Ricapitolando il webinar di Google AMP: sfatare 5 miti comuni
Pubblicato: 2018-12-20Link veloci
- Riepilogo webinar
- Mito 1
- Mito 2
- Mito 3
- Mito 4
- Mito 5
- Guarda la replica
Se sei nuovo nel concetto AMP, ci sono alcune cose di base che dovresti sapere. Innanzitutto, il progetto AMP è stato guidato da Google per consentire velocità di caricamento della pagina più elevate, poiché il tempo di caricamento della pagina è uno dei fattori più importanti per il rimbalzo della pagina. In secondo luogo, l'ottimizzazione della velocità della pagina mobile e, di conseguenza, il miglioramento dell'esperienza complessiva di navigazione mobile, è particolarmente importante per i tassi di conversione da dispositivo mobile:
- Il 40% dei consumatori lascerà una pagina che impiega più di tre secondi a caricarsi
- Le conversioni diminuiscono del 20% per ogni secondo in più necessario per caricare un sito web
- È improbabile che il 61% degli utenti torni su un sito per dispositivi mobili a cui ha avuto difficoltà ad accedere e il 40% si rivolge a un concorrente
Per dimostrare l'importanza di AMP e separare i fatti dalla finzione che ne circondano i casi d'uso, i vantaggi e i limiti, abbiamo ospitato un webinar su Google AMP:

5 miti sfatati nel webinar di Google AMP
MITO 1: la velocità di caricamento non è così importante per le conversioni e il coinvolgimento
Poiché il vantaggio principale di AMP è la sua velocità, molti case study e ricerche indipendenti mostrano come la velocità di caricamento della pagina abbia un impatto significativo sia sul coinvolgimento che sulle conversioni.
In una varietà di settori e settori verticali (pubblicazione di notizie, e-commerce, lead generation, ecc.), Google ha visto:
- Aumento del traffico del 10%.
- 50% in meno di frequenza di rimbalzo
- Aumento del 20% delle conversioni di vendita
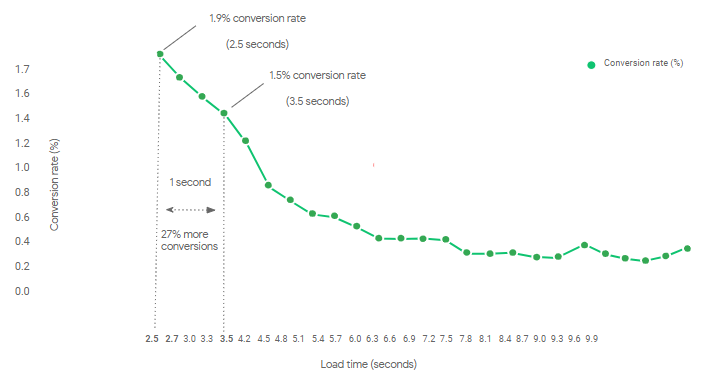
Ovviamente, una pagina che sperimenta una velocità di caricamento da 10 secondi a 1 secondo vedrebbe un cambiamento molto maggiore nel coinvolgimento rispetto a una pagina che passa da 1 secondo a mezzo secondo. Ma a prescindere dalla differenza, il risultato è quasi sempre positivo.
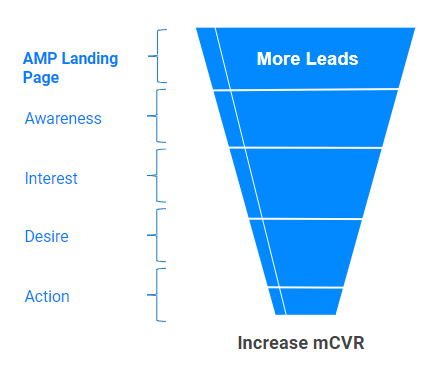
Ci sono ancora più motivi per amplificare le tue pagine di destinazione post-clic. Più velocemente gli utenti raggiungono la tua pagina di destinazione dopo il clic; più visitatori possono vedere il tuo messaggio. Pertanto, pagine di destinazione post-clic più veloci significano una canalizzazione di conversione più ampia:

Il che porta quindi a un aumento del tasso di conversione e delle entrate da dispositivi mobili:

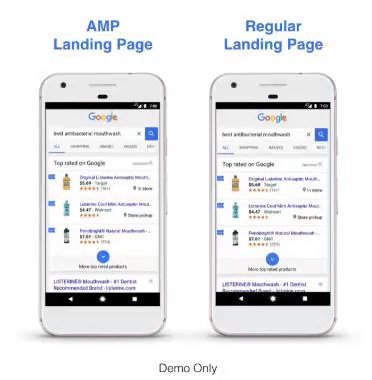
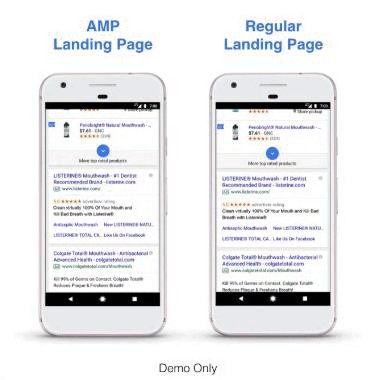
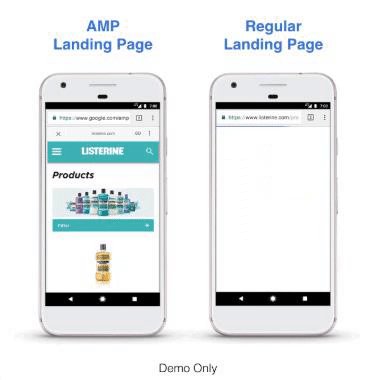
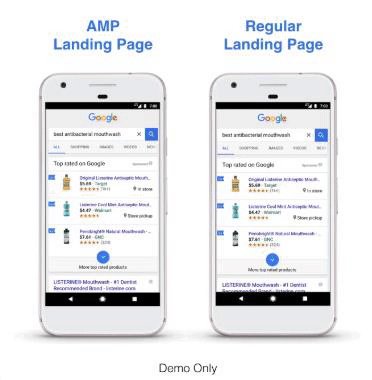
Controlla la differenza nella velocità di caricamento tra questa pagina di destinazione post-clic AMP e la versione non AMP identica:

AMP è veloce per progettazione. È semplicemente un framework con funzionalità reattive. Quindi, se una pagina è AMP, significa che stai lavorando su una pagina normale utilizzando diverse tecnologie per raggiungere una velocità elevata (un runtime ben ottimizzato, cache edge ampiamente distribuita e prerendering) e non può regredire per diventare di nuovo più lenta.
Questo ci porta alla connessione tra AMP e punteggio di qualità. Mentre si potrebbe pensare che Google sia parziale rispetto alle pagine AMP per ottenere un punteggio più alto, non è vero. Quelle pagine ottengono un punteggio più alto perché la velocità stessa è un fattore importante nel QS e le pagine AMP sono intrinsecamente veloci. Quindi lo stesso AMP non è ciò che aumenta il QS; è la maggiore velocità e la migliore esperienza utente che lo fanno.
Ali Ghassemi, Senior Software Engineer di Google, spiega:
Quasi tutte le pagine di destinazione post-clic AMP ottengono un punteggio di 10 e non perché siano AMP. Lo strumento del punteggio di qualità è indipendente dalla tecnologia. Non vede AMP né tratta AMP in modo diverso da una normale pagina HTML. Ma le pagine AMP sono super veloci e quindi ottengono il punteggio perfetto.
MITO 2: le pagine AMP non hanno un bell'aspetto come le normali pagine per dispositivi mobili
Anche se potrebbe sembrare così, la realtà è che in realtà è più facile creare belle pagine ricche di UX in AMP. Ci sono due ragioni per questo…
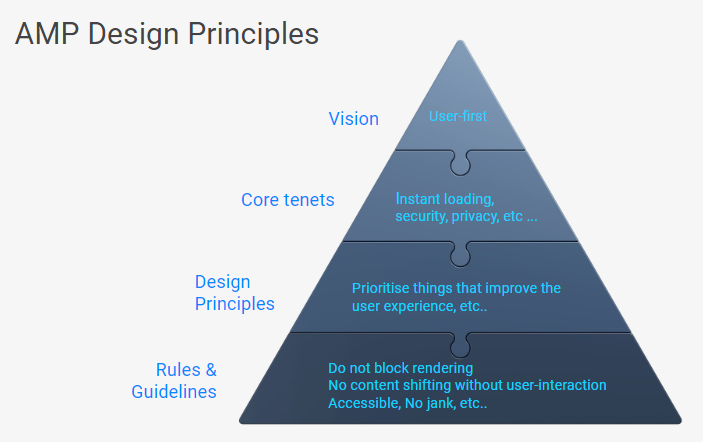
Innanzitutto, AMP segue una visione incentrata sull'utente con livelli di principi fondamentali, principi di progettazione e regole che guidano le decisioni durante la creazione di qualsiasi cosa in AMP:

Questi principi di progettazione sono integrati in AMP, quindi anche se una pagina AMP è progettata e implementata esattamente come la sua controparte non AMP, avrebbe comunque un'esperienza utente migliore, anche con la velocità di caricamento della pagina a parte.

Inoltre, proprio come la normale tecnologia web, controlli il markup e il CSS delle pagine AMP, così puoi progettare il tuo marchio e sperimentare esattamente come lo desideri.
Tutto ciò significa che esperienze utente scadenti (si pensi ai contenuti che saltano in giro mentre una pagina web si carica lentamente e sporadicamente) sono intrinsecamente impossibili da creare in AMP, anche accidentalmente.
In secondo luogo, AMP dispone di un ampio set di componenti ricchi di funzionalità e di alta qualità che consentono alle pagine AMP di superare facilmente la parità con le pagine non AMP:
- Caroselli a scorrimento con riproduzione automatica e looping
- Barre laterali cross-browser
- Gallerie di immagini lightbox con transizioni, zoom, panning, visualizzazione miniature, ecc.
- Picture-in-picture a livello di documento per i video
- Parallasse, dissolvenza, scorrimento e altre animazioni basate sul tempo e sullo scorrimento
- Modellazione 3D
Questi componenti sono spesso solo poche righe di codice aggiunte a una pagina, ma sono ricchi di funzionalità progettate per UX, cross-browser, prive di janky e altro ancora.
Nota: nonostante il suo nome, AMP funziona alla grande sia su dispositivi mobili che su desktop, con molte funzionalità reattive su ciascuno. Poiché un approccio basato su AMP funziona su desktop e dispositivi mobili, devi solo mantenere una versione del tuo sito.
MITO 3: AMP ha un supporto limitato per i contenuti interattivi e dinamici
Questo in realtà era vero fino al 2016, ma ora è possibile creare un'esperienza di e-commerce completa utilizzando AMP, completa di tutte le funzionalità che ti aspetteresti da un tipico sito web di shopping.
AMP ha esteso il suo set di funzionalità per includere un modello di programmazione con molti nuovi componenti interattivi per gestire vari casi d'uso, come:
- Filtra e ordina
- Selezioni di prodotti
- Ricerca e completamento automatico
- Aggiungi al carrello
- Moduli e input
- Convalida lato client e lato server
AMP supporta e si concentra anche sulla personalizzazione basata su dati utente aggiornati e dinamici recuperati dai tuoi server per creare un'esperienza migliore. Ciò abilita funzionalità come "prodotti consigliati" e retargeting.
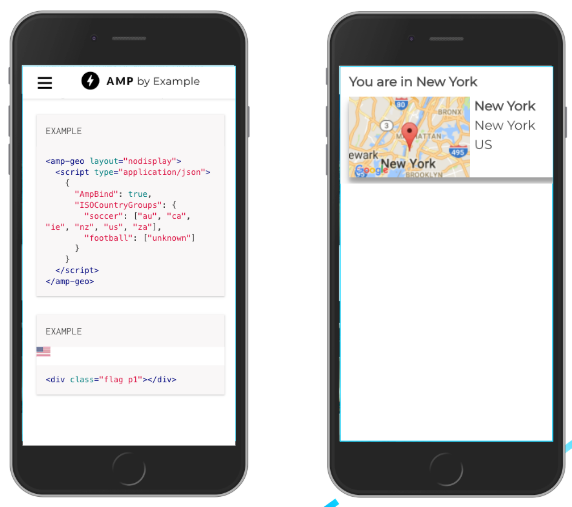
Anche la geolocalizzazione e il raggruppamento geografico sono supportati in AMP, modificando automaticamente i contenuti in base al paese o al continente:

È possibile un rilevamento della posizione ancora più preciso in base all'indirizzo IP sui propri server, utilizzando la stessa infrastruttura utilizzata per recuperare dati personalizzati e dinamici per le pagine AMP.
MITO 4: AMP supporta piattaforme di analisi limitate
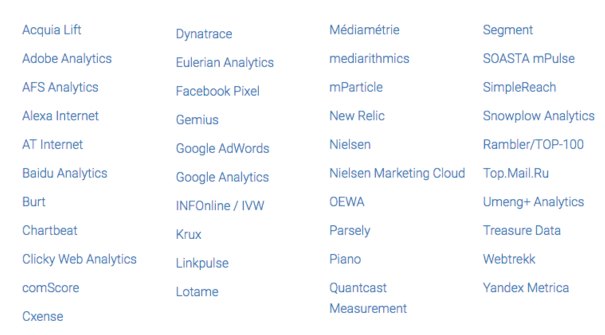
Questo è un altro che potrebbe essere stato vero due anni fa, a seconda della tua definizione di "limitato". Tuttavia, AMP attualmente supporta 55 fornitori di analisi pronti all'uso, tutti astratti tramite il componente facile da configurare. Ecco un elenco di alcuni di essi:

Più fornitori di analisi vengono aggiunti regolarmente man mano che più fornitori si integrano con AMP. Inoltre, è estremamente facile per i fornitori aggiungersi ad AMP, quindi se utilizzi un fornitore che non supporta ancora AMP, probabilmente ti avvantaggerebbe semplicemente chiedere loro di integrare.
Oltre ai fornitori di analisi integrate, AMP supporta qualsiasi soluzione di analisi interna, purché tu disponga di un URL per il ping. Sono inoltre supportati più meccanismi di trasporto (come pixel, xhr o beacon) e la configurazione per i parametri di analisi può essere statica e inline o remota e dinamica. E poiché eseguirà il ping dei tuoi server, possono anche essere personalizzati.
MITO 5: Non puoi testare A/B le pagine AMP
Il test A/B di tutte le pagine di destinazione post clic è fondamentale, motivo per cui AMP supporta completamente gli esperimenti campagna e le varianti dell'annuncio per le pagine AMP. Sono supportate anche le divisioni basate sulla ricerca e basate sui cookie.
Il builder AMP di Instapage fornisce un modo semplice e facile per testare A/B le tue pagine AMP. Lo stesso framework AMP ha anche un'estensione per i test A/B, chiamata AMP-experiment, che può essere utilizzata per mostrare un'interfaccia utente diversa a utenti diversi. Questo componente funziona per tutte le pagine AMP, indipendentemente dal fatto che si tratti o meno di una pagina di destinazione post-clic.
Nota: se desideri eseguire test A/B su una versione AMP e non AMP della tua pagina per valutarne i vantaggi, è importante assicurarsi che entrambe le versioni siano identiche, visivamente e funzionalmente. Anche i più piccoli dettagli possono fare una grande differenza.

Segui il webinar completo su Google AMP
Sebbene ogni strategia di marketing vari, non c'è dubbio che hai bisogno di AMP per accelerare i tempi di caricamento delle pagine, ridurre le frequenze di rimbalzo, migliorare l'esperienza complessiva di navigazione mobile e aumentare i tassi di conversione.
Se non sei ancora convinto al 100%, guarda la replica del webinar di Google AMP per saperne di più su come il framework può apportare vantaggi significativi alle tue campagne.
