Banner dell'eroe: 6 modi comprovati per renderlo d'impatto
Pubblicato: 2021-10-08I banner Hero dovrebbero essere una parte fondamentale della tua home page. Le visualizzazioni abbinate a contenuti allettanti devono diventare i 3 secondi più importanti della vita di un visitatore.
I banner possono contenere titoli potenti, immagini straordinarie, frammenti allettanti e un invito all'azione. Il tutto con l'obiettivo di indirizzare il visitatore a proseguire. Fa parte della tua campagna di marketing visivo.
Oppure... potresti saltare il banner e non preoccuparti del pulsante CTA. È fantastico se vuoi rischiare che lo spettatore lasci il tuo sito in 0,001 secondi.

Ottenere il banner giusto fa un'enorme differenza nel premiare il visitatore per il loro tempo. Dai loro la certezza che hanno preso la decisione giusta per visitare. Pensa alla confezione di un prodotto in un negozio. Se trasmette ciò che è irresistibilmente dentro, è più probabile che tu lo raccolga. L'interesse all'aggancio è il punto cruciale del banner.
Esaminiamo 5 fantastici suggerimenti per un banner eroe efficace.
Qual è il momento ideale per creare lo stendardo dell'eroe?
Subito dopo che l'intestazione è stata forgiata nella pietra, lavorerò sullo stendardo. Trascorrere troppo tempo su questo non mi disturba. Aiuta a definire il messaggio che verrà portato avanti in tutto il sito.

Se il banner informa lo spettatore che sei un architetto pluripremiato, è meglio eseguire il backup nella sezione successiva, piuttosto che inondare la pagina con le immagini di una spiaggia. Compreresti di nuovo un prodotto se il contenuto non assomigli alla confezione? Il banner ti consente di definire la finestra di ciò che verrà dopo e influenzerà le decisioni per i contenuti e altre pagine.
Lo stendardo dell'eroe ha fatto penzolare la carota, ora servi il pasto!

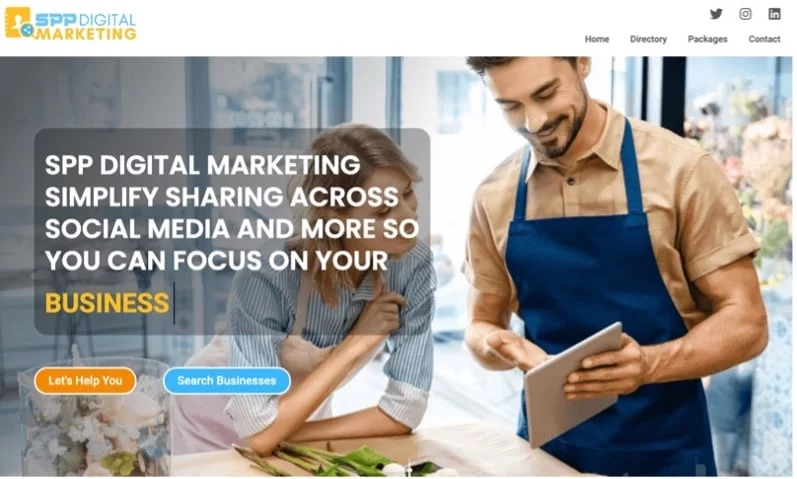
Questo banner mostrava l'uso della tecnologia digitale da parte del cliente senza apparire complesso o in conflitto con l'attenzione del titolo sul social media marketing. Piuttosto che un'immagine altamente tecnologica, abbiamo optato per un'azienda che utilizza apparecchiature mobili per aumentare la riconoscibilità.
Il dimensionamento e la reattività dell'immagine sono importanti?
Naturalmente, se ti interessa l'esperienza dell'utente. A seconda dello strumento immagine scelto, un layout orizzontale di almeno 1920 x 1080 pixel dovrebbe essere il punto di partenza. Scegli la migliore risoluzione che puoi ottenere con il cervello bloccato sulla combinazione di colori del sito. Se il tema del colore del sito Web è rosso, evita le immagini con suggerimenti blu. A meno che tu non stia pianificando un impatto ad alto contrasto. E per favore, non evitare la compressione delle immagini, la conversione di PNG in JPG dove richiesto o l'eventuale formato WebP.

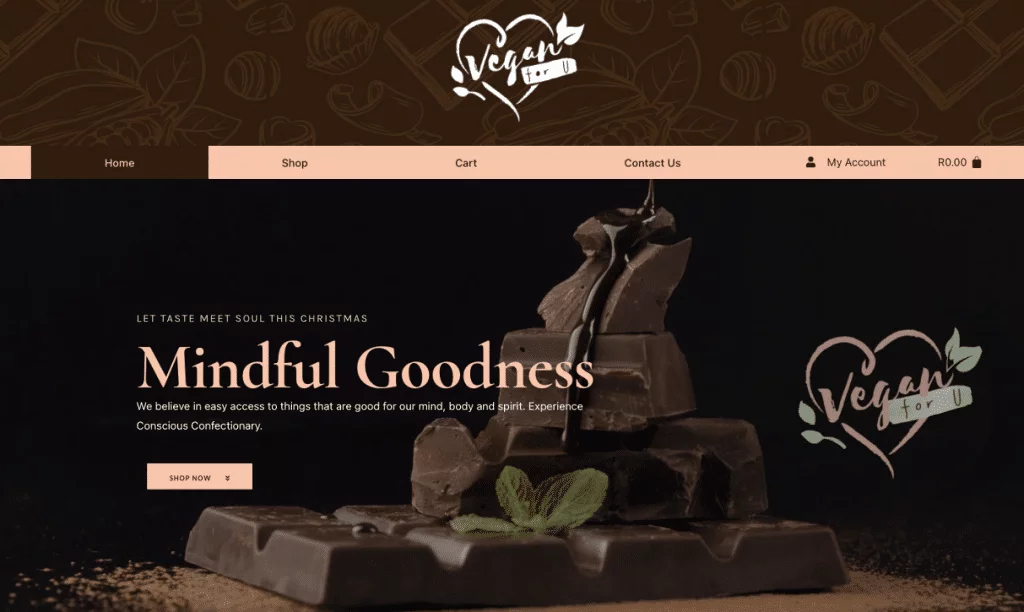
L'immagine sublime risuona con il marchio e dovrebbe stuzzicare i visitatori abbastanza da scavare più a fondo. Non importa quanto sia grande lo schermo, il cioccolato resta dietro i titoli dei giornali e non lotta per attirare l'attenzione. Più forte è la connessione dell'immagine al tuo marchio, più forte sarà l'impatto sul tuo pubblico.
Poiché funziona per desktop, è facile alzare le spalle quando l'immagine nella visualizzazione mobile perde il suo effetto. Tieni i tuoi cavalli! Il mio generatore di pagine preferito, Elementor, offre la possibilità di aggiungere un'immagine alternativa per il cellulare. Ciò ti evita di creare una sezione separata per il cellulare. Il mio consiglio rapido è aggiungere una copia dell'immagine originale, quindi ridimensionarla con il ridimensionamento e il ritaglio di WordPress per ottenere il layout verticale.
L'immagine di sfondo per la visualizzazione mobile di seguito ha una dimensione alternativa di 400px x 700px rispetto all'immagine desktop di 1920px x 1080px, consentendo una migliore presentazione con i titoli. La reattività dovrebbe sempre includere anche le dimensioni dei caratteri. E consiglio di utilizzare REM invece di Pixel per il dimensionamento per rendere più accessibili i contenuti del banner. Di seguito viene mostrato l'output finale basato sulle immagini alternative.


Perché i cursori/caroselli dovrebbero essere usati sotto la piega piuttosto che sul banner
[Rullo di tamburi] Questo argomento infuria, anche se sono fermamente convinto che l'età degli slider, prominente un decennio fa, non sia raccomandata per lo stendardo dell'eroe.
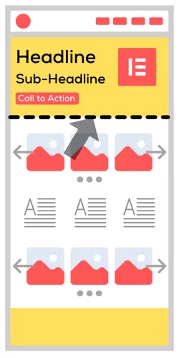
[Combatte l'assalto] Aspetta, i cursori possono ancora essere applicati altrove nella home page, specialmente sotto il fold (che è la parte inferiore della pagina prima di scorrere verso il basso sul tuo dispositivo).
I cursori causano ritardi nel caricamento della tua pagina e, anche se è molto veloce da caricare, lo spettatore potrebbe dover guardare molte diapositive per ottenere il messaggio completo. Potresti perdere il loro interesse prima che raggiungano il culmine dell'assalto al fienile. Per non parlare del fatto che avevi abbastanza frasi e immagini potenti per mantenere lo slancio?

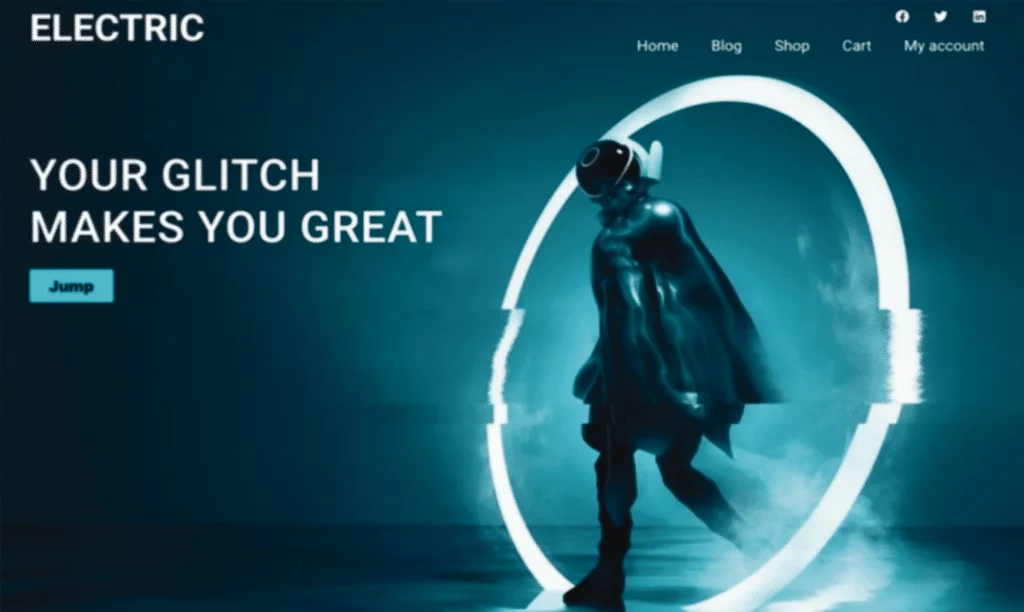
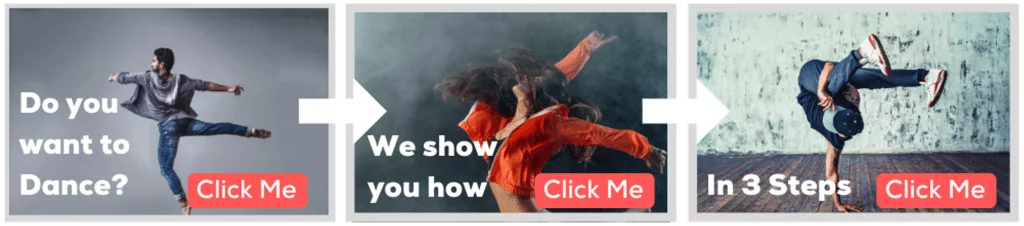
Avevamo bisogno di 3 diapositive per affermare semplicemente che "Ti mostreremo come ballare in 3 semplici passaggi"? E immagina che lo spettatore veda la diapositiva 2 prima della diapositiva 1; beh, in tal caso, l'ordine è tutto incasinato.
Abbiamo lavorato su un sito in cui le immagini erano così varie per colore e qualità che le 12 diapositive specificate mi hanno fatto impazzire. Solo perché altri venti siti lo fanno, non significa che segui quel percorso. Se le prove sono forti, allora vai avanti, ma fai attenzione al ritardo che aumenterà la velocità. Ricorda, un titolo da brivido non ha bisogno di una trilogia di schermi.

Ti sfido a controllare i punteggi con il cursore above the fold e below, e la differenza sarà netta. Lo stesso vale per sfondi video o GIF animate in cui il caricamento lento è stato applicato a tutte le immagini; vedrai cali nel punteggio %.
Qual è la velocità di pagina ideale e perché è importante per la conversione di 3 secondi?
La mancata ottimizzazione delle immagini danneggia il caricamento della home page. Ciò porta a un calo del punteggio di velocità della pagina e, in definitiva, se il visitatore rimane sul sito. Le home page con un banner pesante, slider in abbondanza e diverse famiglie di caratteri aumentano la probabilità di violare la regola dei 3 secondi.
Anche i commenti ambigui influiscono sulla conversione. Quando il banner non corrisponde al motivo che ha portato lo spettatore al tuo sito, l'equazione di fiducia viene spazzata via. Scegli con cura la tua formulazione. Mantieni il punto. Colpisci il loro interesse per andare oltre.

Google comprende l'impazienza umana, da qui l'ascesa dei Core Web Vitals. Non posso fare a meno di testare regolarmente i punteggi delle pagine mentre creo sezioni. L'ottimizzazione delle immagini, la garanzia che i caratteri siano precaricati e il non lanciare una tonnellata di testo può impedire ai visitatori di saltare la nave all'arrivo.
Di volta in volta, vedrò pugni in aria perché i siti stanno raggiungendo il 98+% per il punteggio desktop. Anche se vuoi fare tutto il possibile per raggiungere il 90+% per il cellulare. Il 70% degli spettatori proviene da tali dispositivi.
Ciò che accade above the fold avrà un impatto significativo sul punteggio, ed è per questo che consiglio di schierare slider/carousel sotto il fold. Se il titolo completo del banner richiede che lo spettatore scorri verso il basso, allora stai chiedendo molto.

Per arrotondare la conversione, il pulsante di invito all'azione viene spesso confuso come un semplice link "contattami" o "vedi altro", quando in realtà può fornire un messaggio per convertire lo spettatore. Invece di dichiarare "vedi di più", giralo per essere un invito più attivo come "Trova il miglior design per te".
Implementazione di parole chiave SEO e come creare un titolo potente
Rendere i titoli del banner rilevanti per i motori di ricerca e il collegamento alla base del sito Web è estremamente importante. Le parole chiave costituiscono una parte importante della SEO. I titoli senza parole chiave sono alla pari di un'auto senza ruote (il che va bene se l'hai convertito in uno studio da giardino unico).
Nei primi 3 secondi vitali, i visitatori prenderanno nota del titolo. Parole incisive ed emotive che dimostrano una soluzione o empatizzano con un problema possono agganciare lo spettatore. A seconda del dominio o della promessa fatta nello snippet di Google, il titolo ripaga meglio i visitatori che hanno fatto clic per raggiungere il tuo sito.

Esiste il pericolo che i titoli si diluiscano e perdano impatto quando si forzano le parole chiave, quindi fai attenzione al testo che suona innaturale nella consegna. Dillo ad alta voce e rivisita se le parole non ti colpiscono.
Un trucco comune consiste nell'aggiungere parole potenti insieme a numeri che portano a una promessa che può essere mantenuta solo se continuano a leggere. Frasi singole di meno di 10 parole sono più forti di un lungo paragrafo. Un ottimo esempio sono i siti di notizie in cui i tassi di conversione sono elevati.

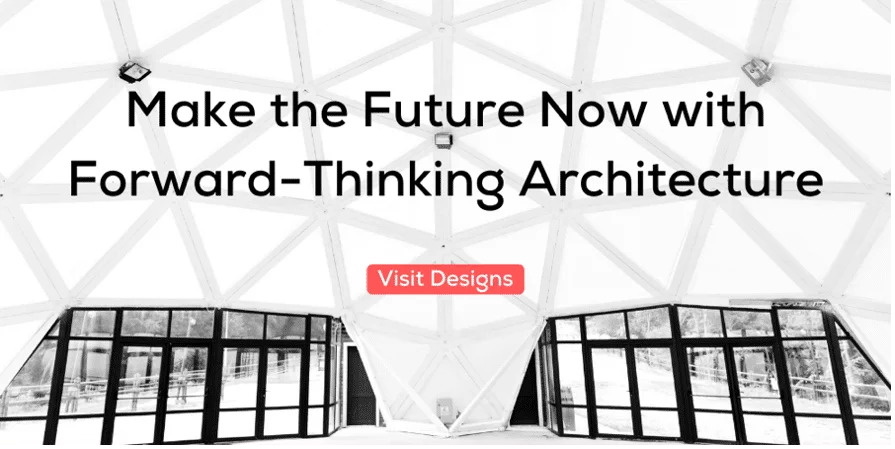
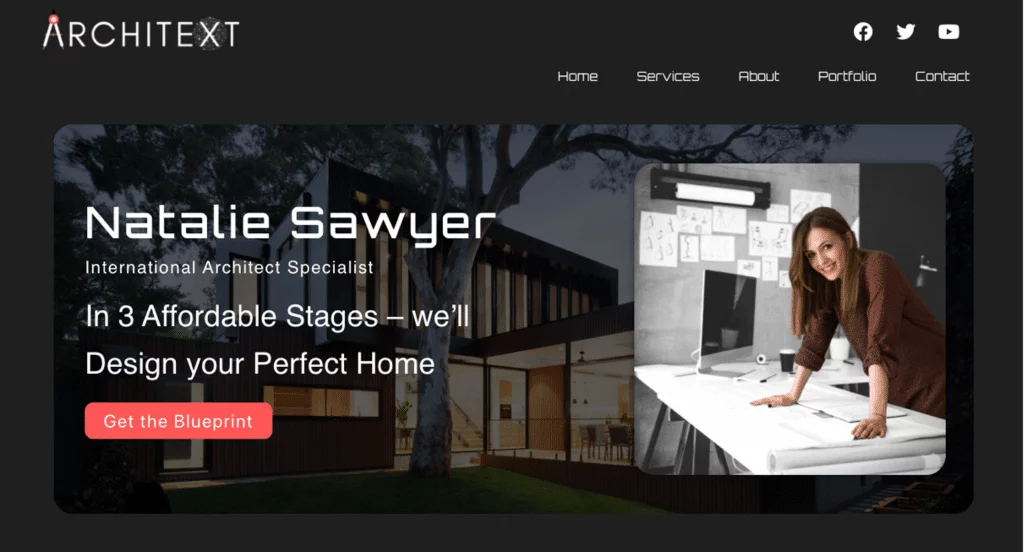
Sebbene la parola chiave 'architetto' sia presente solo nel sottotitolo, il testo del titolo di 'In 3 fasi convenienti – progetteremo la tua casa perfetta', mirava a dare una garanzia accattivante di cosa aspettarti continuando.
Cerca di definire cosa ti rende diverso dalla concorrenza. Resistere alle parole fantasiose. Nessuno vuole aprire un dizionario per capire il contesto. Ed evita gli slogan cliché che sono abusati.
L'invito all'azione di "prendi il progetto" dovrebbe spingere lo spettatore a fare proprio questo dopo essere stato catturato dalle parole "abbordabile" e "casa perfetta". Tira le corde del cuore senza suonare come un disco esagerato.
Usando Fotografia Stock per le insegne
Qualsiasi tentazione di utilizzare immagini scattate con il tuo smartphone o scoperte in soffitta dovrebbe essere lasciata ben lontana dal banner dell'eroe, a meno che non abbiano una risoluzione di alta qualità, abbiano un'impostazione e un lampo perfetti e spuntano tutte le caselle della fotografia 101.
Non dedicare tempo alla ricerca di immagini che integrino i messaggi del sito Web danneggerà il marchio. Lo stendardo dell'eroe deve puntare una torcia in tutti gli spettatori e non dare loro uno sguardo irritante.
La soluzione più semplice è utilizzare siti Web di fotografia d'archivio in cui le immagini conterranno l'abilità del fotografo che ti farà fermare e prendere nota. L'esperienza è evidente nelle immagini. Immagina una volta di immagini che raccontano una storia, continuano un tema o ti offrono una vasta gamma di possibilità per ballare con il titolo.

La chiave è optare per l'utilizzo di foto d'archivio autentiche e simili alla vita reale, piuttosto che le tradizionali foto d'archivio messe in scena. Le immagini autentiche supereranno ogni giorno le immagini di bassa qualità, rendendo il tuo banner eroe ancora più d'impatto.
Conclusione
Quando uno stendardo di un eroe possiede abbastanza immaginazione e parole ponderate per impedire allo spettatore di chiudere la finestra, allora sei sulla strada giusta. Mantienili sempre semplici e assicurati che il messaggio indichi chiaramente ulteriori azioni. E non aver mai paura di cambiarli regolarmente, almeno ogni 2 mesi, altrimenti le visite ripetute perderanno l'attrazione iniziale. Sicuramente come cambia la base del sito web, così dovrebbe cambiare anche il banner.
