Come inserire le immagini delle icone nel piè di pagina su Shopify
Pubblicato: 2023-09-23Oltre due milioni di commercianti si affidano a Shopify per vendere e commercializzare i propri prodotti. Il sito ha tutte le funzionalità e gli strumenti per avviare un sito di eCommerce funzionale e funzionante in pochi minuti. Uno dei loro strumenti intelligenti è il costruttore di siti, dove puoi personalizzare il tuo sito web. Puoi modificare elementi semplici come intestazioni e pagine web. Coloro che non hanno esperienza nel web design potrebbero avere difficoltà a modificare il sito prima di lanciarlo. Un ostacolo è l'aggiunta di icone nel piè di pagina del tuo sito. Scopri come inserire le immagini delle icone nel piè di pagina su Shopify!
Come inserire le immagini delle icone nel piè di pagina su Shopify
Shopify ha due modi per consentirti di aggiungere immagini alla sezione del footer. Uno non prevede il caricamento, considerando che il codice è integrato in un tema. Un altro modo è aggiungere codice per garantire che le tue immagini preferite vengano aggiunte al piè di pagina. Andiamo prima con il modo più semplice.
Cose da ricordare:
- Devi caricare un logo. In questo modo, questo processo è senza soluzione di continuità.
- È necessario impostare i metodi di pagamento. In questo modo, puoi aggiungere le icone delle opzioni di pagamento al tuo piè di pagina.
1: Aggiunta di icone alla pagina footer di Shopify

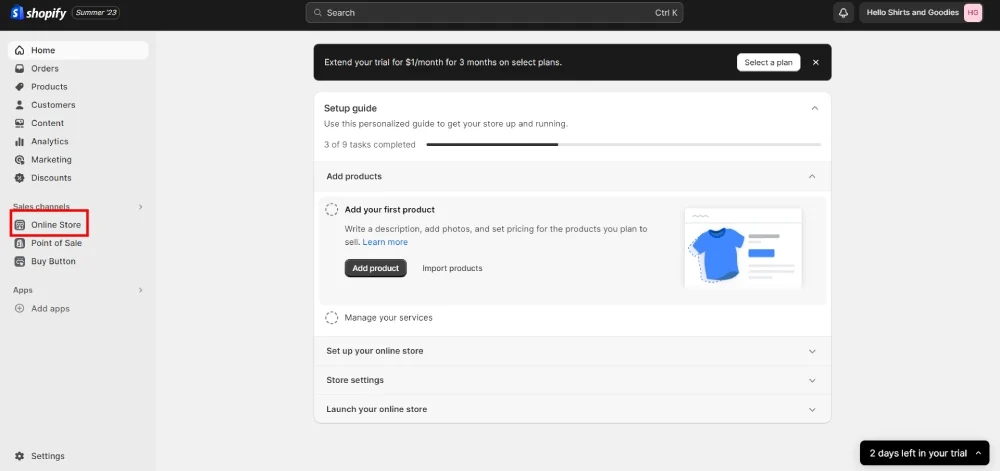
Passaggio 1: vai al pannello di amministrazione di Shopify. Una volta che sei lì, fai clic su Negozio online .

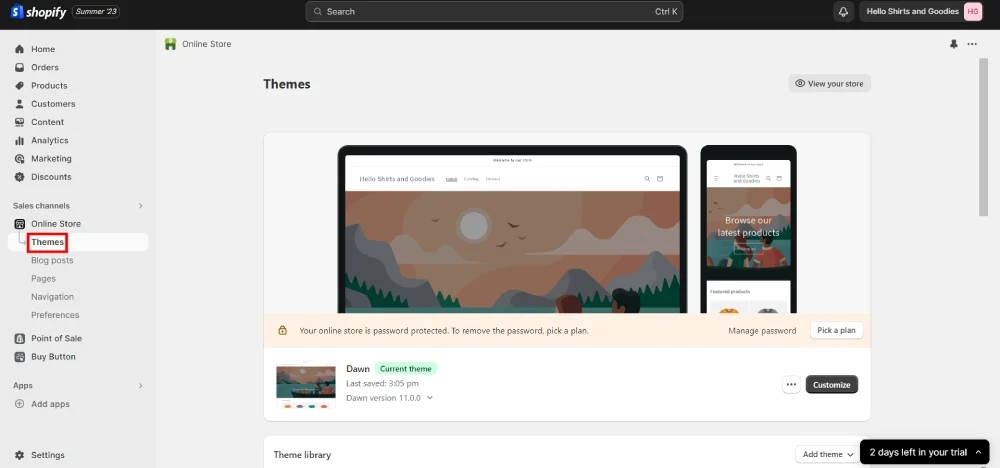
Quella sezione dovrebbe espandersi. Quando lo vedi, seleziona Temi .

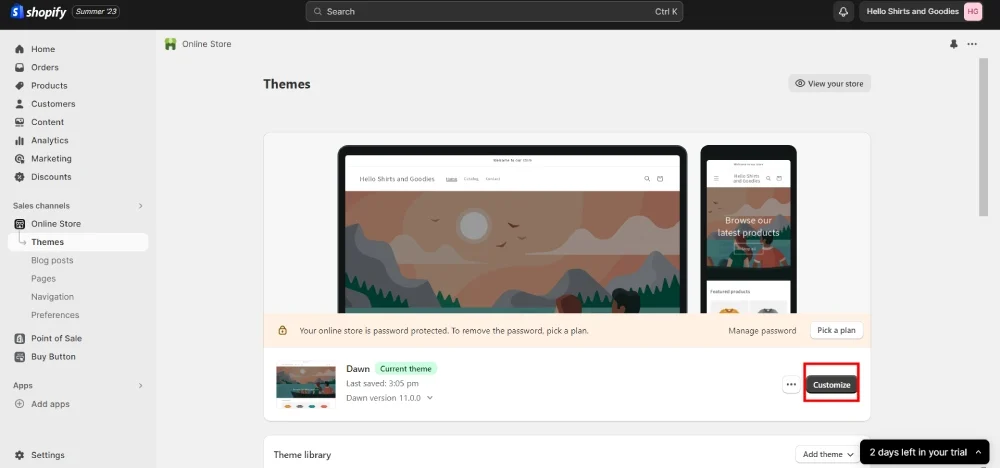
Passaggio 2: fai clic su Personalizza e dovresti vedere l'editor del tema.

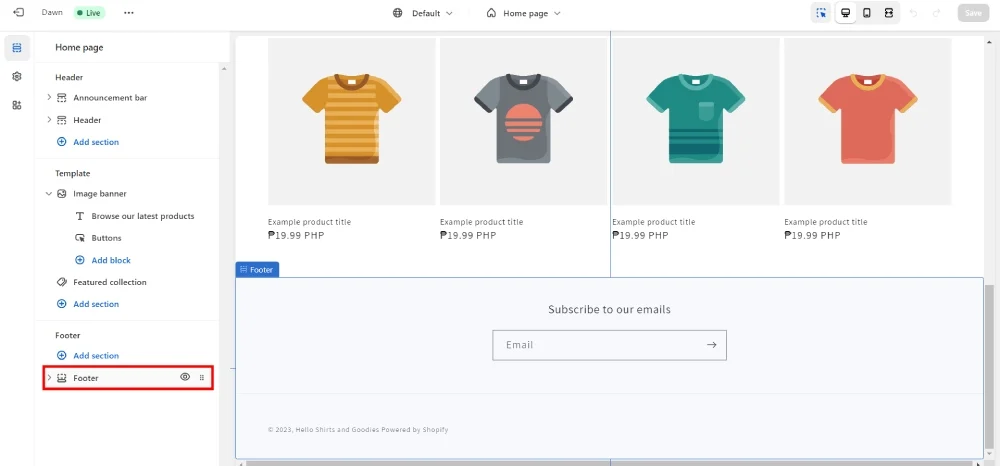
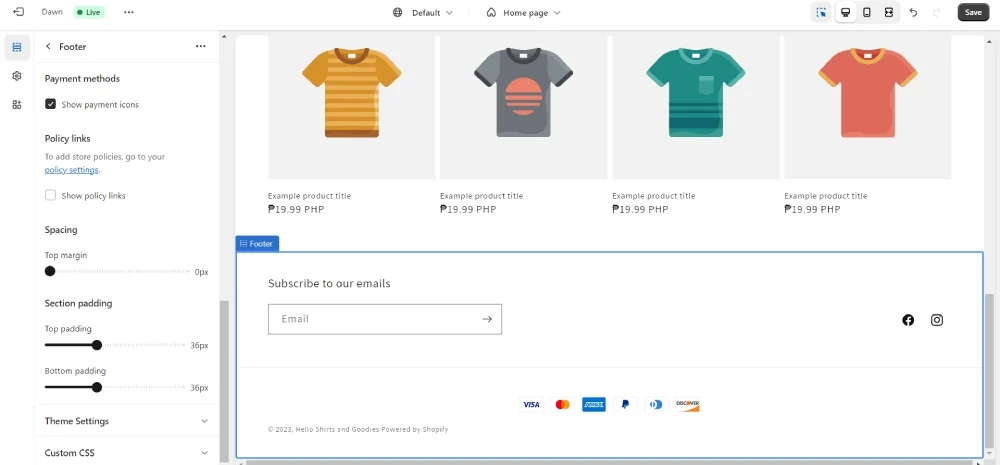
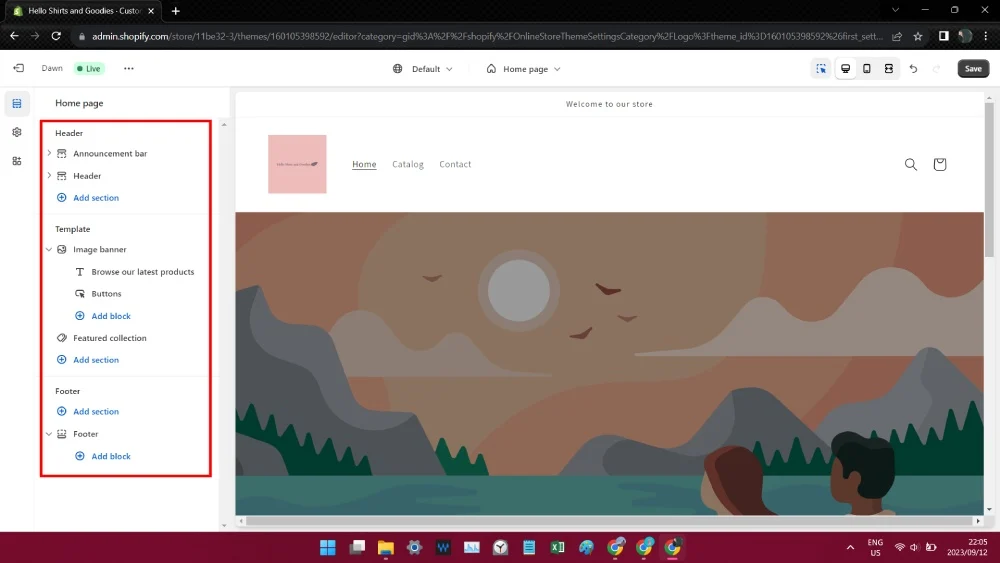
Passaggio 3: sul lato sinistro del tuo sito web, seleziona Piè di pagina . Puoi passarci sopra il mouse e ti indirizzerà automaticamente alla sezione Piè di pagina. Ma devi fare clic su di esso per personalizzare la pagina.

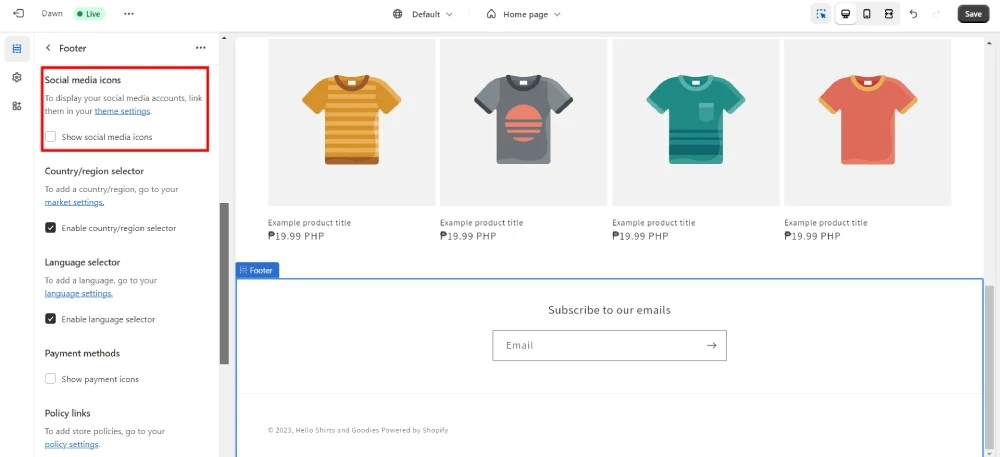
Passaggio 4: Successivamente, puoi personalizzare il piè di pagina aggiungendo icone di social media e opzioni di pagamento. Puoi farlo selezionando l'opzione " Mostra icone social media ".

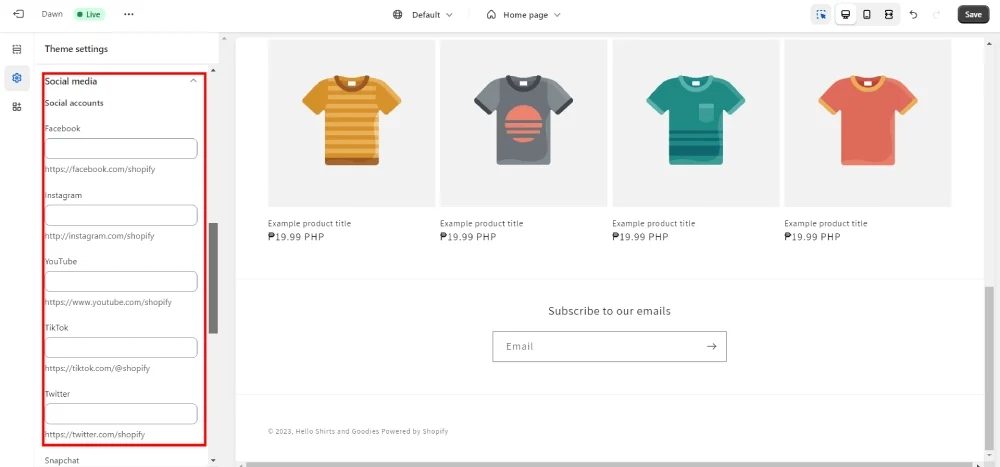
Da lì, fai clic su " Impostazioni tema " e puoi aggiungere i tuoi siti di social media.

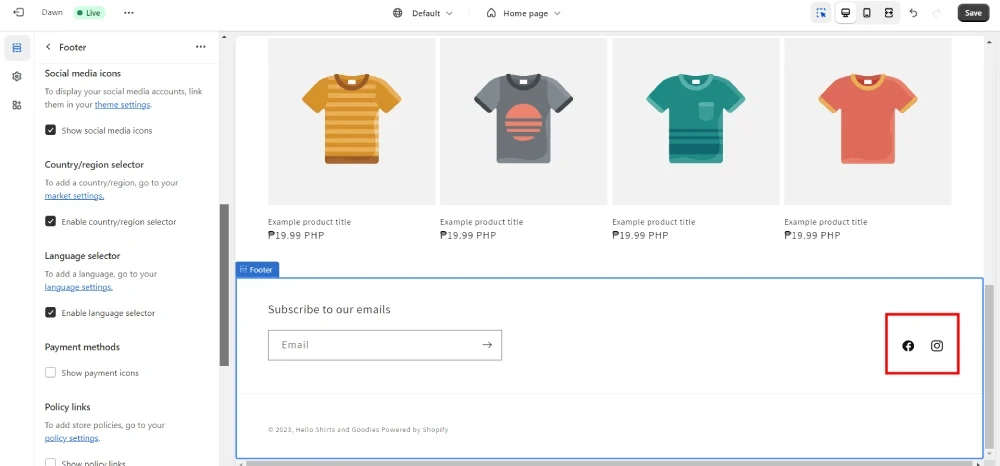
Quindi, Shopify aggiunge automaticamente le icone per sito.

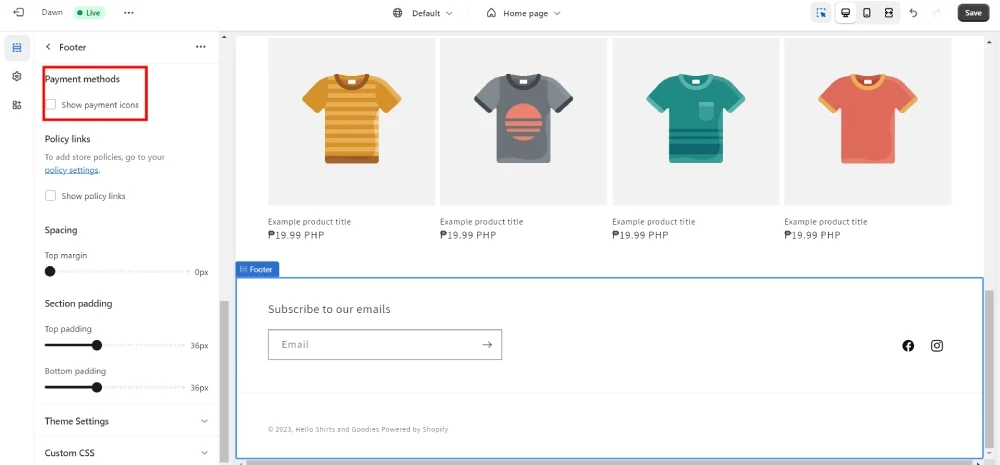
Infine, puoi aggiungere la sezione delle opzioni di pagamento selezionando " Mostra icone di pagamento". "

Questo mostrerà quali opzioni di pagamento avrai a disposizione.

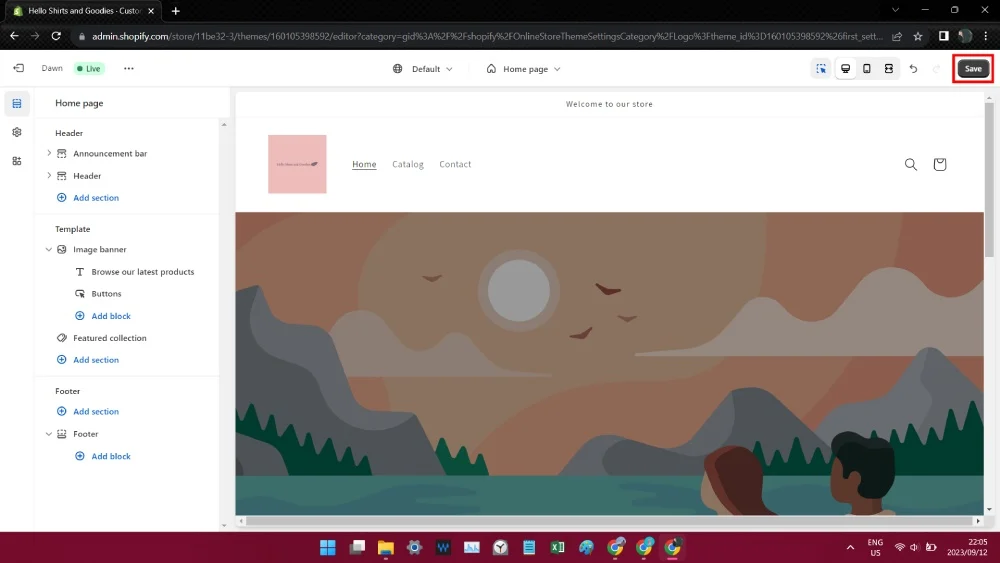
Passaggio 5: una volta terminati, fare clic sul pulsante Salva ! E sei a posto!
2: Aggiunta di codici alla tua pagina Shopify
Questa parte è applicabile se hai bisogno di immagini personalizzate o per personalizzare il tuo sito web Shopify. Puoi farlo seguendo il primo passaggio del tutorial sul footer delle icone.

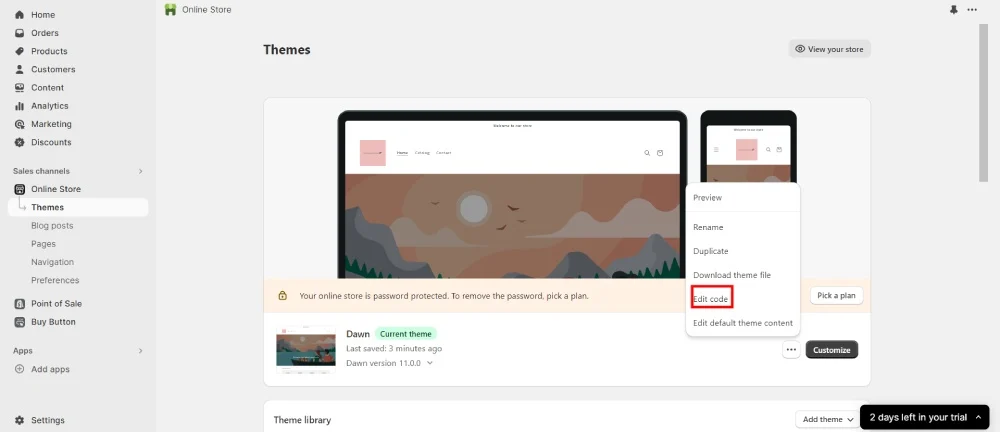
Invece di fare clic sul pulsante “ Personalizza ”, seleziona il pulsante con tre punti. Da lì verrà visualizzato un menu a discesa in cui potrai fare clic su " Modifica codice ".

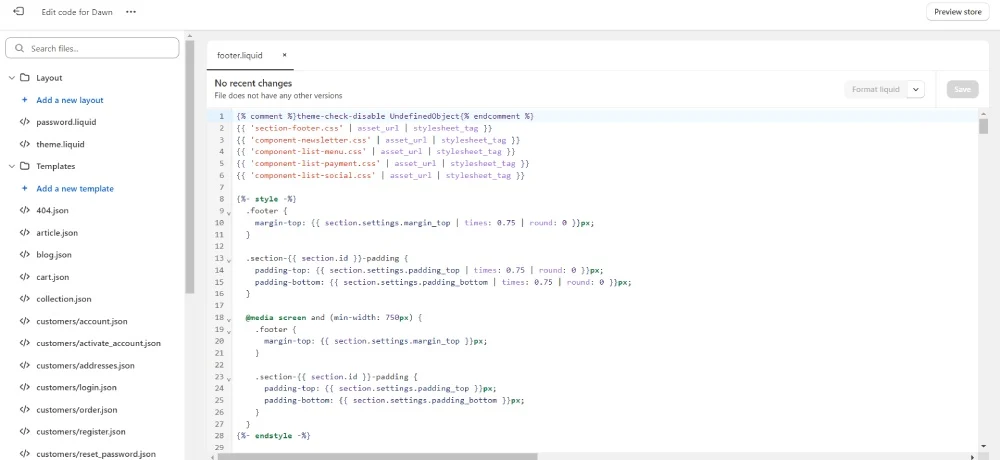
Successivamente, devi cercare dove aggiungere il tuo codice, ma le sezioni principali per aggiungerlo sono "footer.liquid" o "base.css".

Alcuni codici richiederanno la modifica dell'intero codice footer.liquid, mentre altri richiederanno solo un codice <img src="_">. Se hai bisogno di codici per il tuo tema Shopify, procurateli qui:
- PiPiADS
- Alzati con me
- Partner di Shopify
Domande frequenti
Come posso personalizzare l'intestazione e il piè di pagina in Shopify?

Un modo per farlo è utilizzare il pulsante Personalizza . Ciò ti consente di modificare manualmente gli elementi del web design. Puoi aggiungere foto, video e testo.

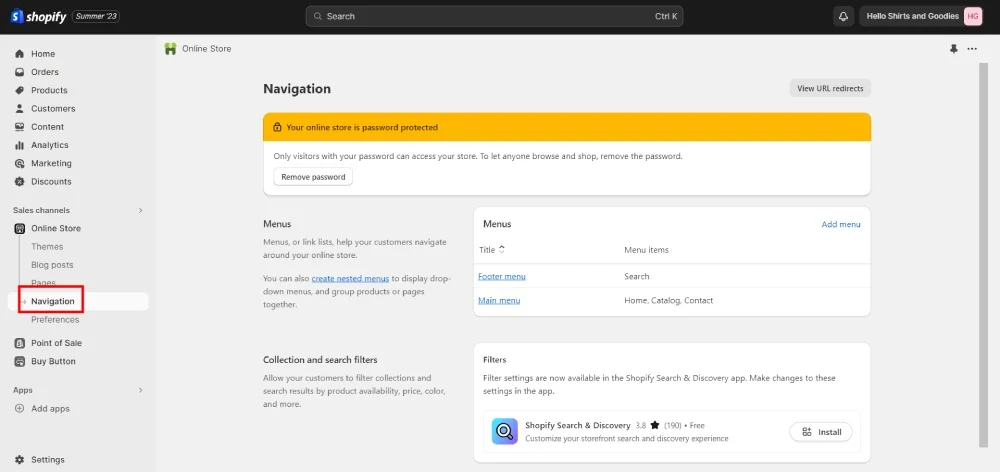
Un altro modo per personalizzare l'intestazione e il piè di pagina è tramite la pagina Navigazione . Puoi trovarlo facendo clic su " Negozio online " e quindi selezionando Navigazione. Successivamente, scegli le opzioni del menu da includere nel tuo sito!
Come posso modificare l'immagine del piè di pagina in Shopify?

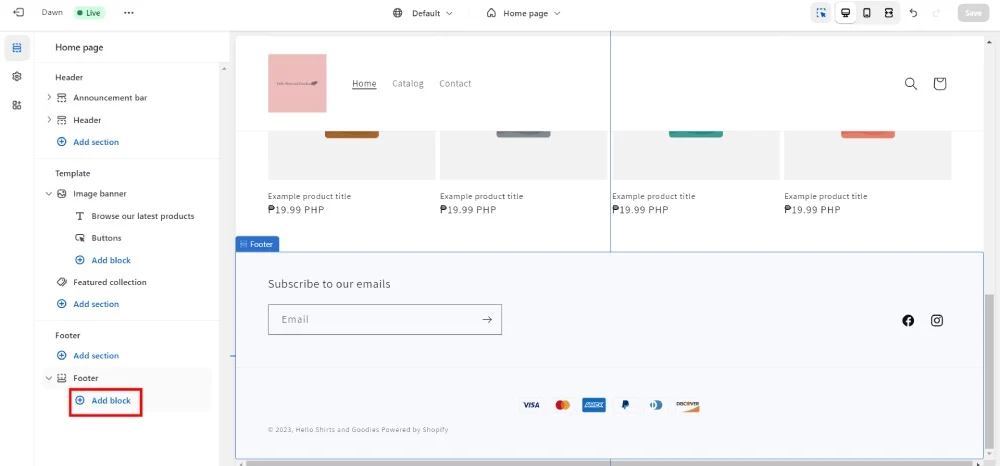
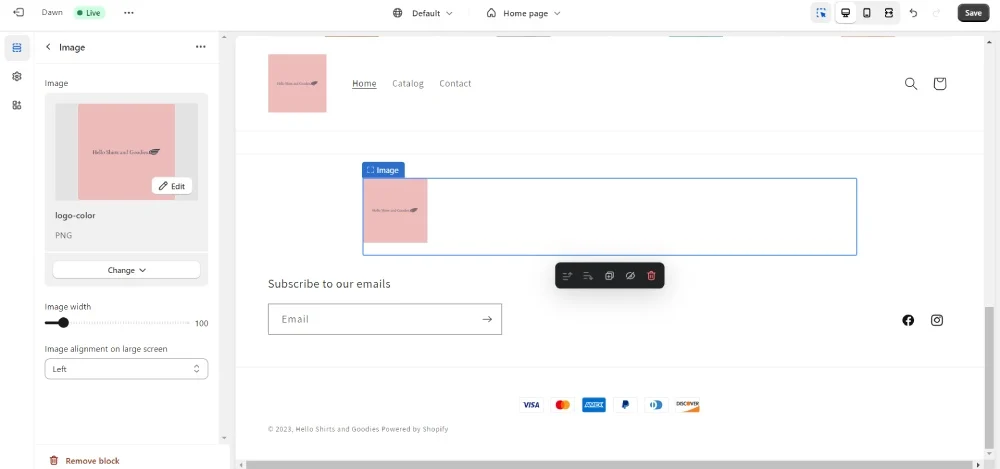
Segui gli stessi passaggi dal primo processo fino al passaggio 3. Successivamente, scorri verso il basso fino a " Impostazioni tema ". Quindi, fai clic su " Aggiungi blocco ".

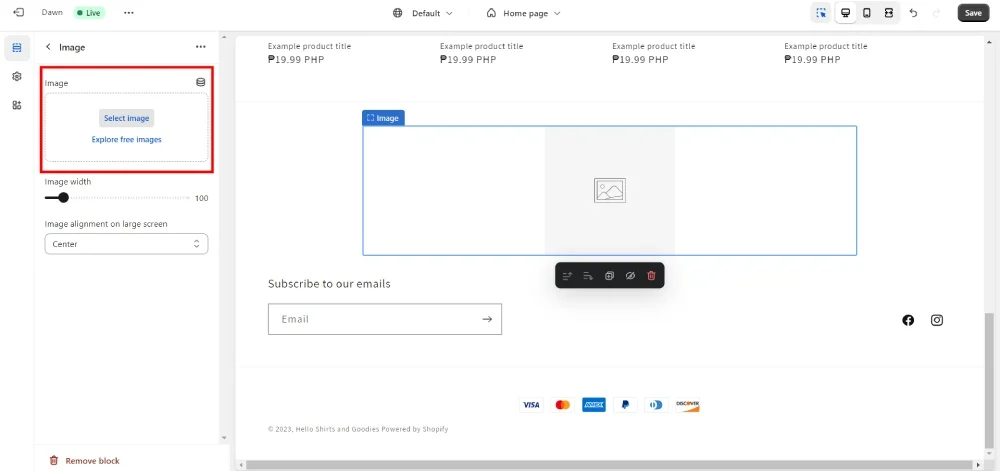
Fai clic sul blocco vuoto, quindi puoi caricare un'immagine o sceglierla dalla tua libreria di risorse.

Puoi personalizzare l'allineamento dell'immagine e il gioco è fatto!
Cosa metti nel footer di Shopify?
Le immagini non sono l'unico contenuto che puoi aggiungere alla sezione del footer. La maggior parte delle sezioni a piè di pagina contiene collegamenti alle pagine del tuo sito web, ai termini e condizioni e all'informativa sulla privacy. Alcuni piè di pagina includerebbero una breve descrizione della tua attività. Se vuoi stabilire la tua credibilità, i badge sono un'aggiunta eccellente alla tua pagina a piè di pagina!
In quale altro modo puoi personalizzare il tuo sito Shopify?
Acquista temi Shopify
Shopify ha temi reattivi e belli per qualsiasi negozio di e-commerce. Ma se non sei un fan dei loro temi, puoi scaricarli altrove. Theme Forest e Creative Market sono i posti migliori per scaricare il tuo nuovo tema Shopify.
Puoi farlo andando alla pagina “Negozio online” e alla sezione “Temi”. Successivamente, vai su "Libreria temi" e fai clic sul pulsante a discesa "Aggiungi tema". Quindi, carica il file zip del tuo tema personalizzato!
Installa le app Shopify
Un altro modo per personalizzare il tuo negozio Shopify è installare le app Shopify. Queste app possono portare il tuo negozio al livello successivo. Le app di progettazione possono aiutarti ad attirare più visitatori sul tuo sito. Inoltre, puoi integrare il marchio nel design del tuo negozio. I generatori di pagine di destinazione e i pop-up sono gli strumenti di progettazione più popolari da installare! Ecco le migliori app di design da installare su Shopify!
- Generatore di pagine di destinazione PageFly
- Costruttore di pagine di destinazione Shogun
- Generatore di pagine di destinazione EComposer
- Rivo Popup – Popup di posta elettronica
- Pop Convert: pop-up, banner
- Banner della barra degli annunci di Attrac
- Buddha Mega Menu e navigazione
Assumi professionisti
L'ultima opzione per personalizzare il tuo negozio online è assumere sviluppatori e designer. Assumendo professionisti, puoi concentrarti sulla vendita e sulla promozione dei tuoi prodotti per attirare più clienti.
Gli sviluppatori sanno quali codici aggiungere al tuo sito. Ti assicurano un design del negozio reattivo e bello. Inoltre, possono personalizzarlo per integrare il tuo marchio in ogni sezione e pagina del sito web.
Nel frattempo, i designer possono aiutarti con un design del sito brandizzato che i tuoi concorrenti ti invidieranno. Puoi affidarti a web designer, grafici, branding e social media designer.
Shopify ha un mercato professionale per assumere sviluppatori e designer. Tuttavia, puoi anche cercarli sui siti web freelance. Ma se hai bisogno di designer, lascia che Penji ti aiuti a personalizzare i tuoi progetti! Ad una tariffa fissa, puoi ottenere progetti web, progetti grafici, illustrazioni, loghi e molto altro ancora! Iscriviti qui per ottenere tutti i design di cui hai bisogno per il tuo negozio online!
