Come fa un browser a creare una pagina web?
Pubblicato: 2020-03-18Come SEO tecnico, è importante capire come un browser crea una pagina web. Questo può aiutare, in seguito, a capire la differenza tra l'interpretazione di una pagina da parte di un bot umano e quella dei motori di ricerca o, tra le altre cose, a diagnosticare problemi di velocità della pagina. Lo guarderò con un occhio per migliorare la velocità della pagina.
Questo è il primo di questa serie di 4 articoli sulle fasi di creazione di una pagina da parte dei browser e sulla sua riflessione su Pagespeed.
Per visualizzare il contenuto, ogni browser deve completare i processi DOM e CSSOM prima di creare l'albero di rendering per creare una pagina web.
DOM o Document Object Model è costruito dal markup HTML. Il DOM è una rappresentazione dati degli elementi che compongono la struttura e il contenuto della pagina web. Questa rappresentazione viene utilizzata da diversi programmi, come gli script JavaScript, che potrebbero modificare la struttura, il contenuto o entrambi.
CSSOM è creato da CSS MarkUp come animazione, fotogramma chiave, query multimediali insieme a selettori, proprietà e valori semanticamente paralleli al DOM.

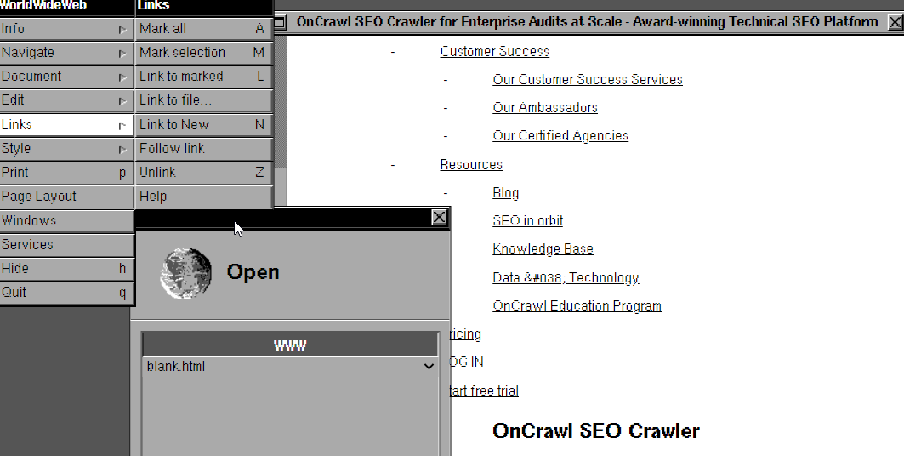
Questo è uno screenshot dal primo browser web della cronologia. Non può eseguire il rendering di Javascript e non ha molte proprietà CSS. Non può utilizzare anche le moderne regole HTML. L'esperienza di questo tipo di browser web primitivi (come Lynx) può aiutarti a comprendere i motori dei browser e la loro natura in termini di prestazioni web. Puoi visitare questa pagina!
Come viene creato il DOM da un browser?
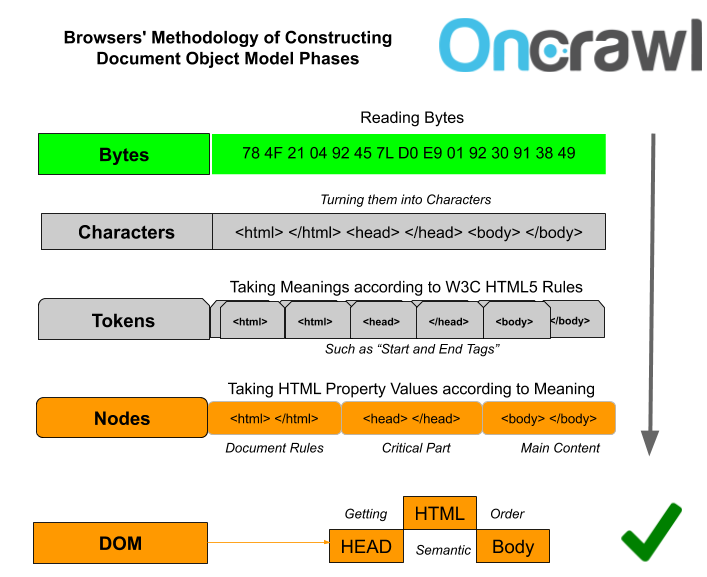
Nessun browser vede il contenuto o il codice sorgente su una pagina come fanno le persone. Prima di tutto, vedrà tutto sul preDOM in byte. Quindi convertirà i byte in caratteri specifici e risolverà cosa significano per formare la struttura della pagina come una gerarchia.
Nota: preDOM è la versione del DOM che compare nel codice sorgente e non è stata ancora letta ed elaborata dal browser. Il preDOM viene quindi letto e interpretato dal browser:
- Usando il codice 'charset' del tuo file, il browser convertirà i byte in caratteri.
- Viene avviato il processo di "tokenizzazione" per creare comandi significativi per i personaggi adiacenti.
- I token generati vengono convertiti in oggetti e ricevono regole e proprietà secondo gli standard HTML5. (In altre parole, li converte in nodi.)
- Viene avviato il processo di costruzione DOM. Ogni tag HTML è posizionato uno dentro l'altro, formando una gerarchia e creando la struttura della pagina web.
Migliorare le prestazioni del DOM: perché è così importante?
Prima di darti alcuni suggerimenti, devi comprendere i tipi di eventi di caricamento DOM e il loro significato.
Ecco alcuni dei tipi di eventi DOM nella creazione di pagine web
- domLoading : Punto di partenza del processo DOM.
- domInteractive : Fine del processo DOM.
- domContentLoaded : Fine dei processi DOM e CSSOM. A questo punto il browser è pronto per creare l'albero di rendering. Inoltre, l'esecuzione di JavaScript di solito dovrebbe iniziare a questo punto.
- domComplete : Il download di tutte le risorse della pagina è completato.
- loadEvent : Al termine del download delle risorse e della creazione della struttura della pagina, vengono attivati tutti gli eventi JS "onload" esistenti.

Se vuoi calcolare solo il DOM Process Time, dovresti concentrarti sull'evento domInteractive. Tuttavia, questo evento non viene mostrato in devTools di Chrome. Puoi utilizzare o consultare il tuo team IT per l'API PerformanceNavigationTiming in grado di calcolare tutti questi eventi, nonché ulteriori sottoEventi come domContentLoadedEventStart.
Puoi anche guardare le preferenze di domInteractive in Google Analytics > Comportamento > Velocità del sito > Tempi di pagina > DOM. Tuttavia, le informazioni qui non sono particolarmente stabili e affidabili. Tuttavia, potrebbe darti un punto di partenza.

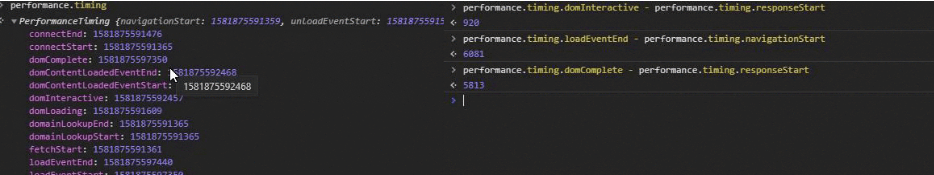
Puoi anche calcolare DOM Interactive Timing con DevTools ma solo con i codici della console. È un metodo un po' lento, ma puoi provare la libreria di codice "performance.timing". Sopra, vedrai sul lato sinistro, performance.timing che mostra la maggior parte delle metriche di performance. Solo le ultime tre o quattro cifre sono importanti qui. Se desideri visualizzare una metrica personalizzata, ad esempio DOMInteractive, puoi scrivere performance.timing.domInteractive – performance.timing.responseStart. Sulla destra sono indicati rispettivamente DOMInteractive, DOMComplete, Total Page Load Time.
L'esempio proviene dallo stesso sito di notizie.
In questo articolo, l'evento domContentLoaded e DevTools saranno sufficienti per i nostri scopi.
Si noti che quando le risorse sono organizzate e caricate correttamente, i tempi di domInteractive e domContentLoaded non sono così diversi l'uno dall'altro. Perché la vera sfida è separare file JS e file CSS l'uno dall'altro senza interrompere l'analisi HTML o creare un collo di bottiglia nel thread principale. Se riesci a farlo con successo, è probabile che sia il DOM che il CSSOM (domContentLoaded Event) vengano attivati nel modo più veloce.

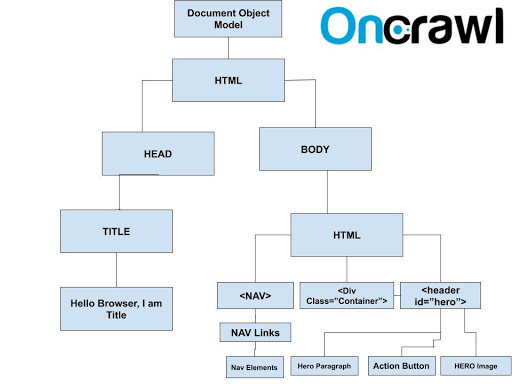
Un esempio DOM da un documento HTML
Ottimizzazione del processo DOM e suggerimenti
Se fossimo nel 2019 e prima, potrei dire che come esperto SEO tecnico, non devi sapere come programmare.
Ma nel 2020 e oltre, in realtà devi conoscere un po' di codifica di livello principiante. Per capire come ottimizzare un modello a oggetti del documento o una struttura di nodi HTML, è necessario esaminarlo con sufficiente esperienza per creare una nuova struttura di codice.
Ecco alcuni suggerimenti per ottimizzare le dimensioni del DOM:
- Esaminare l'albero dei nodi DOM esistente e cercare di trovare eventuali nodi HTML non necessari . Ad esempio, se ne vedi qualcuno o con una classe "display: nessuno", dovresti rimuoverli.
- Puoi consigliare al tuo team IT di utilizzare più ::before e ::after pseudo-elementi invece di creare nuovi nodi HTML.
- Cerca di concentrarti su elementi HTML principali con molti elementi figlio. Controlla le tue classi CSS e i loro effetti per creare nodi HTML più brevi mentre lavori per unificare gli elementi HTML.
- Se chiami la struttura del tuo nodo HTML con JavaScript, puoi anche utilizzare o consigliare al tuo team IT di utilizzare Subtree Modifica DOM Change Breakpoints per determinare quali nodi stanno cambiando quale iniziatore.
- Se non riesci a ridurre le dimensioni del nodo HTML, potresti pensare di utilizzare Shadow DOM o, in base alla tua libreria JS e alle tecnologie di rendering, potresti essere interessato a Virtual DOM.
- Dovresti anche considerare le tecnologie di compressione gzip, brotli o deflate lato server.
- Puoi comprimere la tua documentazione HTML eliminando gli spazi per un supporto migliore e più veloce per la velocità del browser.

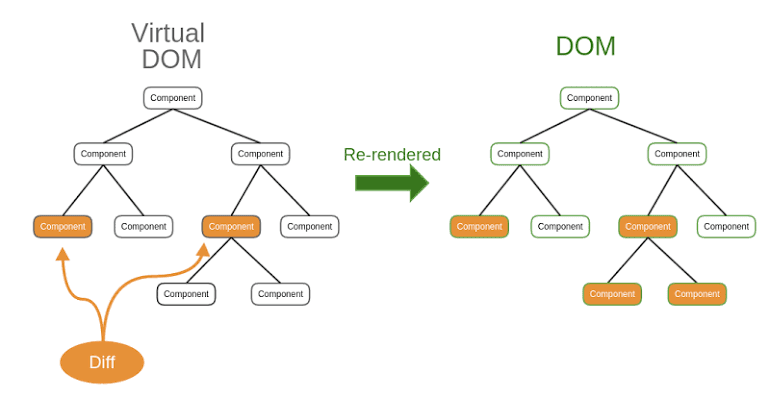
Utilizzo del DOM virtuale
Puoi utilizzare diversi tipi di DOM per una migliore velocità della pagina, UX e budget di scansione. Un esempio è il DOM virtuale.
Il DOM virtuale carica solo le parti del DOM che cambiano all'apertura di una nuova pagina, invece di ricaricare tutti gli elementi del DOM. Questo crea una presentazione della pagina più veloce e leggera per l'utente o il bot del motore di ricerca.
Virtual DOM funziona bene con le librerie JavaScript Vue o React.
Perché le prestazioni del DOM sono importanti per la SEO tecnica?
La dimensione del DOM è direttamente correlata alla velocità della pagina e al contatto iniziale con l'utente.
Se disponi di un DOM di grandi dimensioni e non utilizzi Shadow DOM o metodi preventivi simili per evitare il caricamento e lo stile di tutti i nodi HTML che non sono visibili durante il caricamento iniziale della pagina, probabilmente ritarderai l'indice di velocità e la velocità di contatto iniziale per utente.

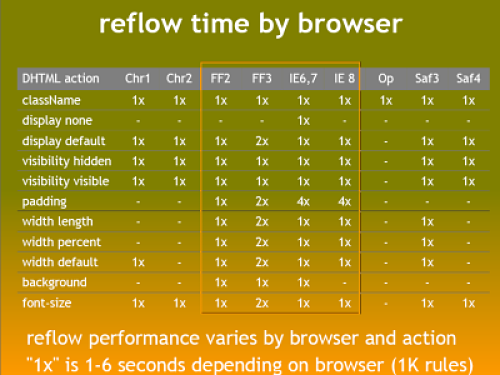
Un breve confronto tra i browser per i processi di reflow.
Se le dimensioni del tuo DOM sono grandi, probabilmente soffrirai di riflusso del browser .

Il reflow si riferisce al ridimensionamento, allo stile o alla pittura e al posizionamento di un elemento HTML nel processo di re-rendering. Se un elemento padre HTML cambia, anche gli elementi figlio sono interessati. La lunghezza e il numero di questo tipo di catene di elementi HTML possono danneggiare la velocità della tua pagina.
I cicli di ridistribuzione possono danneggiare il budget di ricerca per indicizzazione, aumentare il carico sul server e sulla rete. Di conseguenza può influenzare il tasso di conversione e persino le classifiche.
Google ha infatti pubblicato un simpatico e breve video di presentazione su questo argomento:
In che modo un browser crea il CSSOM e l'albero di rendering?
I browser tendono ad avviare il processo CSSOM dopo aver completato il processo DOM.
Poiché i browser moderni sono consapevoli che il DOM non avrà alcun senso fino al completamento del CSSOM, alcuni elementi HTML non vengono visualizzati dal browser finché non ha letto i codici di stile. Un buon esempio di questo potrebbe essere l'immagine di sfondo CSS.

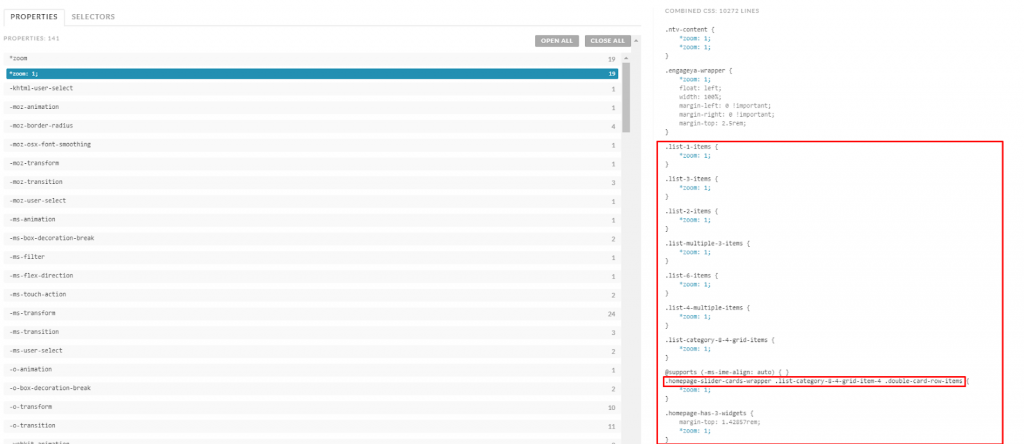
Sopra è riportato un esempio di uno snippet di codice CSS che deve essere rifattorizzato. La proprietà 'Zoom' viene utilizzata più di 19 volte per diversi selettori. Possono essere unificati.
Come viene avviato e completato il processo CSSOM dai browser moderni?
- Il browser segue il ciclo di byte, caratteri, token e regole standard (nodi) generato quando viene creato il DOM.
- Il browser abbina ogni elemento DOM con l'elemento CSS che lo influenzerà. Questo processo è chiamato "Stile".
- Dopo la mappatura, il browser determina le dimensioni di ciascun elemento DOM in base alle regole CSS in una struttura gerarchica. Poiché la dimensione dell'elemento padre influisce anche sugli elementi figlio, i file CSS codificati gerarchicamente sono utili per la velocità della pagina. Questo processo è chiamato "Layout".
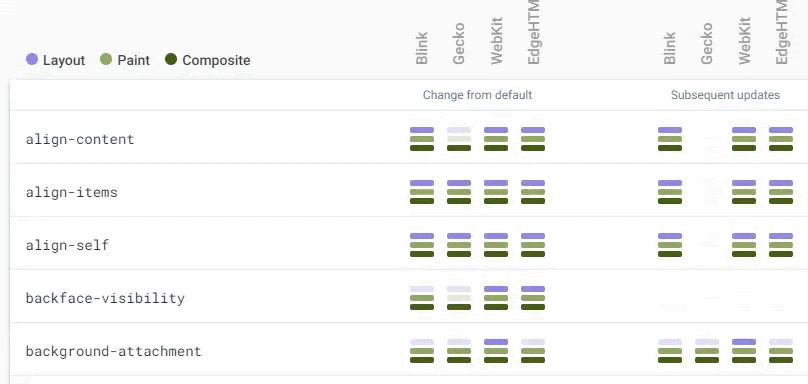
- Viene avviato il processo di Visual DOM. Tutte le immagini, i bordi e i colori sono dipinti secondo le regole CSS. Questo processo viene eseguito in diversi livelli.
- Composite è la fase finale del CSSOM. Il browser combina tutte le operazioni di pittura in livelli diversi.

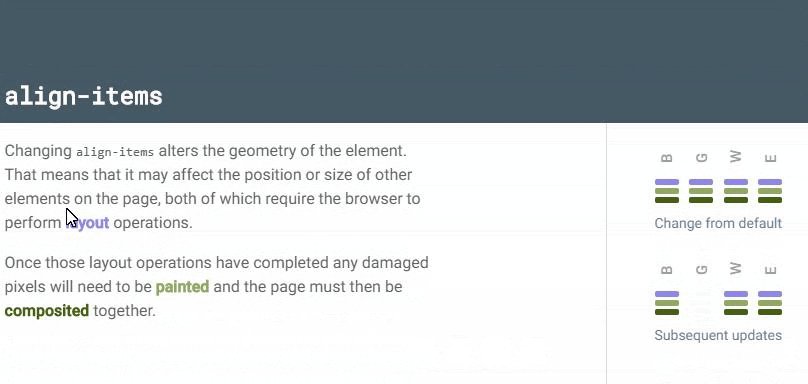
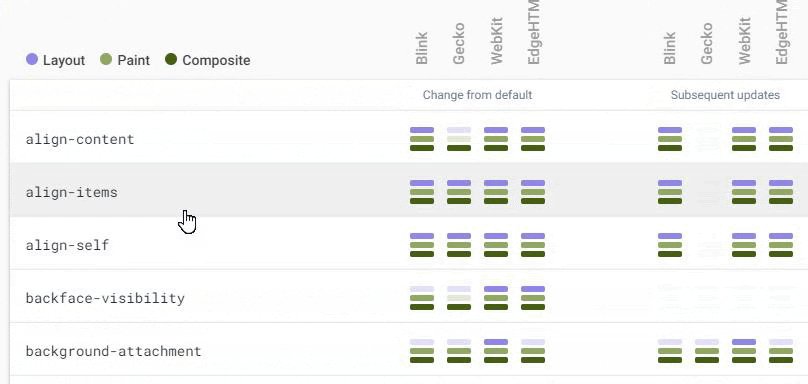
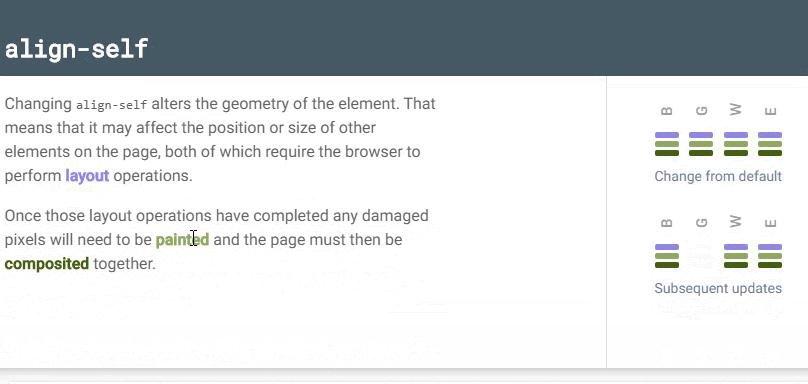
Puoi controllare le proprietà CSS e i loro costi per il motore del browser tramite CSS Trigger in termini di diversi motori del browser.
Come ottimizzare il processo CSSOM
- Come SEO tecnico, dovresti prima concentrarti su selettori CSS complessi e proprietà reciproche. In altre parole, se un selettore CSS ha più di 3 elementi figlio, dovresti provare ad abbreviarlo o dovresti segnalarlo al tuo team IT per il refactoring CSS. Proprietà reciproche significa che il tuo team IT potrebbe utilizzare le stesse proprietà CSS su classi e ID diversi. Dovresti provare a unificarli per ridurre le dimensioni del file CSS.
- Scopri se il tuo team IT comprime o meno i file CSS .
- Per ciascuna delle categorie e sezioni del tuo sito, prova a trovare il codice CSS di uso comune e il codice CSS di uso comune . Consiglia al tuo team IT di dividere i file CSS per una migliore efficienza delle risorse.
- Cerca codici importanti nei tuoi file CSS. Probabilmente stanno rendendo superfluo il codice successivo.
- Prova a determinare se i tuoi file CSS hanno una struttura gerarchica parallela rispetto ai tuoi nodi HTML. Se sono paralleli, il tuo albero di rendering sarà più facile da costruire per i browser.
- Prova a ridurre il numero di elementi HTML che devono essere modificati o ridimensionati . Le immagini ne sono un buon esempio.
- Puoi consigliare al tuo team IT di utilizzare le funzionalità e le proprietà "Contieni", "Cambiamento", "Ambito CSS" per migliorare le prestazioni del browser.
La proprietà 'Contain' determina l'ambito dell'elemento HTML e gli effetti CSS che riceverà. In questo modo non influirà sul resto del DOM. La proprietà 'Will-change' indica al browser quali elementi cambiano e in che modo in modo che il browser possa effettuare ottimizzazioni anche prima dell'avvio del processo. - Prova a incorporare il codice CSS critico prima di eseguire il rendering dei file CSS di blocco.
- Prova a consigliare al team IT di non utilizzare codici di stile nei tag HTML . Ciò influisce sia sui processi DOM/CSSOM che sul crawl budget.
- Non inserire gli indirizzi di origine dell'immagine nei file CSS . Questo è contro le linee guida di indicizzazione di Google (Chrome DevSummit 2019, Come far brillare i tuoi contenuti su Google Search, Martin Splitt).
- Non utilizzare la funzione @import nei file CSS . Questo crea una seconda richiesta CSS nidificata.
- Prova a utilizzare meno file CSS esterni per abbreviare CSSOM o prova a raggrupparli per ridurre la ricerca DNS e i tempi di connessione delle risorse.
- Puoi anche controllare i tuoi selettori lunghi e la loro specificità. Se sono troppo lunghi, devi segnalarli al tuo team IT o potresti provare a migliorarli da solo come SEO tecnico. I selettori lunghi e le proprietà CSS ripetitive e non necessarie con gli stessi valori sono oneri pesanti per i browser e le CPU del telefono.

Ricorda, il CSSOM ha un albero gerarchico proprio come il DOM. Applica prima le regole correnti all'elemento più grande e gli elementi figlio rimangono interessati fino a quando il browser non legge il codice scritto appositamente per loro.

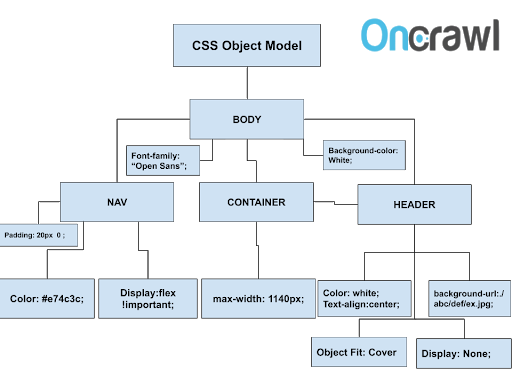
In CSSOM, tutti gli elementi CSS ID, Class e Properties e Value sono elencati in base alla struttura semantica degli elementi HTML DOM. CSSOM è preso dallo stesso documento HTML del DOM. Il motivo principale per cui non ho indicato i nodi HTML in CSSOM è per attirare l'attenzione sulla struttura gerarchica dei codici CSS.
In che modo i browser visualizzano una pagina?
L'esecuzione del CSSOM non è la stessa cosa del rendering. Quando il DOM e il CSSOM vengono letti nella stessa gerarchia, il rendering è il processo di unione di questi due alberi di codice dall'alto verso il basso nel viewport.
Durante il rendering, alcuni frammenti di codice esistenti durante l'elaborazione DOM e CSSOM potrebbero essere disabilitati. Il motivo principale è che non sono visibili o sono disabilitati da un codice diverso. Pertanto, l'ottimizzazione del codice che non è incluso nell'albero di rendering ma che appare nel DOM e nel CSSOM è utile per la velocità della pagina.

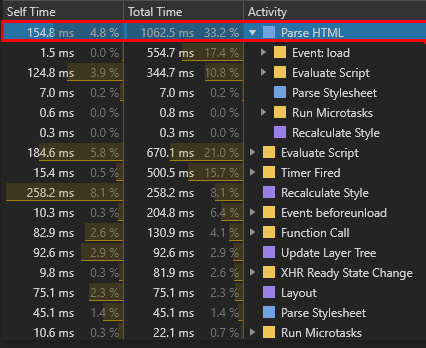
Sopra, i dati DOMContentLoaded in DevTools di Chrome mostrano il tempo necessario per caricare e analizzare i documenti HTML e CSS.
Pertanto, la coerenza tra il thread principale delle prestazioni e le sezioni dell'albero delle chiamate produce risultati simili. Tutti gli esempi provengono dallo stesso sito.
Se vuoi calcolare solo DOM, devi controllare il tempo domInteractive, che non è mostrato da DevTools ma può essere misurato con la Navigation Timing API.
![]()
Dopo l'evento DomContentLoaded, il tuo browser avvierà l'albero di rendering e vedrai che i pixel dei tuoi schermi sono colorati con informazioni e design significativi. Durante questo periodo, entrerà in gioco anche il rendering Javascript che dividerà, modificherà e ridisegnerà istantaneamente l'albero di rendering.
Qual è il prossimo?
Un ordine delle risorse adeguatamente strutturato, un conteggio delle richieste di risorse e una relazione di rendering tra albero di rendering e Javascript riducono i costi in termini di velocità della pagina.
Il prossimo articolo di questa serie esaminerà come questo si collega alle metriche avanzate della velocità della pagina e come Google percepisce la velocità della pagina.
