Come impostare una variabile personalizzata utilizzando GTM
Pubblicato: 2022-06-29Si può lavorare con GTM e non è necessaria alcuna variabile personalizzata. Tuttavia, i marketer che vorrebbero iniziare a usarlo professionalmente alla fine scoprono che le variabili integrate in alcuni casi sono limitate. È allora che ti renderai conto di come puoi portare il tuo gioco GTM un passo avanti con quelli personalizzati.
Pertanto, abbiamo preparato una guida alle variabili di Google Tag Manager per consentirti di comprendere il concetto e imparare come impostare la tua variabile definita dall'utente e utilizzarla per il marketing personalizzato con campagne popup (l'ultima è una buona sapere da parte nostra).
Cominciamo con le basi.

Cosa sono le variabili in Google Tag Manager?
Le variabili in GTM sono segnaposto denominati per i valori definiti dall'utente. Questi valori vengono compilati quando il codice viene eseguito sul tuo sito Web o sull'app per dispositivi mobili. Le variabili vengono utilizzate sia nei trigger che nei tag in GTM:
Nei trigger; le variabili determinano i filtri che specificano quando deve essere attivato un tag GTM.
In tag; le variabili acquisiscono valori dinamici. Ad esempio: passa un ID prodotto a un tag di monitoraggio delle conversioni.
In Google Tag Manager, le variabili sono ordinate in due categorie principali; variabili integrate e variabili definite dall'utente. Tag Manager viene fornito con variabili integrate predefinite pronte per l'uso per la maggior parte delle configurazioni di trigger e tag. Tuttavia, non sei limitato alla libreria di variabili integrata: GTM consente anche di creare variabili personalizzate.
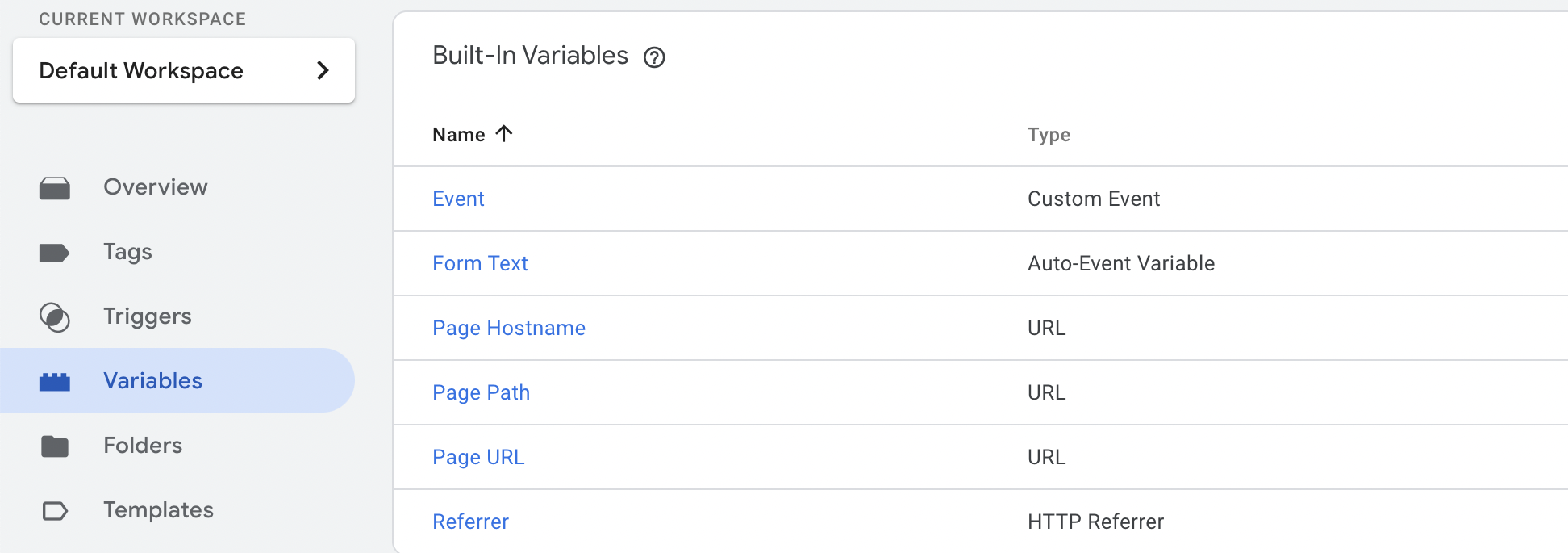
Cosa sono le variabili integrate?

Come accennato in precedenza, le variabili integrate sono un insieme di variabili già pronte che non possono essere personalizzate.
I nuovi contenitori non hanno variabili definite dall'utente all'inizio, mentre alcune variabili integrate saranno preabilitate. Puoi abilitare o disabilitare le variabili integrate nelle sezioni giuste come preferisci.
Che cos'è una variabile costante in Google Tag Manager?
Un altro termine che incontrerai quando usi GTM è la "variabile costante". Una variabile costante è una variabile riutilizzabile che devi usare spesso o che potrebbe richiedere un aggiornamento in futuro. Quindi, le variabili costanti in GTM vengono utilizzate per memorizzare valori statici o dinamici che utilizzerai frequentemente. È meglio memorizzare tali variabili come "costanti" per ricorrere a una soluzione che fa risparmiare tempo durante la configurazione dei tag.
Il caso d'uso più comune delle variabili costanti è Google Analytics. Per esempio:
- Con una variabile costante, non dovrai accedere a Google Analytics Admin per copiare ogni volta che desideri configurare un tag Analytics. Tieni invece presente solo il nome della variabile {{ID analytics}}.
Le variabili integrate in GTM rientrano nelle seguenti categorie:
Per i contenitori web (Clic, Errori, Moduli, Cronologia, Pagine, Scorrimento, Utilità, Video, Visibilità)
Per i contenitori AMP (Dispositivo e browser, Interazione, Varie, Pagina e contenuto, Pagine, Prestazioni, Utilità)
Per i contenitori Android (applicazione, dispositivo, utilità, parametri evento campagna, altri parametri evento)
Per i contenitori iOS (applicazione, dispositivo, utilità, parametri evento campagna, parametri evento acquisto in-app, parametri evento notifica, altri parametri evento)
Per contenitori mobili legacy (applicazione, dispositivo, utilità)
Come creare una variabile personalizzata in Google Tag Manager
Quando diciamo variabili personalizzate, intendiamo variabili web personalizzate definite dall'utente in GTM. È un'opzione fornita da GTM per le variabili che potrebbero non essere coperte nella propria libreria integrata.
Segui i passaggi seguenti per creare una nuova variabile definita dall'utente in Google Tag Manager:
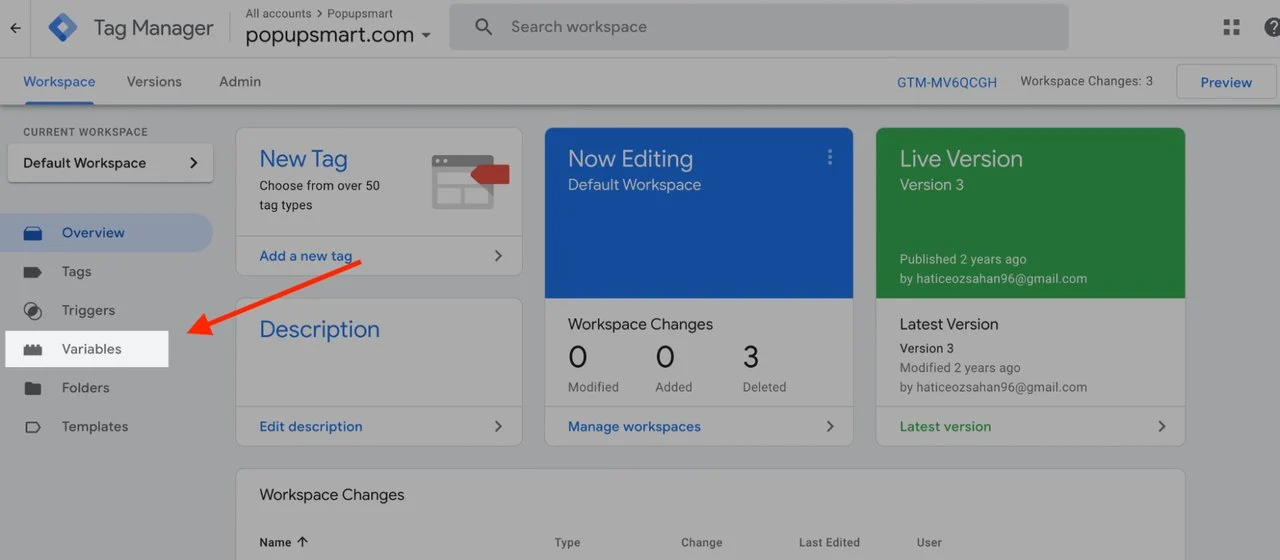
Passaggio 1: fai clic su Variabili nel menu di navigazione a sinistra.


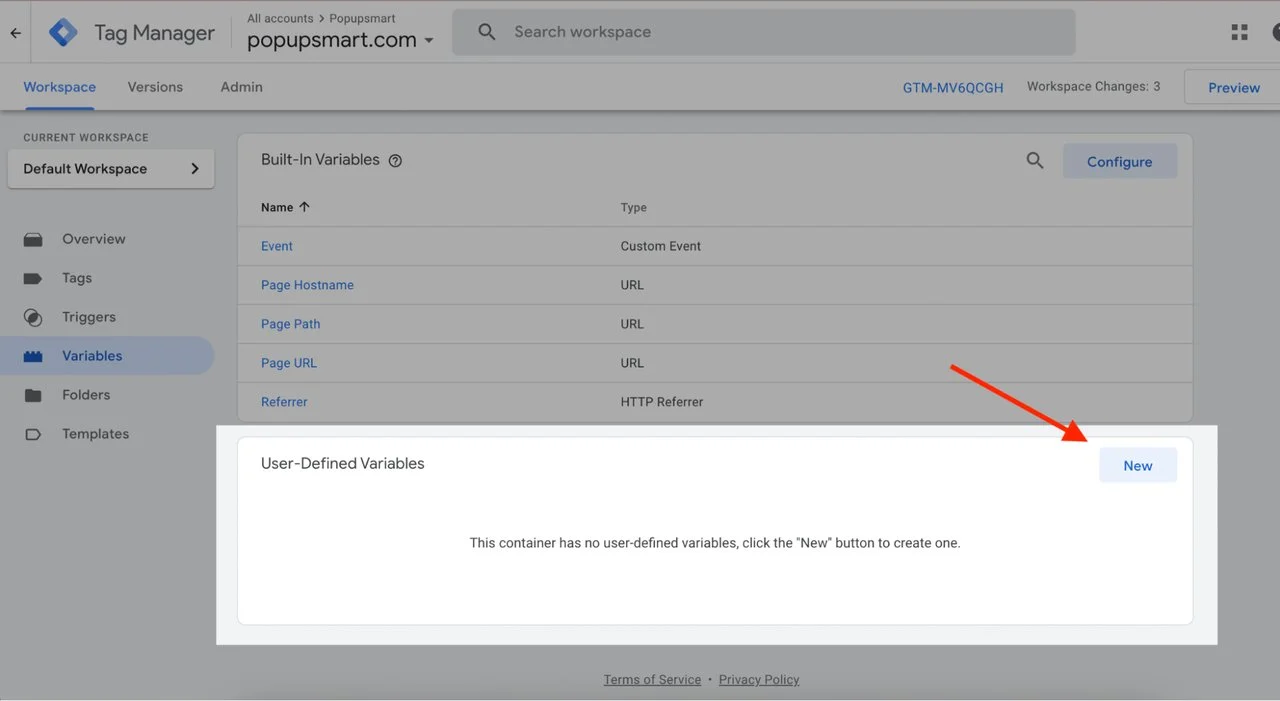
Passaggio 2: nella sezione Definito dall'utente, fare clic sul pulsante Nuovo per creare una nuova variabile.

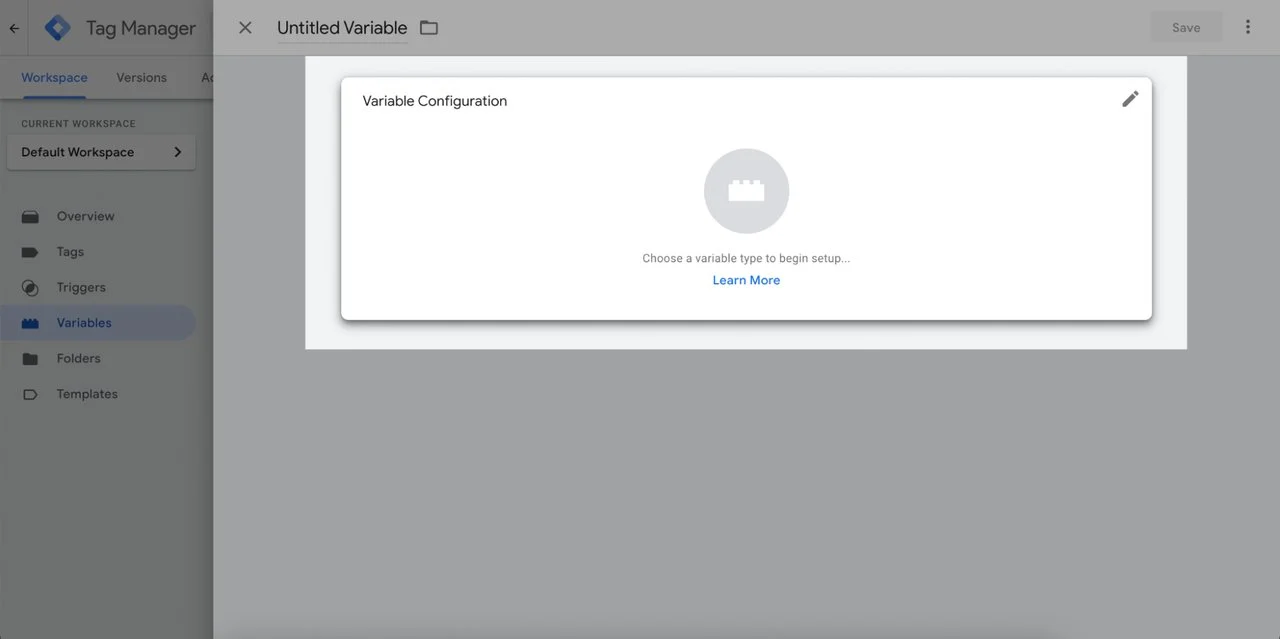
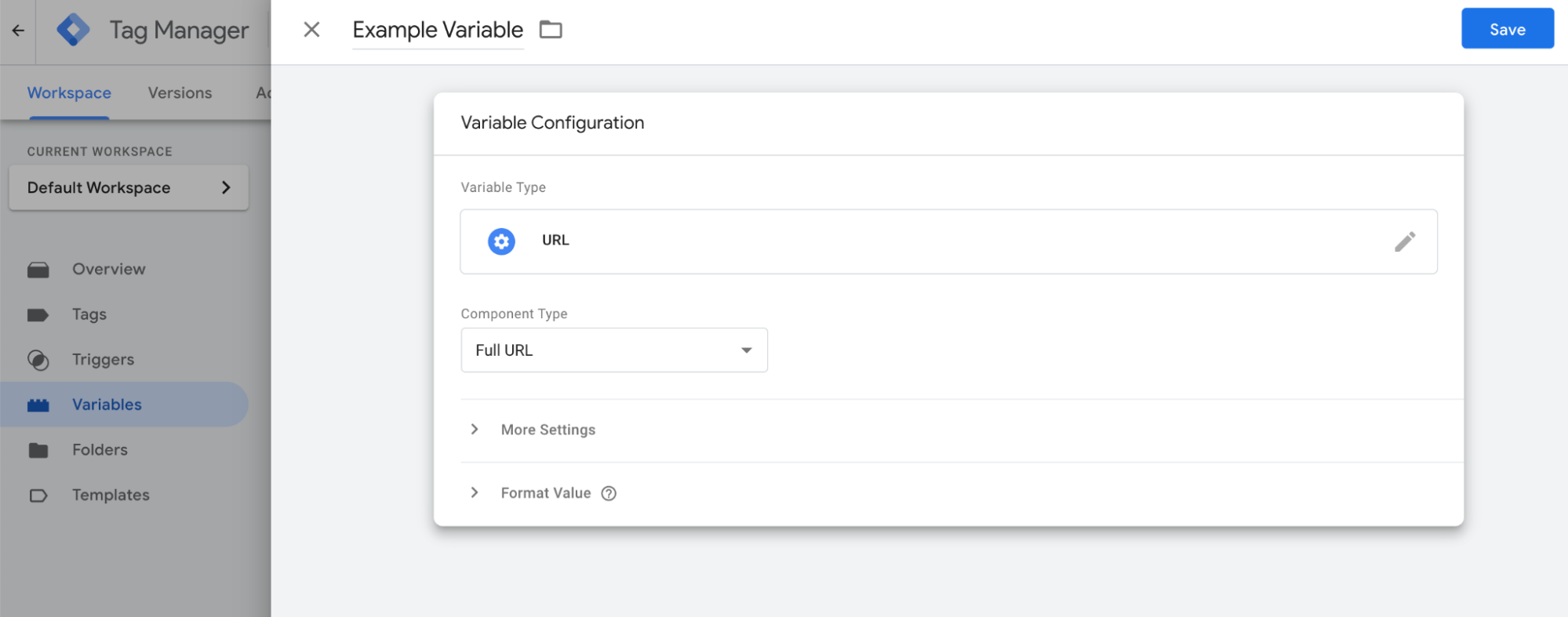
Passaggio 3: fare clic su Configurazione variabile, quindi selezionare un tipo di variabile.

Passaggio 4: completare le opzioni di configurazione per il tipo di variabile selezionato.

Passaggio 5: assegna un nome alla variabile e rendila qualcosa di descrittivo della sua funzione. Fare clic sul pulsante Salva.
Ecco un elenco dei tipi di variabili supportati da Tag Manager:
- Navigazione
- Referente HTTP
- URL
- Variabili di pagina
- Cookie di prima parte
- JavaScript personalizzato
- Livello dati
- Elementi della pagina
- Variabile di evento automatico
- elemento DOM
- Visibilità dell'elemento
- Utilità
- Costante
- Evento personalizzato
- Tabella di ricerca
- Numero casuale
- Nome dell'ambiente
- Impostazioni di Google Analytics
- Tabella delle espressioni regolari
- Dati del contenitore
- ID contenitore
- Numero di versione del contenitore
- Modalità di debug
Come utilizzare le variabili per la personalizzazione dei popup
L'unico modo per utilizzare Google Tag Manager per il marketing non è solo a scopo di monitoraggio. Puoi anche combinarlo con il generatore di campagne popup Popupsmart per personalizzare i popup del tuo sito Web e per precompilare i moduli. Ecco come:
GTM per la sostituzione dinamica del testo
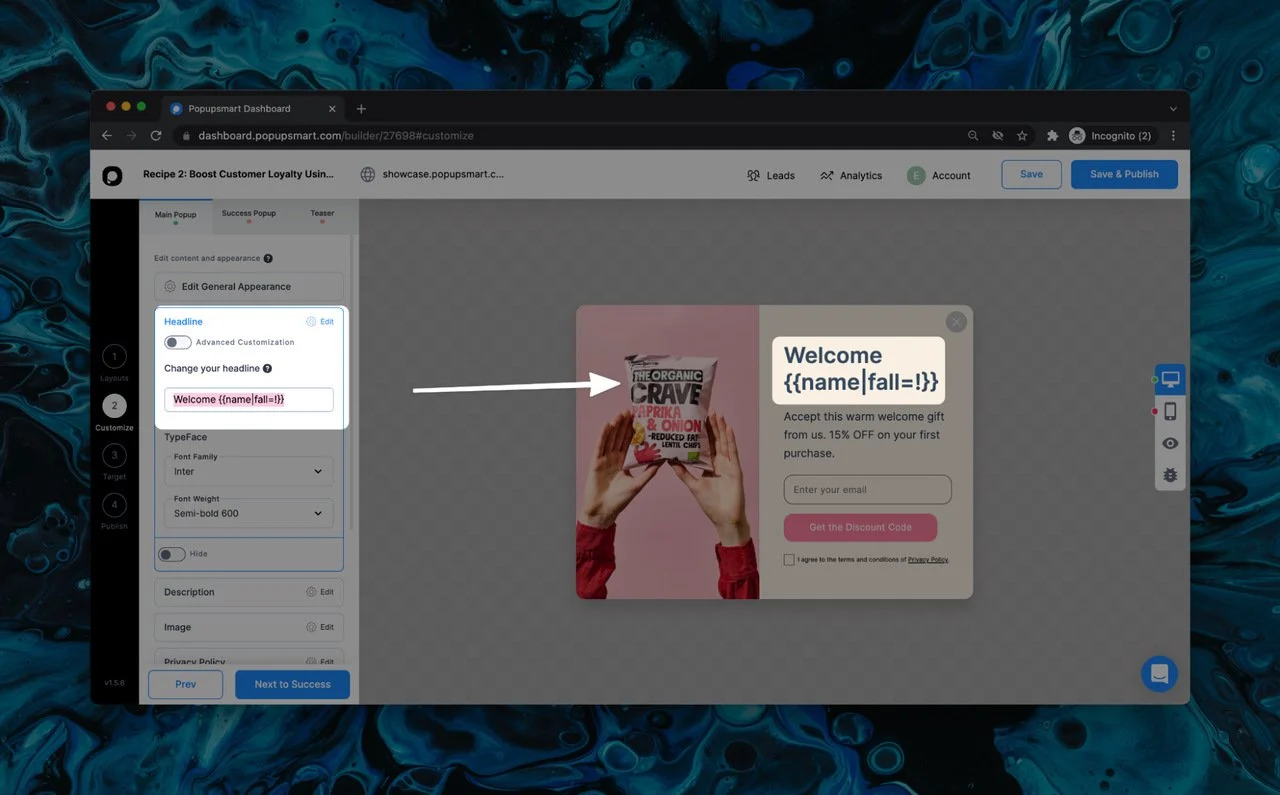
Popupsmart ha una funzione di sostituzione dinamica del testo chiamata Smart Tag. Fondamentalmente gli smart tag sono testi dinamici tra parentesi graffe come {{Nome}} che cambiano dinamicamente nei dati specificati come il nome dell'utente.
Naturalmente, gli Smart Tag devono prima essere alimentati con i dati. A tale proposito, puoi aggiungere l'API JavaScript Popupsmart a GTM seguendo i passaggi seguenti.
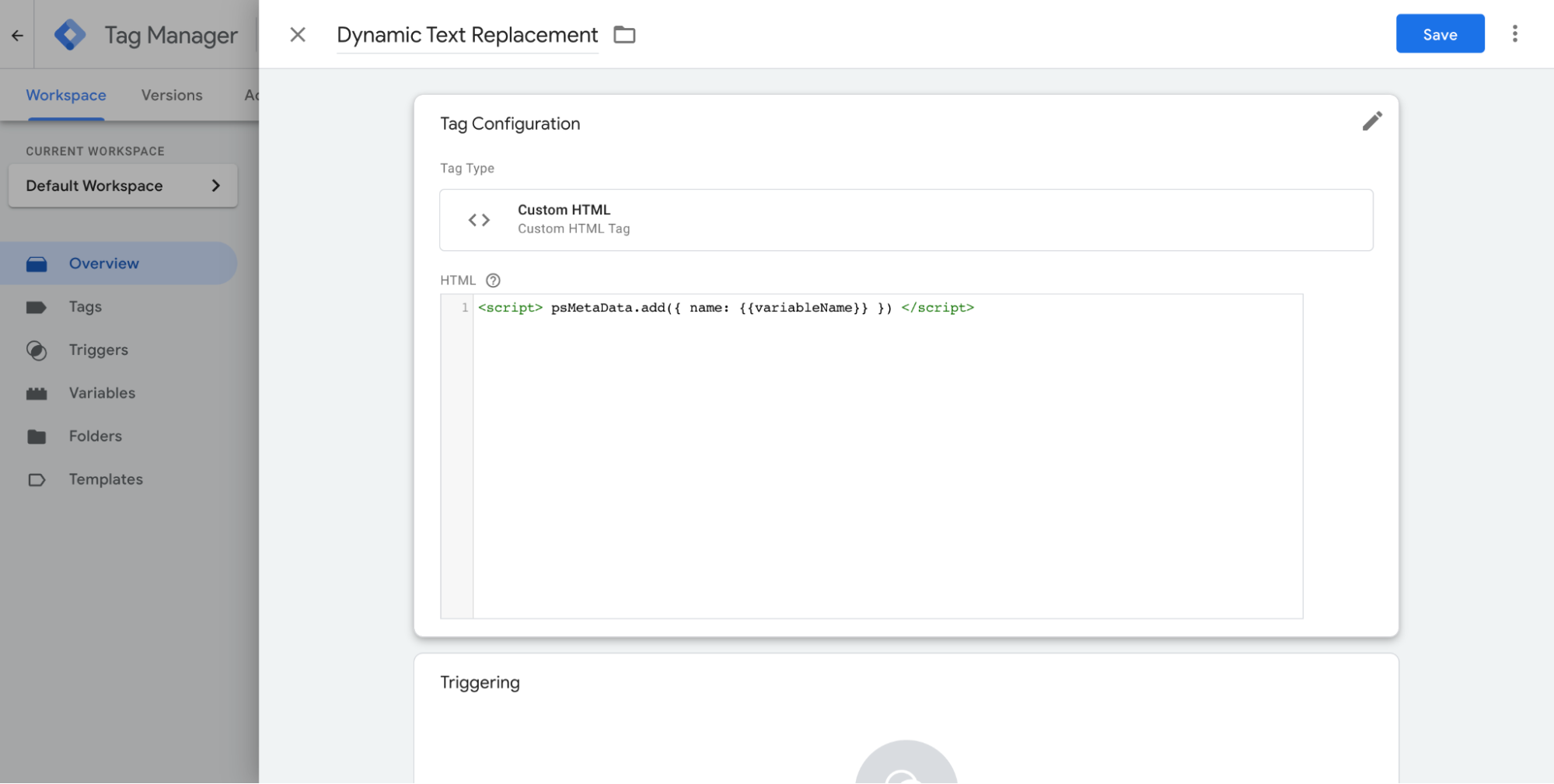
Passaggio 1: per impostare un tag personalizzato su GTM per alimentare i testi dinamici sul tuo popup, inserisci il codice snippet come di seguito. Inoltre, puoi impostare i tipi di variabili di cui hai bisogno; questo è solo un esempio.
<script> psMetaData.add({ name: {{variableName}} }) </script>

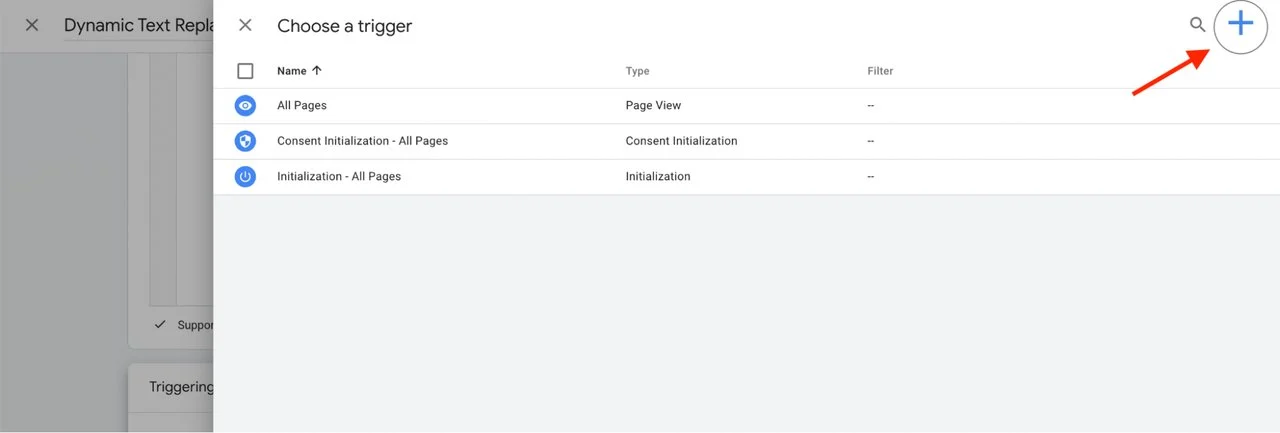
Passaggio 2: fare clic su Triggering e sul segno "+" per aggiungere un nuovo trigger.

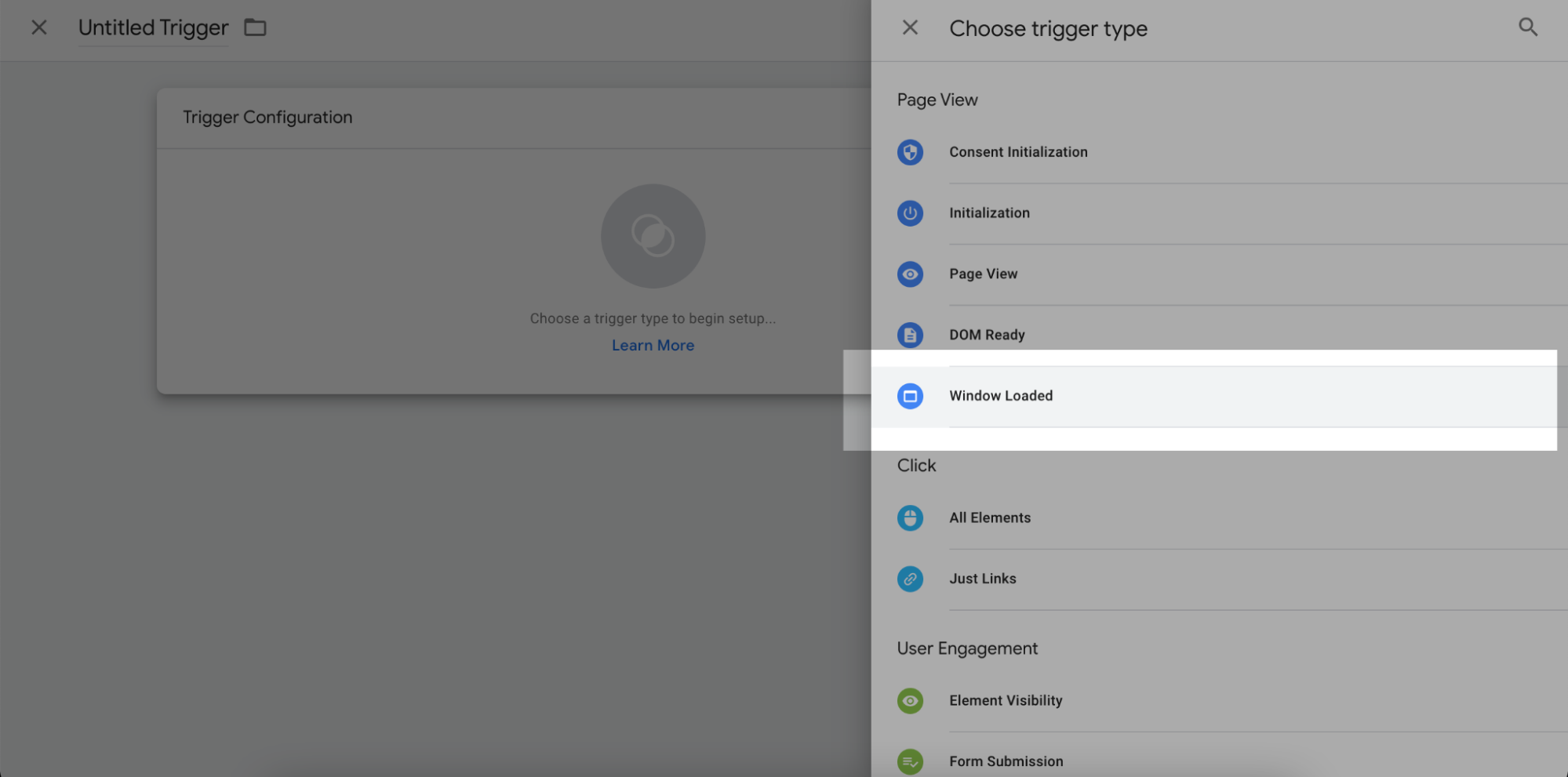
Passaggio 3: quindi, fai clic su Configurazione trigger e seleziona Finestra caricata dalla barra laterale di apertura come mostrato di seguito.

Passaggio 4: vedrai due opzioni che puoi scegliere; Tutti gli eventi caricati nella finestra o alcuni eventi caricati nella finestra.
Se scegli "alcuni", è necessaria un'ulteriore configurazione per utilizzare questo trigger solo su specifici nomi host di pagine, URL, percorsi o referrer. Inoltre, puoi scegliere una variabile incorporata o aggiungere una nuova variabile personalizzata.
Se questo ti sembra avanzato, seleziona Tutti gli eventi Windowloaded .
Non dimenticare di salvare e pubblicare il tag.
Ora hai definito un nuovo tag per alimentare i dati sul tuo popup. Questo tag si attiverà quando le condizioni corrispondono e aggiungerà le informazioni al testo dinamico.
Ecco un esempio di popup creato con Popupsmart:

I seguenti sono smart tag predefiniti disponibili per l'uso direttamente sui popup Popupsmart. Il testo che segue i due punti ( : ) è a scopo esemplificativo di come apparirà il contenuto dinamico.
{{ip”: “3.23.78.141}}, {{date_MM_dd_yyyy}}: “03/05/2021", {{date_MMMM_dd}}: “May 03", {{date_dddd_dd_MMMM_yyyy}}: “Monday, 03 May 2021", {{country}}: “United States”, {{region}}: “Ohio”, {{city}}: “Ohio”, {{countryCode}}: “US”, {{language}}: “Turkish”, {{os}}: “Mac OS X 10.15", {{browser}}: “Chrome 90.0", {{referrer}}: “”, {{utmCampaign}}: “”, {{utmSource}}: “”, {{utmMedium}}: “”, {{utmContent}}: “” 