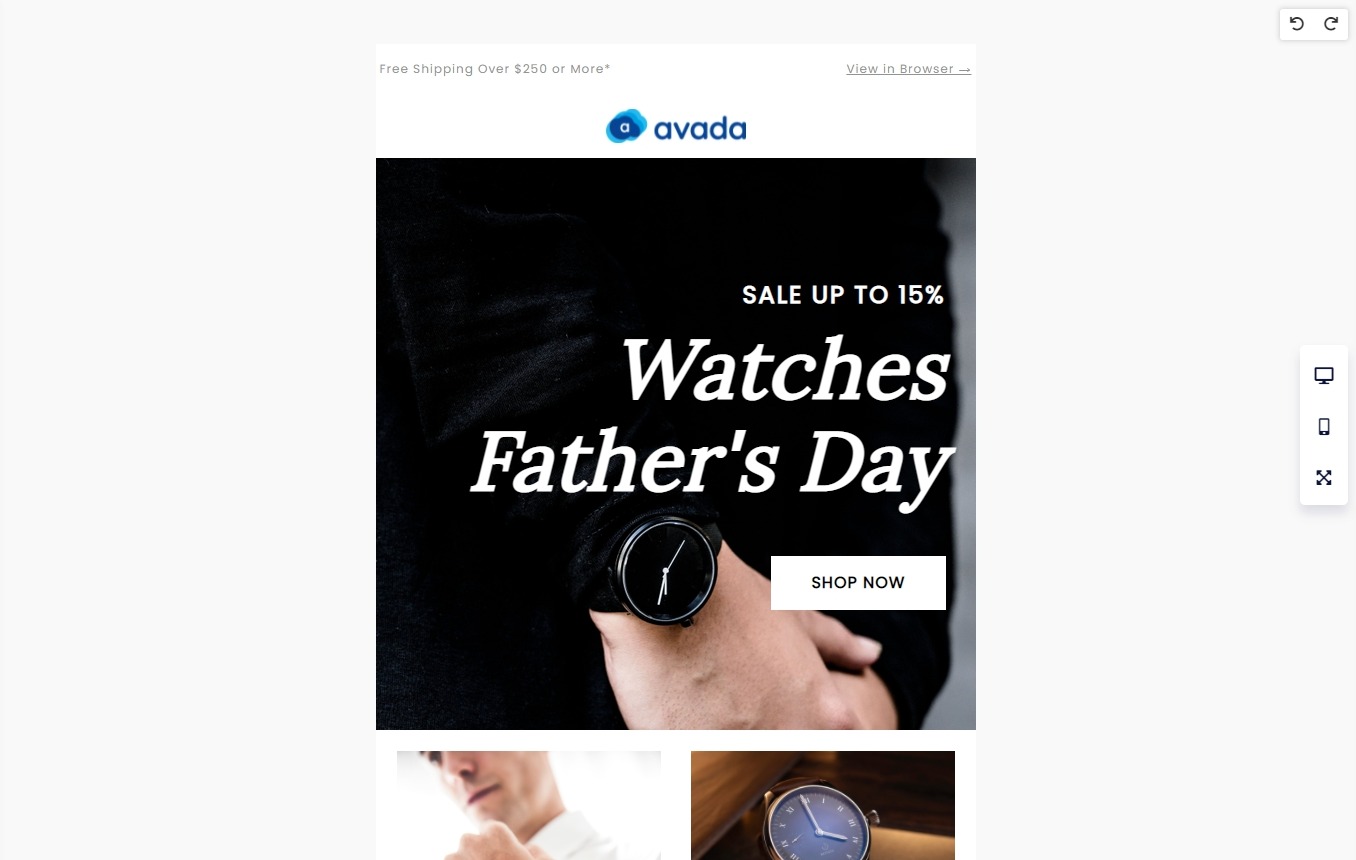
Con AVADA Email Marketing, puoi visualizzare la tua e-mail HTML in tempo reale sia su desktop che su dispositivo mobile, offrendoti una panoramica completa del design del tuo messaggio.
2. Controlla il tempo di caricamento delle email HTML
Quanto tempo ci vuole per caricare le tue email potrebbe benissimo fare la differenza tra guadagnare un nuovo cliente e perdere un destinatario frustrato. Sebbene possa essere allettante utilizzare tutte le diverse opzioni di stile all'interno di un'app e incorporare tutte le immagini che possono contenere le e-mail HTML, non importa se le tue e-mail impiegano troppo tempo a caricarsi.
Mentre crei la tua e-mail HTML, tieni presente quanto tempo impiegherà a caricare le tue e-mail, specialmente se le persone aprono il tuo messaggio durante il viaggio mattutino in metropolitana con una connessione dati debole. Ecco alcune piccole cose che puoi fare che ti aiuteranno a migliorare i tempi di caricamento delle tue email HTML.
Usa i font web standard : i font personalizzati sono fantastici per ravvivare le tue pagine di destinazione, ma possono essere uno strato di complessità estraneo quando vengono aggiunti a un'e-mail. I client di posta elettronica gestiscono gli elementi dello stile dei caratteri in modo diverso, quindi dovresti utilizzare i caratteri Web standard per assicurarti che il client di posta elettronica utilizzato dai tuoi abbonati supporti quel particolare carattere.
Non utilizzare troppe immagini : meno immagini possono effettivamente rafforzare di più il messaggio che desideri inviare ai clienti. Inoltre, ricorda di utilizzare un compressore di immagini per ridurre il più possibile le dimensioni del file immagine dell'e-mail. La maggior parte dei compressori di immagini non comprometterà la qualità dell'immagine riducendo notevolmente le dimensioni, quindi non danneggerai la visuale della tua e-mail facendo questo passaggio aggiuntivo.
Usa un minifier HTML : un minifier di file HTML rimuove automaticamente i codici non necessari in un file HTML. Gli elementi extra e ripetitivi verranno eliminati, ma il rendering effettivo della tua email HTML rimarrà lo stesso. Ogni riga di codice influisce sul tempo di caricamento dell'e-mail, quindi prenditi del tempo per rimuovere il codice spazzatura per avere un effetto positivo sul tempo di caricamento.
Ci sono molti font stilistici, facili da usare e sicuri per il web tra cui scegliere, come Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino e altri. Questi caratteri verranno precaricati sulla maggior parte dei computer e verranno visualizzati in modo coerente nel 90% delle volte.
3. Assicurati che il tuo stile possa funzionare in diversi client di posta elettronica


Un altro grande fattore che influenza pesantemente il modo in cui le tue email HTML appaiono nelle caselle di posta degli abbonati è quale client di posta elettronica stanno usando per aprire i tuoi messaggi. I client di posta elettronica caricano le e-mail in modo leggermente diverso, quindi un'e-mail che ha un certo aspetto in Gmail può avere un aspetto molto diverso in Outlook.
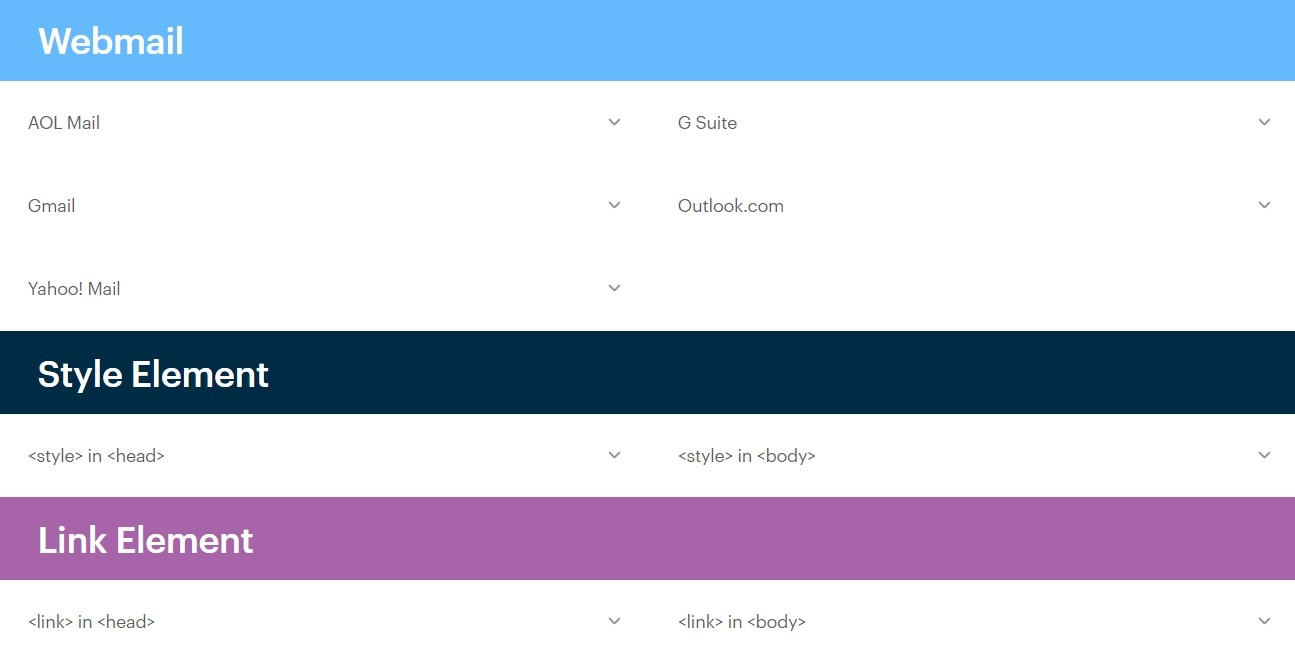
Fortunatamente, se capisci come i client di posta elettronica più popolari eseguono il rendering di particolari elementi HTML e CSS, sarai in grado di creare un'esperienza abbastanza coerente nelle caselle di posta di tutti gli utenti. Si tratta di sapere per evitare tag non supportati e adattarsi di conseguenza. Puoi leggere questa guida completa di Campaign Monitor per capire in che modo i client di posta elettronica più popolari (inclusi Gmail e Outlook) supportano e visualizzano diversi elementi di stile CSS delle email.
4. Pianificare i problemi degli utenti finali
Il client di posta elettronica e le dimensioni dello schermo non sono gli unici fattori che possono influenzare il modo in cui le tue email HTML vengono visualizzate nelle caselle di posta degli abbonati. Elementi come la versione del client di posta elettronica, il sistema operativo dell'utente, le impostazioni utente univoche, il software di sicurezza e l'abilitazione o meno del caricamento automatico delle immagini possono influire sulle prestazioni delle e-mail.
Come probabilmente puoi intuire guardando questo fitto elenco di fattori, è molto difficile risolverli tutti (ogni singola volta che invii una campagna e-mail) e probabilmente lanceresti il tuo computer dall'altra parte della stanza se hai il coraggio di provare.
Ma non devi essere completamente frustrato di fronte a questi problemi: devi solo fare un po' di pianificazione prima di inviare le tue email HTML.
Innanzitutto, considera la creazione di una versione della pagina web della tua email HTML .
Funziona come un pulsante di sicurezza per la tua e-mail. Se per qualche motivo (come uno dei tanti fattori discussi sopra) la tua e-mail dal design accattivante si presenta come un pasticcio assoluto quando un destinatario la apre, almeno avranno la possibilità di visualizzare l'e-mail come una pagina Web e vedere il messaggio come volevi che fosse.
Poiché i browser Web possono eseguire il rendering degli elementi di stile in modo molto più coerente rispetto ai client di posta elettronica, sarai in grado di avere un maggiore controllo sull'aspetto del messaggio di posta elettronica della versione della tua pagina Web. In AVADA Email Marketing, c'è sempre un ipertesto collegato nell'angolo in alto a destra di un'e-mail come opzione che genererà automaticamente una versione della pagina web.
In secondo luogo, dovresti creare una versione in testo normale della tua email HTML.
Una versione in testo normale è ciò che sembra: un'altra versione della tua e-mail HTML che viene visualizzata solo in testo completamente normale. Avere una versione in testo semplice delle e-mail HTML è essenziale perché alcuni client di posta elettronica o impostazioni utente scelgono di non caricare o non possono caricare codici HTML.
In questo caso, il client sarà in grado di eseguire il rendering di una versione alternativa in testo normale della tua e-mail HTML per gli utenti. Se non ne esiste uno, il server di posta elettronica del destinatario può segnalare che le tue e-mail potrebbero essere spam o potenzialmente pericolose
Un software di email marketing come AVADA Email Marketing fornirà automaticamente una versione di testo normale per la tua email se il servizio email di un destinatario lo richiede. Se stai creando un'e-mail HTML da zero, devi creare un messaggio MIME in più parti, che è un'e-mail che contiene sia una versione HTML che una versione di testo normale della stessa e-mail. Questo processo richiede una conoscenza avanzata della codifica, quindi dovresti lavorare con uno sviluppatore su di esso.
In terzo luogo, assicurati che le tue e-mail HTML abbiano ancora un senso anche se le immagini non vengono caricate.
Alcuni utenti disattivano il caricamento automatico delle immagini, il che significa che la tua email verrà visualizzata senza immagini quando gli utenti la aprono. Per questo motivo, non fare affidamento solo sulle immagini per ottenere il significato del tuo messaggio e-mail e includi sempre un testo alternativo alle immagini che hai all'interno dell'e-mail. Il testo alternativo apparirà anche quando le immagini non lo fanno, così i tuoi destinatari possono avere un'idea generale di cosa rappresentano gli elementi visivi dell'e-mail.
5. Ottimizza il testo HTML
Il testo HTML è utile per le aree con molte copie per assicurarsi che sia leggibile e nitido in tutte le caselle di posta, mobili e desktop (il testo HTML verrà ridimensionato in base alla larghezza del dispositivo). Tieni presente che la dimensione minima del carattere HTML leggibile per la maggior parte delle caselle di posta degli smartphone è 13px.
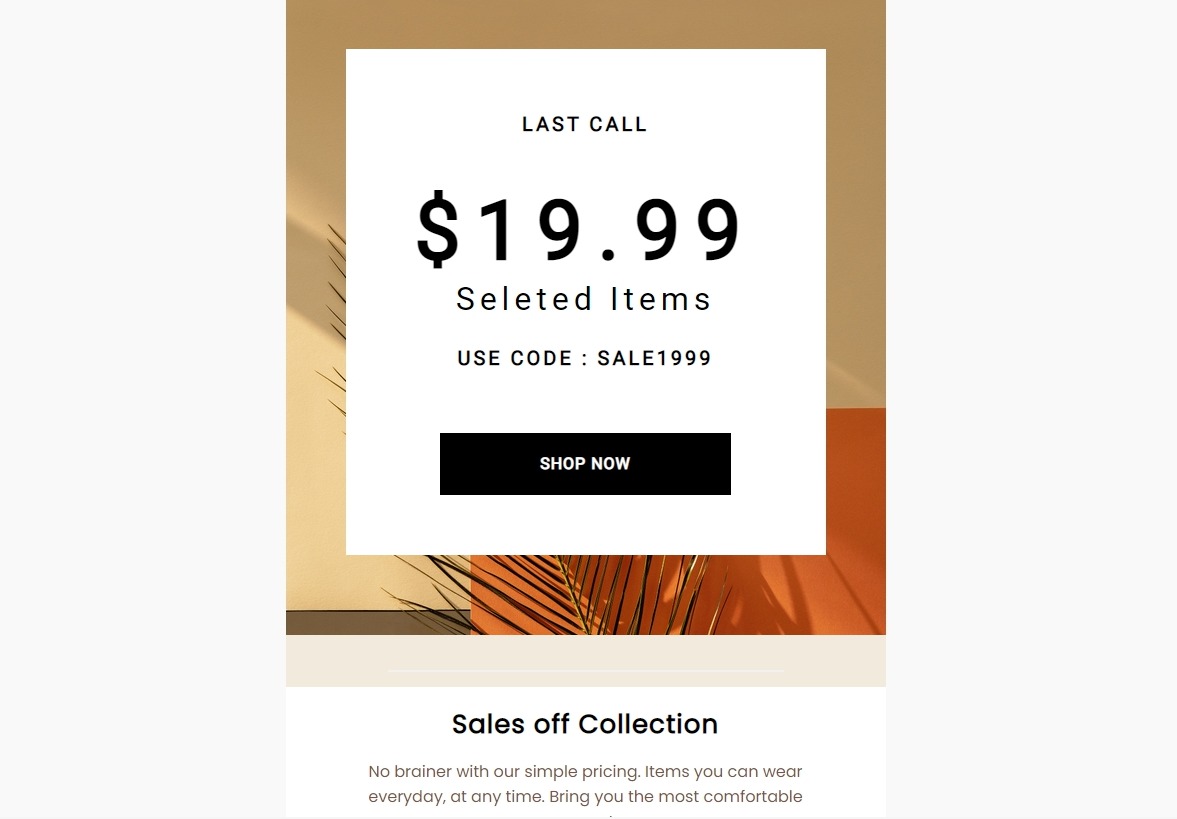
Quando includi un codice coupon, puoi digitarlo come testo HTML in modo che il destinatario possa copiarlo e incollarlo facilmente. Questo aiuterà anche a visualizzarlo correttamente quando le immagini sono disattivate nella loro casella di posta. Se devi utilizzare una copia come immagine, invia un'e-mail di prova a te stesso prima di premere invia per assicurarti che sia visualizzato correttamente.
Sebbene non sia correlato, ti consiglio di evitare JavaScript, Flash e HTML/CSS complessi durante la creazione di un'e-mail HTML. JavaScript e Flash non sono supportati su molti client di posta elettronica diversi. Assicurati che la tua email sia scritta in CSS2 invece di CSS3 e HTML4 invece di HTML5 e CSS in linea invece di
6. Conosci la dimensione dei tuoi elementi

Come accennato, la dimensione minima del carattere HTML leggibile per i dispositivi mobili è spesso 13px. Ci sono molti altri elementi all'interno della tua email HTML di cui devi considerare le dimensioni. Dalle dimensioni corrette dell'immagine alla limitazione dei caratteri della riga dell'oggetto, è necessario prestare attenzione alle dimensioni di questi elementi.
La larghezza ideale dell'e-mail HTML è di 600 pixel di larghezza, mantieni tale larghezza affinché la tua e-mail venga visualizzata correttamente su tutti i browser e dispositivi. Inoltre, mantieni le tue immagini nitide ma ottimizzate per il tempo di caricamento grazie a una risoluzione di 72 dpi. La riga dell'oggetto e l'intestazione devono essere inferiori a 65 caratteri in modo che si adattino a qualsiasi browser, client di posta elettronica o dispositivo utilizzato dagli abbonati.
7. Utilizzare il pulsante destro

I pulsanti CTA (call to action) accattivanti e ad alto contrasto sono ciò che consente agli abbonati di fare clic e completare l'azione che desideri da loro. I tuoi pulsanti CTA dovrebbero essere una parte essenziale del tuo design HTML. Assicurati che siano facili da vedere (almeno 40 px per 40 px) e dì ai destinatari qual è il passaggio successivo, che si tratti di fare acquisti, leggere, recensire, imparare, ecc.
Prova a cambiare le parole nei pulsanti CTA. "Ulteriori informazioni" e "Acquista ora" possono funzionare bene, ma puoi giocare con opzioni più creative per mostrare un po' di personalità e indurre gli utenti a fare clic.
Rendendo i pulsanti CTA HTML anziché immagini, diventano a prova di proiettile per massimizzare i clic. Questo perché verranno comunque visualizzati quando le immagini vengono disattivate nella posta in arrivo dell'utente. Devi solo assicurarti di utilizzare un carattere sicuro per il Web o Google.
Se desideri creare pulsanti basati su immagini, progetta in modo che quando si riducono per i dispositivi mobili, i pulsanti siano ancora abbastanza grandi da essere leggibili e cliccabili.
Sebbene il rosso sia spesso considerato il colore migliore per un pulsante CTA, non è un must. Ciò che conta alla fine è il design generale dell'e-mail. Assicurati di avere abbastanza spazio bianco attorno al pulsante di invito all'azione e che i colori delle email siano ben mescolati. Lascia che i tuoi pulsanti CTA contrastino con l'intero design dell'e-mail per essere davvero accattivante.
8. Progetta bene la navigazione

Sui dispositivi mobili, dovresti spostare la navigazione nella parte inferiore dell'e-mail e impilarla bene sopra il piè di pagina per risparmiare spazio mantenendo le schede cliccabili. Molte aziende scelgono di rimuovere la navigazione nell'intestazione della versione mobile di un'e-mail, puoi provare anche tu.
9. Mantieni semplice l'immagine di sfondo

Se desideri utilizzare un'immagine di sfondo nella tua e-mail HTML, prova a mantenerla semplice. L'uso di un layout a griglia semplice è l'approccio migliore e non dovresti includere grafica complicata che può distrarre i lettori dalla copia in cima.
Poiché le immagini di sfondo non possono essere visualizzate quando gli utenti disattivano le immagini per le e-mail, non consentire loro di includere informazioni importanti relative all'obiettivo del tuo messaggio. Ricorda di scrivere un testo alternativo che fornisca il contesto se le tue immagini sono bloccate. Inoltre, utilizza un colore di sfondo di backup gratuito da visualizzare per le immagini.
10. Conduci test delle tue email HTML
Infine, dovresti testare le tue e-mail HTML in ogni fase dello sviluppo per assicurarti che funzionino su diversi client di posta elettronica, tipi di dispositivi e sistemi operativi. Non aspettare fino al giorno in cui premi il pulsante di invio per testare la tua e-mail: testare mentre stai lavorando è il modo migliore per identificare le incongruenze tra i diversi client di posta elettronica e garantire l'esperienza più coerente possibile per i tuoi abbonati.
AVADA Email Marketing offre test in-app e test di invio all'interno del generatore di email per rendere il tuo processo il più agevole possibile. Se stai creando le tue e-mail da zero, puoi utilizzare uno strumento come Controllo e-mail HTML o PreviewMyEmail per avere un'idea migliore di come apparirà la tua e-mail HTML in diversi client e dispositivi di posta elettronica.
Crea e-mail HTML gratuite oggi stesso
Le e-mail HTML sono un modo coinvolgente ed efficiente per condividere i messaggi della tua attività e invogliare gli abbonati a tornare per saperne di più. Con l'introduzione e le migliori pratiche in questo articolo, sei sulla buona strada per creare bellissime email HTML senza dover scrivere una singola riga di codice.
AVADA Email Marketing può essere il tuo inizio perfetto, offrendo una selezione di modelli di email HTML gratuiti in grado di fornire un'esperienza utente fluida e reattiva. Puoi aggiungere facilmente immagini, testo e pulsanti in un intuitivo generatore di e-mail con trascinamento della selezione e puoi essere completamente sicuro che i tuoi progetti HTML verranno visualizzati completamente su qualsiasi dispositivo.
Fai una prova di AVADA Email Marketing facendo clic sull'immagine qui sotto!
