Come utilizzare le tendenze di design più in voga del 2021 sulle tue pagine di destinazione
Pubblicato: 2021-07-13Hai solo una possibilità per fare una prima impressione: se non riesci a fare una buona impressione, mette un brutto tono per l'intera relazione. Nel marketing, questa prima impressione si riduce al design della pagina di destinazione.
La prima cosa che un visitatore guarda dopo il clic sull'annuncio è la tua pagina di destinazione e prima che i suoi occhi si concentrino sulla copia, vedono il design della pagina. Dai colori alla tipografia all'immagine dell'eroe, tutto deve essere visivamente accattivante, fornire un'esperienza utente senza interruzioni e far desiderare ai visitatori di scorrere e infine fare clic sul pulsante CTA.
È qui che entrano in gioco le tendenze del design.
Le tendenze di ogni anno ti aiutano a vedere cosa funziona e cosa no, così puoi progettare una pagina che abbia un bell'aspetto, sia pertinente e coinvolga i visitatori.
Tendenze del design della pagina di destinazione nel 2021
Per anni, le tendenze del web design si sono spinte sempre di più nell'universo fantascientifico. Tuttavia, le tendenze del design del 2021 sono l'esatto contrario. Le tendenze del web design di quest'anno condividono un tema comune: il realismo.
Le tendenze attuali combinano aspetti digitali e della vita reale per mostrare come i siti Web standard sono diventati nella vita di tutti i giorni. Abbiamo curato quattro tendenze del design della pagina di destinazione che aggiungeranno fascino visivo alla tua pagina, creeranno una connessione con i visitatori e aiuteranno con le conversioni.
Tendenza di design n. 1: animazione parallasse
Le animazioni di parallasse creano un'illusione ottica, quindi gli oggetti in primo piano sembrano muoversi più velocemente di quelli più lontani. L'effetto è simile alla visione di uno scenario in movimento durante la guida. Quando viene utilizzato nelle pagine di destinazione, l'impatto dell'animazione risulta allo stesso tempo reale e surreale.
Con l'animazione parallasse, i designer creano profondità utilizzando il primo piano, lo sfondo e l'immersione, trasformando lo schermo del computer in qualcosa che assomiglia a un palcoscenico teatrale. Mentre un visitatore naviga nella pagina, le animazioni apparentemente fluide lo attirano.
Ecco come appare il design in azione:

Come utilizzare l'animazione di parallasse sulla tua pagina di destinazione
Invece di utilizzare icone generiche per spiegare perché il tuo prodotto o servizio è perfetto per i visitatori, crea animazioni di parallasse per mostrare le caratteristiche del prodotto e i vantaggi per l'utente sulle tue pagine di destinazione. È più probabile che la magia delle animazioni coinvolga i visitatori e li induca a prestare attenzione.
Trend n. 2: colori rilassanti
Con il crescente utilizzo della tecnologia digitale nelle nostre vite, la maggior parte degli utenti trascorre la maggior parte del proprio tempo fissando gli schermi. Per questo motivo, l'affaticamento degli occhi è una preoccupazione prevalente. Le tendenze del design delle pagine di quest'anno ruotano attorno a combinazioni di colori che mettono meno stress agli occhi.
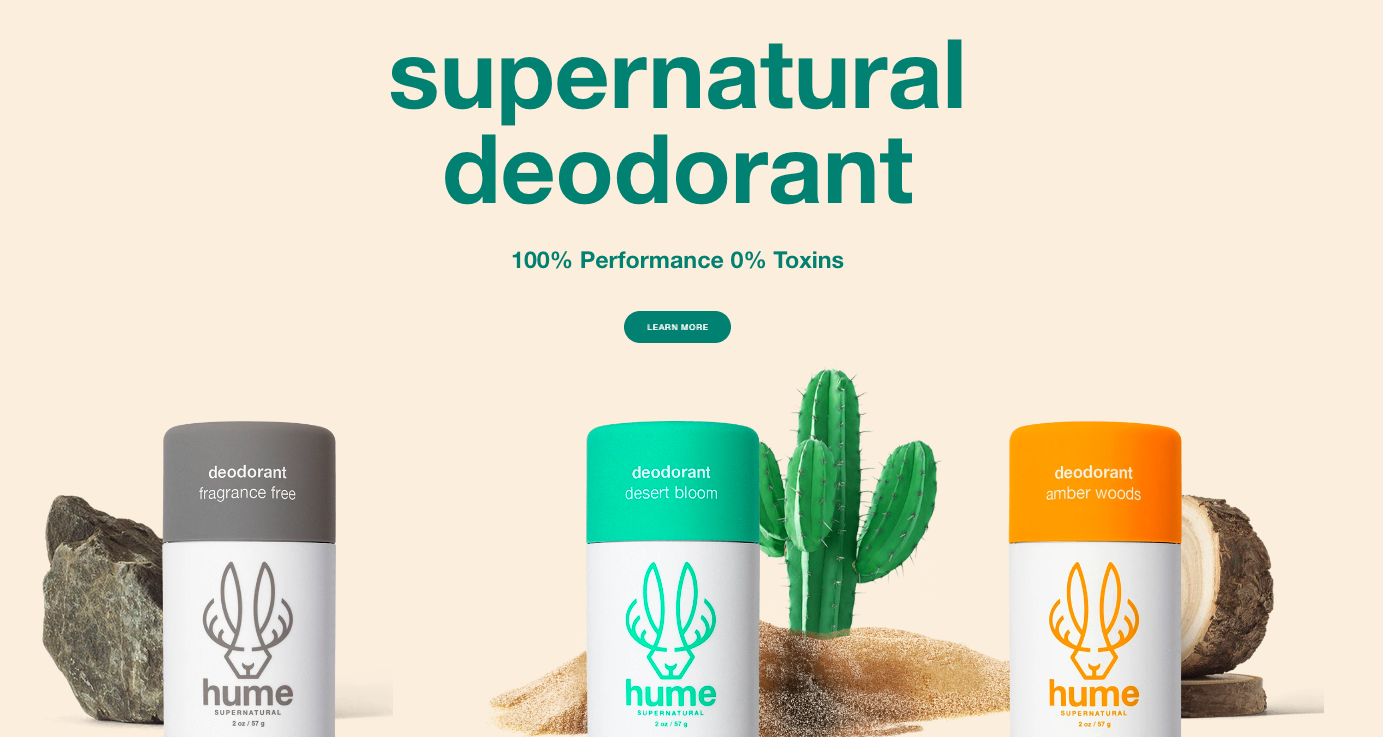
I colori rilassanti sono a un passo dai due estremi di buio e luce. Tavolozze di colori tenui, come verdi tenui, blu pastello, marroni caldi e rosa chiaro, sono di gran moda quest'anno. Questi colori tenui e invitanti non solo rendono i siti Web e le pagine di destinazione meno stridenti del bianco o del nero, ma inducono naturalmente anche calma e relax.
La homepage del deodorante Hume è l'esempio perfetto di colori rilassanti:

Come utilizzare colori rilassanti sulla tua pagina di destinazione
Progettare la tua pagina di destinazione in uno schema di colori calmo e rilassante rende più comodo per i visitatori visualizzare la tua pagina e fare clic sul pulsante di invito all'azione. Per scegliere il colore giusto per la tua pagina, consulta questa guida completa su come scegliere il colore perfetto.
Ricorda, ognuno sperimenta i colori in modo diverso, quindi non esiste un unico modo per incorporare i principi della psicologia del colore per tutti nel mondo. I sentimenti evocati da tonalità specifiche si legano a significati profondamente radicati in ogni cultura e tu conosci il tuo pubblico meglio di chiunque altro.

Trend n. 3: scarabocchi
Probabilmente sai già cos'è uno scarabocchio: molti di noi hanno riempito i margini dei quaderni scolastici di scarabocchi, indipendentemente dal fatto che siamo diventati designer o meno. Google presenta spesso scarabocchi per commemorare eventi e personalità significativi sulla propria home page.
Mentre gli scarabocchi rimangono spesso nascosti nell'album da disegno di un designer, a volte non prendono mai vita nel progetto finito, questo elemento disegnato a mano può spesso iniettare la quantità perfetta di creatività nelle interfacce e nei layout delle pagine.
Questo stile di design aggiunge anche personalità alla pagina e le conferisce una sensazione di originalità che non puoi ottenere solo dalle animazioni e dagli effetti digitali. E mentre i doodle non sono una nuova tendenza di per sé, stanno tornando enfatici quest'anno.
L'azienda di prodotti per la cura della pelle Paloroma combina scarabocchi e fotografie per attirare gli utenti. I disegni attirano l'attenzione dei visitatori sulle immagini dei prodotti. Il marchio utilizza anche scarabocchi animati più in basso nella pagina per dare vita alla gamma di prodotti.

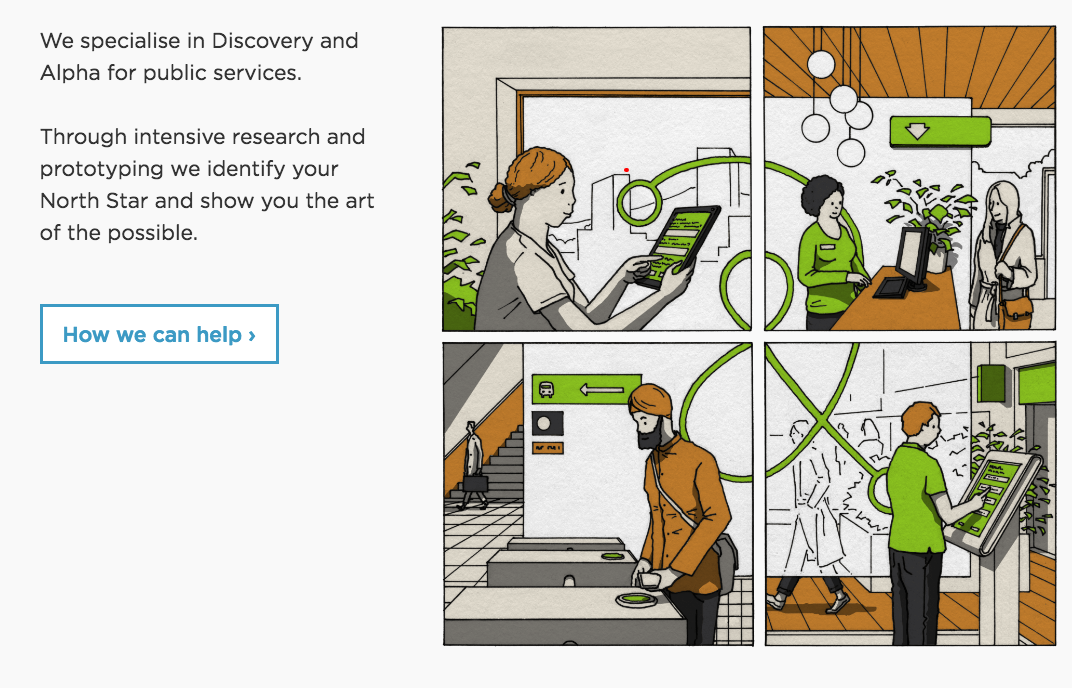
Mace & Menter, uno studio di ricerca e design, utilizza un fumetto disegnato a mano per spiegare come funziona il loro servizio:

Come utilizzare i doodle sulla tua pagina di destinazione
I doodle rendono il design della tua pagina più incentrato sull'uomo e accessibile, quindi l'aggiunta di alcuni elementi sulla tua pagina che sembrano disegnati a mano aiuta i visitatori a relazionarsi con il tuo marchio e dà vita al tuo prodotto o servizio.
Sebbene i doodle aggiungano un tocco semplicistico all'aspetto generale della tua pagina di destinazione, che potrebbe non funzionare per tutti i marchi, non è tutto ciò che possono fare. Se utilizzati come segnali visivi, i semplici scarabocchi possono indurre i visitatori a prestare attenzione a elementi specifici della pagina come il modulo di acquisizione dei lead o il pulsante di invito all'azione.
Tendenza #4: Neumorfismo
Il neumorfismo sta lentamente guadagnando terreno dall'anno scorso. Nel 2021, promette di introdurre le tue pagine nell'era paradossale del realismo minimalista.
Lo stile è un successore dello skeuomorphism, un approccio progettuale che incorpora rendering di materiali familiari e obsoleti nei progetti attuali. Anche se lo stile si riferisce allo scheumorfismo, il neumorfismo si concentra sulla tavolozza dei colori piuttosto che sul contrasto o sulla somiglianza tra il mondo reale e quello digitale.
Questa tendenza del design utilizza il colore dell'intero schermo, sovrapponendo elementi dallo sfondo all'interfaccia utente e ai pulsanti per offrire un'esperienza utente unica. I segni distintivi del neumorfismo includono design minimale, colori solidi, basso contrasto, ombre e tocchi di colore.
Il concept web VespaJoy della designer Sara Salehi è un bell'esempio di come appare il neumorfismo in azione:

Come utilizzare il neumorfismo sulla tua landing page
Poiché il neumorfismo trasforma le immagini piatte o le icone in oggetti 3D realistici, puoi utilizzare la tecnica di progettazione per far risaltare le immagini dei tuoi prodotti e l'interfaccia utente. Ad esempio, prova questo approccio aggiornato per ombreggiare gli elementi di testo che desideri evidenziare, come il pulsante di invito all'azione.
Inizia a creare landing page di tendenza
Quali tendenze di design vuoi provare sulle tue landing page? Se ti senti ispirato, puoi anche trovare altre tendenze ed esempi di progettazione di pagine di destinazione per il 2021 nel nostro ebook completo.
Sappiamo che può essere difficile testare e implementare nuovi elementi di design su larga scala, quindi siamo qui per aiutarti a creare pagine più forti senza problemi con Instapage. Registrati oggi stesso per una demo di Instapage e accedi a modelli personalizzabili al 100%, Instablocks™ e molto altro ancora. Instapage ti consente di ridimensionare la produzione della tua pagina di destinazione più velocemente che mai.
