Come creare un sito Web con Webflow: una guida passo passo
Pubblicato: 2022-06-20Nuovo in Webflow e non sai da dove iniziare? Questa guida dettagliata ti mostrerà come creare un sito Web con il costruttore di siti Webflow, anche se sei un principiante assoluto.
L'utilizzo di un modello o un tema pre-progettato con un CMS come WordPress è il modo più rapido per creare un sito Web professionale senza assumere un web designer.
Ma se vuoi un design unico al 100%, hai una visione specifica per il tuo sito, o vuoi semplicemente la soddisfazione di costruire qualcosa da zero, creare il tuo sito è sicuramente la strada da percorrere.
Fortunatamente, non è più necessario passare settimane ad imparare HTML, CSS e Javascript prima di poter creare un sito Web di base. L'ascesa del movimento senza codice significa che ora ci sono dozzine di strumenti che puoi utilizzare per aiutarti a creare un sito Web impressionante senza competenze di codifica richieste.
Webflow è uno dei più potenti e flessibili di questa nuova generazione di costruttori di siti web. La curva di apprendimento è un po' più ripida rispetto ai builder drag-and-drop rivolti ai principianti assoluti. Ma lo sforzo vale sicuramente la pena se vuoi creare un sito Web unico nel suo genere.
In questa guida, ti guideremo attraverso il processo di creazione di un sito Web in Webflow, passo dopo passo. Alla fine, avrai un bellissimo sito Web completamente reattivo e con un bell'aspetto su qualsiasi dispositivo.
Quindi prendi un caffè, accomodati e iniziamo!
1. Crea un account Webflow
È completamente gratuito iniziare con Webflow. Quindi vai su webflow.com e premi il pulsante "Prova Webflow" nell'angolo in alto a destra dello schermo. Da qui, puoi registrarti con la tua email o accedere direttamente con il tuo account Google.

Inizierai con il piano Starter. Questo è il piano Webflow di staging gratuito che puoi utilizzare per creare fino a due siti. Pubblicherai i tuoi siti su webflow.io e avranno un piccolo badge Webflow nell'angolo in basso a destra.
I siti iniziali sono inoltre limitati a 2 pagine statiche, 50 elementi CMS e 500 visite mensili. Questo dovrebbe essere sufficiente per fare i conti con il builder Webflow e decidere se è adatto a te.
Se il tuo sito web riceve più traffico o desideri aggiungere più pagine, puoi eseguire l'upgrade. I piani a pagamento partono da $ 12 al mese e ti consentono anche di connetterti a un dominio personalizzato.
2. Crea il tuo primo progetto di sito
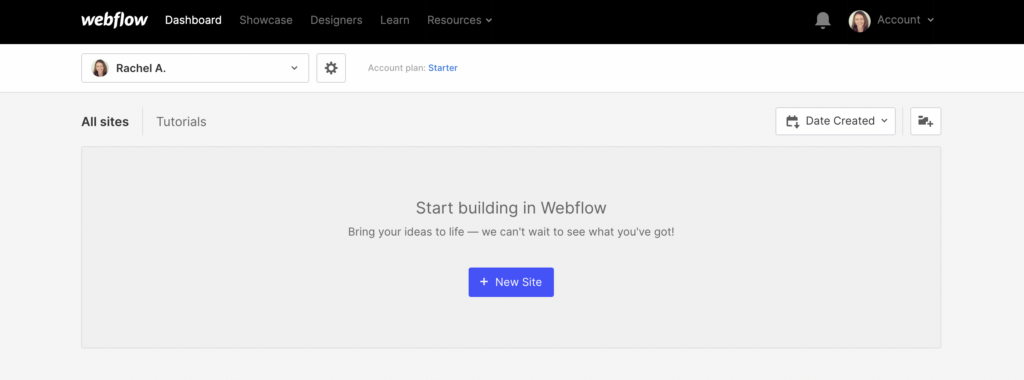
Dopo esserti registrato con Webflow, vedrai la tua dashboard, dove puoi accedere a tutti i siti che hai creato. Puoi creare fino a due progetti di sito nel piano Webflow gratuito.

Fare clic sul pulsante "Nuovo sito" per iniziare.
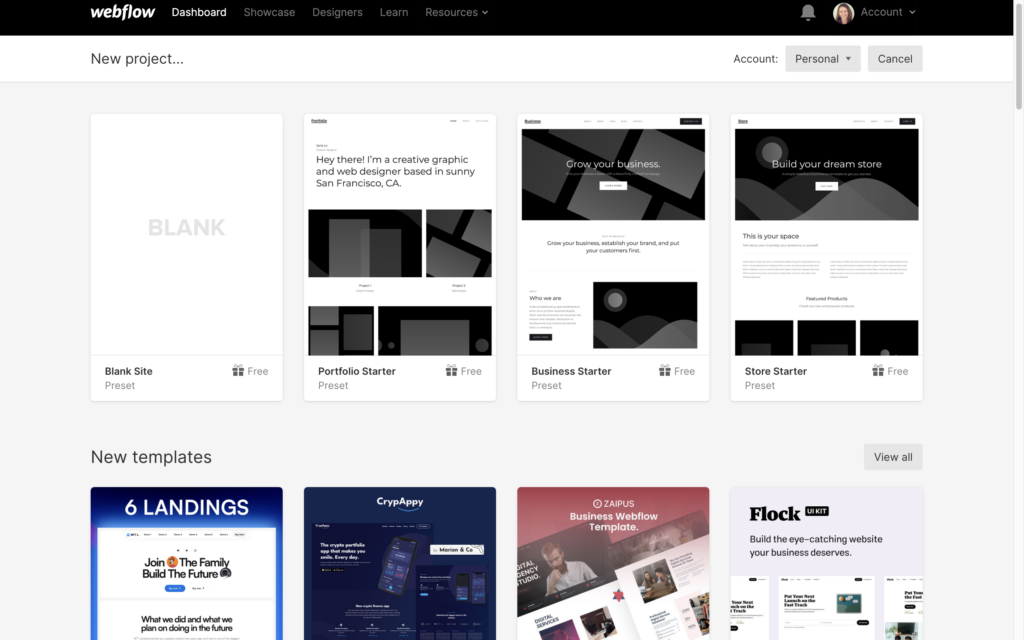
Da qui, hai la possibilità di avviare il tuo sito con una tela completamente vuota. In alternativa, puoi selezionare un modello di scheletro senza stile per iniziare o utilizzare un modello pre-progettato.

Se hai fretta, scegliere un modello prefabbricato e personalizzarlo può farti risparmiare molto tempo. Non hai nemmeno bisogno di personalizzarlo se non ti dispiace avere lo stesso design di altri siti.
Ho promesso che ti avrei mostrato come creare un sito da zero. Tuttavia, iniziare con una tela completamente bianca può essere un po' intimidatorio per i principianti. Questo è particolarmente vero se non hai nemmeno idea di come strutturare il tuo sito.
Per questo motivo, utilizzerò il modello "Business Starter" per questo tutorial. Questo è un modello completamente privo di stile, ma la struttura di base è lì, il che ci farà risparmiare un sacco di tempo e significa che non devi fare un altro corso sulla progettazione dell'esperienza utente prima di iniziare.
Tuttavia, sentiti libero di provare a iniziare con una lavagna completamente vuota una volta che hai preso confidenza con le basi.
Per ora, vai avanti e premi il pulsante "Seleziona" per iniziare.
Digita un nome per il tuo progetto (o lascia quello generato automaticamente che Webflow suggerisce e fai clic sul pulsante "Crea sito".

Attendi qualche istante affinché Webflow faccia il suo dovere ed è ora che inizi il divertimento.
3. Trovare la tua strada nell'editor del flusso web
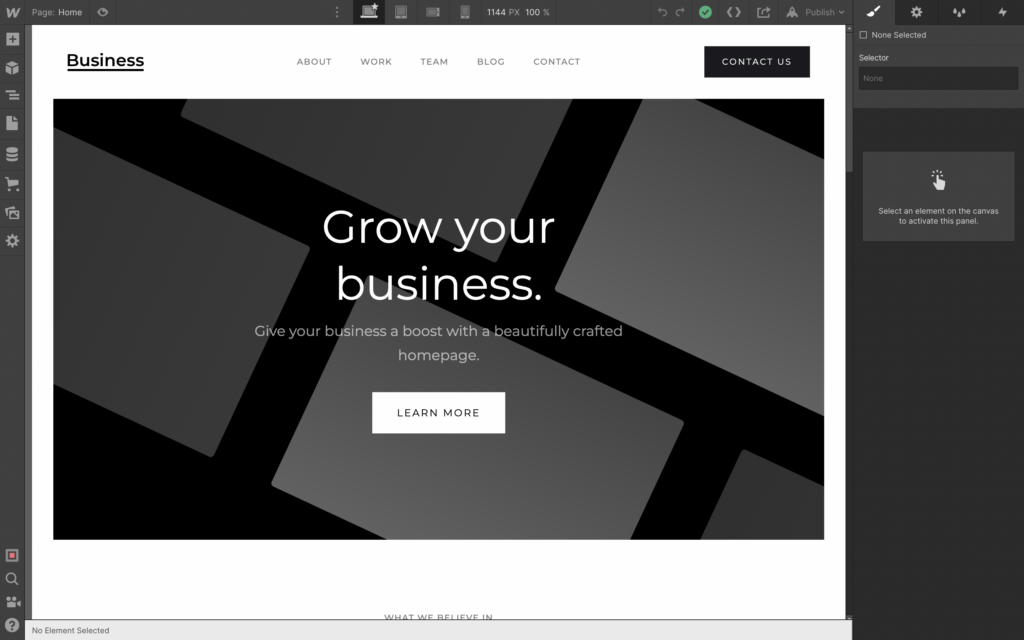
Il costruttore di siti Webflow è simile al software di modifica delle immagini che potresti aver utilizzato in precedenza, come Photoshop.

La maggior parte dello schermo è occupata dall'anteprima del sito. Poiché il costruttore del sito è visivo, puoi vedere tutte le modifiche al design che apporti al tuo sito in tempo reale, quindi non è necessario continuare a passare avanti e indietro tra le schede del browser.
Se passi il mouse su uno qualsiasi degli elementi nell'anteprima del tuo sito, l'editor li evidenzierà automaticamente e potrai vedere il nome dell'elemento. Ad esempio, above the fold con questo modello di sito, possiamo vedere:
- Navigazione
- Intestazione introduttiva
- Intestazione Jumbo
- Paragrafo più grande
- Pulsante
- Blocco di testo
Fare clic su uno di questi elementi per visualizzare le opzioni di stile.
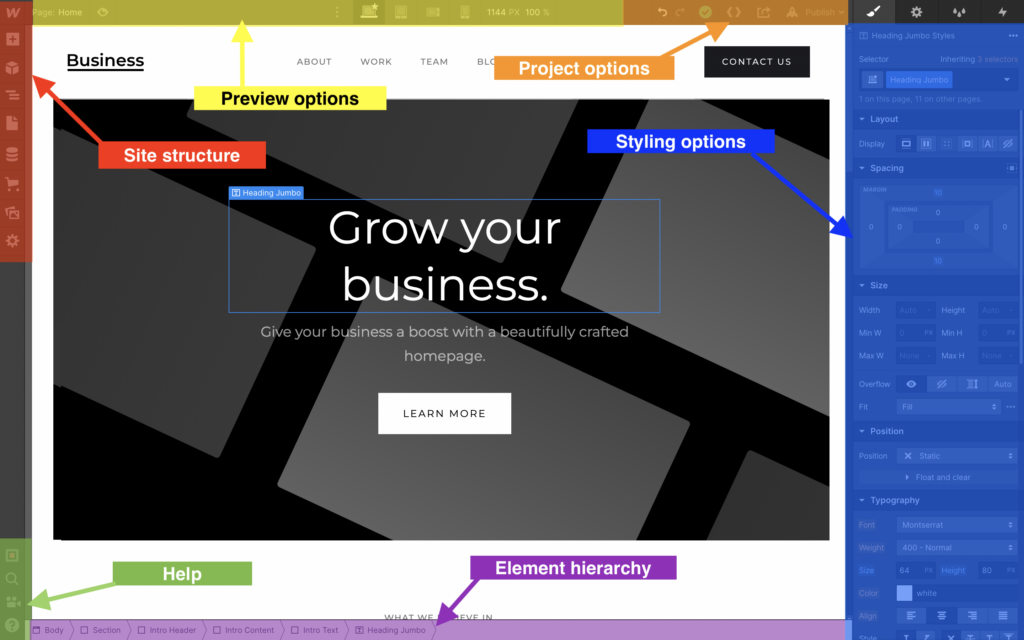
Dai un'occhiata al diagramma con codice colore riportato di seguito per iniziare a orientarti nel generatore di siti visivi di Webflow:

Struttura del sito (rosso)
Strumenti per modificare il layout e la struttura del tuo sito. Da qui puoi:
- Aggiungi qualsiasi elemento (sezioni, pulsanti, intestazioni, immagini, navigazione, ecc.) a una pagina che stai creando
- Visualizza e riordina le sezioni principali di ogni pagina
- Aggiungi nuove pagine
- Connettiti al CMS Webflow
- Aggiungi funzionalità di e-commerce
- Accedi alla tua raccolta di risorse (immagini e video)
- Modifica le impostazioni principali del tuo sito.
Opzioni di anteprima (giallo)
Cambia la pagina che stai visualizzando in anteprima o visualizza l'anteprima su uno schermo o dispositivo di dimensioni diverse.
Opzioni progetto (arancione)
Annulla o ripristina le modifiche, esporta il codice (non disponibile nel piano gratuito), condividi il tuo progetto con altri e pubblica il tuo sito.
Opzioni di stile (blu)
Qui è dove puoi modificare l'aspetto visivo di ogni elemento del tuo sito, inclusi posizione, dimensioni, spaziatura, tipografia, colori e immagini di sfondo, bordi, effetti di animazione e altro ancora.
Gerarchia degli elementi (viola)
Webflow ha progettato il suo builder per creare siti con un modello di box in cui ogni elemento del sito si inserisce in una griglia di box. Ogni scatola può contenere più elementi e puoi annidare elementi all'interno di altri elementi. Questo pannello mostra dove l'elemento che hai selezionato si adatta alla struttura generale del tuo sito.
Aiuto (verde)
Strumenti per aiutarti se rimani bloccato:
- Un controllo del sito per verificare automaticamente potenziali problemi
- Una funzione di ricerca per trovare elementi o strumenti
- Video tutorial e link alla documentazione
- Una panoramica dell'intero editor
Vale la pena dedicare del tempo a esplorare l'editor prima di iniziare. Se non capisci alcuni degli strumenti, non preoccuparti: ti sarà tutto chiaro quando inizierai a costruire il tuo sito.
Vale anche la pena ricordare che Webflow è in realtà un web builder piuttosto potente e non avrai bisogno di accedere a tutte le sue funzioni a meno che tu non sia un web designer professionista.
Scorreremo solo la superficie in questo tutorial, ma se vuoi saperne di più, Webflow ha una libreria di corsi chiamata Webflow University che ti guida attraverso tutte le funzionalità avanzate.
4. Comprensione degli elementi del flusso web
Se stai già andando un po' fuori di testa e sei pronto ad arrenderti, niente panico!
Come principiante, non avrai bisogno di capire tutto su come funziona Webflow. Per creare un sito Web di base, tutto ciò che devi fare è aggiungere alcuni elementi a una pagina.
Gli elementi sono gli elementi costitutivi di un sito Webflow. Puoi pensarli come dei mattoncini Lego che si attaccano insieme per creare un prodotto finito.
Ci sono tutti i tipi di elementi disponibili in Webflow, da intestazioni e paragrafi a immagini, pulsanti, moduli e persino video incorporati.
Puoi aggiungere elementi a una pagina trascinandoli dal pannello di sinistra sullo stage. Se passi il mouse su un elemento nel pannello laterale, vedrai un piccolo "?" icona nell'angolo in alto a destra. Facendo clic su questo ti verrà fornita una breve spiegazione di cosa sia esattamente l'elemento e come puoi usarlo.
Elementi di base del flusso web
Diamo un'occhiata ad alcuni degli elementi più comuni necessari per creare un sito web.
- Sezioni : gli elementi di sezione dividono blocchi di contenuto sul tuo sito. Occupano l'intera larghezza dello schermo.
- Contenitori : gli elementi del contenitore fungono da wrapper per altri elementi della pagina. Puoi usarli per centrare e organizzare i tuoi contenuti.
- Griglia : puoi utilizzare questo elemento per creare un sistema di griglia reattivo. Questa è la base che contiene i tuoi contenuti con il numero di colonne e righe che scegli.
- Blocco div: i blocchi div sono gli elementi costitutivi di base di ogni sito Webflow. Puoi utilizzare i blocchi Div per raggruppare elementi insieme o come distanziatore tra altri elementi.
- Pulsante : puoi utilizzare i pulsanti per richiedere ai visitatori di eseguire un'azione sul tuo sito, ad esempio inviare un modulo o aggiungere articoli a un carrello. Puoi personalizzare i pulsanti e aggiungere effetti di animazione come desideri.
- Blocco di collegamento : circonda qualsiasi altro elemento come un'immagine o un blocco Div per trasformarlo in un collegamento.
- Intestazione : usa le intestazioni per aggiungere titoli e sottotitoli ai tuoi contenuti. Puoi scegliere tra una varietà di formati di intestazione e formattarli come preferisci.
- Paragrafo : usa l'elemento paragrafo per aggiungere il corpo del testo al tuo sito. Aggiungerai la maggior parte del testo sul tuo sito come elemento di paragrafo.
- Immagine : puoi utilizzare l'elemento immagine per aggiungere immagini al tuo sito che fanno parte del contenuto (cioè non un'immagine di sfondo). Potrai selezionare le immagini dalla tua raccolta di risorse.
- Video : incorpora video sul tuo sito che sono ospitati su siti di video di terze parti come YouTube e Vimeo.
- Modulo : utilizza l'elemento modulo per aggiungere un modulo di contatto, un modulo di iscrizione o qualsiasi altro tipo di modulo al tuo sito.
- Navbar : utilizza l'elemento navbar per creare una barra di navigazione che si collega ad altre pagine del tuo sito.
- Dispositivo di scorrimento : crea una presentazione di immagini, testo o video.
Sono disponibili molti altri elementi, quindi sentiti libero di esplorare gli elementi disponibili nel tuo editor di flusso web e provare ad aggiungerli alla pagina su cui stai lavorando.
5. Aggiunta di elementi al tuo sito
Poiché stiamo lavorando con un modello di base, ci sono già diversi elementi aggiunti alla pagina. Se ci passi sopra, vedrai che il layout esistente è composto da diverse sezioni, intestazioni, immagini, pulsanti e paragrafi.
Puoi aggiungere nuovi elementi alla pagina trascinandoli dal pannello di sinistra e rilasciandoli sullo stage.
Proviamo ad aggiungere un modulo di acquisizione dei lead sotto la sezione dell'intestazione principale.
1. Aggiungi una nuova sezione per il tuo modulo
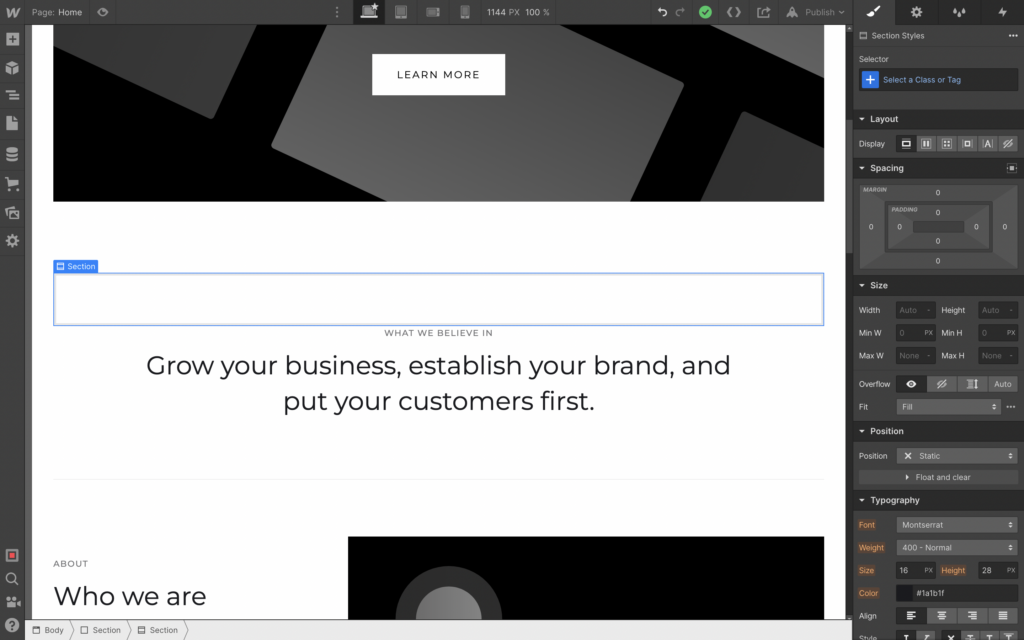
Fai clic sull'icona "+" per aprire il browser degli elementi, fai clic su "Sezione" e trascinalo sotto la sezione dell'intestazione.
Ecco la nostra nuova sezione:

2. Regola la spaziatura
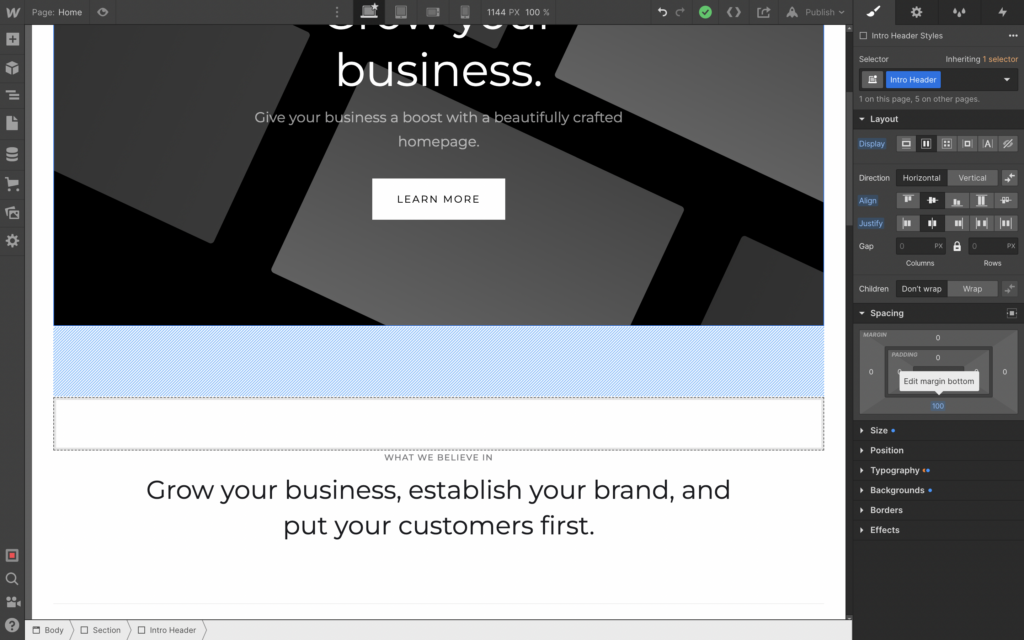
Ora abbiamo aggiunto un nuovo elemento, dobbiamo ridurre lo spazio bianco sotto l'intestazione. Puoi farlo facendo clic sull'elemento di intestazione e regolando il margine inferiore.
I margini si trovano nella sezione "Spaziatura" del pannello degli stili degli elementi a destra. Se passi il mouse sopra il margine inferiore (che è attualmente impostato su 100px), vedrai il margine ombreggiato in blu nel pannello di anteprima.

È quindi possibile fare clic e trascinare il margine nel pannello di stile, che lo cambierà in tempo reale nel pannello di anteprima, oppure fare clic e digitare il valore che si desidera impostare. Usa il metodo che preferisci per cambiare il margine a circa 50px.
Ora dobbiamo aggiungere un margine inferiore alla nostra nuova sezione, quindi fai clic su di esso e ripeti i passaggi per aggiungere un margine di 50px nella parte inferiore della sezione. Questo dovrebbe essere il risultato:
3. Aggiunta del modulo
Ora è tutto ben distanziato, possiamo andare avanti e iniziare a lavorare sul nostro modulo.
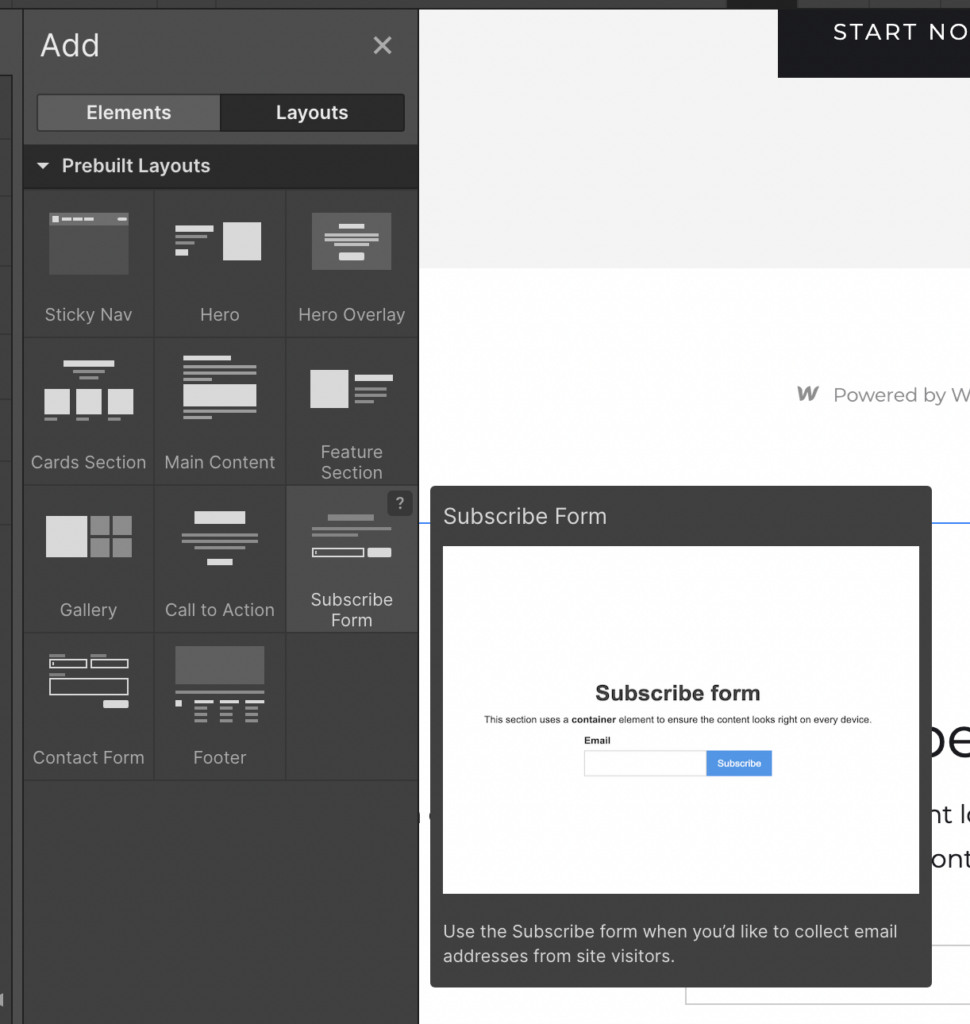
Nota a margine: Webflow fornisce in realtà un modulo di abbonamento predefinito insieme a molte altre utili raccolte preformattate di elementi per farti risparmiare ricominciando da zero. Puoi trovarli in "Layout" nel pannello Aggiungi elementi.

Quindi sentiti libero di utilizzare questi layout predefiniti. Per ora, andiamo avanti e vediamo come aggiungere il nostro modulo.
Aggiunta del testo del modulo
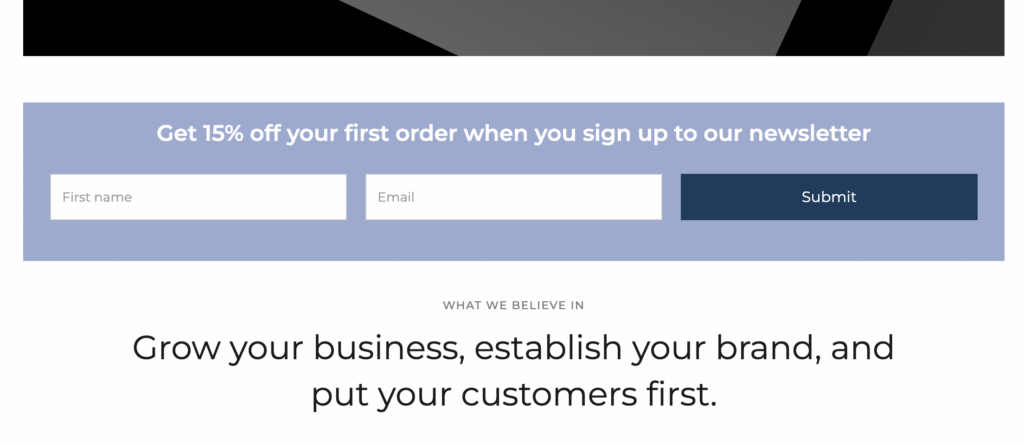
Voglio mantenerlo semplice poiché è direttamente sulla home page, quindi atteniamoci a una singola riga di testo con un campo modulo per nome e indirizzo e-mail e un pulsante di invio.

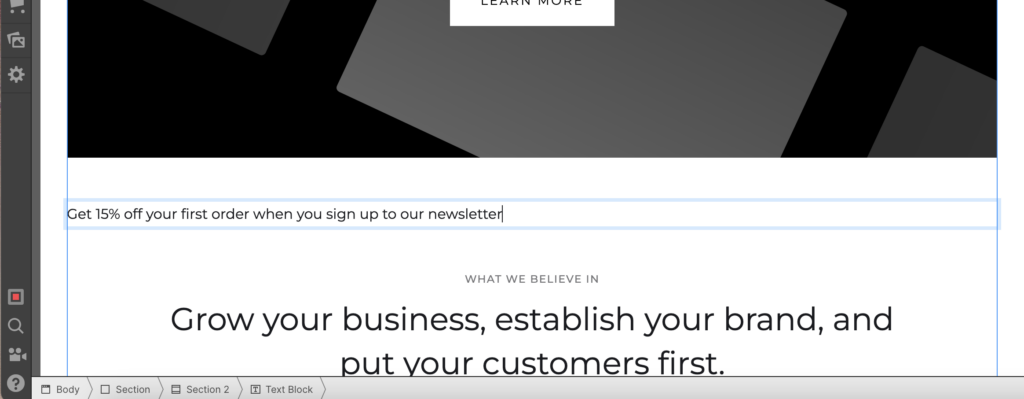
Iniziamo aggiungendo un blocco di testo. Questo è un elemento Webflow generico destinato al testo che non è un'intestazione, un paragrafo o un collegamento. Fai clic sull'elemento Blocco di testo dal pannello Aggiungi elementi e trascinalo nella nuova sezione.
Ta-da! Ora hai un blocco di testo. Vai avanti e fai clic sul testo per modificarlo e controllarlo in una copia CTA di fantasia.

Vorremo dare uno stile a quel testo un po ', ma per ora lasciamo perdere e andiamo avanti e aggiungiamo gli elementi del modulo.
Aggiunta di elementi del modulo
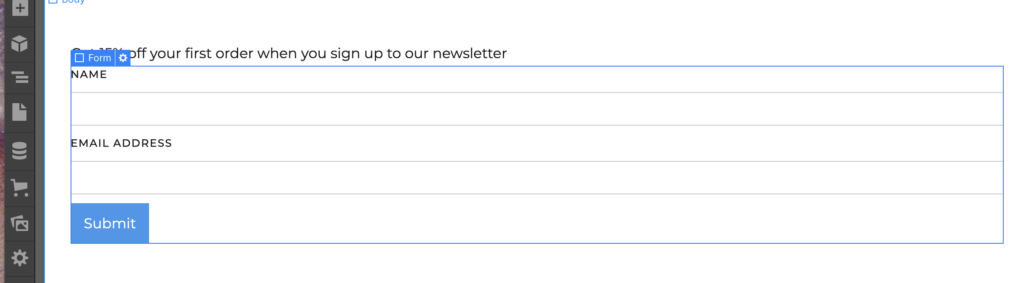
Fare clic sull'elemento "Blocco modulo" e trascinarlo sotto il testo. Il modulo di base è già impostato con una casella di input per nome e indirizzo e-mail e un pulsante di invio, che è comodo perché è esattamente quello che vogliamo.

Tuttavia, voglio che questo modulo sia organizzato come una singola riga.
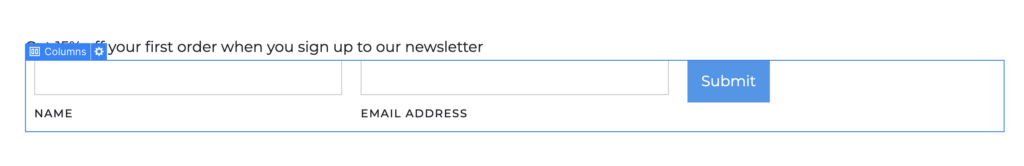
Creazione di colonne per il layout dei moduli
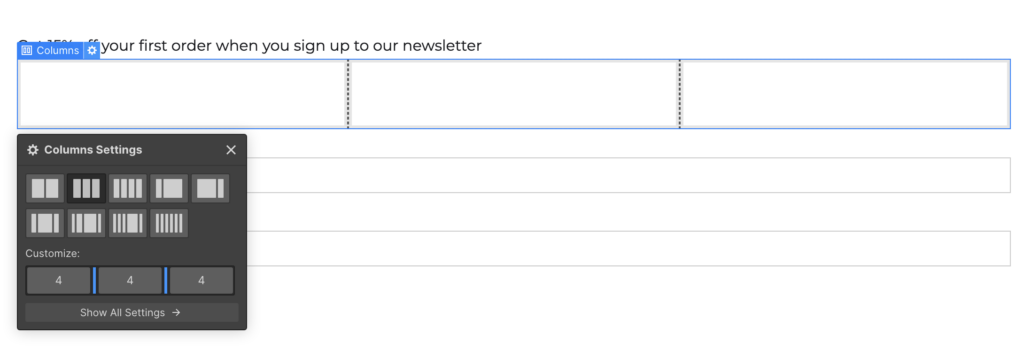
Il modo più semplice per modificare il layout del modulo è trascinare un elemento di colonna sopra il modulo e modificare le impostazioni su tre colonne.

Quindi trascina semplicemente ciascuno degli elementi del modulo nelle colonne.

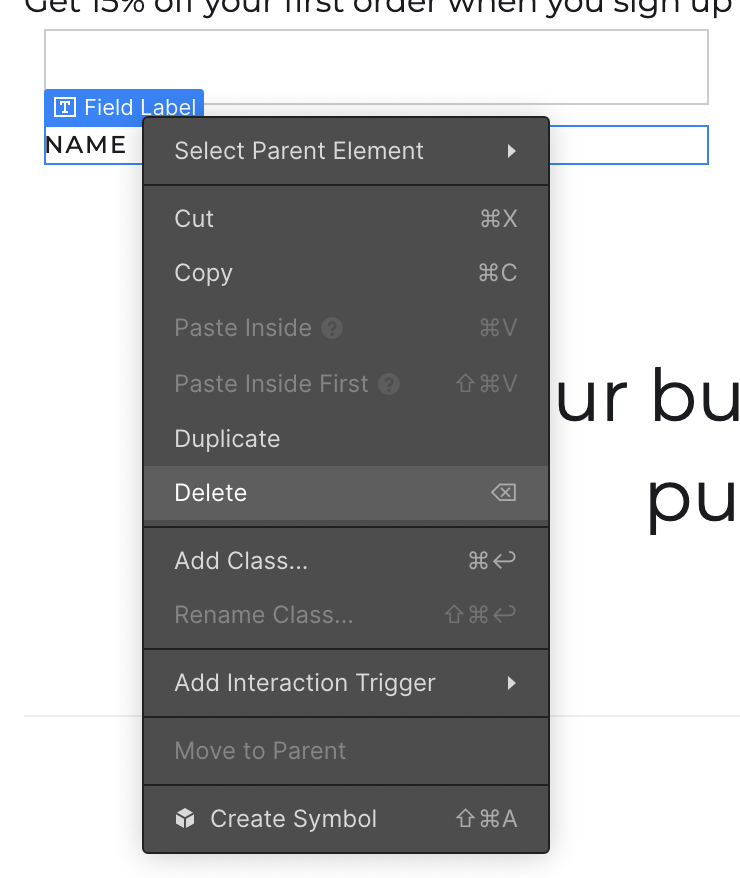
Eliminerò le etichette dei campi del modulo per un aspetto più pulito. Per eliminare elementi, fai clic sull'elemento per selezionarlo, fai clic con il pulsante destro del mouse e scegli "Elimina" dal menu contestuale.

Abbiamo aggiunto con successo un modulo al nostro nuovo sito. Ha solo bisogno di un po' di stile. Ma anche il resto della pagina! Quindi copriamolo dopo.
6. Elementi di stile
Lo stile degli elementi sul tuo sito Webflow è semplice come selezionare l'elemento e regolare le impostazioni di stile nel pannello a destra. L'hai già fatto per regolare i margini.
Proviamolo con il nuovo modulo che abbiamo appena aggiunto.
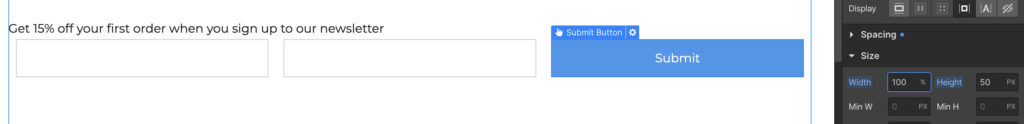
Regolazione della dimensione degli elementi
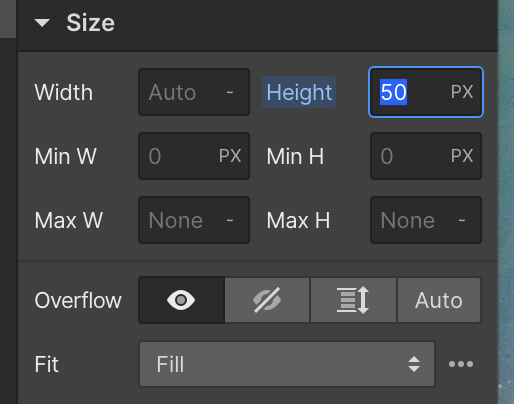
In primo luogo, abbiamo bisogno che i campi del modulo e il pulsante di invio abbiano tutti la stessa altezza.
Se fai clic su uno dei campi di input e guardi le impostazioni "Dimensioni" nel pannello Stile, vedrai che l'altezza è impostata su "auto". Cambiamolo in "PX" per impostare una dimensione fissa dei pixel per l'altezza e cambiarla in 50px.

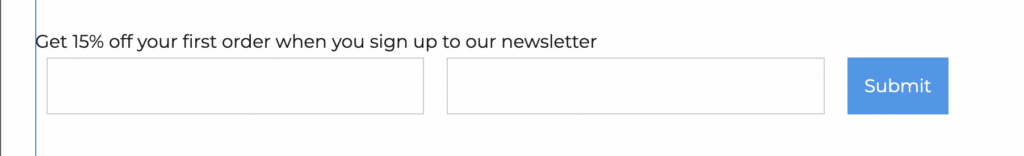
Puoi ripetere questo per l'altro campo del modulo e il pulsante di invio per renderli tutti della stessa altezza:

Vogliamo anche cambiare la larghezza del pulsante di invio, quindi ha le stesse dimensioni dei campi di input. Basta cambiare la larghezza al 100%, quindi occupa l'intera colonna.

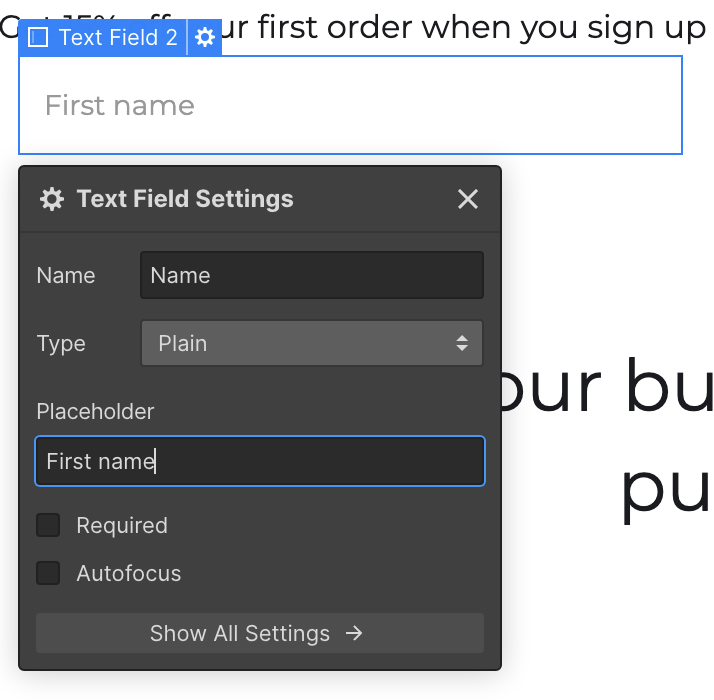
Aggiunta di testo di riempimento del modulo
Abbiamo rimosso le etichette del modulo in precedenza, quindi inseriamo del testo di riempimento nei campi del modulo, in modo che sia chiaro ciò che l'utente deve digitare. Fai clic sull'elemento del modulo e fai clic sull'icona a forma di ingranaggio in alto a destra per accedere alle impostazioni dell'elemento . È quindi possibile aggiungere del testo di riempimento per il modulo.

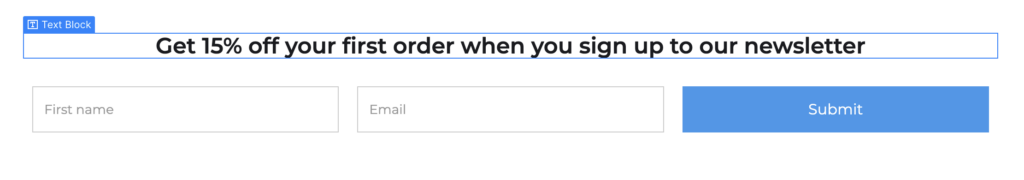
Regolazione degli stili tipografici
Torniamo al testo sopra il nostro modulo. Voglio centrarlo e renderlo più grande.
Puoi farlo facilmente nella sezione "Tipografia" delle impostazioni di stile. Seleziona il blocco di testo e apporta le modifiche di stile desiderate. Ho aumentato la dimensione a 24px, ho scelto l'allineamento al centro e ho cambiato il peso in semi-grassetto.
Mentre siamo nelle impostazioni dello stile del blocco di testo, potremmo aggiungere dello spazio tra il testo e i campi del modulo, quindi vai avanti e aggiungi un po' di margine come abbiamo fatto prima. Ecco il risultato finale:

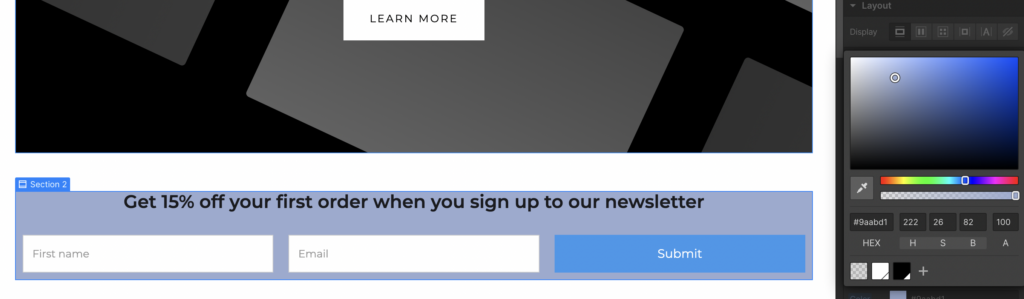
Cambiare i colori di sfondo
Ora voglio cambiare il colore di sfondo della nostra sezione del modulo per farlo risaltare di più. Seleziona l'elemento per la nostra nuova sezione del modulo e trova la sezione "Sfondo" nelle impostazioni di stile. Qui possiamo impostare un colore di sfondo o selezionare un'immagine o una sfumatura. Mi atterrò al colore di sfondo solido.
Puoi inserire direttamente il codice esadecimale o utilizzare il selettore colore. Puoi anche scegliere un colore direttamente dal tuo pannello di anteprima del design, che è molto felice di scegliere colori complementari per abbinare le immagini sul tuo sito o semplicemente per abbinare rapidamente il colore di pulsanti e altri elementi. Tuttavia, dovrai installare "Webflow Chrome Extension" affinché funzioni (supponendo che tu stia utilizzando Chrome come browser).

Dopo aver cambiato il colore di sfondo della sezione del modulo, dovrai regolare il colore del testo, il colore dei pulsanti e il riempimento della sezione per ottenere un aspetto gradevole. Ecco il risultato finale:

A questo punto, dovresti avere una buona idea di come utilizzare l'editor per regolare lo stile degli elementi sulla tua pagina e ottenere tutto l'aspetto che desideri.
Vai avanti e gioca con lo stile per gli altri elementi. Prova a cambiare l'immagine di sfondo dell'intestazione, a regolare le dimensioni e i caratteri dell'intestazione e ad apportare qualsiasi altra modifica allo stile che desideri. Quando sei soddisfatto delle tue modifiche, possiamo passare all'attivazione del CMS per aggiungere un blog o altri contenuti dinamici al tuo sito.
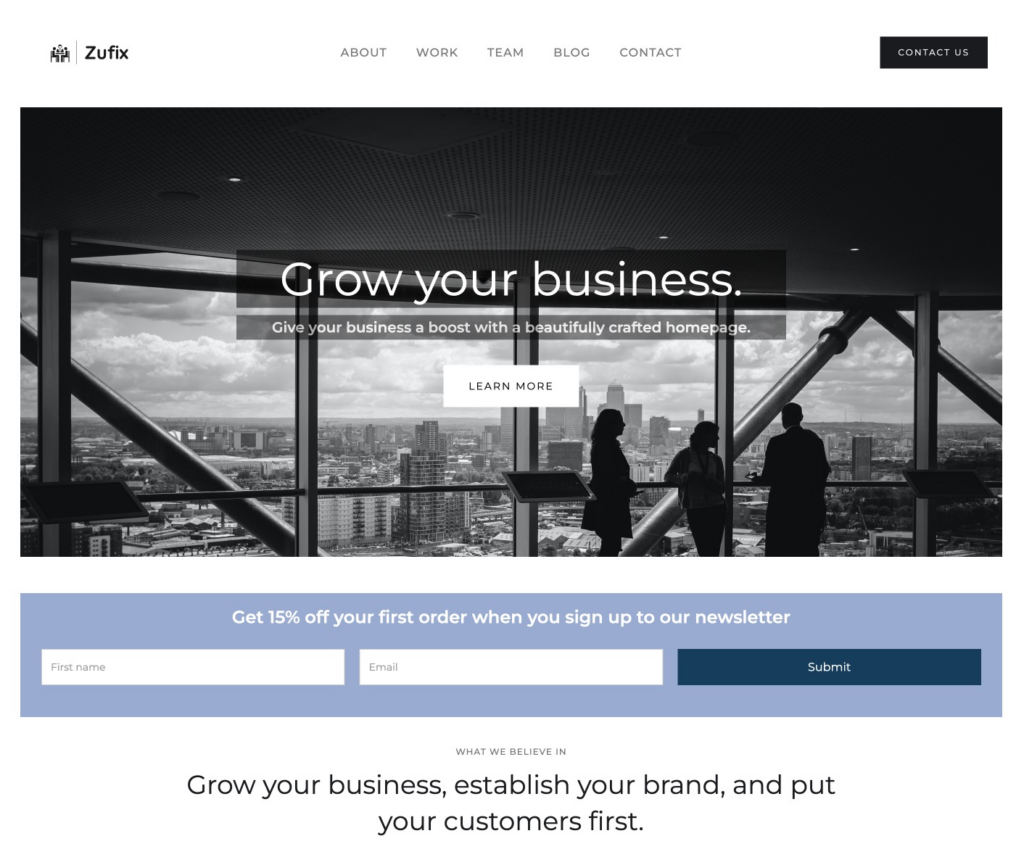
Ecco il mio sito con alcune piccole modifiche al design. Come puoi vedere, è molto semplice e veloce personalizzare i modelli di base per aggiungere i tuoi elementi e modifiche in modo che il tuo sito appaia unico.

7. Aggiunta di nuove pagine al tuo sito
Fino a questo punto, abbiamo appena lavorato alla home page del nostro nuovo sito. Alcuni siti Web sono solo una lunga pagina; tuttavia, la maggior parte dei siti è composta da più pagine.
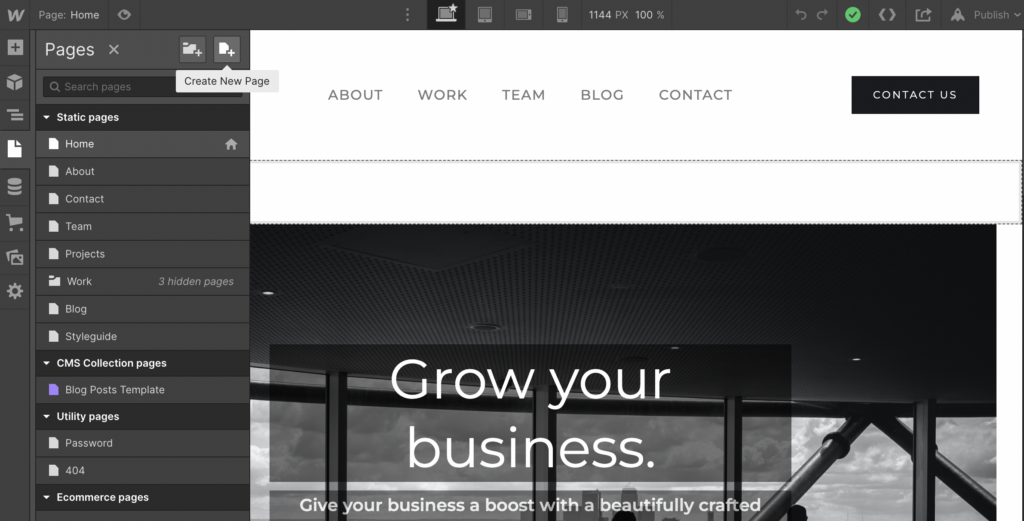
Per aggiungere nuove pagine al tuo sito, fai clic sulla scheda "Pagine" nel pannello di sinistra. Qui vedrai un elenco di tutte le pagine del tuo sito. Poiché abbiamo iniziato con un modello, abbiamo già alcune pagine predefinite sul nostro sito. Questo particolare modello ha pagine per Informazioni, Contatti, Team, Progetti, Blog e pochi altri.
Se queste pagine soddisfano le tue esigenze, puoi semplicemente modificarne il design come hai fatto con la home page. Tuttavia, se desideri aggiungere un'altra pagina, fai clic sull'icona nell'angolo in alto a destra del pannello delle pagine.

Le nuove pagine che aggiungi sono completamente vuote, quindi dovrai aggiungere l'intestazione, il piè di pagina e qualsiasi altra sezione standard nel tuo sito.
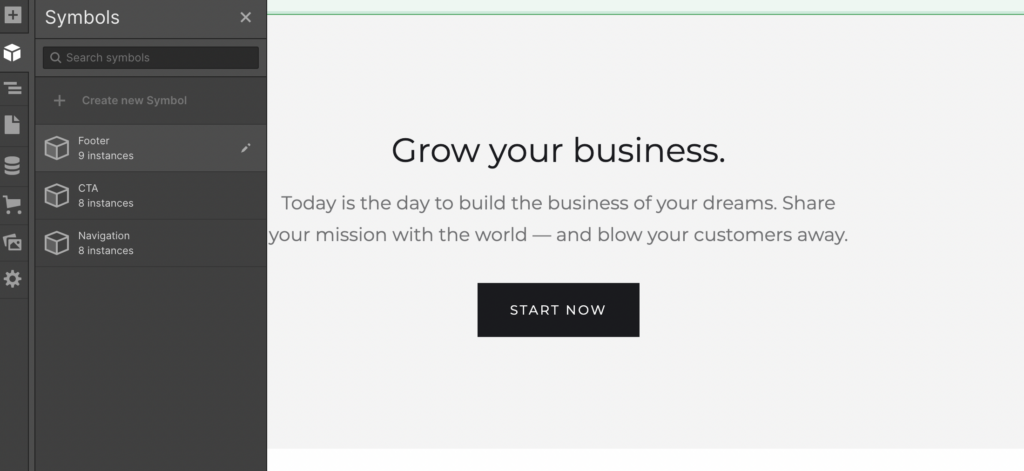
Se stai costruendo un sito da zero, dovresti salvare queste sezioni come "Simboli" in modo da poterle trascinare su nuove pagine senza doverle creare da zero per ogni pagina. Puoi salvare qualsiasi raccolta di elementi come Simbolo facendo clic con il pulsante destro del mouse e scegliendo "Crea simbolo" dal menu contestuale.
Per i modelli predefiniti, troverai i simboli nel loro pannello. Basta fare clic sull'icona che assomiglia a un cubo e trascinare l'intestazione e il piè di pagina quando crei una nuova pagina.

8. Aggiunta di contenuti dinamici al tuo sito
Ora hai un sito perfettamente funzionante ma è statico. Ciò significa che ogni volta che desideri aggiungere una nuova pagina o modificare alcuni contenuti, dovrai accedere all'editor e farlo manualmente.
Questo va bene se non hai bisogno di aggiornare il tuo sito molto spesso, ma se hai intenzione di aggiungere un blog o altri contenuti aggiornati di frequente, ti consigliamo di utilizzare il CMS (Content Management System) di Webflow.
Il CMS ti consente di archiviare i tuoi contenuti in un database e quindi inserirli dinamicamente nelle tue pagine. Quindi, ad esempio, invece di creare una nuova pagina per ogni nuovo post del blog, puoi scrivere il tuo post nel CMS e apparirà automaticamente sulla pagina del tuo blog.
Il CMS di Webflow utilizza ciò che chiama "Raccolte" per archiviare diversi tipi di contenuto. Ad esempio, potresti avere una raccolta di post del blog, un'altra per i prodotti e un'altra per i progetti.
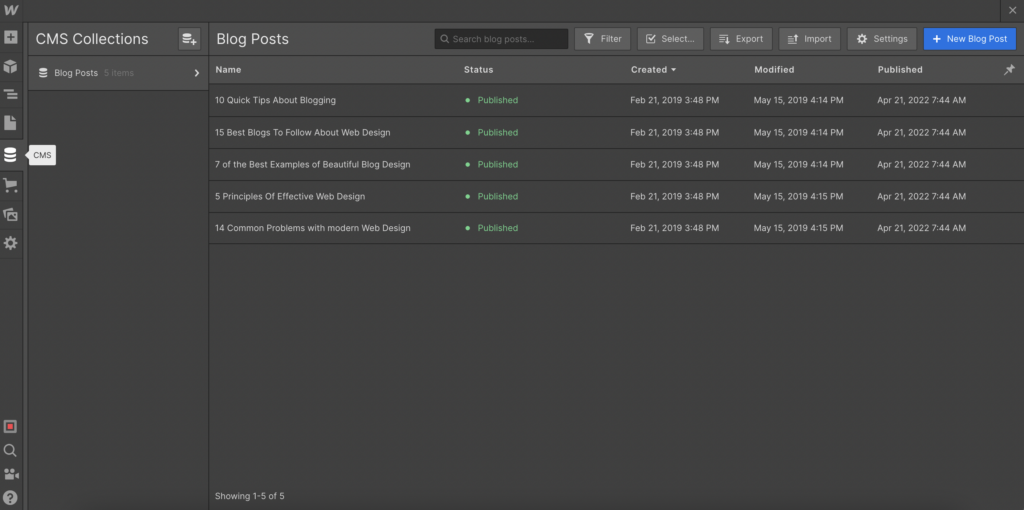
Il modello che stiamo utilizzando ha già una raccolta di post del blog, che puoi visualizzare aprendo il pannello Raccolte CMS.

Se stai utilizzando un modello che ha già raccolte impostate in questo modo, puoi semplicemente premere il pulsante blu "Nuovo post del blog", che ti porterà a un modulo in cui puoi inserire il titolo e il corpo del tuo post del blog e carica immagini, ecc. proprio come faresti su qualsiasi piattaforma di blog.
Per aggiungere una nuova Collezione, fai clic sull'icona in alto a destra del pannello Raccolte. Esistono vari modelli di raccolta già pronti che puoi utilizzare (post di blog, voci di menu, autori, ricette, eventi, ecc.) che saranno adatti a molti tipi di siti.
Se i modelli non soddisfano le tue esigenze, puoi aggiungere campi personalizzati e creare il tuo tipo di raccolta.
9. Anteprima e pubblicazione del tuo sito
C'è molto di più nella creazione di siti in Webflow, ma questo dovrebbe essere sufficiente per iniziare. Dopo aver creato le tue pagine e aggiunto i tuoi contenuti, è il momento di visualizzare in anteprima il tuo sito per vedere come appare su schermi di diverse dimensioni.
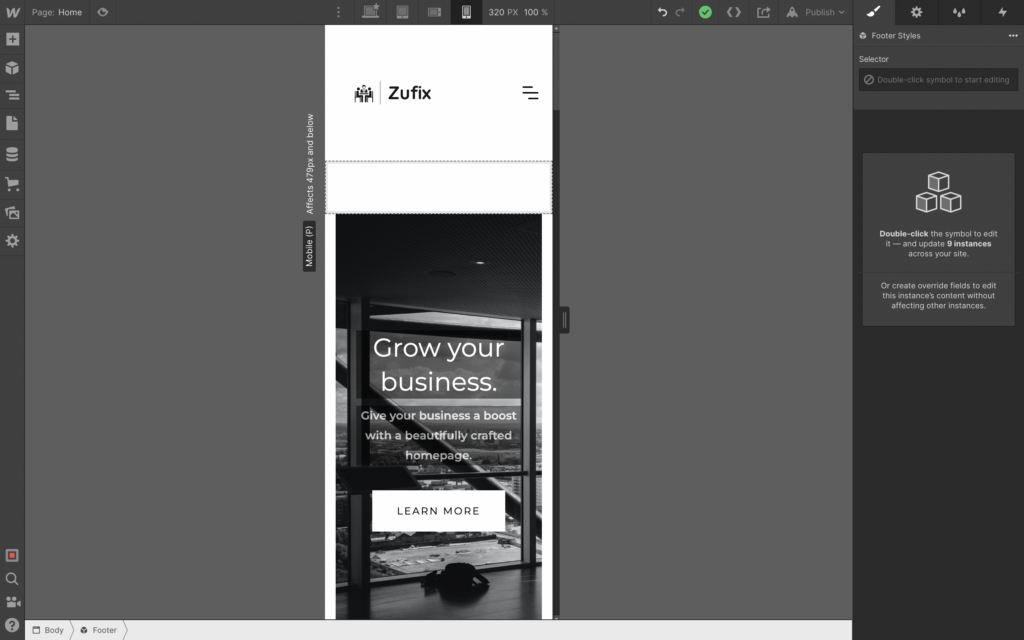
Hai già visto l'anteprima dal vivo del sito mentre lo stavi costruendo, ma puoi visualizzare in anteprima l'aspetto che ha su un telefono cellulare o tablet passando da un pulsante di anteprima all'altro nella parte superiore del pannello.
Ad esempio, ecco come appare il mio sito sui dispositivi mobili in modalità verticale.

Come puoi vedere, il logo e il menu occupano troppo schermo, quindi vorremmo regolarlo prima di andare in diretta.
Quando sei soddisfatto dell'aspetto del tuo sito, è il momento di pubblicarlo. Basta premere il pulsante "Pubblica" nell'angolo in alto a destra e scegliere se pubblicarlo in un sottodominio di webflow.com o nel tuo dominio personalizzato.
10. Ulteriori letture e risorse
Abbiamo solo sfiorato la superficie di ciò che è possibile con Webflow in questo post, ma si spera che ti abbia dato un assaggio di ciò di cui è capace la piattaforma.
Per tutorial più dettagliati, assicurati di controllare Webflow University: hanno un'eccellente serie di tutorial video che ti guideranno attraverso tutto, dalla configurazione del tuo primo sito a funzionalità più avanzate come l'e-commerce. Il corso Crash Webflow 101 è un ottimo punto di partenza.
Se vuoi esplorare alcuni dei siti che le persone hanno creato con Webflow, vai alla sezione Vetrina dove puoi filtrare per settore, stile e altri criteri. Puoi anche aprire alcuni di questi siti nell'editor Webflow e usarli come punto di partenza per il tuo progetto o semplicemente dare un'occhiata più da vicino a come sono stati messi insieme. Abbiamo anche compilato un elenco di alcuni bellissimi siti Webflow per ispirarti.
Oltre a interi siti nella sezione Showcase, ci sono UI kit , che sono blocchi di codice riutilizzabili che possono essere importati in qualsiasi progetto. Il kit dell'interfaccia utente di Prospero è un buon punto di partenza in quanto include tutti gli elementi di base necessari per creare un sito semplice, inclusi layout di pagina, layout di contenuto, feed di prodotti e altro ancora.
Inoltre, assicurati di controllare il forum Webflow dove puoi porre domande, fornire feedback e connetterti con altri utenti di Webflow.
E questo è tutto! Ora conosci le basi di come creare un sito Web con Webflow. Con un po' di pratica, sarai in grado di creare siti non solo belli ma anche reattivi, interattivi e ricchi di funzionalità.
Il modo migliore per fare i conti con Webflow è semplicemente entrare e iniziare a costruire. Quindi vai avanti e provalo: potresti essere sorpreso di ciò che puoi ottenere.
