Elenco dei codici HTML: guida di riferimento essenziale
Pubblicato: 2023-09-25Sei pronto a portare le tue capacità di sviluppo web al livello successivo? Questo blog ti aiuta a comprendere gli elementi essenziali dei codici HTML, dalla comprensione delle loro funzioni alla distinzione tra tag, attributi ed elementi. Abbiamo anche incluso un elenco di codici HTML comuni e le loro funzioni.
Questo blog può tornarti utile anche se stai cercando suggerimenti per utilizzare in modo efficace i codici HTML e verificarne l'utilizzo da parte del tuo sito. Alla fine di questo blog avrai acquisito conoscenze sui codici HTML e sarai sulla buona strada per migliorare le tue capacità di sviluppo web. Quindi, tuffiamoci!
Introduzione ai codici HTML
I codici HTML, abbreviazione di codici HyperText Markup Language, fungono da spina dorsale dello sviluppo web, consentendo la creazione di siti Web e contenuti online. I codici HTML sono essenzialmente istruzioni su come strutturare e formattare le pagine web. Attraverso una serie di tag ed elementi, l'HTML consente agli sviluppatori di strutturare e progettare pagine web, rendendolo un linguaggio essenziale per chiunque voglia costruire una presenza digitale. Comprendere la loro funzione è essenziale per utilizzare l'HTML in modo efficace.
I codici HTML definiscono il contenuto e la struttura delle pagine web. Ad esempio, il tag <p> si riferisce a un paragrafo. Questa è un'indicazione per i browser di aggiungere una singola riga prima e dopo ogni elemento <p>. Il tag <img> viene utilizzato per incorporare un'immagine in una pagina HTML. Il tag crea uno spazio di contenimento per l'immagine di riferimento.
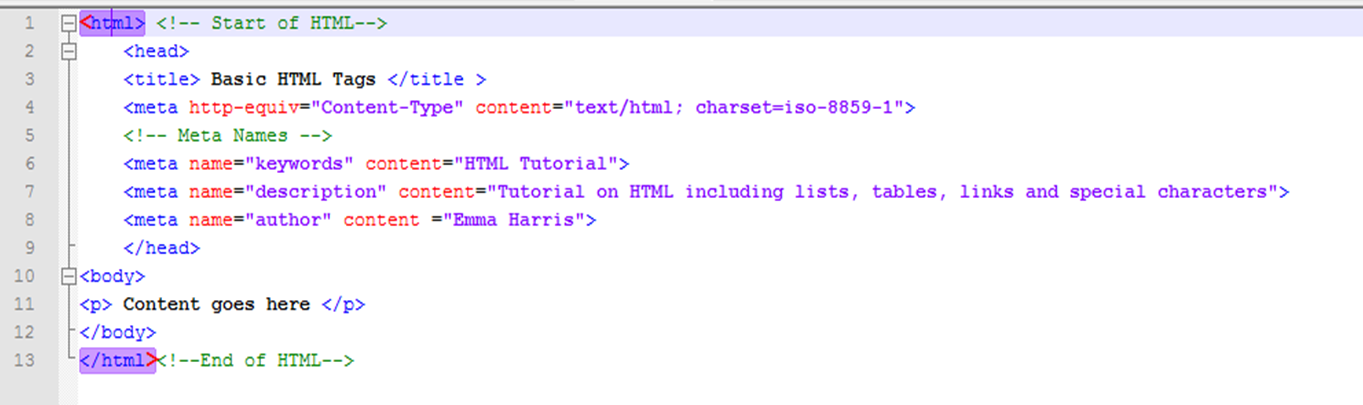
Ecco una semplice immagine di come appaiono i tag HTML:

Con una buona conoscenza dei codici HTML, puoi creare siti Web visivamente accattivanti e di facile utilizzo. Padroneggiare i codici HTML è fondamentale per migliorare le tue capacità di sviluppo web e creare pagine web straordinarie.
Tag, attributi ed elementi HTML: qual è la differenza?
Tag HTML: definire la struttura
I tag HTML sono gli elementi costitutivi di una pagina web, responsabili della definizione della struttura e dell'organizzazione del contenuto. I tag sono racchiusi tra parentesi angolari (< >) e vengono utilizzati in coppia: un tag di apertura e un tag di chiusura. Il tag di apertura <p> denota l'inizio di un elemento, mentre il tag di chiusura </p> ne indica la fine.
Esempio di tag HTML:
<p>Questo è un tag di paragrafo.</p>
Spiegazione:
Nell'esempio precedente, il tag <p> rappresenta un elemento paragrafo. Il contenuto "Questo è un tag di paragrafo". è il testo effettivo che appare sulla pagina web ed è racchiuso nell'elemento paragrafo utilizzando i tag di apertura e chiusura <p>.
Attributi HTML: fornire informazioni aggiuntive
Gli attributi HTML forniscono informazioni aggiuntive sugli elementi HTML e vengono applicati all'interno del tag di apertura. Gli attributi aiutano a modificare il comportamento o l'aspetto di un elemento, rendendoli un potente strumento per personalizzare il contenuto.
Esempio di un attributo HTML:
<a href="https://www.example.com">Visita il sito web di esempio</a>
Spiegazione:
Nell'esempio precedente, il tag <a> rappresenta un elemento di ancoraggio tipicamente utilizzato per creare collegamenti ipertestuali. L'attributo href viene aggiunto al tag di ancoraggio di apertura e specifica l'URL (https://www.example.com) a cui verrà indirizzato il collegamento ipertestuale quando viene fatto clic.
Elementi HTML: combinazione di tag e attributi
Gli elementi HTML sono formati dalla combinazione di tag e attributi HTML. Un elemento HTML può essere costituito da un tag di apertura, attributi facoltativi, contenuto e un tag di chiusura. Gli elementi sono il contenuto della pagina che definisce il significato semantico e la funzionalità del contenuto che racchiudono.
Esempio di un elemento HTML:
<img src="immagine.jpg" alt="Un bellissimo paesaggio">
Spiegazione:
Nell'esempio precedente, il tag <img> rappresenta un elemento immagine. L'attributo src fornisce l'URL del file immagine (image.jpg), mentre l'attributo alt fornisce il testo alternativo da visualizzare se l'immagine non viene caricata. Insieme, questi attributi e il tag creano l'elemento immagine sulla pagina web.
Come utilizzare i codici HTML in modo efficace?
Per sfruttare la potenza dei codici HTML, è fondamentale utilizzarli in modo efficace. Ecco alcune strategie per aiutarti a ottenere il massimo dai codici HTML senza problemi.
Organizzazione del codice per una migliore gestione:
Quando lavori con HTML, l'organizzazione del tuo codice gioca un ruolo cruciale nel garantire la leggibilità, la manutenibilità e l'efficienza dei tuoi progetti di sviluppo web. Una struttura HTML ben organizzata garantisce che il contenuto del blog sia presentato in modo logico e gerarchico, rendendolo più user-friendly e accessibile.
Dai un'occhiata ai due esempi di rientro.
Rientro improprio:
Il codice rientrato in modo errato può trasformare rapidamente il tuo file HTML in un pasticcio illeggibile. Quando gli elementi e i tag corrispondenti non sono allineati correttamente, diventa difficile identificare le relazioni tra i diversi elementi e ciò può portare a errori e difficoltà nel debug. Considera il seguente esempio:
<!DOCTYPE html><html><head><title>Il mio sito web</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>Benvenuti in Il mio sito web</h1></header><nav><ul><li><a href="index.html">Home</a></li><li><a href="about.html" >Informazioni</a></li><li><a href="contact.html">Contatti</a></li></ul></nav><section><h2>Introduzione</h2 ><p>Benvenuti nel mio sito web. È un luogo in cui condivido i miei pensieri e le mie idee.</p></section><section><h2>Chi sono</h2><p>Sono uno sviluppatore web appassionato con una passione per il codice pulito.</p ></section><footer><p> 2023 Il mio sito web. Tutti i diritti riservati.</p></footer></body></html>
Come puoi vedere, tutti i tag sono stipati insieme, rendendo difficile comprendere a colpo d'occhio la struttura HTML.
Rientro corretto:
Il codice rientrato correttamente apporta chiarezza al tuo file HTML, rendendolo molto più semplice da leggere e gestire. Il rientro implica l'allineamento di elementi e tag correlati per rappresentare visivamente la loro relazione gerarchica. Dai un'occhiata allo stesso codice dopo il rientro corretto:
<!DOCTYPEhtml>
<html>
<testa>
<title>Il mio sito web</title>
<link rel="stylesheet" href="styles.css">
</testa>
<corpo>
<intestazione>
<h1>Benvenuti nel mio sito web</h1>
</intestazione>
<nav>
<ul>
<li><a href="index.html">Casa</a></li>
<li><a href="about.html">Informazioni</a></li>
<li><a href="contact.html">Contatto</a></li>
</ul>
</nav>
<sezione>
<h2>Introduzione</h2>
<p>Benvenuti nel mio sito web. È un luogo in cui condivido i miei pensieri e le mie idee.</p>
</sezione>
<sezione>
<h2>Chi sono</h2>
<p>Sono uno sviluppatore web appassionato con una passione per il codice pulito.</p>
</sezione>
<piè di pagina>
<p> 2023 Il mio sito web. Tutti i diritti riservati.</p>
</footer>
</corpo>
</html>
Con un rientro corretto, la struttura del codice è più evidente ed è possibile identificare rapidamente l'annidamento degli elementi, favorendo una migliore comprensione e manutenibilità del codice.
Il ruolo dei commenti: bilanciamento del codice e chiarezza
I commenti sono preziose aggiunte al tuo codice HTML poiché forniscono spiegazioni o note su sezioni specifiche. Se utilizzati in modo appropriato, i commenti possono migliorare la collaborazione e la manutenzione del codice. Ad esempio:
<!-- Sezione intestazione -->
<intestazione>
<h1>Benvenuti nel mio sito web</h1>
</intestazione>
<!-- Sezione Navigazione -->
<nav>
<ul>
<li><a href="index.html">Casa</a></li>
<li><a href="about.html">Informazioni</a></li>
<li><a href="contact.html">Contatto</a></li>
</ul>
</nav>
Utilizzando i commenti, puoi aiutare altri sviluppatori a comprendere lo scopo delle diverse sezioni e semplificare la modifica o la risoluzione dei problemi del codice in futuro.
Abbracciare gli spazi bianchi:
Gli spazi bianchi si riferiscono agli spazi, alle tabulazioni e alle interruzioni di riga utilizzati nel codice per creare una separazione visiva tra gli elementi. Sebbene possano sembrare insignificanti, l’utilizzo corretto degli spazi bianchi può migliorare significativamente la leggibilità del codice.
Considera questo esempio:
Senza spazi bianchi:
<p>Questa è una frase davvero lunga, senza spazi per renderla più difficile da leggere e comprendere.</p>
Con spazi bianchi:
<p>Questa è una frase molto lunga senza spazi per renderla più difficile da leggere e comprendere.</p>
Incorporare gli spazi bianchi rende il contenuto più leggibile, il che è fondamentale sia per gli sviluppatori che per i visitatori del tuo sito web.
Una codebase organizzata ti consente di individuare e modificare sezioni specifiche senza sforzo, risparmiando tempo e fatica.
Ottimizzazione delle prestazioni per una migliore esperienza utente:
Le prestazioni del sito web sono fondamentali quando si tratta della soddisfazione degli utenti e del posizionamento nei motori di ricerca. Per migliorare le prestazioni del tuo sito, valuta la possibilità di ridurre al minimo l'utilizzo di codici HTML non necessari, poiché possono influire sul tempo di caricamento. Evita l'utilizzo e la nidificazione eccessivi dei tag, poiché possono influire negativamente sulla velocità del tuo sito.
Inoltre, esplora tecniche avanzate come la minimizzazione e la compressione per ridurre la dimensione complessiva del file dei tuoi documenti HTML. Ottimizzando i tuoi codici HTML, puoi aumentare significativamente la velocità e le prestazioni generali del tuo sito.
Elenco dei codici HTML di base
Ecco un elenco di codici HTML di base che costituiscono la base dello sviluppo web:
Etichetta
Tipo
Funzione
<html>
Contenitore
Indica l'inizio e la fine di un documento HTML
<testa>
Contenitore
Contiene metainformazioni sul documento HTML
da <h1> a <h6>
Testo
Rappresenta i livelli di intestazione da 1 a 6, dove <h1> è il livello più alto e <h6> il più basso
<p>
Testo
Definisce un paragrafo
<a>
Testo/in linea
Crea un collegamento ipertestuale per collegarsi ad altre pagine Web o risorse
<font> ... </font>
Testo/in linea
Specifica il tipo, la dimensione e il colore del carattere per il testo
<corpo>
Contenitore
Definisce il contenuto principale del documento HTML
<dl>, <dt>, <dd>
Contenitore/Testo
Definire un elenco di descrizioni
<immagine>
Chiusura automatica
Inserisce un'immagine nel documento HTML
<br>
Chiusura automatica
Utilizzato per un'interruzione di una sola riga
<iframe>
Contenitore
Incorpora o visualizza una pagina Web all'interno di un'altra pagina Web
<modello>
Contenitore
Definisce il contenuto riutilizzabile che può essere utilizzato in più posizioni all'interno di un documento
<tabella>
Contenitore
Definisce i dati della tabella in righe e colonne
<u>
Testo/in linea
Crea un effetto di sottolineatura sul testo all'interno di una pagina web
<q>
Testo/in linea
Utilizzato per le citazioni in linea all'interno di un documento
<ul> e <li>
Contenitore/Testo
Crea un elenco non ordinato
<ol> e <li>
Contenitore/Testo
Crea un elenco ordinato
<uscita>
In linea
Rappresenta il risultato di un calcolo o di un'azione dell'utente
<tendone>
Contenitore/Testo
Consente di aggiungere testo o immagini scorrevoli orizzontalmente o verticalmente su una pagina web
Diamo un'occhiata a questi codici HTML in dettaglio.
<html>
Il tag a cui ti riferisci è il tag. Rappresenta l'elemento radice di un documento HTML e funge da contenitore per tutti gli altri elementi HTML. Il tag di apertura viene posizionato all'inizio del documento, mentre il tag di chiusura viene posizionato alla fine.
<head> Tag di intestazione
Viene utilizzato per definire la sezione principale di una pagina Web, che contiene metadati, collegamenti a file esterni e altre informazioni importanti che in genere non vengono visualizzate sulla pagina Web effettiva.
<h1> Tag di intestazione </h6>
Questi sono usati per definire le intestazioni e i sottotitoli di una pagina web. Aiutano a strutturare e organizzare il contenuto di una pagina, oltre ad aiutare i motori di ricerca a comprendere la struttura gerarchica di un documento.
Ci sono sei tag di intestazione in HTML, numerati da H1 a H6, dove H1 rappresenta il livello più alto e H6 quello più basso.
Si consiglia di utilizzare un solo tag H1 per pagina e di organizzare i tag di intestazione successivi in ordine logico.
<p> Tag paragrafo </p>
Definisce un paragrafo. È un elemento a livello di blocco che rappresenta una singola unità di testo. Quando avvolgi il testo tra i tag di apertura e chiusura, indica al browser di trattare il contenuto racchiuso come un paragrafo separato.
Il tag paragrafo aiuta a migliorare l'accessibilità e la leggibilità dei contenuti del tuo sito web, rendendo più semplice sia per gli utenti che per i motori di ricerca comprendere la struttura del tuo testo.
<a> Tag di collegamento
Il tag link, noto anche come tag di ancoraggio o tag, è un elemento HTML utilizzato per creare collegamenti ipertestuali nelle pagine web. Viene utilizzato principalmente per collegare una pagina Web a un'altra, ma può anche essere utilizzato per collegarsi a una sezione specifica all'interno della stessa pagina Web o a risorse esterne come immagini, documenti o video.

Ecco un esempio di come utilizzare il tag Link:
Fare clic qui per visitare example.com
In questo esempio, il testo "Fai clic qui per visitare example.com" viene visualizzato come collegamento selezionabile. Quando l'utente fa clic sul collegamento, verrà indirizzato all'URL specificato nell'attributo href, che in questo caso è "https://www.example.com".
<font> ... </font>
Il carattere è un elemento importante nella codifica HTML poiché consente di definire l'aspetto del testo su una pagina web. Con HTML, puoi specificare diversi stili, dimensioni e colori dei caratteri per personalizzare l'aspetto dei tuoi contenuti.
Il tag font era comunemente utilizzato nelle versioni precedenti di HTML per definire questi attributi, ma ora è considerato obsoleto e al suo posto dovrebbero essere utilizzati i CSS.
<BODY> </BODY>
Il tag in HTML viene utilizzato per definire il contenuto principale di una pagina web. Rappresenta il contenuto visibile che gli utenti vedono quando visitano un sito web. Il tag è un contenitore per tutto il contenuto, come testo, immagini, video, audio, intestazioni, paragrafi, collegamenti, moduli e altro.
<dl>, <dt> e <dd>
Un elenco di descrizioni o elenco di definizioni è un elemento HTML utilizzato per creare un elenco di termini con le descrizioni corrispondenti. Consiste di tre tag: <dl> definisce l'elenco delle descrizioni, <dt> definisce il termine (nome) e <dd> descrive ciascun termine.
Questa funzionalità viene comunemente utilizzata quando si forniscono definizioni o spiegazioni per termini o concetti specifici. Il tag <dl> può essere combinato con altri elementi HTML per creare contenuti informativi e organizzati.
<IMG>
Il tag HTML image viene utilizzato per visualizzare le immagini su una pagina web. È uno degli elementi fondamentali dell'HTML e consente di incorporare immagini da una directory locale o ospitata in remoto su Internet.
<br>
<br> è un semplice tag HTML utilizzato per creare un'interruzione di riga singola all'interno di un paragrafo o di un blocco di testo. Quando questo tag viene inserito, forza il contenuto successivo a comparire su una nuova riga, proprio come premere il tasto Invio o Invio su una tastiera per iniziare una nuova riga in un documento di elaborazione di testo.
Ad esempio, se hai un paragrafo di testo e desideri aggiungere una semplice interruzione di riga orizzontale tra due frasi, puoi inserire <br> nella posizione desiderata. Ecco un esempio:
Questa è la prima frase.
Questa è la seconda frase.
Se visualizzato in un browser Web, il codice precedente verrà visualizzato come:
Questa è la prima frase.
Questa è la seconda frase.
<iframe>
Il tag iframe in HTML viene utilizzato per definire un'area rettangolare all'interno del documento in cui il browser può visualizzare un documento separato. Ti consente di incorporare un'altra pagina web o documento all'interno del tuo documento HTML corrente.
Ciò è utile per visualizzare contenuti da altre fonti, come video, mappe o feed di social media, sul tuo sito web. Utilizzando il tag iframe e specificando la fonte del contenuto, puoi facilmente incorporare contenuti esterni nella tua pagina web.
<template> Contenuto </template>
Un tag template in HTML viene utilizzato per memorizzare frammenti di codice HTML, che possono essere clonati e inseriti in un documento HTML.
Il tag template stesso non visualizza alcun contenuto nella pagina; funge invece da segnaposto per il contenuto definito al suo interno. Puoi considerarlo come un modello per la creazione di contenuti dinamici.
Per utilizzare un modello, in genere ne definisci il contenuto all'interno di un elemento script con un attributo type impostato su "text/template" o "text/x-template".
<tabella>
Il tag table è uno dei tag HTML fondamentali utilizzati per strutturare i dati in formato tabellare su una pagina web. Ti consente di creare righe e colonne per organizzare e visualizzare i dati. È costituito da tre sezioni principali: intestazione della tabella, corpo della tabella e piè di pagina.
L'intestazione della tabella contiene le intestazioni delle colonne della tabella.
Il corpo della tabella contiene il contenuto principale della tabella, costituito da tabella, righe e colonne.
Il piè di pagina della tabella è facoltativo e in genere contiene informazioni di riepilogo o dettagli aggiuntivi per la tabella.
Ecco un esempio di una tabella semplice con due righe e tre colonne:
Colonna 1 Colonna 2 Colonna 3
Riga 1, cella 1 Riga 1, cella 2 Riga 1, cella 3
Riga 2, cella 1 Riga 2, cella 2 Riga 2, cella 3
Questa è solo una panoramica di base del tag table. Esistono molti altri attributi e opzioni che puoi utilizzare per personalizzare le tabelle, come colspan, rowspan, didascalie delle tabelle, stili con CSS e altro ancora.
<u> Sottolinea tag</u>
Il tag underline in HTML viene utilizzato per creare un effetto di sottolineatura sul testo all'interno di una pagina web. È rappresentato dal tag. Quando questo tag viene applicato a una sezione di testo, aggiunge una riga sotto quel testo.
Ecco un esempio:
HTML
Questo è un testo di esempio con la parola sottolineata.
Nello snippet di codice riportato sopra, la parola "campione" verrà sottolineata quando viene renderizzata in un browser.
<q>
Il tag delle citazioni in linea, noto anche come tag "quote" o tag "q", è un elemento HTML utilizzato per contrassegnare le citazioni in linea all'interno di un documento. Viene tipicamente utilizzato per indicare testo citato da un'altra fonte.
Per utilizzare il tag della citazione incorporata, è necessario racchiudere il testo citato all'interno del tag "q". Ecco un esempio:
Albert Einstein una volta disse: L’immaginazione è più importante della conoscenza.
Nell'esempio sopra, il testo citato "L'immaginazione è più importante della conoscenza" è racchiuso tra i tag "q". I tag "p" che circondano i tag "q" vengono utilizzati per definire un paragrafo, ma non sono strettamente necessari per utilizzare il tag delle virgolette inline.
<ul> e <li>
Questi tag vengono utilizzati per creare un elenco non ordinato. Il tag <ul> rappresenta il contenitore dell'elenco e i tag <li> rappresentano l'elemento dell'elenco.
Esempio:
<ul>
<li>Elemento 1</li>
<li>Articolo 2</li>
<li>Articolo 3</li>
</ul>
<ol> e <li>
Questi tag vengono utilizzati per creare un elenco ordinato (numerato). Il tag <ol> rappresenta il contenitore dell'elenco e i tag <li> rappresentano l'elemento dell'elenco.
Esempio:
<ol>
<li>Primo elemento</li>
<li>Secondo elemento</li>
<li>Terzo elemento</li>
</ol>
<output> Risultati… </output>
In HTML, il tag <output> viene utilizzato per rappresentare il risultato di un calcolo eseguito da script lato client come JavaScript. Viene utilizzato per visualizzare l'output o il risultato di un calcolo su una pagina web.
Questo tag viene comunemente utilizzato nei moduli e nelle applicazioni Web interattive in cui i calcoli vengono eseguiti in base all'input dell'utente. È possibile definire lo stile del tag <output> utilizzando i CSS per personalizzarne l'aspetto e renderlo visivamente più accattivante.
<marquee>Contenuto</marquee>
Il tag marquee è un popolare codice HTML utilizzato per creare testo o immagini scorrevoli su una pagina web. Consente al contenuto di scorrere orizzontalmente o verticalmente, aggiungendo movimento dinamico e interesse visivo alla pagina.
Il tag selezione può essere utilizzato per evidenziare parti specifiche di testo in un paragrafo o per creare banner accattivanti. Nel complesso, è uno strumento versatile che aggiunge interattività e migliora l'esperienza dell'utente sui siti web.
Come controllare i tag HTML del tuo sito
In qualità di sviluppatore web o proprietario di un sito web, comprendere la struttura HTML del tuo sito è essenziale per garantirne il corretto funzionamento, l'accessibilità e l'ottimizzazione per i motori di ricerca. Controllando i tag HTML del tuo sito, puoi identificare potenziali problemi, ottimizzare il codice e migliorare l'esperienza utente complessiva.
Ecco un processo passo passo di ispezione e valutazione dei tag HTML sul tuo sito web, che ti consente di prendere decisioni informate e apportare miglioramenti.
Passaggio 1: accesso al codice HTML
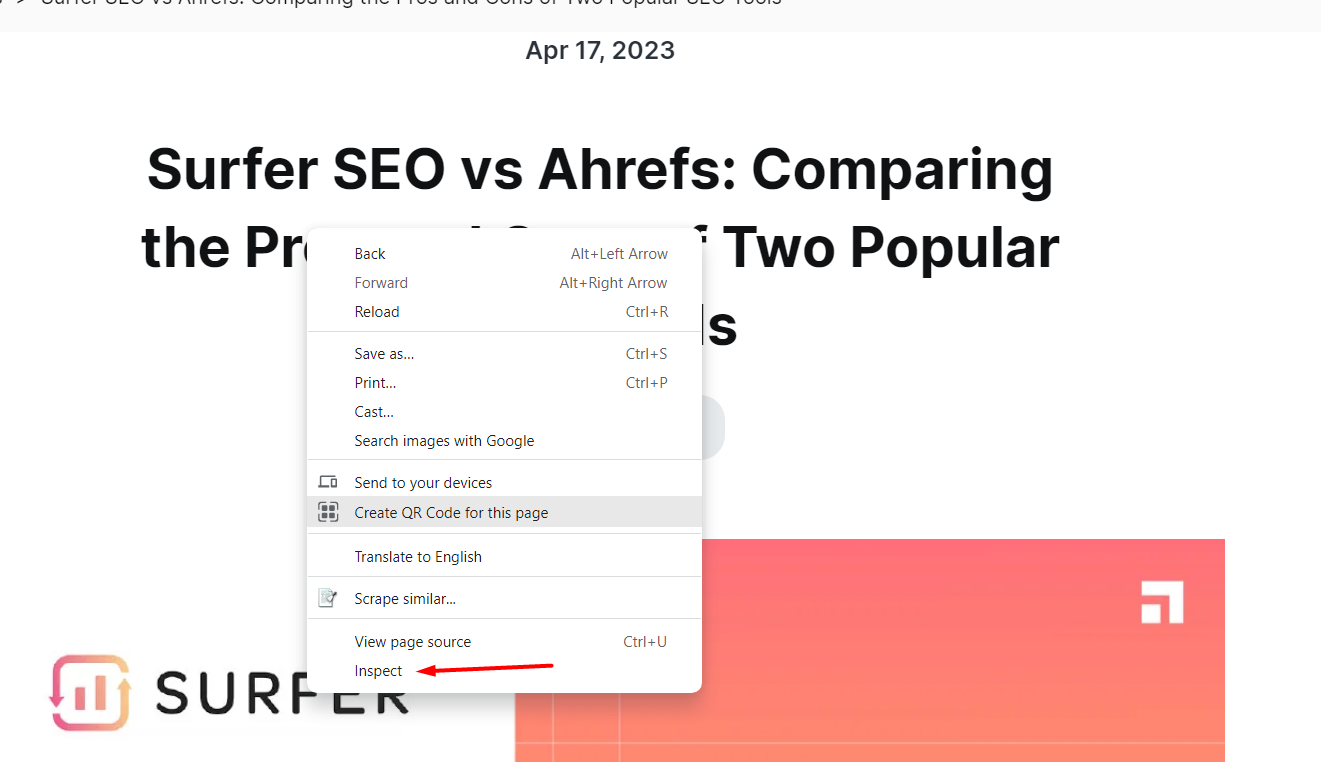
Per iniziare, apri il tuo sito web in un browser web. Fai clic con il pulsante destro del mouse su qualsiasi parte della pagina web e, dal menu contestuale visualizzato, seleziona "Ispeziona" o "Ispeziona elemento".

Questa azione aprirà gli Strumenti per sviluppatori del browser, che ti consentiranno di visualizzare e analizzare il codice HTML e CSS sottostante della pagina.
Passaggio 2: comprendere la struttura HTML
Nella finestra Strumenti per sviluppatori, vedrai il codice HTML della tua pagina web. Prenditi un momento per familiarizzare con la struttura. Il codice HTML è costituito da vari tag, elementi e attributi, ciascuno dei quali svolge un ruolo specifico nel modellare l'aspetto e la funzionalità del tuo sito.
Passaggio 3: identificazione dei tag essenziali
Mentre controlli l'HTML, presta particolare attenzione ad alcuni tag fondamentali come <html>, <head>, <body>, da <h1> a <h6>, <p> e <a> perché questi tag aiutano a creare contenuti ben pagine web strutturate, accessibili e manutenibili.
Passaggio 4: controllo dei tag semantici
I tag HTML semantici svolgono un ruolo cruciale nel trasmettere il significato e la struttura dei tuoi contenuti. Assicurati di aver utilizzato tag appropriati come <header>, <nav>, <main>, <section>, <article>, <aside> e <footer> per migliorare il valore semantico del tuo sito web.
Passaggio 5: convalida dell'HTML
Un codice HTML valido è essenziale per la compatibilità tra browser e il rendering corretto. Prendi in considerazione l'utilizzo di strumenti di convalida HTML online per verificare eventuali errori di sintassi o elementi mancanti.
Passaggio 6: verifica dell'accessibilità
Verifica che il tuo codice HTML rispetti le linee guida sull'accessibilità. Assicurati di aver incluso attributi alt per le immagini, tag etichetta adeguati per gli elementi del modulo e markup semantico per lettori di schermo e tecnologie assistive.
Passaggio 7: ottimizzazione per il SEO
Esamina l'utilizzo dei tag di intestazione, dei tag del titolo e delle meta descrizioni. Assicurati che siano pertinenti, descrittivi e contengano parole chiave essenziali per migliorare il posizionamento del tuo sito nei motori di ricerca.
Passaggio 8: reattività mobile
Controlla se il tuo codice HTML è reattivo e ottimizzato per i dispositivi mobili. Assicurati che il tuo sito web si adatti bene alle diverse dimensioni dello schermo e ai diversi dispositivi.
Passaggio 9: pulizia del codice inutilizzato
Esamina regolarmente il tuo codice HTML e rimuovi eventuali elementi, stili e script inutilizzati o ridondanti per migliorare la velocità di caricamento della pagina e le prestazioni generali.
Passaggio 10: test su più browser
Infine, testa il tuo sito web su diversi browser per garantire rendering e funzionalità coerenti.
Mantenere il codice HTML ordinato ed efficiente è un aspetto cruciale per uno sviluppo web di successo e per mantenere una presenza online di alta qualità.
Conclusione
Una buona conoscenza dei codici HTML ti consente di creare e progettare siti Web, risolvere problemi e collaborare in modo efficace con gli altri. È un elemento cruciale dello sviluppo e del design web. Con una profonda conoscenza dei codici HTML e del loro utilizzo efficace, puoi portare le tue capacità di sviluppo web a un livello superiore ed eseguire con successo progetti web personalizzati.
Domande frequenti sull'elenco dei codici HTML:
Esistono restrizioni sull'utilizzo dei codici HTML?
Sebbene i codici HTML offrano flessibilità, esistono alcune best practice e restrizioni per garantire il rendering e la compatibilità adeguati tra i browser. Ad esempio, i tag nidificati dovrebbero essere chiusi correttamente nell'ordine corretto, i valori degli attributi dovrebbero essere racchiusi tra virgolette e alcuni tag potrebbero richiedere attributi o contenuti specifici. È importante fare riferimento alle specifiche e alle linee guida HTML per garantire un codice valido e robusto.
Posso creare i miei codici HTML personalizzati?
L'HTML stesso non consente la creazione di tag personalizzati, poiché segue un insieme predefinito di tag standardizzati. Tuttavia, puoi definire i tuoi nomi di classe o ID all'interno dei tag esistenti per aggiungere stili personalizzati utilizzando CSS. Ciò consente flessibilità e personalizzazione pur rispettando gli standard HTML.
Posso modificare lo stile di numerazione predefinito di un elenco ordinato?
Sì, puoi modificare lo stile di numerazione predefinito utilizzando i CSS. Puoi scegliere tra vari tipi di numerazione, come decimali, numeri romani, lettere minuscole, ecc.
Sono disponibili strumenti o software per facilitare l'utilizzo dei codici HTML?
Sì, sono disponibili diversi strumenti e software per assistere nella codifica HTML, dai semplici editor di testo agli ambienti di sviluppo integrato (IDE) più avanzati. Alcune opzioni popolari includono Visual Studio Code, Sublime Text, Atom e Adobe Dreamweaver. Inoltre, gli editor HTML online come CodePen e JSFiddle offrono anteprime in tempo reale e funzionalità di collaborazione.
A proposito di Scalenut
Scalenut è una piattaforma SEO e di content marketing basata sull'intelligenza artificiale che aiuta a scoprire e creare contenuti pertinenti per i tuoi clienti. Che si tratti di fare brainstorming su una strategia di contenuti, creare brief completi, generare contenuti o ottimizzarli secondo le migliori pratiche SEO, Scalenut ha reso il processo estremamente semplice. Clicca qui per creare un account gratuito ed esplorare le numerose funzionalità di questo strumento.
