Come ridimensionare i reindirizzamenti dei prodotti per la tua prossima migrazione SEO
Pubblicato: 2020-07-21Chiedi a qualsiasi SEO quale attività relativa alla SEO li fa rabbrividire di più. Probabilmente risponderanno con la creazione di link o le migrazioni di siti Web. Quasi tutti si allineano sul primo: il link building può davvero essere una seccatura. La seconda risposta mi sorprende sempre. Sono un grande fan delle migrazioni di siti Web e ho persino scritto del motivo per cui dovresti dare la priorità alla tua migrazione in questo momento.
Perché tanta angoscia per le migrazioni di siti web? Non è senza merito. Una migrazione scadente senza SEO in mente può portare a cali di prestazioni significativi. Di seguito è riportata un'immagine di un solo esempio che tiene svegli i SEO di notte. Non scriverò di ogni passaggio di una migrazione riuscita, ma entrerò nei dettagli sulle soluzioni di ridimensionamento per uno dei maggiori punti dolenti: i reindirizzamenti.

La migrazione fallita di questo sito Web nel 2018 ha richiesto quasi 3 anni per recuperare le prestazioni organiche
Scopo dei reindirizzamenti per una migrazione del sito web
Per evitare cali di prestazioni organiche catastrofici dopo la migrazione di un sito Web, è necessario mettere in atto reindirizzamenti 301. Il processo inizia con la mappatura di ogni singola pagina del vecchio sito Web sul nuovo sito Web. Ciò richiede una mappatura 1:1. Una volta che gli URL sono stati mappati, puoi sfruttare il tuo file HTACCESS per implementare un reindirizzamento con stato 301 per ogni URL. La mancata mappatura appropriata dei reindirizzamenti o l'utilizzo dello stato 301 corretto è spesso la causa di un calo del traffico organico dopo il lancio.
La mappatura delle pagine principali del tuo sito Web (homepage, chi siamo, pagine di categoria o persino articoli/blog) è abbastanza semplice anche se viene eseguita manualmente. Tuttavia, come si mappano i reindirizzamenti per un sito di e-commerce che ha migliaia, centinaia di migliaia o addirittura milioni di pagine di progetto? Copriamo due approcci unici.
Approccio UNO: identificare i pattern URL
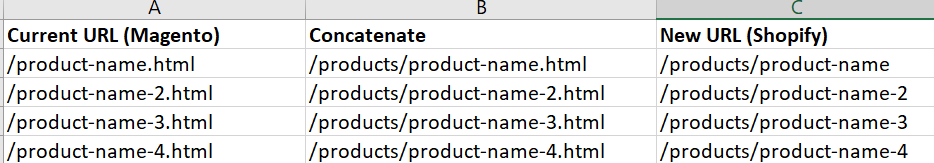
Sfruttando il tuo attuale sito web e gli ambienti di sviluppo sarai in grado di confrontare un singolo prodotto. Supponendo che la tua migrazione richieda una modifica dell'URL, ora è il momento di identificare eventuali pattern. Ad esempio, se il CMS del tuo sito Web attuale è Magento e stai migrando a Shopify, di seguito sono riportati i due URL diversi per lo stesso prodotto.
MAGENTO .com/nome-prodotto.html
SHOPIFY .com/products/nome-prodotto
In questo caso possiamo utilizzare alcune procedure guidate di Excel per ridimensionare la mappatura degli URL senza dover mappare ogni prodotto individualmente.

Colonna A: elenca tutti gli URL dei prodotti del tuo sito esistente (sfrutta il tuo crawler preferito per ottenerlo)
Colonna B – Usa la formula “concatena” =CONCATENATE(“/prodotti”,A2)
Colonna C – Elimina gli ultimi 5 caratteri (.html) tramite la formula SINISTRA = SINISTRA(B2, LENTE(B2)-5)
Esegui i valori della colonna C attraverso il tuo crawler SEO (dopo aver aggiunto l'URL di sviluppo) per assicurarti che tutte le righe risultino in uno stato 200. Se questo ha successo, ora hai una soluzione scalabile per tutti gli URL dei prodotti dal vecchio sito Magento al nuovo sito Shopify.
Approccio DUE: cosa succede se gli URL dei prodotti sono diversi?
E se gli URL dei prodotti del tuo vecchio sito Web non utilizzassero il nome del prodotto o fossero generati dinamicamente da un database? Ho un consiglio anche per questo. Richiederà l'identificazione di modelli e un crawler SEO come OnCrawl o Screaming Frog SEO Spider.
Esempio: il vecchio sito Web genera gli URL dei prodotti in base al valore SKU del prodotto.
Vecchio URL: .com/product/38472
Nuovo URL: /com/product/grey-baseball-cap
Soluzione 1: confronta/abbina i tag del titolo (VLOOKUP)
Se non esiste una soluzione semplice per la corrispondenza degli URL tra i due siti, dovremo passare alla soluzione successiva. I valori dei tag del titolo di produzione sono stati trasferiti al nuovo sito di sviluppo? In tal caso, possiamo sfruttare le scansioni per confrontare sia la produzione che il nuovo sito di sviluppo per trovare valori corrispondenti.
Esempio: nessuna correlazione dell'URL del prodotto ma i valori del tag del titolo corrispondono
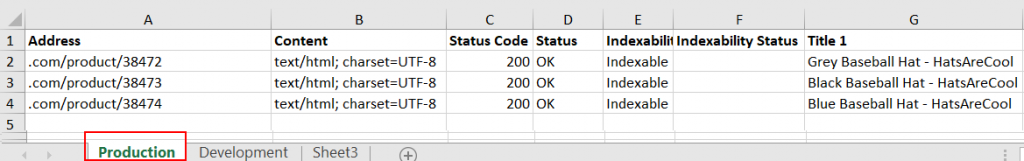
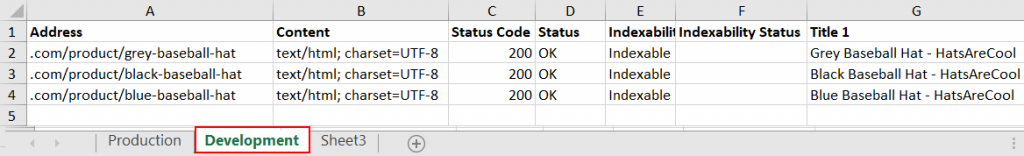
Passaggio uno: eseguire scansioni complete sia del sito Web di produzione corrente che dell'ambiente di sviluppo.
Passaggio due: esporta entrambe le ricerche per indicizzazione in un documento Excel, ciascuna nella propria scheda dedicata.


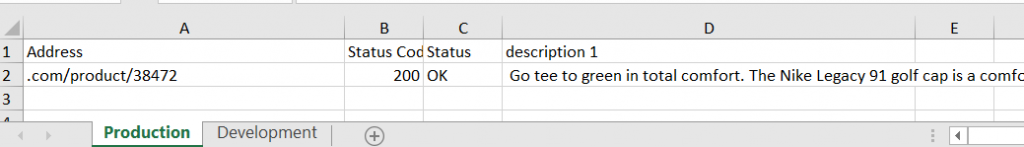
Passaggio due: eseguiremo un valore CERCA.VERT e per far funzionare correttamente questa funzione dobbiamo inserire il valore del tag del titolo davanti all'URL. Dopo aver spostato la colonna G nella colonna B, ogni scheda apparirà così.
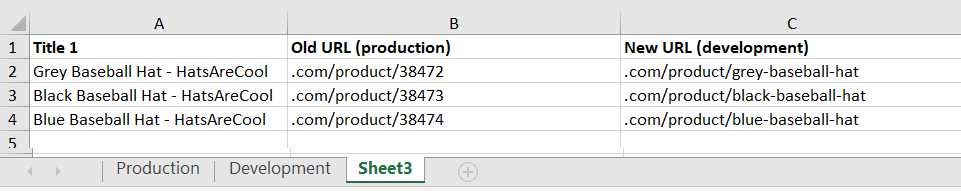
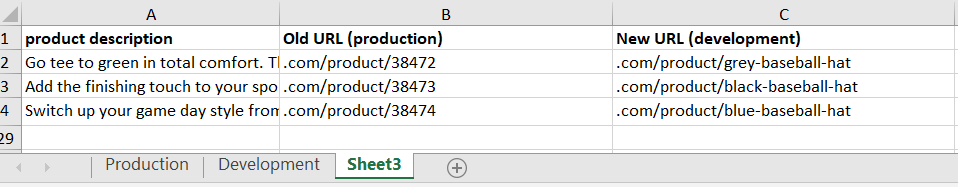
Passaggio tre: apri una scheda "foglio 3" e nella colonna A copia e incolla i valori del tag del titolo dalla scheda di sviluppo. Imposta la colonna B per elencare l'URL di produzione. La colonna C sarà il tuo nuovo URL di sviluppo.
Passaggio quattro: esegui un VLOOKUP dal tuo foglio3 rispetto alle schede di produzione e sviluppo corrispondenti ai valori del tag del titolo. Se hai impostato i tuoi fogli esattamente come ho fatto io, questo è il codice VLOOKUP di cui avrai bisogno per ogni valore.

= CERCA.VERT(A2,Produzione!$A1:B100000,2,FALSO)
= CERCA.VERT(A2,Sviluppo!$A1:B100000,2,FALSO)
*nota che se hai più di 100.000 valori nei tuoi fogli di calcolo, dovrai cambiare il valore B1 in modo che sia maggiore del valore predefinito di 100.000 che ho inserito.
Il risultato finale dell'esecuzione delle scansioni, dell'organizzazione dei dati nel foglio di calcolo e dell'esecuzione di VLOOKUP è un unico foglio con gli URL correnti e l'URL dei nuovi siti di sviluppo.

Soluzione 2: confronto tra la copia del corpo del prodotto (XPath/VLOOKUP)
Quando gli URL sono completamente diversi e i tag del titolo non corrispondono, potresti essere tentato di rimboccarti le maniche e iniziare a far corrispondere manualmente gli URL. STOP – Ho un altro consiglio per te.
Utilizzeremo l'estrazione personalizzata per estrarre e abbinare la copia del corpo delle singole pagine dei prodotti. Sfrutteremo quindi il comando VLOOKUP che abbiamo utilizzato nell'esempio del tag del titolo per abbinare i due URL.
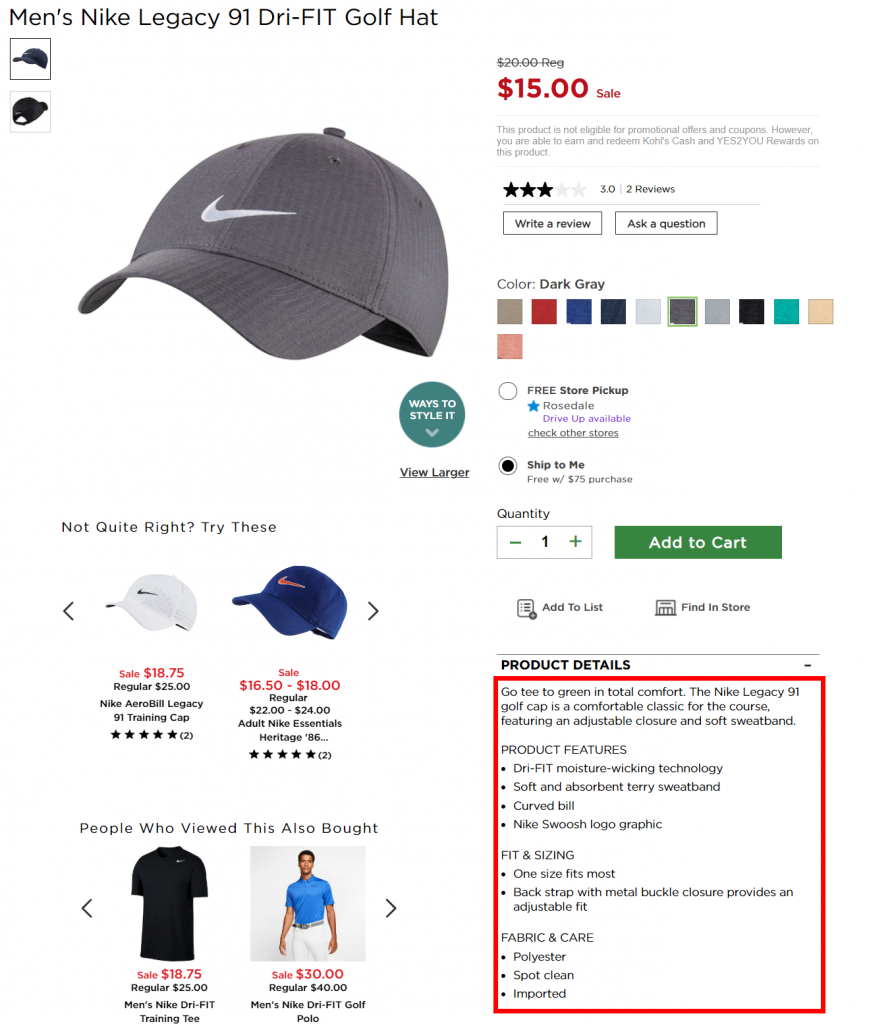
Passaggio uno: apri una pagina di prodotto corrispondente sia sul sito di produzione che su quello di sviluppo. Verifica che le descrizioni dei prodotti siano effettivamente le stesse su entrambi i siti.

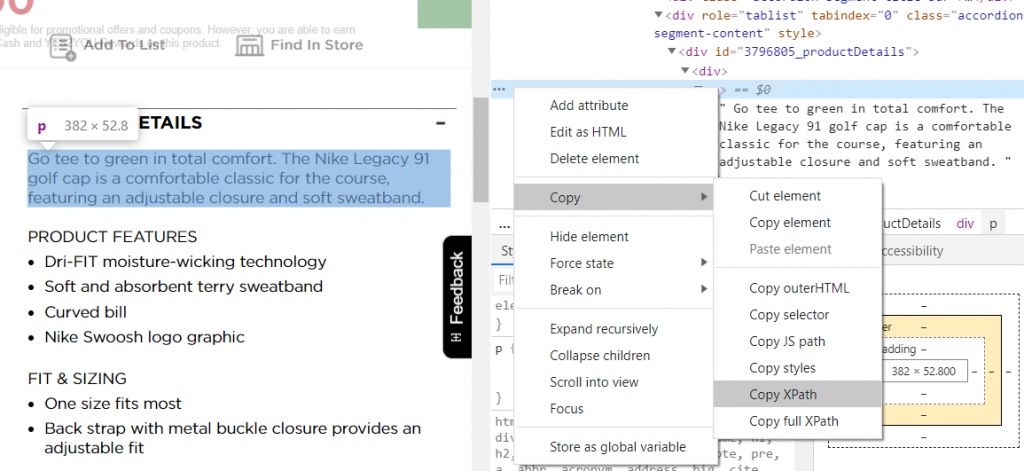
Passaggio due: nel browser Web Chrome puoi fare clic con il pulsante destro del mouse sulla descrizione del prodotto e fare clic su "ispeziona elemento". Questo aprirà gli strumenti di sviluppo di Chrome e ti porterà alla sezione del codice che andremo a raschiare.
All'interno degli strumenti di sviluppo di Chrome, fai nuovamente clic con il pulsante destro del mouse e seleziona "Copia" e quindi "Copia XPath". Otterrai un valore simile a questo //*[@id="3796805_productDetails"]/div/p[1]

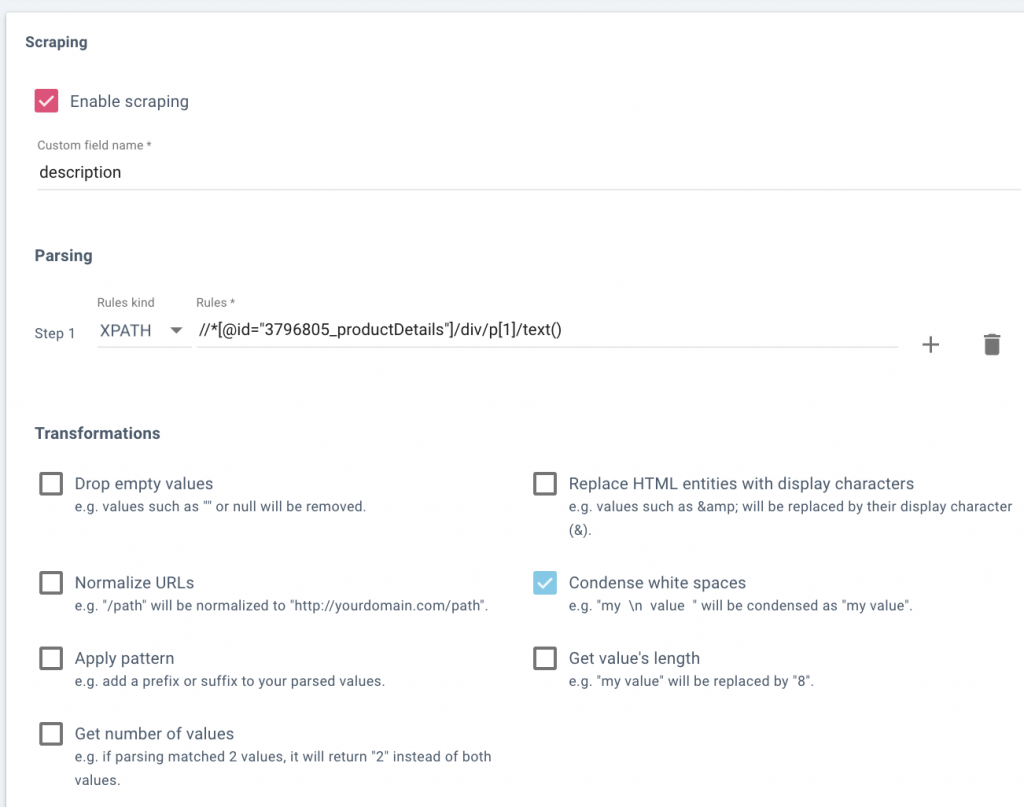
Passaggio tre: in OnCrawl, vai a Scraping nella configurazione del profilo di scansione (+ Configura nuova scansione > Scraping). Inserisci un nome per questo campo, ad esempio "descrizione" e incolla il codice XPath che hai copiato di recente dagli strumenti di sviluppo di Chrome. Dovrai aggiungere "/text()" alla fine per acquisire il testo della descrizione del prodotto.
In questo esempio, ho anche selezionato "Condensa spazi bianchi" per evitare qualsiasi carattere di paragrafo nella descrizione.

Passaggio quattro: testa la tua logica di estrazione personalizzata.
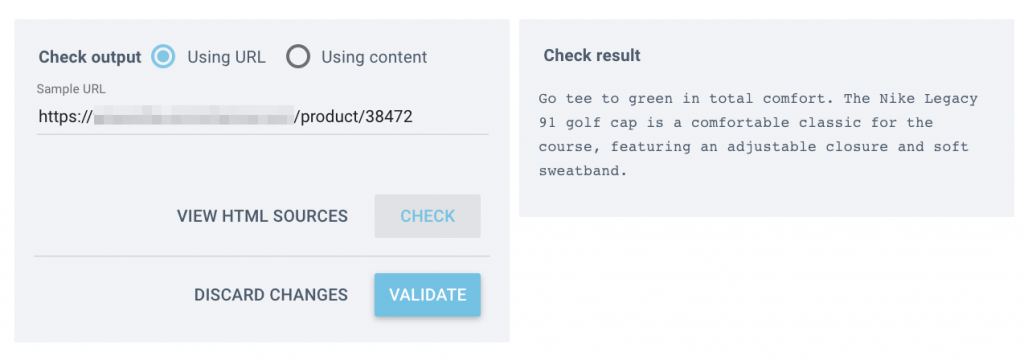
In OnCrawl, prima di salvare la tua regola, dovresti inserire alcuni URL nella casella "Verifica output" in basso e assicurarti che quando fai clic su "Verifica" vedi la descrizione nella casella a destra:

Dopo aver verificato che la logica di estrazione funzioni correttamente, vai avanti ed esegui tutti gli URL dei tuoi prodotti. Sarai in grado di esportare tutte le tue descrizioni estratte (legate a un URL) al termine della scansione.

Passaggio cinque: a questo punto ripeterai i passaggi 1-3 per il tuo sito di sviluppo. Ora avrai due schede diverse per ogni ambiente in cui ogni URL del prodotto ha una descrizione estratta ad esso associata.
Passaggio sei: in modo simile all'esempio del tag del titolo, utilizzeremo VLOOKUP per abbinare le descrizioni dei prodotti tra i siti di produzione e sviluppo. Se fatto correttamente, avrai un elenco di vecchi e nuovi URL che ora puoi utilizzare per mappare i tuoi reindirizzamenti.

Corrispondenza logica URL, tag titolo e descrizione non riuscita?
Non mollare. Ti prometto che l'ultima cosa che vuoi fare è dedicare il numero di ore necessarie per abbinare manualmente tutti questi URL. Ecco alcune altre tattiche che ho visto utilizzate con successo variabile:
- Identifica e abbina i valori di markup di Schema.org
- Identifica e abbina il nome dell'immagine e/o i tag alt dell'immagine
- A volte sei fortunato e uno SKU effettivo farà parte di un modello di prodotto
- Identifica e abbina le recensioni dei prodotti
Ultimo sforzo disperato per la mappatura dei reindirizzamenti dei prodotti
A volte i prodotti subiscono una tale revisione che è impossibile non dover creare manualmente una mappatura 1:1. Se questa è la tua situazione, considera di utilizzare tutte le tattiche di cui sopra per identificarne il maggior numero possibile. Come ultima risorsa, considera di incaricare i tuoi stagisti estivi o risorse più giovani per aiutare a risolvere i rimanenti prodotti ineguagliabili.
Sebbene le tattiche sopra elencate non siano una soluzione ignifuga, ho scoperto che risolve una notevole quantità di lavoro. Anche se risolve il 75% dei tuoi reindirizzamenti, sarai grato per aver recuperato il tempo che altrimenti avresti speso per mappare manualmente questi reindirizzamenti.
