In che modo il team di Instapage utilizza la piattaforma per creare esperienze post-clic uniche per ogni campagna
Pubblicato: 2019-05-30Link veloci
- Personalizzazione
- AMP
- Instablocks™ e blocchi globali
- Collaborazione
- Moduli a più passaggi
- Best practice di progettazione
- Rimozione della navigazione
- Moduli opt-in in due fasi
- Spazio bianco e layout del modello z
- Prova sociale
- Sperimenta con contenuti e layout
- Demo di Instapage Enterprise
Al nostro team viene spesso chiesto da potenziali clienti e clienti come utilizziamo Instapage per le nostre campagne. Dalla personalizzazione, AMP, gestione degli aggiornamenti collettivi alle pagine, moduli in più passaggi e altro ancora, non mancano i modi in cui sfruttiamo appieno la piattaforma.
L'articolo di oggi descrive in dettaglio diversi esempi e best practice di progettazione del nostro team di esperti come creare pagine di destinazione post-clic per ogni campagna.
Personalizzazione: pagina di destinazione dall'annuncio al post clic
Se ti sei mai imbattuto in annunci di ricerca, visualizzazione o retargeting a pagamento di Instapage, saprai che - clic post-annuncio - sei arrivato a una pagina unica collegata a quell'annuncio. L'invio di clic sugli annunci a una pagina di destinazione post-clic dedicata è una best practice che comunichiamo a tutti.
Generare i migliori risultati (conversioni) non significa solo utilizzare pagine autonome univoche per ogni rispettivo annuncio online. Si tratta più di personalizzare l'esperienza per ogni potenziale cliente con cui entriamo in contatto. Solo allora possiamo aspettarci i migliori risultati dai nostri sforzi di pubblicità digitale. Diamo un'occhiata ad alcuni esempi.
Facendo clic su questo annuncio Google:

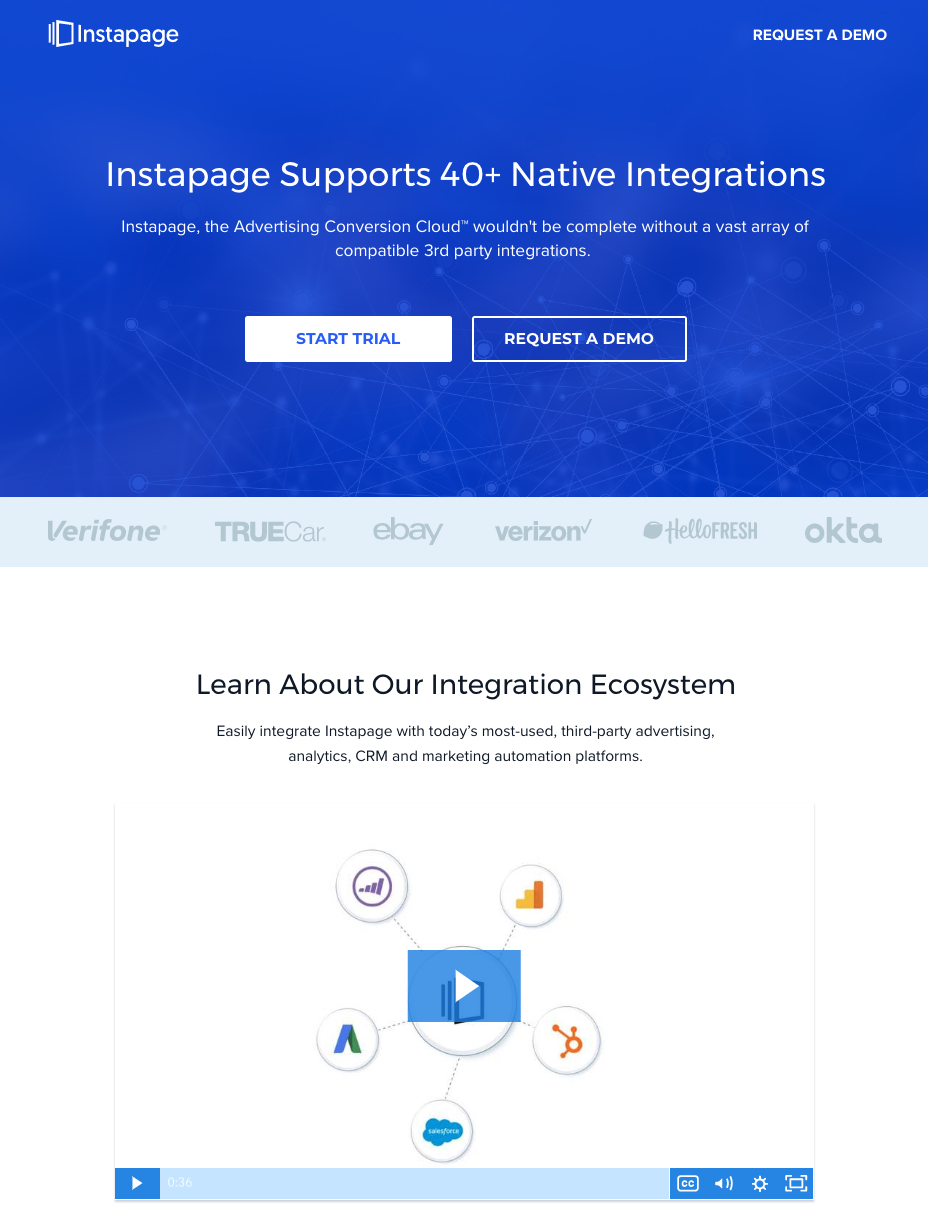
Va a questa pagina di destinazione post-clic:

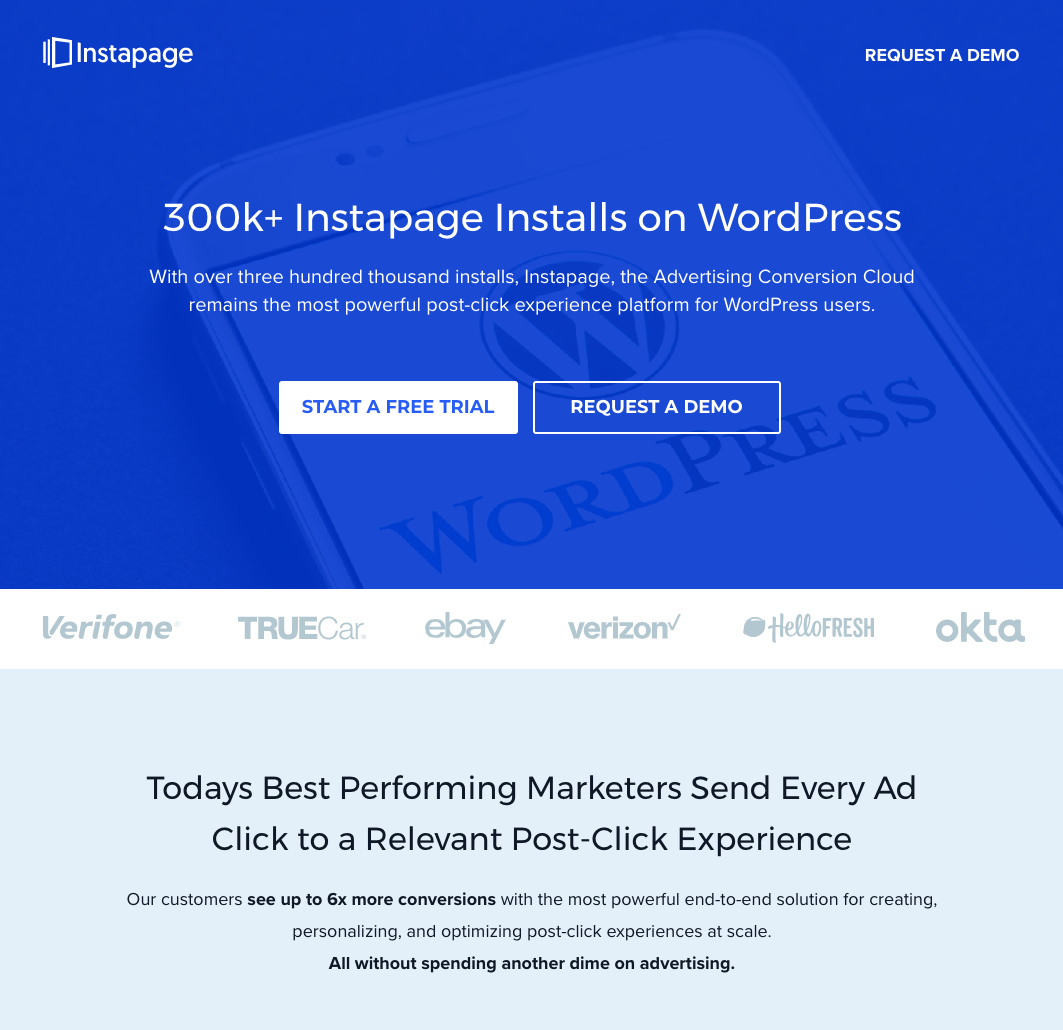
Confrontalo con questo esempio in cui fare clic su questo annuncio ti porta invece a questa nuova esperienza:


Entrambe le esperienze utilizzano esattamente lo stesso URL, ad eccezione dell'ultimo parametro UTM:


Potrebbe non sembrare molto sul front-end a un occhio inesperto, ma tale personalizzazione non sarebbe possibile senza il targeting dinamico del pubblico lato server. In effetti, ciò che sta accadendo è che ereditiamo il sofisticato targeting integrato nelle piattaforme pubblicitarie con parametri UTM.
Il CEO e fondatore Tyson Quick spiega:

“Utilizziamo pagine di destinazione post-clic personalizzate per aumentare le conversioni perché essere pertinenti per i potenziali clienti quando scelgono di interagire con un annuncio è fondamentale per il successo o il fallimento non solo di quell'annuncio, ma potenzialmente per la tua capacità di acquisirli. Non inviando la tua campagna/gruppo di annunci/traffico di annunci a una pagina di destinazione post-clic altamente pertinente, stai essenzialmente dicendo ai tuoi potenziali clienti che non li capisci o che non ti interessa.
La personalizzazione post clic è la cosa più importante che puoi fare nella parte superiore e centrale della canalizzazione.
Utilizziamo la sperimentazione lato server per fornire esperienze uniche senza sacrificare la velocità di caricamento della pagina per gli utenti (dove il lato client non è all'altezza). Per maggiori dettagli sulle differenze tra personalizzazione lato server e lato client, leggi questo articolo.
In che modo la personalizzazione è diversa dallo split test A/B
Con il test A/B, imposti la suddivisione del traffico in Analytics su qualsiasi combinazione desideri (50/50, 75/25, ecc.). La personalizzazione non comporta suddivisioni del traffico. Per chiarire ulteriormente:
- I test A/B offrono esperienze di pagina casuali al tuo pubblico
- La personalizzazione mostra l'esatta variazione che desideri per il pubblico mirato che scegli
Pertanto, a condizione che tu abbia impostato correttamente i parametri UTM, se il tuo annuncio parla di integrazioni, la pagina di destinazione post-clic conterrà solo contenuti di integrazioni. Al contrario, se l'annuncio promuove la pubblicazione su WordPress, solo quello è presente nella pagina.
Per maggiori dettagli, vai qui per vedere perché la personalizzazione è migliore con il test A/B.
AMP: per le pagine di caricamento più veloci
Probabilmente sai che l'utilizzo dei dispositivi mobili ha superato da tempo l'utilizzo dei desktop in tutto il mondo. Sapendo questo e desiderando offrire la migliore esperienza agli utenti di dispositivi mobili, il nostro team ha creato diverse pagine AMP post-clic per il pubblico di dispositivi mobili.
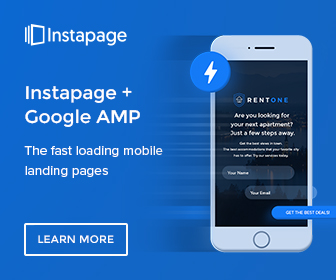
Ad esempio, se eri su un dispositivo mobile e ti capita di vedere questo annuncio display:

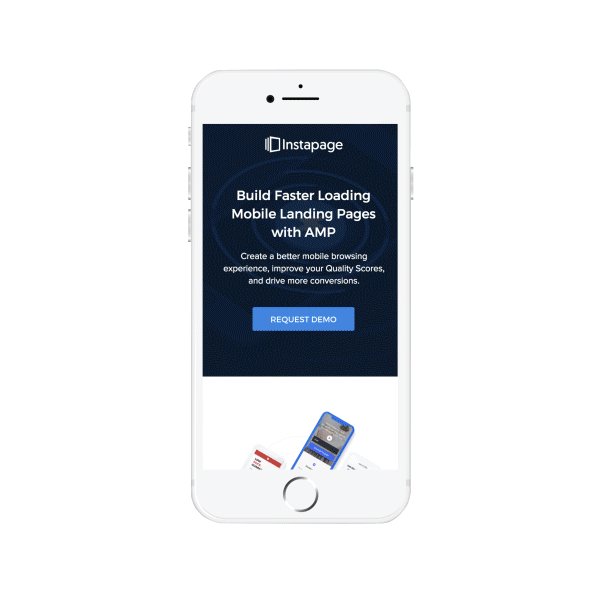
Facendo clic ti viene mostrata questa esperienza in cui puoi richiedere una demo AMP:

Non solo la coerenza della corrispondenza dei messaggi è identica, ma la pagina si carica quasi istantaneamente, creando la migliore esperienza possibile per chiunque acceda alla pagina da dispositivo mobile.
Instablocks™ e Global Blocks: per il ridimensionamento e la gestione degli aggiornamenti in blocco
Ad altri software piace vantarsi di avere la capacità di ridimensionare la produzione di pagine di destinazione e gestire gli aggiornamenti delle pagine pubblicizzando funzionalità come modelli ottimizzati. I modelli sono ottimi per far pubblicare le pagine in tempi relativamente brevi, ma ti portano solo fino a un certo punto. Ma cosa succede se è necessario aggiornare:
- Il tuo marchio aziendale e la necessità di riflettere tali modifiche su tutte le pagine di destinazione post-clic?
- L'anno del copyright su ogni pagina? O…
- Tutti gli screenshot dei tuoi prodotti ovunque?
I modelli non ti aiuteranno a gestire tali modifiche e aggiornamenti.
Global Blocks può farti risparmiare un sacco di tempo e mal di testa da quelle modifiche al design. Guarda come creare un blocco globale nel primo video qui sotto e guarda come le modifiche hanno effetto su più pagine con un solo clic (secondo video):
Esempio: come creare un blocco globale
Esempio: aggiornamento del marchio
Per ulteriori 15 casi d'uso su quando utilizzare Global Blocks, vai qui.
(*Nessun altro software post clic offre questa funzionalità.)
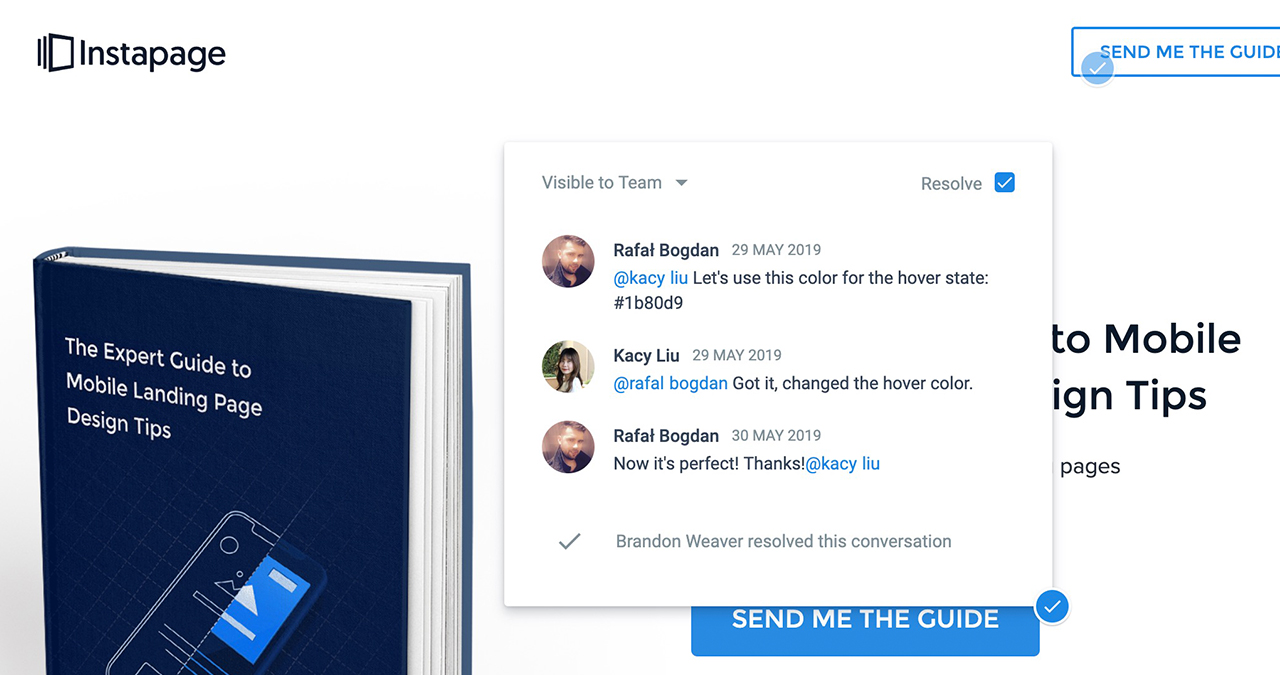
Collaborazione: per flussi di lavoro efficienti e feedback di progettazione
La progettazione di pagine di destinazione post-clic era una vera seccatura. Il flusso di lavoro della comunicazione era distribuito tra e-mail, schermate simulate con modifiche al design, messaggi Slack e riunioni faccia a faccia. Ora, non deve essere necessariamente con la collaborazione di gruppo integrata perché l'intero team può comunicare, fornire feedback e risolvere eventuali problemi in una posizione centralizzata: il generatore di Instapage:


Il Graphic Design Manager, Rafal Bogdan, elabora:

“È difficile per me immaginare come sarebbe il nostro builder ora senza questa caratteristica. La collaborazione è una delle funzionalità che preferisco nel nostro builder perché mi consente di condividere rapidamente le mie idee e di tenere aggiornati tutti i membri del team, risparmiando molto tempo ed evitando qualsiasi confusione durante il processo di revisione."
(*Nessun altro software post clic offre questa funzionalità.)
Moduli multifase: per una migliore qualificazione dei lead
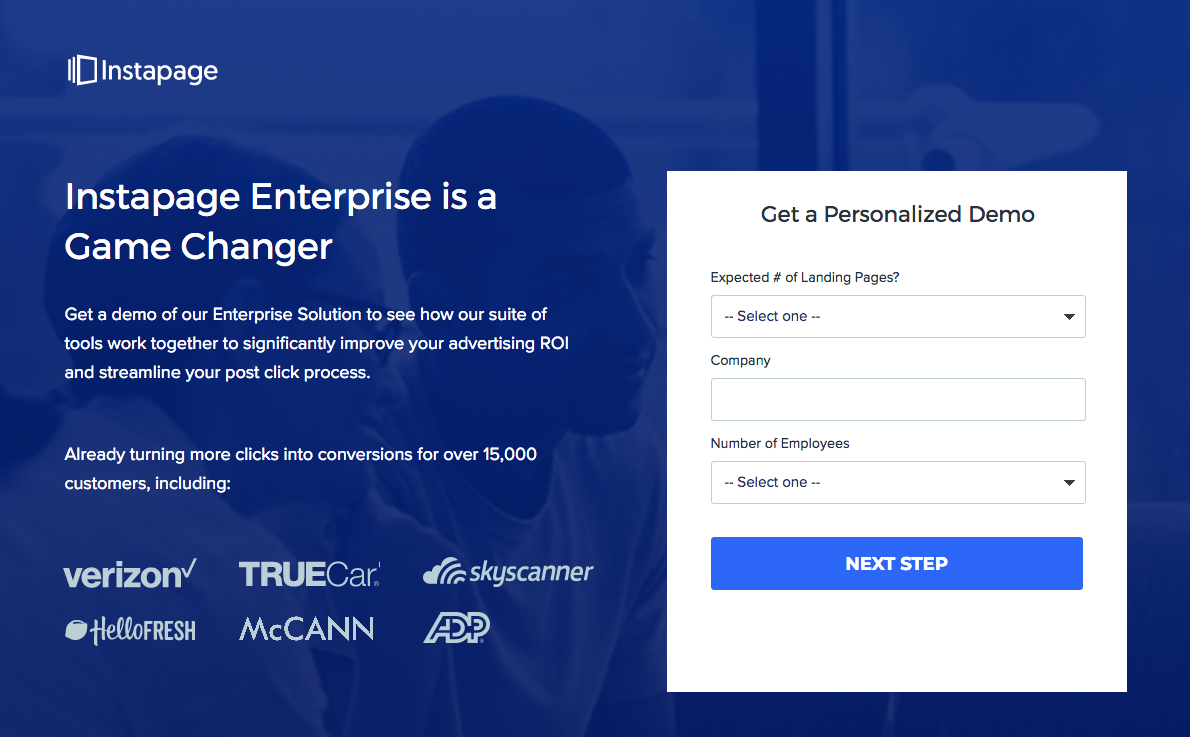
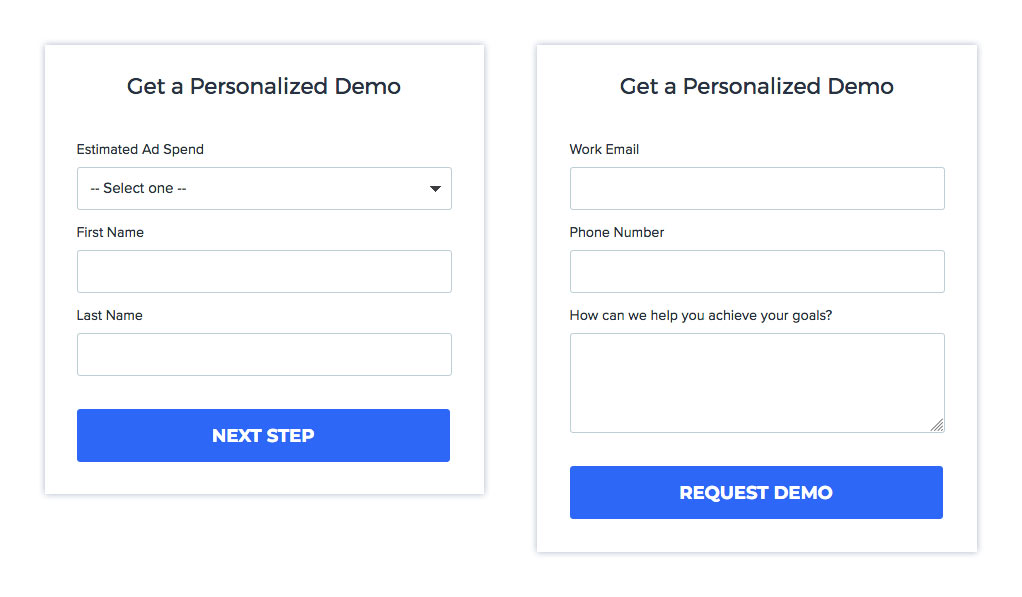
Il nostro team di conversione esegue molti test A/B durante ogni campagna: annunci, pagine di destinazione, e-mail, ecc. Per alcune pagine in particolare, come la nostra pagina demo Enterprise, dobbiamo qualificare i potenziali clienti che inviano il modulo richiedendo ulteriori informazioni oltre solo il tipico nome, e-mail e numero di telefono. Nel frattempo, non vogliamo sopraffare le persone con un modulo lungo.
Il direttore del marchio, Jonathan Pantani, spiega:

“Sappiamo che i consumatori devono superare una piccola barriera psicologica in termini di impegno rivelando le proprie informazioni personali come nome, e-mail o numero di telefono. Quindi, richiedendo meno informazioni personali come il problema che stanno cercando di risolvere, li inseriamo in un flusso in cui è leggermente meno probabile che abbandonino perché si sono impegnati nel processo".
Per trovare il miglior equilibrio, utilizziamo moduli in più passaggi che ci consentono di raccogliere le informazioni necessarie senza spaventare le persone da una demo. Guarda come lo facciamo, qui, con tre passaggi:


Quando abbiamo testato A/B quella sequenza di moduli in tre parti, abbiamo visto un aumento del 18% nelle conversioni.
Best practice di progettazione dal team di Instapage
Ora esaminiamo alcune best practice specifiche che includiamo sempre per massimizzare il coinvolgimento degli utenti, le conversioni e mostrare i vantaggi.
Nessuna navigazione nell'intestazione: per mantenere le persone concentrate sulla pagina
Questo suggerimento è spesso la prima cosa che suggeriamo ai professionisti del marketing digitale che non conoscono il concetto di pagina di destinazione post-clic. Ecco perché:
- Le pagine di destinazione post-clic sono progettate per le conversioni
- I siti Web sono pensati per un'esperienza di navigazione
Quindi ha senso che i siti Web abbiano menu di navigazione di intestazione e piè di pagina. Sono esperienze universali.
Ogni singola pagina di destinazione post clic che Instapage ha pubblicato ha una cosa in comune: non ci sono menu di navigazione. Anche il logo di Instapage è scollegato perché vogliamo che le persone si concentrino su quella pagina e solo su quella pagina. Ciò significa che ci sono solo due modi per uscire dalla pagina: convertendo attraverso il modulo o facendo clic sulla X nella scheda del browser.
Ecco un esempio di pagina di destinazione post-clic senza navigazione (confrontala con la nostra home page che ha un elenco di elementi di navigazione):

Moduli opt-in in due fasi: per semplificare le pagine e aumentare il coinvolgimento
Simile ai moduli a più passaggi, i doppi opt-in ti consentono di mantenere i visitatori coinvolti senza spaventare le persone richiedendo dettagli personali. Con gli opt-in in due passaggi, il visitatore vede il modulo solo dopo aver agito facendo clic su un pulsante di invito all'azione:

Spazio bianco e layout z-pattern: per una migliore esperienza utente e aumentare il coinvolgimento
Il design della pagina di destinazione è davvero un'arte perché se non comprendi i principi dell'esperienza utente, probabilmente perderai molto tempo senza molto da mostrare (lead, conversioni, vendite).
Quando qualcuno raggiunge una delle tue pagine post-clic, vuoi che le pagine si carichino quasi istantaneamente, rimangano coinvolte e, infine, convertano attraverso il modulo. Lo spazio bianco e il layout del modello z fanno molto per garantire che le persone rimangano coinvolte perché non saranno sopraffatte dalle informazioni.
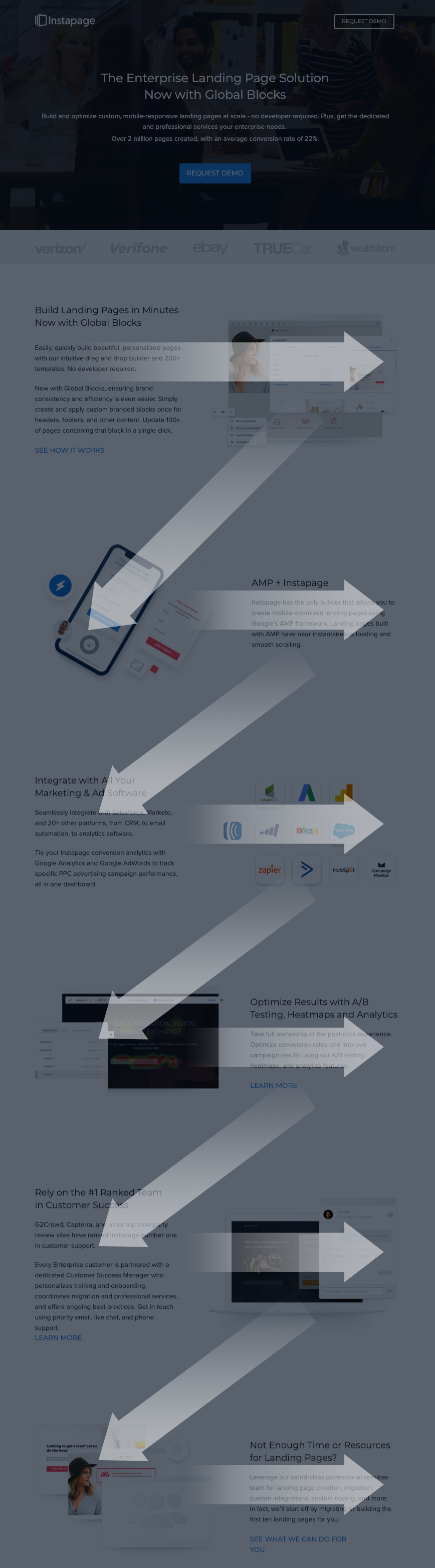
Guarda questa pagina. Sotto i loghi aziendali, nota il motivo a zig-zag mentre scorri verso il basso. Ogni sezione è evidenziata con una relativa copia visiva e di supporto. Il modello di visualizzazione naturale è da sinistra a destra, dall'alto verso il basso, a partire dalla copia:

Progettare la pagina in questo modo le conferisce anche più equilibrio. Se la pagina avesse incluso tutte le immagini a sinistra, ad esempio, sarebbe stata sbilanciata. Invece, entrambi i principi di progettazione incoraggiano il visitatore a elaborare le informazioni più facilmente e continuare a scorrere la pagina.
Prova sociale: per evidenziare i risultati dei clienti e dimostrare il nostro valore
Poiché Instapage si applica al meglio alle campagne pubblicitarie digitali e le pagine di destinazione post clic sono spesso la prima impressione che le persone vedono di noi, dobbiamo dimostrare immediatamente il nostro valore a ogni potenziale cliente che arriva sulle nostre pagine.
Per fare ciò, presentiamo sempre i loghi dei clienti e le testimonianze di stimati clienti. Se hai notato, la maggior parte degli esempi di pagine presenti in questo articolo includeva una forma di prova sociale. Eccone altri:

Sperimenta con diversi layout
Questo suggerimento finale non dovrebbe essere trascurato perché il test A/B è una delle cose più importanti che puoi fare con le pagine di destinazione post-clic. Non stiamo parlando solo di cambiare i colori o il testo dei pulsanti CTA. Piuttosto, si tratta di sperimentare l'ordine e il contenuto del layout della pagina.
Ad esempio, a seconda del tuo pubblico e di ciò che stanno cercando, posizionare le testimonianze più vicino alla parte superiore della pagina potrebbe essere la spinta di cui hanno bisogno per convincerli che la tua offerta è ciò che stanno cercando. Combinalo con immagini e testi che parlino al tuo pubblico (queste testimonianze provengono da persone con cui posso relazionarmi?) e otterrai un layout di sezione ancora più forte.
Ma forse la più grande riserva del tuo pubblico non è se gli altri stanno vedendo il successo con il tuo prodotto, ma i passaggi necessari per lanciare la soluzione attraverso una demo o un lancio completo della soluzione. Cosa ci vorrà per testare questa soluzione o perché la mia azienda inizi a vederne il valore?
Altri ancora potrebbero preferire vedere i tuoi prezzi nella parte superiore della pagina poiché il prezzo è il loro principale fattore determinante per andare avanti. Non puoi veramente conoscere le risposte a queste domande senza testare layout e contenuti diversi.
Sfrutta appieno la piattaforma Instapage
Questi sono solo alcuni esempi e best practice del nostro team per mostrarti come mettiamo in pratica ciò che predichiamo. Abbiamo stabilito un flusso di lavoro efficiente e continuiamo a utilizzare una varietà di funzionalità del prodotto con ogni design di pagina.
Ottieni una demo di Instapage oggi stesso e sperimenta il potere per te stesso.
