9 Principi di buona progettazione di siti Web
Pubblicato: 2019-05-13Indovina quanti siti web esistono nel mondo in questo momento. Qualunque sia la tua risposta, possiamo assicurarti che il numero ha raggiunto ben oltre i 2 miliardi! Questo è un due seguito da nove zeri!
Tuttavia, potrebbe sorprenderti scoprire che 9 siti su 10 sono inattivi! Ciò significa che non vengono aggiornati in modo coerente, hanno poco o nessun traffico utente e, naturalmente, non convertono le persone alla loro attività.
Sii avvertito; è estremamente facile finire in quel 90%, ecco perché abbiamo creato questo fantastico articolo per te! Di seguito parleremo di nove grandi valori (o principi) di design di cui ogni sito Web ha bisogno per classificarsi nel 10% più importante e, cosa più importante, convertire!
1. Allinea l'appeal visivo con il tuo obiettivo aziendale
Durante la navigazione sul Web, è probabile che ti sia imbattuto nella tua giusta quota di siti mal progettati. Il tipo di siti che ti lasciano confuso, frustrato, infelice o semplicemente annoiato!
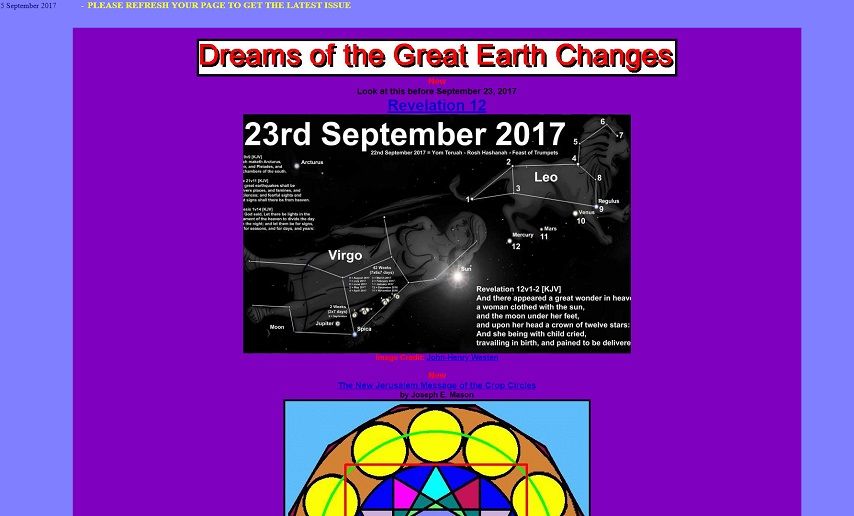
Ad esempio, vedere i seguenti esempi:


Il primo sito vanta troppi colori accesi e dominanti. Il viola, il rosso e il blu si scontrano e sminuiscono il contenuto effettivo dei siti. Nel complesso questo design è a disagio per gli occhi e dimostra una mancanza di professionalità.
Mostra una mancanza di conoscenza dei suoi utenti e comporterebbe visitatori infelici che non vogliono tornare!
Quando si confronta il design precedente con il sito successivo, le immagini sono completamente diverse! Il sito Web è privo di colore o dimensione, fornendo alcuna gerarchia visiva per lo spettatore.
Non vi è alcuna indicazione su quale contenuto dovrebbe essere il focus. Questo design dà l'impressione che il sito web sia in fase di ristrutturazione ed è probabile che lasci l'utente annoiato e confuso.
Quindi, come può essere progettato il tuo sito Web per evitarlo?
La risposta può essere riassunta nei seguenti passaggi:
- Annota l'obiettivo del tuo sito web. Potrebbe trattarsi di generazione di lead, aumento delle vendite o maggiore coinvolgimento per citarne alcuni.
- Annota la nicchia del tuo sito. Ad esempio, possono essere prodotti di sport, moda e bellezza, salute, animali domestici o di e-commerce digitale.
- Scegli i colori del tuo logo, sfondo, pulsanti, banner e testo di conseguenza. Per i siti di moda/bellezza, i colori più tenui come l'azzurro e il rosa sono generalmente più efficaci per il logo, il banner e lo sfondo.
- Per cibo e bevande, il rosso e il giallo sono i più adatti (McDonald's e Hungry Jacks ne sono entrambi ottimi esempi)
- Ultimo ma non meno importante, organizza i contenuti del tuo sito web in relazione al tuo obiettivo di business.
Questi passaggi sono la struttura che facilita la progettazione visiva del tuo sito. Non sono assolute, ma sono utili linee guida da seguire durante la costruzione del tuo sito web. Sentiti sempre libero di sperimentare colori e stili diversi purché siano in linea con il tuo obiettivo aziendale.
Quando si tratta di design, layout, i tuoi contenuti possono essere piuttosto complicati. Per aiutarti abbiamo stabilito alcune leggi essenziali sulla percezione umana che ti aiuteranno nella creazione del tuo sito web.
A. Gerarchia visiva
Questa legge afferma che maggiore è la dimensione di un oggetto su un sito web (o un banner, festone, poster, foglio), più è percepito come importante e quindi maggiore è l'attenzione che attira. E viceversa.
Lo stesso vale per i colori brillanti. Più un oggetto appare luminoso su un sito Web, maggiore sarà la messa a fuoco che esercita. Lo stesso può essere ottenuto utilizzando colori scuri su uno sfondo chiaro e semplice.
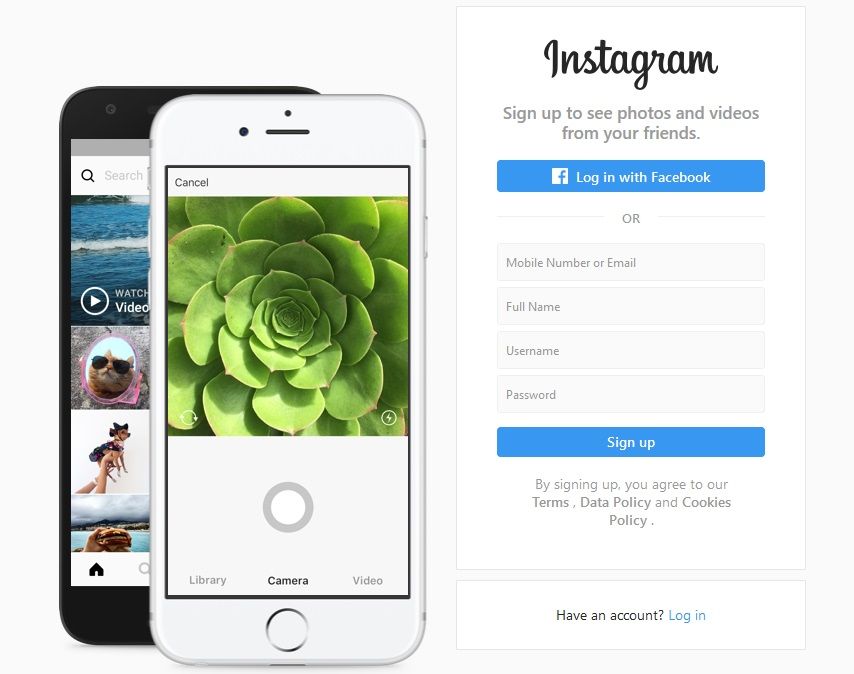
Instagram ha implementato questa legge perfettamente sul proprio sito web.

La prima cosa che attirerebbe la tua attenzione è il nome del marchio "Instagram" in un carattere nero ed elegante sullo sfondo bianco. Questo ti dice anche che questo marchio è tutto incentrato sulla creatività.
Il prossimo elemento per attirare la tua attenzione è l'immagine grande sull'iPhone a sinistra. Grazie alle sue dimensioni e al colore verde, non solo attira la tua attenzione, ma ti mette anche a tuo agio.
Il prossimo elemento per attirare la tua attenzione è il pulsante blu con scritto "Accedi con Facebook". Avrebbero potuto facilmente mettere il pulsante "Registrati" lì, ma non l'hanno fatto.
Questo perché se sai che non devi compilare un modulo e accedere direttamente utilizzando le tue credenziali di Facebook sarebbe anche un sollievo per la tua mente irrequieta e impegnata.
Come Instagram, puoi utilizzare questa legge per ridimensionare i contenuti del tuo sito Web in base alla loro importanza. In questo modo i visitatori si concentrerebbero su un CTA particolare o su un'informazione che desideri. E migliora la tua conversione in questo modo!
B. Rapporto aureo
Il rapporto aureo è una tecnica di progettazione fondata nell'antichità e ancora utilizzata dai designer moderni fino ad oggi! Questo principio è testato nel tempo ed è una regola affidabile da seguire.
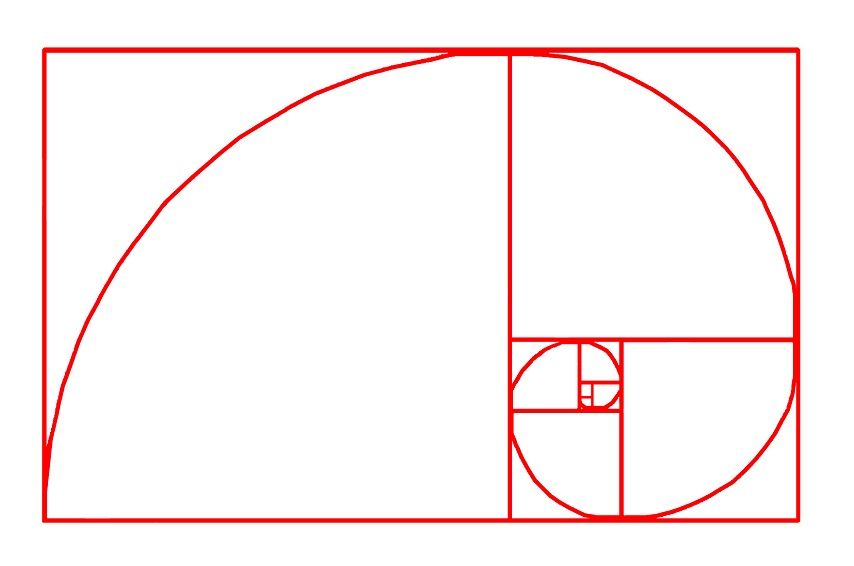
Usando un po' di matematica complicata, di cui non ci addentreremo, arriviamo alla seguente immagine del rapporto aureo:

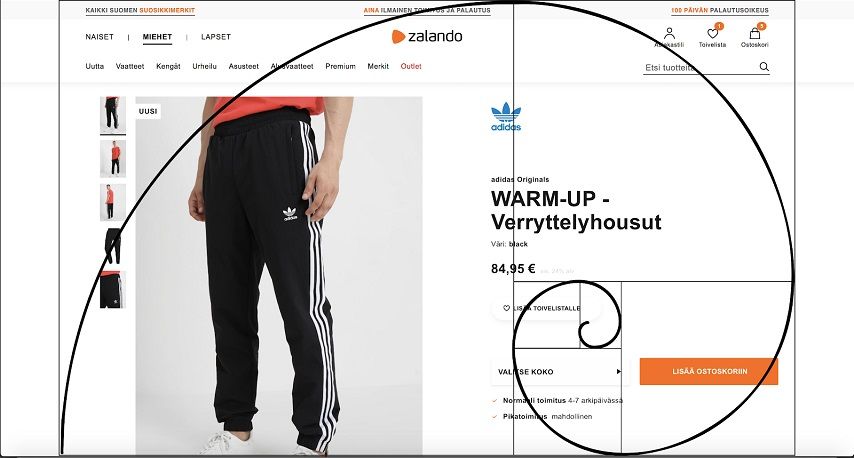
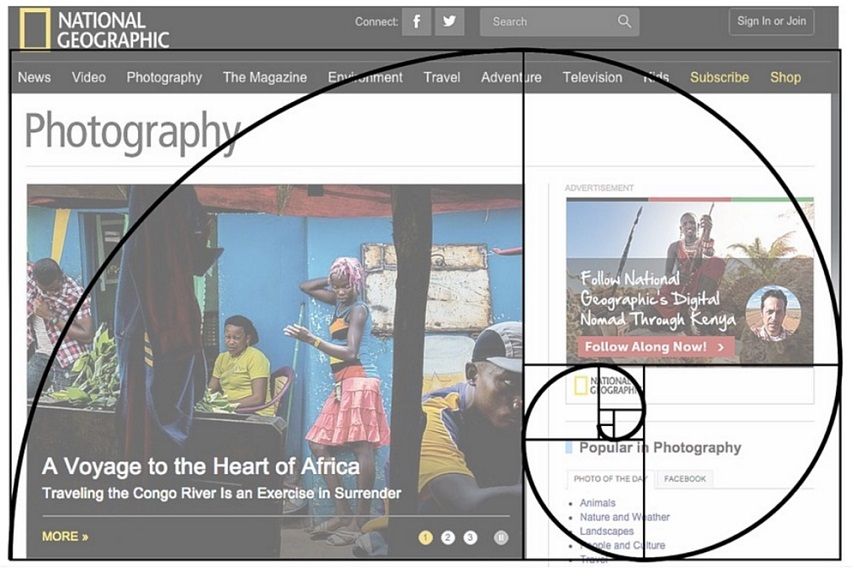
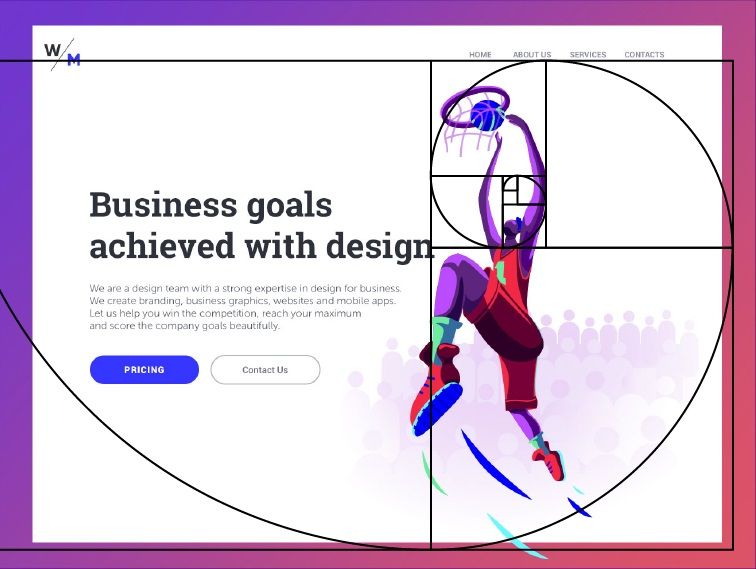
Probabilmente hai già visto questa immagine prima e ti stai chiedendo perché è rilevante per il design e la disposizione del tuo sito web? Di seguito abbiamo sovrapposto il rapporto aureo su alcuni siti ben progettati.



Come avrai notato, questi siti sono tutti disposti secondo il rapporto aureo (o spirale). Vuoi sapere perché? Bene, si scopre che questo schema può verificarsi naturalmente in felci, fiori, conchiglie e persino negli uragani!

Psicologi e architetti credono che qualsiasi cosa progettata seguendo questo schema sia piacevole per il nostro cervello.

Pertanto, quando lavori allo sviluppo della struttura del tuo sito Web, puoi seguire questo metodo per ottenere lo stesso effetto visivo.
C. Regola dei terzi
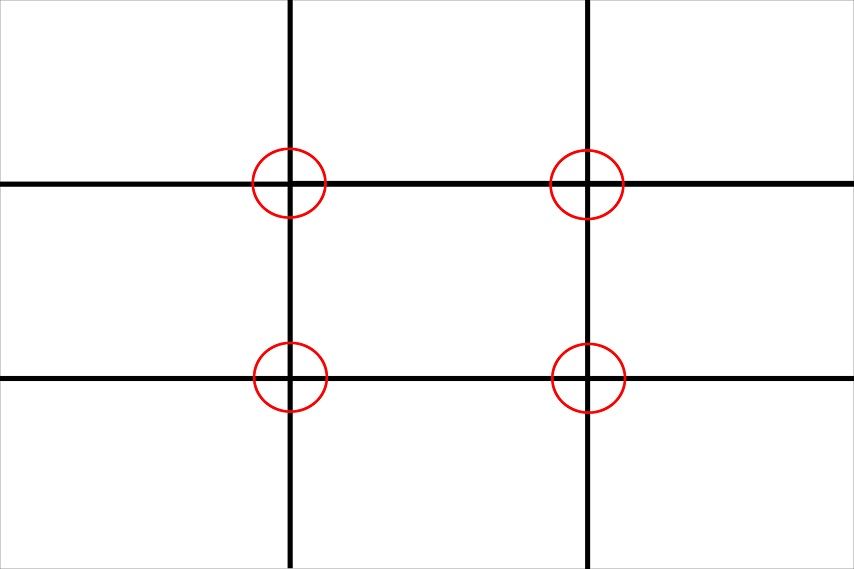
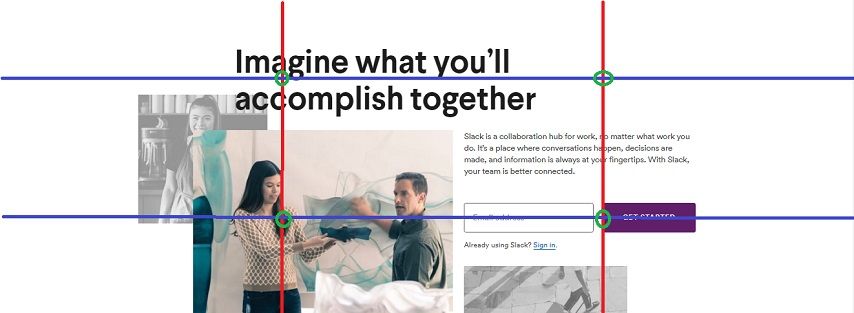
Quando si tratta di aggiungere immagini al tuo sito, questo è un principio visualizzato più facilmente in azione. L'esempio seguente mostra che quando si tratta di scegliere le fotografie per il tuo sito Web, l'immagine dovrebbe adattarsi lungo le linee di intersezione poiché è qui che è più probabile che guardi l'occhio.
Per assicurarti che la tua immagine segua la Regola dei terzi, posiziona due linee orizzontali e verticali parallele attraverso il riquadro, formando una griglia di nove quadrati sull'immagine.
Usando questa griglia come linea guida, modifica la tua immagine in modo che le parti più coinvolgenti della fotografia siano allineate con le linee che si intersecano (contrassegnate dai cerchi rossi nell'immagine sottostante).

Puoi anche inserire i tuoi numeri di contatto o parole chiave anche agli incroci. Quando aggiungi immagini al tuo sito, ricorda sempre che meno è di più.
Assicurati che ci siano abbastanza immagini per attirare i tuoi utenti e mostrare i tuoi servizi, ma non sovraffollare la pagina. Come diceva Bill Bass: "La semplicità è l'anima dell'eleganza moderna".


D. Legge di somiglianza
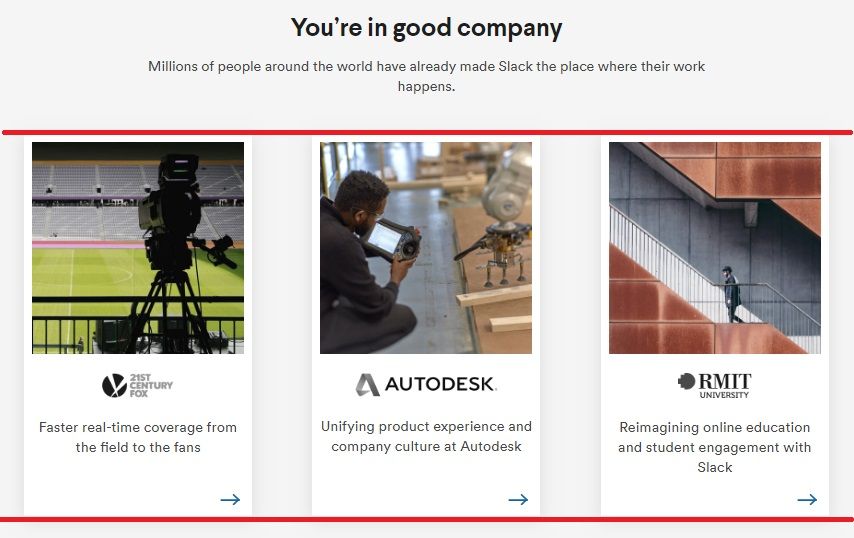
Anche se non hai mai sentito parlare del termine, è un principio di cui il tuo subconscio è ben consapevole, poiché i nostri cervelli sono cablati per raggruppare oggetti simili insieme. Ecco come lo sviluppatore di software Slack ha implementato la legge:

Evidenziati dalle linee orizzontali rosse, ci sono tre marchi Slacks. Come puoi vedere sono stati tutti messi insieme nella stessa scatola di dimensioni e sono allineati e distanziati in modo uniforme.
Raggruppando questi elementi, Slack ha reso facile per gli utenti capire che questo contenuto è un blocco di portfolio e non garantisce confusione tra gli altri elementi del loro sito.
2. Fai caricare il tuo sito web più velocemente
Come suggerisce il titolo, i tuoi contenuti devono caricarsi velocemente per mantenere i visitatori sul tuo sito. Un sito a caricamento rapido deve essere lo standard per qualsiasi dispositivo, sia esso desktop, telefono o tablet.
Per essere precisi, il tuo contenuto "above the fold" (prima di scorrere) dovrebbe essere caricato entro 3 secondi (massimo) dopo essere stato cliccato o digitato nel browser.
Secondo Unbounce:
- Se il caricamento del tuo sito web impiega circa 100 millisecondi in più del solito, il tuo tasso di conversione potrebbe subire un calo del 7%.
- Le pagine con un tempo di caricamento di 5 secondi hanno una frequenza di rimbalzo circa cinque volte superiore rispetto a quelle con un tempo di caricamento di 2 secondi.
- Il 73% degli utenti di dispositivi mobili ha sperimentato siti Web che impiegano troppo tempo a caricarsi.
Anche HostingTribunal, una società specializzata nella valutazione dell'hosting di rete, ha contribuito, riferendo che per un negozio online che genera $ 100.000 di entrate giornaliere, un ritardo di 1 secondo può potenzialmente portare a $ 2,5 milioni di entrate mancate all'anno.

Conviene essere veloci! Quindi, se ti stai chiedendo "come posso rendere il mio sito web più veloce?"; ad essere onesti, questo è un argomento che richiede tutto un altro articolo per sé.
Poiché la connessione Internet e le telecomunicazioni continuano a migliorare, la capacità di attenzione e la pazienza dei visitatori del tuo sito Web diminuiscono. Come accennato in precedenza, se il tuo sito Web non riesce a tenere il passo, il tuo profitto crollerà!
3. Rendi il tuo sito web facile da individuare
Sebbene non sia direttamente coinvolto con il contenuto del tuo sito come potresti aver già intuito, il tuo sito web deve essere individuabile utilizzando Google (o qualsiasi altro motore di ricerca).
Quindi supponiamo che tu abbia un sito web che vende o promuove moto, quando una persona cerca su Google "moto" o qualsiasi cosa relativa alla query, la tua pagina deve classificarsi tra le prime 5 delle SERP (Search Engine Result Pages).
Ciò consente alle persone di trovare facilmente il tuo sito e creare un'impressione favorevole, a condizione che sia progettato tenendo conto dei nostri suggerimenti e sia facile da usare. Lasciare una buona impressione sui visitatori può portare a una recensione positiva sui social media o a una raccomandazione a un familiare o a un amico.
La buona stampa porterà a un picco nel traffico organico, più profitti e più tempo speso sul tuo sito web.
Un perfetto parallelo, in questo caso, sarebbe un negozio di mattoni e malta. Se stai cercando riparazioni, è improbabile che tu vada mai oltre la prima pagina dei risultati dei motori di ricerca.
Quando si tratta del tipo di contenuto che aumenta la visibilità del tuo sito web, è d'obbligo trovare facilmente link ai social media.
I social possono includere pagine Facebook, Twitter, LinkedIn e Instagram poiché gli attuali utenti dei social media hanno raggiunto fino a 3,5 miliardi nel 2019.
Ciò significa che la tua azienda o i tuoi contenuti devono disporre di account di social media attivi poiché molti dei tuoi potenziali clienti potenziali ti troveranno lì. Quindi, se il tuo sito Web si collega ai tuoi social e viceversa, risulterà solo in più visitatori (e più lead).
Se vuoi conoscere le tecniche per classificare il tuo sito web tra i primi su Google, leggi questo articolo e se ciò non soddisfa il tuo desiderio prova questo articolo di HootSuite.
4. Rispetto delle linee guida formali, delle normative sulla privacy e sulla Cyber Security
Preparatevi per alcune notizie piuttosto agghiaccianti... secondo una recente scoperta di Cybint:
- In media c'è un attacco hacker ogni 39 secondi
- Le piccole imprese subiscono circa il 43% di tutti gli attacchi informatici.
- Le aziende pagheranno un importo superiore a $ 2 trilioni a causa della criminalità informatica nel 2019.
- Dal 2013, circa 4 milioni di record sono stati rubati ogni giorno da violazioni dei dati.
Per difendere i dati aziendali e dei clienti da tali attacchi, i governi di tutto il mondo hanno implementato linee guida e normative formali. Tra questi, c'è il GDPR (General Data Protection Regulation) e riguarda la protezione dei dati e la privacy di tutti gli individui.
Anche se non spiegheremo l'intero regolamento in questo articolo, il punto qui è che se il tuo sito Web richiede ai clienti di condividere dati personali come dettagli di contatto, nomi o dettagli della carta di credito, allora deve essere sicuro.
Se ti stai chiedendo se il tuo attuale sito è conforme al GDPR, puoi facilmente farlo controllare. Dopotutto, è meglio stare attenti che dispiaciuti!
Un modo popolare e accessibile per proteggere il tuo è investire in un certificato SSL. SSL sta per Secure Sockets Layer ed è una guardia del corpo equivalente per qualsiasi connessione di rete tra i browser e il server che ospita il tuo sito web.
Vogliono quello che hai tu. Non darlo a loro o lasciare che lo prendano!
5. Aggiungi prove sociali come testimonianze
Quella che era iniziata come un'innovazione di contenuti web, è ora diventata uno standard del settore. Per differenziarti dalla concorrenza e dimostrare che il tuo sito è affidabile, devi assicurarti di includere testimonianze affidabili sul tuo sito web.
Il modo migliore per mostrare le tue testimonianze di stimati clienti è in modo coinvolgente e facile da navigare. Anche se questo può significare chiedere a qualcuno di progettare un blocco di testimonianze per te, è un ottimo modo per creare fiducia e assicurare ai tuoi visitatori l'autenticità e la qualità del tuo sito e del tuo servizio.
Voglio dire, anche prima di essere una nuova custodia per telefono è probabile che tu scorra velocemente le recensioni!
6. Garantire l'accessibilità
Durante lo sviluppo del tuo sito web, potresti essere tentato di avere pulsanti tremolanti o lampeggianti o addirittura utilizzare una combinazione di colori ad alto contrasto per indirizzare l'attenzione delle persone sull'elemento desiderato.
Tuttavia, fai attenzione perché questa funzione potrebbe darti un vero mal di testa e essere resa incapace a chiunque soffra di convulsioni o fotofobia.
Circa 1 persona su 7 nel mondo soffre di emicrania.
- Fiducia sull'emicrania
Ciò equivale a circa 1,03 miliardi di persone (circa) e, secondo quanto riportato dall'American Academy of Ophthalmology: Circa l'80% di coloro che soffrono di emicrania sono fotofobi!
Questo è l'80% delle persone che potrebbero essere scoraggiate dal tuo sito a prima vista. Quindi, mentre quelle caratteristiche luminose possono dirigere l'attenzione delle persone che non soffrono di questa condizione, può essere gravemente doloroso per coloro che lo fanno!
Quindi sii intelligente e usa quelle funzionalità ad alta intensità di colore con moderazione durante lo sviluppo del tuo sito web.
7. Concentrati sull'usabilità
Il termine sopra si riferisce alla facilità d'uso di un sito Web e riguarda elementi quali: la facilità con cui i visitatori del sito Web possono navigare nel sito, la visibilità dei pulsanti di richiesta o invito all'azione (CTA) e la velocità con cui gli utenti possono trovare le informazioni o le query richieste .
L'usabilità di un sito varia tra i contenuti che fornisci e il tuo obiettivo aziendale generale. Ad esempio, un blog varierebbe in termini di usabilità per dire un negozio online.
Per una panoramica dell'usabilità, ecco alcuni fattori che dovresti considerare:
- È reattivo? (si riorganizza sullo schermo di un telefono e tablet in modo che il visitatore non faccia clic all'istante)
- Le tue informazioni essenziali sono distinguibili?
- La navigazione è intuitiva? (I tuoi utenti scorrono all'infinito i contenuti? In alternativa, è disponibile con un clic)
- Il layout mantiene solo un elemento nell'intervallo di messa a fuoco dell'utente? (una caratteristica utile)
- Esiste un'opzione "chat dal vivo"?
- La barra di ricerca è sempre visibile?
- Ospita altre valute? (per e-commerce)
- I colori sono naturali alla vista?
- Il contenuto è esplicito e di facile comprensione?
- Fa buon uso dello spazio bianco?
- Ha immagini pertinenti e di alta qualità?
Sebbene tutti questi punti dell'elenco siano essenziali, la reattività è il perno tra quelli sopra elencati. Con oltre 5 miliardi di utenti che navigano in Internet tramite smartphone, questo aspetto di un sito Web non può mai avere abbastanza enfasi su di esso.
8. Assicurati che il tuo sito web sia scalabile
Immagina un negozio online in cui vendi magliette personalizzate. Con la nuova stagione di Game of Thrones attualmente in onda, il tuo sito ha ricevuto una massa di traffico con tutti gli utenti che vogliono ordinare gli ultimi design e citazioni dagli episodi rilasciati di recente.
Ora diciamo che questo sito Web di esempio non riesce a tenere il passo con questo afflusso e si rompe. Nel mezzo di centinaia (se non migliaia) di acquisti, i tuoi utenti ricevono un messaggio di errore sui loro schermi.
La tua base di clienti impazzirebbe (e questo è un eufemismo)! Molti di loro potrebbero segnalare la tua vetrina come una truffa e passare ai tuoi concorrenti. Per non parlare delle recensioni negative che ora sono lasciate su tutto il tuo sito Web e le pagine dei social media!
Per assicurarti sempre che i tuoi visitatori e potenziali clienti abbiano un'esperienza fluida, ottimizza la tua gestione del traffico intenso.
Se non hai ottimizzato il tuo sito Web non per un traffico intenso, ti stai vendendo allo scoperto.
9. Garantire facilità di manutenzione
È altamente improbabile che rimarrai con lo stesso design che hai inventato oltre un decennio fa. Se lo sei, allora potrebbe essere il momento di un aggiornamento.
Ora non stiamo suggerendo di eseguire una revisione importante qui. Invece, potresti voler modificare un elemento qua o là, per evitare che i clienti si annoino. Questa modifica potrebbe essere minima come spostare leggermente il logo verso sinistra, aggiornare le immagini o modificare le forme dei pulsanti.
Se stai utilizzando un sistema di gestione dei contenuti (CMS) come WordPress o Joomla, questa modifica non è un problema. Tutto quello che devi fare è accedere al tuo CMS e modificare il tuo sito come meglio credi.
Quando lavori in un sito Web personalizzato, ecco le tre cose principali che vuoi comunicare al tuo sviluppatore:
- Mantieni il codice segmentato con commenti appropriati in modo da poter capire quale pezzo è responsabile di quale caratteristica del tuo sito web.
- Chiedi loro di preparare documentazione e manuali in un testo semplice e di facile comprensione. Assicurati di chiedere loro di analizzare tutto ciò con cui potresti lottare in futuro.
- Assicurati che forniscano una linea di supporto per eventuali problemi che potrebbero sorgere.
Per tua comodità, ecco un elenco di controllo dei principi del sito web che abbiamo descritto in questo articolo:
- Allinea l'appeal visivo con i tuoi obiettivi di business
- Fai caricare il tuo sito web più velocemente
- Accessibilità
- Rendi il tuo sito web facile da individuare
- Conformità alle linee guida formali, alle normative sulla privacy e sulla Cyber Security
- Testimonianza
- Usabilità
- Scalabilità
- Facilità di manutenzione
Come già accennato, questo elenco funziona come una semplice linea guida. I principi sono alcuni suggerimenti semplici ma essenziali per fornirti una panoramica di base su come creare un sito web.
Nel tempo, man mano che le preferenze e le richieste delle persone cambiano, verranno messi in atto nuovi principi di progettazione, ma per ora divertiti e abbraccia il processo che sta progettando il tuo nuovo sito web!
