Come creare un'app mobile per la visione artificiale in Flutter
Pubblicato: 2020-04-22Le funzionalità di Machine Learning sono diventate un must nelle applicazioni odierne. Possono migliorare la soddisfazione e offrire al tuo pubblico la straordinaria esperienza con l'app che desidera. Grazie alle recenti ottimizzazioni hardware e software, l'esecuzione dei modelli di Machine Learning si sta spostando dal cloud agli stessi dispositivi mobili.
Ciò ha un enorme impatto sull'esperienza dell'utente, rimuovendo la latenza della risposta e risolvendo i problemi di privacy. Quando abbiamo deciso di creare Planter, un'app che aiuta gli utenti a prendersi cura delle loro piante d'appartamento, sapevamo che la cosa che poteva distinguerla dal mercato delle app era l'IA.
La nostra idea era quella di aggiungere la funzionalità per riconoscere il tipo di pianta d'appartamento da un'immagine, utilizzando tecniche di visione artificiale. Grazie alle ottimizzazioni TensorFlow Lite delle prestazioni sul dispositivo, l'app può eseguire il nostro modello di classificazione esclusivamente sul dispositivo dell'utente. In questo articolo spiegherò come preparare rapidamente un modello di classificazione delle immagini e distribuirlo in un'app sviluppata con Flutter.
Costruire il modulo di apprendimento automatico in Flutter – Passo dopo passo
Affrontare un problema con i piccoli dati
Il primo passaggio nella creazione di un modello di Machine Learning è la raccolta dei dati. Per creare un set di dati di addestramento, abbiamo utilizzato Google Images Downloader che ci ha permesso di scaricare immagini di piante da una Ricerca Google, con diritti etichettati per il riutilizzo commerciale, con il seguente breve script:
$ googleimagesdownload --keywords "Zamioculcas zamiifolia" --usage_rights etichettato per il riutilizzo
Il nostro set di dati finale consisteva in circa 70-170 immagini per specie. Sarebbe stato molto difficile preparare da zero un modello di classificazione delle immagini ben funzionante con così pochi dati.
Fortunatamente, sono disponibili pubblicamente alcune potenti reti neurali artificiali pre-addestrate che possono essere utilizzate per creare un classificatore di immagini ad alta precisione, anche se il set di dati è costituito solo da un centinaio di esempi per ogni classe. Questa tecnica di utilizzo e modifica di un modello pre-addestrato per un caso d'uso specifico è chiamata transfer learning.
Aumento dei dati
Per sfruttare al massimo il nostro set di dati, abbiamo utilizzato il pacchetto di preelaborazione ImageDataGenerator di keras, che genera batch di immagini tensoriali, aumentandole al volo. Abbiamo utilizzato le seguenti trasformazioni:
- Capovolgimento degli input orizzontalmente: horizontal_flip = True
- Impostazione di un valore di spostamento della luminosità dall'intervallo: intervallo_luminosità = (0,75, 1,25)
- Taglio con l'intensità fornita: shear_range = 15
- Ridimensionamento, moltiplicando per un valore specificato: rescale=1./255
- Zoom avanti e indietro: zoom_range=0.4
- Spostamento in qualsiasi direzione: width_shift_range = 0.1, height_shift_range = 0.15
train_datagen_augment =
ImageDataGenerator(rotation_range = 30,
capovolgimento_orizzontale = Vero,
intervallo_luminosità = (0,75,1,25),
shear_range = 15,
ridimensionamento=1./255,
zoom_range=0.4,
larghezza_intervallo_spostamento = 0,1,
height_shift_range = 0,15)Addestramento
Abbiamo utilizzato NASNet-Mobile, una rete neurale convoluzionale addestrata su oltre un milione di immagini dal set di dati ImageNet. L'architettura NasNetMobile è costituita da un insieme di blocchi costruiti con celle di rete neurale.
Block è un modulo operativo che include trasformazioni note dalle reti neurali di classificazione delle immagini, tra cui: convoluzioni normali, convoluzioni separabili, max pooling, pooling medio, mappatura identità, ecc. La rete era stata addestrata per assegnare a un'immagine 1 su 1000 categorie che includono animali, fiori e mobili. Di conseguenza, la rete ha "appreso" rappresentazioni ricche di funzionalità per un'ampia gamma di immagini.
Abbiamo creato il nostro modello completando i seguenti passaggi:
- Rimuovere l'ultimo livello della rete pre-addestrata
- Aggiungi un modello convoluzionale alla fine della rete
- Blocca tutti i livelli nella rete combinata tranne quelli che provengono dal modello aggiunto
- Addestra il modello finché la precisione non smette di migliorare
- Sblocca tutti i livelli nell'ultimo blocco convoluzionale congelato del modello pre-addestrato
- Addestra il modello finché la precisione non smette di migliorare
- Ripetere i punti 5 e 6 cinque volte
- Sblocca l'intero modello e addestralo fino a quando la precisione non smette di migliorare
Valutazione del modello
Il modello di classificazione del Planter cerca di assegnare un tipo di pianta a una pianta d'appartamento, in base alla sua foto. Il modello restituisce tre tipi a cui ha assegnato le probabilità più alte, tra cui l'utente può sceglierne uno. Durante la valutazione del modello, abbiamo utilizzato le due metriche seguenti:
- accuratezza_categoria,
- top_k_categorical_accuracy (con k=3).
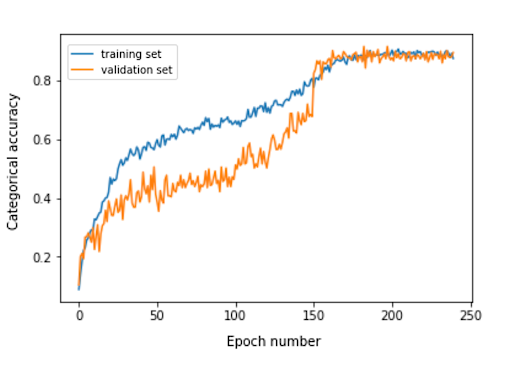
Il grafico seguente presenta l'accuratezza categoriale per ciascuna epoca di addestramento del nostro modello.

L'accuratezza della categoria finale per il set di valutazione è 0,870 e la precisione delle prime 3 categorie è 0,916. Questi risultati sono stati molto soddisfacenti, tenendo conto delle ridotte dimensioni del set di dati di addestramento utilizzato.
Conversione del modello
Se si desidera utilizzare un modello keras in un'app mobile, è necessario convertirlo in un oggetto TensorFlow Lite FlatBuffer. Questo può essere fatto con il codice mostrato nell'esempio seguente.
importa tensorflow.lite come lite percorso_modello_keras = "modello/modello_keras" tflite_model_path = "modello/modello.tflite" model.save(keras_model_path) converter = lite.TFLiteConverter.from_keras_model_file(keras_model_path) tflite_model = converter.convert() open(tflite_model_path, "wb").write(tflite_model)

Ora che abbiamo il modello ottimizzato archiviato nel percorso model/model.tflite, possiamo facilmente utilizzarlo nelle app mobili native, utilizzando:
- Core ML – per app iOS
- Libreria di supporto Android TensorFlow Lite – per app Android
Ora ti mostrerò, in base alla nostra esperienza con Planter, come utilizzare quel modello con Flutter.
Perché svolazzare?
Flutter è un toolkit dell'interfaccia utente di proprietà di Google. È stato creato per creare applicazioni compilate in modo nativo per dispositivi mobili, Web e desktop da un'unica base di codice. Se ti stai chiedendo se dovresti usare Flutter, ti consiglio di leggere questo articolo, che è un case study di Topline di Abbey Road Studios sviluppato in Flutter da Miquido.
Possiamo utilizzare il nostro modello con la libreria tflite. È un plug-in Flutter per l'accesso all'API TensorFlow Lite. Supporta la classificazione delle immagini, il rilevamento di oggetti, Pix2Pix, Deeplab e PoseNet su piattaforme iOS e Android.
Curioso sullo sviluppo di Flutter?
Scopri di piùNel nostro processo di sviluppo dell'applicazione, abbiamo dovuto completare i seguenti passaggi:
- Aggiungi tflite come dipendenza nel nostro file pubspec.yaml
- Crea una cartella delle risorse e inserisci un file di etichetta e un file di modello al suo interno.
- In pubspec.yaml, aggiungi:
risorse: - asset/etichette.txt - asset/mobilenet_v1_1.0_224.tflite
- Importa la libreria tflite:
importa 'pacchetto:tflite/tflite.dart';
- Carica il modello e le etichette:
String res = await Tflite.loadModel( modello: "assets/model.tflite", etichette: "assets/labels.txt", numThreads: 1 // il valore predefinito è 1 );
- Esegui il modello su un'immagine (fai una previsione):
riconoscimenti var = await Tflite.runModelOnImage(
percorso: tfResizedImage.path,
immagineStd: 255.0,
numRisultati: 3,
soglia: 0,00001,
asincrono: vero
);L'output della previsione ha il formato mostrato nell'esempio seguente:
[{confidence: 0.03441339731216431, index: 46, label: Vriesea splendens}, {confidence: 2.086162567138672e-7, index: 7, label: Aphelandra squarrosa}, {confidence: 1.4901161193847656e-7, index: 19, label: Fern arum }]- Rilascio risorse:
attendi Tflite.close();
Risultati finali
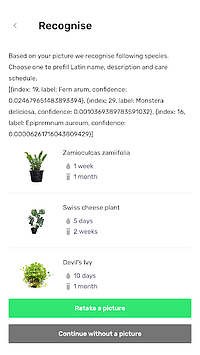
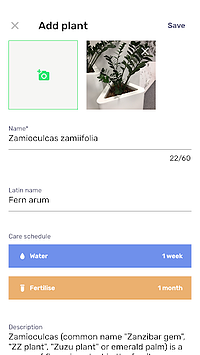
Planter ti consente di aggiungere una pianta con un'immagine alla tua libreria. Puoi ottenere l'immagine scattando una foto della tua pianta o scegliendone una dalla galleria del telefono. Il modello di classificazione delle piante d'appartamento incluso restituisce tre specie riconosciute con la probabilità più alta e le presenta in un elenco.
Facendo clic su una specie si accede alla vista riepilogativa della pianta, che contiene un modulo precompilato con programmi di irrigazione e concimazione suggeriti e alcune informazioni aggiuntive sulla pianta. Nel flusso sottostante, puoi vedere un esempio in cui uno Zamioculcas zamiifolia viene riconosciuto in un'immagine scattata con un telefono con fotocamera.



Sposta il tuo apprendimento automatico su dispositivi mobili!
In questo articolo, volevo convincerti che l'aggiunta di funzionalità AI deliziose per l'utente nella tua app mobile può essere semplice e veloce. Inoltre, lo spostamento dell'esecuzione del modello su dispositivi mobili offre agli utenti un'esperienza utente piacevole rimuovendo le latenze di risposta dell'API. Aiuta anche a garantire la sicurezza dei dati, poiché non è necessario inviare dati al cloud.
Puoi trarre grandi vantaggi dall'utilizzo di Flutter e dalla sua capacità di compilare contemporaneamente codice per app native iOS e Android. Con poco sforzo puoi far risaltare la tua app sul mercato e massimizzare la fidelizzazione del pubblico della tua app.
Pronto per il tuo prossimo progetto? Non esitare e mettiti in contatto con noi!
