La guida definitiva al web design per principianti
Pubblicato: 2021-08-16Il web design è una professione meravigliosa, piena di creatività e unicità. Non solo rende un sito web più bello, ma ha anche il potere di influenzare opinioni ed emozioni. È quindi molto richiesto e se hai mai desiderato imparare il web design, ora è il momento!
Ma il web design include molte teorie, regole, best practice e altre sfumature che dovresti conoscere, e in questo mare di conoscenza ci si può facilmente perdere.
Ecco perché abbiamo creato una guida completa sul web design per principianti. Qui troverai tutto ciò che devi sapere per iniziare la tua carriera di web designer. Iniziamo.
Sommario
- Che cos'è il web design?
- Quali sono i principi del web design?
- Cosa sono gli standard web?
- Quali sono le abilità più importanti da padroneggiare?
- Cosa comporta il processo di web design?
- Qual è il miglior software di web design per principianti?
- Dove puoi imparare il web design?
Che cos'è il web design?
Il web design è il processo di creazione dell'interfaccia visiva di un sito web. In altre parole, i web designer creano tutto ciò che vediamo online. Il web design non include solo l'estetica, si riferisce anche all'usabilità di un sito Web o di un'app mobile, nonché alla struttura e al layout generale.
Il web design è diverso dallo sviluppo web, che si riferisce alla codifica effettiva che fa funzionare un sito web. I web designer si concentrano sugli aspetti front-end e visivi di un sito, che ne influenzano l'usabilità e l'esperienza utente complessiva.
Ci sono due obiettivi principali nel web design:
- Per rendere il sito web un bell'aspetto.
- Per aiutare i visitatori a raggiungere facilmente i loro obiettivi sul sito.
Termini comuni di web design
È qui che torna utile comprendere alcuni termini di web design comunemente usati:
Interfaccia utente (UI) | Cosa vedono i visitatori quando entrano in un sito web: il layout, la navigazione, le immagini, il colore, la tipografia, ecc. |
Esperienza utente (UX) | Come si sentono i visitatori quando si spostano e interagiscono con l'interfaccia di un sito web. |
Usabilità | Quanto è facile per i visitatori svolgere attività di base. Quando c'è attrito nel design (dalla grafica scelta male ai menu complicati), questo interrompe l'esperienza utente complessiva. |
web designer | La persona che progetta l'interfaccia visiva e interattiva di un sito web. |
sviluppatore web | La persona che scrive il codice che trasforma il design visivo in un sito Web funzionante. |
Come principiante, vorrai avere una buona padronanza delle basi dell'interfaccia utente e dell'esperienza utente. Lungo la strada, se decidi di essere interessato a concentrarti su una di queste aree, puoi intraprendere una carriera come specialista del design e aumentare anche il tuo stipendio.
Per ora, concentriamoci sull'inchiodare le basi.
Quali sono i principi del web design?

I principi del web design stabiliscono praticamente le regole del gioco, quindi questa dovrebbe essere la tua linea di base. Uno dei problemi nel lanciarsi in una nuova carriera è l'enorme quantità di cose da imparare. Quindi, da dove inizi?
Ogni sito Web su cui lavori dovrebbe rispettare quanto segue:
Effetto di usabilità estetica: le persone presumono che un sito Web dal design accattivante sia più facile da utilizzare rispetto a uno poco attraente o obsoleto.
Legge di Jakob: la familiarità genera fiducia. Se c'è coerenza nel modo in cui un elemento viene gestito da un sito Web all'altro, non deviare dalla norma.
Legge di Fitt: aumentare l'interazione e progettare obiettivi tattili in modo che:
- Sono abbastanza grandi da trovare.
- Sono abbastanza grandi da poter fare clic senza errori.
- Sono posizionati in un'area facilmente raggiungibile.
- C'è ampio spazio tra più touch target in un unico spazio.
Legge di Hick: ridurre la confusione e ridurre al minimo il numero di passi che i visitatori compiono con:
- Meno scelte.
- Semplificazione di attività complesse in passaggi più piccoli e più gestibili.
- Raccomandazioni per la scelta migliore/più popolare/più conveniente.
Legge di Pragnanz: Usa forme ed elementi riconoscibili per evitare che i visitatori si sentano confusi o frustrati quando incontrano qualcosa di troppo complesso da comprendere.
Legge di Miller: ridurre al minimo il sovraccarico visivo organizzando i contenuti in gruppi (da cinque a nove elementi).
Leggi di Gestalt Design: Il cervello umano prende ciò che vede e cerca di dargli un senso in base alla logica e all'ordine, quindi il tuo design dovrebbe soddisfare le seguenti regole di struttura e modello:
- Somiglianza
- Continuazione
- Chiusura
- Prossimità
- Figura/sfondo
- Simmetria e ordine
Effetto posizione seriale: posiziona le parti più critiche nella parte superiore o inferiore di una pagina web. Questi sono i luoghi più memorabili e con cui si interagisce.
Regola della fine del picco: la prima e l'ultima impressione di un sito Web sono ciò che i visitatori ricordano di più. Sebbene l'intera esperienza dovrebbe essere di prim'ordine, l'accesso alla home page e l'endpoint di conversione dovrebbero essere impeccabili.
Vuoi esplorare altre best practice di web design?
Questa guida analizza i principi del web design e i 10 comandamenti dell'usabilità che devi seguire.
Cosa sono gli standard web?
Gli standard Web stabiliscono le regole per il Web nel suo complesso. In generale, ruotano attorno agli aspetti tecnici della costruzione di un sito Web, con l'obiettivo principale di rendere il Web un luogo a cui tutti possano ugualmente accedere e divertirsi.
A differenza dei principi del web design che spesso derivano da studi e leggi psicologiche, gli standard web sono in realtà stabiliti e regolati da una serie di organi di governo.
All'avanguardia degli standard web c'è un'organizzazione chiamata World Wide Web Consortium (W3C), guidata da Tim Berners-Lee (il tizio che ha inventato il Web).
Questi sono gli obiettivi principali del W3C:
- Web per tutti — Ottenuto creando siti Web accessibili e compatibili con tutto il mondo.
- Web su tutto : si riferisce al responsive web design: compatibilità totale tra browser e dispositivi per ogni sito web.
- Web for Rich Interaction — Linee guida per i linguaggi e le tecniche di programmazione da utilizzare.
- Web di dati e servizi : riguarda la gestione dei dati all'interno e tra i siti Web.
- Web of Trust — L'assegnazione di priorità alla sicurezza e alla privacy in tutto il Web.
Ci sono molte indicazioni qui su cosa dovresti e non dovresti fare quando crei siti web.
Detto questo, è una buona idea sospendere la tua esplorazione di questo argomento fino a quando non avrai imparato tutto ciò che devi sapere sul web design per principianti. Non è che questo sia meno importante del resto. È solo che c'è molto da fare con la gestione tecnica di un sito, che è un'abilità che non svilupperai se non più tardi.
Quali sono le abilità più importanti da padroneggiare?

Parlando delle competenze necessarie per diventare un web designer, stabiliamo alcune priorità. Li divideremo in due categorie: hard e soft skills.
Competenze tecniche richieste dai web designer
Le abilità difficili si riferiscono alla conoscenza tecnica e alla tecnica. Questi sono i più importanti da padroneggiare:
- Design dell'interfaccia utente: crea un'interfaccia accattivante e moderna.
- UX design: crea un viaggio nel sito web e rendilo privo di attriti.
- Composizione: strutturare un sito Web in modo che sia attraente e facile da seguire.
- Tipografia: seleziona e abbina i caratteri per creare uno stato d'animo e creare un'interfaccia leggibile.
- Teoria dei colori: sviluppa una tavolozza di colori che porti la giusta emozione e atmosfera a un sito Web senza sbilanciare le cose.
- Responsive web design: progettare un sito Web che non solo abbia un bell'aspetto su tutti i dispositivi e browser, ma fornisca un'esperienza coerente da una piattaforma all'altra.
- Modifica e ottimizzazione delle immagini: gestisci l'estetica, le dimensioni e il peso delle immagini per una migliore usabilità.
- SEO: migliora il posizionamento di un sito Web con miglioramenti tecnici, come la compressione delle immagini, metadati di ricerca ottimizzati e design reattivo.
- HTML e CSS: Codice con i linguaggi di programmazione di base: HTML per manipolare il testo e CSS per modificare lo stile della pagina web.
- JavaScript: aggiungi interattività a una pagina web con JavaScript.
- Strumenti di web design: crea wireframe, prototipi e prototipi per un sito web con un software di progettazione professionale.
- Sistemi di gestione dei contenuti: utilizza un costruttore di siti Web che ti consenta di creare costantemente siti Web ad alte prestazioni per i clienti.
Competenze trasversali di cui hanno bisogno i web designer
Le competenze trasversali si riferiscono ai tratti della personalità che ti consentono di avere successo come web designer. Questi sono i più importanti su cui concentrarsi:
- Gestione del progetto: pianifica i lavori del sito Web e tienili sotto controllo con un processo ben documentato e una piattaforma di gestione del progetto.
- Disciplina: impegnati al 100% per il tuo lavoro, per ogni progetto, per ogni cliente e per tutti i principi e gli standard del web design che ti hanno aperto la strada.
- Intraprendenza: sapere come uscire da un ingorgo e far accadere le cose anche quando sembra che gli ostacoli siano ovunque.
- Attenzione ai dettagli: punta ogni "i" e barra ogni "t" in modo che i clienti non abbiano mai motivo di essere scontenti con te.
- Empatia: non fare supposizioni sul tuo cliente o sul suo pubblico; prenditi il tempo per conoscere chi servono in modo da poter creare il miglior sito web possibile.
- Comunicazione: impara a comunicare con i clienti in una lingua che capiscono e che crea fiducia.
- Servizio clienti: fornisci un'esperienza cliente superiore prendendo in carico il primo giorno ed essere pronto a rispondere alle loro domande e a tranquillizzare le loro menti lungo il percorso.
Padroneggiando queste abilità di web design hard e soft, produrrai un lavoro migliore e, di conseguenza, attirerai clienti che apprezzano davvero la qualità del lavoro che svolgi.
Sito web W.P
Immediatamente


Cosa comporta il processo di web design?
I web designer generalmente seguono un processo simile da progetto a progetto. La durata di ciascuna fase può variare così come l'intensità di ciò che è coinvolto, ma i passaggi rimangono gli stessi.
Ecco cosa includerà il tuo processo di web design:
Passaggio 1: arricchire le specifiche del progetto
Questa è la fase in cui prendi l'attività e le esigenze dell'azienda e determini il tipo di sito di cui ha bisogno (ad esempio blog, sito web, e-commerce, ecc.) e cosa esattamente devi costruire in termini di pagine e funzionalità. Per esempio:
- Un sito web educativo di cinque pagine per un'organizzazione senza scopo di lucro.
- Un sito Web di portfolio per un fotografo professionista che consente ai clienti di prenotare sessioni con loro.
- Un sito Web aziendale di grandi dimensioni per un'azienda di software che fornisce ai clienti informazioni su caratteristiche del prodotto, prezzi, domande frequenti e altro ancora.
Ci sono anche altri dettagli da approfondire. In questa guida per scrivere il brief del sito web perfetto, otterrai suggerimenti su come strutturarlo prima dell'inizio del progetto.
Passaggio 2: pianificare il progetto
Una volta che sai cosa stai progettando, creerai una sequenza temporale per questo. Ciò non solo ti consente di bilanciare in modo più efficace più progetti di siti Web contemporaneamente, ma queste informazioni sono estremamente utili per i clienti che hanno traguardi tangibili che possono aspettarsi.
Per quanto riguarda la creazione del programma, dipende davvero dall'ambito del lavoro e dalla tua disponibilità. In genere, tuttavia, ogni fase del progetto richiede più tempo di quella precedente.
Per determinare la giusta quantità di tempo da assegnare a ciascuno, utilizza uno strumento di monitoraggio del tempo ogni volta che progetti un nuovo sito Web (anche se è il tuo o uno gratuito che stai facendo per un amico o un parente). Questo ti aiuterà a valutare quanto tempo hai bisogno di programmare per ogni fase. Non dimenticare che sui progetti per i clienti devi anche lasciare il tempo per il feedback.
Passaggio 3: fai la tua ricerca
Il processo di onboarding è fondamentale per i web designer. Non riesci a porre le domande giuste in anticipo e potresti ritrovarti a fare molte revisioni in seguito (il che può portare non solo a una scadenza non rispettata, ma anche a uno scope creep e alla perdita di profitto).
Prima di iniziare la tua ricerca, devi prima creare un questionario sulla progettazione del sito Web per raccogliere tutte le informazioni, i file e gli accessi essenziali dal tuo cliente. Questo costituirà la base per la tua ricerca.
Durante questa fase, vorrai esaminare:
- Il cliente e il suo marchio (se ha una storia)
- Il pubblico a cui si rivolgono
- La competizione
- L'industria nel suo complesso
Una volta che hai un'idea di cosa deve affrontare il tuo cliente, puoi formulare un piano per il design e l'approccio del sito web.
Passaggio 4: crea una guida di stile
La guida allo stile del marchio è dove documenterai la strategia visiva per un marchio e il suo sito web.
Ci sono una serie di motivi per cui una guida di stile è utile:
- Ti consente di stabilire una visione chiara per il sito Web nella fase iniziale.
- Ti consente di collaborare con altri designer e non devi preoccuparti di produrre un lavoro coerente.
- È qualcosa che puoi dare al tuo cliente per assicurarti che lui (o il suo futuro designer) mantenga l'identità visiva che hai creato per lui.
Per creare una guida di stile, dovrai mettere insieme le regole per gli elementi visivi chiave del sito (come la tipografia, l'uso del logo, i colori e così via).

Piuttosto che provare a costruirlo da solo, scopri come creare una guida di stile web completa per il tuo progetto di design.
Passaggio 5: creare la mappa del sito
Qualunque cosa tu voglia chiamarlo - architettura dell'informazione, mappa del sito, navigazione o menu - questo è il primo componente importante che stabilirai per il sito web.

La mappa del sito non è solo un elenco di pagine da includere nel sito web. Stabilisce la gerarchia e le relazioni tra le pagine. Questo è importante in quanto il modo in cui colleghi le pagine tra loro può migliorare o erodere l'usabilità del tuo sito web.
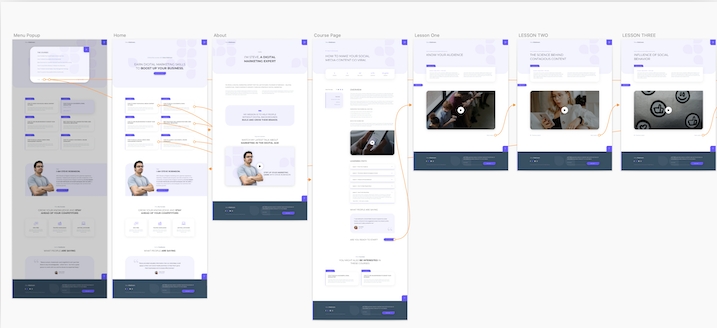
Passaggio 6: crea wireframe, mockup e prototipi per il tuo sito
Questa è in realtà una fase in tre fasi che ti consente di creare un sito Web in modo incrementale da zero.

Wireframe
I wireframe sono gli scheletri delle tue pagine. Disegna la composizione, usa i segnaposto per mostrare dove va il contenuto e determina come posizionare e ridimensionare ogni blocco ed elemento.

Puoi creare wireframe con carta e penna vecchio stile, utilizzare uno strumento wireframing o crearlo direttamente all'interno di WordPress con Elementor.
Nota: se scegli di utilizzare WordPress durante questa fase e la successiva, è meglio farlo su un sito di staging anziché sul dominio live del cliente. Ecco come impostare un sito di staging per questi scopi.

Mockup
I mockup sono file di progettazione statica. Sembrano proprio come farebbe una pagina web, tranne per il fatto che non sono interattivi.
Progettando prototipi, hai la possibilità di appianare eventuali nodi nel design, nel layout, negli elementi e così via prima di dedicare tutto a un prototipo funzionante.

Dovresti progettare i tuoi prototipi usando uno strumento simile (se non uguale) a quello che hai usato per creare il tuo wireframe. Ad esempio, se il tuo wireframe è in WordPress, ha molto senso creare anche lì il tuo mockup.
Prototipi
I prototipi sono la versione interattiva dei mockup. Nella prototipazione, crei connessioni tra le pagine e animi altri elementi interattivi sulla pagina.
Ciò offre a te e al tuo cliente la possibilità di vedere i tuoi progetti in azione.

Ancora una volta, lo strumento che usi per i tuoi wireframe e mockup dovrebbe essere usato qui (se possibile).
Scopri di più su come portare le tue idee dal wireframe al prototipo qui.
Passaggio 7: crea il sito web
Se progetti wireframe, prototipi e prototipi in WordPress, non avrai bisogno di una vera e propria fase di sviluppo web poiché l'hai già fatto.
Tuttavia, se hai progettato tutto con software di web design e altri strumenti, ecco cosa devi fare per convertire il tuo prototipo in un sito Web WordPress.
Passaggio 8: QA del sito
Durante tutto il processo di web design, ti consigliamo di verificare con il cliente quando raggiungi i traguardi chiave. Raccogliendo feedback e approvazione durante il lavoro, ridurrai la necessità di revisioni eccessive in questa fase.
Una volta che il sito è in WordPress e pronto per la revisione, dovrai inviarlo a due parti per il test:
- Il tuo team interno di garanzia della qualità (o membro del team). Faranno una revisione completa e si assicureranno che non ci siano problemi, dai collegamenti interrotti alle pagine a caricamento lento e tutto il resto. Se lavori da solo, puoi farlo da solo.
- Il tuo cliente. Devono dare l'approvazione finale sul sito web prima del lancio. Questa fase consente loro di farlo con un sito Web funzionante e non solo con progetti in corso.
Passaggio 9: avvio
Con tutte le approvazioni necessarie in mano, è il momento di lanciare. Ecco come trasferire il tuo sito Web WordPress dallo staging al server di hosting web live del cliente.
Qual è il miglior software di web design per principianti?
Ogni web designer dovrebbe dedicare del tempo a creare una propria cassetta degli attrezzi. In termini di strumenti di web design essenziali che devi includere, ecco quelli con cui iniziare:
wordpress
Uno dei modi per specializzarsi come web designer è scegliere un sistema di gestione dei contenuti (CMS) con cui creare siti.
WordPress è stato a lungo il campione in carica del CMS e molto di ciò è dovuto al fatto che consente ai web designer di fare di più con un sito Web rispetto a quanto consentito da altri strumenti di creazione di siti Web.

Detto questo, WordPress richiede un po' di tempo per abituarsi. Ma ne vale la pena poiché puoi creare siti Web molto più potenti, più grandi e ricchi di funzionalità per i clienti.
Temi WordPress
Un tema WordPress è un modello di sito web pre-progettato. Ogni sito web deve averne uno, anche se decidi di utilizzare un builder come Elementor con cui progettare.

Quando viene installato in WordPress, un tema non solo “rivestisce” il sito Web con il design predefinito, ma aggiunge pagine e contenuti segnaposto. Questo è un ottimo modo per i designer principianti di risparmiare tempo costruendo gli elementi di base di un sito.
Come web designer, vorrai trovare una manciata di temi con cui ti senti davvero a tuo agio e che funzionano bene per la tua nicchia. In questo modo, non dovrai preoccuparti di imparare a orientarti su un tema con ogni nuovo progetto e potrai dedicare ancora più tempo alla personalizzazione del design.
Scopri di più su come scegliere un tema WordPress e come progettarne uno qui.
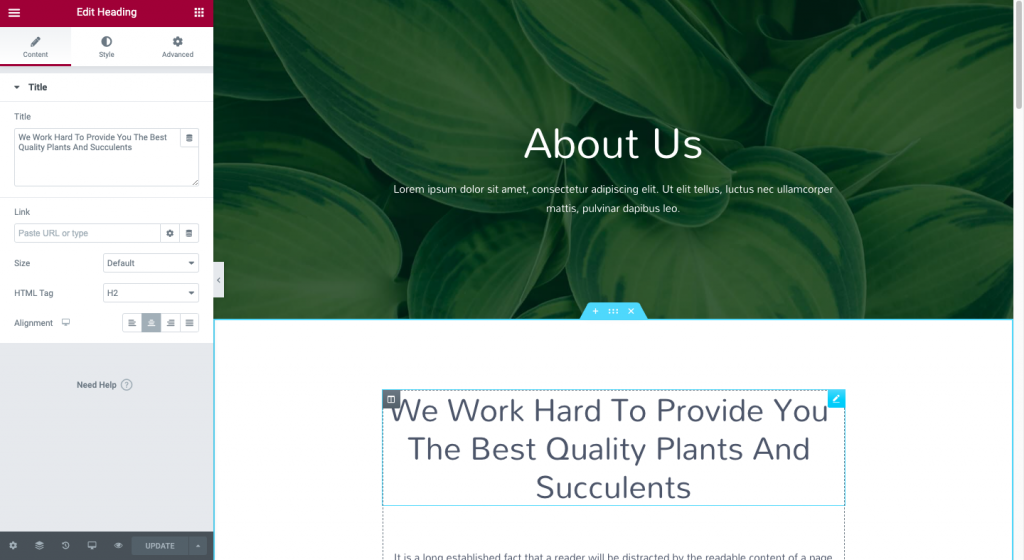
Elementor
Esistono diversi motivi per utilizzare un plug-in per la creazione di pagine come Elementor in cima al tema WordPress:
- È un editor visivo drag-and-drop che ti consente di progettare in tempo reale.
- Trasforma l'ostile editor di WordPress in un editor di blocchi intuitivo per i client.
- Hai la flessibilità di utilizzare i predefiniti di progettazione o di codificare i tuoi stili personalizzati.
- Puoi progettare una pagina web da zero o utilizzare i modelli di WordPress a pagina intera o a sezioni per crearli.
- Il builder viene fornito anche con kit di modelli, che funzionano in modo simile a un tema e sono completamente compatibili con Elementor.

Il plug-in per la creazione di pagine Elementor si adatta a te e al tuo modo preferito di lavorare come web designer, il che lo rende uno strumento di web design con cui puoi crescere.
Plugin WordPress
I plugin di WordPress sono estensioni che sviluppano le caratteristiche e le funzionalità di un sito web. I plugin possono aiutarti a fare cose come:
- Aggiungi funzionalità di sicurezza.
- Progetta e programma pop-up per pagine diverse.
- Collega il tracciamento di Google Analytics al sito.
- Implementa la memorizzazione nella cache e altre ottimizzazioni della velocità.
- Comprimi le tue immagini.
- E molto, molto altro.

Come web designer principiante (diamine, anche come professionista), i plugin di WordPress ti risparmiano il fastidio di dover codificare ogni centimetro di un sito web.
Tieni presente che i plug-in possono occupare spazio sul tuo server e introdurre vulnerabilità nel tuo sito Web, quindi scegli con saggezza. Ecco alcuni dei migliori plugin WordPress gratuiti.
Nota : se decidi di eseguire la pianificazione iniziale e il lavoro di progettazione al di fuori di WordPress, avrai bisogno di un software di web design aggiuntivo per la tua cassetta degli attrezzi. A partire da qui:
GlooMaps/Slickplan
Prima di eseguire qualsiasi lavoro di progettazione, ti consigliamo di sistemare la navigazione per il tuo sito web. Puoi utilizzare uno strumento come GlooMaps o Slickplan per sviluppare le tue sitemap visive.
Questo strumento è utile per pianificare l'architettura delle informazioni del tuo sito web: quali siti includere nella navigazione e come si relazionano tra loro.
Schizzo/Photoshop
Sebbene sia certamente più semplice progettare wireframe, prototipi e prototipi direttamente da WordPress, puoi anche utilizzare software di progettazione professionale come Sketch e Photoshop.
Questi strumenti di progettazione possono essere utilizzati per molteplici scopi durante tutto il ciclo di vita di un lavoro:
- Graphic design
- Fotoritocco
- Progettazione e progettazione siti web
Quindi, anche se utilizzi principalmente WordPress per creare i tuoi siti Web, potresti comunque trovarne un utilizzo.
Codice Atom/Visual Studio
Anche se potresti non aver bisogno di un ambiente di sviluppo integrato (IDE) quando inizi a progettare siti web per la prima volta, potresti trovare utile Atom o Visual Studio Code lungo la strada.
Gli IDE sono piattaforme di scrittura e modifica del codice. Non solo semplificano la scrittura di codice in un ambiente isolato, ma è anche possibile eseguire ed eseguire il debug del codice qui.
Locale tramite Flywheel/MAMP
Esistono diversi modi per creare un ambiente locale o di staging per i tuoi progetti WordPress.
Puoi utilizzare il tuo account di web hosting per creare un server di staging. Puoi anche utilizzare uno strumento di sviluppo WordPress locale come Local by Flywheel o MAMP.
In ogni caso, l'obiettivo è creare un sito Web WordPress lontano dagli occhi indiscreti del tuo cliente, tenendolo anche lontano dai potenziali visitatori e dai robot di indicizzazione di Google mentre è in corso.
Detto questo, se stai davvero cercando di mantenere il tuo processo relegato a WordPress, puoi sempre utilizzare la modalità di manutenzione di WordPress per far sapere ai visitatori e a Google che il sito non è ancora pronto per essere visitato.
Sito web W.P
Immediatamente


Dove puoi imparare il web design?
Una delle domande più comuni che sentiamo nella comunità del web design è: "Ho bisogno di una laurea per diventare un web designer?"
La risposta è no, ma non farà male neanche a te.
La verità è che quando si tratta di imparare il web design, la scelta è tua. Se ritieni di aver bisogno di un programma universitario irreggimentato per diventare un designer magistrale, allora fallo. Tuttavia, se preferisci il percorso da autodidatta, ci sono tantissime risorse che puoi utilizzare.
Tieni presente che ci vorrà tempo e pratica in entrambi i casi.
Per quelli di voi che preferiscono l'approccio fai-da-te o semplicemente vogliono rafforzare le capacità di progettazione già acquisite, le seguenti risorse sono la strada da percorrere.
Libri per web designer
Per ottenere una formazione veramente completa sugli argomenti del web design per principianti, inizia con questi libri sul web design e lo sviluppo. Coprono l'intera gamma di argomenti, tra cui:
- Nozioni di base sul web design
- Introduzione alla programmazione con HTML e CSS
- Tutorial di programmazione per JavaScript e PHP
- Progettare con WordPress
- User experience design e suggerimenti strategici
- Sistemi di progettazione
- E altro ancora
Come bonus, alcune di queste risorse vengono fornite con cartelle di lavoro e campi da gioco in modo da poter testare ciò che hai imparato man mano che procedi.
Corsi Online per Web Designer
Troverai molti corsi online che insegnano gli elementi essenziali del web design per principianti.
Se desideri accedere a una vasta gamma di risorse educative, su una varietà di argomenti, un sito di corsi per membri è una buona opzione. C'è un ottimo mix di contenuti gratuiti ea pagamento e questo post ti indicherà alcuni dei migliori corsi online per web designer.
Tieni presente che i loro contenuti video non provengono solo da esperti in materia. Alcuni di questi siti ospitano corsi di alcune delle migliori università di tutto il mondo. Quindi, puoi effettivamente completare un programma di formazione formale: lo farai semplicemente comodamente da casa, dall'ufficio o da un bar anziché da un'aula magna.
Canali YouTube per Web Designer
Mentre i libri e i corsi online sono ottimi per darti un'istruzione end-to-end su un argomento specifico (come come programmare con HTML o le basi della teoria dei colori), i video di YouTube sono i migliori per apprendere nuove abilità al volo così come stare al passo con le ultime tendenze del web design.
Quando scegli un canale YouTube da seguire, assicurati che l'insegnante sia un esperto di web design e che pubblichi contenuti frequentemente e lo abbia fatto di recente. Vuoi lezioni che ti aiutino a progettare siti web oggi, non due anni fa.
Ecco alcuni canali che producono regolarmente tutorial aggiornatissimi su web design, WordPress e altro:
- NNgroup: Suggerimenti rapidi e tutorial sulla progettazione dell'esperienza utente.
- Chris Coyier: Tutorial di progettazione CSS e suggerimenti su come gestire il dietro le quinte tecnico di un sito web.
- Jesse Showalter: passaggi dal vivo che dimostrano come progettare prototipi, prototipi e siti Web reattivi.
- Elementor Website Builder per WordPress: indicazioni su come ottenere il massimo da Elementor.
- Flusso: suggerimenti per il lato aziendale e di gestione dei clienti dell'essere un web designer.
Blog per Web Designer
Per quelli di voi che amano ottenere la propria formazione da tutorial e guide scritte, i blog sono un'ottima opzione. Sono una fonte inesauribile di informazioni sul web design per principianti, esperti esperti e chiunque altro.
Ecco alcuni dei migliori blog di web design con cui iniziare:
- Webdesigner Depot: ottieni informazioni rapide su ciò che sta accadendo nel mondo del design insieme a brevi ma utili tutorial di progettazione e codifica.
- Smashing Magazine: questo blog pubblica guide utilizzabili per web designer e sviluppatori, spesso introducendo i lettori ad approcci e tendenze nuovi e innovativi.
- WPBeginner: Tutto ciò che potresti voler fare su un sito Web WordPress è stato trattato da questo blog in modo chiaro ed esaustivo.
- Blog Elementor: scopri come iniziare come web designer, usa WordPress al massimo e massimizza i risultati con il costruttore di siti Web Elementor.
- Blog di Awwwards: Sebbene tu possa conoscere il design UX, il motivo principale per seguire questo blog è per gli accattivanti esempi di siti Web e l'ispirazione contenuti in ogni post.
Podcast per web designer
Quando sei a corto di tempo, i podcast ti consentono di portare le tue lezioni di web design ovunque tu vada. Inoltre, i podcast ti insegnano il web design in un modo diverso rispetto a blog, video o corsi. Spesso impari dalle esperienze personali di veri designer.
Ecco alcuni podcast più orientati ai web designer principianti:
- Presentabile: scopri perché i principi e gli standard del web design sono davvero fondamentali per un'esperienza utente positiva.
- The Boagworld UX Show: ogni stagione è dedicata a un tema diverso: il processo di web design, le competenze di progettazione essenziali, le migliori pratiche di UX e altro ancora.
- Kitchen Sink WP: questo spettacolo è un miscuglio di contenuti, che vanno dai suggerimenti su come sviluppare processi aziendali per gestire il back-end di un sito web.
- Designer onesti: ottieni suggerimenti e trucchi utili su come iniziare alla grande nei tuoi primi giorni come web designer.
- Chat di corridoio: i membri della community di WordPress condividono le lotte e i successi che hanno sperimentato mentre cercavano di lavorare in questo spazio.
Fai i primi passi per diventare un grande web designer
Quando si tratta di web design per principianti, c'è molto da coprire. Ovviamente. Ma una volta che hai una solida comprensione di ciò che rende un buon web design e, cosa più importante, perché, puoi puntare su come ottenere il tuo primo cliente e costruire il tuo primo sito web.
Quando sei pronto per fare quel salto, questa guida ti insegnerà tutto ciò che devi sapere per avviare la tua attività di web design .
Sito web W.P
Immediatamente


