10 migliori pratiche per la progettazione di moduli online con esempi dal vivo
Pubblicato: 2020-02-18Cosa c'è di sbagliato nei design dei moduli sui siti Web?

I marchi e gli imprenditori si impegnano molto in un ottimo web design.
C'è solo un piccolo problema con quello.
Il design da solo, tuttavia, non monetizzerà il tuo sito web.
Ancora più importante, si tratta di costruire canali che generano contatti e vendite.
Ed è qui che entrano in gioco i moduli online.
Molti marchi trascurano l'importanza del design dei moduli, eppure è il canale di richiesta chiave che determina il successo del tuo sito web.
La maggior parte degli esempi di progettazione di moduli su Internet sembrano noiosi, inospitali e di conseguenza generano meno conversioni.
I moduli online sono la porta d'accesso per acquisire nuovo potenziale commerciale.
L'uso di moduli online intuitivi e allettanti è fondamentale se vuoi prendere sul serio la tua generazione di lead.
Per aiutarti a connetterti meglio con il tuo pubblico, ecco le nostre 10 best practice su come rendere divertente un modulo online:
1. Elimina la confusione

In primo luogo, il modulo deve essere di facile comprensione per il tuo pubblico. E spesso è più facile a dirsi che a farsi. Prima di pensare a rendere il tuo design oform divertente ed eccitante, devi assicurarti che sia funzionale e facile da usare in primo luogo.
Internet è pieno di design di moduli che hanno domande ridondanti, che pongono domande in un linguaggio confuso e quelli che sembrano semplicemente noiosi. Tutte queste caratteristiche rendono i moduli meno incoraggianti da compilare per i visitatori del web.
Fattori importanti da rimuovere in un Form Design:
Forme lunghe (less is more)
Domande ridondanti
Domande inutili che non forniscono un buon valore
Tipo di domanda errato per una domanda, ad es. uso di un campo di testo aperto invece delle scelte dei pulsanti
Gergo e linguaggio tecnico
Testo standard di invito all'azione sui pulsanti, ad es. Iscriviti, Iscriviti, Completa il modulo
Colori e contrasti di difficile lettura
Tutti questi punti potrebbero sembrare ovvi, ma la realtà è che anche i moduli online più semplici violano alcuni di questi punti.
Internet è pieno di migliaia di modelli di moduli con esperienza utente carente.
Una singola esperienza negativa può influenzare l'utente molto più di un'ottima esperienza con il tuo modulo.
Esamina queste pratiche e avrai molte più possibilità di generare conversioni e creare coinvolgimento.
2. Cambia il formato

Quando pensiamo ai moduli online, in genere abbiamo in mente moduli lunghi e semplici. I moduli lunghi o i moduli a passaggio singolo presentano tutte le domande in un unico passaggio, in genere una per una sotto l'altra.
Ci sono un sacco di buoni casi d'uso per i moduli a passaggio singolo, ad esempio per i moduli che richiedono solo il nome e l'indirizzo e-mail. Tuttavia, dovresti assolutamente considerare di cambiare il formato del modulo quando pensi di rendere i moduli più divertenti.
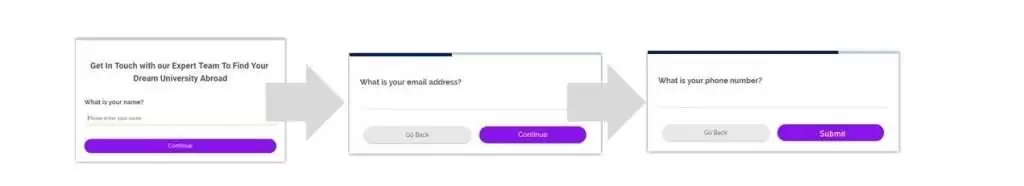
L'alternativa ai moduli a passaggio singolo sono i moduli a più passaggi.
I moduli a più passaggi , a volte chiamati anche moduli della procedura guidata, sono molto più intuitivi e offrono una migliore esperienza lungo il percorso dell'utente.

Poiché l'utente vede solo un passaggio della domanda alla volta, le informazioni sono meno schiaccianti.
È molto più incoraggiante vedere solo una domanda alla volta rispetto a 10 o 20 diverse. Non è diverso dalla vita reale: in una conversazione personale con un'altra persona, faresti anche solo una domanda prima di porre la domanda successiva.
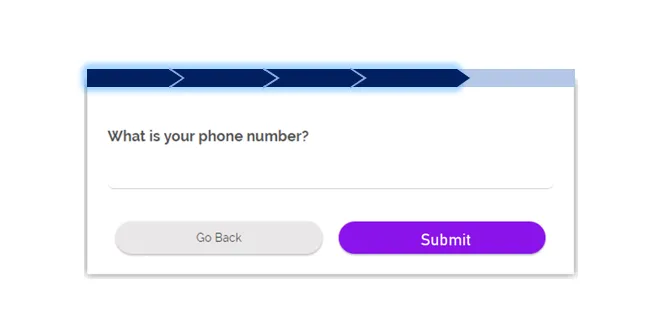
All'interno dei moduli a più passaggi, puoi utilizzare le barre di avanzamento che forniscono un'indicazione di quanto del modulo è già stato completato.
Correlati: 7 migliori pratiche per la creazione di moduli lunghi per aumentare la conversione

Barra di avanzamento in un design del modulo di contatto in più passaggi
Troviamo moduli multifase più facili da usare in molti casi, ad esempio acquisizione di lead, qualificazione degli utenti, moduli di feedback, moduli di domanda e altro ancora. L'app LeadGen ti consente di creare moduli multi-step con testo personalizzato ed elementi grafici molto facilmente.
3. Intrattieni il design del tuo modulo con il contenuto

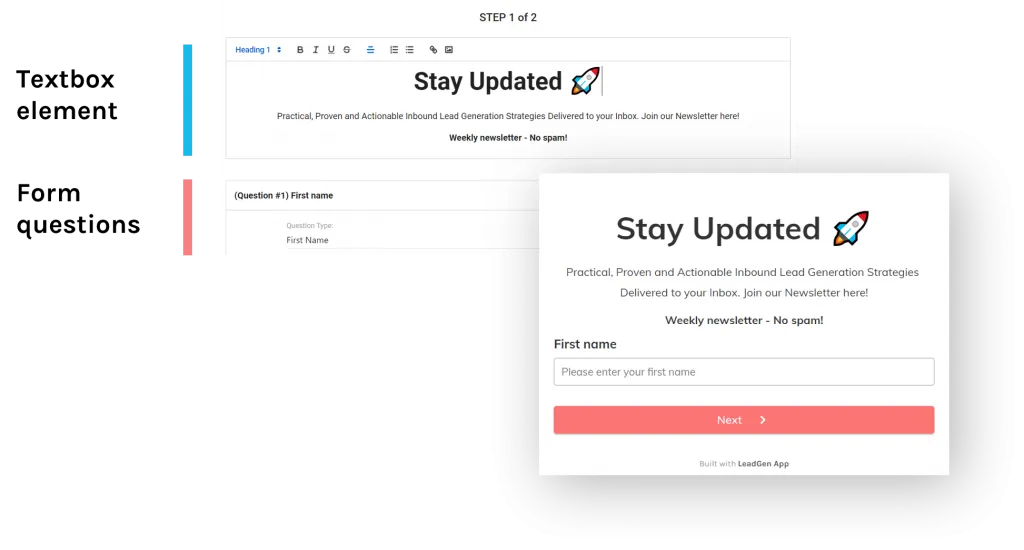
Nei moduli a più passaggi di LeadGen, puoi mostrare gli elementi della casella di testo insieme alle tue domande e ai passaggi del modulo, ad esempio sopra una domanda.
Questi elementi della casella di testo possono essere aggiunti tramite l'editor WSIWYG in cui è possibile aggiungere collegamenti, grafica e immagini GIF. I titoli possono essere impostati su dimensioni diverse, ad es. formato H1, H2, H3.

Miglioramento dei moduli LeadGen con elementi casella di testo - Generatore di moduli e modulo Live
Aggiungendo alcune righe di testo, ad esempio, per introdurre domande, puoi rendere il modulo più personalizzato e più facile da capire.
Questo può rendere il tuo modulo più colloquiale e meno statico come un tipico modulo online (vedi immagine sotto)

Contattaci sezione di intestazione personalizzata di progettazione del modulo con elementi di testo
Puoi anche utilizzare le immagini GIF nelle caselle di testo per far fluire i tuoi succhi creativi. Vedere l'esempio di progettazione del modulo di seguito per partecipare a un concorso:
Modulo di iscrizione al concorso a premi con immagine GIF
4. Migliori pratiche per la progettazione dei moduli

Il marchio e lo stile del tuo modulo online in genere non sono qualcosa a cui i marketer prestano attenzione. D'altra parte, le persone sono ossessionate dal web design (che ovviamente è anche importante). Il design dei moduli online, tuttavia, è l'elemento chiave del sito Web che guida effettivamente il business.
Sii uno dei pochi marketer che sfruttano questo potenziale e inizia a ottimizzare il tuo modulo di generazione di lead per i migliori tassi di conversione.
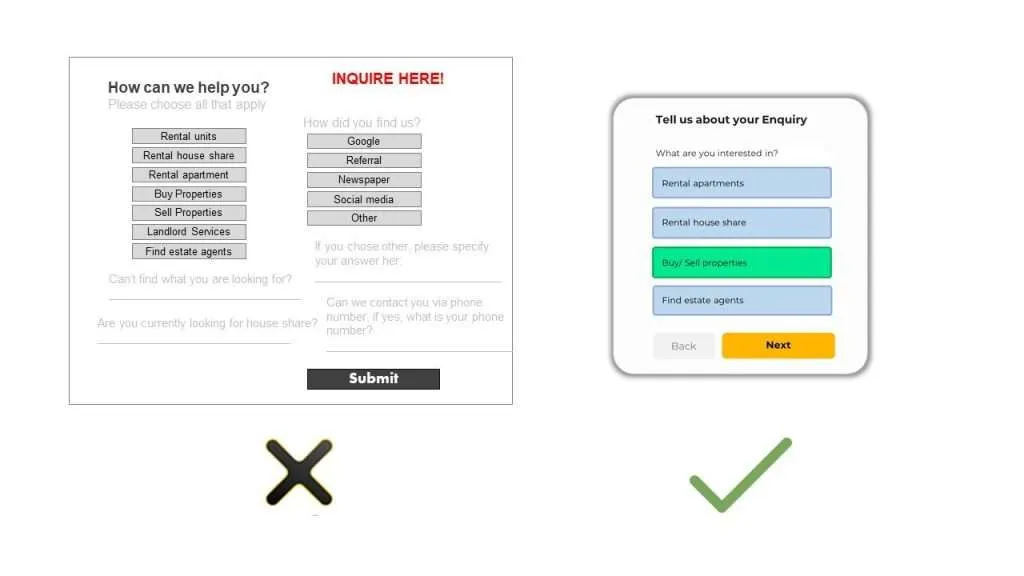
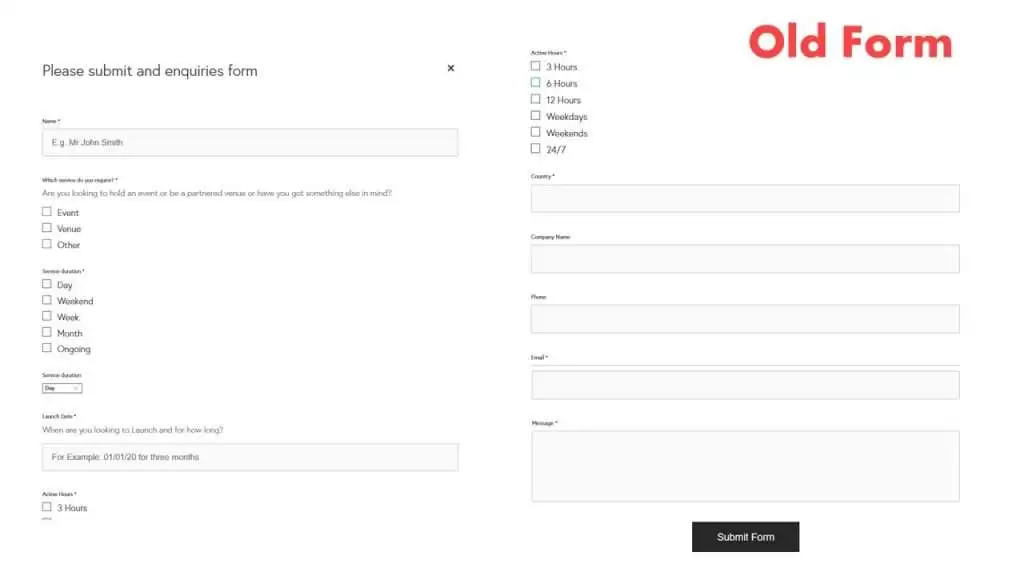
Ecco un esempio di un modulo di contatto online con immagini prima e dopo:


Esempio di modulo per acquisire richieste di contatto
Il design originale della forma è stato costruito in formato lungo. Stava rendendo le cose più complicate del necessario.
Le domande non erano chiare e lasciavano spazio all'interpretazione. In termini di branding, il modulo utilizzava solo i colori bianco e grigio, il più noioso che potesse sembrare.

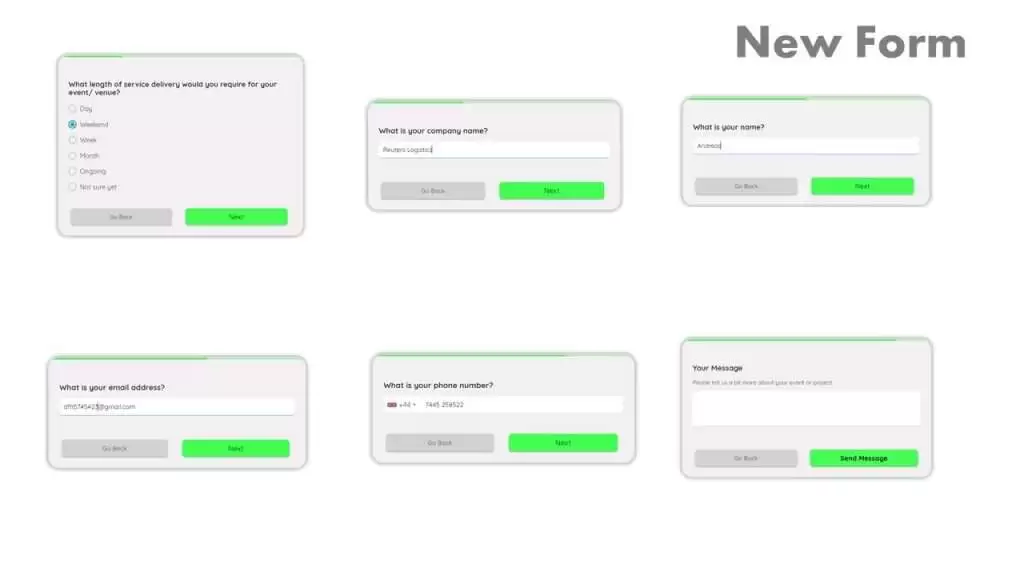
Nuovo design del modulo di contatto in formato multi-step
Sopra puoi vedere la nuova forma nel design attuale del marchio. Il marchio utilizzava già forti colori verdi nel logo e nel sito Web, quindi abbiamo adottato questo stile per il modulo. Il formato a più passaggi rende le domande molto più facili da capire e gli utenti più propensi a seguirle.
I colori svolgono un ruolo importante per la progettazione di moduli online in termini di:
1) Aggiungere personalità alla forma e farla sembrare meno seria;
2) Abbinare lo stile del modulo con l'identità del tuo marchio
3) Crea esperienze più user-friendly
5. Gamify

LeadGen form q uestionnaire per coinvolgere gli utenti su un sito web
La gente ama i giochi e l'intrattenimento. Usa i percorsi dei moduli in più fasi per coinvolgere gli utenti, costruire come un gioco.
Questa potrebbe non essere la soluzione giusta per ogni modulo che crei. Ad esempio, i moduli di contatto e di acquisizione dei lead dovrebbero probabilmente apparire il più semplici possibile.
La gamification è "Il processo di aggiunta di giochi o elementi simili a un gioco a qualcosa (come un compito) in modo da incoraggiare la partecipazione" (Fonte: Merriam Webster Dictionary).
Esempi di moduli online gamificati

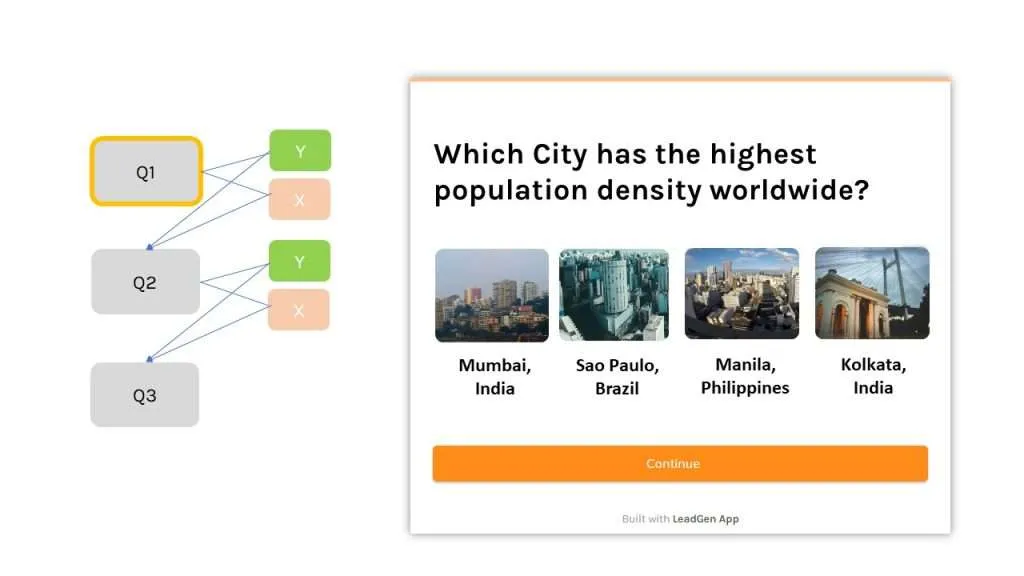
Modulo di progettazione del sito Web di quiz gamificato
L'immagine sopra mostra un modulo LeadGen ludicizzato che fornisce un feedback di risposta basato sulla logica delle domande condizionali nei passaggi seguenti.
Le risposte corrette mostreranno un passaggio del modulo diverso rispetto alla risposta sbagliata. Ad esempio, se l'utente seleziona la scelta corretta "Manila", il modulo LeadGen aprirà il passaggio del modulo per la risposta corretta. Per tutte le altre domande, puoi preparare un passaggio della domanda che informi l'utente, anche sulle risposte corrette o sulla possibilità di riprovare facendo clic sul pulsante Indietro.

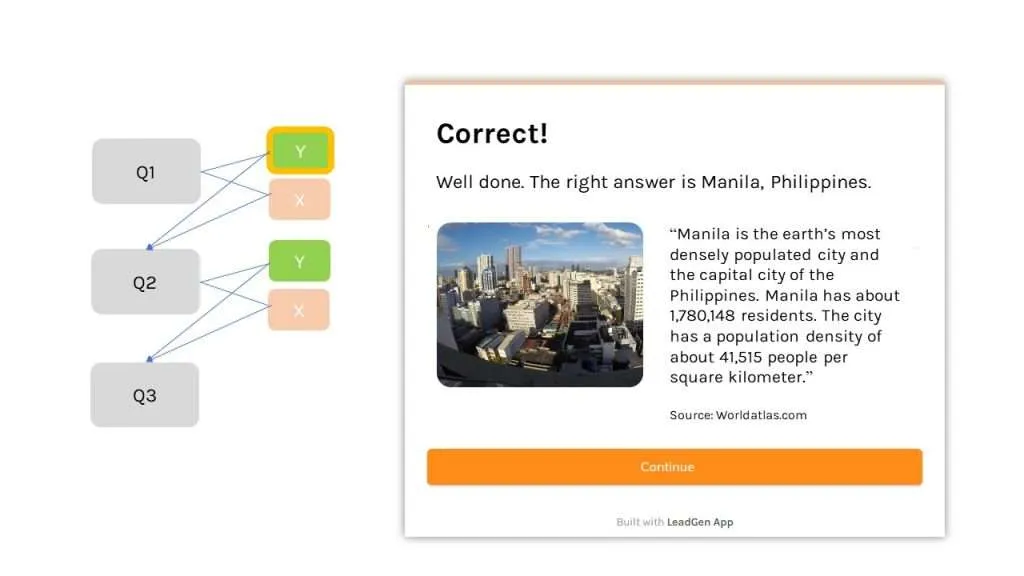
Modulo del questionario LeadGen - Pagina di risposta per una risposta corretta
Questi passaggi del modulo di risposta possono essere personalizzati come preferisci, ad esempio scrivendo un breve testo di risposta con una spiegazione. Sia la risposta giusta che quella sbagliata possono essere collegate alla domanda successiva (Q2), in modo che l'utente continui semplicemente l'intero questionario fino alla fine.
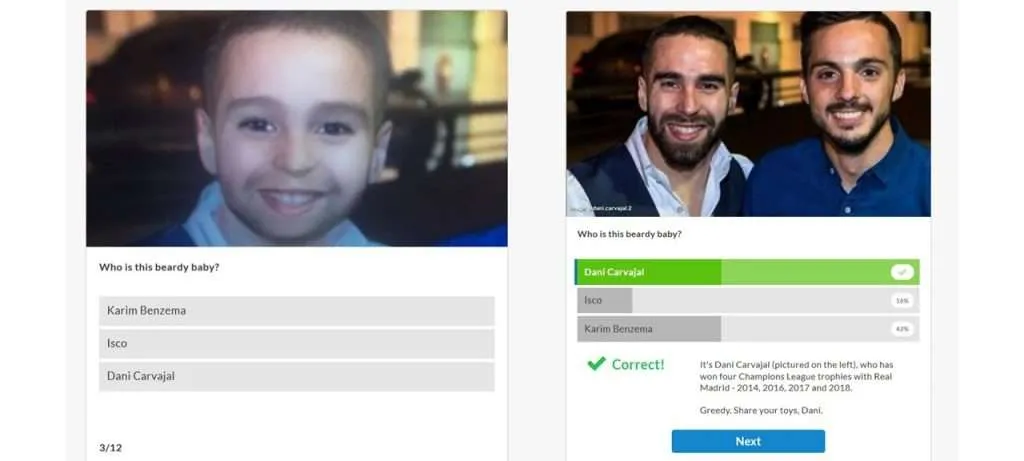
Un modulo online ludicizzato potrebbe anche essere qualcosa di creativo, fuori dagli schemi, che non potresti trovare altrove su Internet. Un ottimo esempio di modulo online ludicizzato è questo quiz della BBC

Ti chiede di indovinare il finalista della Champions League mostrandoti il giocatore solo da bambino. Cose come questa rendono le persone curiose di passare attraverso il modulo per vedere la risposta. Inoltre, è più probabile che il tuo quiz o il tuo modulo online gamificato vengano ricondivisi, il che ti aiuterà a ottenere visibilità per il tuo sito Web, cosa che non accadrebbe semplicemente con i moduli convenzionali.
6. Navigazione sulla pagina

È importante non solo guardare il modulo online stesso, ma l'intero percorso dell'utente.
Il viaggio nella pagina web inizia dove arriva l'utente e continua anche dopo l'invio del modulo. Aggiunge valore per ottimizzare l'intera pagina per un invito all'azione che potrebbe essere il tuo modulo.
7. Individuare il Design del modulo nel contenuto della pagina
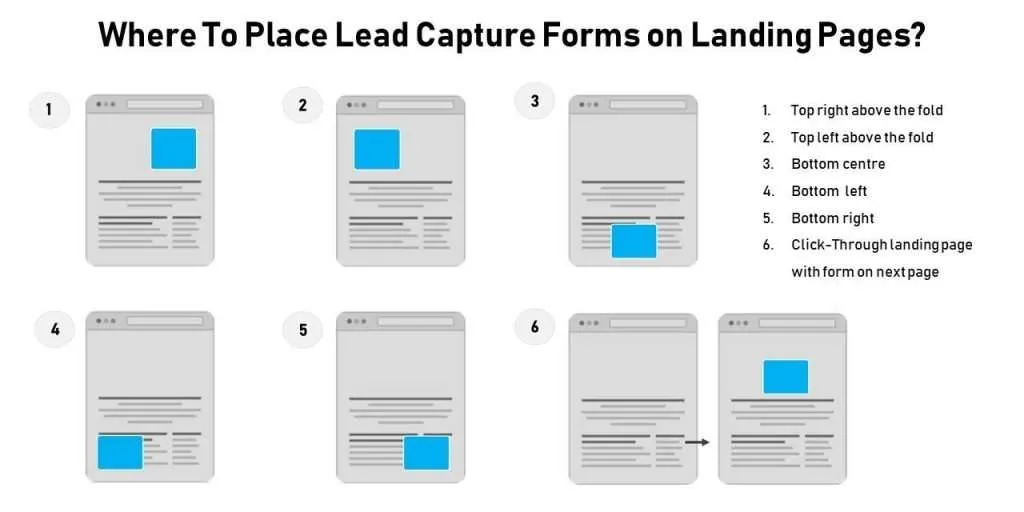
Quando progetti un modulo online, assicurati di posizionarlo in modo visibile sul sito, nella sezione migliore possibile. Il modulo dovrebbe trovarsi nel punto giusto della pagina dove può essere facilmente trovato e verso cui l'utente sta navigando.
La ricerca del posto giusto dipende dal caso d'uso del modulo.
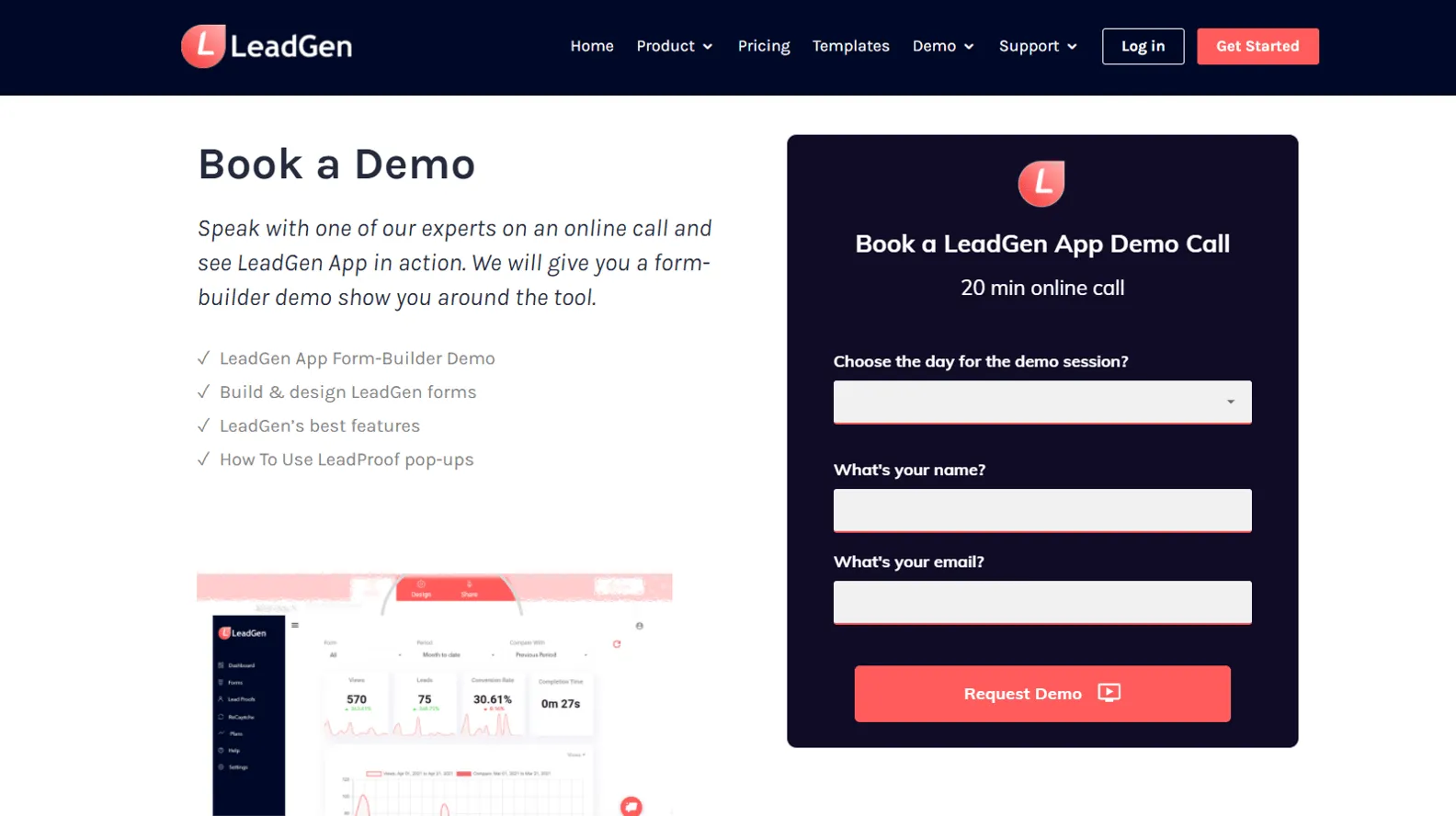
Una pagina di destinazione o una pagina di offerta in genere ha il modulo in alto (come la nostra pagina di prenotazione Demo di seguito)

Semplici moduli di iscrizione alla newsletter possono trovarsi in qualsiasi punto della pagina web.
I moduli di acquisizione dei lead, ad esempio i download di report o le offerte di consulenza nei post del blog, sono un caso d'uso diverso. Questi moduli non dovrebbero mai essere mostrati nella parte superiore del post perché l'utente deve prima interagire con il contenuto del blog per comprendere il valore dell'offerta principale. I moduli dovrebbero trovarsi 3/4 in fondo alla pagina o alla fine.

Rappresentazione visiva di dove è possibile posizionare i design dei moduli su una pagina Web
8. Punta verso il design del modulo

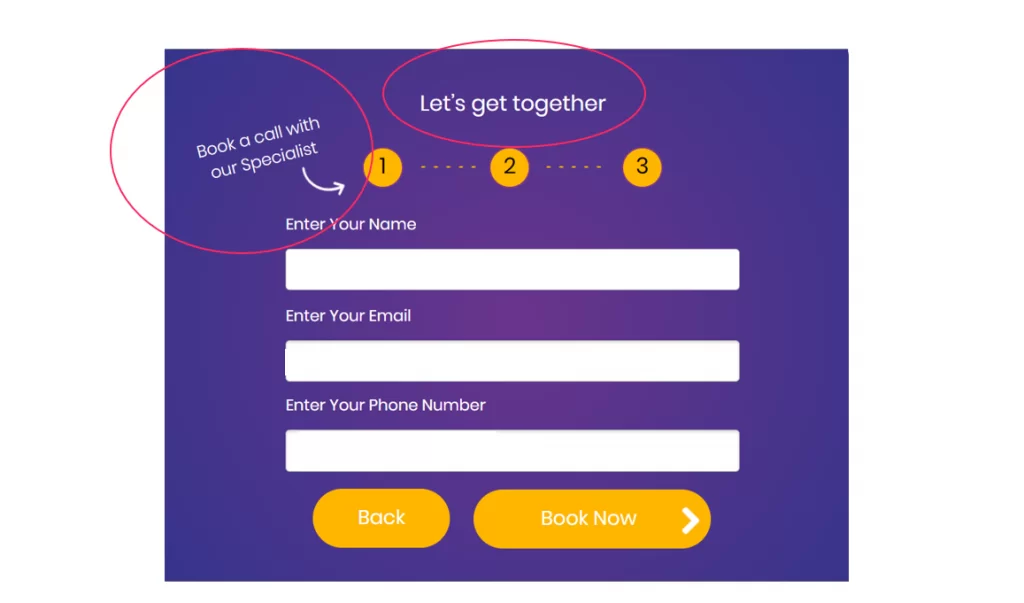
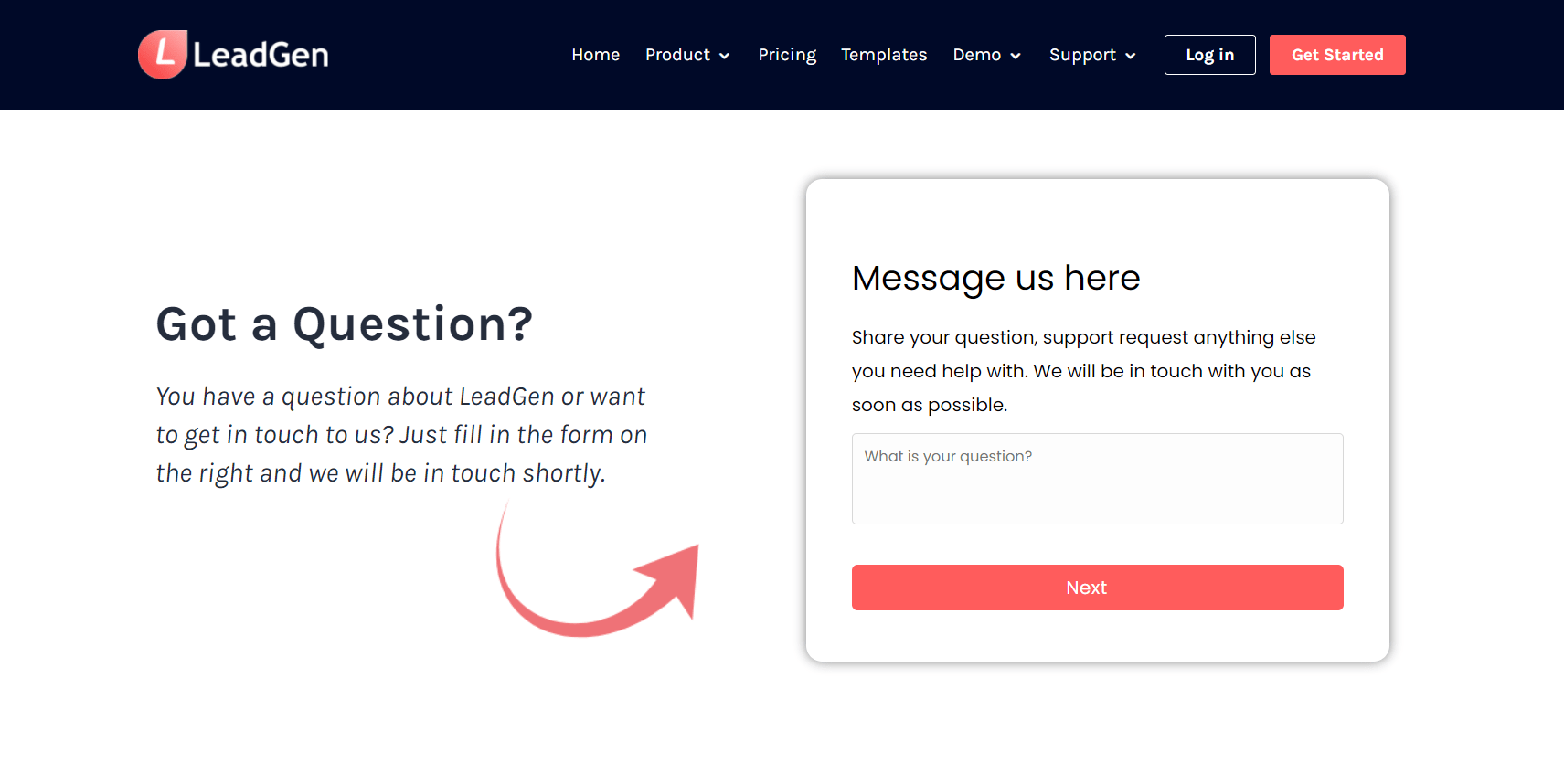
Progettazione del modulo di contatto dell'app LeadGen sul sito Web
Un'altra tattica che aiuta ad ottenere più interesse per i tuoi moduli è utilizzare elementi di web design che indirizzano gli utenti al modulo.
Questa potrebbe essere una semplice immagine di una freccia o l'immagine di un volto umano che guarda verso la forma.
L'immagine sopra mostra il design del nostro modulo di contatto che utilizziamo sul nostro sito Web LeadGen www.leadgenapp.io/contact. Contiene un grafico a freccia che punta verso il modulo.
Inoltre, puoi dividere la struttura della tua pagina in due parti e mostrare un video a sinistra e il modulo accanto a destra.
Queste sono tattiche sottili ma efficaci che fanno risaltare il tuo modulo online.

9. Font di facile lettura
Il carattere utilizzato nel tuo modulo online gioca un ruolo importante nell'esperienza di un visitatore. Non andare con i caratteri standard. Implementa un font di facile lettura che funzioni al meglio con le linee guida del tuo marchio, i colori, lo stile e il tuo CTA sui pulsanti del modulo.
10. Pagina di ringraziamento
Alla fine del ciclo dopo l'invio del modulo, dovresti mostrare una pagina di ringraziamento o reindirizzare a un URL della pagina di ringraziamento personalizzato. Ciò è particolarmente importante quando si utilizzano i moduli di acquisizione dei lead. L'ultima cosa che non vuoi fare è confondere il lead se l'invio del modulo è andato a buon fine o meno.
Costruisci il tuo nuovo modulo "divertente".
Combinando tutte queste idee, puoi essere certo che i moduli saranno più divertenti per il tuo pubblico.
E più divertimento significa anche che puoi raccogliere più risposte e aumentare i tassi di conversione.
Se non hai ancora un account LeadGen App per creare il tuo modulo divertente, inizia qui: