Come utilizzare il widget del carrello WooCommerce di Elementor
Pubblicato: 2021-12-29Hai mai desiderato di poter creare e personalizzare la pagina del carrello di WooCommerce utilizzando l'interfaccia visiva di Elementor?
Abbiamo ottime notizie! Nella versione di Elementor Pro 3.5 nel novembre 2021, abbiamo esteso Elementor WooCommerce Builder con nuove funzionalità tra cui widget dedicati per il carrello della spesa, il checkout e le pagine del mio account del tuo negozio.
Mentre prima dovevi fare affidamento sul tuo tema WooCommerce per controllare queste pagine chiave, ora sarai in grado di controllare il design, il layout e il contenuto di questi elementi direttamente da Elementor.
In questo tutorial, ci concentreremo su come utilizzare un elemento specifico: il nuovo widget Carrello. Più specificamente, imparerai come utilizzare il nuovo widget Carrello di Elementor Pro per controllare e ottimizzare la pagina del carrello del tuo negozio senza uscire da Elementor.
Se vuoi vedere questo tutorial in formato video, puoi guardare il video qui sopra. Altrimenti, continua a leggere per il tutorial completo basato sul testo che segue insieme al video.
Come funziona il widget del carrello Elementor?
Il carrello della spesa del tuo negozio è una parte essenziale dell'esperienza utente del tuo sito di e-commerce. I carrelli della spesa semplificano il processo di pagamento per i tuoi clienti e consentono agli acquirenti di salvare facilmente i prodotti a cui sono interessati.
Con il nuovo widget Carrello di Elementor, puoi utilizzare l'interfaccia di progettazione visiva di Elementor per personalizzare completamente la pagina del carrello per assicurarti che corrisponda al resto del marchio del tuo negozio e che sia impostata per ottimizzare le vendite.
Ecco alcuni esempi dei tipi di personalizzazioni che potrai effettuare con il widget Carrello:
- Scegli diversi layout del carrello, ad esempio un layout a una o due colonne.
- Personalizza tutti i colori e la tipografia per ogni singolo elemento del tuo carrello.
- Configura il layout e la spaziatura di ciascun elemento a livello granulare, ad esempio regolando la distanza tra le righe tra determinate informazioni del carrello.
- Modifica le etichette per le aree chiave della pagina del carrello, insieme al testo per vari pulsanti.
- Personalizza i moduli del tuo carrello, come il modulo coupon e il calcolatore delle tariffe di spedizione.
Come con tutti i tuoi progetti Elementor, avrai anche opzioni speciali per personalizzare l'aspetto del tuo carrello su diversi dispositivi, il che ti consente di assicurarti che ogni acquirente abbia un'ottima esperienza, sia che stia navigando su un desktop, tablet o dispositivo mobile dispositivo.
Come utilizzare il widget del carrello in Elementor
Ora entriamo nella guida passo passo su come iniziare a utilizzare il widget Carrello Elementor nel tuo negozio WooCommerce.
1. Modifica la pagina del carrello predefinita del tuo negozio in Elementor
Quando crei un negozio WooCommerce, WooCommerce creerà automaticamente una pagina del carrello per il tuo negozio che utilizza lo shortcode del carrello WooCommerce.
Per questo tutorial, utilizzerai questa pagina esistente per il tuo design. Ma piuttosto che attenersi allo stile predefinito del tuo tema, modificherai questa pagina con Elementor per accedere a tutte le opzioni di progettazione di Elementor.
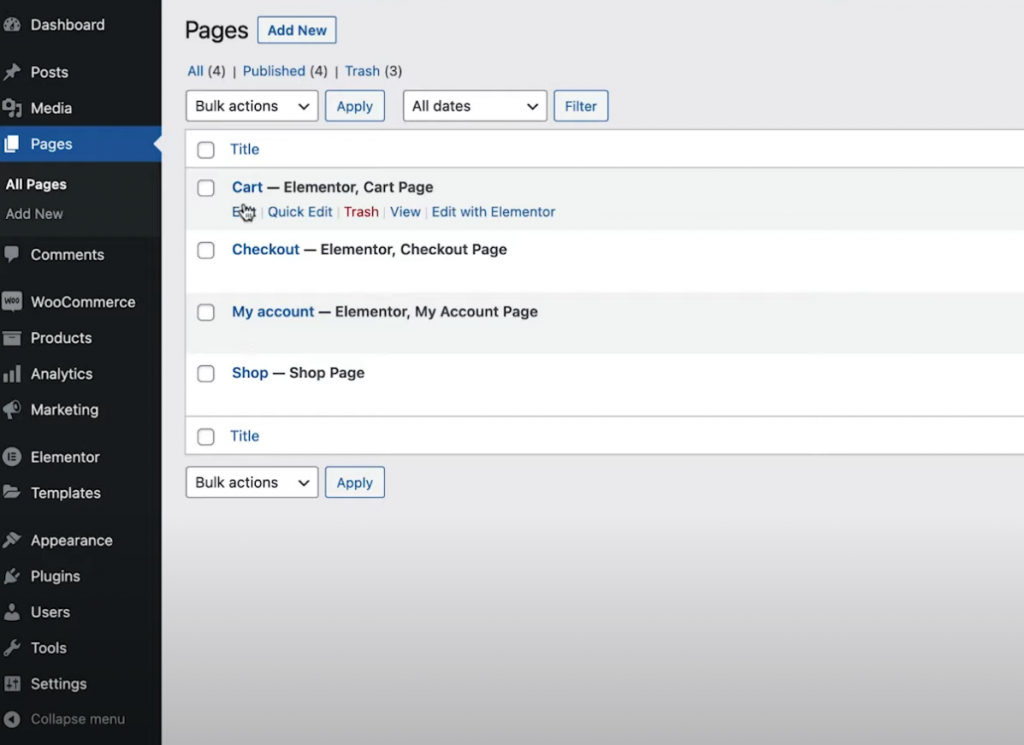
Per iniziare, vai all'elenco Pagine nella tua dashboard e trova la pagina Carrello. Dovrebbe essere contrassegnato come "Pagina carrello".

Una volta trovato, fai clic sul pulsante Modifica per aprire l'editor di WordPress. Quindi, all'interno dell'editor, fai clic sull'opzione Modifica con Elementor per avviare l'interfaccia di Elementor.
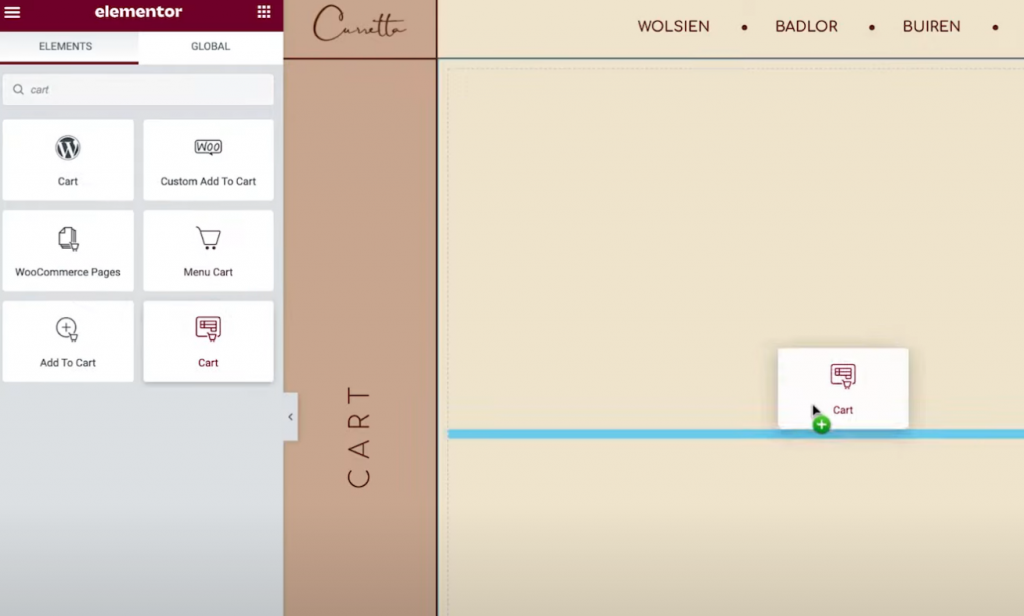
2. Sostituisci lo shortcode del carrello di WooCommerce con il widget del carrello di Elementor
Quando apri per la prima volta la pagina del carrello esistente del tuo negozio in Elementor, vedrai lo shortcode [woocommerce_cart] in un widget Elementor Text Editor.
Per iniziare il tuo progetto, ti consigliamo di eliminare questo widget/shortcode esistente e sostituirlo con il nuovo widget Carrello dedicato di Elementor:

Ora sei pronto per iniziare a personalizzare il design della tua pagina del carrello.
Nota : ti consigliamo di aggiungere alcuni articoli al tuo carrello in modo che tu possa vedere come appare un carrello "pieno" mentre lavori al tuo progetto. Altrimenti, vedrai il tuo carrello nel suo stato vuoto quando lavori in Elementor.
Puoi farlo andando al frontend del tuo negozio, aggiungendo alcuni articoli al carrello e quindi ricaricando l'interfaccia di Elementor. Una volta ricaricato Elementor, quegli elementi dovrebbero apparire nel tuo carrello mentre lavori al tuo progetto.
Se vuoi tornare a visualizzare in anteprima l'aspetto di un carrello "vuoto", puoi semplicemente rimuovere quegli articoli dal carrello sul front-end del tuo sito e quindi ricaricare l'interfaccia di Elementor.
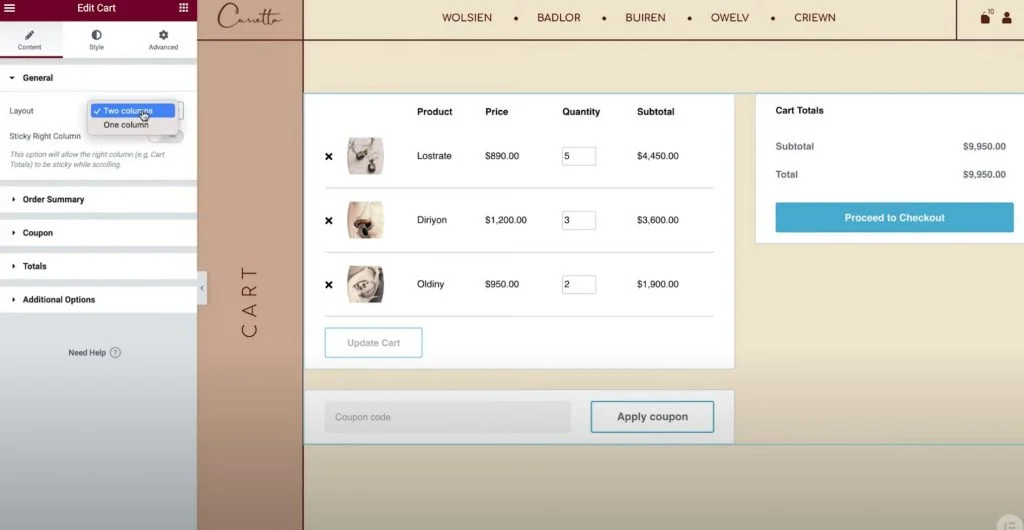
3. Imposta il layout del tuo carrello
Per controllare il layout, il design e altri comportamenti del tuo carrello, puoi aprire le sue impostazioni nella barra laterale proprio come faresti con qualsiasi altro widget di Elementor.
Per iniziare, puoi scegliere se utilizzare un layout a una o due colonne nel menu a discesa Layout delle Impostazioni generali . L'utilizzo di un layout a due colonne è utile perché porta i totali del carrello in alto, il che rende i totali del carrello più visibili durante la navigazione su dispositivi più grandi.
Puoi anche rendere la colonna dei totali del carrello appiccicosa sullo scorrimento abilitando l'interruttore Colonna destra appiccicosa . Potresti voler aggiungere anche un offset per assicurarti che non si sovrapponga ad altri contenuti.

Successivamente, puoi utilizzare le impostazioni di Riepilogo ordine per modificare il testo del pulsante "Aggiorna carrello", se necessario.

Nelle impostazioni Totali , otterrai opzioni simili per regolare le etichette e l'allineamento di vari elementi del carrello, come il testo del pulsante "Procedi alla cassa".
Se hai abilitato la funzione del calcolatore di spedizione di WooCommerce, puoi anche configurarla nelle impostazioni del widget. Puoi abilitare il calcolatore di spedizione nelle impostazioni di WooCommerce andando su WooCommerce → Impostazioni → Spedizione → Opzioni di spedizione e selezionando la casella per abilitare il calcolatore di spedizione nella pagina del carrello.
Infine, le impostazioni delle Opzioni aggiuntive ti danno la possibilità di abilitare gli aggiornamenti automatici del carrello. Invece di richiedere agli acquirenti di fare clic sul pulsante Aggiorna per applicare le modifiche; abilitando questa funzione, aggiornerà automaticamente il carrello senza ricaricare la pagina.
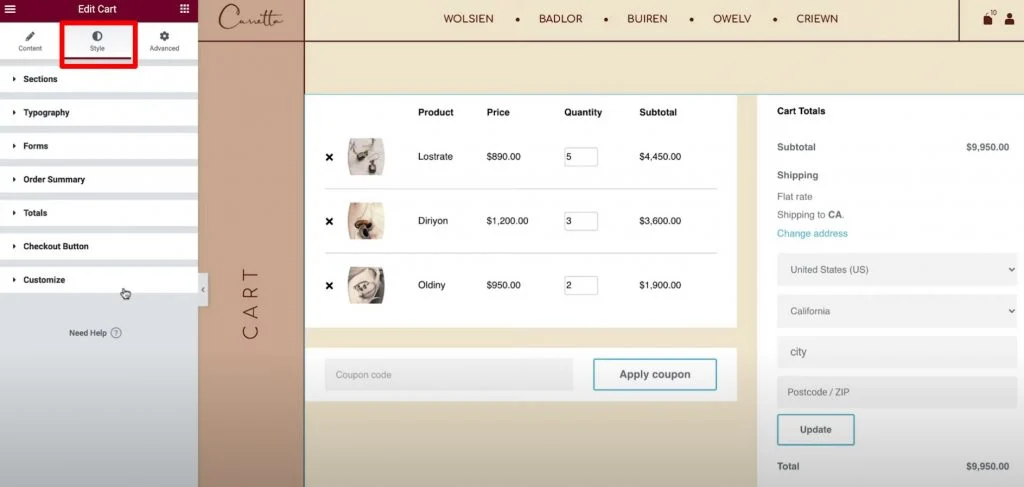
4. Regola lo stile del tuo carrello
Ora puoi configurare lo stile e il design del tuo carrello andando alla scheda Stile nelle impostazioni del widget. Qui vedrai una serie di diverse aree di impostazioni tra cui Sezioni , Tipografia , Moduli e altro.

Ecco le opzioni di stile generali che troverai in ciascuna area:
- Sezioni : puoi controllare lo stile generale di tutte e tre le parti del widget del carrello. Ad esempio, puoi applicare uno sfondo all'intero carrello o aggiungere un'ombra alla scatola.
- Tipografia : puoi controllare alcuni caratteri e colori generali per le etichette chiave come titoli, descrizioni, collegamenti e così via.
- Moduli : puoi controllare lo stile del modulo del campo coupon e del modulo dei campi di spedizione (se hai abilitato il calcolatore di spedizione nella pagina del carrello). Ad esempio, puoi utilizzare l'impostazione Intervallo righe per creare uno spazio tra i campi del modulo.
- Pulsanti : puoi modellare i pulsanti Applica coupon e Aggiorna con tutte le opzioni di stile del pulsante Elementor che conosci.
- Riepilogo ordine : puoi controllare lo stile dei prodotti nel carrello e il riepilogo dell'ordine.
- Totali : puoi controllare il design della sezione "Totali carrello", che è ciò che elenca il costo totale dell'ordine dell'acquirente.
- Pulsante di pagamento : puoi controllare il design del pulsante di pagamento. Ti consigliamo di renderlo accattivante per assicurarti che gli acquirenti non lo perdano poiché questa è l'azione che desideri che eseguano.
- Personalizza : puoi ottenere un controllo più granulare sul riepilogo dell'ordine, sul coupon e sui totali. Se aggiungi queste opzioni, otterrai impostazioni aggiuntive focalizzate su quelle aree. Ad esempio, puoi usarlo per far risaltare la tua sezione "totali" dal resto del carrello con un colore di sfondo separato, un'ombreggiatura della casella, un bordo e così via.
5. Personalizza la versione mobile del tuo carrello
Quando utilizzi il widget Carrello di Elementor, il tuo carrello sarà reattivo ai dispositivi mobili per impostazione predefinita. Tuttavia, come con altri widget e design di Elementor, puoi anche entrare e regolare manualmente l'aspetto del tuo carrello su diversi dispositivi per creare la migliore esperienza in assoluto per ogni acquirente.
Per fare ciò, apri la modalità di modifica reattiva di Elementor e vedrai le icone del dispositivo accanto alle impostazioni che puoi modificare per diversi dispositivi.
Ad esempio, puoi modificare la distanza tra le righe a seconda che qualcuno utilizzi un desktop o un dispositivo mobile o regolare la dimensione del carattere di diversi elementi.
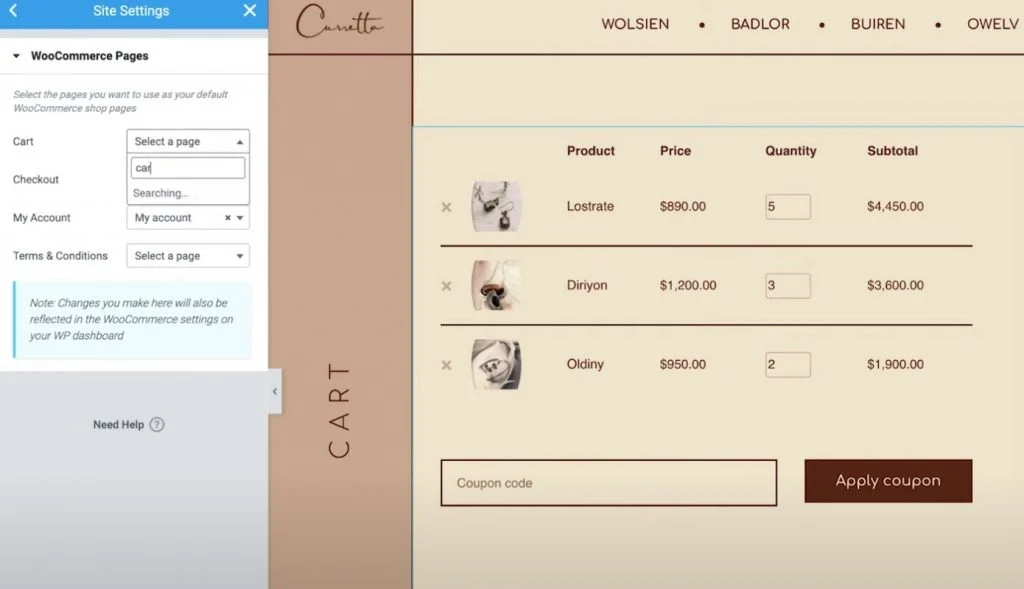
6. Se necessario, regola le impostazioni di WooCommerce nelle Impostazioni del sito
Quest'ultimo passaggio è facoltativo, ma vale la pena sottolineare che puoi anche controllare le assegnazioni chiave della pagina WooCommerce dall'area Impostazioni sito Elementor.
Ad esempio, se hai creato una nuova pagina per il tuo carrello con Elementor invece di modificare la pagina del carrello WooCommerce esistente, potresti dire a WooCommerce di utilizzare la tua nuova pagina dalle Impostazioni del sito Elementor.
Puoi accedere a queste opzioni dalla scheda WooCommerce della normale area Impostazioni sito. L'opzione WooCommerce apparirà sotto l'intestazione Impostazioni .

Crea e personalizza la pagina del tuo carrello senza uscire da Elementor
Con il nuovo widget WooCommerce Cart in Elementor Pro, ora puoi creare e personalizzare la pagina del tuo carrello senza uscire da Elementor.
Utilizzando le impostazioni di Elementor, sarai in grado di personalizzare il design di ogni elemento, scegliere tra diversi layout, modificare le etichette e altro ancora. Avere questo controllo extra sulla pagina del carrello ti darà il potere di garantire un design coerente con il resto del tuo negozio e ottimizzare la pagina del carrello per aumentare le vendite.
Inoltre, Elementor Pro ha anche nuovi widget per altre aree chiave del tuo negozio, come la pagina di pagamento e la pagina Il mio account. Questi widget eliminano la necessità di utilizzare gli shortcode di WooCommerce e ti danno più controllo che mai sul tuo negozio.
Tutti questi nuovi widget si basano sulle funzionalità esistenti che avevi in WooCommerce Builder, come la possibilità di personalizzare la singola pagina del prodotto WooCommerce.
Se stai già utilizzando Elementor Pro e WooCommerce Builder, puoi iniziare subito con il widget Carrello seguendo questo tutorial. Se non stai ancora utilizzando Elementor Pro, esegui l'upgrade oggi per accedere al nuovo widget Carrello, WooCommerce Builder e a tutte le altre fantastiche funzionalità di Elementor Pro.
Hai ancora domande su come utilizzare il widget WooCommerce Cart in Elementor Pro 3.5? Fateci sapere nei commenti!
