Come aggiungere ulteriori dati Schema.org nel plugin Yoast SEO per WordPress
Pubblicato: 2020-07-28Per coloro che non hanno familiarità con cosa siano esattamente i dati strutturati di Schema.org e perché siano diventati una parte essenziale di qualsiasi strategia SEO, si prega di leggere il mio articolo “Come utilizzare i dati strutturati di Schema.org per aziende e persone”.
E che dire di WordPress e Yoast?
Bene, il 37% dell'intera Internet è attualmente alimentato da WordPress. Sì. Si tratta di circa mezzo miliardo di siti che eseguono alcune versioni di WordPress e solo l'ultima versione (5.4 al momento della pubblicazione) è stata scaricata 31 milioni di volte!
Cos'è Yoast SEO e perché è utile per i dati di Schema.org?
Yoast SEO è un plugin per WordPress avviato nel 2010 da Joost de Valk ed è stato scaricato più di 202 milioni di volte. Semplifica e automatizza alcune attività SEO di base (e più avanzate) sulla pagina.
Le funzioni che gestiscono il markup di Schema.org sono state inizialmente aggiunte nel 2011, quindi, a maggio 2020, è stata implementata un'enorme riscrittura del codice con un'intera API volta a consentire agli sviluppatori di iniettare dati nel proprio Schema @graph . Questa è stata un'ottima notizia, ma la maggior parte delle persone in SEO che lavorano con WordPress non sono a conoscenza della sua esistenza o non hanno esaminato come utilizzarlo. Ed è davvero incredibilmente semplice iniziare!
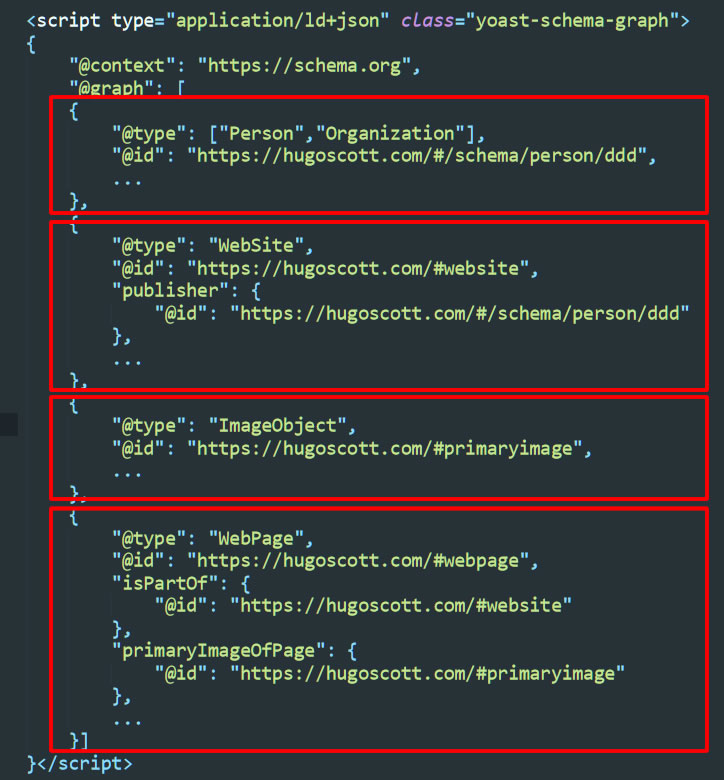
Quindi diamo un'occhiata a come appare l'output di Yoast Schema in una pagina wordpress. Ecco il blocco contenitore di base:

Come puoi vedere, ciò che è interessante qui è che i dati dello Schema sono suddivisi in 4 parti principali (ad esempio @type : Person/Organization ecc.) Che sono tutte allo stesso livello in un contenitore chiamato @graph . Ho rimosso tutti i dati tranne @type , @id e qualsiasi proprietà utilizzata per collegare i pezzi, per mostrarti come si adattano tutti insieme.
I blocchi di schema sui siti Web hanno spesso elementi nidificati l'uno nell'altro con, ad esempio, il codice per l'oggetto immagine primaryImageOfPage all'interno del blocco WebPage , mentre qui è un intero pezzo separato. Questo perché i blocchi di annidamento all'interno dei blocchi possono diventare rapidamente molto ingombranti con molto codice ripetuto.
Qui, i pezzi sono tutti collegati usando l' @id di ogni pezzo, quindi i blocchi nell'immagine sopra sono collegati in questo modo: ImageObject è l' immagine primaria della pagina Web che è parte del sito Web di cui l' editore è il blocco Persona/Organizzazione . Questo è chiaro e logico!
Per farla breve, l'API fondamentalmente ci consente di "cucire" nuovi pezzi e fare riferimento ad essi da qualsiasi altro pezzo tramite @id .
Tuttavia, l'unione di nuovi pezzi che non sono già stati generati richiede un po' più di codice e l'impostazione delle condizioni per decidere quali tipi di pagina necessitano dei nuovi pezzi, quindi piuttosto che guardare come farlo qui daremo semplicemente un'occhiata come modificare i dati in un pezzo esistente (guarda quali pezzi sono già in uscita nella tua pagina) modificando uno dei valori o inserendo nuovi tipi e proprietà.
Per fare ciò creeremo un plug-in WordPress ultra-base.

Ma prima ti starai chiedendo: perché vogliamo farlo?
Perché aggiungere dati allo schema del plugin Yoast SEO?
L'architettura del plugin è stata ben concepita ed è progettata per funzionare nella maggior parte dei casi. Fornisce classi che si attivano automaticamente per un'ampia gamma di tipi di contenuto se vengono soddisfatte le condizioni corrette.
La documentazione ci dice che i tipi che verrà attualmente prodotto sono Organizzazione, Sito Web, Pagina Web, Breadcrumb, Ricerca nel sito (SearchAction), Persona, Prodotto, Offerta, Offerta aggregata (AggregateOffer), Articolo, Come (Come fare per), Domanda, Revisione, Commento, Immagine (ImageObject), Video (videoObject), Azienda locale (localBusiness) e Indirizzo (PostalAddress). E ci sono diverse estensioni che puoi aggiungere per usi più specifici come se stai usando WooCommerce.
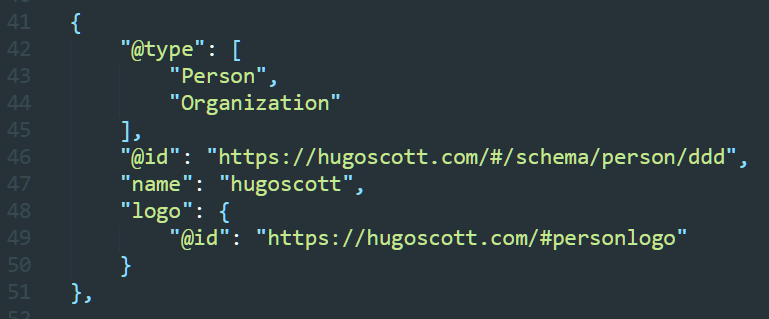
Tutto questo è meraviglioso, ma quando guardi l'output per il tipo Persona puoi vedere che solo i dati essenziali di base sono lì:

(nota: ho abbreviato @id generato dal plugin)
Se hai letto il mio precedente articolo sul markup Schema.org per Persona e Organizzazione e perché è eccellente per migliorare il "MANGIARE" del tuo sito, avrai letto come puoi utilizzare una serie di proprietà per questi tipi, alcune delle quali identificarti in modo più preciso e fornire collegamenti a dati che mostrano la tua competenza e autorità.
Ad esempio, potresti voler aggiungere una proprietà alumniOf per parlare dell'istruzione di una persona o una proprietà knowAbout per fornire alcuni dettagli dei suoi campi di competenza. Per una società potresti voler fornire il numero di registrazione ufficiale della società sotto forma di identificatore .
Lo faremo in due semplici passaggi:
- Crea un plug-in WordPress a 1 file ultra-base
- Inizia ad aggiungere i dati che desideriamo produrre tramite l'API Yoast Schema
Perché creare un plugin?
Sebbene sia possibile semplicemente inserire il codice nel file functions.php del tuo tema figlio, inserirlo in un semplice plug-in è il percorso consigliato per il semplice motivo che se ci sono problemi con il codice puoi semplicemente disattivare il tuo plug-in personalizzato e il sito eseguirà il backup predefinito dell'output dello schema principale dal plug-in Yoast SEO. Inoltre, se lo inserisci nel tema figlio e i file vengono modificati, potresti perdere tutti i preziosi dati dello Schema che hai trascorso ore a compilare!
Inizia la tua prova gratuita di 14 giorni
Come creare un plug-in WordPress ultra-base
Questo non potrebbe essere più semplice!
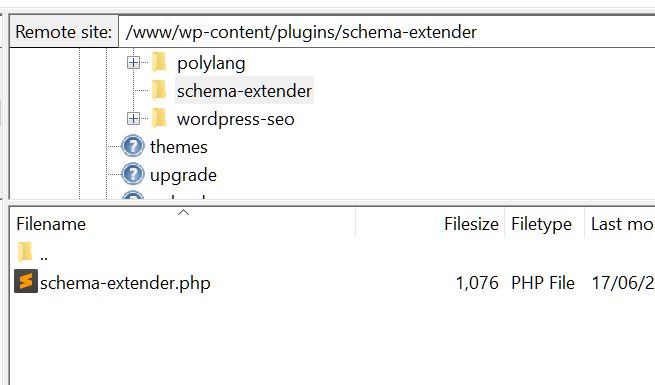
Per creare un plugin funzionale devi semplicemente creare un nuovo file PHP – l'ho chiamato schema-extender.php – e salvarlo in una nuova cartella con lo stesso nome, in questo modo:


Quindi è necessario inserire alcune informazioni nella parte superiore di schema-extender.php in questo modo:
<?php
/**
* Nome plug-in: Yoast Schema Extender Simple Version 2
* URI del plug-in: https://hugoscott.com/
* Descrizione: un plugin molto semplice per estendere i dati Yoast Schema.org.
* Versione: 1.0
* Autore: Hugo Scott
* URI dell'autore: https://hugoscott.com/
**/
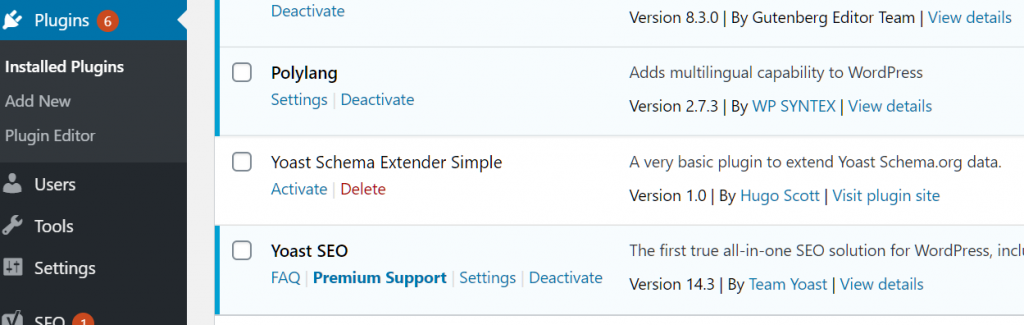
Se lo salvi e carichi la cartella e il file nella directory /wp-content/plugins/ del tuo sito wordpress, lo vedrai visualizzato nell'elenco dei plugin come questo:

Puoi attivare il plug-in ma non farà ancora nulla poiché non abbiamo aggiunto alcuna funzione: questo è il passaggio successivo!
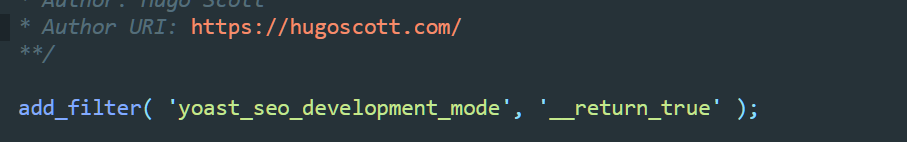
La prima riga di codice che ho inserito non è essenziale ma visualizzerà i dati dello schema in un formato più leggibile rispetto all'output minimizzato predefinito e puoi sempre rimuovere questa riga in un secondo momento:
add_filter( 'yoast_seo_development_mode', '__return_true' );

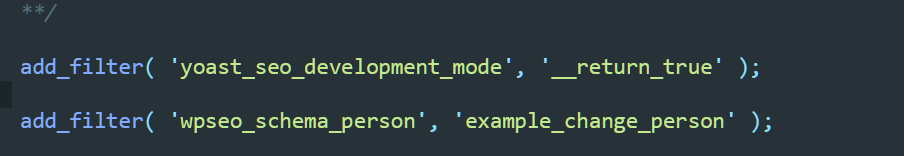
Ora aggiungeremo un filtro WordPress che aggiungerà una funzione personalizzata example_change_person (che scriveremo di seguito) al processo Yoast:
add_filter( 'wpseo_schema_person', 'example_change_person' );

E poi, per finire, scriveremo la semplicissima funzione example_change_person() che viene chiamata dal filtro e aggiungeremo i dati:
funzione esempio_cambia_persona($dati) {
// dati
restituire $dati;
}

Se lo salvi e carichi il file sul server, non vedrai comunque alcuna differenza nell'output dello schema perché non abbiamo ancora aggiunto alcun dato all'array $data . Per chi non conoscesse il termine “array” significa semplicemente una sorta di “scatola” contenente un insieme strutturato di bit di dati che sono coppie con un “valore” e un nome (la “chiave”).
E questo è esattamente lo stesso modo in cui funziona il markup di schema.org. È composto da coppie con un nome e un valore, ad esempio ecco i dati url per il sito Web nell'output dello schema:
“url”: “https://hugoscott.com/”,
Qui il nome (o "chiave") è "url" e il valore è "https://hugoscott.com/".
Ogni chiave nell'array $data viene utilizzata per il nome della proprietà, quindi assicurati di scriverla correttamente.
Se volessimo aggiungere i dati sopra nell'array $data , aggiungeremmo semplicemente la riga nella funzione in questo modo
$data['url'] = “https://hugoscott.com/”;

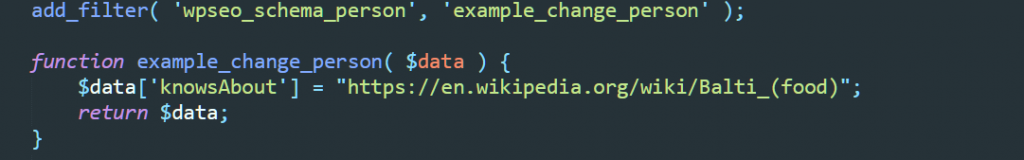
Tuttavia, per il pezzo Person volevamo aggiungere una proprietà knowAbout , quindi aggiungiamola invece:
$data['knowsAbout'] = “https://en.wikipedia.org/wiki/Balti_(cibo)”;

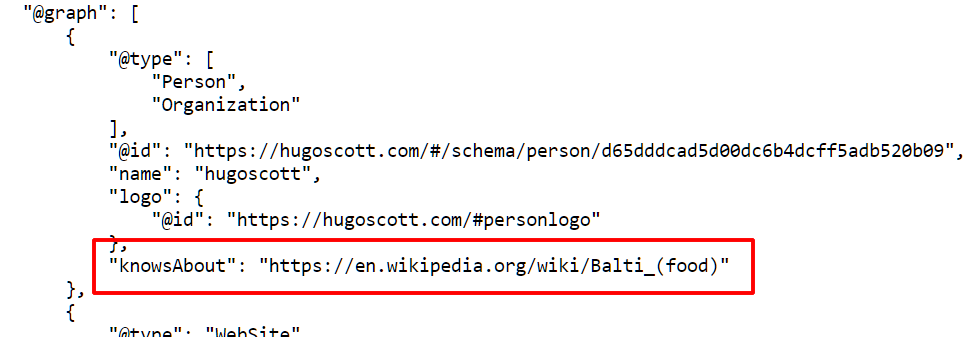
Salva il file, caricalo sul server, ricarica la pagina e guarda l'html sorgente (o controllalo nello Strumento di test dei dati strutturati di Google) e vedrai questo:

Che ne dici di quello! Abbiamo aggiunto un po' di dati e non è stato davvero troppo complicato. Questo è fantastico, ma cosa facciamo se vogliamo aggiungere alumniOf che non è solo una semplice stringa di testo ma un sottoblocco?
La cosa grandiosa del modo in cui il plugin Yoast gestisce l'array $data è che invece di una stringa di testo possiamo includere un sottoarray e viene emesso come un sottoblocco Schema!
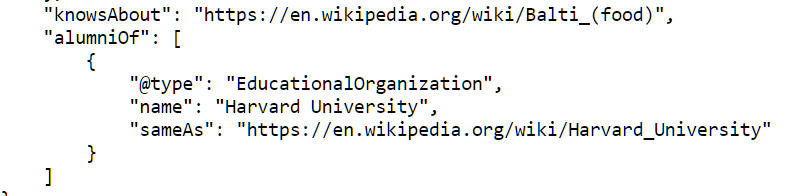
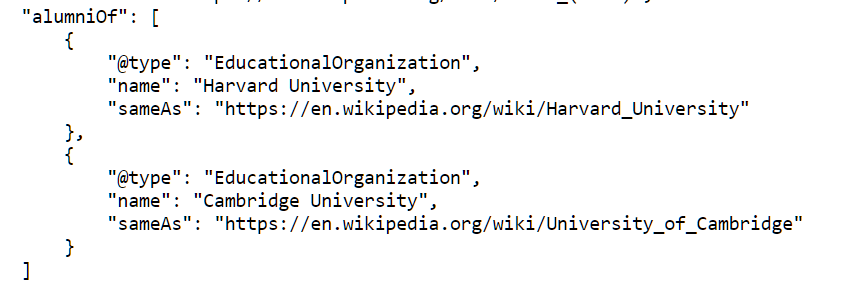
Immagina di voler fare questo:

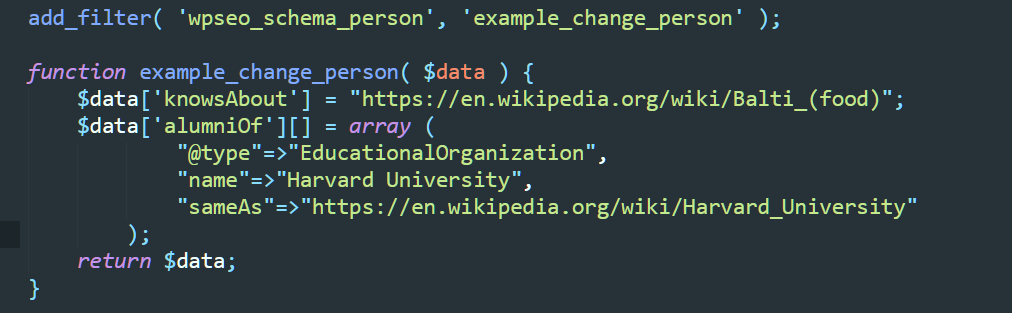
Puoi aggiungere questi dati come sottoarray in questo modo:

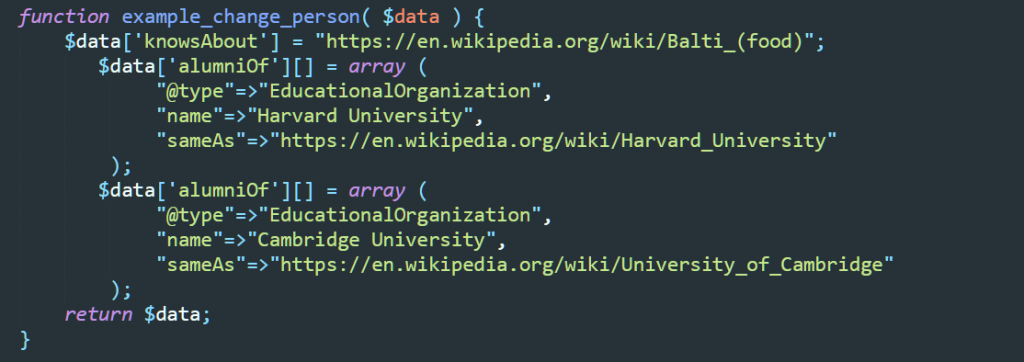
Se la persona in questione aveva diversi diplomi e volevi diversi sottoblocchi AlumniOf , aggiungili in questo modo:

E verrà visualizzato in questo modo:

Non potrebbe essere più semplice di così!

Un'ultima parola
Grazie per aver letto questo articolo. Ha solo sfiorato la superficie di ciò che è possibile con l'API SEO Yoast.
Gli esempi che ho fornito sono ottimi come bit di dati autonomi per Persona e Organizzazione, ma se vuoi andare oltre, ad esempio con le pagine modello, puoi aggiungere moduli al tuo plug-in e salvare i dati in una tabella di database personalizzata e quindi compilare il Schema nel file del modello del tema e visualizzalo nel piè di pagina della pagina. Tutto ciò è possibile e puoi utilizzare la proprietà @id per collegare qualsiasi output di Schema nel piè di pagina all'output di Schema nell'intestazione!
L'API del plugin Yoast SEO si evolverà considerevolmente nel prossimo futuro, quindi assicurati di tenere d'occhio i loro ultimi sviluppi.
Vieni sul mio sito per maggiori informazioni o se vuoi assumermi per farlo per te.
Grazie
Come ultima parola finale, vorrei ringraziare Jono Alderson di Yoast per aver dedicato del tempo a rispondere alle mie domande!
