SMX Liveblog: Ottenere Mobile Friendly per sopravvivere al prossimo Mobilegeddon
Pubblicato: 2022-06-12Mobile. Mobile. Mobile! La sessione SMX East "Getting Mobile Friendly to Survive the Next Mobilegeddon" presenta grandi battitori nel gioco di ottimizzazione mobile. Gary Illyes di Google si unisce a Marcus Tober e Stoney deGeyter per fornire consigli accurati e aggiornati al minuto per i webmaster su come agire correttamente sui dispositivi mobili ed essere veramente efficaci nel SEO per dispositivi mobili.

Moderatore: Barry Schwartz, News Editor, Search Engine Land (@rustybrick)
Altoparlanti:
- Gary Illyes , Webmaster Trends Analyst, Google (@methode)
- Stoney deGeyter , CEO, Pole Position Marketing (@StoneyD)
- Marcus Tober , fondatore/CTO, Searchmetrics Inc. (@marcustober)
Gary Illyes: il focus sui dispositivi mobili di Google
Quando Gary era un bambino, non faceva mai quello che i suoi genitori e insegnanti gli dicevano di fare. Più o meno quando Justin Bieber era in ginocchio davanti a uno spazzaneve, i genitori di Gary gli hanno procurato un computer e hanno pensato che potesse dargli qualcosa su cui trascorrere del tempo in modo positivo. Non ha funzionato. Ma intorno al 2000 ha avuto un cellulare. Questo lo ha reso molto cool. Ha funzionato!
Nel 2005 ha regalato un cellulare alla sua prima ragazza. Si aspettava che ne sarebbe stata entusiasta. La sua risposta: C'è Internet su di esso?
Gary ha apprezzato il potere di Internet per avergli procurato cheat code di Super Mario. Ma ha anche visto che c'erano più di 10 collegamenti blu. Sta mostrando foto di gatti che suonano le tastiere sullo schermo.
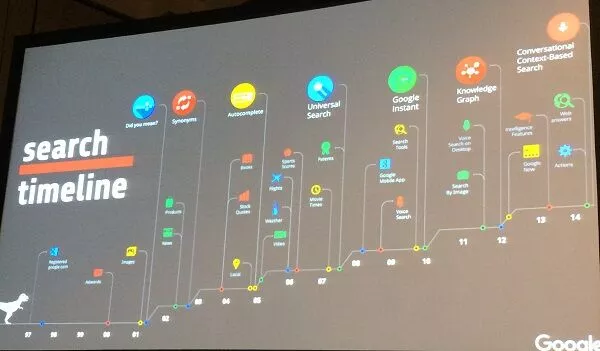
La ricerca è cambiata

Le aspettative delle persone in merito alla ricerca sono cambiate e continuano a cambiare, radicalmente.
Il completamento automatico è stato un cambiamento, ad esempio. Oggi Google si concentra esclusivamente sui dispositivi mobili. Il 2015 è l'anno in cui la ricerca mobile ha superato le ricerche desktop.
Le persone non stanno solo cercando. Stanno facendo acquisti, leggendo e-mail, cercando consigli e confrontando prodotti e recensioni.
- Aggiornamento ottimizzato per dispositivi mobili : il 21 aprile 2015 Google ha effettuato l'aggiornamento ottimizzato per dispositivi mobili. Esaminano "5 o giù di lì" le proprietà di una pagina e se vengono visualizzate correttamente su uno schermo mobile.
- Indicizzazione delle app : le app vengono visualizzate nei risultati di ricerca di Google e quando gli utenti fanno clic sul risultato e hanno installato l'app, Google porta l'utente a quel risultato nell'app. Se non hanno l'app, c'è un pulsante di installazione nel risultato. Questo elimina l'attrito.
- Google Now : ti invia in modo efficace le informazioni pertinenti. Avvisi sul traffico, fotospot. Guarda questa presentazione di diapositive di Cindy Krum del Day 1 di SMX East (http://bit.ly/1KMtjgs).
- Now on Tap : a Google I/O, Google ne ha parlato. Se stai chattando con un amico e vuoi organizzare la cena, non dovresti copiare e incollare il testo in una casella di ricerca. Invece, un tocco lungo sul testo della chat ti darà più informazioni e contesto.
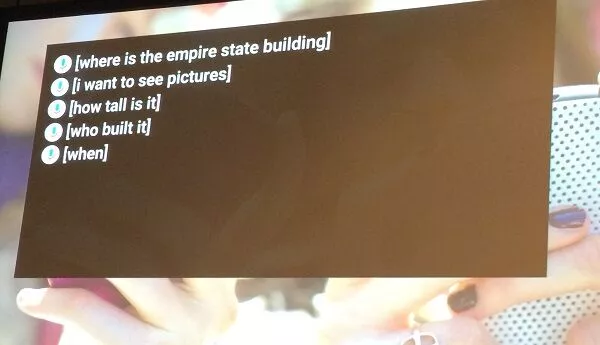
- Ricerca vocale : questo è il futuro, in cui parli con i gadget e loro ti rispondono. Le stringhe di ricerca come questa funzioneranno:

Gary suggerisce questi collegamenti come risorse da leggere per i webmaster orientati ai dispositivi mobili:
- g.co/developersearch – Guida di Google per Ricerca Google, Schede Now On Tap, Now, Azioni vocali e Completamenti automatici della ricerca
- g.co/appindexing: materiale di riferimento di Google sull'indicizzazione delle app
- g.co/mobilefriendly – Collegamento al test di ottimizzazione mobile
- [orari d'ufficio di Google] – Hangout per webmaster di Google a cui puoi guardare o partecipare
Stoney deGeyter: configurazione del tuo sito ottimizzato per dispositivi mobili
Scelta della configurazione mobile
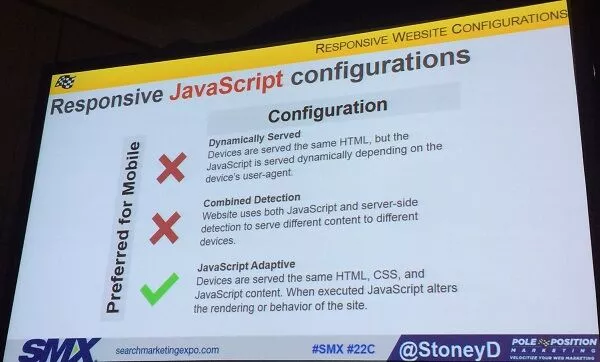
DeGeyter inizia esaminando i tre modi possibili per configurare un sito mobile:

- Reindirizzamenti mobili: fornisce codice diverso a ciascun dispositivo su URL separati per dispositivi mobili rispetto a desktop. Il server tenta di rilevare il dispositivo dell'utente, quindi reindirizza alla pagina appropriata.
- Elaborazione dinamica: utilizza lo stesso URL indipendentemente dal dispositivo, ma genera una versione diversa di HTML per diversi tipi di dispositivo.
- Design reattivo: offre lo stesso codice HTML sullo stesso URL indipendentemente dal dispositivo dell'utente, ma esegue il rendering della visualizzazione in modo diverso in base alle dimensioni dello schermo.
Errori comuni
- Blocco di JavaScript, CSS e immagini. I motori di ricerca hanno bisogno di queste informazioni per vedere come viene visualizzato il tuo sito su schermi diversi.
- Contenuti non riproducibili. Ci sono problemi con i dispositivi mobili che riproducono video Flash. Usa l'incorporamento di video riproducibile su tutti i dispositivi. Facoltativo: rendi disponibile una trascrizione del video.
- 404 solo mobili. Consenti ai visitatori sui dispositivi mobili di passare ai tuoi URL mobili senza errori.
- Reindirizzamento alle pagine sbagliate. Reindirizza ogni URL alla sua controparte mobile appropriata, NON alla home page. Assicurati che i reindirizzamenti funzionino su tutti i dispositivi.
- Usa banner invece di interstitial. Consenti alle persone di accedere al contenuto senza costringerle a visualizzare un overlay.
- Collegamenti incrociati irrilevanti. Ad esempio, quando fornisci un link per visualizzare il sito mobile dal sito desktop o viceversa, assicurati di andare alla stessa pagina e non alla home page.
- Pagine a caricamento lento. Usa lo strumento Mobile-Friendly Test di Google per scoprire se le tue pagine sono abbastanza veloci.
- Immagini non reattive. Utilizzare l'elemento immagine HTML per offrire immagini di dimensioni diverse a dispositivi diversi in base alle dimensioni dello schermo. Cheat: utilizza strumenti e plug-in automatizzati per le "immagini adattive".
- Dimensioni ridotte al tatto. Design per dita grasse.
- Testo illeggibile. Usa le unità EM o REM sui tuoi caratteri, quindi regola la dimensione del carattere di base per risoluzioni dello schermo diverse utilizzando le query multimediali.
Configurazioni di siti Web reattivi
DeGeyter suggerisce di aggiungere un tag viewport a un sito reattivo, come segue:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>

Marcus Tober: i dati per diventare mobile-friendly
Google si sta concentrando sui dispositivi mobili, quindi dimentica il desktop. Usiamo i nostri telefoni ovunque. Ecco perché Google si concentra su come gli utenti interagiscono con i contenuti e su come servirli. Sui dispositivi mobili, vogliamo che le cose siano il più veloci possibile.

Concetti come la densità delle parole chiave e il numero di link in una pagina sono irrilevanti nel mondo mobile. Riguarda come lo usiamo, come lo condividiamo. Concentrarsi sul contenuto ci rende molto più di successo.
Mobilegeddon (ovvero l'aggiornamento ottimizzato per dispositivi mobili di Google lanciato il 21 aprile 2015) era un aggiornamento annunciato da Google con molte settimane di anticipo. Ci sono sempre vincitori e vinti ad ogni cambiamento.
Perdenti:
- Boxofficemojo
- Didct.cc
- Reddit.com
Nel caso di Reddit, da allora hanno implementato un sito mobile m.dot separato e recuperato tutto il traffico e le classifiche.
Studio sui fattori di ranking per dispositivi mobili
Sii consapevole del paradigma di correlazione e causalità. Non credere che un'alta correlazione sia un fattore elevato e viceversa. Questi fattori confrontano dispositivi mobili e desktop.
Hanno misurato la correlazione di questi fattori:
- Presenza di liste non ordinate
- Numero di elementi interattivi
- Numero di backlink
- HTTPS
- Numero di collegamenti interni
- Dimensione del file
- Velocità del sito
- Parola chiave nel titolo
- Conteggio parole
- Parole chiave nel corpo
- Termini di prova
- Termini rilevanti
- Reindirizzamenti
Per vedere cosa ha trovato lo studio di correlazione, guarda i risultati qui.
L'ottimizzazione semantica dei contenuti riguarda l'intento del consumatore e non le parole chiave. Non ottimizzare un sito con "attrazioni di Seattle" ma piuttosto "mercato di Pikes Place" e "space needle".
