Come creare wireframe in 6 semplici passaggi
Pubblicato: 2022-05-07Che tu sia un principiante o un dilettante, questi sei passaggi facili da seguire per la progettazione di wireframe ti torneranno utili!

Se sei stato nella professione di progettazione dell'esperienza utente (UX) anche per un po', probabilmente avrai sentito parlare di wireframing ad un certo punto. In uno scenario di progettazione web ideale, il wireframing sarebbe il primo passo da compiere per rappresentare visivamente l'aspetto che potrebbe avere una pagina web.
Tuttavia, se non sei esperto nella progettazione di wireframe o se è la prima volta che ne progetti uno, potresti avere difficoltà con alcune cose. Potresti chiederti come si inserisce il wireframe nel processo di progettazione più ampio, quali sono i passaggi coinvolti nella creazione di un wireframe e se dovresti creare un wireframe usando carta o penna o se avresti bisogno di uno strumento specializzato per questo.
Mentre puoi creare un wireframe con carta e penna, nonché uno strumento wireframe (secondo le tue esigenze e comodità), le risposte alle altre domande sono un po' più complicate. La buona notizia è che risponderemo a queste e ad altre domande che potresti avere in questo articolo mentre parliamo di come creare wireframe.

Ma prima di immergerci, cos'è esattamente un wireframe?
Cos'è un wireframe?
Un wireframe è un mockup o una rappresentazione dell'ampia struttura o layout di una pagina Web o di un'app. Mostra come verranno posizionati i vari componenti, come sezioni, schede, prodotti, informazioni e inviti all'azione, e come verrà utilizzato lo spazio. Poiché il wireframe rappresenta il layout iniziale di una pagina Web, i colori, i contenuti multimediali, i caratteri e altri elementi stilistici sono generalmente ridotti al minimo.

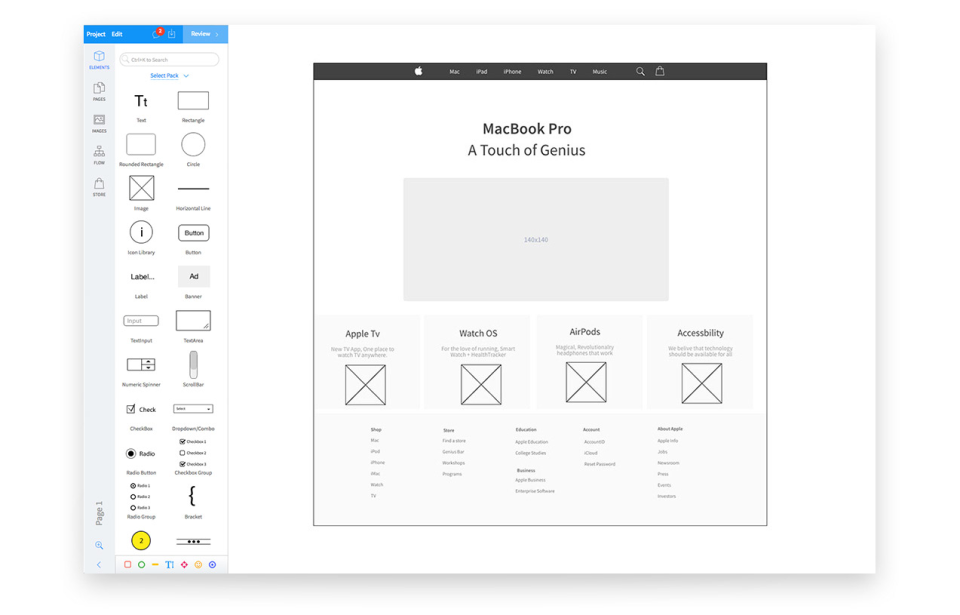
Esempio di wireframe in fase di progettazione in MockFlow WireframePro (Fonte)
Con quello coperto, diamo un'occhiata ai passaggi coinvolti nella creazione di un wireframe.
Condurre ricerche per ottenere chiarezza e direzione
Potrebbe essere allettante iniziare a diffondere immediatamente le tue idee wireframe, ma prima di farlo, pensa all'obiettivo più grande: progettare un'interfaccia utente (UI) avvincente. E per farlo, dovrai misurare i requisiti del tuo progetto di design e le aspettative dei tuoi stakeholder e utenti finali.
Il tuo design non dovrebbe solo aiutare l'azienda a consegnare il suo messaggio o i suoi prodotti ai clienti, ma soprattutto consentire ai clienti di navigare facilmente nella pagina e trovare ciò di cui hanno bisogno senza molto duro lavoro.
Ecco come puoi superare questo passaggio:
- Verificare con le parti interessate per comprendere le esigenze chiave del progetto. Ottenere questa chiarezza è fondamentale per il design del wireframe.
- Effettua ricerche sugli utenti finali, le loro preferenze e i comportamenti di acquisto in modo da poter soddisfare le loro esigenze con il wireframe.
- Sulla base della ricerca dell'utente finale, definisci casi d'uso comuni per comprendere meglio gli scenari per i quali stai progettando.
- Condurre ricerche di mercato e analisi della concorrenza per identificare le tendenze di progettazione e le migliori pratiche.
Semplifica il riferimento ai dati della ricerca
Durante la tua ricerca raccoglierai molti dati, inclusi casi d'uso, profili di acquirenti, dati di ricerche di mercato e requisiti di progetto. In vari punti del tuo processo di wireframing, dovrai continuare a tornare su questa ricerca.
Pertanto, prima di immergerti, assicurati di documentare e organizzare tutte le informazioni di ricerca in modo da non sprecare troppo tempo e fatica per accedervi. Ciò assicurerà che il duro lavoro che metti nella tua ricerca si rifletta nel tuo wireframe e non vada sprecato.
Ecco alcuni modi rapidi per farlo:
- Assicurati di documentare tutte le informazioni chiave che incontri.
- Organizzare la ricerca in base a macro e micro categorie, utilizzando cartelle e sottocartelle.
- Crea cheat sheet per acquisire concetti chiave come casi d'uso dell'acquirente, comportamenti di acquisto o qualsiasi feedback intrigante degli utenti che potresti aver incontrato durante la tua ricerca.
Mappa i flussi utente per soddisfare le esigenze degli utenti
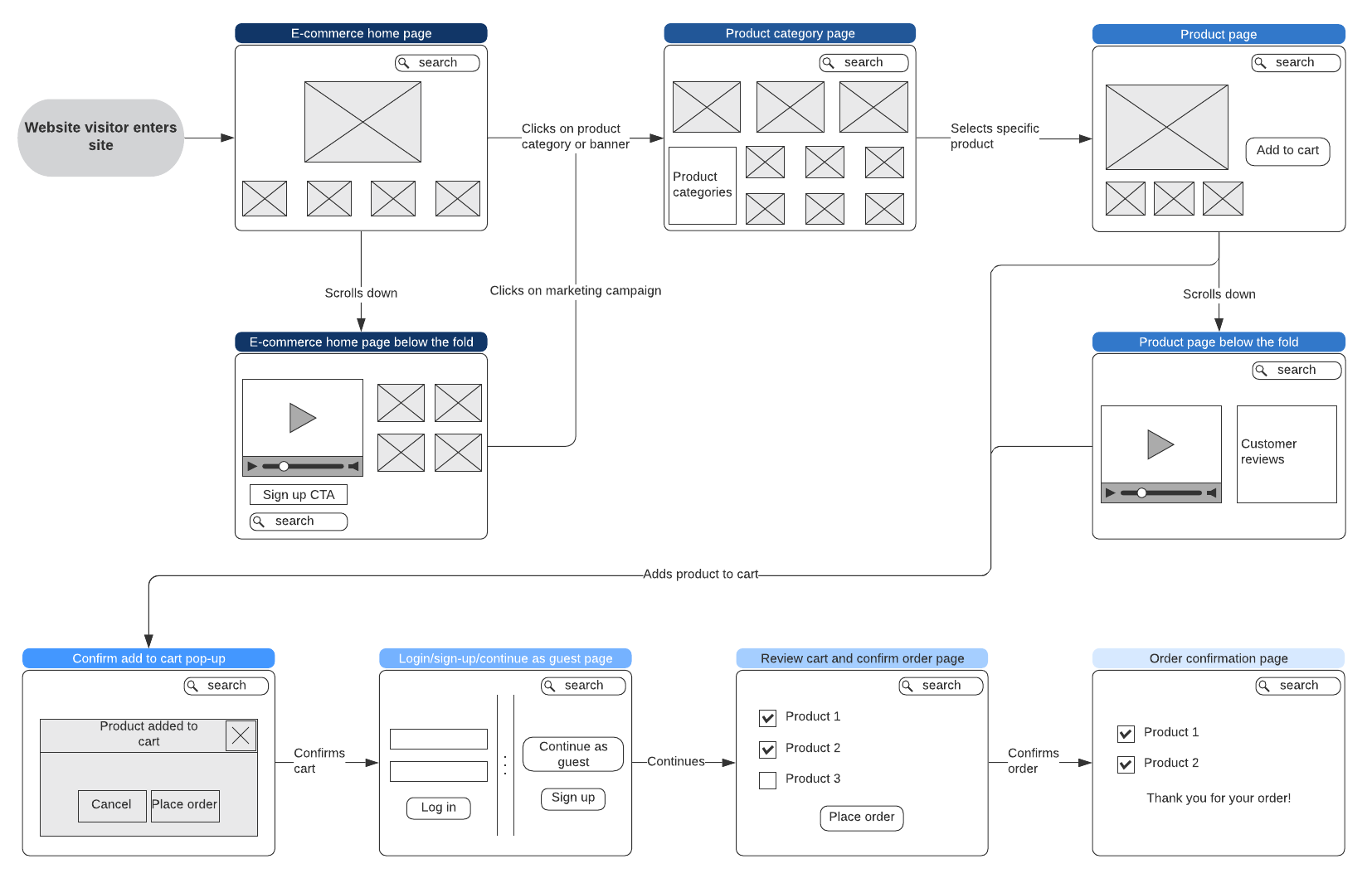
Il flusso utente si riferisce al percorso o al percorso di un utente durante una sessione di un sito Web o di un'app. Questo percorso include il punto in cui sono entrati nel tuo sito Web/app, tutti i punti in cui hanno interagito con il sito Web/app (come le pagine che hanno visitato e i pulsanti su cui hanno fatto clic fino alla transazione finale) e in cui sono usciti dal sito Web/app .
Un semplice esempio di flusso di utenti potrebbe essere: un utente accede al tuo sito Web di eCommerce dopo aver fatto clic su un annuncio su, ad esempio, scarpe derby grigie. Dopo essere atterrato sul tuo sito web, la persona potrebbe voler filtrare le scarpe per prezzo, taglia, marca, ecc; potrebbe voler ingrandire una o più delle scarpe, verificarne le specifiche, aggiungere uno degli articoli al carrello ed eventualmente effettuare il pagamento e completare la transazione.
Questi sono i tipi di interazioni all'interno del tuo sito Web/app che insieme costituiscono il flusso dell'utente.

Esempio di flusso utente per un visitatore di un sito Web di eCommerce ( Sorgente )
Questo percorso deve essere mappato in un flusso utente in modo da non perdere elementi di progettazione cruciali come il carrello degli acquisti, il filtro dei prezzi o l'elenco di controllo delle specifiche. La mancanza di tali elementi potrebbe confondere i visitatori del sito Web/dell'app, richiedendo loro di contattare l'assistenza clienti per chiedere aiuto anche con la navigazione di base.
L'impatto immediato in un caso del genere sarebbe clienti insoddisfatti o frustrati, il che significherebbe anche una riduzione delle conversioni e un aumento degli abbandoni.
I flussi utente sono la base del tuo wireframe, quindi assicurati di ritagliare del tempo per questo. Ecco come puoi farlo bene:
- Mappa le esigenze degli utenti chiedendoti: quale obiettivo stanno cercando di raggiungere i visitatori del sito web/dell'app? Quali caratteristiche stanno cercando? Quali domande iniziali potrebbero avere? Di quali informazioni potrebbero aver bisogno per navigare senza problemi?
- Crea uno schema di flusso che includa il punto di ingresso di un utente nel sito Web/app e tutti i passaggi che possono eseguire fino alla transazione finale.
- Assicurati di mantenere logico il flusso dell'utente e di includere tutte le possibili esigenze di un utente durante la navigazione.
Crea un layout minimalista per il wireframe
È ora che devi mettere penna su carta e iniziare a versare le tue idee di layout. A questo punto, dovrai creare una struttura di base che evidenzi quali elementi saranno nella pagina, quale elemento dell'interfaccia utente andrà dove, quali schede saranno incluse, dove andranno le caselle di testo e dove verranno posizionati gli elementi multimediali .

L'idea è quella di creare una struttura scheletrica di base della pagina Web in modo da soddisfare tutte le esigenze degli utenti e del business.
Inoltre, mentre progetti la struttura, resisti alla tentazione di aggiungere troppi dettagli: in questa fase meno è di più. Dimentica i caratteri e i colori, concentrati solo sulla creazione di un design indicativo, non sull'ultima cosa.
Ecco alcune domande a cui puoi rispondere per eseguire correttamente questo passaggio:
- Come posso organizzare al meglio i componenti dell'interfaccia utente per supportare l'obiettivo finale di un visitatore?
- Cosa dovrebbe vedere l'utente non appena arriva sulla pagina?
- Dove devo inserire il messaggio principale della pagina?
- Quali informazioni dovrebbero essere visualizzate in modo più evidente?
- Di quali pulsanti avrà bisogno l'utente per navigare attraverso il sito Web o il design dell'app?
Una volta che la struttura di base è pronta, mostrala ai tuoi colleghi o al tuo manager e ottieni un feedback iniziale su di essa. Modificare il layout di conseguenza, se necessario, per aumentare l'usabilità.
Decidi il livello di fedeltà e compila i dettagli
Ora che hai sufficiente chiarezza sulla direzione del progetto, sul flusso utente, sul layout wireframe di base (chiamato anche mockup) e su eventuali miglioramenti richiesti, puoi procedere e iniziare a compilare alcuni dettagli.
A questo punto, dovrai decidere il livello di fedeltà del tuo wireframe, in altre parole, la quantità di dettagli presente nel tuo wireframe. Ecco una rapida istantanea delle principali differenze tra i tre livelli comunemente usati.
| Fedeltà | Caratteristiche | Da essere usato |
|---|---|---|
| Basso |
|
|
| medio |
|
|
| Alto |
|
|
Una volta deciso il livello di fedeltà, ecco come inserire i dettagli nel wireframe:
- Aggiungi i dettagli progressivamente dall'alto verso il basso e da sinistra a destra.
- Aggiungi i dettagli di usabilità di base come la barra di navigazione e la barra di ricerca in alto a destra o a sinistra.
- Inserisci elementi che ritieni possano rendere conveniente per i clienti utilizzare la pagina e vedere dove puoi posizionarli al meglio.
Fai il test!
Con i dettagli compilati, il tuo wireframe è pronto per dimostrare il suo coraggio. Dovrai testare il wireframe per vedere quanto è utilizzabile, ovvero se sono presenti tutti gli elementi di progettazione di cui un utente potrebbe aver bisogno.
I test aiuteranno anche a identificare eventuali elementi essenziali che potrebbero mancare o eventuali requisiti aggiuntivi che devono essere affrontati. Ad esempio, invece di due campi nella pagina di accesso (uno per il nome utente e l'altro per la password), il tuo wireframe ne ha solo uno. O forse non c'è una barra di navigazione nella home page quando logicamente dovrebbe essercene una. Tali errori devono essere corretti prima che il wireframe vada ulteriormente nel processo di progettazione.
Puoi prendere l'aiuto dei tuoi colleghi in questo o convincere utenti reali a testare il prodotto finale. Se hai bisogno di un'analisi più approfondita del wireframe, puoi anche considerare di coinvolgere esperti in materia.

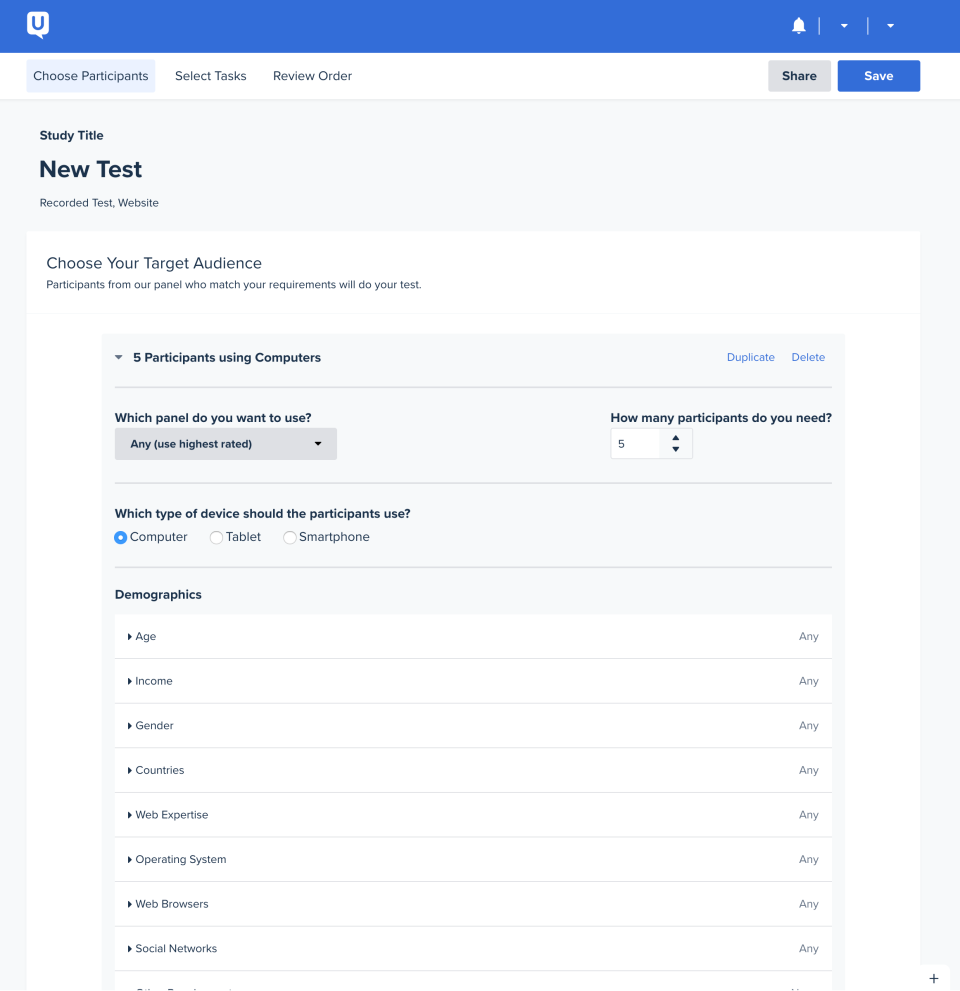
Definizione dei criteri per un nuovo test in UserTesting ( Source )
Ecco come puoi testare il tuo wireframe:
- Stampa i tuoi wireframe su carta o crea wireframe digitali e presentali ai revisori.
- Poni ai revisori una serie di domande per valutare la loro esperienza e registrare il feedback. Alcuni strumenti di test wireframe possono consentire test wireframe più interattivi e acquisire feedback automaticamente.
- Prova il test utente: un servizio che ti consente di pubblicare un collegamento del wireframe che gli utenti possono testare. Una volta testati, possono condividere un video del loro schermo durante il test e un feedback audio o scritto.
Una volta terminato il test e raccolto il feedback, apporta i miglioramenti che ritieni necessari.
Pronto per un blitzkrieg wireframing? Non così presto!
Prima di entrare in azione, c'è qualcosa che devi considerare. Il wireframing con carta e penna è ottimo poiché non è necessario eseguire installazioni di software, pagare alcuno strumento, accendere un computer o non importa se sei connesso a Internet. Ma l'uso di uno strumento wireframing ha alcuni vantaggi innegabili rispetto allo schizzo.
Uno strumento di wireframe può aiutarti a ridurre drasticamente il tempo necessario per progettare un wireframe. Puoi semplicemente utilizzare elementi segnaposto drag-and-drop e modelli wireframe pronti per l'uso. Uno strumento semplifica anche la collaborazione con i membri del team o i clienti e la ricezione di feedback in tempo reale. Inoltre, puoi integrarti con app come Adobe Creative Cloud o Jira per creare wireframe di alta qualità.
Se hai un wireframing con un budget limitato, puoi dare un'occhiata a questo elenco di strumenti di wireframing gratuiti e open source.
