Come migliorare il punteggio di Google PageSpeed Insights
Pubblicato: 2017-04-11Quale potrebbe essere il modo più semplice per aumentare il tasso di conversione delle informazioni sulla velocità della pagina non ha nulla a che fare con il miglioramento del titolo o la modifica del colore del pulsante CTA. Invece, si tratta di offrire un'esperienza utente più veloce.
La ricerca di Google ha scoperto una connessione tra il tasso di conversione e il tempo di caricamento. Rivela anche che potresti perdere metà dei tuoi potenziali clienti a causa di una landing page in ritardo dopo il clic. Fortunatamente, c'è uno strumento che puoi usare per determinare cosa lo sta rallentando.
La ricerca di Google sulla velocità della pagina
Dopo aver fatto clic su 900.000 annunci, i ricercatori di Google hanno scoperto che la pagina di destinazione post-clic mobile media si carica in 22 secondi imbarazzanti. È oltre 7 volte più lungo di quanto la maggior parte degli utenti Internet impazienti aspetterà prima di abbandonare una pagina: il 53% per l'esattezza.

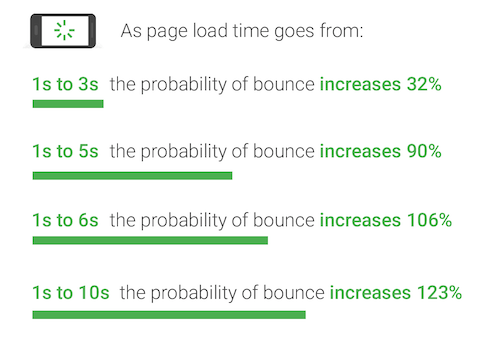
Se la tua pagina impiega più di 3 secondi per caricarsi, più della metà dei tuoi potenziali clienti se ne va prima ancora di vederla. Come se ciò non bastasse, lo studio ha scoperto che con ogni secondo che passa una pagina non si carica, ancora più visitatori rimbalzeranno:

Con l'aiuto della tecnologia di apprendimento automatico di SOASTA, i ricercatori hanno trovato una correlazione tra tempo di caricamento, peso della pagina (dimensione nei dati) e tasso di conversione. Fondamentalmente, "più pesante" significa più lento. Nello specifico, quando il numero di elementi (testo, immagini, ecc.) su una pagina aumenta da 400 a 6.000, le possibilità di convertire un visitatore diminuiscono del 95%.
Fai clic per twittare
Se la tua pagina si carica lentamente, tuttavia, individuare il problema non è sempre facile. Mentre la quantità di testo e il numero di immagini sono evidenti a colpo d'occhio, problemi come JavaScript eccessivo e troppi reindirizzamenti non lo sono.
Fortunatamente, esiste uno strumento gratuito che puoi utilizzare per scoprire esattamente cosa sta rallentando il tempo di caricamento della tua pagina.
Che cos'è Google PageSpeed Insights?
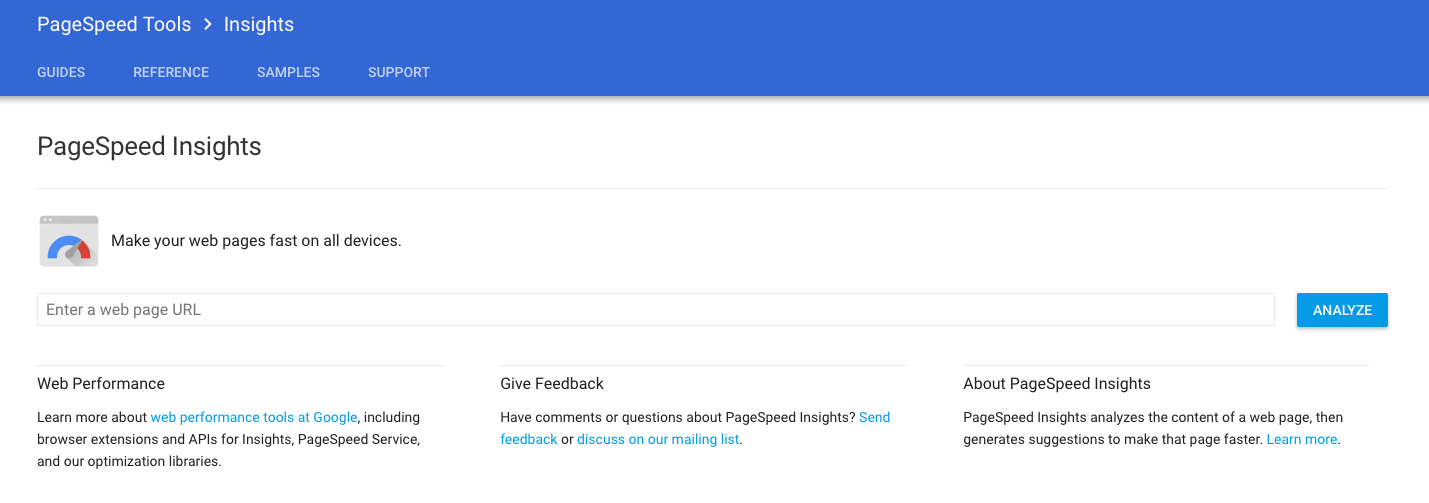
Google PageSpeed Insights è uno strumento che consente di testare in modo rapido e semplice la velocità di una pagina web.

Inserendo un URL e premendo "Analizza" otterrai rapidamente un rapporto dettagliato di ciò che sta rallentando quella pagina Web in base a due parametri, completo di consigli su come risolverlo.
- Parametro 1: tempo per il carico above the fold. Questo è il tempo necessario alla pagina per visualizzare il contenuto above the fold dopo che un utente ha richiesto una nuova pagina.
- Parametro 2: Tempo per il caricamento della pagina intera. Questo è il tempo necessario a un browser per eseguire il rendering completo di una pagina dopo che un utente lo ha richiesto.
Funziona, secondo Google, in questo modo:
Page Speed Insights misura le prestazioni di una pagina per dispositivi mobili e desktop. Recupera l'URL due volte, una volta con un agente utente mobile e una volta con un agente utente desktop.
Il punteggio PageSpeed Insights va da 0 a 100 punti. Un punteggio più alto è migliore e un punteggio di 85 o superiore indica che la pagina sta funzionando bene.
Ma "bene" è abbastanza buono quando le persone si aspettano che una pagina si carichi in un istante? Non quando ogni secondo conta. Per ottenere il punteggio più alto possibile, ecco cosa devi fare...
Raggiungere un punteggio elevato di Google PageSpeed Insights
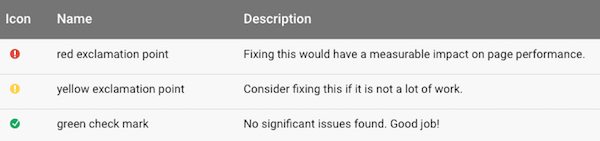
Se vedi molto rosso e giallo nel tuo rapporto, è perché la tua pagina presenta alcuni evidenti problemi di caricamento.

Lo strumento ti avviserà di questi problemi, ma i messaggi di errore possono essere un po' difficili da capire. Ecco cosa puoi aspettarti di vedere e come risolverlo:
1. Evita i reindirizzamenti della pagina di destinazione dopo il clic
Se la tua pagina non è stata progettata in modo reattivo, il risultato potrebbe essere una serie di reindirizzamenti a pagine ottimizzate per diversi dispositivi. Alcuni schemi di reindirizzamento comuni, secondo Google:
- example.com utilizza il responsive web design, non sono necessari reindirizzamenti: veloce e ottimale!
- example.com → m.example.com/home – penalità multi-andata e ritorno per utenti mobili.
- example.com → www.example.com → m.example.com – esperienza mobile molto lenta.
Ogni volta che un utente deve essere reindirizzato, il rendering della pagina si interrompe, il che aggiunge secondi preziosi al tempo di caricamento della pagina. Evita del tutto i reindirizzamenti costruendo le tue pagine con un design reattivo, un metodo che garantisce un'esperienza utente di qualità indipendentemente dal dispositivo su cui si trova il potenziale cliente.
(Tutti i modelli Instapage sono reattivi, quindi il tuo utente non dovrà mai pizzicare per ingrandire.)
2. Abilitare la compressione
I browser odierni sono in grado di offrire agli utenti di Internet una versione alternativa più piccola di una pagina. Con il compressore gzip abilitato, quelle pagine possono ridursi di dimensioni del 90%.
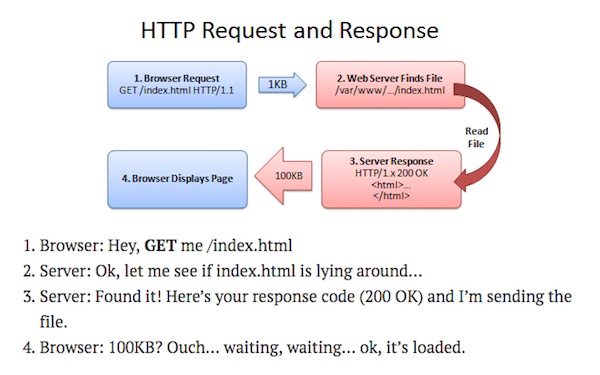
Sul suo sito web, Better Explained, Khalid Azad fa un ottimo lavoro nel descrivere come gzip ottimizza il processo di richiesta e risposta HTTP:

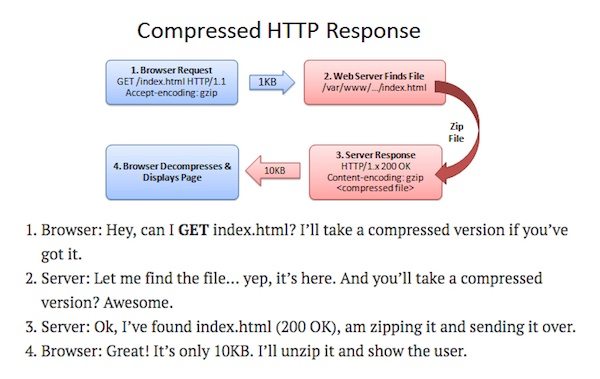
Quando la compressione è abilitata, tuttavia, il processo è più simile a questo:

Invece di servire all'utente la pagina intera, il browser può recuperare una versione compressa esponenzialmente più piccola che si carica in una frazione del tempo. Ulteriori informazioni sull'ottimizzazione con gzip qui.
3. Minimizza CSS, HTML, JavaScript
"Minimizzare" si riferisce alla rimozione di dati non necessari o ridondanti senza influire sul modo in cui la pagina viene elaborata dal browser. Una codifica scadente può essere la causa di questo problema e può essere risolto in diversi modi.
Oltre a esaminare manualmente il codice sorgente della tua pagina, Google consiglia di provare le seguenti risorse:

- Il minificatore HTML per minimizzare l'HTML.
- CSSNano e csso per minimizzare i CSS.
- UglifyJS2 e il compilatore di chiusura per minimizzare JavaScript.
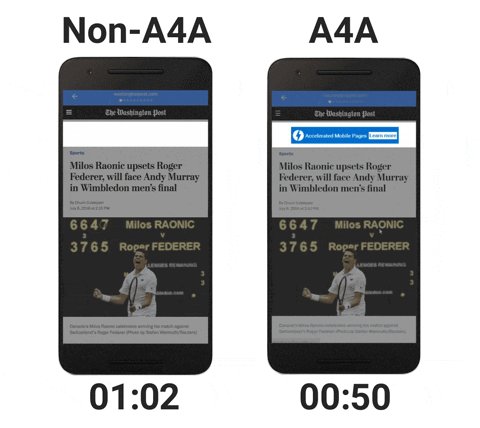
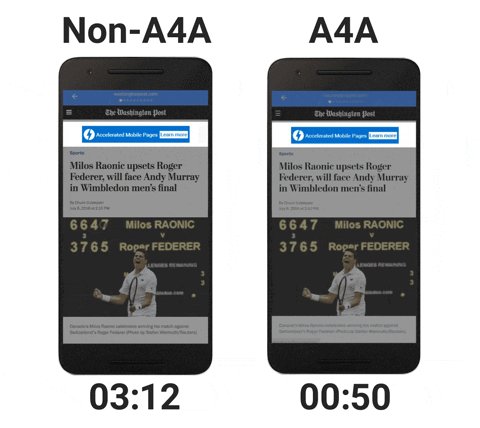
Un'altra opzione è, ovviamente, sfruttare i framework AMP e AMP for ads di Google. Entrambi i programmi consentono agli sviluppatori di creare pagine con una versione ridotta di HTML, CSS e JavaScript. Il risultato sono pagine e annunci che si caricano in una frazione di secondo.

4. Dai la priorità ai contenuti above the fold
Per quanto strano possa sembrare, il tempo di caricamento della pagina non riguarda solo la velocità di caricamento della pagina. Si tratta anche di "prestazioni percepite". Brian Jackson di KeyCDN spiega:
Le prestazioni percepite possono essere descritte semplicemente come "quanto è veloce il tuo sito web quando si carica?" Questo può essere leggermente diverso dalla velocità di caricamento del tuo sito web. Le prestazioni percepite sono tutte dal punto di vista dell'utente, non da uno strumento di test della velocità del sito web.
Per aumentare le prestazioni percepite, è fondamentale dare la priorità al caricamento di contenuti importanti per l'utente. Ad esempio, il testo above the fold di una pagina dovrebbe caricarsi prima dei widget di terze parti.
Quando il codice è strutturato in modo errato, tuttavia, il risultato può essere una riduzione delle prestazioni percepite nella mente dell'utente. Se gli ultimi elementi della tua pagina da caricare sono quelli che l'utente ha cliccato per vedere, la pagina sembrerà caricarsi più a lungo.
5. Velocizza i tempi di risposta del server
Il tempo di risposta del server - il tempo impiegato dal tuo server per iniziare a caricare il contenuto di una pagina per un utente - può rallentare per una serie di fattori secondo Google:
- Interrogazioni di database
- Instradamento lento
- Quadri
- Biblioteche
- Carenza della CPU delle risorse
- Fame di memoria
Per il sito Web di Raelene Morey, l'hosting scadente è stato un grande killer della velocità. Avverte i lettori:
Un host web economico che offre piani mensili per $ 3,95 completi di visualizzazioni di pagina illimitate e spazio illimitato potrebbe sembrare un affare, ma il compromesso è solitamente la bassa velocità del sito e frequenti tempi di inattività durante i periodi di traffico elevato.
Se vuoi che il tuo sito sia velocissimo e che funzioni bene, devi investire in un host web decente. Se vuoi davvero che il tuo sito sia veloce, potresti voler guardare i pacchetti di hosting che non si trovano su un server condiviso.
Ha testato numerosi host prima di decidere su WP Engine, che l'ha aiutata a raggiungere il tempo di risposta del server inferiore a 200 ms consigliato da Google. Considera di fare lo stesso o di aggiornare il tuo attuale pacchetto di web hosting a un piano più capace.
6. Elimina JavaScript che blocca il rendering
Tra le altre cose, JavaScript abilita alcuni potenti strumenti di terze parti ed elementi interattivi della pagina. Il problema è che interrompe anche l'analisi del codice HTML.
Quando visualizzi un messaggio di errore che recita "elimina JavaScript che blocca il rendering", significa che c'è una parte di codice JavaScript che sta sospendendo il processo di caricamento per la parte above-fold della tua pagina. Gli script di terze parti in particolare sono probabilmente responsabili di questo problema. Affrontalo in tre modi:
- Gli script che non sono cruciali per il processo di caricamento dovrebbero essere volutamente ritardati, recuperati ed eseguiti dopo che la pagina è stata completamente renderizzata.
- Gli script che si caricano in modo asincrono dovrebbero essere usati rispetto a quelli che si caricano in modo sincrono. Gli script sincroni sospendono il processo di rendering della pagina, mentre quelli asincroni consentono a un browser di caricare altri elementi contemporaneamente.
- Prendi in considerazione l'incorporamento dello script, inserendo piccole risorse JavaScript esterne direttamente nel tuo documento HTML, per ridurre il numero di richieste che il tuo browser deve effettuare.
7. Sfrutta la memorizzazione nella cache del browser
Possono essere necessarie più richieste tra un server e un browser prima che una pagina venga caricata completamente per un utente. Per quanto riguarda il tempo, ognuno si somma.
La memorizzazione nella cache consente al tuo browser, in un certo senso, di "ricordare" determinati elementi che sono stati caricati di recente: intestazione, navigazione, logo, ecc. Più elementi il browser può memorizzare nella cache, meno elementi deve caricare nel momento in cui l'utente esegue richiesta e, in definitiva, più velocemente verrà caricata una pagina.
Google consiglia una politica di memorizzazione nella cache minima di una settimana e per gli elementi che rimangono sostanzialmente invariati, è preferibile un anno.
8. Ottimizza le immagini
In un post sul blog, i tester di Google hanno specificamente avvertito della minaccia che le immagini rappresentano per la velocità della pagina. "Elementi grafici come favicon, loghi e immagini di prodotti possono facilmente costituire fino a due terzi del peso totale di una pagina", hanno affermato.
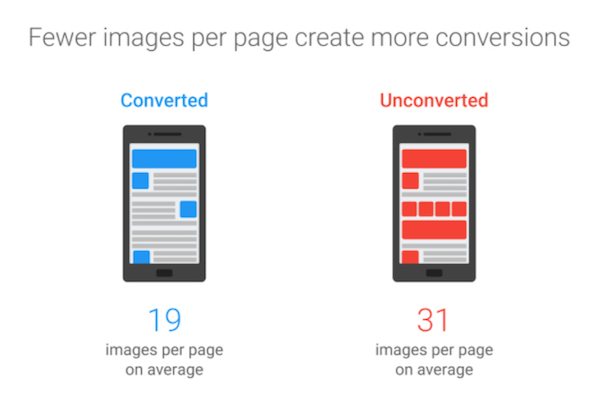
Quando ciò accade, l'effetto sul tempo di caricamento della pagina, e in particolare sul tasso di conversione, è enorme. Secondo lo studio, le pagine che hanno convertito i visitatori contenevano il 38% in meno di immagini rispetto a quelle che non lo hanno fatto:

Fortunatamente, l'ottimizzazione delle immagini è facile. La sostituzione di un file PNG con un file immagine JPEG può facilmente salvare le dimensioni della pagina e il tempo di caricamento. Così possono i compressori di immagini come Guetzli e Zopfli di Google.
Fai clic per twittare
Ma prima di usarli, chiediti se hai davvero bisogno di tutte le immagini che hai incluso nella tua pagina. Stanno davvero aggiungendo valore o potresti farne a meno? Se la risposta è quest'ultima, eliminali del tutto per risparmiare dati e tempo.
Scopri la tua posizione con Google PageSpeed Insights
Qual è il tuo punteggio di Google PageSpeed Insights? Hai raggiunto l'85+ consigliato?
Per raggiungere tale soglia, ti consigliamo di consultare la nostra guida all'ottimizzazione dell'esperienza sulla pagina di destinazione post-clic:

Quindi, inizia a offrire una migliore esperienza utente e a migliorare la pagina di destinazione post-clic.
Registrati oggi stesso per una demo di Instapage Enterprise.
