Come creare layout reattivi in React Native
Pubblicato: 2019-10-10Gli sviluppatori di app native si impegnano sempre molto per creare bellissime app con un'interfaccia utente ricca e che siano stabili su ogni dispositivo supportato. Per iOS, questo significa solo pochi dispositivi. Per Android, potrebbero essere più di una dozzina.
Quando sviluppi un'app con React Native puoi sommare questi numeri e poi moltiplicarli per due, poiché ogni dispositivo può essere ruotato. In questo breve articolo, cercherò di mostrarti alcuni strumenti e trucchi che possono aiutarti a gestire la vasta gamma di dispositivi senza impazzire!
1. Innanzitutto FLEXBOX
I componenti possono controllare il layout con un algoritmo flexbox. È stato creato per mantenere le proporzioni e la coerenza del layout su schermi di diverse dimensioni.
Flexbox funziona in modo molto simile ai CSS sul Web con poche eccezioni che sono davvero facili da imparare. Quando flex prop è un numero positivo, i componenti diventano flessibili e si adatteranno allo schermo in base al suo valore di flex. Ciò significa che flex equivale a flexGrow: [number], flexShrink: 1, flexBasis: 0.
Quando flex: 0 — è dimensionato in base all'altezza e alla larghezza ed è rigido.
Se flex è un numero negativo, utilizza anche altezza e larghezza, ma se non c'è abbastanza spazio si ridurrà ai suoi minHeight e minWidth.
Ci sono alcune proprietà principali fornite da flexbox, quindi esaminiamole!
Flex descrive come gli elementi dividono lo spazio tra loro. Come accennato in precedenza, è limitato a numeri singoli.
Se tutti gli elementi hanno flex: 1 avranno la stessa larghezza.
In altri casi, divideranno tra loro la somma del flex
Direzione flessibile: possiamo scegliere una riga o una colonna (puoi anche impostare il contrario) per impostare l'asse principale lungo il quale verranno posizionati i tuoi contenuti. Per impostazione predefinita, flexDirection è impostato su una colonna anziché su una riga, il che è causato dalla natura dello schermo sui dispositivi mobili.
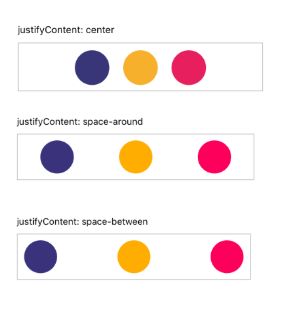
justifyContent — questo sostegno ti aiuta a posizionare il contenuto all'interno di un contenitore lungo l'asse principale. Puoi controllare alcuni possibili posizionamenti di seguito:

Allinea elementi: funziona allo stesso modo di justifyContent ma allinea gli elementi sull'asse perpendicolare all'asse principale.
L'elica flessibile fa davvero un buon lavoro nel mantenere le proporzioni tra gli elementi. Indipendentemente dalle dimensioni dello schermo. FlexDirection e justifyContent mantengono coerente il comportamento del layout.
Ci sono molti altri oggetti di scena flexbox. Ne ho toccati solo alcuni per mostrare come possono essere utili.
2. Proporzioni
Un altro oggetto interessante sono le proporzioni (disponibili solo in React Native) che aiutano a tenere sotto controllo le proporzioni dei tuoi elementi. Se conosci solo una dimensione del tuo elemento (larghezza o altezza), mantiene la seconda dimensione in relazione a quella che già conosci.
3. Dimensioni dello schermo
È fantastico quando i tuoi progetti sono gli stessi per entrambe le piattaforme e tutti i tipi di dispositivi (cellulari, tablet, iPad). Tuttavia, a volte abbiamo a che fare con layout diversi per dimensioni dello schermo o tipi di dispositivi specifici.
Per impostazione predefinita, React Native non fornisce proprietà che rispondono chiaramente a quale dispositivo oa quale dimensione dello schermo è. Ma c'è un rimedio per questo.
Per scoprire quali sono le dimensioni dello schermo possiamo utilizzare Dimensions API.
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');Da React Native 0.61 puoi anche usare un hook.
const {width, height} = useWindowDimensions();Una volta ottenuta la larghezza dalle dimensioni dello schermo dell'intervallo supportato, puoi scegliere i punti di interruzione da cui il layout può cambiare. Puoi fornire stili diversi per creare componenti o nascondere alcune parti dello schermo. Questo è un comportamento simile alle media query utilizzate nei CSS.
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4. Rileva la piattaforma
Oltre alle dimensioni dello schermo, puoi anche modificare il layout a seconda dell'app della piattaforma avviata. Per raggiungere questo obiettivo possiamo utilizzare il modulo Piattaforma.

Ci sono molti casi in cui può essere utilizzato:
Nella funzione di rendering dei componenti:
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>Negli stili:
cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }Il modulo Piattaforma fornisce un metodo selezionato che può accettare qualsiasi tipo di argomento. Con questa flessibilità possiamo ottenere lo stesso effetto di cui sopra ma un codice più pulito:
const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;Negli stili:
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. Rotazione del dispositivo
Molte app possono funzionare in modalità verticale e orizzontale. Se questo è il caso della tua app, devi assicurarti che il layout non si rompa quando cambi orientamento. Come puoi aspettarti, a volte il layout può cambiare drasticamente quando capovolgi il dispositivo. I tuoi componenti potrebbero richiedere uno stile diverso a seconda dell'orientamento. Sfortunatamente, per impostazione predefinita, la rotazione del dispositivo non attiva un nuovo rendering. Ecco perché deve essere gestito manualmente. Abbiamo già le conoscenze necessarie per costruirne uno nostro ed è abbastanza facile!
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }Se è necessario supportare la modifica dell'orientamento nell'app, è una buona idea utilizzare HOC per iniettare l'orientamento.
const HOC = WrappedComponent => la classe estende PureComponent { costruttore(props) { super(props); this.state = { orientamento: ” }; } componenteDidMount() { Dimensions.addEventListener('change', this.getOrientation); } getOrientation = () => { if (Dimensions.get('window').width ; } };È tutto! Puoi anche passare getOrientation a onLayout prop esposto dal componente View. Viene attivato ad ogni modifica del layout, quindi dovrebbe essere usato con attenzione. La decisione è tua!
Curioso di React Native?
Scopri di piùSe vuoi sfruttare l'orientamento nei tuoi stili, ricorda che dovrebbero essere stili in linea. Sappiamo già come attivare un rendering del layout quando il dispositivo viene ruotato, ma gli stili vengono caricati una sola volta. Ecco perché gli stili che influiscono sul layout durante la rotazione dovrebbero essere posizionati in linea.
Come ci si potrebbe aspettare, una vasta comunità di React Native fornisce già pacchetti che risolvono molti dei problemi menzionati qui. Puoi controllarlo qui o qui per citarne solo alcuni.
