Integrazione di Vue.js Storefront con Magento 2 - Approccio eCommerce senza testa
Pubblicato: 2020-02-10I consumatori oggi richiedono il pieno controllo sulla loro decisione di acquisto. L'accesso a un sito Web tramite desktop e l'acquisto di prodotti sta diventando obsoleto. Ora le persone vogliono acquistare in movimento tramite i loro smartphone o qualsiasi dispositivo IoT a controllo vocale, ecc. Qualunque sia la fonte, la mania dell'utilizzo di piattaforme di e-commerce non si è ridotta.
- Secondo l'indagine di Statista, il valore totale dell'e-commerce globale dovrebbe raggiungere i 3,75 trilioni di dollari nel 2020.
- Circa l'80% degli utenti Internet ha effettuato almeno un acquisto online.
Quindi nell'era dell'e-commerce, abbiamo affrontato molte tecniche nella costruzione di un negozio digitale. L'ultima tecnica è l'approccio di disaccoppiamento o eCommerce senza testa.
Qual è l'approccio di disaccoppiamento o e - commerce senza testa ?
L'approccio in cui il front-end e il back-end del sito Web di e-commerce sono disaccoppiati, il che significa che i negozi CMS gestiscono e forniscono contenuti senza il livello di consegna front-end. Il front-end è nella maggior parte dei casi un modello o un tema e questo viene rimosso lasciando solo il back-end. Ora gli sviluppatori possono utilizzare le API per elaborare la consegna di prodotti, post di blog e molti altri. Per essere chiari, l'architettura di eCommerce senza testa dell'e-commerce è principalmente costruita per l'era dell'IoT.
La vera necessità del disaccoppiamento o dell'approccio e-commerce senza testa per Magento 2

Sebbene Magento sia una soluzione di e-commerce open source ricca di funzionalità, manca ancora molto che rende i negozi difficili da competere con gli altri. Offre il tema statico utilizzato come front-end e limita le prestazioni del negozio online. L'interfaccia utente ha anche molti problemi di prestazioni che si traducono in una maggiore frequenza di rimbalzo del sito. L'unica soluzione a questi problemi è sostituire il front-end con un'alternativa efficiente. Ecco la necessità di un approccio eCommerce senza testa.
Utilizzando questo approccio di eCommerce senza testa, possiamo facilmente separare la funzionalità Magento dalla funzionalità front-end separatamente. Ora puoi accedere alle funzionalità del back-end di Magento fino al midollo. Con l'aiuto dell'approccio Magento disaccoppiato, possiamo consentire alle tecnologie front-end di funzionare in modo indipendente.
Per rendere il front-end più efficace abbiamo molti framework come Angular, React.js, Gatsby, Vue.js e molti altri. In tutti i framework, Magento si abbina sempre bene con Vue.js.
Magento 2 con Vue.js – Una combinazione perfetta
Ci sono molte valide ragioni per avere Vue.js come front-end mentre Majento è il back-end. Analizziamo di più su Veu.js e anche sulle sue eccezionali caratteristiche.
Veu.js è il framework front-end JavaScript attualmente di tendenza che batte tutti gli altri framework front-end con un discreto margine.
- Curva di apprendimento delicata
Questo attira l'attenzione di tutti i principianti e gli sviluppatori avanzati. Semplicemente passando attraverso la guida ufficiale si può iniziare a lavorare con Vue.js senza avere alcuna conoscenza preliminare di altre piattaforme.
- Ambiente di sviluppo modulare
Vue.js offre molta flessibilità e adattabilità in base alle esigenze del progetto. È possibile riutilizzare il codice poiché i componenti a file singolo sono accoppiati in modo lasco e riduce ragionevolmente il tempo di sviluppo. Tenendo presente il ridimensionamento futuro, questo è l'ideale per la creazione di app.
- Sviluppo senza problemi
Lo sviluppatore ottiene il vero piacere di sviluppare con Vue.js principalmente grazie alla libertà che ottengono per strutturare il codice. Quindi l'ordinamento attraverso la base di codice è totalmente senza problemi
- Ecosistema ricco e versatilità
Gli sviluppatori ottengono l'accesso completo alla ricca collezione di librerie e a tutti gli altri set di strumenti. Vue possiede un set di DevsTools che si presenta sotto forma di estensione del browser. Il debug e il controllo dello stato della gerarchia sono semplificati utilizzando DevsTools. Con questo, puoi modificare dal vivo la tua app e puoi anche tenere traccia di eventi personalizzati.
- Comunità vivace
Vue ha la comunità più fiorente e attiva che contribuisce attivamente al team di sviluppo per utilizzare efficacemente la piattaforma per l'applicazione
La fusione di Veu.js con Magento 2
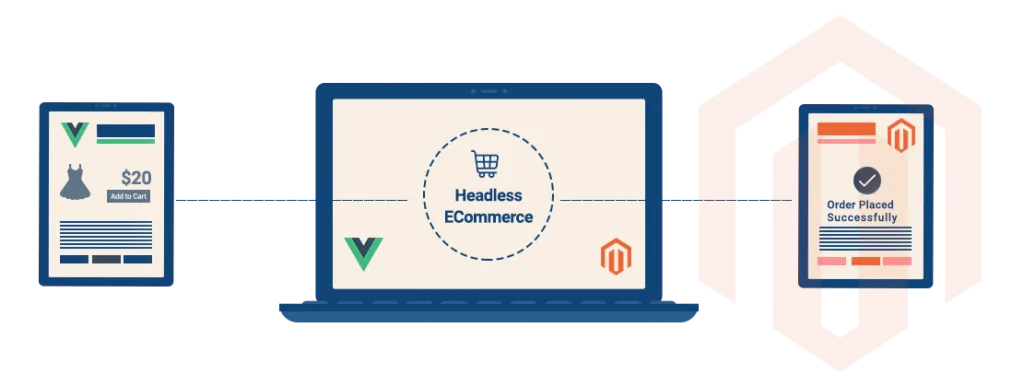
L'applicazione web a pagina singola ha sviluppato efficacemente l'HTML migliorato da veu.js. Il modello di lavoro veu.js con Magento 2 è molto semplice in quanto veu.js sarà una pagina di indice del browser e accederà ai dati sul modello utilizzando l'API Magento. Il modo di implementare veu.js su Magento 2 sarà che vue.js gestirà le operazioni di front-end. Per un rendering più veloce sul lato server, è possibile utilizzare Nodejs. Infine, per comunicare tra gli endpoint Magento, è possibile utilizzare API personalizzate. Ecco come puoi unire veu.js con Magento 2.
Proprio per soddisfare le esigenze dell'interfaccia utente della nuova era IoT, è stata progettata la vetrina Vue. Vue.js è leggero e con buone prestazioni, può soddisfare le esigenze di personalizzazione dei clienti. È anche chiaro che Vue.js è precaricato con API che supportano il Magento 2 disaccoppiato da implementare in modo semplice.
Dati correlati
Tutti i dati come prodotti, categorie, prodotti-categorie, attributi, recensioni e altro sono sincronizzati utilizzando magento2 e vue storefront disaccoppiati. Supporta anche la correlazione dei carrelli della spesa che inizialmente non sono stati eseguiti nell'approccio convenzionale.
I veri vantaggi dell'unione di Magento2 con Vue.js
I risultati della fusione di Magento2 con Vue.js sono incredibilmente vantaggiosi per tutti gli utenti della piattaforma.

- Facile da personalizzare
Il vantaggio principale di entrare nell'approccio eCommerce senza testa della piattaforma di e-commerce è che possiamo personalizzare il negozio poiché Vue storefront è il framework più flessibile per la scrittura di modelli. Gli sviluppatori front-end avranno la totale libertà di personalizzare il negozio in base alla domanda dei clienti.
- Prestazioni potenziate
Le prestazioni sono altamente garantite con Vue.js come front-end. È in grado di gestire una grande quantità di traffico utente. Consente inoltre di archiviare i componenti cercati nella cache e funzionerà in modo efficace offline senza scaricarlo dal server ogni volta che effettuano la ricerca.
- Altamente adattabile
Il front-end progettato con Vue.js è altamente compatibile con tutti i dispositivi. E le persone possono utilizzare efficacemente la piattaforma che è totalmente senza problemi.
App web progressive
PWA è l'acronimo di Progressive web application ed è un sito Web che può dare l'aspetto di un'app mobile per utenti mobili. Evolution ha creato sul web mobile da PWA. È possibile sviluppare app mobili e Web contemporaneamente utilizzando la tecnologia PWA. Si può ottenere tutta l'esperienza in stile app con l'aiuto di PWA. Quindi i siti Web PWA sono veloci, sicuri e altamente reattivi e possono funzionare offline.
Perché Magento PWA?
PWA possiede molte caratteristiche uniche che lo hanno reso unico tra la folla. Magento PWA fornisce una metodologia affidabile che può funzionare anche offline. Un approccio più rapido è un altro strumento chiave per attirare più clienti poiché odiano visitare una pagina che richiede troppo tempo di caricamento. La sensazione ricca del sito Web farà interagire il cliente con il sito.
Magento2 sta diventando una piattaforma di applicazioni web all'avanguardia. C'è un'enorme risposta da parte degli utenti di Magento. Devi capire il motivo principale per convertire il tuo sito Web in Magento PWA.
- Esperienza utente migliorata : l'utente può avere la sensazione perfetta di utilizzare un'app mobile mentre utilizza Magento PWA. Si può ottenere un caricamento istantaneo e godere di tempi di risposta più rapidi. Gli utenti possono utilizzare l'app anche in modalità offline.
- Basso costo per lo sviluppo : se stai sviluppando un'app nativa, devi avere due codifiche separate, una per Android e un'altra per IOS. Ma con PWA puoi avere un unico codice che può essere utilizzato indipendentemente dal sistema operativo.
- Nessuna installazione : con il negozio PWA Magento2, è necessario installare qualsiasi app nativa. Tutto ciò che serve è salvare l'icona nella schermata iniziale. Quando l'icona ha fatto clic sulla pagina aperta nel browser. Pertanto, il negozio sembrava un'app nativa e una vetrina mobile contemporaneamente.
- Modalità a schermo intero : il sito Web Magento PWA non avrà mai un URL del browser o nemmeno uno strumento di navigazione nell'estremità inferiore della pagina. Possiamo ottenere una visualizzazione mobile a schermo intero che ci consentirà di provare l'utilizzo di un'app nativa mobile perfetta. Anche app popolari come Whatsapp e Twitter utilizzano la stessa funzione.
- Tecnologia futuristica : PWA sarà la tecnologia futuristica che tutti i negozi Magento possederanno. Ciò è dovuto principalmente alla soddisfazione acquisita dagli utenti mobili.
Vetrina Vue Magento2
Vue storefront Magento 2 si occupa del framework più flessibile e delle tecnologie di tendenza per sviluppare negozi più veloci in minor tempo. Poiché il negozio Vue è indipendente dalla piattaforma insieme a Magento2, può essere utilizzato con qualsiasi altra piattaforma. La produzione del progetto può accelerare. Ogni sito Web di Magento Vue Storefront avrà tutte le funzionalità di e-commerce di seguito menzionate.
- Procedura di pagamento, pagamento e spedizione più intelligente.
- Ottimizzazione SEO semplice
- Rapporti e analisi di Google
- Marketing e promozioni più facili
- Cancella la gestione degli ordini
- Servizio clienti affidabile
- Gestione puntuale dell'inventario
- Perfetta integrazione con tutti i software di terze parti.
Ottimizzazione dell'immagine Magento
Le immagini sono un contenuto pesante. Il motivo principale del problema di caricamento per qualsiasi sito Web è dovuto alla scarsa ottimizzazione dell'immagine. Un recente sondaggio ha dimostrato che la maggior parte degli utenti mobili abbandona la pagina del sito Web se il caricamento impiega più di 3 secondi. Per ridurre la frequenza di rimbalzo, è necessario concentrarsi sulla velocità della pagina e sulle prestazioni del sito Web. Le immagini ottimizzate aggiunte come supplemento a tutti i tuoi sforzi SEO. Verifichiamo i metodi e le procedure per l'ottimizzazione dell'immagine Magento.
Comprimi le immagini
Quando le immagini non vengono compresse creano un enorme sovraccarico per il tuo sito web. Utilizzando uno qualsiasi degli strumenti di ottimizzazione delle immagini è necessario comprimere l'immagine o anche utilizzare la rete di distribuzione dei contenuti (CDN) e ridurre le dimensioni dell'immagine senza influire sulla qualità dell'immagine. In questo modo puoi aumentare la velocità di caricamento del sito web.
Passa alla compressione moderna e ai formati di file
Esistono molti nuovi formati di immagine efficienti come WebP che possono ridurre le dimensioni dell'immagine e supportare le prestazioni del sito Web. WebP può risparmiare fino al 30% in tutte le immagini JPEG senza perdita di qualità dell'immagine.
Usa immagini vettoriali
Le immagini vettoriali offrono una buona qualità dell'immagine, dimensioni minime del file e un migliore ridimensionamento. Qualsiasi negozio Magento trarrà grandi vantaggi dall'utilizzo di immagini vettoriali principalmente per le loro icone e altri piccoli elementi dell'interfaccia utente.
Usa immagini multi-versione in base alle dimensioni dello schermo
La vera sfida per qualsiasi sviluppatore Magento è fornire un design reattivo. Ad esempio, restringendo lo schermo da 960 pixel a 240 pixel costringerà il server a convertire l'immagine più ampia in una stretta. Magento può fornirti la versione delle immagini che si adatta al display del tuo dispositivo.
Ormai, siamo tutti molto chiari sul fatto che il futuro dell'e-commerce sarà puramente un approccio eCommerce senza testa. Puoi optare per una personalizzazione infinita e ottenere un'interfaccia utente arricchita. Quindi è tempo di spostare la tua piattaforma di e-commerce su un approccio di eCommerce senza testa e stare al passo con l'aggiornamento tecnologico.