Come affrontare miniature di immagini irrilevanti in SERP
Pubblicato: 2022-08-16Una miniatura dell'immagine SERP di Google è una caratteristica importante poiché può comportare un aumento della percentuale di clic (CTR). Tuttavia, ci sono casi in cui un'immagine in miniatura irrilevante viene mostrata nei risultati di ricerca e ciò può comportare un calo del CTR. Alcuni casi di questo problema includono:
- Quando cerchi un prodotto specifico e ti imbatti in un risultato di ricerca con una miniatura dell'immagine di un prodotto completamente diverso.
- Quando cerchi una query associata agli anziani e vedi uno snippet di ricerca con un'immagine in miniatura di un neonato.
Questi esempi chiariscono perché la presenza di un'anteprima dell'immagine irrilevante nella SERP è in realtà un problema che dovrebbe essere affrontato.

In questo articolo, fornirò prima un esempio reale del problema; quindi spiegherò in quali condizioni potrebbe apparire una miniatura di immagine inappropriata nella SERP. Infine, ti spiegherò come puoi affrontare completamente il problema.
Un esempio del mondo reale
Penso che sia sempre meglio fornire un esempio reale per illustrare il problema, quindi ne ho aggiunto uno a questo articolo. Per trovare un esempio appropriato, ho seguito questi passaggi:
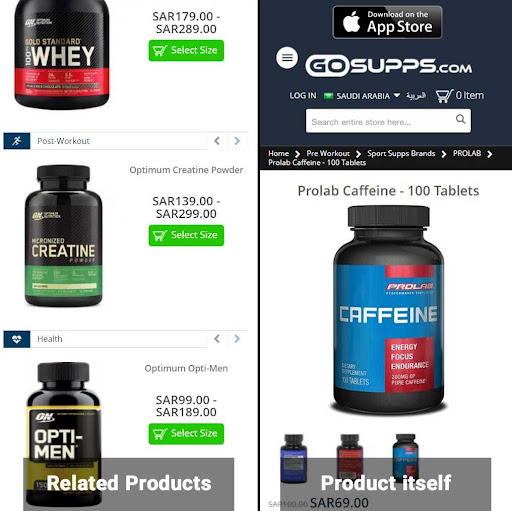
- Ho cercato un prodotto chiamato "Prolab Caffeine".
- Ho esaminato la SERP e mi sono imbattuto in un risultato di ricerca con una miniatura irrilevante.

- Dopo aver cliccato sul risultato, mi sono reso conto che al posto del prodotto reale viene mostrata l'immagine di un prodotto correlato:

Si potrebbe pensare che la presenza di un'anteprima dell'immagine non correlata in SERP sia un problema comune, ma non è sempre così. Dopo aver cercato "Prolab Caffeine", ho esaminato i risultati della ricerca fino a pagina cinque e l'unico risultato problematico che ho trovato è stato quello che ho condiviso sopra.
Tuttavia, ho riscontrato questo problema sul mio progetto SEO di e-commerce e su numerosi altri siti Web. Questo potrebbe essere il caso anche per alcune delle tue pagine. Pertanto, penso che valga la pena affrontare il problema, indipendentemente dalla frequenza con cui può verificarsi.
Ora che abbiamo visto un esempio reale del problema e sappiamo quanto spesso si verifica, è il momento di spiegare quali fattori possono contribuire a un'immagine in miniatura inappropriata nei risultati di ricerca.
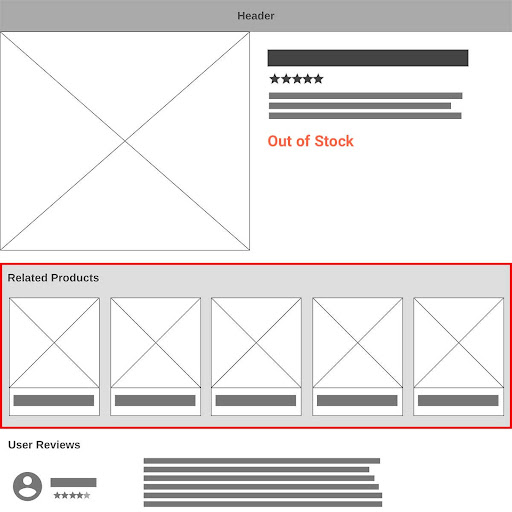
Cosa causa un'anteprima dell'immagine irrilevante nella SERP?
La risposta breve è che questo problema è principalmente attribuito alle immagini nel contenuto supplementare (SC), che non sono sempre rilevanti per il contenuto principale (MC). Mentre MC è la parte della pagina che è unica e focalizzata sul servire l'intento dell'utente, SC è principalmente identico su ogni pagina o sottodirectory di un sito web. Ad esempio, nelle pagine dei prodotti, SC può essere la sezione "prodotti correlati" e nei post del blog può essere il contenuto nella barra laterale che suggerisce "articoli correlati" o "articoli recenti". Se vuoi saperne di più sui contenuti supplementari e sui contenuti principali, dai un'occhiata a questo articolo.
Ora, la domanda è: quali fattori possono aumentare la probabilità che un'immagine da SC appaia in SERP invece di un'immagine da MC?
Poiché Google non ha documenti ufficiali relativi al problema, non esiste una risposta definitiva a questa domanda. Tuttavia, ci sono presumibilmente due fattori che devono essere presi in considerazione quando si tratta di miniature irrilevanti.
La posizione del SC
Nelle best practice di Google Immagini, si consiglia di posizionare le immagini più importanti nella parte superiore della pagina. Pertanto, se la SC è posizionata più in alto su una pagina web, è più probabile che venga considerata importante e di conseguenza più probabile che appaia nell'anteprima dell'immagine SERP.
Per quanto riguarda i siti di e-commerce, è prassi comune mostrare i prodotti correlati in una posizione più alta nelle pagine dei prodotti esauriti per aumentare la conversione. Sulla base della spiegazione di cui sopra, queste pagine di prodotti esaurite dovrebbero essere analizzate più attentamente per individuare miniature di immagini inadeguate.

Il numero di immagini nell'MC
Più immagini hai nella MC, maggiore è la probabilità che Google ne scelga una come relativa miniatura da visualizzare sulla SERP.
Ad esempio, nelle pagine dei prodotti, vedi spesso più immagini nell'MC perché ci sono più foto di un prodotto. Puoi vedere un esempio di ciò a cui mi riferisco di seguito.

Ora che sappiamo quali fattori possono aumentare la probabilità che immagini irrilevanti vengano visualizzate nei risultati di ricerca, è tempo di spiegare come risolvere questo problema.
[Case Study] Guidare la crescita in nuovi mercati con la SEO on-page
Qual è la soluzione definitiva per una miniatura dell'immagine SERP non correlata?
Quando mi sono reso conto che alcune delle pagine dei miei prodotti presentavano questo problema, ho posto a John Mueller questa domanda su Twitter:

Caro @JohnMu,
Ho una domanda. Ho un carosello di prodotti correlati nelle pagine dei miei prodotti. A volte l'immagine di uno di questi prodotti correlati appare come una miniatura di anteprima dell'immagine nella SERP invece dell'immagine del prodotto stesso. Come posso affrontare questo problema?
Ed ecco la risposta di John Mueller:
“Se ospiti i file 'immagini correlate' in una directory separata, puoi utilizzare robots.txt per impedirne la scansione. Assicurati solo di non bloccare anche le tue immagini principali :)”
Apprezzo la risposta di John Mueller poiché è stata molto utile. Tuttavia, l'implementazione di questa soluzione non è così semplice come sembra. Per essere più specifici, queste sono le complicazioni che devono essere considerate:
- Sulla maggior parte dei siti Web, come quelli che utilizzano WordPress, tutte le immagini si trovano in una sottodirectory specifica. Pertanto, se disabiliti questa sottocartella, non consentirai tutte le immagini sul tuo sito Web e non solo quelle caricate nel SC.
- Inoltre, non è possibile creare una nuova sottodirectory, disabilitarla e caricare immagini in SC da quella sottocartella. Questo perché dovrai caricare le immagini in due posizioni diverse: la sottocartella predefinita e la nuova sottosezione che hai creato. Questo processo richiederà molto tempo e pertanto non è raccomandato. In alternativa, potresti chiedere a uno sviluppatore di automatizzare il processo di cui sopra, ma non è ancora il modo migliore per gestire il problema.
Per evitare queste complicazioni e vietare facilmente le immagini dei prodotti correlati, ti consiglio quanto segue:
1. Su cPanel, crea un sottodominio chiamato "cdn.example.com" e imposta la radice del documento sulla sottocartella in cui si trovano tutte le immagini del tuo sito web. Se stai usando WordPress, imposta la radice del documento su "public_html/wp-content/uploads", come mostra l'immagine qui sotto:

In questo modo, tutte le immagini sul tuo sito web saranno accessibili anche attraverso il nuovo sottodominio.
Ad esempio, "https://example.com/wp-content/uploads/2022/01/example-image.jpg" sarà accessibile tramite l'URL "https://cdn.example.com/2022/01/example -image.jpg' pure.
2. Crea un file robots.txt con il seguente contenuto:
User-agent: *
Non consentire: /
Ora carica questo file nella radice del documento.
Tieni presente che i motori di ricerca considerano solo il file robots.txt che si trova nella radice del sito web. Pertanto, questo file si applicherà solo al sottodominio cdn e non al dominio stesso.
3. Caricare le immagini nell'SC dal sottodominio cdn.
4. Per assicurarti che tutto funzioni correttamente, puoi utilizzare questo strumento di recupero e rendering per eseguire la scansione e il rendering di una delle tue pagine. Nella pagina renderizzata, le immagini nell'MC dovrebbero essere caricate correttamente, ma quelle nell'SC non dovrebbero essere caricate (questo significa che sono correttamente bloccate da robots.txt). Assicurati solo di scegliere lo smartphone Googlebot come user agent e controlla le opzioni "obey robots.txt" e "render".
Quali pratiche non sono soluzioni consigliate per questo problema?
Nella sezione precedente, ho spiegato quale ritengo essere la soluzione migliore per gestire l'irrilevante problema delle miniature. Esistono comunque soluzioni alternative. Non li trovo necessariamente molto efficaci, ma penso che sia importante esplorarli e scoprire perché non sono efficaci.
Utilizzo dell'attributo HTML data-nosnippet
Secondo Google, l'attributo data-nosnippet può essere utilizzato solo per nascondere "parti testuali di una pagina HTML" dall'apparire nello snippet SERP. Ciò significa che puoi, ad esempio, utilizzare questo attributo per nascondere i nomi dei prodotti o degli articoli correlati dalla visualizzazione nella meta descrizione. Tuttavia, questo approccio non è utile per impedire che alcune immagini appaiano nella miniatura dell'immagine SERP.
Utilizzando il tag HTML <aside> per SC
Come spiegato in questo articolo di Mozilla, il tag aside è un elemento HTML che rappresenta una sezione della pagina indirettamente correlata al contenuto principale e viene spesso utilizzato per contrassegnare i call-out box e la barra laterale (o contenuto supplementare in generale).
Contrassegnare SC con un tag <aside> sarebbe utile per impedire che le immagini in questa sezione appaiano nella miniatura dell'immagine SERP se Google utilizzasse questo tag per differenziare SC dall'MC. Tuttavia, nel 2016, John Mueller ha confermato che Google tratta i contenuti nel tag <aside> in modo simile agli altri contenuti della pagina.
Visto che era passato tanto tempo, ho deciso di fargli di nuovo questa domanda:
Caro @JohnMu,
Ho una domanda. Nel 2016 hai affermato che il contenuto in un tag aside viene trattato in modo simile al contenuto principale. È ancora vero?
Dopo una breve discussione, John Mueller ha dichiarato in un thread:
“MDN suggerisce che vengano utilizzati anche per i call-out, il che suona più come un segno di contenuto importante.
Come … a parte … l'utilizzo dell'HTML si evolve nel tempo, e una volta che i motori di ricerca possono ottenere un chiaro segnale su cosa significa qualcosa, quando è abbastanza comune e utile separarsi, allora possono scegliere di iniziare a usarlo in modo più esplicito.
C'è più motivo per usare l'HTML rispetto ai soli motori di ricerca, quindi se trovi qualche tipo di markup utile per trasmettere meglio un significato, lo farei e basta. Sii il cambiamento che vuoi vedere sul web”.
In altre parole, sebbene Google attualmente non differenzi i contenuti nel tag <aside> dal contenuto principale, ciò potrebbe cambiare in futuro. Pertanto, contrassegnare SC con un tag <aside> non mitiga il problema delle miniature delle immagini irrilevanti ora , ma questo potrebbe cambiare in futuro.
Spero che questo articolo sia stato utile per te e anche che tu stia andando via con una migliore comprensione di come sradicare questo problema su qualsiasi sito web. Se hai domande, non esitare a chiedere nella sezione commenti qui sotto.
