Come implementare AMP (se proprio necessario): una guida rapida alle pagine mobili accelerate
Pubblicato: 2022-06-12
Sia i ricercatori che i motori di ricerca vogliono che le pagine web siano velocissime. Quindi non sorprende che la velocità della pagina sia un fattore di ranking nell'algoritmo di ricerca di Google.
Diversi studi hanno dimostrato che il tempo di caricamento della pagina ha anche un forte impatto sui profitti di un sito: conversione ed entrate.
L'utilizzo di Accelerated Mobile Pages (AMP) è un modo per velocizzare le tue pagine web per le persone che utilizzano dispositivi mobili.
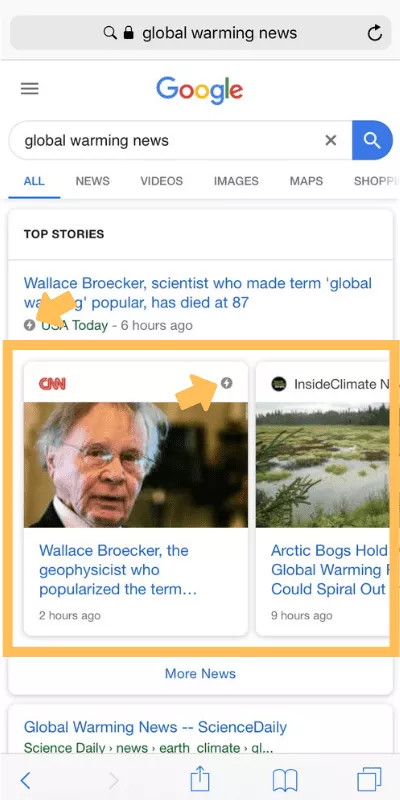
AMP può presentare ulteriori vantaggi: apparire nel carosello AMP nella ricerca di Google e offrire un'esperienza migliore agli utenti che effettuano ricerche.

AMP è adatto al tuo sito?
In origine, la soluzione AMP era concepita per i siti multimediali. Google voleva aiutare le notizie a emergere quasi istantaneamente dai risultati di ricerca.
Nel corso del tempo, AMP si è diffuso ad altri tipi di siti, in particolare inserzionisti, piattaforme di tecnologia pubblicitaria e siti di e-commerce, nonché editori.

Oggi, alcuni siti Web traggono vantaggio dall'implementazione di AMP. I rivenditori e molti altri utilizzano AMP per pubblicare rapidamente le pagine di destinazione. E gli annunci in questo formato hanno maggiori possibilità di essere visti.
Se stai cercando un modo per rendere le tue pagine web più veloci, allora AMP potrebbe fare al caso tuo.
Non hai affatto bisogno di AMP per le pagine web che sono già reattive e abbastanza veloci. Gary Illyes di Google lo ha affermato pubblicamente. E vi spiego perché in questo videoclip.
Quali sono le alternative all'implementazione di AMP?
- Rete di distribuzione dei contenuti . Le CDN funzionano avvicinando all'utente finale i file di risorse più pesanti di un sito. Meno distanza da percorrere significa consegna più rapida, quindi le tue pagine vengono visualizzate più rapidamente su un dispositivo mobile.
- HTTP/2 completamente implementato . Il protocollo HTTP/2 velocizza il trasporto dei dati sul web. Quindi, se il tuo mercato ha velocità Internet 4G o 5G e il tuo sito Web è abilitato per HTTP/2, probabilmente non hai affatto bisogno di AMP.
- Tecnologia Progressive Web App . Le PWA possono far sì che il tuo sito Web si comporti come un'app mobile nativa. Ne abbiamo già scritto in precedenza (vedi Che cos'è un'app Web progressiva).
Ecco una storia per illustrare quell'istruzione HTTP/2.
Uno dei nostri clienti di consulenza, una società statunitense, ha convertito diverse migliaia di pagine Web in AMP. Quattro membri del personale hanno lavorato per cinque settimane per completare il progetto.
Il risultato? Le loro pagine AMP sono state visualizzate leggermente più velocemente per gli utenti di dispositivi mobili. Ma le classifiche e il traffico del sito Web non sono stati influenzati. Con il senno di poi, il loro tempo e i loro sforzi sarebbero stati spesi meglio per creare nuovi contenuti.
La soluzione AMP ha più senso nei paesi/regioni con velocità di rete lente. Ad esempio, il nostro ufficio Bruce Clay India ha aiutato a implementare AMP per alcuni clienti con buoni risultati.
Non hai affatto bisogno di AMP per le pagine web che sono già reattive e abbastanza veloci. Fare clic per twittareSe ritieni che AMP sia giusto per te e sei pronto per iniziare, illustrerò i primi passaggi di base.
Come implementare pagine mobili accelerate
Per implementare le Accelerated Mobile Pages per il tuo sito web e monitorare i risultati, ci sono tre passaggi fondamentali:
- Crea il modello di pagina AMP.
- Stendete le pagine AMP.
- Tieni traccia con analisi.
Esamineremo ogni passaggio in dettaglio di seguito e collegherò anche la documentazione AMP per ulteriori informazioni.
Dopo aver deciso quali parti del tuo sito devono essere AMP, ecco i passaggi di base per creare, pubblicare e monitorare le pagine AMP.
1. Crea il modello di pagina AMP
Il primo passaggio nell'implementazione di AMP è la creazione di un modello di pagina web.
AMP si integra con molte piattaforme di pubblicazione differenti. Puoi visualizzare l'elenco nella guida di avvio rapido di AMP e scegliere il tuo sistema di gestione dei contenuti per ottenere maggiori dettagli.
Puoi creare modelli AMP da zero. Oppure puoi convertire le pagine HTML esistenti in formato AMP. La documentazione fornisce informazioni su tutte le opzioni.
Suggerimenti per la creazione di un modello AMP:
- Quando crei un modello di pagina per AMP, assicurati che soddisfi le specifiche AMP. Puoi trovare indicazioni sul formato HTML e altro nella pagina delle specifiche AMP.
- Durante lo stile della pagina, non avrai JavaScript a tua disposizione. Includi tutti i tag <amp*> personalizzati di cui hai bisogno per rendere il layout perfetto. Ciò include l'utilizzo di immagini, video e audio reattivi (consulta le sostituzioni AMP per i dettagli).
- Mantieni la semplicità. Dopotutto, lo scopo di AMP è avere una pagina web pulita e ridotta al minimo.
- Includi una sorta di navigazione verso il tuo dominio in ogni pagina. Puoi collegare da un logo, un'immagine o un testo. Poiché le pagine AMP vengono servite da una cache di Google, fornire agli utenti un collegamento è essenziale per cercare di mantenerle sul tuo sito web.
- Se devi mantenere gli annunci sulle tue pagine web, devi migrarli. Usa il componente amp-ad. Se non puoi utilizzare <amp-ad>, non includere gli annunci nei modelli AMP. (Puoi leggere di più sugli annunci su AMP qui.)
- Infine, convalida la pagina AMP. Un solo errore o avviso manterrà la pagina fuori dalla cache AMP. Quindi la convalida è un passaggio cruciale. Dai un'occhiata a questa pagina per gli errori di convalida comuni.
Questo video prodotto dal Progetto AMP spiega come validare le pagine:

2. Stendi le pagine AMP
Mi piace l'idea di testare prima uno o due tipi di pagine dal tuo sito web su AMP. Idealmente, includi alcune pagine classificate in modo da poter vedere se Google sta pubblicando la versione AMP nei risultati di ricerca per dispositivi mobili.
A seconda della velocità di scansione del tuo sito, potrebbero essere necessari un paio di giorni prima che Google trovi, controlli e indicizzi la versione AMP della pagina.
Lascia che il rollout avvenga per almeno un mese (più a lungo se puoi farlo). Finché le tue pagine riceveranno traffico, creerai dati sufficienti per assicurarti che valga la pena implementare AMP in tutto il sito.
3. Tieni traccia con Analytics
Ti consigliamo di monitorare il rendimento delle tue pagine AMP. Poiché l'analisi AMP sarà diversa dal normale Google Analytics, leggi questa guida per capire come funziona.
Puoi tenere traccia delle pagine tramite analisi interne o di terze parti. Molti fornitori di analisi hanno configurazioni integrate per amp-analytics.
Puoi utilizzare amp-pixel per un semplice monitoraggio e amp-analytics per tutto il resto.
Consigli tecnici durante la configurazione del monitoraggio:
- Assicurati di utilizzare l'URL canonico e altre variabili per definire cosa deve essere registrato. Questo è essenziale per comprendere eventuali aumenti o diminuzioni di traffico dovuti ad AMP.
- Usa l'attributo extraUrlParams in amp-analytics per aggiungere un parametro della stringa di query all'URL canonico come "type=amp" o qualcosa di simile. Ciò semplificherà la differenziazione delle pagine AMP dalle normali pagine Web nell'analisi o la creazione di un segmento personalizzato, se necessario. In questo modo, puoi confrontare il traffico totale sulle pagine prima e dopo il lancio di AMP.
Nota a margine: come funzionano le pagine mobili accelerate
Se ti stai chiedendo come possono sembrare che le pagine AMP vengano caricate all'istante, è perché sono ottimizzate in modo diverso rispetto a una normale pagina web.
Di seguito ho riassunto le ottimizzazioni che AMP esegue per ridurre la quantità di lavoro che un browser deve eseguire per visualizzare una pagina. (Vedi l'elenco completo sul sito del progetto AMP.)
Ecco cosa può fare il processo AMP:
- Esegui solo JavaScript asincrono: non attende il caricamento di file di grandi dimensioni.
- Ridimensiona le risorse (come immagini, annunci e iframe) in modo statico: il browser sa esattamente come sarà strutturata la pagina dall'inizio.
- Non lasciare che le estensioni blocchino il rendering: la pagina non deve attendere anche se sono in arrivo estensioni.
- Tieni JavaScript di terze parti fuori dal percorso critico: cose come gli annunci sono limitati agli iframe sandbox.
- Consenti solo CSS in linea: i file CSS gonfi non ritardano la pagina.
- Nessuna richiesta HTTP fino all'inizio del download dei caratteri: mantiene i caratteri efficienti.
- Riduci al minimo i ricalcoli di stile: tutte le letture DOM vengono eseguite in anticipo per il layout della pagina.
- Esegui solo animazioni con accelerazione GPU: l'unità di elaborazione grafica gestisce le animazioni visive (trasformazione e opacità), riducendo lo sforzo sulla CPU.
- Dai la priorità al caricamento delle risorse: le risorse più importanti (above the fold) vengono scaricate per prime.
- Carica pagine tramite contenuto prerenderizzato: il contenuto above-the-fold potrebbe essere disponibile anche prima che un utente lo selezioni, quindi appare immediatamente al clic.
Questo video spiega come AMP velocizza le pagine web:
Pensieri conclusivi
AMP è un modo per velocizzare le tue pagine web e offrire un'esperienza migliore agli utenti mobili.
Se sei pronto per ampliare le tue pagine web, segui i passaggi di base in questo articolo e nella documentazione AMP per iniziare. Potresti anche essere in grado di partecipare a uno dei workshop AMP Roadshow di Google (vedi il programma mondiale qui).
Ma il mio consiglio per la maggior parte dei siti è: riconsiderare.
A meno che non sia fondamentale per la tua attività, non implementare AMP.
Il tempo che investi per convertire le tue pagine web in un formato diverso potrebbe essere speso meglio creando buoni contenuti che serviranno tutti i tuoi utenti.
Se sei interessato a saperne di più sulle pratiche di ottimizzazione per dispositivi mobili, assicurati di dare un'occhiata a questi servizi SEO per dispositivi mobili a tua disposizione!
Ti invito a condividere questo post. Iscriviti al nostro blog per ricevere i nuovi post futuri consegnati gratuitamente nella tua casella di posta.
