Come andare senza testa con Shopify
Pubblicato: 2022-02-23La maggior parte dei siti Web di eCommerce è costruita su piattaforme che alimentano contemporaneamente il back-end e il front-end. Questa è una soluzione semplice che consente una manutenzione del sito Web conveniente e che consente di risparmiare tempo, nonché aggiornamenti semplici.
Tuttavia, un numero crescente di attività di eCommerce richiede prestazioni eccellenti e opta per l'approccio headless. Headless significa disaccoppiare il front-end della piattaforma dal back-end. Cioè, il front-end è responsabile dell'esperienza utente, dei contenuti e del design. Un approccio senza testa libera non solo il team di progettazione, ma anche il team di marketing, che non è più vincolato dalle capacità della piattaforma.
Se possiedi un negozio Shopify, non puoi permetterti di perdere le solide capacità di eCommerce di Shopify (elaborazione dei pagamenti, gestione dell'inventario, conformità PCI e così via), ma potresti voler adottare una tecnologia che aumenti significativamente la velocità del tuo sito, oppure potresti hai requisiti avanzati di gestione dei contenuti, un catalogo di prodotti complesso o semplicemente desideri liberarti dai confini del tuo tema e creare un'esperienza del sito altamente unica.
In questo articolo di Come andare senza testa con Shopify , esaminiamo i come ei perché di andare senza testa con Shopify e i marchi che lo hanno fatto in modo così efficace, come lo hanno fatto e i vantaggi che hanno visto di conseguenza.
Cos'è Shopify senza testa?

Shopify gestisce di default sia il frontend che il backend del sito. È una scelta eccellente per le aziende che richiedono solo le funzionalità più basilari per i loro negozi.
Poiché Headless Commerce separa il front-end (o "testa") del negozio dalle sue funzionalità di back-end (ad es. gestione dell'inventario, gestione dei contenuti e capacità di evasione), Shopify può essere utilizzato insieme a una varietà di diversi sistemi di gestione dei contenuti (CMS) per servire il contenuto del negozio.
Man mano che la tua attività cresce, potresti scoprire che alcune caratteristiche o possibilità di design diventano sempre più rigide. La strategia unica per tutti può funzionare fino a un certo punto, ma man mano che la tua attività cresce, potresti scoprire di aver bisogno di funzionalità aggiuntive oltre a quelle fornite da Shopify Storefront. Spesso, i marchi scelgono Shopify senza testa per ottenere quanto segue:
- Costruisci un sito che si carica più velocemente con il caricamento rapido da pagina a pagina.
- Aumenta il controllo sulla presentazione visiva dei tuoi prodotti.
- Crea una gestione dei contenuti più flessibile e diretta.
- Avere una struttura URL completamente personalizzabile.
Fortunatamente, non è necessario un rinnovamento completo o la creazione di una nuova piattaforma di eCommerce da zero. Shopify è stato progettato pensando alla separazione e, man mano che la tua attività cresce, può facilmente adattare un frontend che soddisfi meglio le esigenze della tua azienda. È qui che torna utile la loro API per le vetrine.
Shopify è un CMS senza testa?
Vale la pena notare che Shopify ha un CMS senza testa. I servizi integrati di Shopify sono ciò che lo rende uno strumento così potente per i marchi di eCommerce. Il sistema di gestione dei contenuti integrato di Shopify, Theme Layer ed Editor , con cui potresti già avere familiarità, si integra perfettamente con il resto delle sue funzionalità di eCommerce.
Tuttavia, queste funzioni sono progettate per funzionare indipendentemente l'una dall'altra, se necessario. Pertanto, se hai bisogno di maggiore flessibilità nel modo in cui organizzi i contenuti nel tuo CMS (Shopify supporta solo quattro tipi di contenuto predefiniti), puoi utilizzare un CMS di terze parti più versatile come Contentful o Prismic, definire i tuoi dati come preferisci, quindi collegalo a Shopify tramite un'API utilizzando headless.
Shopify e altri fornitori hanno sviluppato un solido toolkit che semplifica il processo molto più di quanto potresti credere. Se sei un piccolo rivenditore online, il CMS di Shopify potrebbe essere sufficiente, ma se stai ridimensionando o hai un modello di business mobile-first che dà priorità alla velocità, alle esperienze dei clienti e alla presentazione, la relativa semplicità del commercio senza testa di Shopify e un più robusto L'opzione CMS potrebbe giustificare il perseguimento di una build PWA. Potresti perseguire questa opzione con una piattaforma di esperienza o un fornitore di servizi front-end che include un CMS compatibile con Shopify.
Pro e contro dell'andare senza testa con Shopify
Pro di Shopify senza testa
- Un maggiore grado di controllo sull'esperienza del consumatore : avrai molte più possibilità di personalizzazione e personalizzazione con un'architettura headless rispetto a Shopify plug-and-play. Puoi superare i limiti delle funzionalità e dei temi nativi di Shopify e creare un'esperienza di visual merchandising unica. Inoltre, otterrai un maggiore controllo sulla gestione del sito senza richiedere codifica aggiuntiva o sacrificare la personalizzazione.
- Velocità più veloce : velocità significa più vendite, in particolare sui dispositivi mobili, quindi qualunque cosa tu possa fare per ottimizzare la tua base di codice ti aiuterà a convertire. Andando senza testa, puoi utilizzare una tecnica di consegna front-end più efficiente. Utilizzando un design PWA senza testa, il tuo browser carica un sito creato staticamente senza effettuare richieste di database dinamiche, che spesso sono piuttosto lente.
- URL personalizzabili per una migliore SEO : la struttura dei tuoi URL è fondamentale per indirizzare i clienti al tuo sito. Shopify è in realtà piuttosto rigido quando si tratta di modificare gli URL. L'utilizzo di un'architettura headless per creare le tue pagine web ti offre il controllo completo sulla struttura degli URL, consentendoti di massimizzare i risultati SEO.
- Tempo di commercializzazione ridotto: con un frontend su misura collegato al tuo negozio Shopify, il tuo team di marketing può concettualizzare e progettare campagne più rapidamente, sperimentando lo stile del sito e il posizionamento dei prodotti senza influire sulle procedure di backend, con conseguente riduzione del tempo dall'ideazione all'esecuzione. Inoltre, avrai un controllo preciso sull'aspetto del tuo marchio.
Contro di Shopify senza testa
- Cessazione del supporto di app/servizi : quando smetti di utilizzare i temi integrati di Shopify, alcune app smetteranno di funzionare. Se scegli un frontend come fornitore di servizi, offrirà integrazioni che potresti selezionare e aver reintegrato. Tuttavia, supponi che la tua attività stia personalizzando il frontend del tuo negozio Shopify con un'agenzia (o selezionando componenti specifici della tua architettura). In tal caso, dovrai implementare un codice univoco per consentire alle API di Shopify di identificare le tue app di terze parti.
- Complessità aggiunta : aggiungendo un altro livello al tuo stack di eCommerce, aumenti automaticamente la complessità della tua operazione. Se scegli un front-end dedicato, sarai responsabile della gestione (almeno) di due piattaforme per mantenere il tuo sito funzionante. Se vuoi scalare, avrai bisogno di un team di sviluppo interno che conosca React o vorrai collaborare con un fornitore di servizi front-end e/o un'agenzia.
- Considerazioni per il partner di implementazione : Avere un partner in grado di gestire i requisiti tecnici per andare senza testa, liberando te e il tuo personale eCommerce per concentrarti sulle vendite e sul marketing, è uno sviluppo positivo. Tuttavia, è necessario prestare attenzione in questo caso.
Come andare senza testa con Shopify
Passaggio 1: seleziona la tecnologia appropriata per la tua vetrina
È necessario considerare numerosi fattori quando si sceglie una tecnologia per l'interfaccia utente. Per lo meno, devi considerare le competenze del tuo team di sviluppo e la capacità di questa specifica tecnologia di soddisfare gli obiettivi tecnici e di progettazione del tuo progetto.
- Il team di Shopify ha sviluppato applicazioni dimostrative personalizzate per vetrine che sfruttano l'API Shopify Storefront. Poiché la maggior parte degli esempi è stata creata con React.js ed Ember, dovresti prendere in considerazione l'adozione di una di queste tecnologie.
- Dovresti considerare l'utilizzo di un framework per la generazione di siti statici come GatsbyJS o Next.js. Il rendering lato server (SSR) può aiutarti a migliorare l'ottimizzazione dei motori di ricerca e ridurre il TTI (Time to Interactive).
- Inoltre, considera l'utilizzo di un CMS headless come Prismic o Contentful per ridurre i tempi di sviluppo e aumentare le prestazioni.
Passaggio 2: genera un token di accesso
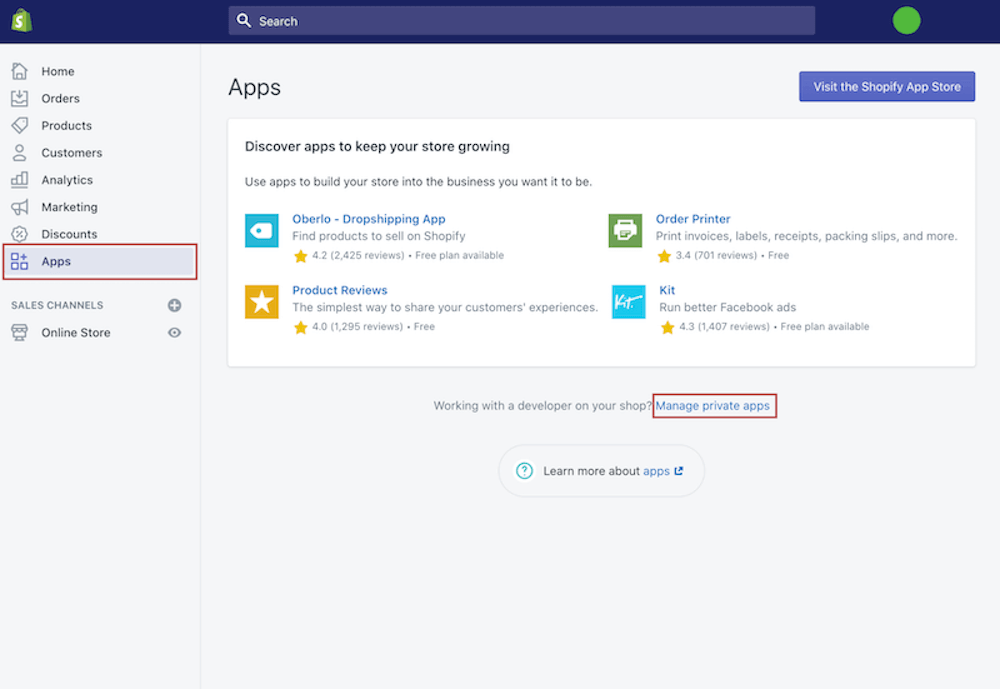
Vai all'area App del tuo amministratore Shopify, quindi seleziona Gestisci app private . 

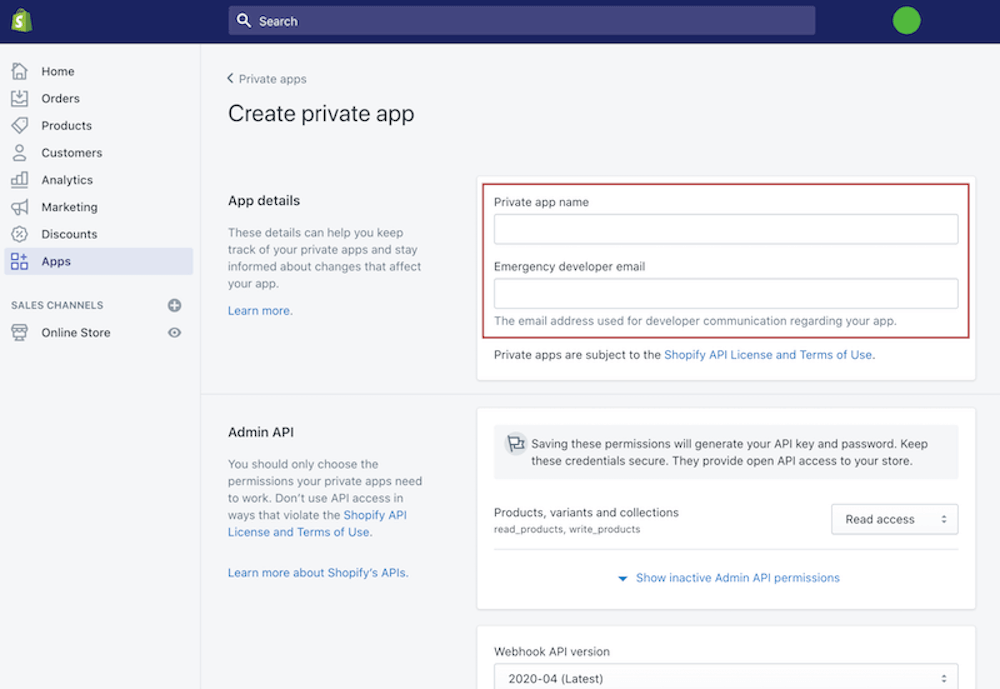
Seleziona Crea una nuova app privata . Inserisci il nome e l'indirizzo email. 
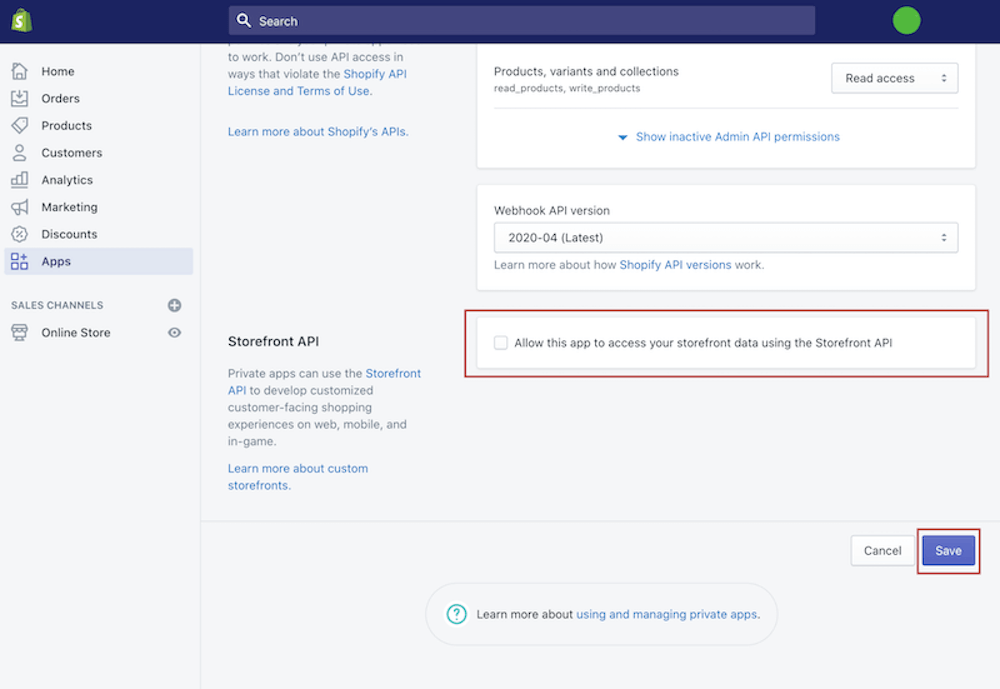
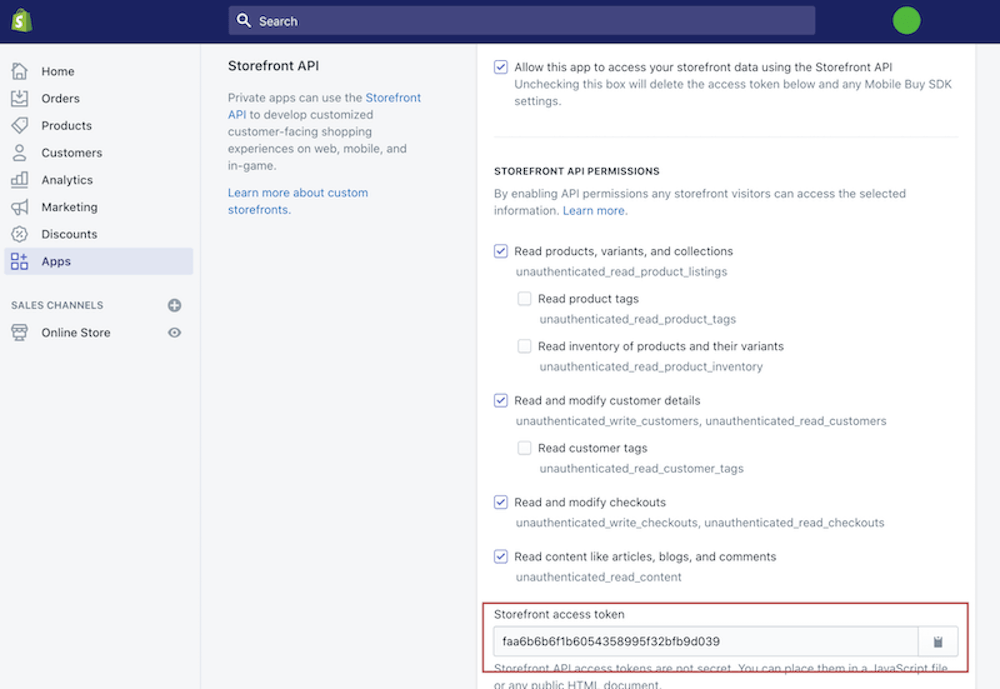
Scegli Consenti a questa app di accedere ai dati della tua vetrina utilizzando l'API Storefront nella sezione API Storefront. Definisci i tipi di dati che vuoi rendere disponibili alla tua app. Fare clic sul pulsante Salva . 
Dopo aver salvato l'app, il token di accesso storefront generato può essere trovato in fondo alla pagina nell'area Storefront API. 
Passaggio 3: crea una vetrina unica
È una buona idea iniziare familiarizzando con una delle applicazioni demo personalizzate di Shopify. Se hai deciso di utilizzare React.js per il tuo progetto, puoi sfogliare il repository react-js-buy.
Il passaggio successivo consiste nell'iniziare a sviluppare la tua vetrina personalizzata. Per integrare la tua applicazione React.js con l'API Shopify Storefront, segui questi passaggi:
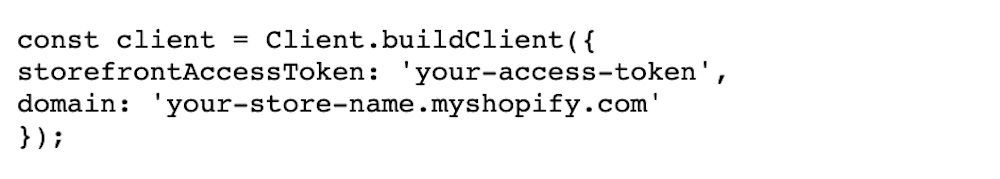
Installa Javascript Acquista il modulo SDK usando NPM: npm install --save shopify-buy o se ti piace Yarn quindi scegli yarn add shopify-buy .
Importazione client da Javascript Acquista SDK per l'inclusione nel tuo client da 'shopify-buy' ; e fornisci alla tua applicazione il seguente oggetto client:

- Una volta stabilito il Cliente , puoi iniziare a fare richiesta all'API Storefront .
Quali sono le opzioni senza testa tra cui puoi scegliere?
Se hai stabilito che la tua vetrina Shopify richiede un frontend nuovo e migliorato, esistono tre approcci principali. Qualunque opzione tu scelga sarà determinata dai tuoi requisiti aziendali unici:
1. Fai da te
Sviluppando la tua architettura headless su Shopify Plus, acquisisci la proprietà di tutte le funzioni di eCommerce, aumentando potenzialmente la tua flessibilità. Ciò significa che non sei vincolato dal sistema di nessun altro e puoi assumere la guida dello sviluppo e della codifica.
Tuttavia, la costruzione di un'architettura headless dall'inizio comporta un notevole sforzo di sviluppo e codifica. Ad esempio, i temi Shopify utilizzano il linguaggio dei modelli Liquid. Poiché Liquid non può essere utilizzato senza testa, se desideri creare una vetrina su misura accessibile tramite l'API Shopify Storefront, avrai bisogno di un team che abbia familiarità con framework come React.js ed Ember. In alternativa, se stai creando un sito statico, dovranno avere familiarità con framework come Next.js o Gatsby.
2. Sviluppa con un'agenzia
Se scegli correttamente la tua agenzia, lavorerai con qualcuno che ha una vasta esperienza nello sviluppo di siti senza testa che si interfacciano con il back-end di Shopify ed è esperto di tutti i potenziali pericoli e di come prevenirli! Inoltre, un'agenzia può aiutarti ad andare senza testa con il tuo negozio sia su misura (se questa è l'opzione migliore per te) o collaborando con un fornitore di servizi front-end per completare il tuo sviluppo con il software.
Un'agenzia sarà in grado di assisterti e consigliarti durante la fase di progettazione e avrà le conoscenze necessarie per trasformare in realtà la tua nuova grande visione. Saranno in grado di fornire consigli su quali funzionalità, layout e navigazione funzionano meglio con un backend di Shopify, assistendoti così nell'ottimizzazione del tuo sito.
D'altra parte, sarai comunque responsabile della gestione del tuo negozio senza testa da solo. Una volta che la progettazione e la costruzione iniziali sono state completate, spetta a te e al tuo staff tecnico mantenere l'intera operazione senza intoppi, il che non è un'impresa da poco quando si ha a che fare con i numerosi pezzi in movimento del tuo stack tecnologico. Questo può essere ottenuto attraverso un accordo di fermo con la tua agenzia partner.
3. Utilizzare un frontend come fornitore di servizi
Se non sei interessato a ricercare, progettare, sviluppare, testare e distribuire un patchwork di piattaforme e API personalizzate, un provider frontend può gestirlo per te. Quello che ottieni è una soluzione perfetta che include tutto ciò di cui hai bisogno per gestire la tua vetrina, pur rimanendo completamente personalizzabile in base alle tue esigenze specifiche.
Invece di navigare in molti livelli dello stack tecnologico, i tuoi team saranno in grado di gestire tutti i problemi di eCommerce e marketing attraverso un intuitivo Experience Manager, eliminando un gran numero di problemi tecnici associati alla gestione quotidiana del sito.
L'utilizzo di una piattaforma di esperienza non ti esclude dal collaborare con uno studio di web design per ricostruire il tuo sito. Numerosi fornitori di frontend hanno società partner che sono costruttori di siti Web specializzati, il che significa che non solo riceverai assistenza qualificata per il funzionamento efficiente del tuo negozio, ma riceverai anche un sito Web nuovo di zecca!
Tuttavia, perderai il controllo diretto su alcuni dei componenti più interni del tuo stack tecnologico. Non sarai in grado di entrare semplicemente nel codice e apportare alcune modifiche ogni volta che vuoi; dovrai discutere alcune modifiche tecniche dietro le quinte con il tuo provider frontend.
Esempi di negozi senza testa di Shopify
1. Il feed

Ben Kennedy, un partner di thefeed.com, inizialmente dubitava della velocità e dei miglioramenti dell'esperienza utente che si potevano ottenere andando senza testa con il loro sito Shopify, quindi ha deciso di condurre alcuni esperimenti. Dopo aver sviluppato due versioni identiche del loro sito, una senza testa e una con Shopify Liquid, hanno scoperto che la versione senza testa ha superato la versione di Shopify Liquid, con un tasso di conversione superiore del 5,24% e un reddito per visitatore superiore del 10,28% .
A parte i numeri grezzi, Ben è rimasto colpito dalla facilità con cui Shogun Frontend poteva essere implementato, senza richiedere al suo team di impegnarsi nel codice sottostante.
2.Faye.co

Questa gioielleria tedesca è stato un altro progetto Shopify senza testa per We Make Websites. Alex sottolinea i vantaggi che siti come questo possono offrire ai marchi: "Shopify Checkout è sempre stato un prodotto eccezionale che combina l'esperienza utente migliore della categoria (ottimizzazione per dispositivi mobili, supporto per metodi di pagamento alternativi come Apple Pay e un'interfaccia utente pulita) con un piattaforma sicura e scalabile." Ne conservi i vantaggi, così come la possibilità di mantenere il tuo catalogo prodotti in Shopify."
Inoltre, ha affermato che "l'utilizzo di un prodotto come Shogun è un buon passo: replica alcuni degli elementi plug and play di Shopify evitando il massiccio sforzo di sviluppo associato alla creazione di un'app JAMstack, ma con i vantaggi di headless (cioè, un separazione delle preoccupazioni e un'architettura in cui ogni componente è specializzato)" e che questi siti sono "sicuri e veloci grazie alle build statiche".
3. Paolo Valentino

L'affascinante gioielliere e orologiaio ha collaborato con un'agenzia We Make Websites per rinnovare il proprio sito Web per gli utenti senza testa. Come molte altre aziende che hanno preso in considerazione il trasferimento, Paul Valentine era preoccupato per la perdita di facilità e la mancanza di controllo sulla manutenzione del sito che potrebbe comportare la migrazione da Shopify puro "plug and play".
Tuttavia, secondo Alex O'Byrne di We Make Websites, ne è valsa la pena. "Per i senza testa, avrai bisogno di uno staff più ad alta intensità di sviluppo, almeno durante la creazione del sito web."
Conclusione
Andare senza testa è ciò che tiene svegli di notte i commercianti online. Hai passato anni a far crescere la tua attività su una piattaforma di eCommerce affidabile solo per scoprire che quando la tua azienda è cresciuta, hai superato le sue capacità originali.
Creando una vetrina eCommerce senza testa Shopify, gli utenti possono navigare, cercare e selezionare i prodotti senza visitare il tuo negozio Shopify. Oltre a ciò, ti consente di mantenere la tua base di codice e modelli.
Se sei un marchio in crescita che utilizza Shopify ma ritieni che sia giunto il momento di ottenere la libertà, andare senza testa con il tuo sito Shopify non deve essere un grosso problema di sviluppo.
