Informazioni aggiornate per l'aggiornamento dell'esperienza della pagina di Google
Pubblicato: 2021-04-01Google ha annunciato l'anno scorso che avrebbe aggiornato i principali fattori di ranking dei siti web. Sebbene Google aggiorni costantemente il suo algoritmo per servire meglio gli utenti, non capita spesso che Google annunci una modifica ai fattori di ranking o indichi esplicitamente i fattori di ranking.

Con questo in mente, lascia che ti dia una rapida carrellata degli attuali fattori di ranking, cosa cambierà con l'aggiornamento di maggio e come prepararti per questo aggiornamento.
Fattori di classifica dell'esperienza attuale
Attualmente ci sono quattro fattori di classificazione dell'esperienza esplicitamente dichiarati:
- compatibilità mobile
- navigazione sicura
- HTTPS sicuro
- Nessun interstitial invadente.
Questi fattori influenzano il posizionamento di un sito Web, oltre a creare un'esperienza utente più sicura. Ogni pagina di un sito Web dovrebbe essere ottimizzata per i dispositivi mobili e utilizzata in modo efficiente su tutti i dispositivi. Devono avere una connessione sicura (HTTPS) e non danneggiare l'utente che sta interagendo con il sito (navigazione sicura). L'ultimo fattore, nessun interstitial invadente, si riferisce a pop-up fastidiosi e spesso dannosi.
Allo stato attuale, i fattori di ranking di cui sopra si concentrano sulla funzionalità e sulla sicurezza di un sito web. Tuttavia, nell'interazione di un utente con i siti Web c'è di più della semplice funzione. Google ne ha tenuto conto con il nuovo aggiornamento che lanceranno a maggio.
Aggiornamento sull'esperienza di velocità della pagina in arrivo a maggio 2021
L'aggiornamento di maggio si concentrerà sull'esperienza di un utente con un sito Web, insieme alla funzionalità delle pagine. Ci sono tre Core Web Vital (CWV) che verranno aggiunti ai fattori di ranking noti: caricamento, interattività e stabilità visiva.

- Caricamento : questo verrà misurato dal Largest Contentful Paint (LCP) o quando l'elemento visivo più grande di una pagina viene caricato sulla pagina.
- Interattività – questo sarà misurato dal First Input Delay (FIP), o quanto tempo di ritardo c'è tra l'interazione di un utente (cioè il clic di un pulsante) e la risposta del browser all'azione.
- Stabilità visiva : verrà misurata dal Cumulative Layout Shift (CLS) o dalla stabilità degli elementi di una pagina quando l'utente scorre.
Ognuno di questi fattori misura l'esperienza che un utente ha durante la navigazione in un sito web. Se la pagina non si carica rapidamente, gli utenti possono andarsene prima di aver letto il contenuto, anche se il contenuto è eccezionale. Se un utente non può fare clic sui pulsanti o interagire con la pagina abbastanza velocemente, crea attrito nell'esperienza dell'utente e nella sua capacità di completare l'attività desiderata (ad esempio l'acquisto di un articolo). Infine, se un utente sta tentando di interagire con la pagina ma si sposta quando fa clic sul pulsante, può causare un'esperienza frustrante. Un ottimo esempio di questo può essere visto qui.
Attualmente, non ci sono metriche chiaramente definite che tentano di misurare l'esperienza che un utente ha con un sito web e questo è ciò che Google sta cercando di cambiare. L'esperienza dell'utente è estremamente importante da considerare quando si ottimizza un sito Web e c'è molto di più da considerare oltre alla velocità. La creazione dell'esperienza ottimale per gli utenti li incoraggerà a tornare al tuo sito Web, oltre a fornire i contenuti che stanno cercando più velocemente.
John Mueller ha affermato che i Core Web Vitals utilizzeranno i dati del campo a livello di dominio (o con raggruppamenti di pagine Web) per stabilire la classifica. I dati sul campo significano che le classifiche saranno basate su interazioni reali del sito piuttosto che su interazioni simulate, come con i dati di laboratorio, e l'algoritmo esaminerà tutte le pagine con cui gli utenti interagiscono (occasionalmente includendo pagine non indicizzate). Guardare il CWV a livello di dominio significa che Google analizzerà il sito web nel suo insieme, piuttosto che pagina per pagina. Ciò è dovuto al fatto che alcune pagine non dispongono di punti dati sufficienti per consentire a Google di effettuare una classifica accurata.
Sebbene Google si concentri maggiormente sull'esperienza dell'utente, ciò non significa che i contenuti o altre metriche verranno ignorati. Tutti i fattori di ranking, i nuovi Core Web Vitals, i link e i contenuti verranno presi in considerazione dall'algoritmo di Google durante la classifica delle pagine.
Inoltre, Google è disponibile a ricevere feedback sulla metrica CLS. Puoi leggere di più sui piani degli sviluppatori per la metrica e fornire feedback sulle loro soluzioni per penalizzare pagine potenzialmente accattivanti. Due dei problemi che stanno esaminando sono le pagine a scorrimento infinito che spostano il contenuto o le singole pagine dell'applicazione.
[Case Study] SEO storytelling per vendere i tuoi progetti SEO
Come preparare
Google ha annunciato che lancerà questo aggiornamento a maggio del 2021; questo ci fornisce poco più di due mesi per preparare e ottimizzare i siti web. Esistono numerosi strumenti e problemi comuni che possiamo analizzare per assicurarci che i siti Web siano pronti per l'aggiornamento.
Strumenti
I seguenti strumenti sono elencati in base alla semplicità e alla facilità d'uso, dal primo agli ultimi strumenti più orientati allo sviluppatore:
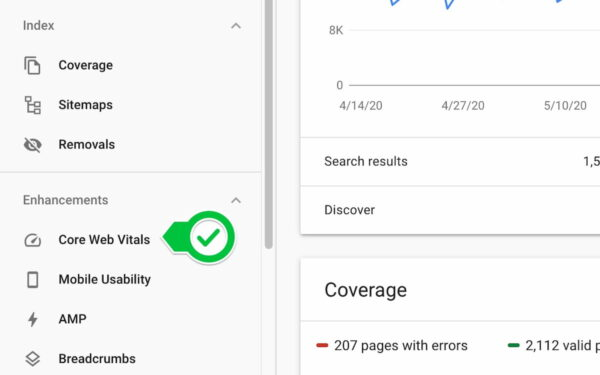
- Il nuovo rapporto Core Web Vitals di Search Console è integrato in GSC per un riepilogo delle prestazioni del tuo sito. Può essere trovato nel menu a sinistra.

- Estensione per Chrome Web Vitals per un rapido accesso alle metriche dell'esperienza utente dal browser.
- PageSpeed Insights esamina la velocità di una pagina web e incorporerà le nuove metriche per l'esperienza.
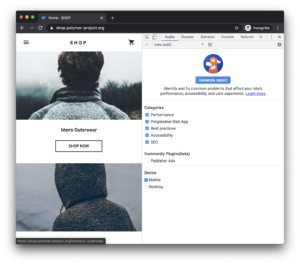
- Lighthouse in DevTools ti consente di eseguire un rapporto su qualsiasi pagina e mostra la qualità di accessibilità, sicurezza, velocità ed esperienza della pagina, SEO e altro ancora.

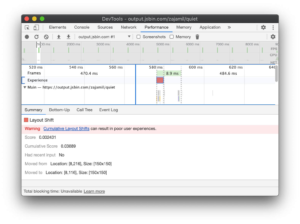
- La sezione Esperienza nel pannello Prestazioni di DevTools può fornire una descrizione più precisa di dove si verifica un CLS.

- La nuova API del rapporto sull'esperienza utente di Chrome ti consente di accedere a 28 giorni di dati storici sull'esperienza per i tuoi URL.
Azioni
Di seguito sono riportati alcuni suggerimenti su dove iniziare durante la preparazione per l'aggiornamento di maggio 2021. Saranno raggruppati per preparazioni tecniche e di contenuto.

Preparativi tecnici
- Specifica spazio per immagini e altri elementi : questa ottimizzazione è direttamente correlata al CLS e all'esperienza dell'utente di una pagina. È frustrante provare a fare clic su un pulsante solo per spostare la pagina e premere invece un annuncio di caricamento. Per evitare questa esperienza, puoi specificare l'immagine e aggiungere dimensioni nel CSS. Questo dice al browser che c'è qualcosa che verrà caricato in seguito e ridurrà il "salto" della pagina.
- Velocizza il tuo server : più velocemente il tuo server risponde alle richieste, più velocemente verrà caricata la pagina. È meglio valutare la tua piattaforma di hosting, come è stato impostato il server e come funzionano i database. Le piattaforme di hosting dovrebbero funzionare bene a un prezzo decente e i server dovrebbero essere configurati con una versione recente di PHP. Comprendere come funziona il database e come il server sta rispondendo alle richieste può rivelare opportunità per migliorare la velocità. È anche importante prendere in considerazione CDN, come Cloudflare, e Time to First Byte (TTFB). Cloudflare ha meccanismi integrati che aiutano a velocizzare un sito Web, come la vicinanza del server e la minimizzazione e compressione automatica delle risorse archiviate. Questo può essere utile per i siti Web con stack tecnologici più vecchi.
- CSS critico : per ridurre il tempo impiegato da un server per rispondere a ciascuna richiesta, puoi esaminare CSS critico. I file CSS tendono ad essere grandi e impiegano del tempo prima che il browser legga, elabori e visualizzi la pagina, il che significa che l'utente impiega più tempo per vedere la pagina. L'aggiunta del CSS dedicato al contenuto above-the-fold nell'HTML e il caricamento del file più grande in un secondo momento può aiutare a migliorare l'LCP. Dettagliando gli elementi critici della tua pagina con CSS e integrandoli nel tuo codice, la pagina può sembrare caricarsi più velocemente, migliorando l'esperienza dell'utente.
- Caricamento di script di terze parti : la velocità della pagina può essere influenzata anche da fonti esterne, come script di annunci di terze parti. Se utilizzi script di annunci, assicurati di voler davvero utilizzare tale script di annunci e considera di caricare gli script in modo asincrono. Ciò consente al browser di costruire la pagina prima di richiedere le informazioni esterne. Puoi anche aggiungere un attributo asincrono o differire ai tag di
scriptper facilitare il caricamento, che indica al browser di continuare a eseguire il rendering di altri elementi mentre carica lo script in background. Un'altra opzione consiste nel testare le pagine con e senza gli script per vedere quali script hanno un forte impatto su LCP e CLS. - Esamina le pagine non indicizzate : a causa della dichiarazione di Mueller sull'analisi dei siti Web a livello di dominio o con il raggruppamento di pagine per CWV, è importante rivedere le pagine non indicizzate per le prestazioni di velocità. Sebbene Google non classificherà queste pagine nei risultati di ricerca, gli utenti interagiscono con le pagine non indicizzate ed è su questo che si concentra l'aggiornamento: l'interazione dell'utente. Ciò sarà particolarmente importante per i siti Web più piccoli che non dispongono di molte pagine per consentire a Google di raccogliere punti dati pagina per pagina. I siti più grandi potrebbero essere in grado di evitare problemi con pagine lente e non indicizzate, ma dovrebbero essere consapevoli del fatto che è possibile che Google li utilizzi nelle informazioni sulla classifica WCV.
[Case Study] SEO storytelling per vendere i tuoi progetti SEO
Preparativi di contenuti
- Immagini : le immagini su una pagina Web possono influenzare ciascuno dei Core Web Vitals. È importante caricare correttamente le immagini nelle dimensioni necessarie e comprimerle bene. Le immagini tendono a influenzare maggiormente l'LCP e l'ottimizzazione delle immagini può avere un enorme impatto sulla prima impressione e sull'esperienza di una pagina da parte degli utenti. È anche utile esaminare la definizione della dimensione dei pixel tramite l'attributo srcset per rispondere alle dimensioni di un browser, la funzione rel=preload e l'utilizzo del formato WebP.
Funzione Esempio attributo srcset img src="small.jpg" alt="…"/rel=precarico link rel="preload" as="image" href="important.png"Formato WebP Scarica lo strumento di conversione cwebp precompilato per Linux, Windows o Mac OS X. L'utilizzo di queste funzioni insieme può aumentare notevolmente la velocità di caricamento della pagina.
Caratteristiche da tenere a mente
Insieme ai fattori di ranking CWV e ai nuovi strumenti, Google ha anche affermato che i siti Web con prestazioni eccellenti possono essere presenti nelle storie principali, indipendentemente dall'impostazione AMP. Questo sarà importante da ricordare per tutti i siti Web relativi alle notizie o per quelli che cercano di ottenere visibilità attraverso gli articoli.
Inoltre, c'è la possibilità che Google evidenzi i siti web con prestazioni eccezionali nei risultati di ricerca che possono essere monitorati in Google Search Console. La nuova icona sarà simile a questa: 
Screenshot di Peyman Khalili
Questo è qualcosa da tenere a mente quando si esaminano gli snippet in primo piano e quanta parte della SERP controlla il tuo sito Web per una determinata query.
Google non ha annunciato la data esatta del lancio o l'impatto che avrà sui siti web. Tuttavia, con questo avviso anticipato e l'annuncio di nuovi fattori di ranking, possiamo preparare i siti Web a funzionare al meglio delle loro capacità.
