Ottenere il test A/B più fluido possibile
Pubblicato: 2015-11-17
In Convert comprendiamo il valore degli strumenti di test A/B nell'aumentare i tassi di conversione e ottenere il massimo dal sito del tuo cliente. Ma il processo di test è un affare altamente tecnico e complesso che può creare molta confusione e problemi di comunicazione.
Per ottenere il test più efficace ed efficiente possibile, il co-fondatore di Convert, Dennis van der Heijden, ha esaminato le tre cose che tutti dovrebbero fare quando implementano un test A/B:
- Installa i codici tutti in una volta
- Pre-controlla il sito per le installazioni avanzate
- Conoscere il funzionamento interno del test A/B
C'è molto in ognuno di questi tre passaggi e abbiamo i dettagli e i suggerimenti di cui hai bisogno per ottenere un test che funzioni alla grande per te e i tuoi clienti.

Installa i codici tutto in una volta
Il primo vero passo per ottenere un uso più efficiente e produttivo dei test A/B consiste nell'assicurarsi che il test venga installato in modo efficiente ed efficace. Siti Web di grandi dimensioni con più test e la necessità di più righe di codice da installare aprono la porta a una serie di errori diversi che creeranno confusione, problemi di comunicazione e test che non daranno i migliori risultati. Ecco un elenco di controllo di tutto ciò che avresti dovuto fare entro la fine del primo giorno di inizio del test A/B, e poi i dettagli per assicurarti che venga fatto:
1. Ottieni i codici di installazione in un unico pacchetto
Come osserva Dennis van der Heijden, "Tra te e il cliente, l'installazione del codice avanti e indietro è solitamente il grande fattore di ritardo". Il modo migliore per iniziare il test è inviare un pacchetto con modelli contenenti codici per ciascuna pagina, anziché venti e-mail diverse che indirizzano le pagine individualmente. Inoltre, crea un indice per il tuo uso in cui puoi tenere traccia di quale pagina ha bisogno di cosa.
Tra te e il cliente, l'installazione del codice avanti e indietro è solitamente il grande fattore di ritardo
2. Installare i codici nell'intestazione
Quando si tratta del processo di installazione effettivo, è importante inserire il codice direttamente nell'intestazione. Potrebbe esserci qualche dibattito sulla necessità o meno di ciò, ma uno studio di Convert ha confermato che lasciare il codice fuori dall'intestazione porta a lampeggiare, quella frazione di secondo in cui la pagina cambia improvvisamente per adattarsi al test A/B. Ancora più importante, lo studio ha rilevato che questo "lampeggio" ha avuto un impatto negativo sui tassi di conversione, portando quasi 1 persona su 5 ad abbandonare il sito prima di convertirsi che altrimenti non l'avrebbe fatto.
3. Pensa al futuro
Un'altra cosa da tenere a mente fin dall'inizio del test è il futuro. Anche se in questo momento stai eseguendo un test relativamente semplice per un client, la mappatura del CMS in modo che corrisponda all'infrastruttura di un client può portare enormi vantaggi in seguito. Il sistema di Convert semplifica la creazione di campi personalizzati in un menu a discesa, ad esempio punti di prezzo particolari o una pagina specifica nel processo di check-out. Ciò semplifica l'implementazione di nuovi test in futuro e ti aiuta a garantire che ogni evento obiettivo in un processo di checkout in più fasi venga contabilizzato fin dall'inizio con una sola installazione.
4. Affronta ogni domanda IT il primo giorno
Questi codici possono produrre molte domande per un reparto IT. Ridurrai le lunghe catene di posta elettronica e l'inoltro di messaggi tra i tecnici di Convert e il tuo cliente fornendo loro una documentazione completa e aggiornata che affronta i principali problemi IT. Convert raggiunge questo obiettivo tenendo a portata di mano un'utile guida all'implementazione che puoi trasmettere direttamente al reparto IT, fornendo loro l'accesso diretto alle nostre informazioni più utili per la risoluzione dei problemi.
5. Verifica la funzionalità
Questo può essere uno dei compiti più grandi della tua lista e lo analizzeremo meglio nella prossima sezione, ma un punto semplice e importante per iniziare il primo giorno è con i codici Ajax. Questi sono i codici che eseguono e aggiornano qualcosa sulla pagina dopo che è stata caricata la prima volta. Poiché il test A/B di Convert è progettato per caricare velocemente la pagina fin dall'inizio, può causare problemi con questi codici Ajax, ma Convert ha soluzioni, come un plug-in di Chrome disponibile. È solo importante sapere se qualcosa si frapporrà al test il prima possibile.
Verifica preliminare per installazioni avanzate
Non incolpare lo strumento... preparati bene.
L'ultima cosa nella lista di controllo sopra è quella su cui dovresti dedicare più tempo. Ci sono molti problemi complessi che possono sorgere con i test che coinvolgono URL, accessi, domini e entrate fuori sede. van der Heijden sottolinea che, indipendentemente dallo strumento di test A/B che hai scelto, non aiuta mai a incolpare i problemi dello strumento. Come dice, “Non ti aiuta perché probabilmente hai scelto lo strumento. Se il cliente ha scelto lo strumento, stai danneggiando il suo ego o dicendo che ha fatto la scelta sbagliata. Se hai scelto lo strumento, stai solo danneggiando la tua immagine. Non incolpare lo strumento... preparati bene.
URL
Inizia notando gli URL delle pagine dei prodotti che potresti testare. Spesso gli URL strutturati saranno semplici da aggiungere strumenti, visualizzando chiaramente un nome correlato al prodotto. Tuttavia, gli URL non strutturati nominati per scopi SEO o speciali saranno difficili da taggare tutti in una volta. Dovrai utilizzare altri strumenti come java script per taggare queste pagine, quindi è importante essere proattivamente consapevoli del potenziale problema. Questo è anche il momento di prendere in considerazione in particolare i popup o le informazioni in bilico, quei codici Ajax e lo strumento dovrà essere integrato in Java o CMS.
Sottodomini e domini incrociati
Convert ha creato modi semplici all'interno dello strumento per vedere tutti i sottodomini e i domini incrociati associati al tuo cliente. Tuttavia, ciò non significa che dovresti ignorarli. Dai un'occhiata da vicino a ciò che è associato alla pagina del tuo cliente. Il monitoraggio delle entrate, sia tramite Google Analytics che strumenti più avanzati di Convert, può essere difficile e persino impossibile se le pagine di pagamento portano a un dominio Yahoo o Shopify che non è stato aggiornato, rendendo pericoloso promettere test e dati concreti dal controllo- fuori processo.

Test dietro l'accesso
Molti strumenti di test A/B non hanno capito come far funzionare un test dietro le funzionalità di accesso, ma fortunatamente Convert ha una soluzione semplice a questo problema. Convert utilizza un'impostazione di sessioni incrociate, cosa impossibile anche un anno fa, il che significa che è possibile accedere a un ambiente sicuro su una scheda e l'editor visivo Converti su un'altra scheda può essere aperto per mostrare ancora la stessa sessione, rendendola più facili da progettare test per casse e carrelli.
Gestori di tag
La maggior parte dei gestori di tag, incluso Google Analytics, pone più problemi di quanti ne valga la pena con i test A/B. Van der Heijden consiglia: "Ogni volta che incontri un fan di tag manager, avvisalo che questo strumento di test A/B, e nessuno strumento di test A/B, è in grado di farlo correttamente, quindi preferiremmo tutti essere direttamente nel header a meno che tu non abbia Tealium o Adobe.
Obiettivi fuori sede e monitoraggio delle entrate
Alcune aziende potrebbero avere fonti di pagamento aggiuntive o conversioni che non possono essere monitorate direttamente tramite un processo di pagamento online. Convert ha soluzioni per questi in modo che possano ancora essere inclusi nei test. Devi solo identificarli in anticipo e trasmettere un ID esperimento e un ID variante e quindi informare Convert tramite un webhook quando si verificano.

Conoscere il funzionamento interno dei test A/B
Quando si tratta di selezionare uno strumento di test A/B, esistono molte attestazioni che si concentrano sulle attestazioni di test sincroni e asincroni. Inoltre, potrebbero affermare che le dimensioni dello script possono avere un effetto significativo sui tempi di caricamento di un esperimento. Van der Heijden cerca di sfatare alcuni di questi miti e idee sbagliate, osservando che “copiare costantemente gli articoli di qualcun altro per alcuni contenuti può davvero farti del male. Molti di questi articoli non dicono la verità o non hanno assolutamente idea di cosa stiano parlando”.
Per lui, la cosa più importante è capire che strumenti diversi fanno le cose in modo molto diverso, conoscere la vera differenza tra sincronizzazione e asincrono e perché è importante disporre di strumenti di test A/B che funzionino il più velocemente possibile.
Molti di questi articoli non dicono la verità o non hanno assolutamente idea di cosa stiano parlando.
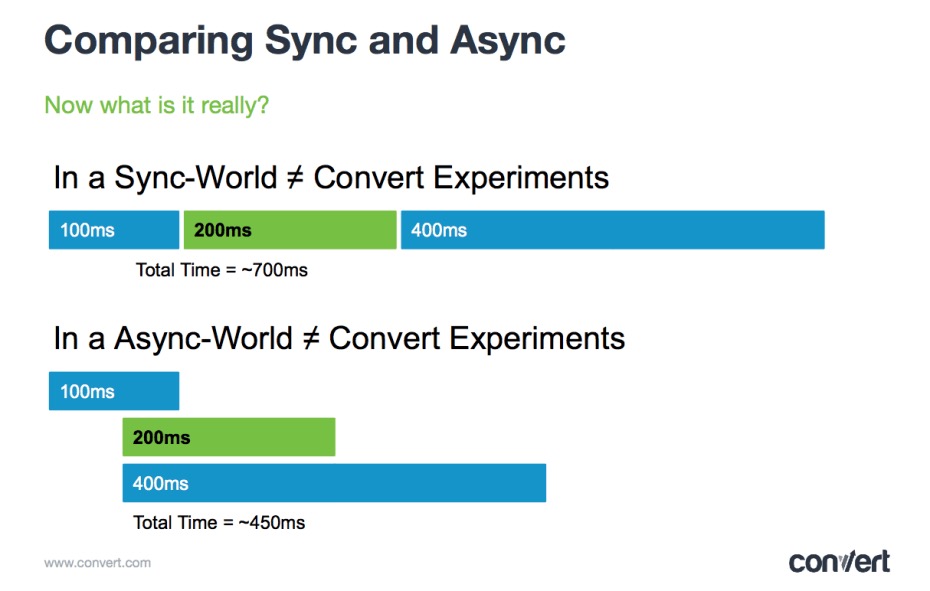
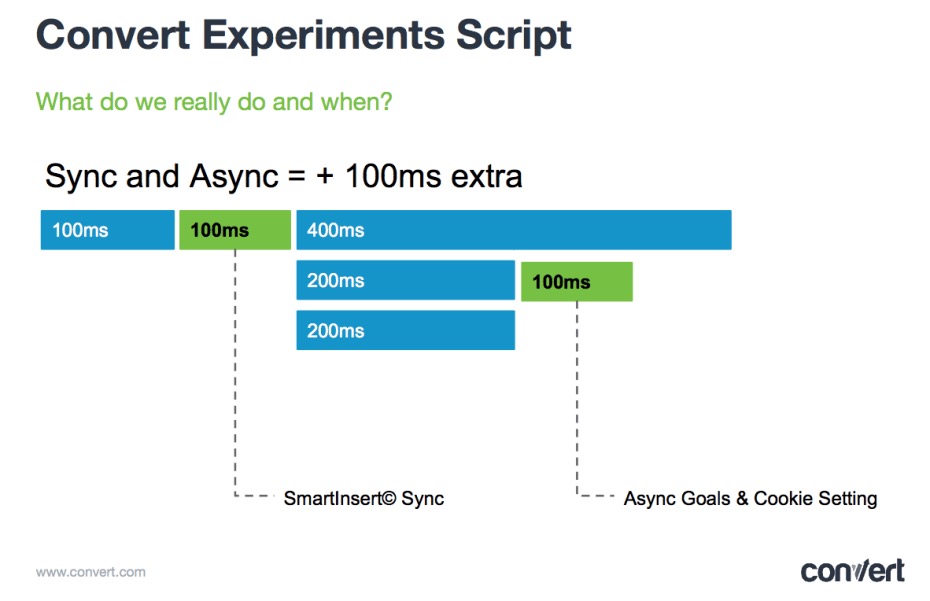
La prima cosa importante da sapere quando si esaminano in modo critico le affermazioni sui test A/B è la differenza tra sync e async. Alcuni strumenti o articoli lanceranno questi termini nelle loro affermazioni sull'essere molto veloci.

Un esperimento di sincronizzazione consentirebbe 100 millisecondi per il traffico di rete, quindi 200 millisecondi per caricare un test A/B sincronizzato e infine 400 ms per il caricamento di tutto il resto. Un esperimento Async consentirebbe i 100 millisecondi, mentre il test A/B e tutto il resto della pagina inizierebbe a caricarsi il prima possibile e contemporaneamente. La realtà di come funzionano Converti e altri strumenti è una miscela di queste due idee:

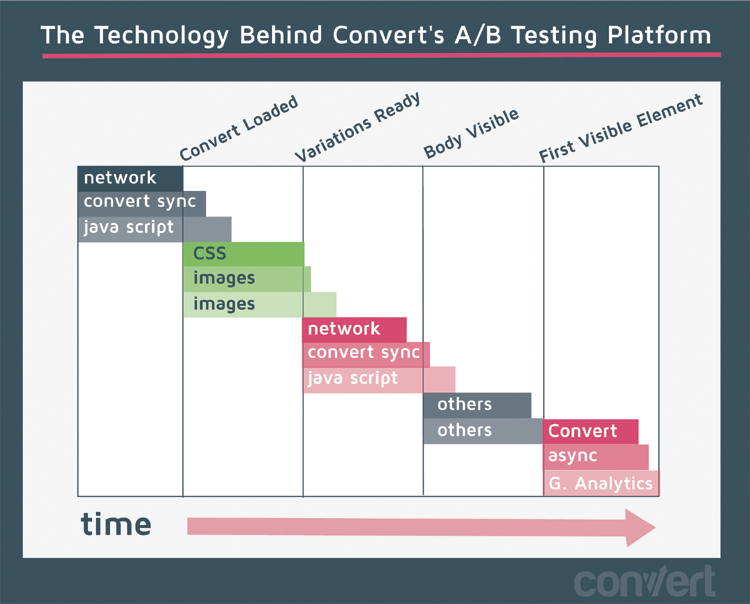
Per un utente che sta sperimentando un esperimento di conversione:
- A 0,3 secondi non è visibile nulla, la connessione è in corso.
- A 0.35 l'html inizia a diventare disponibile per la manipolazione, è allora che convert inizia a funzionare e determina la variazione da attivare in base ai cookie mentre la pagina è ancora in fase di assemblaggio.
- Converti nasconde completamente il corpo dell'utente per un secondo con una pagina bianca.
- Ogni,05 secondi Converti esamina ciò che è disponibile e deve essere modificato per il test.
- Dopo 1,5 secondi, la pagina è pronta.
Altri strumenti possono apportare le modifiche nella stessa quantità di tempo, ma con le modifiche visibili (lampeggiante). Alcuni altri strumenti aspetteranno fino a quando l'HTML non sarà già completamente disponibile a 1,5 secondi, il che significa che ci sono altri 2-3 secondi che l'utente deve attendere affinché la pagina diventi disponibile.
Ovviamente qui stiamo parlando di centesimi di secondo, anche con il battito delle palpebre. Ma, come discusso in precedenza, Convert ha scoperto che questi flash o ritardi di millisecondi possono avere un impatto enorme sulla conversione. Molti strumenti che presentano lampeggiamenti o ritardi indicheranno i dati con il test per mostrare che la conversione è stata migliorata, ma il più delle volte, guardando a Google Analytics verrà mostrato un calo della conversione tra il periodo pre-test e il periodo in cui gli utenti sperimentano lampeggiamento e ritardi.
La scelta e l'implementazione dello strumento giusto per i test A/B del tuo cliente implica tutte queste conoscenze tecniche e altro ancora. Ma la cosa più importante è che tu entri nel tuo test A/B preparato e pronto per assicurarti di aver selezionato lo strumento giusto, averlo preparato per il sito e reso il processo di installazione il più semplice possibile per il tuo cliente.
Per vedere il webinar completo puoi registrarti qui, di seguito trovi la presentazione.
Se sei pronto per provare Convert Experiments e il nostro team di esperti, ti invitiamo a iniziare la tua prova gratuita di 15 giorni.
