Tutorial di Google Tag Manager: come utilizzarlo per migliorare l'analisi del tuo sito web (senza toccare alcun codice)
Pubblicato: 2022-05-06Ricordi quando hai deciso di collegare Google Analytics al sito web del tuo negozio online?
Probabilmente hai pensato che sarebbe andato tutto liscio, fino a quando non ti sei imbattuto in un frammento di codice incredibilmente lungo e qualcosa sulla "testa" del tuo modello che ti suonava greco (a meno che tu non avessi una nozione di web design).
Quindi probabilmente hai finito per chiamare un web designer esterno che ha impiegato meno tempo di quello necessario per bere una tazza di caffè (pur facendoti pagare per l'intera ora di lavoro).
E poi è successa la stessa cosa quando hai aggiunto il codice di Google Ads.
E il pixel di Facebook o Snapchat.
E così via e così via.
Così…
Non sarebbe meglio fare il lavoro da soli e smettere di dipendere dagli altri ogni volta che colleghi uno strumento di analisi web al tuo negozio di e-commerce?
Bene, sarà possibile se inizi a utilizzare Google Tag Manager.
E in questo post, ti diremo di cosa si tratta e come usarlo passo dopo passo con un tutorial molto dettagliato.
In questo modo, puoi smettere di pagare le dipendenze da caffè dei tuoi sviluppatori.
Sommario
- Che cos'è Google Tag Manager e come funziona
- Termini di base di Google Tag Manager che devi conoscere
- Tutorial: come installare e utilizzare Google Tag Manager
- 1. Installazione di Google Tag Manager su WordPress
- ️ R. Crea un account
- ️ B. Installazione
- 2. Installazione di un codice di monitoraggio
- ️ R. Google Analytics
- ️ B. Pixel di Facebook
- 1. Installazione di Google Tag Manager su WordPress
- Ora sai come utilizzare Google Tag Manager, ma perché accontentarti solo di strumenti esterni?
Che cos'è Google Tag Manager e come funziona
Per averne una solida comprensione, immagina che il tuo sito sia un edificio e, per accedervi, ogni strumento utilizza la propria porta (la sua etichetta o codice di tracciamento).
Quindi ogni volta che vuoi connettere un nuovo strumento, devi creare una porta esclusiva per esso (ovvero devi accedere al codice sorgente del sito web e modificarlo).
Tuttavia, Google Tag Manager (GTM) ti consente di creare una "porta universale" per far entrare tutti gli strumenti.
In altre parole:
Google Tag Manager genera uno snippet di codice univoco (chiamato "contenitore") per collegare qualsiasi strumento esterno senza modificare il codice sorgente del sito.
In questo modo, ogni volta che vorrai utilizzare un pixel per SEM, una mappa di calore o qualsiasi altra cosa, potrai farlo tu stesso dall'interfaccia GTM.
Molto più semplice (ed economico).
Termini di base di Google Tag Manager che devi conoscere
Potresti essere in perdita ora se non sai molto di web design.
Nessun problema.
Ecco alcuni termini con cui familiarizzare per ottenere il massimo da questo tutorial:
- Container: il frammento di codice generato da Google Tag Manager, e l'unico che dovrai inserire nel tuo sito web. Questo è il “codice porta” di cui vi abbiamo parlato prima.
- Tag: i tag sono i riferimenti che altri strumenti utilizzano per connettersi al tuo sito. Google Analytics ha il suo tag; Google Ads ne ha uno diverso, Facebook pixel un altro. È come l'ID che usano per varcare la porta.
- Variabile: le variabili sono le istruzioni che i tag ricevono, come "raccolgono dati dai cookie dell'utente" . Te ne parleremo di più più avanti in questo post.
- Trigger: ti dice l'evento di attivazione di un tag. Ad esempio, il tag inizierà a raccogliere dati dai cookie di un utente "quando la pagina è stata completamente caricata".
Ora che tutti questi termini sono stati esplicitati, vediamo come puoi utilizzare Google Tag Manager sul tuo sito.
Tutorial: come installare e utilizzare Google Tag Manager
La prima parte è l'unico passaggio difficile del processo, poiché dovrai apportare alcune modifiche al codice.
Dopo sarà tutto un gioco da ragazzi.
1. Installazione di Google Tag Manager su WordPress
Per rendere tutto più semplice, ti insegneremo come installare GTM su WordPress.
Se invece utilizzi PrestaShop, Magento o Shopify (o qualsiasi altro CMS open source), non preoccuparti, perché il processo è sostanzialmente lo stesso.
️ R. Crea un account
Come con la maggior parte degli strumenti Google, devi creare un account utente per utilizzarlo.
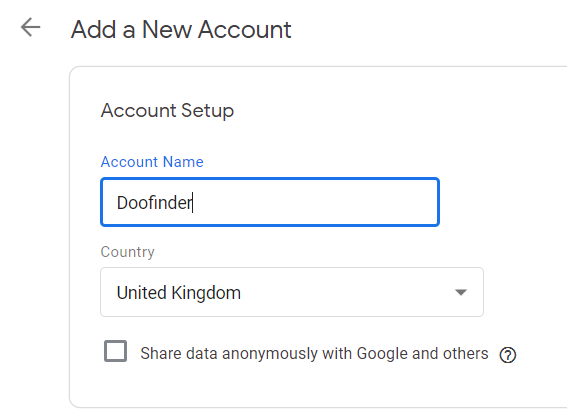
Per farlo, vai al sito web di Google Tag Manager e inserisci le seguenti informazioni:
- Informazioni sull'account: nome e paese.

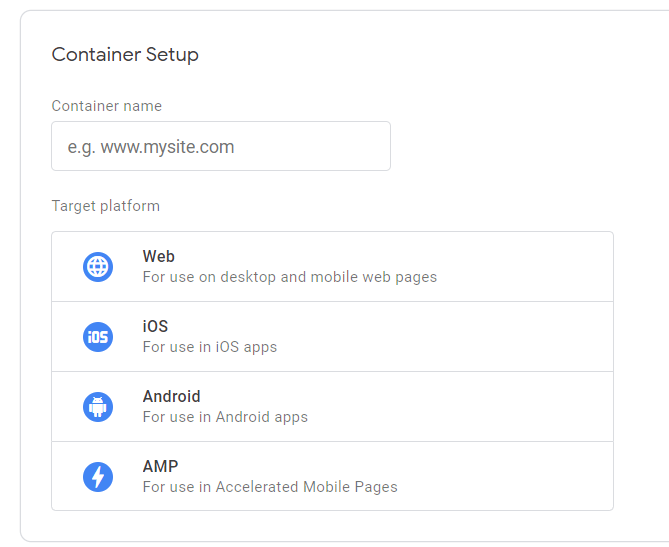
- Contenitore: qui devi creare il tuo primo contenitore.
Basta dargli un nome (in modo che possa essere identificato in seguito) e indicarne l'utilizzo (normalmente “Sito”).

Dopo aver fatto clic su "Crea" e aver accettato i termini e le condizioni, verrai indirizzato all'interfaccia di Google Tag Manager.
️ B. Installazione
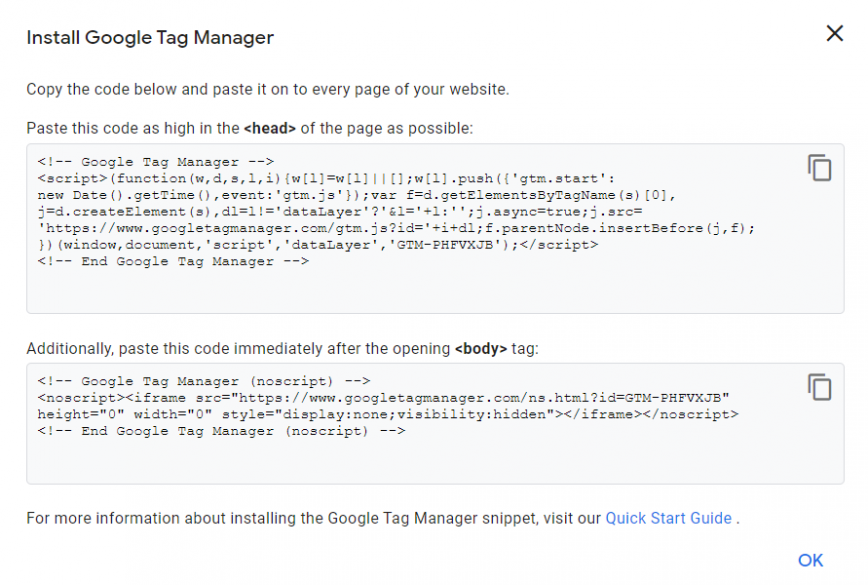
Quando sei dentro, vedrai prima un popup con due pezzi di codice, come questo:

Questi sono gli unici due frammenti di codice che devi inserire nel tuo sito web ; fungeranno da contenitori per i tag del resto degli strumenti.
Ci sono fondamentalmente due modi per farlo:
- Con l'editor di WordPress: ciò comporta l'accesso al file tramite il codice sorgente di WordPress e l'inserimento dei frammenti di codice lì. Lo sconsigliamo a meno che tu non sappia esattamente come farlo (poiché potresti eliminare qualcosa di importante).
- Con un plug-in: l'opzione più semplice è inserire questi codici tramite un plug-in. Ce ne sono molti con questa opzione, ma puoi anche utilizzare il plug-in dello stesso Google Tag Manager.
Se non sei sicuro, è meglio chiedere direttamente allo sviluppatore (questa sarà l'unica volta che dovrai farlo).

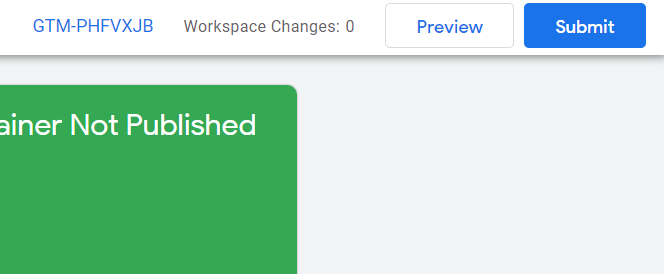
Una volta installato il codice, fai clic su "Invia" nell'angolo in alto a destra dell'interfaccia di GTM.

Ti mostrerà una finestra in cui dovrai digitare il nome di questa versione. Ogni volta che apporti modifiche a un contenitore (come ad esempio il collegamento di uno strumento), il sistema creerà una nuova versione di quel contenitore.
Infine, fai clic su "Pubblica" per attivarlo.
2. Installazione di un codice di monitoraggio
Ora arriva il momento di imparare a collegare questi strumenti di analisi web in modo rapido e semplice con Google Tag Manager.
Alcuni di essi, come Google Analytics, hanno già una configurazione predefinita, mentre altri richiedono impostazioni manuali.
Vediamo un esempio di ciascuno.
️ R. Google Analytics
Vediamo prima il processo di installazione di Google Analytics.
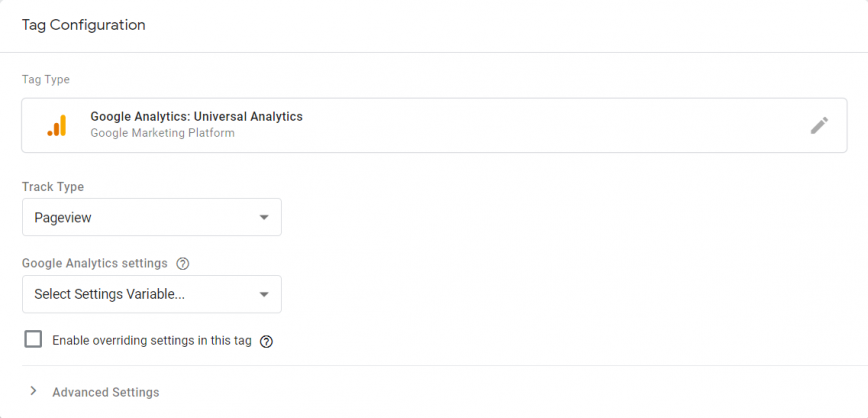
Fai clic su "Nuovo tag" nell'interfaccia di Google Tag Manager. Verrà visualizzata una finestra in cui è necessario seguire questi passaggi:
- Prima di tutto, dai un nome al tag (in modo da poterlo identificare se vuoi modificarlo in seguito).
- Dopo aver fatto clic su "Gestione tag" , vedrai un elenco con molte opzioni diverse. Scegli "Google Analytics".
- Per "Tipo di monitoraggio" seleziona "Vista pagina" (di solito l'opzione predefinita).
Lascia Google Tag Manager aperto e accedi a Google Analytics.
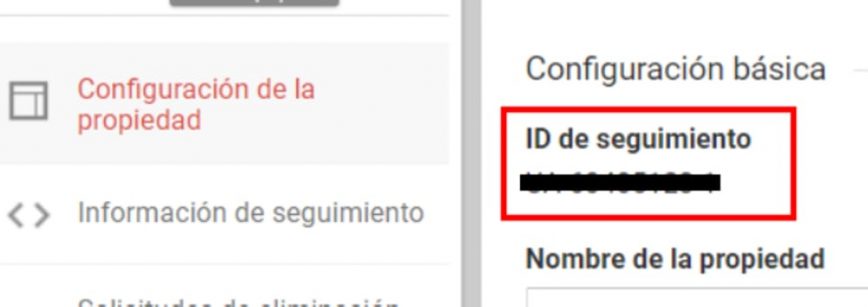
Vai su Amministrazione > Impostazioni proprietà e copia il numero in "ID di tracciamento".

Torna alla scheda Google Tag Manager e clicca su “Configurazione variabili” e poi su “Nuova variabile”.

Incolla il codice di Google Analytics in "ID monitoraggio". Lascia "cookieDomain" su automatico.
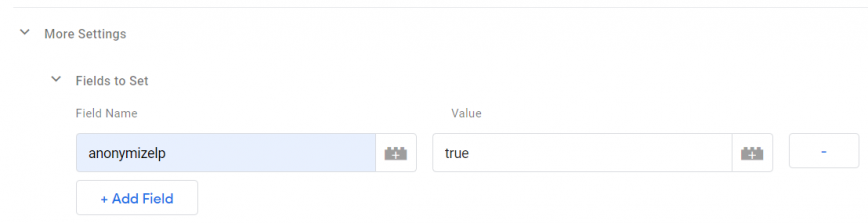
Ora imposteremo la registrazione anonima per i cookie per aderire alla legge sulla protezione dei dati. A tal fine, nella stessa finestra, fare clic su "Campi da impostare" e aggiungere i seguenti campi:

Al termine, fai clic su "Salva".
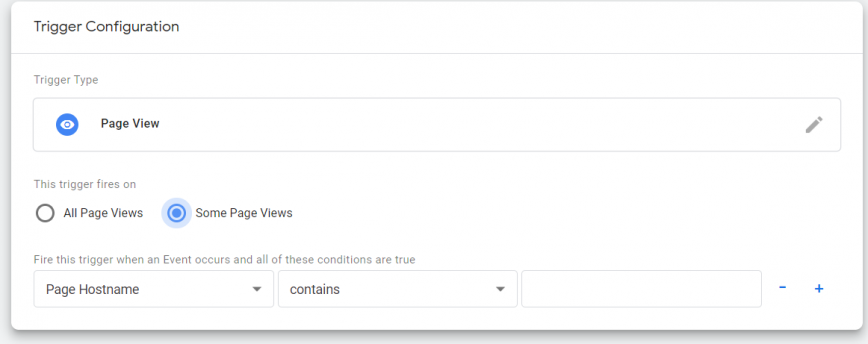
Quindi, vai su "Triggering" per stabilire quando avviare la variabile del tag.
Per impostazione predefinita, il tag verrà attivato su tutte le pagine del tuo sito web una volta caricata la finestra.
Ma puoi anche cliccare su “Nuovo trigger” (il segno “+” nell'angolo in alto a destra) per aggiungere un nuovo filtro in modo che venga attivato solo su pagine specifiche (ad esempio, se vuoi misurare solo il traffico di un pagina di destinazione).

La nostra raccomandazione è di scegliere l'opzione predefinita. Dopo aver fatto clic su Salva, il tag di Google Analytics sarà attivo e funzionante.
Ora vediamo come installare il tag di monitoraggio per un'opzione che non è nell'elenco.
️ B. Pixel di Facebook
Per questo prossimo esempio, utilizzeremo il pixel di Facebook Ads. Tuttavia, è la stessa procedura per qualsiasi altro tag che desideri aggiungere.
Innanzitutto, fai clic su "Nuovo tag" e quindi scegli "Tag HTML personalizzato" nelle opzioni di configurazione.
Quindi, vedrai una casella in cui devi aggiungere lo snippet di codice del tuo pixel (puoi trovarlo nella sezione Gestione inserzioni del tuo account pubblicitario.
Quindi, fai clic su "Impostazioni avanzate" sotto la casella. Seleziona "Opzioni di attivazione dei tag" e poi "Una volta per evento" . Non è necessario modificare nient'altro.
Sotto "Attiva" , puoi scegliere che il tuo pixel venga attivato su tutte le pagine del tuo sito web o solo su quelle selezionate.
Dopo aver cliccato su salva, il tuo pixel sarà pronto per registrare le visite del tuo sito web in modo da poter lanciare campagne di retargeting.
Ora sai come utilizzare Google Tag Manager, ma perché accontentarti solo di strumenti esterni?
C'è un altro aspetto dell'analisi web che molti dei nostri clienti non prendono in considerazione.
Il più delle volte, i dati più interessanti per far crescere la tua attività si trovano all'interno del tuo sito web personale.
Ad esempio, le statistiche generate con un motore di ricerca intelligente come Doofinder.
Vuoi saperne di più?
Allora scarica questo e-book dove ti spieghiamo come aumentare le tue vendite del 20% con un motore di ricerca intelligente .
E se vuoi provare Doofinder per te stesso, puoi ottenere una prova gratuita di 30 giorni facendo clic qui.
Oh! E funziona come un plug-in, quindi non preoccuparti di scherzare con qualsiasi codice sorgente.
