Come migliorare il tuo sito Web: 10 modi per riparare immediatamente il tuo sito
Pubblicato: 2019-10-15Quando qualcuno ti dice che devi migliorare alcuni aspetti del tuo sito web affinché converta meglio, questo può sembrare un vero incubo. Dopotutto, hai già investito una parte considerevole del tuo tempo e denaro per averlo progettato e sviluppato in primo luogo!
Sebbene la tua ansia sia comprensibile, dovresti accettare che il tuo sito web avrà bisogno di miglioramenti di volta in volta per adattarsi e beneficiare delle tendenze attuali, oltre a fornire un servizio migliore.
Ed è di questo che discuteremo oggi; 10 modi per migliorare immediatamente il tuo sito web.
1. Aggiungi una proposta di valore unica che rende le persone curiose della tua attività
Una proposta di valore per la tua attività dice al tuo pubblico di destinazione 3 cose:
- Quale problema risolve il tuo prodotto/servizio
- In che modo i tuoi clienti trarranno vantaggio dalla tua soluzione
- Cosa ti distingue dai tuoi rivali
Ora viene la parte difficile.
Le informazioni cruciali di cui sopra devono essere trasmesse tramite un testo semplice e stimolante. C'è la tua opportunità per la creatività e l'intelligenza UX.

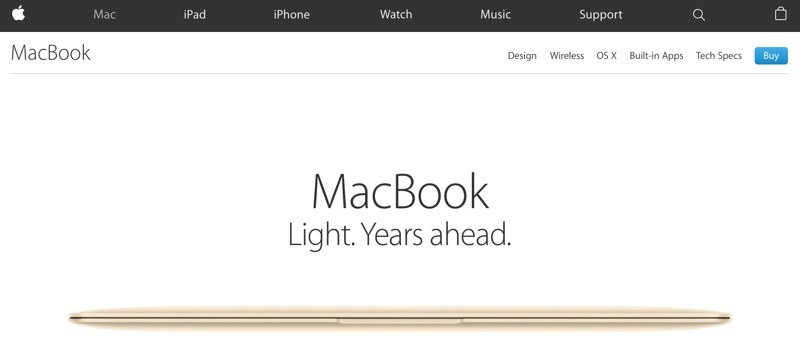
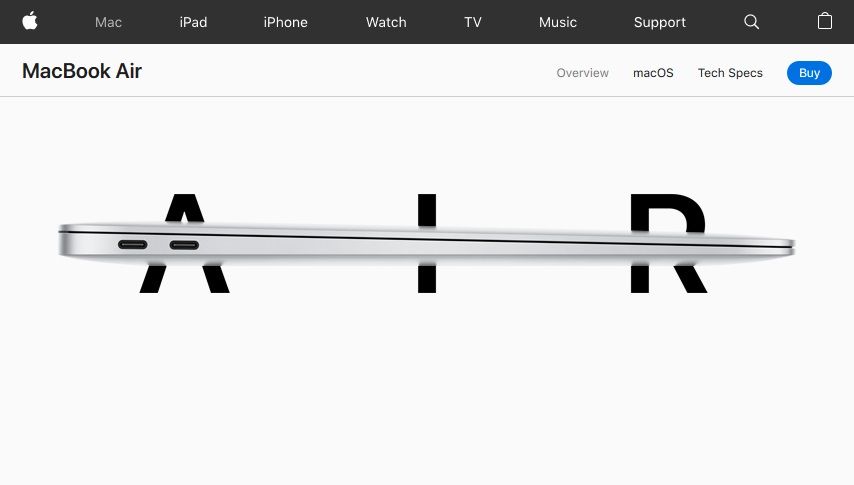
Dai un'occhiata all'USP dell'Apple MacBook.
Come puoi vedere, il testo grida semplicità. Trasmette contemporaneamente l'idea che il MacBook sia un dispositivo leggero che è molto più avanzato dei suoi concorrenti sul mercato.
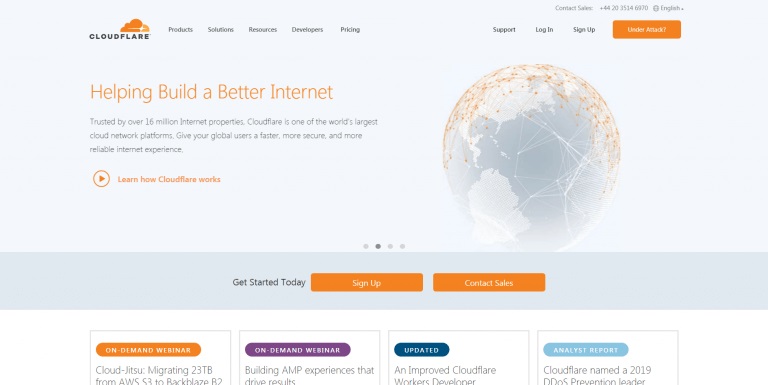
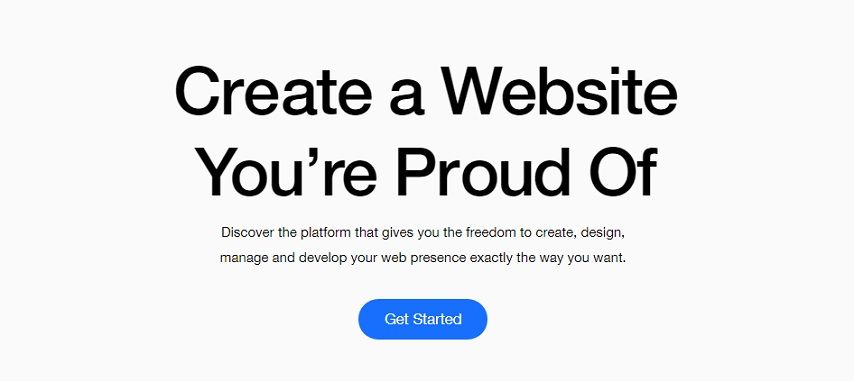
Diamo ora un'occhiata a un USP che NON è efficace come quello di MacBook.

Fonte immagine
Non è chiaro esattamente come questa azienda miri a costruire un "Internet migliore". Né ti dice il vantaggio preciso che riceverai da questo "Internet migliore". Inoltre, l'immagine non aumenta o definisce il servizio dell'azienda in modo facilmente comprensibile.
A questo punto, molto probabilmente ti starai chiedendo come creare una proposta di valore unica per la tua attività.
Non è una scienza esatta, ma abbiamo messo insieme alcuni suggerimenti che puoi implementare subito:
- Mantieni il tuo testo UVP semplice e facile da comprendere per il pubblico desiderato.
- Evita pubblicità come "mai visto prima" o "il migliore del mondo" insieme a qualsiasi gergo aziendale/tecnologico.
- Dì alle persone esattamente come sei migliore dei tuoi concorrenti.
- Assicurati che non occorrano più di 5 secondi per leggere e comprendere.
- Assicurati di inserire più testo nel tuo UVP rispetto ai tuoi rivali. La ricerca condotta dal CXL Institute mostra che gli utenti individuano l'UVP più rapidamente quando c'è più testo.

2. Testo e colori del pulsante CTA
I pulsanti CTA sono il mezzo attraverso il quale indirizzi i visitatori del tuo sito web a compiere le azioni desiderate. Questa azione potrebbe essere la registrazione, il download di un contenuto che hai prodotto, la registrazione per il tuo evento e così via.
È molto importante per te tenere a mente che il testo, il colore e anche la forma dei pulsanti CTA sul tuo sito web fanno sentire gli utenti in un certo modo. Potresti averlo notato durante la navigazione in un sito web tu stesso.
Dal momento che vuoi che i visitatori del tuo sito si sentano incoraggiati, o addirittura obbligati, a compiere l'azione desiderata, gli aspetti del tuo pulsante CTA devono riflettere questi sentimenti.
Quindi quali colori scatenano emozioni e associazioni nella nostra mente? Ecco cosa abbiamo scoperto:
- Rosso : passione, amore, potere, rabbia, pericolo
- Blu — Calma, pace, fiducia
- Verde : freschezza, crescita, salute, vita
- Giallo — Felicità, luminosa, allegra, giovanile, calda, creativa, terrena, solare
- Viola : regale, elegante, cool, divertente, vibrante, lussuoso
- Arancio — creativo, caldo, fruttato, tramonto
- Rosa — Femminile, morbido, carino, dolce
- Teal — Tranquillo, calmo, divertente, oceano
Quando scegli i colori per il tuo logo, è fondamentale tenere a mente la personalità del tuo marchio.
Parliamo del testo del pulsante CTA.
Quante persone leggono il testo CTA del tuo sito?
Unbounce ha scoperto che 9 persone su 10 che leggono il titolo del tuo sito lo leggeranno, quindi non c'è modo che tu possa lasciarlo come un ripensamento.
A differenza del testo e dei colori, non esistono regole o dati esatti su cui le forme CTA vengono convertite maggiormente.

La tendenza attuale è una forma rettangolare con angoli smussati (come mostrato sopra). Consigliamo questo come un buon punto di partenza.
Ecco alcuni suggerimenti che puoi seguire durante la progettazione delle CTA del tuo sito:
- Mantieni la copia del pulsante pertinente al testo/contenuto che lo circonda.

- Inserisci solo un CTA in un punto specifico del tuo sito web. In questo modo, i tuoi visitatori non dovranno decidere quale azione intraprendere.
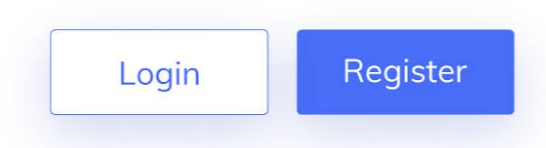
- Se hai bisogno di posizionare più di 1 CTA nelle immediate vicinanze, assicurati di mantenere la gerarchia visiva.

Il pulsante blu, a causa del suo colore più luminoso, attira più attenzione dai visitatori del sito rispetto al pulsante "Accedi".
- Prova ad aggiungere una riga di testo (circa 10 parole al massimo) vicino al tuo CTA per sottolineare l'importanza/beneficio dell'azione.
- Anima i tuoi pulsanti CTA.
La mozione dovrebbe essere utilizzata con moderazione e in conformità con la personalità del tuo marchio. Ad esempio, se il tuo sito rientra in una nicchia di moda giovanile, puoi comunque utilizzare un ritmo di vibrazione leggermente più veloce.
In alternativa, se il tuo marchio si concentra sull'abbigliamento formale o sulla spiritualità, una sottile forma di vibrazione rifletterebbe meglio la personalità del marchio.
- Il colore del tuo pulsante CTA dovrebbe risaltare rispetto all'ambiente circostante.
- Il pulsante dovrebbe essere abbastanza grande da essere visibile, ma non occupare spazio eccessivo sul tuo sito web.
- Puoi aggiungere un elemento come una freccia che punta all'invito all'azione vicino al pulsante per indirizzare la massima attenzione dell'utente. Questo non dovrebbe essere abusato, tuttavia.

- Il pulsante deve essere posizionato nell'angolo in alto a destra, alla fine di un sottotitolo o al centro dell'area sotto una frase che descriva il tuo prodotto/servizio in modo vivido e dettagliato.


3. Collegamento interno
Lo scopo del collegamento interno è offrire ai visitatori la possibilità di accedere a un contenuto pertinente o a un'altra pagina all'interno del tuo sito web. Questo non solo aggiunge valore per l'utente, ma urla anche professionalità.
Inoltre, questo conferisce affidabilità alla tua azienda offrendo allo stesso tempo un'esperienza utente fluida e piacevole. Questi sono alcuni dei molti valori del collegamento interno, ma non lasciarti ingannare dal pensare che sia tutto!
Il collegamento interno aiuta:
- I crawler dei motori di ricerca esplorano il tuo sito in modo più completo. Ciò aumenta le possibilità che il tuo sito si posizioni in alto nella SERP e attiri più traffico organico.
- Mostra l'autorità che il tuo sito detiene nel settore in tutto il sito web.
- Definisci l'architettura del tuo sito.
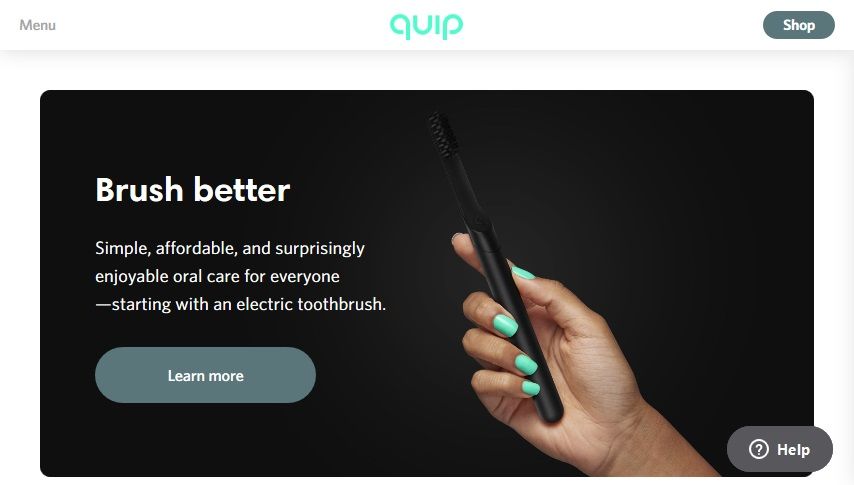
4. Usa lo spazio bianco
Lo spazio bianco, noto anche come spazio vuoto o negativo, fa un'enorme differenza nel modo in cui viene percepito il contenuto del sito Web ad alta intensità di testo. Troppo poco e i tuoi visitatori si sentiranno sopraffatti. Troppo e i singoli pezzi si sentono isolati.



Come puoi vedere sopra, Apple e Quip sono due dei tanti marchi che hanno sfruttato in modo ottimale lo spazio bianco. Questo li ha aiutati a fornire un aspetto nitido e professionale che i visitatori trovano sicuramente piacevole. Soprattutto, lo spazio bianco sui loro siti aiuta a dirigere la massima attenzione dell'utente sui loro prodotti e sui pulsanti CTA.
5. Ottimizza la velocità della tua pagina
Secondo questo studio, un ritardo di 1 secondo nel tempo di caricamento del tuo sito web riduce la soddisfazione del cliente del 16%. Sedici per cento! Se combinato con la nostra capacità di attenzione decrescente, questo porta una fetta significativa di visitatori a lasciare il tuo sito! Come hai già intuito, questo significa lead e ricavi persi; il peggior incubo di un imprenditore.
Ma come si migliora la velocità del sito? Devi sapere quali elementi stanno rallentando il tuo sito. Solo allora puoi gestirli. Uno degli strumenti più utilizzati per questo scopo è GTmetrix.
Utilizzando questo strumento, sarai in grado di scoprire esattamente cosa sta causando un lento caricamento del tuo sito. Armato di questa conoscenza, puoi fare un po' di ricerche e risolvere tu stesso i problemi di velocità del tuo sito, poiché molte risorse sono disponibili online. In alternativa, puoi assumere un esperto di progettazione di siti Web che lo faccia per te.
Ecco alcuni semplici passaggi che puoi eseguire per migliorare la velocità di caricamento del sito Web:
- Comprimi tutte le immagini sul tuo sito web.
- Riduci tutti i codici JavaScript.
- Implementa il caricamento lento sul tuo sito.
- Rimuovere le immagini non necessarie e gli elementi ridondanti.
- Mantieni le diapositive della home page su 2 o 3, invece di 5.
6. Utilizzare la differenziazione dei collegamenti ipertestuali
I collegamenti ipertestuali nel corpo del testo del tuo sito web che non sono distinguibili non verranno cliccati dai tuoi utenti.
Cosa significa per il tuo sito web? Non sarai in grado di indirizzare un volume di traffico sufficiente alle pagine previste.

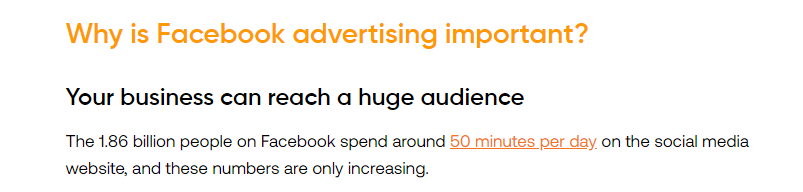
Come puoi vedere negli screenshot, i collegamenti ipertestuali di colore blu e arancione spingeranno gli utenti a fare clic su di essi, o almeno a far loro sapere che sono disponibili più risorse per il check-out.
Collegamenti ipertestuali facilmente visibili aiutano il tuo sito a proiettare il comportamento di un sito Web ricco di contenuti. Questo convince le persone che sai quello che stai dicendo e che hai lavorato a lungo. Come proprietario di un sito, quell'impressione è inestimabile!
Quando si differenziano i collegamenti ipertestuali sul tuo sito Web, ti consigliamo di seguire questi suggerimenti:
- L'anchor text (il pezzo di testo su cui i visitatori potranno cliccare) dovrebbe stimolare la curiosità. Non dovrebbe essere selezionato a caso.
- Nessun corpo di testo dovrebbe essere riempito con collegamenti ipertestuali. Questo distrarrà e irriterà l'utente.
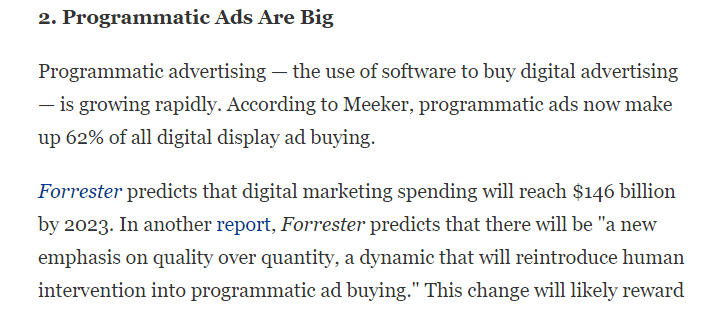
- Il posizionamento di questi collegamenti ipertestuali dovrebbe essere strategico. Nello screenshot qui sotto, puoi vedere che non ci sono collegamenti ipertestuali nel primo paragrafo. Poiché contiene dati statistici importanti, un collegamento ipertestuale causerebbe solo distrazioni.

Se vuoi che i tuoi visitatori leggano un pezzo per intero, è meglio non inserire collegamenti ipertestuali lì.
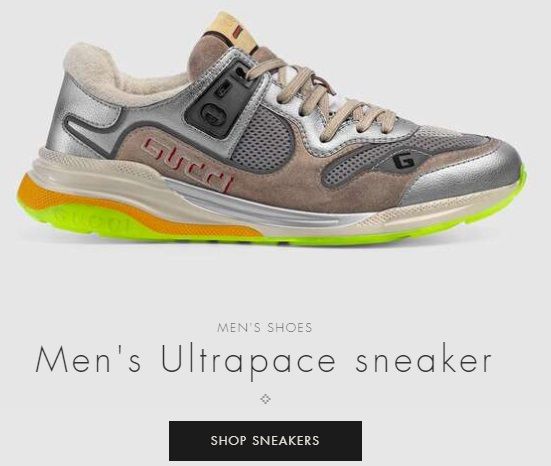
7. Ottieni le tue immagini
Questa è l'era delle immagini stock. Li stiamo vedendo ovunque.
Sebbene le immagini d'archivio siano convenienti, danno anche l'impressione che tu non sia completamente impegnato nel tuo sito Web e che i tuoi visitatori potrebbero finire per non prenderti sul serio. La conseguenza? Rimbalzeranno più velocemente di come sono arrivati.
La nostra raccomandazione è di investire tempo e denaro e scattare fotografie reali dei tuoi prodotti e servizi. L'originalità è sempre fresca e molto efficace nel coinvolgere le persone.

Harrington Movers, con sede nel New Jersey e New York City, ha introdotto immagini reali dei loro traslocatori anziché foto d'archivio. Ciò ha portato a un aumento delle conversioni. Lo stesso può succedere per te!

8. I titoli dovrebbero essere incentrati sull'utente
I titoli sono la prima cosa che i visitatori del sito vedono e leggono. Anche i crawler dei motori di ricerca attribuiscono loro un peso maggiore, quindi è fondamentale dedicare una notevole quantità di pensiero ai titoli del tuo sito.
La creazione di titoli che i tuoi utenti trovano riconoscibili e coinvolgenti richiede:
- Ricerca per parole chiave.
Scopri quali parole chiave le persone usano per cercare i tuoi prodotti o servizi. Quando queste parole chiave vengono inserite nei titoli, i visitatori sapranno esattamente cosa viene offerto.
- Coerenza di lingua, carattere e tono
Il testo, il formato e il tono del titolo devono essere sincronizzati con il resto dei tuoi contenuti. Questa coerenza offre un'esperienza senza interruzioni ai tuoi visitatori.
9. 404 pagine dovrebbero essere utilizzabili
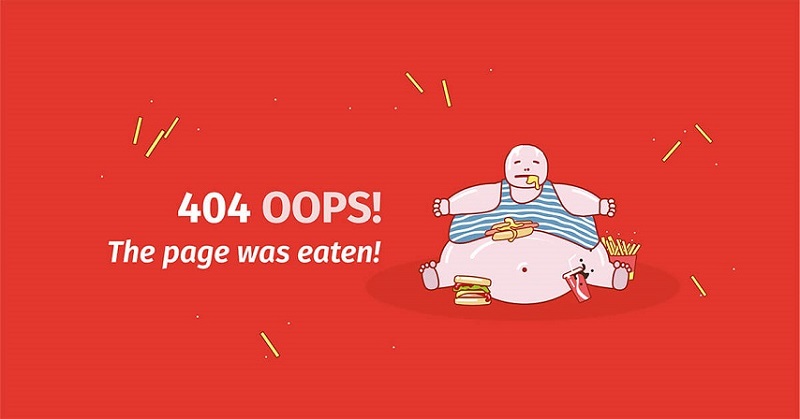
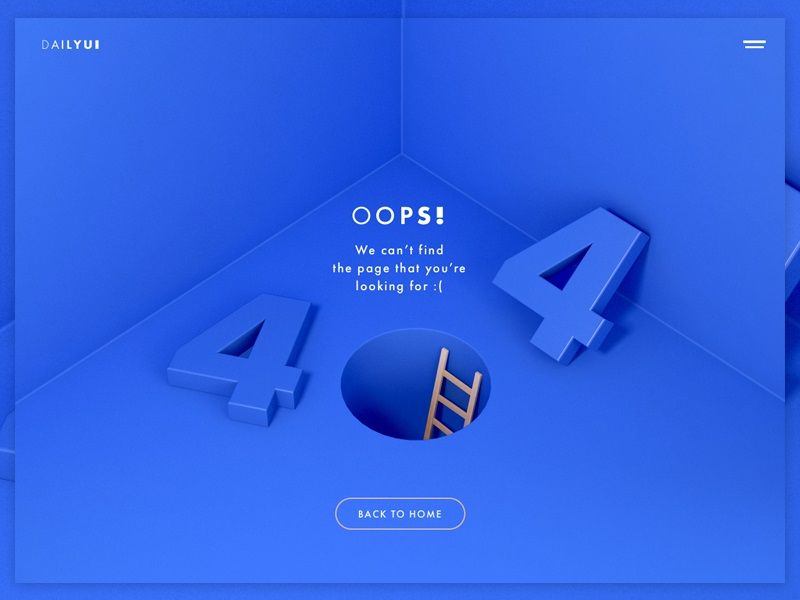
Potresti aver messo le 404 pagine del tuo sito web sul backburner, ma queste possono essere rese sorprendentemente utilizzabili per i tuoi visitatori. Invece del comune "Questa pagina non è stata trovata", puoi introdurre un tocco più creativo e umano in queste pagine come mostrato di seguito.


Come puoi vedere, i colori, i caratteri e il testo di queste 404 pagine si sincronizzano perfettamente con il rispettivo marchio. Questo dice ai visitatori che sono ancora sul tuo sito!
Un'altra tecnica per aumentare l'usabilità è inserire link a contenuti che potrebbero interessare ai visitatori del tuo sito. Questo aiuta anche a garantire che i visitatori rimangano sul tuo sito più a lungo e si sentano positivi al riguardo!

10. Esamina l'analisi del sito per trovare aree di miglioramento
L'analisi del tuo sito Web è una miniera d'oro di informazioni che puoi utilizzare per migliorare il tuo sito Web, sia a breve che a lungo termine. L'analisi del tuo sito ti offre una vista a volo d'uccello dell'intero sito.
Quali pagine stanno andando bene? Quale sta affrontando una frequenza di rimbalzo elevata? Su quale CTA fanno clic gli utenti di quali dati demografici? Questi sono solo alcuni esempi delle informazioni che l'analisi contiene!
Sono disponibili diversi strumenti per fornire analisi per il tuo sito. Google Analytics è uno strumento robusto ( e gratuito ), che è anche abbastanza facile da configurare. Ti consigliamo di ripassare regolarmente i dati forniti da GA e, se necessario, di consultare un esperto.
Ancora una volta
Esaminiamo tutti i punti che abbiamo discusso.
- Aggiungi una proposta di valore
- Testo e colori CTA
- Collegamento interno
- Uso dello spazio bianco
- Ottimizza la velocità della tua pagina
- Usa la differenziazione dei collegamenti ipertestuali
- Usa le immagini con saggezza
- I titoli dovrebbero essere incentrati sull'utente
- Anche i 404 dovrebbero essere utilizzabili
- Passa attraverso l'analisi per trovare possibili aree di miglioramento e fissare obiettivi
Degne menzioni
Un grande miglioramento che puoi apportare alla percezione del tuo sito è posizionare il tuo logo ovunque e ovunque sia rilevante. Ciò include le pagine di pagamento, la copia dell'e-mail e i moduli di iscrizione.
Anche i tuoi post sui social media dovrebbero evidenziare i colori nel tuo logo. In questo modo, le persone formeranno una connessione mentale con il tuo marchio a livello subconscio. Ciò aumenterà l'affidabilità del tuo marchio e promuoverà la fedeltà a lungo termine.
Il tuo viaggio verso un sito migliore inizia...
Nel tempo, il tuo sito incontrerà molti blocchi stradali, il che significa che dovrai rimanere aggiornato su modi più nuovi ed efficaci per migliorare il tuo sito a lungo termine. Se consideri ogni ostacolo come un'opportunità, tuttavia, sarai sulla strada per una migliore usabilità e un tasso di conversione migliorato!
Un ultimo suggerimento: implementare il maggior numero possibile di suggerimenti sopra menzionati. Ma non lasciare che questi ti impediscano di esplorare ulteriori miglioramenti.