Come misurare la velocità di caricamento?
Pubblicato: 2021-12-21Sebbene non vi sia alcun dibattito sull'effetto positivo della velocità di caricamento su UX e conversioni, si discute molto sulla SEO, soprattutto dopo l'annuncio di Page Experience Update e Core Web Vitals.
La qualità e la pertinenza dei contenuti sono ancora i criteri che prevalgono per classificare una pagina nella SERP, e la velocità può essere utilizzata come spareggio per decidere la classifica tra due pagine equivalenti.
È anche una qualità molto apprezzata dai robot di Google, che favoriscono l'indicizzazione delle pagine veloci. Osserviamo questo fenomeno ormai da diversi anni, ad esempio in Rue Du Commerce, che ha visto aumentare il numero di pagine scansionate dopo aver ottimizzato il proprio frontend; o presso TUI, che ha ottimizzato il proprio crawl budget migliorando la velocità di visualizzazione delle sue pagine.
Per i tuoi visitatori così come per il tuo SEO, la necessità e l'impatto di pagine veloci sono innegabili. Ma per iniziare con gli strumenti giusti, devi sapere cosa vuoi misurare, perché e come. Ecco alcune chiavi.
Quali metriche per la velocità della pagina?
La definizione di un Performance Budget è un passaggio importante che ti consentirà di specificare i tuoi obiettivi di performance e di stabilire dei limiti. Questi possono essere obiettivi in termini di peso della pagina da non superare, indicatori o punteggi webperf da raggiungere...
Vedrai, o forse avrai già notato, che ci sono molte metriche e punteggi delle prestazioni. Tra le metriche “storicamente” più conosciute troviamo ad esempio:
- lo Speed Index, che valuta la velocità di caricamento degli elementi nel viewport;
- il Time To First Byte, che indica il tempo di risposta del server, ben noto in SEO poiché Google teneva già conto prima di Page Experience Update;
- Avvia Render e First Contentful Paint, il momento in cui il browser mostra i primissimi elementi della pagina;
- Time To Interactive, che valuta il tempo impiegato da una pagina per diventare interattiva in modo sostenibile e senza latenza...
Le metriche si stanno evolvendo, ne compaiono regolarmente di nuove per misurare meglio l'esperienza dell'utente (ad esempio, è attualmente allo studio una metrica per valutare la fluidità).
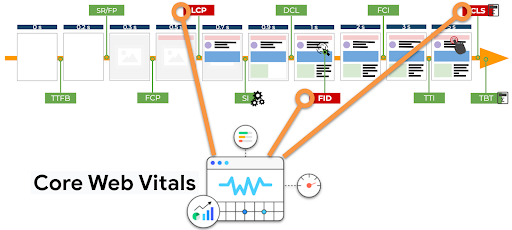
Google ha messo sotto i riflettori 3 metriche webperf con i Core Web Vitals, per valutare la qualità dell'UX:

- il più grande Contentful Paint, per misurare la velocità di visualizzazione dell'elemento più grande sulla pagina,
- il First Input Delay, per misurare la reattività di una pagina a seguito di un'interazione dell'utente,
- Spostamento cumulativo del layout, per misurare la stabilità visiva .
LCP e FID sono calcolati in millisecondi, mentre CLS è un punteggio.
Esistono molte metriche (e puoi persino introdurre le tue metriche orientate al business, relative a funzionalità specifiche della tua pagina, utilizzando le metriche personalizzate), quindi prima di iniziare, devi determinare:
- cosa vuoi misurare,
- da dove parti,
- quello che vuoi ottenere.
Fai attenzione alle metriche che scegli e agli obiettivi che ti prefiggi: non cedere alla tentazione delle vanity metriche!
Come in SEO, vuoi prima migliorare l'esperienza del tuo sito e la velocità di caricamento per i tuoi utenti , non solo per riempire dashboard con numeri e punteggi.
Ecco un primo passo per aiutarti a inquadrare i tuoi obiettivi in termini di business: puoi testare il ROI di pagine più veloci con Test My Site di Google.
Questo strumento gratuito ti mostra quante più entrate potresti generare velocizzando le tue pagine. Anche se i dati sono una stima, è significativo e utile fissare un primo obiettivo.
Quali strumenti per misurare la velocità di caricamento?
Dopo aver visto alcune delle metriche di webperf essenziali da conoscere, ecco alcuni suggerimenti sugli strumenti per raccoglierle.
WebPageTest, uno strumento di riferimento gratuito per la community webperf, permette di visualizzare le fasi di caricamento di ogni elemento della pagina testata nel tempo.
Dareboost, GTMetrix, Pingdom, SpeedCurve o Quanta sono strumenti a pagamento che ti permettono anche di valutare la velocità di caricamento e le prestazioni del tuo sito.
Google offre anche strumenti gratuiti, alcuni dei quali probabilmente già utilizzi o di cui hai sentito parlare.
Citiamo in particolare PageSpeed Insights e Lighthouse che indicano i punteggi delle prestazioni, e che ti permettono di valutare i tuoi Core Web Vitals (per capire come funzionano e i risultati, troverai spiegazioni dettagliate qui per PageSpeed e qui per Lighthouse).
Andiamo oltre sui Core Web Vitals con questo elenco di strumenti per misurarli, dal meno tecnico al più esperto: Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse e CrUX / BigQuery.

Come puoi immaginare, i tuoi KPI devono essere monitorati a lungo termine per misurare l'impatto delle ottimizzazioni implementate e anche per rilevare eventuali regressioni.
Sì, un altro parallelo tra SEO e webperf: è un lavoro a lungo termine (buone notizie: l'ottimizzazione del frontend può essere automatizzata e quindi continuamente migliorata in modo sostenibile per i team tecnici).

Per essere in grado di reagire rapidamente in caso di problemi, è possibile impostare un sistema di allerta e rilevare le anomalie in tempo reale, ad esempio utilizzando strumenti come SpeedCurve o Dareboost.
Queste regressioni possono verificarsi a causa di un bug, dell'implementazione di una nuova funzionalità, dell'evoluzione del sito... Qualsiasi modifica può avere un impatto sulla velocità di caricamento, motivo per cui webperf richiede un'attenzione costante da parte di tutti i team .
In caso di calo delle prestazioni, o addirittura di indisponibilità delle tue pagine nel peggiore dei casi, le conseguenze sul tuo fatturato possono essere disastrose, soprattutto in periodi come Saldi, Cyber Week, Natale… Prendiamo l'esempio di Amazon, che ha subito un perdita di 99 milioni di dollari nel 2018, a causa di un'indisponibilità di 63 minuti durante il "Prime day". Ovviamente non vuoi che succeda a te, motivo per cui monitorare e migliorare continuamente le tue prestazioni web è fondamentale.
Dopo le metriche e gli strumenti che ti consentono di valutare le tue prestazioni, diamo un'occhiata a un ultimo punto importante per definire e comprendere correttamente i tuoi KPI: le condizioni di test.
Comprensione delle condizioni di test: un prerequisito per comprendere i KPI delle prestazioni web
Proprio come non tutti gli utenti di Google hanno esattamente gli stessi risultati di ricerca per la stessa query, non tutti i tuoi utenti hanno la stessa esperienza sul tuo sito.
Abbiamo visto che puoi misurare la velocità da diverse angolazioni (display, interattività, stabilità visiva, tempo di risposta del server...), ed è anche importante sapere che tutti questi aspetti della velocità di caricamento sono influenzati da diversi fattori: la potenza e la qualità di la rete, la potenza del dispositivo del visitatore… Inoltre, la visualizzazione dei contenuti varia in base alle dimensioni dello schermo.
CQFD: non esiste un unico indicatore che rifletta la velocità di caricamento delle tue pagine per tutti i tuoi utenti.
Questa è una nozione essenziale da tenere a mente, perché ti aiuterà a mettere in prospettiva le metriche che raccogli e definire le condizioni in cui testare la velocità delle tue pagine.
Per cominciare, dovresti sapere che ci sono 2 metodi per misurare la velocità di caricamento:
- Monitoraggio sintetico , che consiste nella definizione delle condizioni di test (dispositivo, rete, browser…) per raccogliere dati in un ambiente di laboratorio.
Questo è ciò che Google chiama Lab data nei suoi strumenti, ed è anche con questo tipo di dati che calcola il punteggio di PageSpeed Insights, simulando una navigazione su un cellulare di fascia media in “Slow 4G”. Capirai perché questi punteggi potrebbero non rappresentare l'esperienza di navigazione della maggior parte dei tuoi utenti, poiché potrebbero avere cellulari con prestazioni migliori e una migliore qualità della rete. - Real User Monitoring (RUM) , che raccoglie i dati sul campo da utenti reali. Questo è il metodo utilizzato da Google per fornire quelli che chiama dati Field, in base al suo pannello utente "CrUX" (Chrome User Experience Report).
Se stai utilizzando PageSpeed Insights, probabilmente avrai notato una differenza tra i dati Field e i dati Lab, e ora capisci perché: non vengono raccolti nelle stesse condizioni.
Potresti anche aver notato che alcuni dati sono disponibili in una delle categorie e non nell'altra. Perchè è questo? Semplicemente perché alcuni di essi richiedono la navigazione da parte di un utente reale. Prendiamo l'esempio del FID in Core Web Vitals: è un dato disponibile solo in Field data, perché richiede l'interazione dell'utente. Per i dati Lab (e per il calcolo dei punteggi Lighthouse e PageSpeed), il FID è sostituito da una metrica equivalente: Total Blocking Time.
Ma allora, Sintetico o RUM, Field o Lab, come scegliere?
Scegli i dati da Real User Monitoring (o Dati sul campo) per dare priorità ai tuoi sforzi di ottimizzazione front-end. Riflettono l'esperienza degli utenti del tuo sito in condizioni reali.
Per quanto riguarda i dati di laboratorio, ti aiuteranno a identificare i miglioramenti ancora necessari per le tue pagine e a testare le tue prestazioni definendo tu stesso le condizioni di navigazione. Sono utili anche per seguire l'evoluzione delle tue prestazioni nel tempo in queste condizioni e per confrontarti con la concorrenza del tuo mercato.
Insomma gli strumenti per misurare la velocità di caricamento sono numerosi e facilmente accessibili, sta a voi definire il percorso e la posta in gioco!
Inoltre, prima di iniziare il tuo progetto webperf, dovresti porre alcune domande strategiche. Ad esempio: oltre a sapere se è realistico, è desiderabile avere un punteggio PageSpeed Insights o Lighthouse di 100? Qual è il tuo obiettivo dietro voler avere i 3 Core Web Vitals verdi?
Infine, la conoscenza delle diverse metriche, ma anche la comprensione dei metodi di misurazione e dei punteggi sono essenziali per monitorare efficacemente le tue prestazioni. Al di là dei KPI e del reporting, sta a te renderli strumenti di supporto alle decisioni rilevanti, in base ai tuoi obiettivi tecnici e commerciali.
Non esitare a farti guidare dagli esperti webperf per rimuovere ogni dubbio e scegliere gli strumenti e le metriche giuste!
